Projektowanie dla uwagi
Opublikowany: 2022-03-10Mamy do czynienia z wieloma konkurującymi interesami o czas i uwagę użytkowników. Jeśli weźmiemy pod uwagę postrzeganie kurczącego się zakresu ludzkiej uwagi, możemy spekulować, że uchwycenie i zatrzymanie uwagi użytkowników opiera się w równym stopniu na szczęściu, co na projektowaniu dźwięku. Możemy jednak wprowadzić do naszego projektu znaczące taktyki, aby przyciągnąć uwagę użytkowników. Ma to kluczowe znaczenie, nie będziemy mieli użytkowników, jeśli nie przyciągniemy ich uwagi.
Omówię niektóre z tych taktycznych elementów projektu. Omówię również, jak ważne jest zrozumienie, dlaczego i jak długo oczekujemy uwagi naszych użytkowników, aby mieć pewność, że tworzymy produkty, które są znaczące i zgodne z najlepszymi interesami użytkowników.
Czym jest uwaga?
Badacze psychologii kognitywnej, którzy napisali książki na temat uwagi, starali się wskazać jedną definicję (Styles, 2005). Będę używał słowa uwaga w znaczeniu zdobywania świadomości umysłowej użytkowników na tyle długo, aby mogli zinterpretować, zrozumieć i podjąć decyzję na podstawie informacji prezentowanych przez Twój produkt — wizualnie, fizycznie lub dźwiękowo (chyba że Twoja witryna lub aplikacja na smartfony zapachu lub smaku).
Badacze wykonali dobrą robotę, określając dwa podtypy uwagi, na których powinniśmy dbać jako praktycy projektowania:
- Przejściowa uwaga
Ten rodzaj uwagi jest krótki, być może nawet uważany za szybkie odwrócenie uwagi, które przyciąga czyjąś uwagę. Pomyśl o błysku światła, który przyciąga twoją uwagę, a następnie szybko znika. - Ciągła uwaga
O tym myślimy, kiedy mówimy o skupieniu i zdolności do koncentracji; głęboka uwaga, która pozwala na przyjmowanie i przetwarzanie informacji lub wykonanie zadania wymagającego dłuższego czasu do wykonania.
Żaden rodzaj uwagi nie jest lepszy. Możesz potrzebować tylko ułamka sekundy, aby powiadomić użytkownika o zmianie statusu, lub możesz potrzebować użytkownikom zrozumienia złożonego materiału i obejrzenia filmu, który trwa 15 minut lub dłużej.
Na przykład dźwięk wskazujący, że pobieranie pliku zostało zakończone, stanowi wystarczający bodziec, aby przyciągnąć przejściową uwagę użytkownika, aby mógł on następnie przetworzyć krok (tj. otworzyć plik lub przejść do czegoś innego), który chciałby wykonać następnie bez zwracania większej uwagi na fakt, że plik został pomyślnie pobrany. Możesz dołączyć dodatkowe elementy do pobranego pliku, aby utrzymać ciągłą uwagę użytkowników po otwarciu pliku, takie jak efektywne wykorzystanie miejsca i wyświetlanie postępu w kierunku zakończenia, aby umożliwić użytkownikom skoncentrowanie się na treści.
Dlaczego uwaga jest ważna?
Od dawna mówi się nam, jak ważne jest wywieranie dobrego wrażenia na użytkownikach. Te początkowe chwile skupienia uwagi wpłyną lub zepsują Twoje wrażenia w umysłach użytkowników.
W 2006 roku badacze opublikowali wyniki badań sugerujących, że ludzie tworzą pierwsze wrażenie strony internetowej w czasie krótszym niż pół sekundy (Lindgaard i in., 2006). Poza pierwszym wrażeniem, jeśli projektujesz witrynę lub produkt, który wymaga od użytkowników skupienia się i wprowadzania danych podczas wykonywania przepływu pracy, będziesz potrzebować ich uwagi przez dłuższy czas. Musisz utrzymać ich uwagę. Potrzebujesz ich do przetworzenia przedstawionych informacji i odpowiedzi, podając odpowiednie informacje lub działania, o które prosisz.
