Projektowanie dla sieci bez przeglądarki
Opublikowany: 2022-03-10Co się stanie, gdy wyłączymy przeglądarkę internetową z przeglądania sieci? Nowa funkcja Google „Dodaj do ekranu głównego” zapewnia szybkie, ukierunkowane doświadczenia internetowe, które są nie do odróżnienia od natywnych aplikacji. Czego projektanci mogą się nauczyć z sukcesów wczesnych użytkowników, takich jak Twitter, i jak możemy wykorzystać wzorce projektowe podobne do aplikacji, aby sprostać temu zupełnie nowemu zestawowi wyzwań związanych z doświadczeniem użytkownika?

Widzieliśmy debaty na temat doświadczeń natywnych i internetowych. Oba mają swoje wady i zalety, ale bardzo często największą wadą przeglądarki jest to, że nie jest ona tak niezawodna, szybka i wciągająca jak natywna aplikacja.
W tym artykule omówimy porady i wskazówki dotyczące projektowania i tworzenia progresywnych aplikacji internetowych (PWA), w szczególności tych, które są dodawane do ekranu głównego na urządzeniach z systemem Android. Ale najpierw zobaczmy kilka przykładów i przeanalizujmy PWA.
Od aplikacji internetowych do aplikacji na komputery
Czy wiesz, że możesz dodać „programistę aplikacji komputerowych” do swojego CV przy odrobinie większego wysiłku? Wszystko, co musisz zrobić, to przejrzeć dokumentację API i stworzyć swoją pierwszą nowoczesną aplikację komputerową.
Przejdź do powiązanego artykułu ↬
Rozwój doświadczenia przypominającego aplikację
PWA to po prostu strony internetowe, które wyglądają i działają jak aplikacje natywne. W swoim przemówieniu na konferencji programistów Google I/O, wiceprezes Google ds. produktów, Rahul Roy-Chowdhury, opisuje je jako „radykalnie lepsze wrażenia w sieci… które użytkownicy uwielbiają i w które są bardziej zaangażowani”.
Liczby potwierdzają twierdzenia Rahula. Forbes odnotował podwojenie zaangażowania użytkowników od czasu uruchomienia PWA. Liczby nadal pokazują wzrost w sektorze e-commerce, a Lancome odnotowuje duży wzrost współczynników konwersji po uruchomieniu nowego PWA.
Użytkownicy nie mogliby się mniej przejmować tym, czy technologia jest natywna, zainstalowana aplikacja internetowa czy strona internetowa. To, co sprawia, że użytkownicy angażują się i skłaniają kupujących do konwersji, to samo doświadczenie.
“
Tego rodzaju szybkie, płynne, przypominające aplikacje mobilne doświadczenia są tym, czego użytkownicy chcą i będą oczekiwać, gdy na rynku głównym pojawi się więcej aplikacji PWA. Jedną z funkcji, która wydaje się przyspieszać tę falę, jest „Dodaj do ekranu głównego”, która jest w zasadzie procesem instalacji PWA. Z punktu widzenia użytkownika końcowego dodanie aplikacji PWA do ekranu głównego rozpoczyna działanie podobne do aplikacji.
Co to jest „Dodaj do ekranu głównego” i czy warto?
„Dodaj do ekranu głównego” to funkcja, która instaluje PWA na ekranie głównym Androida, dzięki czemu PWA jest natychmiast dostępne bez konieczności otwierania przeglądarki i wpisywania adresu URL lub korzystania z wyszukiwarki. (Uwaga: chociaż podobna funkcja była dostępna w Safari na iOS od pierwszych iPhone'ów, użytkownikom nie oferowano wiele do symulacji zachowania aplikacji. Z tego powodu wersja Safari nie jest częścią tego artykułu.)
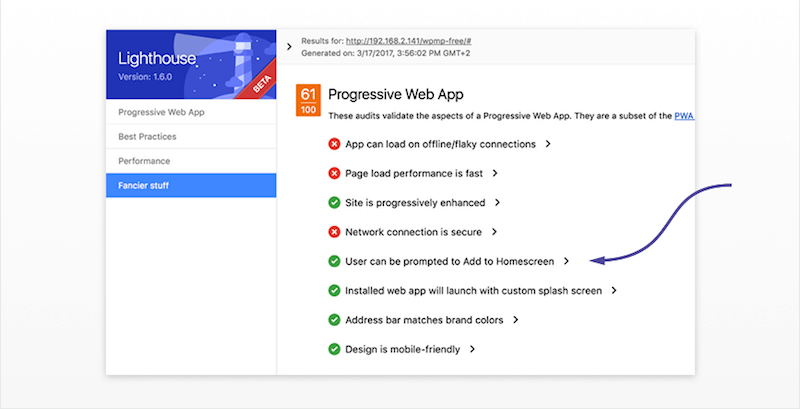
Jak wynika z listy kontrolnej Lighthouse firmy Google, programy PWA z tą możliwością uzyskują wyższe wyniki, a co za tym idzie, prawdopodobnie będą lepiej pozycjonować się w wynikach wyszukiwania.

