Jak projektować interfejsy emocjonalne dla nudnych aplikacji
Opublikowany: 2022-03-10Za dużą żółtą rurką znika ciąg jedynek i zer. Niedźwiedź wyskakuje z tuby, gdy szponiasta łapa zaczyna wskazywać pasek narzędzi mojej przeglądarki i pojawia się nagłówek z napisem: „Zacznij płynąć z niedźwiedziem!”
Pomiędzy moim okrzykiem a ochami zapominam, co chciałem przeglądać.
Produkty takie jak usługa VPN rzadko wywołują czułość — lub jakiekolwiek inne emocje. To nie ich praca, nie to, do czego zostali stworzeni. Ale ponieważ TunnelBear to robi, wybieram go zamiast dowolnej innej sieci VPN i polecam go moim znajomym, aby mogli się trochę pośmiać, gdy są w rutynie.

Ludzie nie wytrzymują nudy przez długi czas, dlatego produkty zbudowane do mało ekscytujących, powtarzalnych zadań tak często są porzucane i kurzą się na komputerach i telefonach. Ale nuda, zdaniem psychologów, to po prostu brak stymulacji, niespełnione pragnienie satysfakcjonującej aktywności. A co, jeśli użyjemy interfejsu, aby dać im tę stymulację?
Siedziałem z projektantami produktów tutaj w MacPaw, którzy spędzali godziny na projektowaniu niezbyt seksownych rzeczy, takich jak duplikaty i aplikacje szyfrujące, i podzielili się pięcioma sekretami bardziej emocjonalnych interfejsów użytkownika: grywalizacją, humorem, animacją, ilustracjami i maskotkami.
Gry, w które ludzie grają
Toczy się debata na temat wykorzystania grywalizacji w interfejsach użytkownika: na przykład 24 badania empiryczne doprowadziły do różnych wniosków co do jego skuteczności. Ale z drugiej strony skuteczność zależy od tego, co próbowałeś osiągnąć, projektując te błyszczące odznaki osiągnięć.
Dla wielu twórców produktów, w tym tutaj Akara Sumseta, celem grywalizacji nie jest pozwalanie użytkownikom na zabawę per se — delikatnie popycha ich w kierunku określonych zachowań poprzez wspomnianą zabawę. Osiągnięcia, rangi, tabele wyników odnoszą się do podstawowej ludzkiej potrzeby szacunku, wyzwalają konkurencyjność i rzekomo zachęcają użytkowników do robienia tego, czego chcesz, na przykład do robienia postępów, ciągłego powrotu do aplikacji lub udostępniania jej w mediach społecznościowych.
Grywalizacja może w tym odnieść sukces lub ponieść porażkę, ale z pewnością osiąga reakcję emocjonalną. Nasz mózg jest pełen komórek, które kontrolują poziom dopaminy, jednego z głównych neurochemikaliów szczęścia. Kiedy dzieje się coś przyjemnego, te neurony zapalają się i wyzwalają uwalnianie dopaminy do krwi, ale co jeszcze lepsze, jeśli to przyjemne zdarzenie jest regularne i można je przewidzieć, zapalą się i uwolnią dopaminę, zanim to nastąpi. Co to oznacza dla twojego interfejsu? To, że oczekiwanie przyjemnej rzeczy, takiej jak kolejne osiągnięcie, da użytkownikom małe zastrzyki radości podczas całego doświadczenia z produktem.
