Projektowanie złożonych tabel responsywnych w WordPress
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) Urządzenia mobilne mogą sprawiać problemy przy wyświetlaniu złożonych tabel i wykresów, które w przeciwnym razie rozciągałyby się na całą szerokość ekranu laptopa lub komputera stacjonarnego. Może to sprawić, że niektórzy z Was będą się zastanawiać, czy w ogóle warto pokazywać tabele osobom odwiedzającym witrynę na urządzeniach mobilnych i tabletach.
Ale to nie ma sensu. W wielu przypadkach tabela nie jest wyborem stylistycznym do wyświetlania treści na stronie internetowej. Tabele są kluczowymi elementami gromadzenia, organizowania i udostępniania dużych ilości złożonych i cennych danych. Bez nich wrażenia użytkowników mobilnych będą zagrożone.
Nie możesz pozwolić sobie na pominięcie danych. Więc co z tym zrobisz?
Wymaga to bardziej strategicznego rozwiązania. Oznacza to zrozumienie, jakiemu celowi służą dane, a następnie zaprojektowanie złożonej tabeli internetowej w sposób, który ma sens w przypadku korzystania z urządzeń mobilnych.
Wtyczka do tabeli WordPress o nazwie wpDataTables ułatwiła projektowanie tabel kompatybilnych zarówno z komputerami stacjonarnymi, jak i urządzeniami mobilnymi, więc w tym poście zamieściłem przykłady tych złożonych tabel. Czytaj dalej, aby poznać możliwości.
Najczęstsze przypadki użycia tabel w Internecie
Prezentacja danych w formie tabeli na stronie internetowej ma dużą wartość.
Twoi autorzy prawdopodobnie mogliby znaleźć sposób, aby zająć się każdym punktem danych jeden po drugim lub zapewnić ogólne podsumowanie danych jako całości. Jednak gdy dane są przetwarzane w ten sposób, odwiedzający mają zbyt wiele pracy do wykonania, co tylko utrudni proces podejmowania decyzji.
Z drugiej strony tabele świetnie nadają się do organizowania dużych ilości danych , a jednocześnie ułatwiają odwiedzającym samodzielne przeglądanie danych.
W związku z tym odwiedzający bardzo skorzystaliby na prezentowaniu złożonych zestawów danych w postaci tabel — również w wielu różnych przypadkach użycia.
Listy funkcji
Istnieje kilka sposobów wykorzystania tabel do zaprezentowania funkcji produktu.
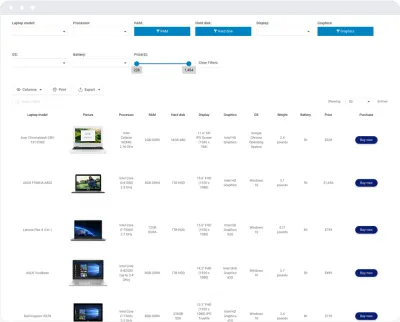
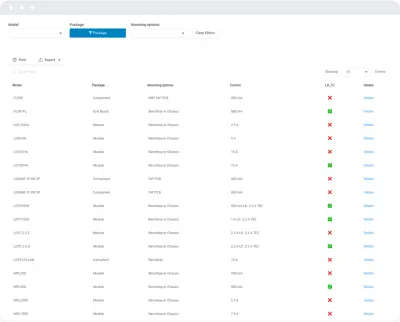
W przypadku witryn e-commerce asortyment produktów jest podzielony według najważniejszych cech, dzięki czemu odwiedzający mogą filtrować wyniki na podstawie tego, co jest dla nich najważniejsze:

Byłoby to świetne dla każdego dużego dostawcy, który ma dziesiątki lub setki podobnie wyglądających produktów, które chcą, aby klienci mogli filtrować i sortować.
Możesz również użyć tabeli, aby porównać cechy Twojego produktu bezpośrednio z cechami konkurencji. Byłoby to lepsze dla rynku zewnętrznego, na którym sprzedawcy sprzedają swoje towary.
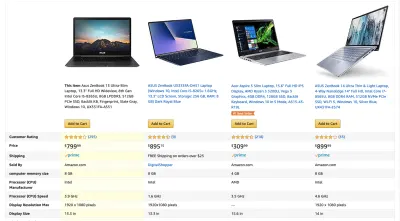
Amazon zawiera następujące rodzaje tabel:

