5 wskazówek dotyczących projektowania formularzy kontaktowych dla stron internetowych przyjaznych dla urządzeń mobilnych
Opublikowany: 2019-07-19Formularze kontaktowe mogą być bardzo przydatne w nawiązywaniu kontaktu z użytkownikami. Na szczęście tworzenie formularzy kontaktowych dla stron przyjaznych dla urządzeń mobilnych nie jest takie trudne. Ogólnie rzecz biorąc, wystarczy pamiętać o kilku podstawach, aby pomóc w projektowaniu formularzy kontaktowych dla witryn przyjaznych dla urządzeń mobilnych. Jeśli masz witrynę WordPress, istnieją gotowe wtyczki formularzy kontaktowych, które pomogą Ci stworzyć formularze kontaktowe przyjazne dla urządzeń mobilnych.
Oto 5 wskazówek, które pomogą Ci zacząć.
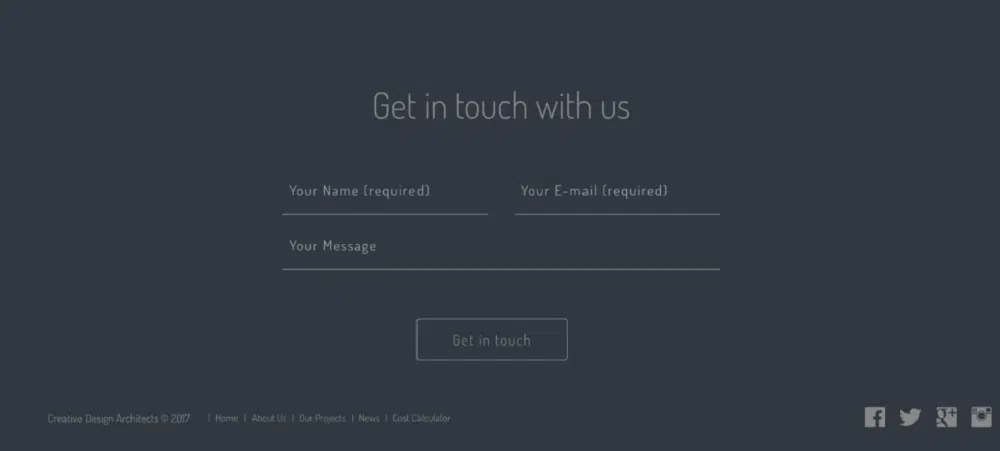
1. Wyeliminuj dodatkowe pola:
Wraz ze wzrostem liczby pól w formularzu wzrasta trudność korzystania z formularza na urządzeniach mobilnych. Dlatego korzystanie z formularzy na stronach mobilnych staje się skomplikowane. Nikt nie chce tracić czasu na wypełnianie tych długich, szczegółowych formularzy. Tak więc mniejsza liczba pól zwiększy szanse klientów na wypełnienie formularzy.
Uwzględnij tylko pola podstawowe, takie jak imię i nazwisko, adres e-mail i ważna wiadomość, którą chcesz otrzymać, aby zmaksymalizować wydajność formularza. Treść formularza będzie zależeć od rodzaju posiadanej witryny. Ponadto formularz kontaktowy powinien zawierać szczegółowe dane, jeśli próbujesz zebrać potencjalnych klientów.
W związku z tym, dodając mniej, więcej wymaganych pól, ułatwisz użytkownikom mobilnym korzystanie z formularzy kontaktowych. W każdym razie zaznaczanie każdego pola za pomocą ekranu dotykowego może być męczące, nawet jeśli nie jest dobrze zorganizowane i dobrze zaprojektowane. Dlatego powinieneś zminimalizować skoki, jakie muszą wykonywać mobilni odwiedzający.
Przejdź więc do istniejącego formularza sekcja po sekcji i spójrz na niego z perspektywy użytkownika. Pomoże Ci to pozbyć się wszystkich niepotrzebnych sekcji, które utworzyłeś w swoim formularzu kontaktowym.