Grywalizacja w interfejsie użytkownika: Gemini 2 i Duolingo
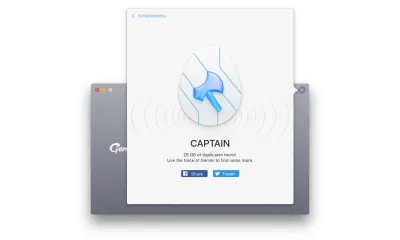
Projektując Gemini 2, nową wersję naszej wyszukiwarki duplikatów dla komputerów Mac, mieliśmy do czynienia z poważnym problemem. Przeglądanie gigabajtów plików było niesamowicie nudne, a niektórzy użytkownicy skarżyli się, że zrezygnowali, zanim skończyli. To, co staraliśmy się osiągnąć dzięki systemowi osiągnięć, to zintensyfikować wrażenie przekreślonej pozycji na liście rzeczy do zrobienia, co jest jedyną zaletą żmudnych zadań. Motyw kosmiczny, nieświadomie ustawiony na nazwę aplikacji i wykorzystany w interfejsie, idealnie nadawał się do grywalizacji. Nasza publiczność dorastała na Gwiezdnych Wojnach i Star Treku, więc szeregi inspirowane sci-fi trafią z nimi do domu.
W ciągu kilku dni od premiery zaczęliśmy otrzymywać tweety od użytkowników proszących o wskazówki dotyczące Easter Egg, które odblokują ostateczne osiągnięcie. Rok po premierze Gemini 2 otrzymał nagrodę Red Dot Award za projekt, który wykazuje „klarowność i emocje”. Więc chociaż trudno jest zmierzyć, jak motywujący był nasz system osiągnięć, z pewnością nie pozostawił on ludzi zimnych.

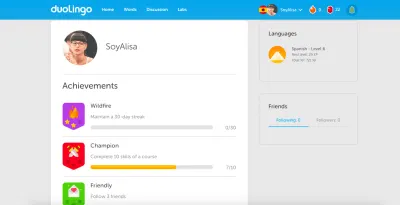
Innym produktem, który zrobił to dobrze — i ma zdecydowanie najbardziej zgrywalny interfejs, jaki widziałem — jest Duolingo, usługa online i aplikacja mobilna do nauki języków. Próba opanowania obcego języka od podstaw jest zniechęcająca, zwłaszcza jeśli chodzi tylko o Ciebie i Twój laptop, bez zapewnienia, jakie daje posiadanie nauczyciela. Biorąc pod uwagę, jak szybko ludzie tracą zainteresowanie swoimi staraniami językowymi (mówiąc z doświadczenia tutaj), Duolingo musiałby zrobić wszystko, aby cię wciągnąć. I tak się dzieje.
Za każdym razem, gdy ukończysz krótką 5-minutową lekcję, zdobywasz 10 punktów. Bierzesz lekcje 30 dni z rzędu? Zdobądź osiągnięcie. Ukończ 20 lekcji bez ani jednej literówki? Odblokuj inny. Za każdy krok dziecka Twoje zmysły są nagradzane triumfalnymi dźwiękami i kolorową grafiką, które wyzwalają wydzielanie słodkiej, słodkiej dopaminy. W końcu zaczynasz kojarzyć Duolingo z uczuciem spełnienia i dumy — uczuciem, do którego chcesz wrócić.

Jeśli chcesz zagłębić się w grywalizację, książka Gabe'a Zichermanna „Gamifikacja z założenia: wdrażanie mechaniki gry w aplikacjach internetowych i mobilnych” jest świetnym sposobem na rozpoczęcie.
Musisz żartować
Victor Yocco stworzył solidne argumenty za wykorzystaniem humoru w projektowaniu stron internetowych jako narzędzia do tworzenia niezapomnianych doświadczeń, łączenia się z użytkownikami i wyróżniania Twojej pracy. Ale największą mocą żartów jest to, że są emocjonalne. Chociaż nadal nie rozumiemy w pełni natury humoru, jedno jest jasne: uszczęśliwia ludzi. Według badań obrazowania mózgu śmieszne kreskówki aktywują sieć nagrody w układzie limbicznym — tę samą, która reaguje na jedzenie, muzykę, seks i leki zmieniające nastrój. Innymi słowy, dobry żart wywołuje u ludzi rodzaj emocjonalnego haju.