Wyświetlając dane w tym formacie, klienci mogą szybko porównywać podobne produkty, aby znaleźć ten, który spełnia wszystkie ich wymagania.
Tabele cenowe
Jeśli projektujesz witrynę, w której zamiast produktów sprzedawane są usługi lub członkostwa, nadal możesz używać tabel do wyświetlania informacji.
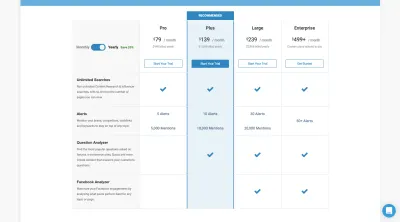
Dobry przykład znajdziesz na stronie BuzzSumo:

Mimo że jest mniej danych do zebrania, możesz zobaczyć, w jaki sposób struktura tabeli i ułożenie usług obok siebie naprawdę pomagają odwiedzającym w podejmowaniu bardziej świadomych i łatwiejszych decyzji o zakupie.
Katalogi
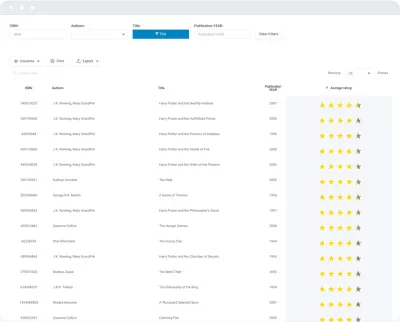
Katalog jest przydatny do dostarczania odwiedzającym listy alfabetycznej lub uporządkowanej numerycznie. Możesz użyć jednego do zorganizowania fizycznego lub cyfrowego inwentarza, jak pokazuje ten przykład:

Byłoby to dobre dla księgarń, bibliotek i stron internetowych, które mają własne repozytorium materiałów referencyjnych lub treści.
Możesz również użyć katalogu, aby pomóc klientom poprawić dokładność ich zamówień:

Ten typ tabeli zapewnia klientom kluczowe specyfikacje dostępnych produktów, aby upewnić się, że zamawiają odpowiednie rodzaje części lub wyposażenia.
Najlepsze z list
Istnieje mnóstwo zasobów online, które zawierają zestawienia list „Top zwycięzców” lub „Best Of”. Tabele to przydatny sposób podsumowania wyników artykułu lub raportu, zanim czytelnicy przewiną w dół, aby dowiedzieć się więcej.
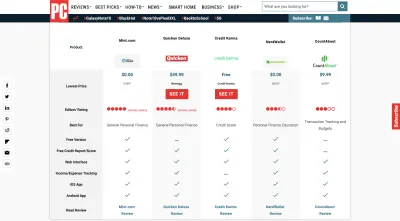
To jest coś, co strony takie jak PC Mag (i, tak naprawdę, każda witryna poświęcona technologii lub produktom) robią naprawdę dobrze:

Pomaga to czytelnikom zorientować się, co ma nadejść. Pozwala również tym, którym brakuje czasu, na podjęcie szybszej decyzji.
Tabele katalogowe
Witryny katalogowe mają stale rosnące i regularnie aktualizowane wykazy danych. Są to witryny z wykazami nieruchomości, witryny podróżnicze, profesjonalne katalogi i inne witryny zawierające duże ilości złożonych danych, które naprawdę nie powinny być wykorzystywane bez tabeli z możliwością filtrowania.
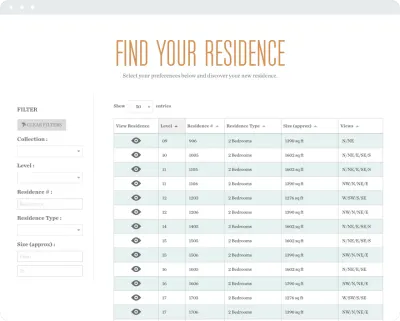
Przykład: ta lista dostępnych mieszkań:

Ułatwia to odwiedzającym zobaczenie wszystkich opcji jednym spojrzeniem, bez konieczności przeglądania poszczególnych wpisów pasujących do zapytania.
Ogólne dane
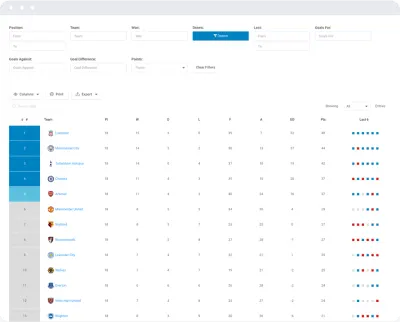
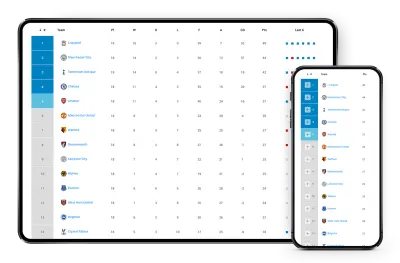
Istnieją inne listy danych, które są zbyt skomplikowane, aby można je było obsłużyć jako luźny tekst. Na przykład dane sportowe powinny być zawsze prezentowane w następującym formacie:

Możesz zobaczyć, jak to utrzymuje wszystkie dane w jednym miejscu i na liście przeszukiwalnej. Niezależnie od tego, czy odwiedzający szukają statystyk swojej drużyny gospodarzy, czy też chcą porównać wyniki różnych drużyn ze swojej ligi fantasy sports, wszystko jest w porządku.
Jak projektować złożone tabele responsywne
Niezależnie od tego, jakiego rodzaju dane masz za zadanie zaprezentować w witrynie, celem jest zrobienie tego w przejrzysty sposób, aby odwiedzający mogli szybciej podejmować działania.
Teraz nadszedł czas, aby dowiedzieć się, jak najlepiej sformatować te dane dla użytkowników mobilnych.
Usuń, Usuń, Usuń
Jeśli Twój klient pobrał swoje dane z automatycznego raportu, czyszczenie wyników mogło nie zająć czasu. Tak więc, zanim zaczniesz jakiekolwiek prace projektowe nad stołem, sugerowałbym przejrzenie danych, które ci przekazali.
Najpierw zadaj sobie pytanie: czy jest wystarczająco dużo danych, aby uzasadnić tabelę?
Jeśli jest to prosta i wystarczająco mała lista, bardziej sensowne może być porzucenie tabeli.
Następnie przejrzyj każdą kolumnę: Czy każda z nich jest przydatna?
Może się okazać, że niektóre z zawartych kolumn nie są potrzebne i można je całkowicie usunąć.
Może się również okazać, że niektóre kolumny, choć stanowią zasadniczą część listy indywidualnych specyfikacji każdego elementu, nie pomogą odwiedzającym podjąć decyzji w tabeli. Miałoby to miejsce, gdyby kolumna zawierała identyczny punkt danych dla każdego elementu.
Na koniec porozmawiaj ze swoim autorem lub menedżerem danych: czy istnieje sposób na skrócenie kolumn?
Etykiety i dane tabeli mogły być napisane w całości, ale autor może mieć sposób na uproszczenie odpowiedzi bez utraty zrozumienia.
Jeśli to możliwe, poproś ich, aby wykonali swoją magię, aby zmniejszyć tekst, aby kolumny nie zajmowały tyle miejsca, a więcej można było odsłonić na telefonie komórkowym. Nie rób tego tylko dla użytkowników mobilnych. Nawet na ekranach komputerów stacjonarnych i tabletów, na których dostępna jest większa powierzchnia ekranu, skrócenie etykiet może pomóc w oszczędzaniu miejsca.

Może to być tak proste, jak zmiana słowa „Rank” na symbol liczby (#) i skrócenie „Punkty” jako „Pts”.