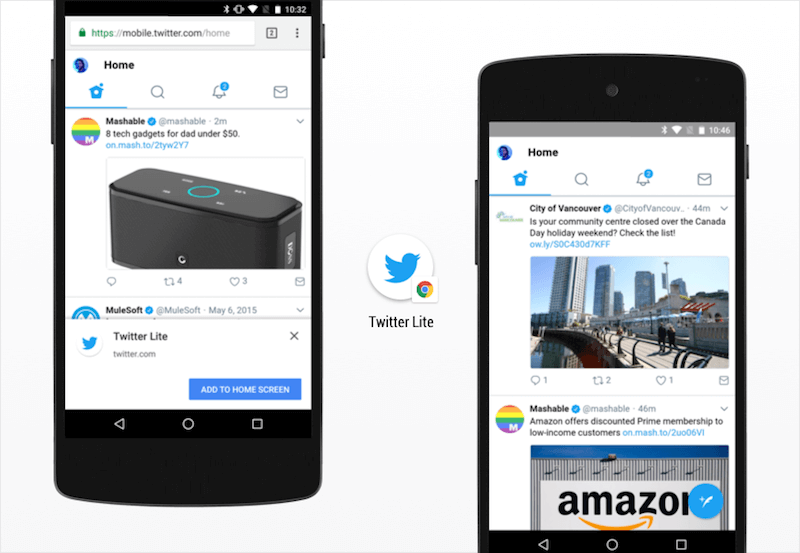
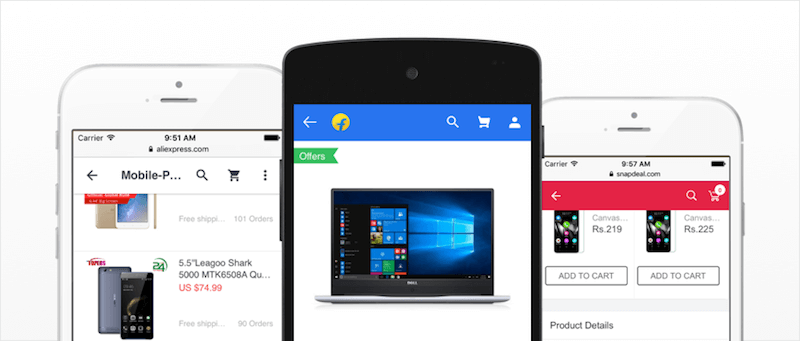
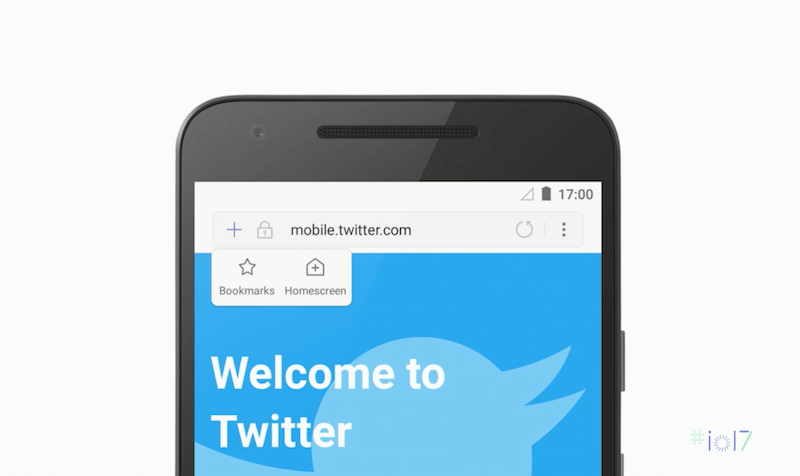
Weźmy Twitter Lite, PWA. Tradycyjnie Twitter miał trudności z ponownym zaangażowaniem milionów użytkowników w sieci mobilnej. Od czasu wprowadzenia monitu „Dodaj do ekranu głównego” na Twitterze Lite PWA, 250 000 unikalnych użytkowników dziennie uruchamia aplikację internetową z ekranu głównego średnio cztery razy dziennie.

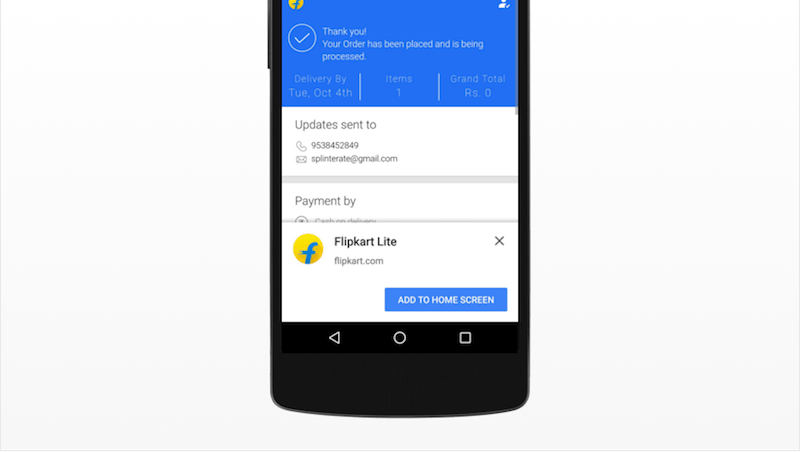
Sektor detaliczny również odnosi sukcesy. Alibaba odnotował czterokrotnie wyższy wskaźnik interakcji po tym, jak użytkownicy dodali PWA do ekranu głównego swojego urządzenia, a Flipkart odnotował 70% wzrost współczynnika konwersji wśród kupujących, którzy przybyli za pośrednictwem ikony ekranu głównego.
Chociaż baza użytkowników „Dodaj do ekranu głównego” jest ograniczona do Androida Chrome, funkcja ta nagradza tę bardzo zaangażowaną mniejszość wciągającym, bardziej ekskluzywnym doświadczeniem — rolę, którą tradycyjnie odgrywają aplikacje natywne.
Czy progresywne aplikacje internetowe to nie tylko strony internetowe opakowane w aplikacje?
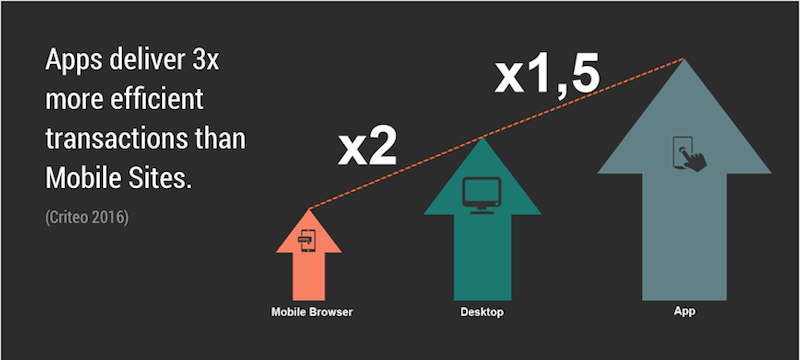
Zasadniczo tak, a dlaczego nie? 90% minut mobilnych jest spędzanych w aplikacjach, przy 120% lepszych współczynnikach konwersji w sektorze detalicznym.