Czy chciałbyś takiej reakcji na swój interfejs? Oczywiście. Ale trudne jest to, że humor nie tylko jest subiektywny, ale sposób, w jaki na niego reagujemy, zależy w dużej mierze od kontekstu. Jedną rzeczą jest wrzucenie kalamburu na ekranie startowym; zupełnie innym jest wygłupianie się w komunikacie o błędzie. I chociaż wszyscy ludzie lubią humor w takiej lub innej formie, ważne jest, aby znać swoich odbiorców: co uważają za zabawne, a co może wydawać się nieodpowiednie, prymitywne lub nieodpowiednie w czasie. Nie różni się to tak bardzo od żartów w prawdziwym życiu.
Humor w interfejsie użytkownika: autentyczna pogoda i luz
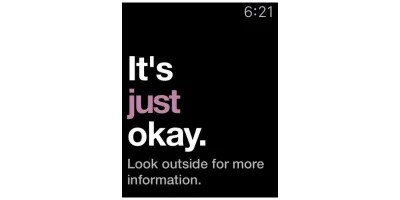
Jedną z aplikacji, która wykorzystuje humor — i to nie tylko jako dodatek do komiksu, ale jako wyjątkową propozycję sprzedaży — jest Authentic Weather. Aplikacje pogodowe są doskonałym przykładem produktów użytkowych: są czymś, czego ludzie używają do zdobywania informacji, kropka. Ale dzięki Authentic Weather zyskujesz o wiele więcej. Bez względu na pogodę, zaskoczy cię złośliwym komentarzem, takim jak „Jest uchylanie się od mrozu”, „Idź do domu zimą” i moim osobistym ulubieńcem „Jest po prostu w porządku. Wyjrzyj na zewnątrz, aby uzyskać więcej informacji”.
To, co się dzieje, gdy używasz Authentic Weather, to nie tylko otwieranie go na prognozę — chcesz zobaczyć, co wyjdzie w następnej kolejności, a rutynowe zadanie, takie jak sprawdzanie pogody, staje się czymś, na co nie możesz się doczekać rano. Teraz nastrojowy komentarz aplikacji, pełen przekleństw i pogardy, prawdopodobnie wydawałby się mniej zabawny dla mojej mamy. Ale będąc zrzędliwym milenialsem, którym jestem, uważam to za zabawne, co dowodzi, że humor działa, jeśli znasz swoich odbiorców.

Innym interfejsem, który dobrze wykorzystuje zabawę, jest Slack. Jeśli chodzi o aplikację, którą ludzie kojarzą z sytuacjami awaryjnymi w pracy, Slack wykonuje solidną pracę, tworząc bardziej humanitarne doświadczenie, nie tylko ze względu na jednokierunkowe działanie. Od ekranów wczytywania po momenty, w których w końcu jesteś w stanie załapać się na wszystkie swoje czaty, żartuje, gdy nie widzisz, że nadchodzi.
Przy tak zróżnicowanej grupie demograficznej humor jest strzałem w dziesiątkę, więc Slack bawi się głupkowatymi kalamburami i dobrodusznymi przekomarzaniami – rodzaj żartów, które nie sprawiają, że tarzasz się po podłodze, ale też nie denerwują ani nie obrażają. W najlepszym przypadku użytkownik zachichota i udostępni zrzut ekranu na jednym ze swoich kanałów; w najgorszym przypadku po prostu przewrócą oczami.

Więcej o humorze: „Just Kidding: Skuteczne wykorzystanie humoru” Louisa R. Franziniego.
Niech świat się poruszy
Prawie każdy interfejs wykorzystuje formę animacji. To naturalny sposób na przejście z jednego stanu do drugiego. Ale animacje w interfejsie użytkownika mogą służyć znacznie więcej celom niż oznaczać zmianę stanu — mogą pomóc w skierowaniu uwagi i komunikowaniu tego, co się dzieje lepiej niż statyczne wizualizacje lub kopie. Ruch stymuluje zarówno wzrokowe, jak i kinestetyczne uczenie się, co oznacza, że użytkownicy są bardziej skoncentrowani i zastanawiają się, jak używać przedmiotu.