Chociaż może się wydawać, że jedno słowo nie robi dużej różnicy, to im bardziej złożone i dłuższe są twoje stoły.
Zacznij od dwóch kolumn
Domyślnie tabele mobilne powinny zawsze zaczynać się od dwóch kolumn. Chodzi o całą szerokość ekranu, na którą pozwoli bez uszczerbku dla czytelności danych, więc najlepiej zacząć od podstaw.
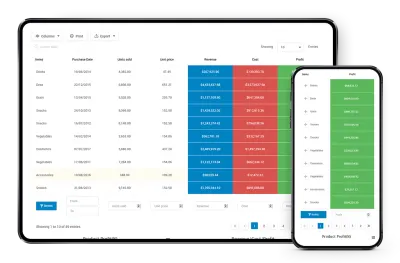
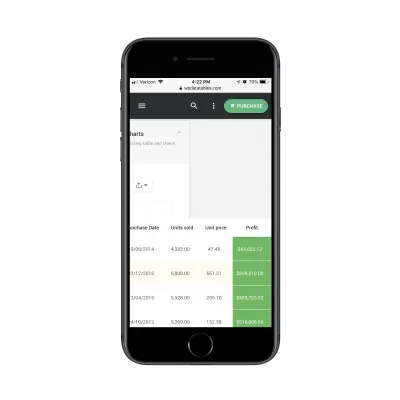
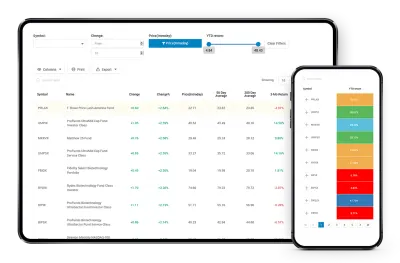
Porównując tabelę pełnoekranową na komputerze z jej odpowiednikiem na urządzeniu mobilnym, możesz zobaczyć, jak łatwo jest zidentyfikować dwie kolumny, które należy uwzględnić. Na przykład tabela statystyk urządzeń mobilnych zawiera kolumnę dla typu elementu i jedną dla zysków uzyskanych z każdego z nich:

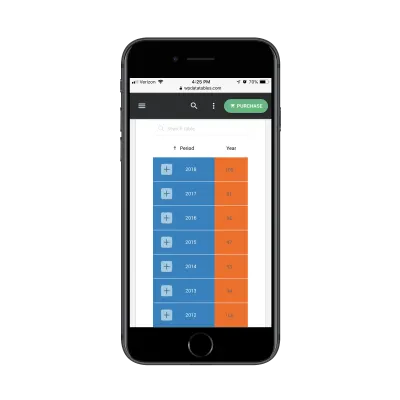
Nie oznacza to, że wszystkie inne dane zostaną utracone na telefonie komórkowym. Musisz tylko poinformować odwiedzających, jak mogą rozszerzyć widok tabeli.
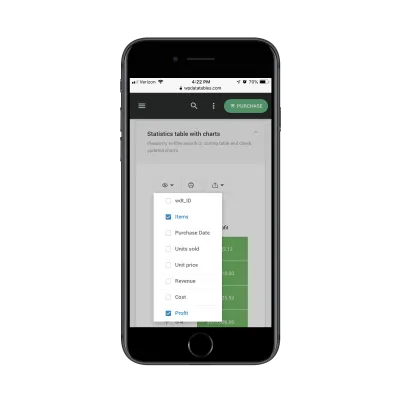
W tym przykładzie, gdy odwiedzający wybierają ikonę gałki ocznej nad tabelą, mają możliwość dodania do tabeli większej liczby kolumn:

Zezwalając na tę opcję na urządzeniach mobilnych, odwiedzający mogą kontrolować sposób, w jaki zużywają dane, jednocześnie wybierając tylko te punkty danych, które są dla nich najważniejsze.
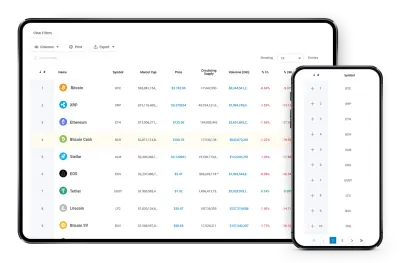
Wynik będzie wtedy wyglądał tak:

Chociaż użytkownicy będą musieli przewinąć w prawo, aby zobaczyć resztę tabeli, kontrola, jaką sprawują nad widokami kolumn, pomaga zachować rozsądne zadanie. Wystarczy jedno przewinięcie w prawo, aby zobaczyć resztę tabeli:

Jest to dobra opcja w przypadku list produktów, w przypadku których porównanie side-by-side jest przydatne w przyspieszeniu procesu podejmowania decyzji.
Użyj akordeonu do samodzielnych wpisów
Istnieje inna opcja, którą możesz uwzględnić, która zapewni odwiedzającym większą kontrolę nad tym, jak wyświetlają zawartość tabeli.
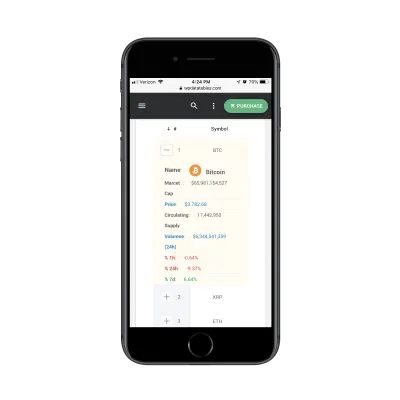
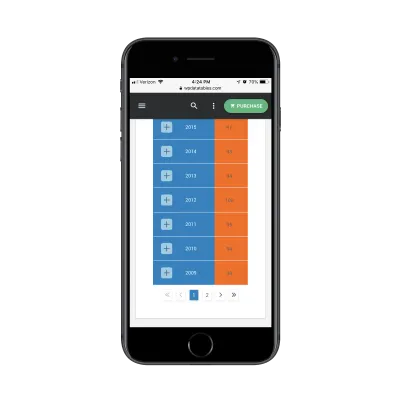
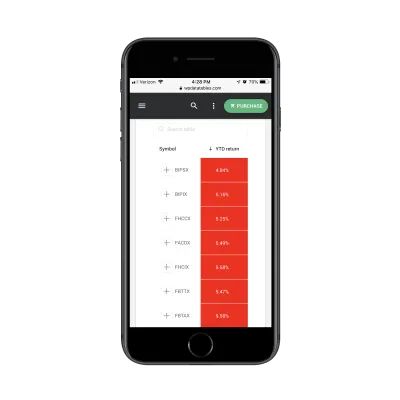
W tym przykładzie przyjrzymy się liście dostępnych kryptowalut:

Jak widać, domyślnie tutaj nadal są wyświetlane tylko dwie kolumny. W tym przypadku jednak kliknięcie znaku plus (+) ujawni nowy sposób przeglądania tabeli:

Po otwarciu wszystkie dane, które w przeciwnym razie zmusiłyby odwiedzających do przewijania w prawo, są teraz widoczne na jednym ekranie.
Chociaż z pewnością możesz dołączyć rozwijany akordeon do dowolnego tworzonego responsywnego stołu, najlepiej sprawdzi się w przypadku tych, w których bezpośrednie porównanie produktów lub usług nie jest konieczne.
Zachowaj przewijanie w pionie do minimum
Tak jak chcesz uniemożliwić odwiedzającym przewijanie poza poziomymi granicami stron witryny mobilnej, powinieneś również ograniczyć przewijanie w pionie, które muszą wykonywać.
Ogólnie rzecz biorąc, zużycie danych nie zawsze jest łatwym zadaniem, więc im więcej można zminimalizować nakład pracy, jaki muszą wykonać, aby się do nich dostać, tym lepiej.
Jednym ze sposobów ograniczenia przewijania w pionie przez odwiedzających jest rozbicie tabeli z dziesiątkami lub setkami wierszy na strony.

Pamiętaj tylko, aby ułatwić odwiedzającym przewijanie stron. Przydałby się dobrze zaprojektowany zestaw kontrolek paginacji na górze lub na dole tabeli:

Byłoby to szczególnie przydatne w przypadku kilku stron. Cokolwiek więcej, a proces stronicowania może stać się nużący.
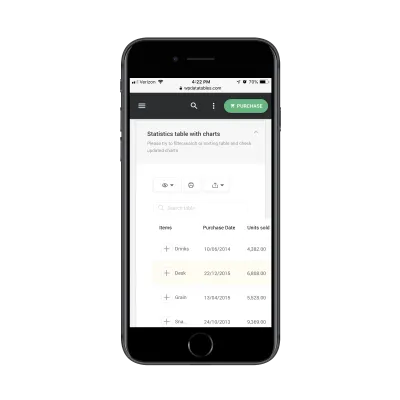
Możesz również dołączyć funkcję wyszukiwania tabeli bezpośrednio nad nią:

Pozwala to na szybki skrót, gdy użytkownicy mają dobre pojęcie o tym, czego szukają i chcą od razu do tego przejść.
Uwzględnij zarówno filtrowanie, jak i sortowanie większych zestawów danych
Załóżmy więc, że masz bardzo obszerną listę danych. Nie chcesz zmuszać użytkowników do przewijania dziesiątek stron tabel, ale też nie możesz sobie pozwolić na usunięcie żadnego zestawu danych. To wszystko ma znaczenie.
W takim przypadku oddasz część kontroli odwiedzającym. W ten sposób ich wybory określą, jaką część stołu zobaczą.
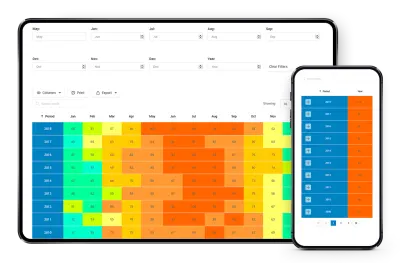
Użyjmy tej listy funduszy inwestycyjnych jako przykładu:

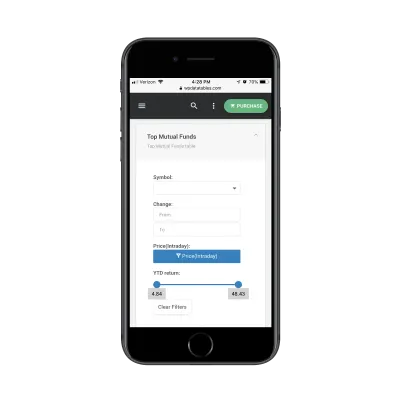
Powyższy obrazek to domyślny widok, który zobaczyliby odwiedzający, gdyby natychmiast przewinęli się do tabeli. Mogą jednak uznać to za onieśmielające i zdecydować, że odfiltrowanie złych wyników poprawi widok:

Zaletą dołączania filtrów do tabel mobilnych jest to, że działają one tak samo, jak mobilne formularze kontaktowe. Dlatego odwiedzający powinni mieć łatwy czas na wypełnianie i poruszanie się między polami, dzięki czemu szybciej dotrą do wyników, które chcą zobaczyć.
Innym sposobem poprawy sposobu wyświetlania ich wyników jest użycie funkcji sortowania. Gdy klikną górną etykietę dowolnej kolumny, automatycznie posortuje ona kolumnę w kolejności malejącej. Kolejne kliknięcie to odwróci.

Te dwie funkcje są niezbędne w przypadku każdego tworzonego przez Ciebie stołu, choć są one szczególnie ważne dla użytkowników mobilnych, którzy nie mają tyle czasu ani uwagi, aby poświęcić swoje stoły.
Zawijanie
Jesteś tutaj, ponieważ szukasz lepszego sposobu na prezentowanie złożonych tabel swoim użytkownikom mobilnym.
Kluczem do tego, aby zrobić to dobrze, jest najpierw zapoznanie się z rodzajami tabel, które możesz tworzyć. Nawet jeśli urządzenia mobilne ograniczają to, co widać na pierwszy rzut oka, nie uniemożliwia to udostępniania im tego rodzaju danych.
Następnie musisz wbudować kontrolę użytkownika w swoje tabele, aby odwiedzający mogli decydować, co widzą i jak to widzą.
I na koniec dobrze byłoby znaleźć narzędzie stworzone specjalnie do tego złożonego zadania. Dla tych, którzy budują strony internetowe za pomocą WordPress, wpDataTables to wtyczka do tabel WordPress, która jest w stanie tworzyć responsywne tabele i wykresy. Bez względu na to, jak duży jest Twój zestaw danych ani do jakich zastosowań, to pozwoli Ci szybko i efektywnie organizować i wyświetlać responsywne tabele w Twojej witrynie WordPress.