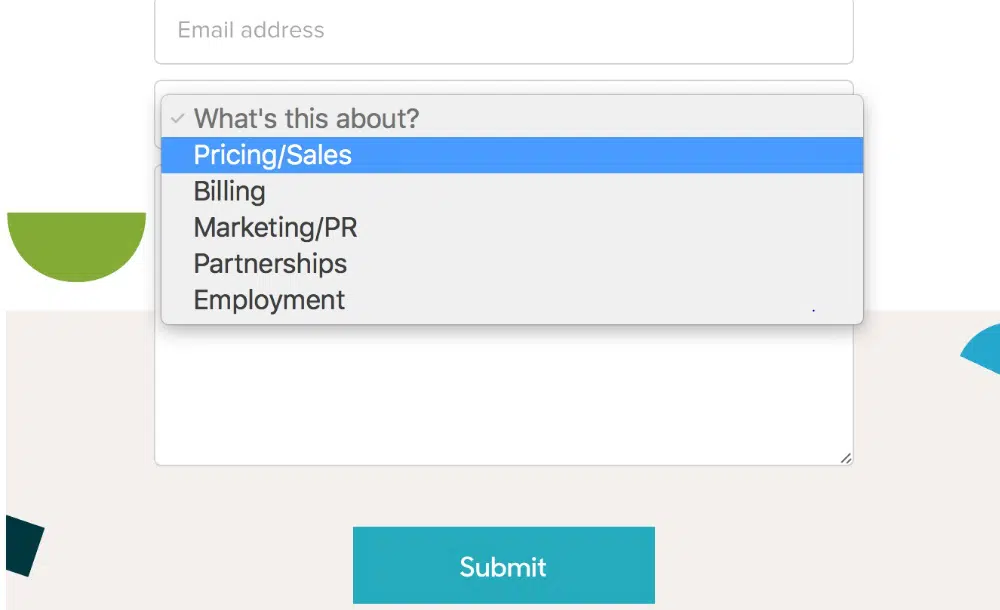
2. Twórz listy rozwijane:
Korzystanie z ekranu dotykowego i pisanie na telefonie komórkowym jest dla większości z nas wygodne. Jednak rozmowa z przyjacielem i wypełnienie formularza to bardzo różne doświadczenia. Dzieje się tak, ponieważ wpisywanie wielu informacji, które nie przynoszą bezpośrednich korzyści użytkownikom, może być dla nich frustrujące i nużące. Jednym ze sposobów rozwiązania tego problemu dla użytkowników mobilnych jest modyfikacja pól, aby ludzie musieli dokonywać prostych wyborów dotyczących elementów Twojej witryny.
Załóżmy na przykład, że chcesz dokonać rezerwacji w restauracji. Aby dokonać rezerwacji, musisz podać swoje imię i nazwisko, numer telefonu, adres e-mail, godzinę i liczbę osób, które będą uczestniczyć. Formularz można utworzyć na dwa sposoby, aby uprościć formularz. Najpierw zaprojektuj pola, które akceptują tylko dane liczbowe. Po drugie, utwórz listę rozwijaną zawierającą wszystkie możliwe odpowiedzi.
Tutaj drugie podejście jest bardziej przydatne, ponieważ użytkownicy nie muszą niczego wpisywać, wystarczy wybrać jedną opcję. Poszukaj więc pól, które będą zawierały standardowe odpowiedzi i utwórz rozwijane menu. Te rozwijane listy nie działają z polami takimi jak imię i nazwisko, adres e-mail, numer telefonu, ale staraj się ich używać, gdy tylko jest to możliwe. Pamiętaj też, aby zaprojektować menu rozwijane wystarczająco duże, aby użytkownicy mogli wybrać opcję.
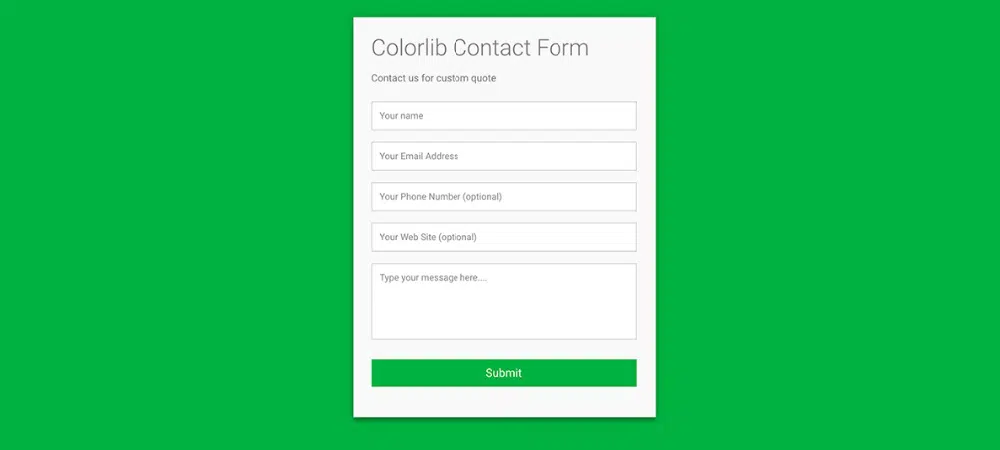
3. Zaprojektuj łatwy w użyciu przycisk przesyłania:

Większość webmasterów zna tę wskazówkę, ale warto o niej wspomnieć. Każdy formularz wymaga opcji przesyłania w celu potwierdzenia wyborów użytkowników i przesłania ich do bazy danych. Na komputerze kliknięcie prześlij jest bardzo naturalne. Jednak na telefonie komórkowym kliknięcie przycisku przesyłania jest znacznie trudniejsze. Jeśli Twoi użytkownicy nie mogą przesłać informacji, wypełnili; wszystkie twoje wysiłki zostaną zmarnowane. Ponadto posiadanie przycisku przesyłania, który nie działa, wygląda nieprofesjonalnie.