To wszystko są dobre powody, aby włączyć animację do swojego projektu, ale dlaczego dokładnie wywołuje ona emocje? Simon Grozyan, który pracował nad naszymi aplikacjami Encrypto i Gemini Photos, uważa, że dzieje się tak, ponieważ w fizycznym świecie interpretujemy animowane rzeczy jako żywe:
„Jesteśmy przyzwyczajeni do oglądania rzeczy w ruchu. Wszystko wokół nas porusza się lub zmienia wygląd z powodu światła. Statyczny równa się martwy.”
Oprócz realistycznej, realistycznej jakości poruszającego się obiektu, animacja ma moc zachwycającej i nieoczekiwanej rzeczy, która daje nam o wiele więcej przyjemności niż coś równie zachwycającego, ale oczekiwanego. Dlatego stosując go w miejscach mniej nawykowych niż przejścia, możesz osiągnąć pożądaną stymulację, która sprawia, że Twój produkt jest przyjemny w użyciu.
Animacja w interfejsie użytkownika: Encrypto i Shazam
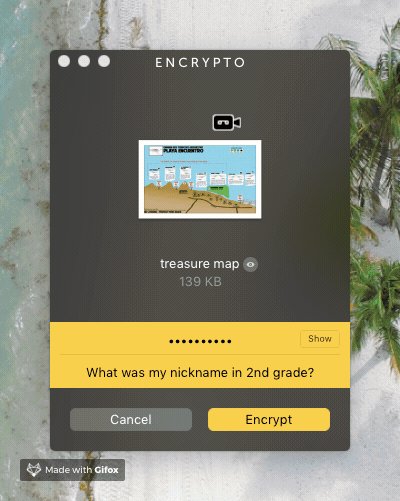
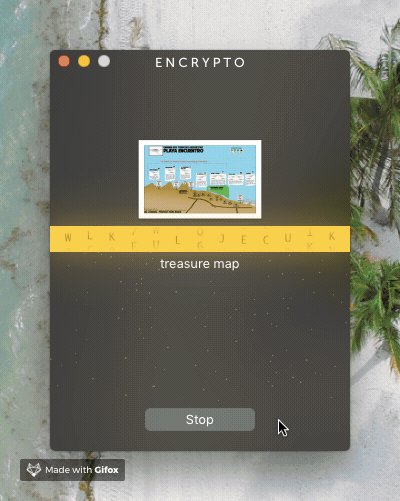
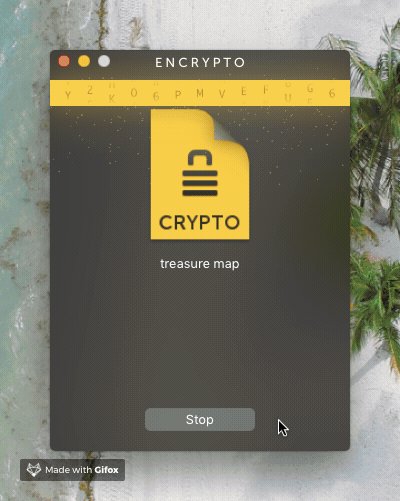
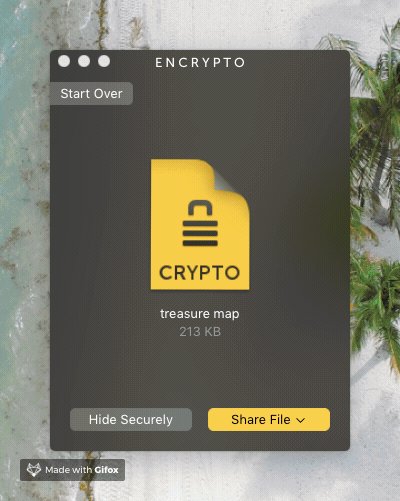
Encrypto to niewielka aplikacja na komputery Mac, która szyfruje i odszyfrowuje Twoje pliki, dzięki czemu możesz je bezpiecznie wysłać do innej osoby. To niezbędne narzędzie dla tych, którym zależy na bezpieczeństwie danych i prywatności, ale nie jest to narzędzie, do którego czulibyście się przywiązani. Niemniej jednak Encrypto jest zdecydowanie moją ulubioną aplikacją MacPaw, jeśli chodzi o projektowanie, dzięki animowanemu paskowi w stylu Matrix, który przesuwa się po pliku i przekształca go w nową zabezpieczoną jednostkę. Szyfrowanie ożywa; to już nie jest nudny proces na twoim komputerze — to hipnotyzująca magia cyfrowa.