Są to statystyki, które poprowadzą każdego detalistę na ścieżce tworzenia aplikacji natywnych. Jednak przy średnim koszcie aplikacji natywnej wynoszącej około 270 000 USD, „Dodaj do ekranu głównego” oferuje atrakcyjną alternatywę finansową.
Użytkownicy nie mogliby się mniej przejmować tym, czy technologia jest natywna, zainstalowana aplikacja internetowa czy strona internetowa. To, co sprawia, że użytkownicy angażują się i skłaniają kupujących do konwersji, to samo doświadczenie:
- Czy ładuje się szybko?
- Czy działa w trybie offline?
- Czy nawigacja jest natychmiastowa?
- Czy bezproblemowo integruje się z urządzeniem?
Są to cechy charakterystyczne projektu przypominającego aplikację, które należy uwzględnić, jeśli „Dodaj do ekranu głównego” ma dostarczać statystyki o wysokim zaangażowaniu, które są zwykle kojarzone z aplikacjami natywnymi.
Co sprawia, że aplikacja jest podobna do doświadczenia?
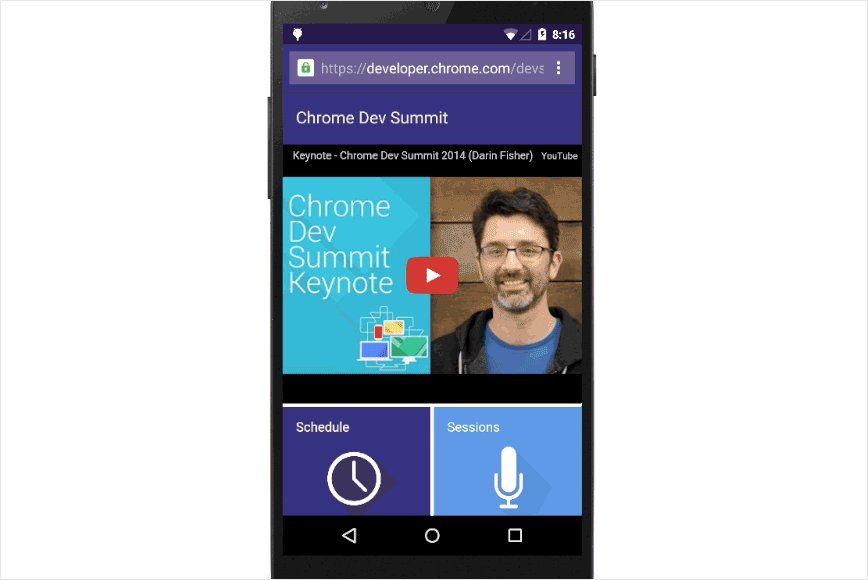
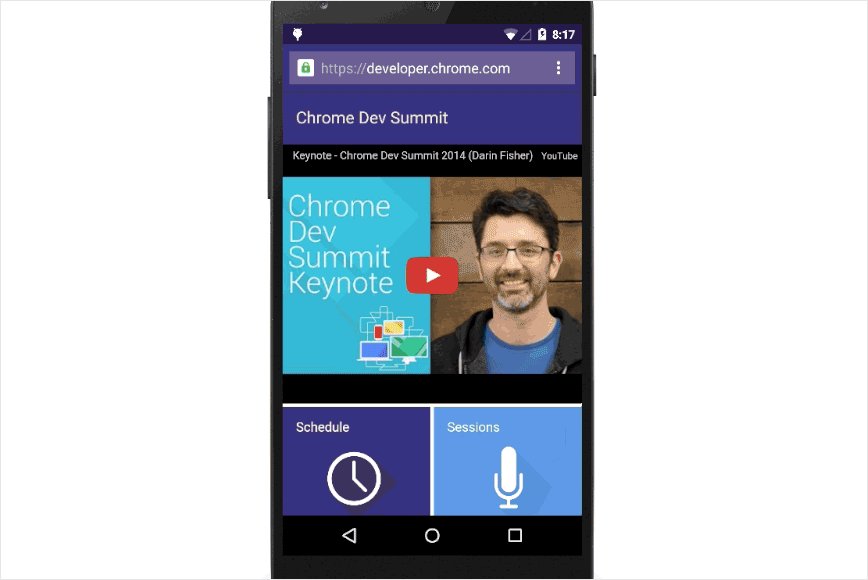
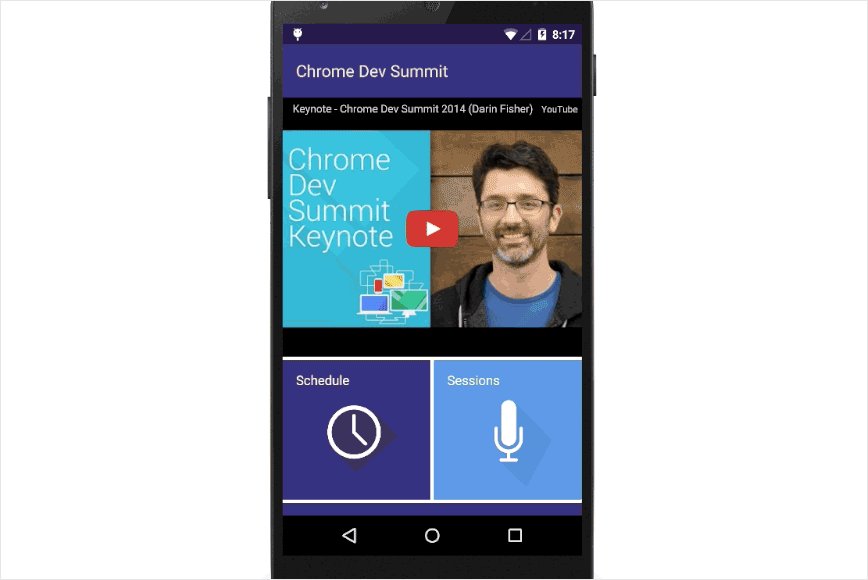
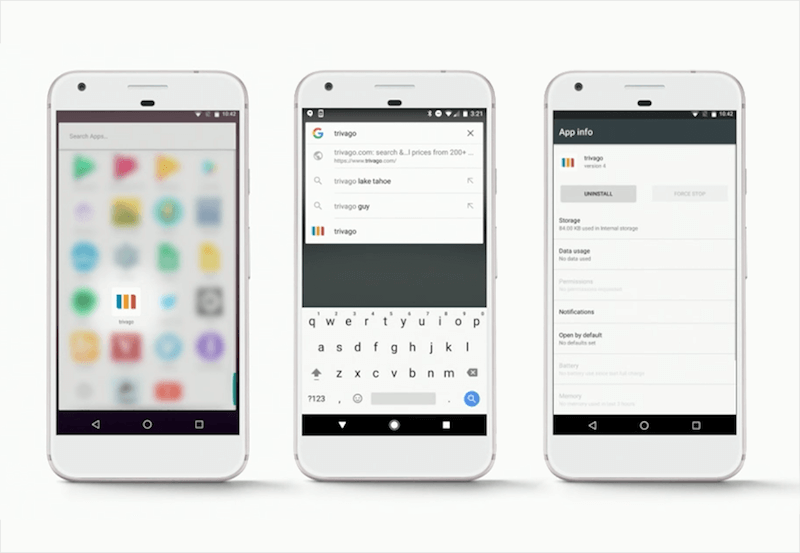
„Dodaj do ekranu głównego” tworzy środowisko skupione wyłącznie na danej aplikacji. Witryna jest uruchamiana za pomocą ikony aplikacji, bez paska adresu przeglądarki lub paska nawigacyjnego, który w przeciwnym razie oferowałby linki do zewnętrznych witryn.
To dobry punkt wyjścia, ale musimy również rozpoznać i spełnić pewne oczekiwania użytkowników aplikacji natywnych, jeśli ma to być naprawdę podobne do aplikacji, w tym:
- natychmiastowe przejścia stron;
- wysoka postrzegana wydajność;
- dostępność offline;
- pełna integracja urządzenia;
- nawigacja w stylu aplikacji;
- Przycisk powrotu;
- wspólne działanie;
- skopiuj adres URL, wydrukuj i przejdź dalej.
Gotowy do nurkowania? Przyjrzyjmy się każdemu.
Natychmiastowe przejścia między stronami
Użytkownicy oczekują, że będą w stanie szybko dostać się do aplikacji i po niej, bez czekania na załadowanie nowej zawartości po każdej interakcji.
Rozwiązany za pomocą PWA
Aby aplikacja PWA zdała listę kontrolną Lighthouse, musi przestrzegać pewnych wytycznych zwiększających wydajność. Treść musi być zakulisowa w pamięci podręcznej, a nowe strony muszą ładować się tak szybko, że można odnieść wrażenie, że nie było żadnego zdarzenia wczytywania.