Obalanie mitu
Wielu z nas słyszało (wielokrotnie), że ludzie mają krótszą koncentrację niż złota rybka. To nieprawda. Błędne przekonanie zostało przedstawione w artykule w czasopiśmie z 2015 roku, w którym stwierdzono, że badacze Microsoftu stwierdzili, że w badanym okresie rozpiętość ludzkiej uwagi zmniejszyła się z 12 sekund do 8 sekund. Istnieje wiele problemów z tymi założeniami oraz sposobem definiowania i mierzenia czasu koncentracji uwagi.
Krytyczne dla oświadczenia typu clickbait, nie możemy porównywać ludzkiej uwagi do złotych rybek. Po części dlatego, że nikt nie wie, jak zmierzyć uwagę złotej rybki (Bradbury, 2016). Ponadto badanie, które Time przytoczyło jako pomiar uwagi złotych rybek, w rzeczywistości mierzyło pamięć złotych rybek – dwa różne pojęcia, których nie można ze sobą łączyć.
Moja ostatnia uwaga na ten temat jest taka, że nie ma znaczenia, czy nasi użytkownicy mają krótszą czy dłuższą koncentrację niż złota rybka — chyba że projektujemy doświadczenie przeznaczone dla złotych rybek jako użytkowników. Ludzie mają krótszą koncentrację uwagi niż złota rybka, to chwytliwe stwierdzenie, które jest fałszywe i nieistotne.
Dlaczego zasługujesz na uwagę użytkowników?
Sugeruję, abyśmy bardziej się martwili o to, jak skutecznie i z szacunkiem przyciągnąć uwagę naszych użytkowników, a nie o rzekome skrócenie ludzkiego czasu skupienia uwagi. Prawo Jakobsa dotyczące doświadczenia użytkownika w Internecie (2000) stwierdza:
„Użytkownicy spędzają większość czasu w innych witrynach. Oznacza to, że użytkownicy wolą, aby Twoja witryna działała tak samo, jak wszystkie inne witryny, które już znają”.
Możemy to powtórzyć w kontekście konieczności poszanowania czasu i uwagi naszych użytkowników:
„Użytkownicy spędzają większość czasu na innych stronach i czynnościach życiowych . Oznacza to, że musisz zrozumieć, dlaczego i jak długo potrzebujesz uwagi użytkowników. Nie zmuszaj ich do spędzania dodatkowego czasu w Twojej witrynie”.
Gdy zwrócisz uwagę użytkownika, co chcesz z nią zrobić? Musisz szanować swoich użytkowników. Zrozumienie, dlaczego chcesz, aby poświęcili swoją uwagę i czas na Twoją witrynę, pomoże Ci zapewnić im szacunek. Dodatkowo musisz zrozumieć, dlaczego chcesz projektować, aby zwracać na siebie uwagę, aby stworzyć właściwy projekt: czy szukasz krótkiej interakcji z użytkownikami, czy potrzebujesz ciągłej uwagi, aby skutecznie przekazać to, co użytkownicy powinni wiedzieć?
Kluczowe pytania dla interesariuszy i użytkowników
Aby osiągnąć Twoje cele, wymagane są badania UX i odkrywania produktów. Twój zespół produktowy powinien odpowiedzieć na pytania wymienione w kolumnie A w poniższej tabeli. Twoje badania użytkowników powinny odpowiadać na pytania w kolumnie B poniżej.
A b Pytania do zespołu produktowego i interesariuszy Pytania, na które należy odpowiedzieć w badaniach użytkowników Dlaczego ludzie powinni korzystać z Twojego produktu? W jaki sposób użytkownicy obecnie realizują zadanie lub zaspokajają potrzeby, które rozwiązuje Twój produkt? Jak długo potrzebujesz ich uwagi?