Projektując przycisk przesyłania, powinien być on na tyle duży, aby użytkownicy mobilni mogli go z łatwością naciskać. Ponadto umieść przycisk z dala od innych elementów, aby podświetlić opcję przesyłania. Innym sposobem wyróżnienia przycisku przesyłania jest użycie kreatywnej typografii lub kontrastujących kolorów. Oprócz tego należy również dokładnie przetestować swój przycisk, aby upewnić się, że działa poprawnie, zanim Twoja witryna zostanie uruchomiona.
4. Skróć czas ładowania:
Większość ludzi nie chce mieć do czynienia z powolną stroną internetową. Dlatego powinieneś rozważyć poprawę wydajności swojej witryny, szczególnie dla użytkowników mobilnych. Przy wyższych prędkościach internetu czekanie na załadowanie strony internetowej może być frustrujące dla użytkowników. Ponadto prędkość mobilnego Internetu znacznie się różni w porównaniu ze zwykłymi domowymi połączeniami Wi-Fi. Powinieneś opracować witrynę wysoce zoptymalizowaną pod kątem urządzeń mobilnych, jeśli chcesz zapewnić użytkownikom mobilnym bogate doświadczenie. Ponadto nie wszyscy ludzie będą mieli odpowiednią prędkość Internetu, więc upewnij się, że bierzesz to pod uwagę podczas projektowania strony internetowej.
Ta wskazówka pomoże nie tylko zwiększyć wydajność Twojej witryny, ale także szybko wyświetlić formularze na mobilnych stronach internetowych. Jeśli Twoja strona ładuje się zbyt długo, zaczniesz tracić leady i szanse na nawiązanie połączeń z użytkownikami. Zazwyczaj strona internetowa powinna załadować się w ciągu 2 sekund, aby działać efektywnie. Gdy czas przekroczy ten limit, współczynnik odrzuceń zacznie drastycznie spadać. Dlatego staraj się skrócić czas ładowania, aby zwiększyć ogólną wydajność witryny. Możesz także skompresować obrazy, przejść na lepszy plan hostingowy i wybrać responsywny motyw zoptymalizowany pod kątem szybkości, aby przyspieszyć działanie formularza kontaktowego.
5. Sprawdź formularze:
Formularze, które nie działają, to tylko strata Twojego wysiłku, więc z zasady należy dokładnie przetestować formularze przed ich opublikowaniem. Możesz łatwo użyć WordPressa do zaprojektowania określonych stron, aby wyświetlić formularz i nie uruchamiać ich, dopóki nie zostaną dokładnie przetestowane. Możesz wybrać wtyczkę lub motyw, które pomogą Ci tworzyć witryny mobilne.
Projektowany formularz powinien być kompatybilny z wieloma urządzeniami, odpowiednio skalowany i dobrze zorganizowany. Zwróć także szczególną uwagę na ikony i tekst w pobliżu krawędzi ekranu, ponieważ określają one wygląd formularza. Na koniec postaraj się, aby formularz kontaktowy był prosty, aby uniknąć problemów ze strukturą lub układem.
Dlatego powinieneś ograniczyć swoje formularze do minimum, aby zapewnić ich dobre działanie na urządzeniach mobilnych. Spróbuj także zmniejszyć liczbę sekcji, jednocześnie maksymalnie wykorzystując listy rozwijane i zawsze upewnij się, że przetestowałeś swoje formularze przed ich opublikowaniem. Zapoznaj się z tymi bezpłatnymi szablonami formularzy kontaktowych HTML i CSS, których możesz użyć w swojej witrynie mobilnej, aby zaangażować czytelników i pomóc w generowaniu większej liczby potencjalnych klientów.