Postrzegana wydajność
Co zdumiewające, poziom stresu spowodowany opóźnieniami telefonów komórkowych jest porównywalny do tego, jaki towarzyszy oglądaniu horroru! Użytkownicy, którzy pobierają aplikację, nie oczekują, że będą musieli czekać na ich zawartość. Nie chcą też cierpieć z powodu rozłącznego doświadczenia spowodowanego przez elementy pojawiające się asynchronicznie podczas ładowania.
Rozwiązany za pomocą PWA
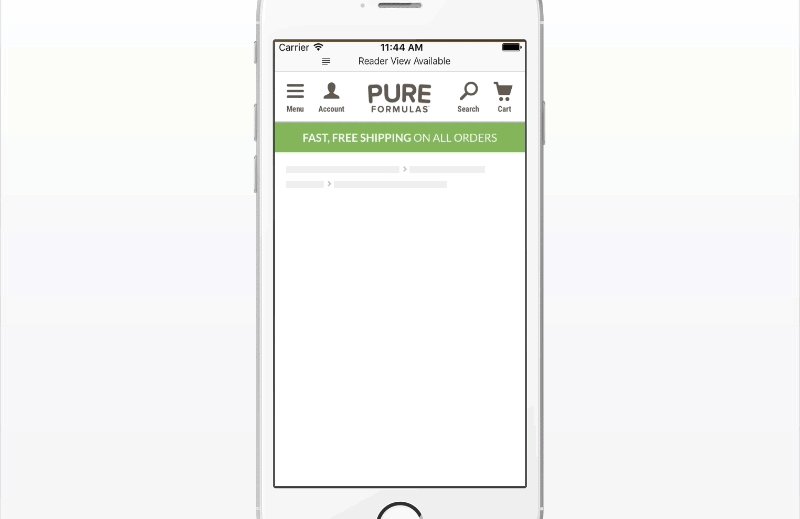
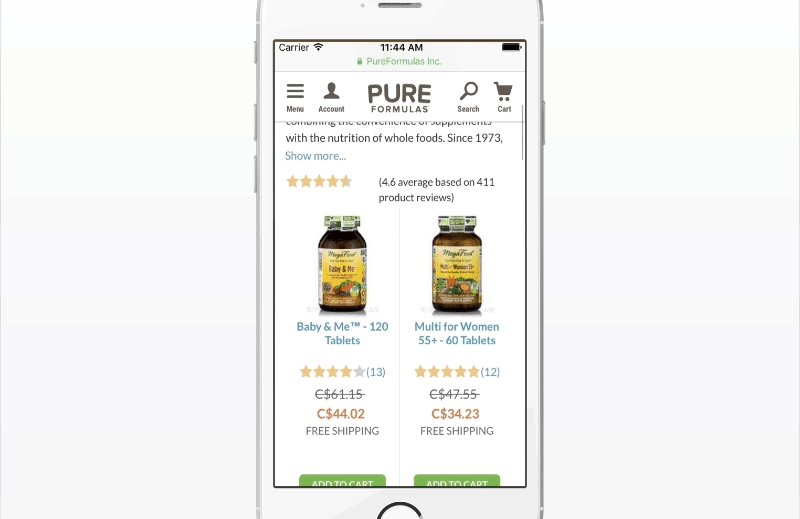
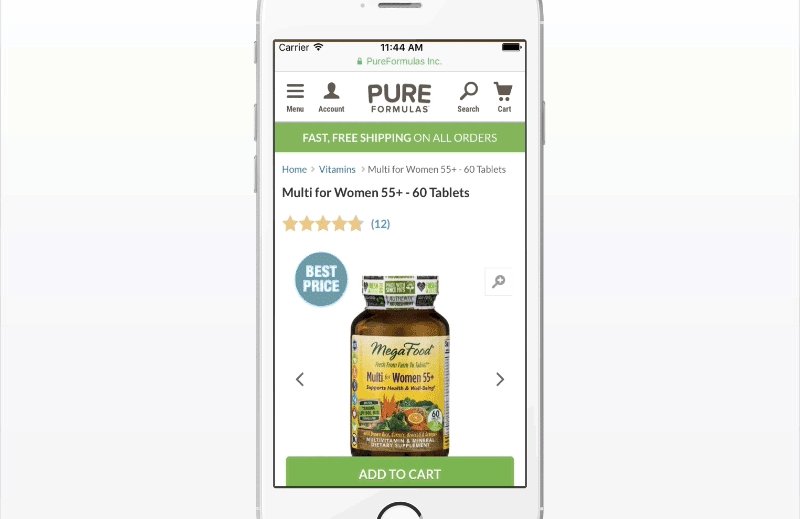
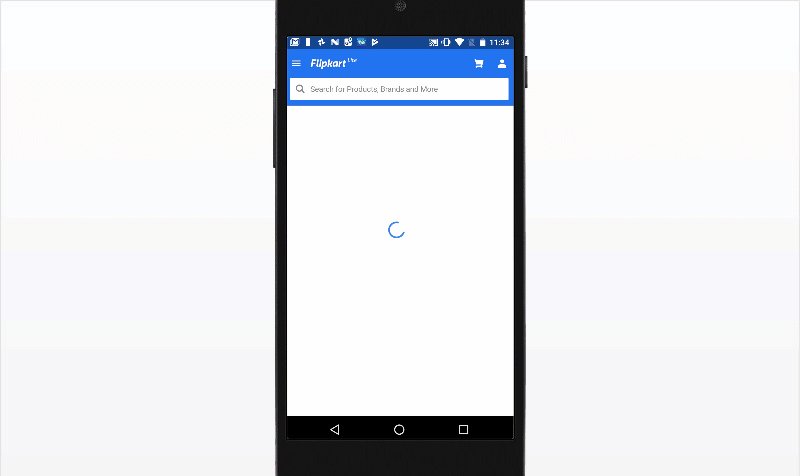
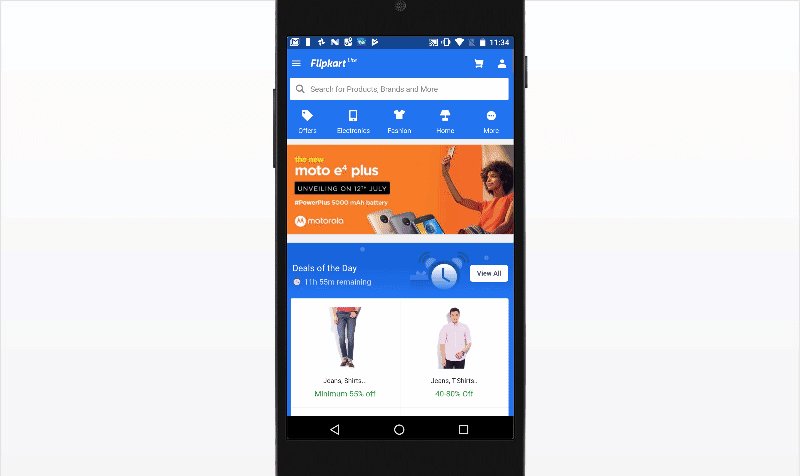
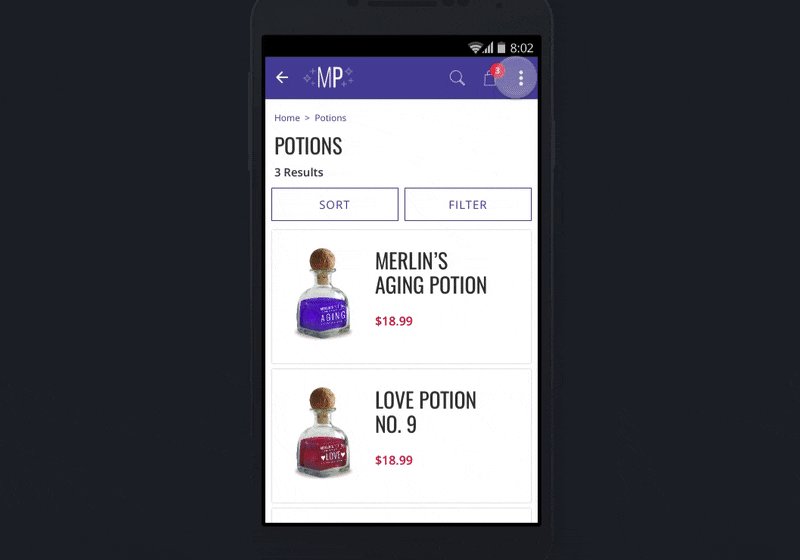
Przejście do uruchamiania aplikacji PWA „Dodaj do ekranu głównego” (patrz przykład Flipkart poniżej) zapewnia wizualny pomost między ładowaniem a załadowaną zawartością. Jest to przykład tego, jak „wstępnie załadowane stany” mogą poprawić postrzeganie szybkości i płynności. Dobrze zaprojektowane PWA będzie opierać się na tym pomyśle, używając symboli zastępczych (szkieletów), które naśladują stan końcowy strony, oraz używając leniwego ładowania do usuwania priorytetów elementów, które są niewidoczne, dzięki czemu początkowe ładowanie wydaje się szybsze.