Czym Twój produkt różni się od konkurencji? Dlaczego używają podobnych/konkurujących produktów? Dlaczego chcesz ich uwagi? Czy użytkownicy realizują zadanie (transakcyjne) czy szukają informacji (edukacyjne)? Co jeszcze konkuruje o uwagę użytkowników podczas użytkowania (kontekst)? Dlaczego zasługujesz na ich uwagę? Jak szybko użytkownicy mogą wykonać zadanie przy użyciu Twojego produktu? Czy istnieją potencjalne problemy etyczne związane ze wzrostem uwagi/zaangażowania w Twój produkt? Jakich dodatkowych informacji lub pomocy potrzebują użytkownicy, aby doświadczenie stało się oczywiste?
Odpowiedzi na pytania w kolumnie A zapewnią Ci jasność potrzebną do upewnienia się, że Twój produkt jest celowy i etyczny. Jeśli nie jesteś w stanie skutecznie odpowiedzieć na te pytania, Twój produkt potrzebuje więcej odkryć i lepszego uzasadnienia.
Odpowiadając na pytania w kolumnie B , zapewnisz właściwe rozwiązania, aby przyciągnąć i utrzymać uwagę użytkowników, a także szanować ich jako użytkowników.
Powinieneś odpowiedzieć na wszystkie te pytania, nawet jeśli nie skupiasz się na przyciąganiu uwagi użytkowników. Te pytania nie są specyficzne dla koncepcji uwagi, są one obowiązkowe, aby odpowiedzieć na odpowiedzialne projektowanie UX. Dlaczego ludzie mają używać twojego produktu zamiast wielu istniejących opcji, jeśli nie możesz wyjaśnić dlaczego?
Nie można zastępować książek i artykułów dotyczących projektowania UX prowadzeniem badań z użytkownikami. Nie będę omawiał w tym artykule szczegółów metod badania poszczególnych użytkowników, ale prowadzenie badań przy użyciu powszechnych metod pomoże Ci zrozumieć, jak najlepiej odpowiedzieć na powyższe pytania i zaprojektować je pod kątem potrzeb użytkowników. Metody te powinny obejmować:
- Wywiady
Zadawanie ludziom pytań jeden na jednego jest podstawową metodą badania UX. Możesz badać postawy i zachowania, a także dostosowywać pytania na podstawie otrzymywanych informacji zwrotnych. - Zapytanie kontekstowe
Siedzenie obok siebie lub w kontekście użytkowania z użytkownikiem. Dowiesz się o rozrywkach i innych zadaniach, w które angażują się użytkownicy, próbując korzystać z Twojego produktu. Różne konteksty będą stanowić różne wyzwania, które zainspirują Twój projekt. - Test użyteczności
Ta metoda pozwala odpowiedzieć na pytania taktyczne związane z Twoim projektem: Czy Twój projekt działa? Czy użytkownicy rozumieją, co robić? Czy elementy, które mają przyciągnąć i zatrzymać uwagę, robią to skutecznie?
Przejdźmy do taktyki
OK, teraz zdecydowałeś się odpowiedzialnie uwzględnić elementy zaprojektowane w celu zdobycia i utrzymania intencji użytkowników. Omówię kilka kluczowych taktyk, których możesz użyć, aby lepiej projektować, aby zwrócić na siebie uwagę użytkowników:
- ruch,
- dźwięk,
- postęp i przerwy,
- sprzątanie bałaganu i rozpraszanie uwagi,
- skróty do wyniku,
- grywalizacja,
- dając użytkownikom coś do zrobienia.
Są to przykłady niektórych opcji do rozważenia taktyki, nie są one wyczerpujące, ale większość ma badania potwierdzające związek między ludzką uwagą a taktyką.
Ruch
Ruch to naukowo uzasadniony sposób na przyciągnięcie chwilowej uwagi użytkowników. Kiedy coś pojawia się nagle w naszym widzeniu peryferyjnym, nie możemy nie zauważyć tego (Liu, Pettili i Carrasco 2005). Możesz użyć ruchu, aby przyciągnąć uwagę do określonego obszaru ekranu, zmniejszyć frustrację poprzez wyeksponowanie krytycznego spostrzeżenia, takiego jak „kliknij tutaj”, gdy wyczujesz, że użytkownicy walczą, lub podkreśl zmianę statusu.