Animacja jest sercem innego świetnego interfejsu użytkownika: Shazam, aplikacji, którą prawdopodobnie masz na swoim telefonie. Kiedy używasz Shazama, aby dowiedzieć się, co jest odtwarzane, przycisk, który stukasz, zaczyna wysyłać koncentryczne okręgi na zewnątrz i do wewnątrz. To podobieństwo do pulsującego głośnika sprawia, że interfejs jest niemal namacalny, fizyczny — tak, jakbyś puszczał swój ulubiony album na potężny system dźwiękowy.

Więcej o animacji: „Jak animacja funkcjonalna pomaga poprawić wrażenia użytkownika”.
Sztuka jest wszędzie
Jak przekonuje Blair Culbreth, polerowanie już nie wystarcza dla interfejsów. Oczekuje się eleganckiego, profesjonalnego projektu, ale to spersonalizowane, humanitarne szczegóły, do których użytkownicy uśmiechają się i przekazują znajomym. Niestandardowa sztuka może być tym szczegółem.
W przeciwieństwie do ogólnych obrazów ilustracja jest emocjonalna, ponieważ komunikuje więcej niż znaczenie. Niesie pozytywne skojarzenia z kreskówkami, które każda osoba oglądała w dzieciństwie, pokazuje rzeczy w bardziej zabawny, pomysłowy sposób i, co najważniejsze, zawiera odrobinę osobowości artysty.
„Myślę, że kiedy artysta tworzy ilustrację, zawsze wprowadza do niej część swoich osobistych doświadczeń, kontekstu, swojej historii” – mówi Max Kukurudziak, jeden z naszych projektantów produktów. Teoria brzmi prawdziwie — ludzki dotyk częściej budzi uczucia.
Ilustracja w interfejsie użytkownika: Zdjęcia Gemini i Kalendarz Google
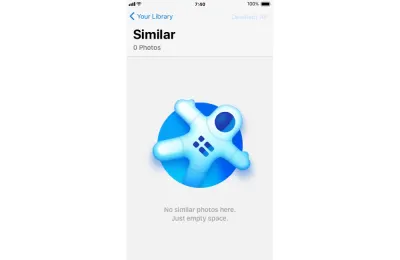
Jeden z naszych najnowszych produktów Gemini Photos to aplikacja na iPhone'a, która pomaga usuwać niepotrzebne zdjęcia. Podobnie jak Gemini 2 na komputer, wiąże się to z żmudnym przeglądaniem dla użytkownika, więc nawet przy poręcznym i przystojnym interfejsie użytkownika trudno byłoby przykuć ich uwagę i ogólnie sprawić, by czuli się dobrze.
Podobnie jak w wielu naszych poprzednich aplikacjach, użyliśmy animacji i dźwięków, aby ożywić interfejs, ale niestandardowa grafika stała się punktem kulminacyjnym tego doświadczenia. Jak wspomniano powyżej, zostało naukowo udowodnione, że zaskakujące przyjemne rzeczy powodują napływ tej substancji chemicznej szczęścia do naszej krwi, więc używając dziwacznych ilustracji w nieoczekiwanych miejscach, nie wypełniliśmy po prostu pustego ekranu — dodaliśmy odrobinę przyjemności do innego monotonna aktywność.