Działa w trybie offline
Użytkownicy, którzy pobierają aplikacje natywne, nie oczekują, że będą musieli polegać na połączeniu internetowym, aby aplikacje działały poprawnie.
Rozwiązany za pomocą PWA
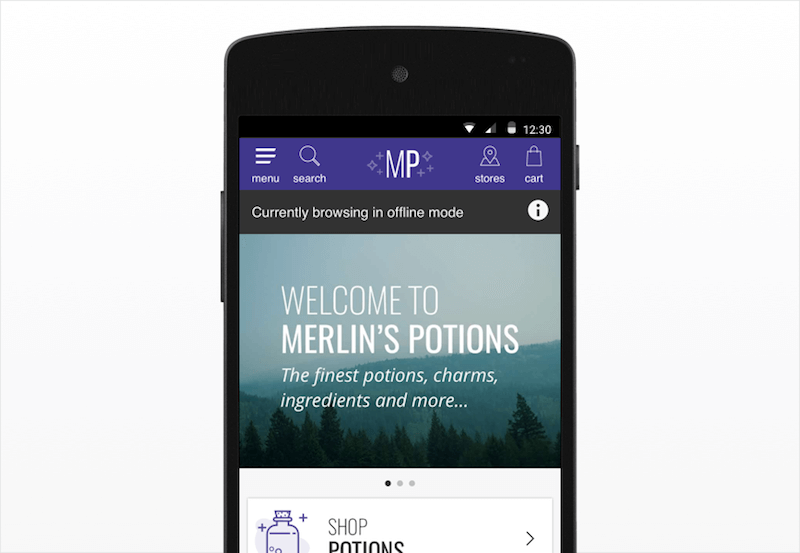
Pracownicy usług (technologia poprawiająca wrażenia offline) mogą być wykorzystywane do natychmiastowego wyświetlania treści online w obszarach o niskiej łączności lub braku łączności. Zawartość strony jest buforowana za kulisami, dzięki czemu można uzyskać do niej dostęp tam, gdzie w przeciwnym razie wystąpiłoby opóźnienie w przeglądaniu, na przykład podczas wjeżdżania do tunelu w pociągu.

Pełna integracja urządzeń
Na urządzeniu są pewne lokalizacje, w których użytkownicy spodziewają się znaleźć swoje aplikacje i zarządzać nimi.

Rozwiązanie PWA
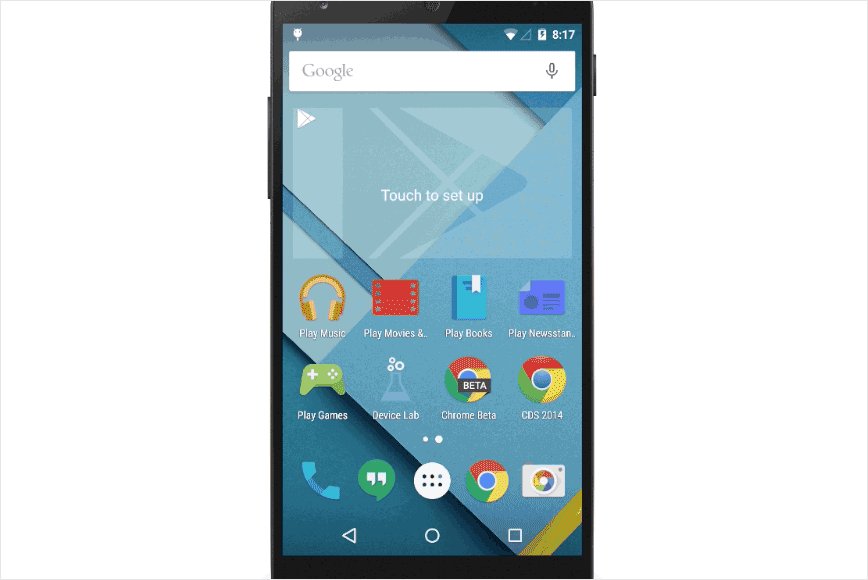
Programy PWA dodane do ekranu głównego pojawiają się teraz wszędzie tam, gdzie można oczekiwać pojawienia się aplikacji na Androida. Obejmuje to program uruchamiający aplikacje, przełącznik zadań i ustawienia systemowe. Gwarantuje to również, że każda inna aplikacja, która prowadzi do strony w PWA, taka jak wyszukiwarka Google lub łącze do mediów społecznościowych, otworzy aplikację, a nie przeglądarkę. Powiadomienia push wyglądają nawet tak, jakby pochodziły z natywnej aplikacji.