Ruch nie jest panaceum na wszystkie sytuacje wymagające uwagi użytkownika. Po pierwsze, nie wszyscy użytkownicy są widzeni. Jeśli przyjrzeć się uważnie badaniu Liu, Pestilli i Carrasco 2005, wszyscy uczestnicy badania mieli wizję 20 × 20 lub skorygowaną do 20 × 20 . Wiemy, że w wielu sytuacjach, dla których projektujemy, musimy brać pod uwagę niedowidzących i niewidomych użytkowników. Po drugie, ruch po prostu nie jest właściwym sposobem rozwiązywania wielu scenariuszy projektowych. Ruch może równie łatwo rozpraszać uwagę, jak może być sposobem na przyciągnięcie uwagi. Nielsen Norman Group zapewnia dobry artykuł, który zawiera informacje na temat wykorzystania animacji, który zawiera następujące elementy:
- Jaki jest cel animacji?
- Jaka jest częstotliwość występowania?
- Korzystaj z animacji oszczędnie i tylko wtedy, gdy dodają znaczenia interakcji.
- Zastanów się, czy animacja spowoduje przesunięcie uwagi, czy nie i czy ten sam użytkownik prawdopodobnie będzie się o nią ciągle natykał.
- Czy animacja wzmocni relacje między elementami interfejsu użytkownika?
Nielsen Norman Group stanowi świetne przypomnienie, aby nie używać ruchu do utrudniania użytkownikom postępów. Nikt nie chce czekać, aż odtworzy się film animowanego kurczaka, aby odzwierciedlić zaktualizowany status zgłoszenia w oprogramowaniu do śledzenia projektu. Znajdź inne sposoby na przyciągnięcie uwagi użytkowników.
Dźwięk
Dźwięk to kolejna taktyka mająca poparcie naukowe (Fritz i in., 2007). Dźwięk jest przydatny w wychodzeniu poza bodźce wizualne. Możemy użyć dźwięku, aby przyciągnąć użytkowników do zmiany statusu, na krótko przyciągając ich przemijającą uwagę (pomyśl „Masz pocztę”) i możemy użyć dźwięku, aby przyciągnąć uwagę naszych użytkowników za pomocą narracji lub muzyki. Potrafimy łączyć dźwięk z grafiką, aby stworzyć silny efekt.
Dźwięk może być również bezpieczniejszą opcją w niektórych ustawieniach. Na przykład aplikacje asystenta głosowego pozwalają nam korzystać z naszych telefonów bez użycia rąk podczas takich sytuacji, jak prowadzenie pojazdu. Lub posiadanie aplikacji mapowej, która daje alerty dźwiękowe i wskazówki, zamiast wymagać od użytkowników wyświetlenia ekranu. Wychodząc poza urządzenia z większymi ekranami, dźwięk może i powinien być również włączony do urządzeń do noszenia. W jaki sposób czujnik tętna może przekazywać informacje użytkownikom w sposób słyszalny? Albo w jaki sposób czujnik tętna może w razie potrzeby słyszalnie przekazywać krytyczne informacje ratownikom? Artykuł Karen Kaushanksy z 2012 r. jest dobrym źródłem informacji z linkami do innych zasobów, które należy wziąć pod uwagę podczas projektowania dźwięku w Twoim doświadczeniu (nawet jeśli nie zgadzamy się co do wartości „Masz pocztę”).
Postęp (lub nie)
Możesz użyć graficznych wskaźników postępu, aby przyciągnąć uwagę użytkowników. Gdy użytkownicy zastanawiają się, ile czasu mają lub chcą poświęcić uwagę Twojej witrynie, możesz udostępnić grafikę postępu, aby ich zainteresować. Koniec jest bliski! Dodatkowo, pokazywanie postępów w przyrostach pozwala użytkownikom poczuć poczucie spełnienia lub postępu podczas wykonywania zadania, które w innym przypadku mogłoby zostać uznane za prozaiczne (np. wypełnienie formularza lub zrobienie postępów w obowiązkowym szkoleniu online w pracy).