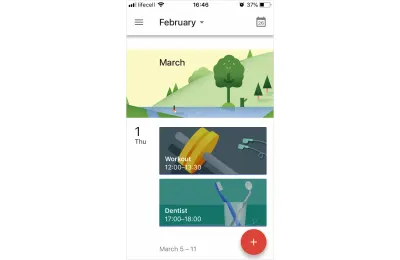
Jeszcze jednym przykładem tego, jak ilustracja może sprawić, że produkt stanie się bardziej sympatyczny, jest Kalendarz Google. Do niedawna istniała uderzająca różnica między wersją internetową a aplikacją na iOS. Podczas gdy pierwszy miał urok arkusza kalkulacyjnego, ten drugi natychmiast podbił moje serce jednym zabójczym szczegółem. W przypadku wielu rodzajów wydarzeń Kalendarz Google wskakuje w grafikę, która je ilustruje, na podstawie słów kluczowych, które wybiera z tytułów wydarzeń. W ten sposób twoje plany na tydzień wyglądają o wiele bardziej ekscytująco, nawet jeśli wszystko, co masz, to siłownia i wizyta u dentysty.
Ale to nawet nie jest najlepsza rzecz. Zdałem sobie sprawę, że za każdym razem, gdy tworzę nowe wydarzenie, mam potajemną nadzieję, że Kalendarz Google będzie miał do niego grafikę i czuję się naprawdę zadowolony, gdy to zrobi. Tak po prostu korzystanie z kalendarza przestało być koniecznością i stało się źródłem pozytywnych emocji. I najwyraźniej eksperyment z ilustracjami nie zadziałał dla mnie sam, ponieważ Google niedawno wdrożyło internetową wersję swojego kalendarza z tą samą grafiką.

Więcej o ilustracji: „Ilustracja, która działa: profesjonalne techniki dla sukcesu artystycznego i komercyjnego” autorstwa Grega Houstona.
Co za postać
Urocze postacie podszywające się pod produkty są od lat wykorzystywane w projektowaniu stron internetowych i marketingu (pomyśl Ronalda McDonalda i ludzika Michelin). W interfejsach — nie aż tak bardzo. Maskotki w interfejsie użytkownika mogą być postrzegane jako nachalne i denerwujące, zwłaszcza jeśli odwracają uwagę użytkownika od ważnej akcji lub zasłaniają widok. Znanym przykładem nieudanej maskotki jest Clippy firmy Microsoft: wywoływał tylko strach i wstręt (które oczywiście są emocjami, ale nie tymi, których szukasz).
Jednocześnie badania pokazują, że ludzie łatwo personifikują rzeczy, nawet jeśli są to tylko figury geometryczne. Z żywymi stworzeniami łatwiej się nawiązać, zrozumieć ich zachowanie i ogólnie w jakiś sposób się z nimi czuć. Co więcej, animowanej postaci łatwiej jest przypisać osobowość, więc możesz przekazać cechy swojego produktu za pośrednictwem tej postaci – spraw, aby była zabawna i głupia, chętna i pomocna, lub cokolwiek chcesz, aby była. Przy tak niewykorzystanym potencjale maskotki są idealne do produktów pozbawionych emocji.
Sztuką jest wyczucie czasu.
Clippy był tak nieprzyjemny, ponieważ wydawał się nieproszony, przerywał zupełnie niepowiązane zadania i ogólnie przeszkadzał. Ale jeśli maskotka pojawi się w stosunkowo bezczynnym momencie — na przykład użytkownik właśnie ukończył zadanie — wykona swoją ujmującą robotę.