Nawigacja w stylu aplikacji
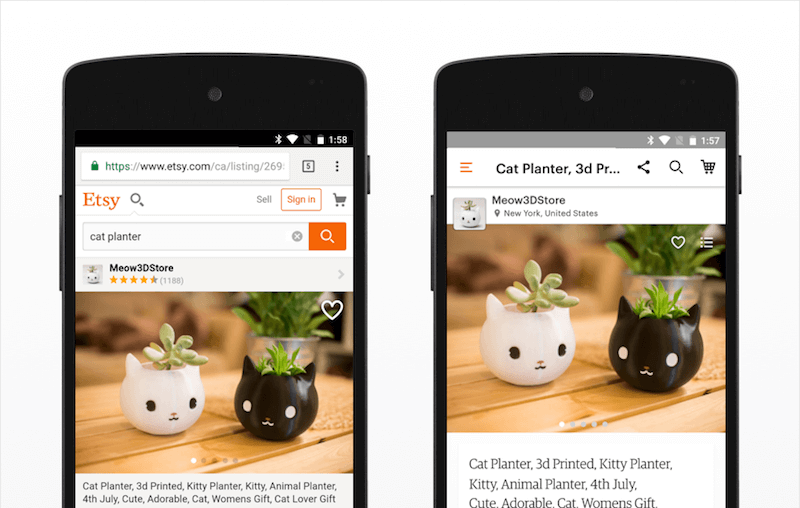
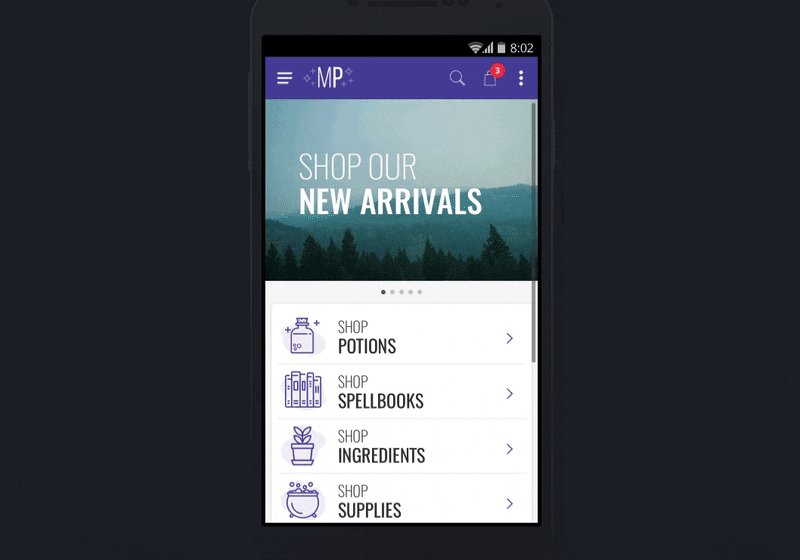
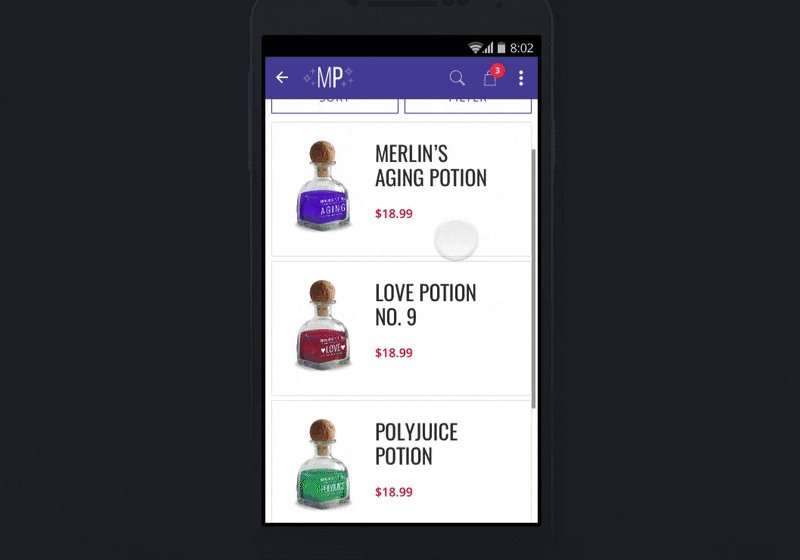
Aplikacje mają wspólne podejście do nawigacji. Pasek nagłówka zazwyczaj pokazuje tytuł bieżącej sekcji na środku; przycisk wstecz znajduje się w lewym górnym rogu; a wszelkie działania kontekstowe (dodawanie do ulubionych, udostępnianie itp.) znajdują się w prawym górnym rogu.
Brak rozwiązania PWA, jeszcze
Ten wzorzec nie jest powszechny w internecie mobilnym. Zamiast tego działania te znajdują się we wbudowanych funkcjach przeglądarki (na przykład przycisku Wstecz przeglądarki). Sieć działa w ten sposób nie bez powodu. Aplikacja zazwyczaj zaczyna się za każdym razem na tym samym ekranie, podczas gdy użytkownicy mobilni są często kierowani z wyszukiwarek lub mediów społecznościowych – ich stroną docelową może być dowolna strona. Z tego powodu logo i inne globalne działania zajmują centralne miejsce w pasku nagłówka i pozostają tam przez całe doświadczenie.

To oczekiwanie musi zostać spełnione, jeśli aplikacje PWA z opcją „Dodaj do ekranu głównego” mają naprawdę przypominać aplikacje. Aby to zrobić, projektanci muszą dowiedzieć się, jak odzyskać kluczowe wzorce nawigacji, które zostały utracone w przeglądarce.
Przycisk powrotu
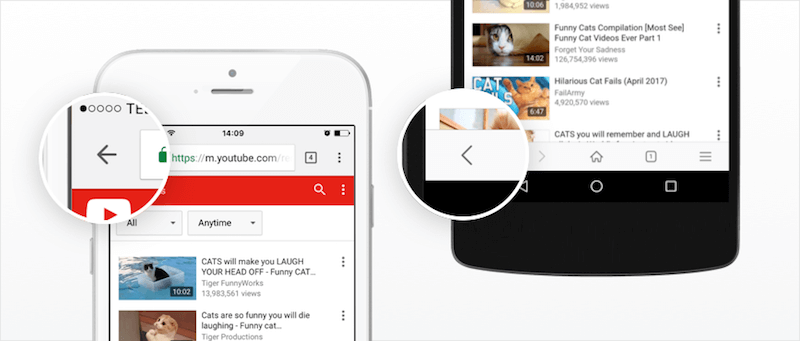
Niektórzy mogą argumentować, że ponieważ system Android udostępnia przycisk Wstecz przez samo urządzenie, nie ma potrzeby zastępowania funkcji Wstecz przeglądarki. W rzeczywistości te dwie interakcje robią różne rzeczy. Większość aplikacji nadal oferuje przycisk Wstecz w nagłówku jako akcję „w górę”, umożliwiającą poruszanie się w hierarchicznej relacji między stronami. Funkcja wsteczna systemu może zamknąć okno modalne lub całkowicie przejść do innej aplikacji.