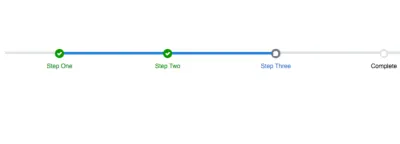
Możesz rozważyć przetestowanie, czy użytkownicy docenią podwojenie grafiki Twoich postępów jako nawigacji w określonych kontekstach. Na przykład, jeśli pasek postępu na rysunku 1 odzwierciedla strony w formularzu, czy użytkownicy potrzebowaliby możliwości ponownego kliknięcia kroku pierwszego, gdyby musieli zaktualizować informacje, a następnie kliknięcia, aby przejść z powrotem do kroku trzeciego bez ponownego przechodzenia przez krok 2? Może to utrzymać zaangażowanie użytkowników, jeśli wrócą do przepływu pracy, a następnie nie będą musieli bezcelowo pomijać zbędnych informacji, aby wrócić do miejsca, w którym wyszli.

Zatrzymanie postępu to kolejny sposób na przyciągnięcie uwagi użytkowników, zwłaszcza gdy robi się to podczas normalnie rutynowego zadania. Jeśli masz ważne ogłoszenie lub chcesz, aby użytkownicy zatrzymali się w celu skorzystania z informacji, wyświetlanie informacji i wymaganie potwierdzenia może być skuteczną techniką.
Wiele witryn i aplikacji (w tym pokazana poniżej aplikacja randkowa Hinge) przekazywało ważne wiadomości dotyczące kwestii rasy i równości podczas niedawnych wysiłków mających na celu zwiększenie świadomości nierówności w Stanach Zjednoczonych i na całym świecie. Hinge wyświetlał użytkownikom ten ekran po otwarciu aplikacji, w miejscu, w którym użytkownik zazwyczaj trafiał na profil potencjalnego dopasowania.
Możesz frustrować użytkowników, jeśli zbyt często przestaniesz robić postępy. Ponadto użytkownicy są prawdopodobnie odczuleni na pewien poziom utrudnionego postępu. Wiele witryn handlu elektronicznego i witryn z wiadomościami wykorzystuje tę technikę, aby zaprezentować nowym użytkownikom ekran, na którym można subskrybować aktualizacje e-mail (często z zachętą do zniżki). Może to jednak nadać ważność tej technice, jeśli wiele z tych witryn odniesie sukces w tym zakresie.
Usuń bałagan/usuń elementy rozpraszające uwagę
Jeśli chcesz, aby użytkownicy coś zrozumieli i podjęli działanie, na przykład w nieznanym interfejsie w określonym celu, musisz natychmiast przedstawić im drogę do znalezienia drogi, aby utrzymać ich uwagę.
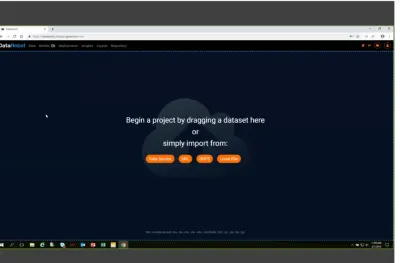
Następnym przykładem jest strona otwierająca złożony program do analizy statystycznej i modelowania. Projekt natychmiast pokazuje użytkownikom, co mogą zrobić, aby rozpocząć projekt, zamiast przytłaczać ich wszystkimi potencjalnymi opcjami. Wprowadzają dane użytkowników na platformę, pozwalają im zobaczyć wartość, a następnie mogą stopniowo rozwijać wskazówki dotyczące przeprowadzania różnych analiz i wizualizacji. Przytłaczająca liczba użytkowników to dobry sposób, aby przestali zwracać uwagę.