Maskotki w interfejsie użytkownika: RememBear i Yelp
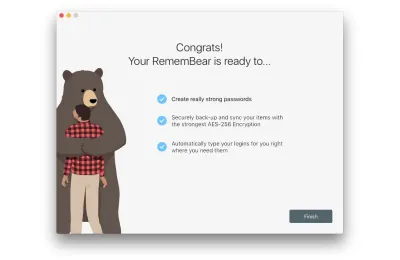
TunnelBear Inc. niedawno uruchomił wersję beta innego narzędzia, które jest urocze jak przycisk (gra słów nie jest przeznaczona). RememBear to menedżer haseł, a hasła nie powinny być żartem. Ale błyskotliwość kreskówek z niedźwiedziami w RememBear polega na tym, że nie widać ich nigdzie, gdy robisz poważne, ważne rzeczy, takie jak tworzenie nowego wpisu. Zamiast tego dostajesz niedźwiedziego uścisku, gdy skończysz pierwszy etap rejestracji w aplikacji i nie przeszedłeś jeszcze do etapu drugiego — zapisywanie pierwszego hasła. Umieszczając maskotkę w tym miejscu, RememBear uniknął przeszkadzania, ale sprawił, że się uśmiechnąłem, kiedy najmniej się tego spodziewałem.

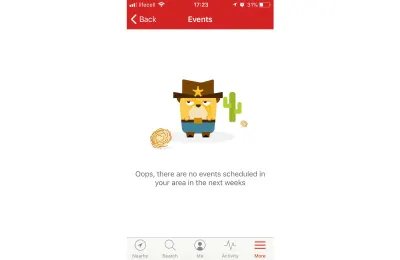
Podobnie jak RememBear, Yelp — powszechnie znana aplikacja do recenzji restauracji — ma idealny czas na swoją maskotkę. Zabawny chomik po raz pierwszy pojawił się na dole ustawień aplikacji na iOS, aby użytkownik odkrył go jak jajko wielkanocne.
„W Yelp zawsze staramy się, aby nasz produkt i marka były zabawne i zachwycające”, mówi Yoni De Beule, kierownik ds. projektowania produktów w Yelp. „Odzwierciedlamy osobowość Yelp we wszystkim, od zabawnych projektów plakatów i zabawnych informacji o wydaniu, po wewnętrzne projekty hackathonu i imprezy Yelp Elite. Kiedy stwierdziliśmy, że nasza strona z ustawieniami iPhone'a jest poważnie uboga w dziale zabawy, postanowiliśmy zakasać rękawy i to naprawić”.
Chomik w aplikacji na iOS dołączył później, ponieważ zespół zaprojektował velociraptora dla wersji na Androida i psa dla sieci. Tak więc za każdym razem, gdy – i gdziekolwiek – korzystasz z Yelp, prawie chcesz zabraknąć rekomendacji, aby zobaczyć inną wersję tej uroczej postaci.

Jeśli chcesz dowiedzieć się, jak stworzyć własną maskotkę, na Envato Tuts+ dostępny jest fajny samouczek autorstwa Sirine (aka „Miss ChatZ”).
Podsumowując…
Nie wszystkie produkty są z natury zabawne, tak jak gry lub aplikacje społecznościowe, ale nawet narzędzia nie muszą być tylko użytkowe. Aplikacje, które zajmują się powtarzalnymi zadaniami, często mają problemy z utrzymaniem użytkowników: ludzie porzucają je, ponieważ czują się znudzeni, a nuda to po prostu brak stymulacji. Używając pozytywnych bodźców, takich jak humor, ruch, unikalna grafika, elementy gry i postacie, z którymi można się utożsamiać, możemy sprawić, że użytkownicy poczują się inaczej — bardziej podekscytowani, mniej rozproszeni i ostatecznie szczęśliwsi.
Dalsza lektura
- „Emotional Design: Dlaczego kochamy (lub nienawidzimy) rzeczy codziennego użytku”, Don Norman
- „Projektowanie uwodzicielskich interakcji: tworzenie zabawnych, zabawnych i skutecznych doświadczeń użytkownika (głosy, które mają znaczenie)” Stephen P. Anderson