Rozwiązanie
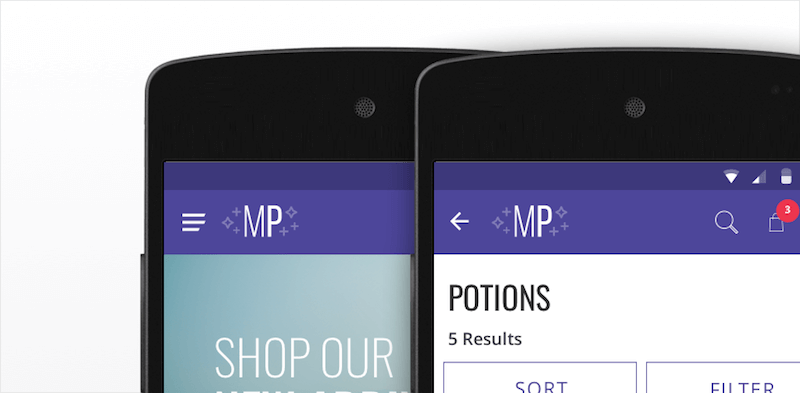
Jednym z możliwych rozwiązań jest zastąpienie przycisku menu w lewym górnym rogu przyciskiem wstecz, gdy użytkownik przejdzie przez stronę początkową. Zostało to zweryfikowane, gdy umieściliśmy ten wzorzec przed użytkownikami. Gdy uczestnicy przeszli przez początkową stronę główną (i ikona menu nie była już widoczna), poprosiliśmy ich o przejście do nowej sekcji. Sześciu z sześciu intuicyjnie korzystało z przycisku wstecz, aby przejść do strony głównej, gdzie mogli otworzyć menu.

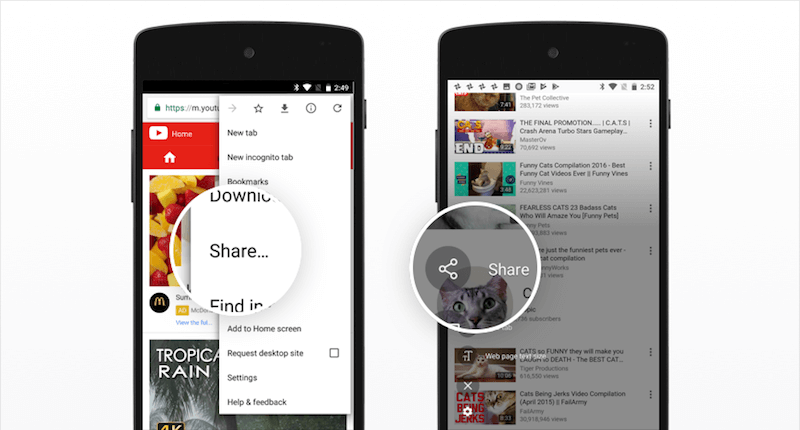
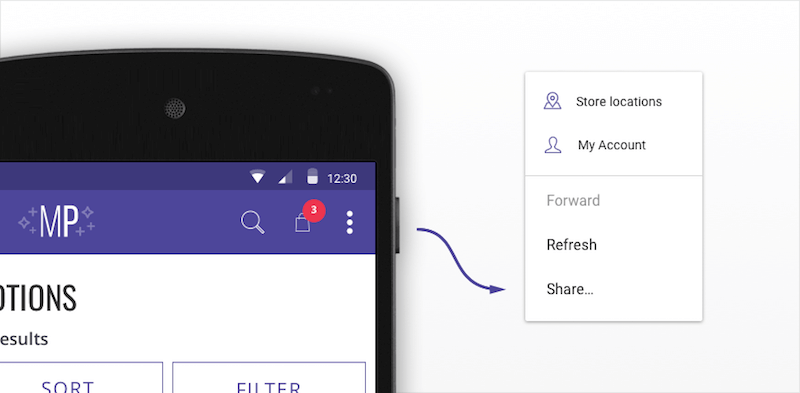
Akcja udostępniania
W interfejsie użytkownika dowolnej przeglądarki internetowej wbudowana jest możliwość udostępniania strony w mediach społecznościowych i za pośrednictwem innych aplikacji zainstalowanych na urządzeniu.

Rozwiązanie
Projektanci powinni zapewnić więcej monitów o udostępnianie często udostępnianych treści na stronie. Podczas testów stwierdziliśmy, że użytkownicy zazwyczaj szukają przycisków udostępniania wokół nagłówka strony lub obrazu produktu przed otwarciem jakichkolwiek menu. Jeśli funkcja nie została znaleziona, uczestnicy spodziewali się znaleźć ikonę udostępniania na pasku nagłówka.
Ikona „Więcej” to wzór w stylu Androida używany do wskazywania przepełnienia opcji. Spróbuj dodać akcję udostępniania za takim menu. Możliwe jest nawet wywołanie natywnego okna dialogowego udostępniania Androida za pomocą interfejsu API Web Share (który w chwili pisania tego tekstu jest funkcją tylko dla Chrome i nadal nie jest śledzony według standardów).

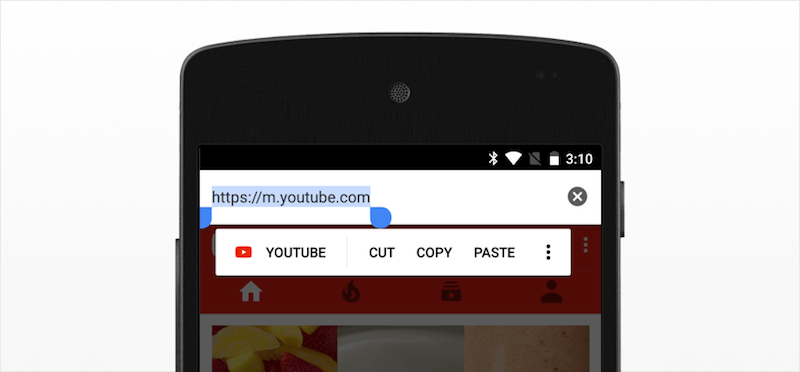
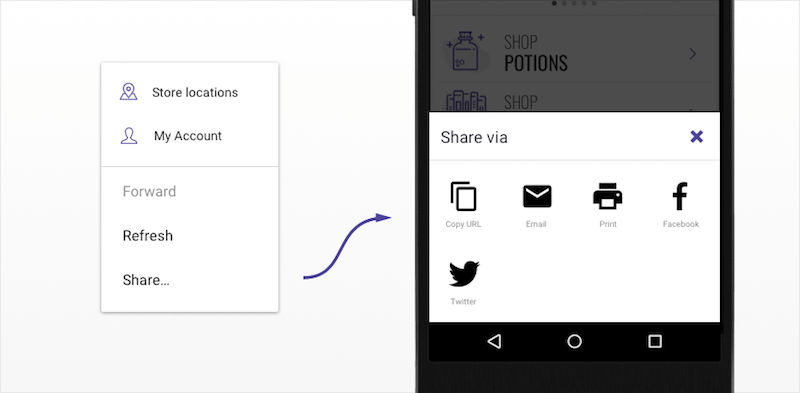
Kopiuj adres URL, drukuj, idź dalej
Rzadsze czynności, takie jak kopiowanie adresu URL i drukowanie, to podstawowe funkcje przeglądarki i nie należy ich pomijać.