Kiedy przeprowadzam testy użyteczności i słyszę uczestników — wygląda to o wiele nowocześniej niż to, co mamy teraz i lubię to, często odnosi się to do dobrego wykorzystania przestrzeni, uporządkowania bałaganu i pokazania im przez interfejs dokładnie tego, czego potrzebują zrobić, aby wykonać krytyczne zadanie.
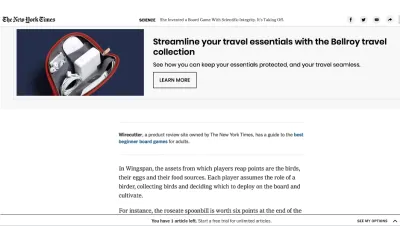
Poniższy obraz nie jest przykładem tego, jak bałagan szkodzi uwadze. Dodawanie bałaganu to technika stosowana przez niektóre media do rozpraszania użytkowników w celu promowania zakupu subskrypcji lub płatnego uaktualnienia, które usunie bałagan. Pomyśl o reklamach i opłatach za reklamę w aplikacjach i grach.

Skróty do wyniku
Jeśli uważasz, że Twoi potencjalni użytkownicy mają krótki czas skupienia uwagi, musisz jak najszybciej doprowadzić ich do pożądanego rezultatu. Mamy wiele technik, aby to zrobić, w zależności od tego, jaki jest Twój produkt. To zawiera:
- przyciski „Kup teraz”,
- Zapisywanie koszyka,
- Lista życzeń,
- Twórz konta / zapisuj krytyczne informacje,
- Wstępne wypełnianie pól danych,
- Usunięcie pól zbędnych,
- udzielanie zwięzłych podsumowań,
- Pokazuje szacunkowy czas na wykonanie zadania, filmu lub artykułu.
Witryny handlu elektronicznego mogą dodać opcję „Kup teraz” do swoich produktów, aby ominąć jak najwięcej etapów pośrednich. Podobnie, umożliwienie kupującym zapisywania koszyków lub tworzenia list życzeń pozwoli im zachować rzeczy na później, kiedy mogą poświęcić więcej uwagi. Obie te taktyki sugerują, że chcesz, aby użytkownicy tworzyli konta i zapisywali krytyczne informacje w celu wstępnego wypełnienia pól lub przyspieszenia użycia w późniejszym czasie.
Umożliwienie użytkownikom pomijania niekrytycznych informacji lub przeglądania zwięzłych podsumowań informacji to kolejna technika, jeśli witryna zawiera duże ilości informacji. Wyświetlanie czasu odtwarzania pliku wideo lub audio to dobry sposób na poinformowanie użytkowników z góry, ile czasu będą musieli zainwestować.
Należy zezwolić użytkownikom na zapisywanie postępów, jeśli produkt wymaga formularzy lub długich przepływów pracy. Możesz sfrustrować użytkowników, którzy inwestują czas, ale nie mogą w pełni wykonać zadania, jeśli po powrocie wymagasz od nich, aby zaczęli od zera. Wstępne wypełnianie danych na podstawie już posiadanych informacji oraz zmniejszanie lub usuwanie nieistotnych pól to dodatkowe sposoby na uszanowanie czasu i uwagi użytkowników.
Grywalizacja
Produkty z różnych branż znalazły sposoby na wykorzystanie ich doświadczenia w celu przyciągnięcia uwagi ludzi. Badacze w dziedzinie edukacji odkryli, że elementy grywalizacji mogą zwiększać uwagę studentów poświęcaną wykładom i innym treściom, które wymagają uwagi do pomyślnego przetwarzania (np. Barata i in., 2013). Stephen Dale (2014) szczegółowo bada grywalizację i krytyczne czynniki związane z udaną grywalizacją.
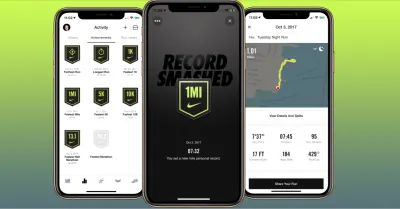
W zależności od produktu istnieje wiele możliwości grywalizacji. Widzimy to w aplikacjach zdrowotnych i fitnessowych: nagrody i uznanie za określone osiągnięcia, wyzwania i rankingi oraz możliwość dzielenia się i porównywania ze znajomymi za pośrednictwem mediów społecznościowych.
Poniższy przykład Netflix pokazuje, jak ważne jest robienie grywalizacji z właściwą intencją i odpowiednią publicznością. Jeśli coraz częstsze korzystanie z Twojego produktu może być wątpliwe z etycznego punktu widzenia lub jest stratą czasu użytkowników, powinieneś zbadać inne techniki, aby przyciągnąć uwagę tylko przez niezbędny czas. Dale (2014) sugeruje, że aby skutecznie i etycznie zgrywalizować nasze doświadczenia, musimy odpowiedzieć na następujące pytania:
Dale sugeruje, że przed zgrywaniem naszych doświadczeń musimy odpowiedzieć na następujące pytania:
- Zrozumieć grupę docelową, którą zamierzamy zaangażować;
- Rozpoznaj zachowania, które chcemy zmienić;
- Zrozum, co motywuje odbiorców i utrzymuje ich zaangażowanie;
- Określ, w jaki sposób będzie mierzony sukces.

Daj użytkownikom coś do zrobienia
Zwiększasz prawdopodobieństwo utrzymania uwagi użytkowników, gdy aktywnie angażują się w treści. Aplikacje randkowe i społecznościowe udoskonaliły przeplatanie się trafności i akcji na ekranach wielkości telefonów. Przesuwanie po profilach, przewijanie w dół i w górę, przeciąganie w dół, aby odświeżyć, przesuń palcem w prawo, aby nawiązać nowe połączenie, wszystko to wzmacnia połączenie między fizyczną akcją, reakcją na ekranie telefonu i natychmiastowym uderzeniem dopaminy. Niektórzy eksperci sugerują, że w ten sposób stworzyliśmy problematyczne użytkowanie smartfonów.
Nie jesteśmy z natury źli, kiedy prosimy użytkowników o kontakt z naszymi aplikacjami w sposób dotykowy. Istnieje wiele ważnych i dobrych intencji, które projektanci tworzą, aby pomóc osobom z chorobami takimi jak choroba Parkinsona i udar mózgu wśród wielu innych potencjalnych przyszłych potencjałów (kilka przykładów wielu: de Baros i wsp. 2013, Oh i wsp. 2018) , przedstawiam tę technikę, ponieważ jest to definicja skutecznej techniki przyciągania uwagi użytkowników, jednak może to być również problematyczne dla użytkowników skłonnych do uzależniających zachowań.
Interakcja fizyczna również nie jest rozwiązaniem uniwersalnym. Nie zwiększysz znacząco uwagi użytkowników na swojej aplikacji bankowości mobilnej, bez względu na to, na ile sposobów pozwolisz im odświeżyć saldo, przesuwając w dół na ekranie, jednak możesz zauważyć, że niektórzy użytkownicy odświeżają się bez przerwy w określonych przedziałach czasu, w których się spodziewają wpłata lub wypłata środków. Musisz mieć inne elementy, które mają dobry projekt i technologię, aby doświadczenie było skuteczne w tym momencie.
Na przykład, czy wyjaśniłeś użytkownikom zasady banku dotyczące księgowania depozytów? Być może wykryjesz, że konto użytkownika odświeżało się 15 razy w ciągu 3 minut i wyświetlasz komunikat, że saldo konta jest odświeżane dopiero o godzinie 17:00, niezależnie od strefy czasowej, w której znajduje się Twój bank, w każdy dzień tygodnia, a nigdy w weekendy. Wprowadziłeś pozytywną interwencję, aby umożliwić temu użytkownikowi kontynuowanie swojego życia i powrót w odpowiednim czasie, aby użyć Twojego produktu z odpowiedniego powodu.