Rozwiązanie
Prostym sposobem oferowania funkcji kopiowania adresu URL i drukowania jest użycie interfejsu API Web Share (w chwili pisania tego tekstu również obsługiwanego tylko w przeglądarce Google Chrome). Alternatywnie mogą być prezentowane jako osobne opcje w rozszerzonym menu. To menu można następnie rozszerzyć, aby zawierało akcję do przodu lub cokolwiek innego, co przydałoby się trwałej lokalizacji w pasku nagłówka (na przykład logowanie i wylogowanie).

Jak sprawić, by działało w prawdziwym świecie?
Potrzeba czasu, zanim „Dodaj do ekranu głównego” rozwinie się w zaakceptowaną grupę wzorców. Poniżej znajduje się kilka najlepszych praktyk, które mogą pomóc w tym rozwoju.
Lepkie nagłówki, trwałe działania
Początkujący użytkownicy funkcji „Dodaj do ekranu głównego”, zarówno Flipkart, jak i AliExpress, dostrzegają znaczenie umiejętności uczenia się podczas wprowadzania nowych wzorców. Zapewniają, że użytkownicy zawsze wiedzą, gdzie znaleźć kluczowe działania globalne (wstecz, koszyk, wyszukiwanie): w pasku nagłówka przyklejonym u góry ekranu.

Pytaj inteligentnie
Odkąd zespół Google Chrome ogłosił, że zapewni PWA pełną kontrolę nad tym, kiedy mają prosić użytkowników, wzrosła liczba instalacji „Dodaj do ekranu głównego”. Flipkart odnotował trzykrotny wzrost zaangażowania podczas monitowania użytkowników po dokonaniu zakupu.

Stres i test
Częścią procesu walidacji każdego nowego wzorca jest testowanie warunków skrajnych w wielu aplikacjach. Odkryliśmy, że wzór dobrze sprostał najbardziej skrajnym przypadkom. Pasek nagłówka w PWA Lancome zawiera wiele wezwań do działania. Firma Lancome uznała, że przepełnione menu jest doskonałą okazją do uproszczenia interfejsu użytkownika, oferując jednocześnie zaawansowane użytkownikom, których oczekuje, że będą korzystać z funkcji „Dodaj do ekranu głównego”, takie jak łącze do programu lojalnościowego.

Gdzie jest obsługiwane "Dodaj do ekranu głównego"?
Firma Apple ogłosiła, że będzie wspierać pracowników serwisu, ale zobowiązała się również, że App Store stanie się atrakcyjnym miejscem spędzania czasu i pieniędzy dla rodzimych programistów aplikacji. To może być powód, dla którego przeglądarka Safari na iOS powoli przyjmuje aplikacje PWA i przeglądanie stron internetowych bez przeglądarki, pomimo postępów konkurencji.
Przeglądarka internetowa Samsung opracowała trwały monit „Dodaj do ekranu głównego” na pasku przeglądarki, dzięki czemu użytkownicy zawsze wiedzą, gdzie ją znaleźć.

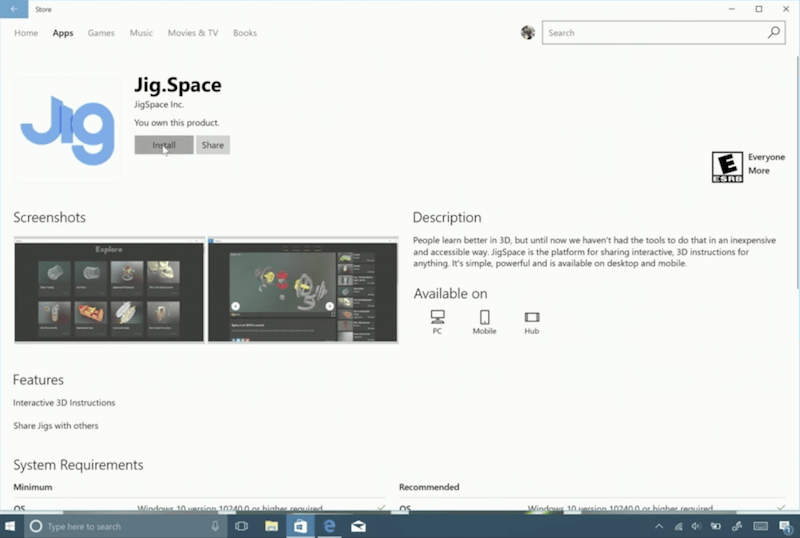
Windows idzie o krok dalej „Dodaj do ekranu głównego”. Każda aplikacja PWA z tą możliwością będzie teraz wyświetlana w Sklepie Windows jako aplikacja do pobrania. Te aplikacje są lekkie i można je szybko zainstalować na komputerach stacjonarnych i tabletach, uruchamiając strony internetowe jako wygodne środowisko bez przeglądarki.

Wniosek
„Dodaj do ekranu głównego” zapewnia wciągające, ekskluzywne wrażenia dla bardzo zaangażowanego, nawracającego użytkownika. Chociaż adopcja rośnie, zarówno w przypadku bazy użytkowników, jak i urządzeń obsługujących tę funkcję, walidację można znaleźć we wczesnych historiach sukcesu, takich jak Twitter Lite. Te historie pokazują, jak bardziej nowoczesna, podobna do aplikacji sieć może mieć pozytywny wpływ na zaangażowanie, gdy spełnia oczekiwania użytkowników dotyczące wydajności i wyglądu.
Oczekiwania te są spełnione przez połączenie ulepszeń wydajności PWA z intuicyjnymi wzorcami projektowymi w nawigacji i środowiskami użytkownika podobnymi do aplikacji. Dzięki temu możemy utorować drogę do nowej ery przeglądania stron internetowych bez przeglądarki.