Konsekwencje nieodpowiedzialnego projektowania
Omówiłem podstawy niektórych taktyk, które należy wziąć pod uwagę podczas projektowania, aby zwrócić na siebie uwagę. Podczas podejmowania decyzji o tym, co jest najlepsze dla użytkowników i produktu, będziesz musiał dowiedzieć się więcej. Możemy ponieść negatywne konsekwencje, jeśli nie otrzymamy dobrych odpowiedzi na pytanie, dlaczego chcemy zwrócić na siebie uwagę naszych użytkowników. Może to zabrzmieć dramatycznie, ale jesteśmy odpowiedzialni za to, jak nasz projekt wpływa na życie naszych użytkowników. Netflix dowiedział się o tym kilka lat temu, kiedy badali system przyznawania odznak/nagród w celu grywalizacji dzieci oglądających Netflix.
Odpowiedzialni dorośli szybko nazwali to, próbując zachęcić dzieci do spędzania jeszcze więcej czasu przed telewizorem lub oglądania programów na urządzeniu. Netflix wycofał tę funkcję, ale najpierw otrzymał negatywną prasę i wydał mnóstwo pieniędzy na jej zaprojektowanie i rozwinięcie.

Implikacje etyczne
Poza złą reklamą nadużywanie produktów cyfrowych może być szkodliwe dla zdrowia psychicznego użytkowników i nieetyczne. Idea uzależnienia od Internetu jest prawie tak stara jak sam Internet, a przełomowa praca Younga (1996) mierząca uzależnienie od Internetu zapoczątkowała cały obszar badań poświęcony temu problemowi.
Niezależnie od Twoich osobistych odczuć, badania i finansowanie miały na celu ograniczenie problematycznego (patologicznego) korzystania z witryn internetowych i gier wideo. Uznanie przez Światową Organizację Zdrowia w 2018 r. „zaburzeń związanych z grami” jako choroby możliwej do sklasyfikowania potwierdza negatywny wpływ, jaki mogą mieć doświadczenia cyfrowe na użytkowników. Jesteśmy winni naszym użytkownikom szacunek, aby zrobić wszystko, co w naszej mocy, aby zapobiec nadużywaniu niepotrzebnych produktów cyfrowych. Prawdopodobnie nie powinniśmy nazywać ich użytkownikami.
Mamy również możliwość czynienia dobra, gdy uznamy, że projektowanie może uzależniać i spróbujemy rozwiązać ten problem w naszych produktach. Na przykład prezes Nintendo przeniósł firmę na czoło dyskusji na temat uzależnień od gier, ogłaszając, że firma dodała kontrolę rodzicielską jako jeden ze sposobów walki z tym problemem.
Czas przed ekranem firmy Apple to kolejna funkcja mająca na celu zwiększenie świadomości użytkowników i zapobieganie nadużywaniu produktów cyfrowych. Powinieneś pomyśleć o tym, jak sprawić, by użytkownicy odłączyli się od Twojego produktu tak szybko, jak to tylko możliwe, po wykonaniu danego zadania.
Ożywianie go
Musimy proaktywnie projektować z myślą o naszych użytkownikach. Chcemy, aby ludzie korzystali z naszych produktów, dlatego projektujemy. Musimy jednak zrozumieć i szanować naszych użytkowników za pomocą technik, których używamy, aby zdobyć i utrzymać ich uwagę.
Nie ma jednego uniwersalnego rozwiązania problemu uwagi użytkownika. Myślę, że to część piękna; musimy eksperymentować i naprawdę musimy znać naszych użytkowników, jeśli chcemy skutecznie ich angażować. Możesz użyć przedstawionych tutaj technik, wraz z ciągłym zbieraniem opinii użytkowników, aby podejmować najlepsze decyzje dla swoich użytkowników.
Mam też dla Ciebie świetną wiadomość: jeśli nadal to czytasz, masz dłuższą koncentrację niż złota rybka.
