Projektowanie atrakcyjnego i użytecznego importera danych dla Twojej aplikacji
Opublikowany: 2022-03-10Ten artykuł został uprzejmie poparty przez naszych drogich przyjaciół z Flatfile, którzy tworzą piękne, zorientowane na człowieka doświadczenia, aby usunąć bariery między ludźmi a danymi. Dziękuję Ci!
Jeśli kiedykolwiek próbowałeś zaimportować dane do aplikacji, jako użytkownik wiesz, jak zróżnicowane może być to doświadczenie. W niektórych przypadkach użytkownik jest przytłoczony instrukcją obsługi importera. W innych nie ma żadnego kierunku. I chociaż może to wyglądać ładniej niż importer przepełniony wskazówkami i linkami do dokumentacji, jak z niego korzystać, całkowicie bezużyteczny interfejs użytkownika spowoduje również frustrację użytkowników, gdy zaczną się pojawiać nieuniknione błędy.
Tak więc, kiedy projektujesz aplikację lub oprogramowanie, które wymagają importera danych, w jaki sposób upewnisz się, że nie stanie się to z użytkownikami końcowymi? Czy próbujesz zbudować na zamówienie lub znaleźć rozwiązanie Goldilocks, które zapewnia odpowiednią równowagę między minimalizmem a informacją? A jak to w ogóle powinno wyglądać?
Dzisiaj chciałbym przyjrzeć się czterem sposobom, aby zapewnić, że projekt interfejsu użytkownika importera danych nie będzie przeszkodą dla pozytywnego doświadczenia użytkownika.
Krótka uwaga, zanim zacznę: użyję przykładów importera danych na żywo, aby zademonstrować, jak zaprojektować to samodzielnie. Jeśli jednak wolisz po prostu użyć gotowego importera danych, ale nie masz czasu na przegląd istniejących opcji pod kątem tych dobrych praktyk projektowych, Flatfile Concierge jest tym, czego szukasz. Pokażę kilka przykładów w dalszej części tego posta.
Wskazówki dotyczące projektowania interfejsu użytkownika dla importera danych Twojego oprogramowania
Wdrażanie danych w aplikacjach i oprogramowaniu wiąże się z wieloma wyzwaniami. Ale jeśli uda ci się uzyskać właściwy interfejs użytkownika — innymi słowy, zapewnić użytkownikom końcowym atrakcyjnego i użytecznego importera — możesz skutecznie zminimalizować te wyzwania.
Oto, jak powinien wyglądać importer danych, jeśli chcesz, aby stało się to rzeczywistością dla użytkowników:
1. Sformatuj instrukcje pod kątem czytelności
Nie ma znaczenia, jak prosty jest proces importowania danych. Nigdy nie można zakładać, że użytkownicy końcowi automatycznie będą wiedzieć, jak sformatować swoje pliki, jakie typy plików są dozwolone i jakie mogą być ograniczenia rozmiaru plików.
Tak więc strona głównego importera musi mieć dla nich instrukcje. Tylko uważaj, żeby nie przesadzić.
Jeśli zostawisz je ze ścianą tekstu wyjaśniającą, do czego służy importer, zirytują ich nadmiarowe informacje, które powstrzymują ich od rozpoczęcia pracy. A jeśli szczegółowo opiszesz każdy możliwy krok, ich oczy zaszkliją się. W najgorszym przypadku zaczną to doświadczenie, czując się tak, jakby ktoś ich do nich gadał. Żaden z tych wyników nie jest idealny.
Aby znaleźć idealne miejsce, skup się na:
Uprość instrukcje do 100 słów lub mniej.
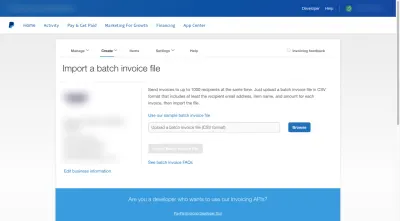
Dobrym tego przykładem jest importer faktur PayPal:

Na tej stronie znajduje się jeden akapit, który informuje użytkowników, że pliki muszą:
- Być w formacie CSV;
- Dołącz pola na adres e-mail, nazwę przedmiotu i kwotę faktury;
- Uwzględnij nie więcej niż 1000 faktur.
Każdy, kto przegapi informację o formacie pliku, otrzyma przypomnienie w polu przesyłania.
Pozostałe informacje (łącze do szablonu pliku i często zadawane pytania na temat zbiorczej faktury) są połączone z innymi stronami, dzięki czemu ta strona importera jest ładna i krótka.
Jeśli to możliwe, zalecam formatowanie instrukcji za pomocą akapitów, wypunktowań, pogrubionych nagłówków lub spacji . Byłoby to podobne do struktury tekstu pod kątem czytelności na stronie internetowej lub w aplikacji.
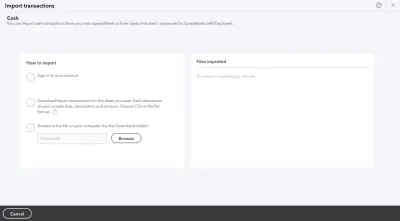
QuickBooks Self-Employed pokazuje nam, jak to może działać:

Przedstawiono trzy kroki, a każdy z nich jest krótki i na temat. Dodając dodatkową przestrzeń między nimi i wokół nich, czytanie instrukcji eksportu/importu będzie mniej zniechęcające.
Ostatnią rzeczą, jaką możesz zrobić, jest wyróżnienie przycisku „Importuj”, aby użytkownicy korzystający z importera więcej niż jeden raz mogli szybko pominąć instrukcje dotyczące kolejnych zastosowań.
Oto jak to może wyglądać, jeśli używasz Flatfile jako importera danych:

Przycisk wyróżnia się wyraźnie na tej stronie. A ci, którzy wcześniej korzystali z tego importera, nie będą musieli czytać instrukcji po prawej stronie, aby przypomnieć sobie, jakie typy plików są dozwolone. Tuż pod przyciskiem znajduje się notatka, która to wyjaśnia.
Co więcej, przycisk znajduje się w lewym górnym rogu, w którym wzrok większości użytkowników początkowo skupia się na nowej stronie. Tak więc mocny kolor przycisku w połączeniu z priorytetowym rozmieszczeniem pomoże użytkownikom szybko rozpocząć proces importowania.
2. Pokaż im wszystkie dostępne opcje importu
Konsumenci często oczekują, że firmy zapewnią im opcje. Często ostatnio obserwowaliśmy to w e-commerce, gdzie kupujący chcą mieć różne opcje zakupu (np. odbiór w sklepie, odbiór z krawężnika, dostawa w ciągu dwóch dni itp.)
Jeśli ma to sens w przypadku Twojej aplikacji, rozważ zapewnienie użytkownikom takiej samej elastyczności i kontroli nad tym, jak importują swoje dane. A kiedy to zrobisz, zaprojektuj każdą opcję tak, aby było jasne — po prostu patrząc na nią — jakie działanie ma nastąpić dalej.
Na przykład jest to importer kosztów i dochodów dla AND.CO:

Blok z przerywaną ramką informuje użytkowników, że mają co najmniej jedną opcję: przeciągnij i upuść plik CSV do widżetu, aby go przesłać. Chociaż taki projekt importera nie zawsze pozwala na przesyłanie po kliknięciu, ten umożliwia (zgodnie z instrukcjami).
Flatfile używa podobnego projektu na górze strony importu:

Różnica między tymi dwoma przykładami polega na tym, że Flatfile zawiera przycisk przesyłania w ramce z przerywaną ramką, dzięki czemu jest jasne, że obie opcje importowania są dostępne.
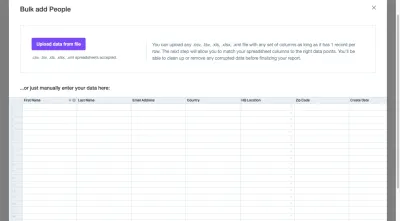
Pod tym blokiem znajduje się również trzecia opcja:

Dobrym pomysłem jest włączenie opcji importu ręcznego, jeśli użytkownicy końcowi będą wracać do importera, aby dodać małe garści danych i nie chcą za każdym razem przygotowywać pliku.
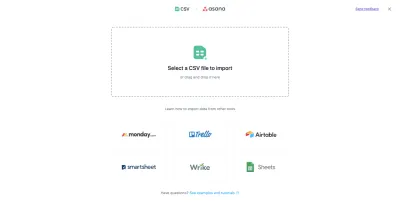
Ostatnim sposobem przedstawienia opcji importu jest użycie logo oprogramowania firm trzecich, tak jak robi to Asana:

Standardowa opcja importu pliku CSV jest dostępna u góry strony. Pod tym jednak znajdują się aplikacje, w których ich użytkownicy najprawdopodobniej zapisali swoje dane projektu.
Jak widać, wizualna prezentacja opcji importu jest tak samo ważna, jak dostarczone instrukcje. Dlatego zamiast próbować wykazać się kreatywnością, po prostu użyj wypróbowanego i prawdziwego projektu, który użytkownicy końcowi będą zaznajomieni i pomoże im natychmiast zidentyfikować preferowaną opcję importowania.
3. Spraw, by złożone importy wyglądały na łatwe
Na tym etapie procesu importowania danych sprawy mogą być trochę nieostre. Nawet jeśli masz bezbłędny proces importowania na zapleczu, sposób, w jaki jest on prezentowany użytkownikom końcowym, może stanowić problem, jeśli złożoność procesu zacznie się ujawniać.
Istnieją dwie rzeczy, które możesz zrobić z interfejsem użytkownika, aby temu zapobiec. W tym punkcie omówimy, co możesz zrobić, jeśli sam proces importowania jest złożony.
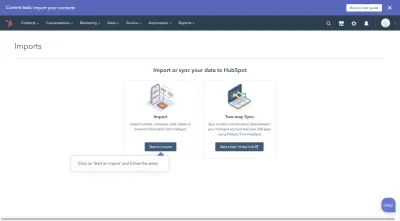
HubSpot to solidne oprogramowanie marketingowe i sprzedażowe, nic więc dziwnego, że proces importowania danych zajmie trochę czasu. Niezależnie od tego, zaczyna się po prostu, pytając użytkowników, czy zamierzają zaimportować swoje dane, czy pobrać je z innej platformy:

Ten projekt jest sprzeczny z tym, o czym właśnie mówiłem w ostatnim punkcie dotyczącym projektowania pierwszej strony. Jest jednak powód, dla którego był to dobry wybór.

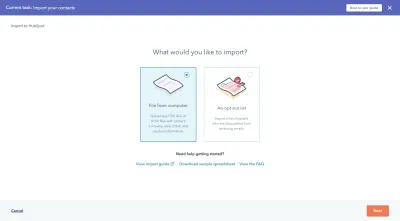
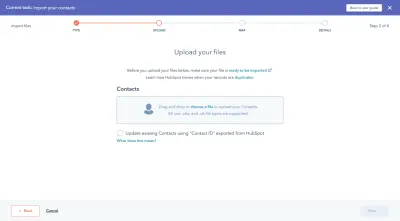
Załóżmy, że ten użytkownik HubSpot postanawia zaimportować swoje dane z pliku CSV. Wybraliby opcję „Importuj”, a następnie przeszli do tej strony:

Gdyby HubSpot używał typowego projektu strony importu, ta strona wymagałaby od użytkowników wstrzymania, a następnie zapoznania się z nowym interfejsem przed przejściem dalej.
Jest to więc kwestia do rozważenia, jeśli masz złożony proces wprowadzania danych, który należy podzielić na wiele etapów przed rozpoczęciem faktycznego importu.
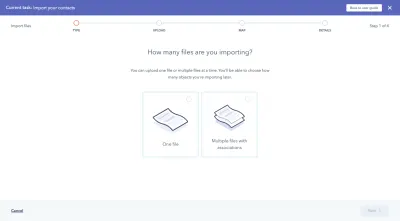
Zakładając, że użytkownik chce po prostu zaimportować plik CSV, XLS lub XLSX, znajdzie się tutaj:

To, co jest miłe w tym podejściu, polega na tym, że zapobiega to konieczności przechodzenia przez importera raz dla każdego pliku, który muszą przesłać. Jeśli istnieją powiązane dane, mogą wybrać „Wiele plików z skojarzeniami”, a importer pomoże im w nawiązaniu tych połączeń:

W ten sposób użytkownicy nie są odpowiedzialni za scalanie danych w swoich plikach. Nie muszą też spędzać godzin na przeglądaniu zaimportowanych rekordów, aby scalić powiązane rekordy. Ten importer im w tym pomaga.
Następny ekran jest podobny do „Ile plików importujesz?” ekran. Ten pojawia się jednak, gdy użytkownik wybierze „Jeden plik”:

To znowu ma na celu powstrzymanie użytkowników przed importowaniem danych, a następnie spędzaniem nadmiernej ilości czasu na ich czyszczeniu.
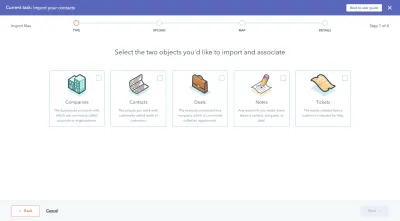
Następnie mamy część procesu, w której użytkownik w końcu widzi importera. Chociaż nie jest to dokładnie takie, jak projekty, które widzieliśmy wcześniej, nadal jest wystarczająco intuicyjne, dzięki czemu użytkownicy będą wiedzieć, jak przesłać do niego swoje pliki:

Chociaż zdaję sobie sprawę, że jest to wiele kroków, aby dostać się do strony, którą inne oprogramowanie wyświetli jako pierwsze, zastanów się, o ile szybciej ci użytkownicy są w stanie dostać się do HubSpot i rozpocząć pracę.
Jeśli masz złożony proces przesyłania (tj. wiele plików, skojarzenia obiektów itp.), rozważ użycie podobnego projektu z każdym pytaniem na osobnej stronie, a także spójnie prezentowanych opcji.
4. Użyj koloru, aby przyspieszyć czyszczenie danych
Inny sposób na uproszczenie złożonego procesu importowania ma zastosowanie do wszystkich importerów danych. W szczególności ta wskazówka dotyczy końcowych etapów procesu wprowadzania danych:
- Walidacji danych
- Sanityzacja danych
Teraz posiadanie importera danych, który faktycznie może wykonać część tej pracy, będzie bardzo pomocne. Jednak ostatecznie to do użytkowników końcowych należy sprawdzenie, co zaimportowali i zatwierdzenie tego, zanim zezwolą na to w oprogramowaniu.
Aby pomóc im nie być tak przytłoczonym wszystkimi danymi i wszystkim, czym muszą się zająć, użyj koloru, aby poprowadzić ich przez to.
W tym przykładzie przyjrzymy się ClickUp. A jeśli wygląda to znajomo, to dlatego, że powinno. Został zbudowany przy użyciu importera danych Flatfile.
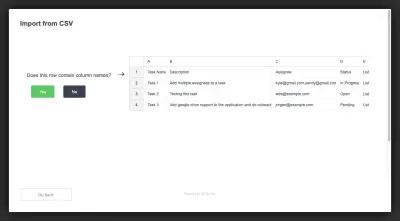
Zacznijmy od pierwszej części procesu walidacji danych:

Ta strona jest dość prosta. Pokazuje użytkownikowi fragment zaimportowanych danych i pyta, czy wskazany wiersz zawiera nazwy kolumn.
Ale spójrz na zielony przycisk „Tak” . Chociaż jest to taktyka projektowa, której używamy w przypadku interfejsów internetowych i aplikacji (tj. sprawić, by pożądane wezwanie do działania miało pozytywny i przyciągający wzrok kolor), jest jeszcze jeden powód, dla którego tak się dzieje.
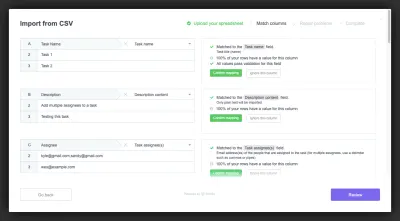
Zakładając, że istnieją nazwy kolumn, a ClickUp może łatwo zinterpretować dane, oto, co użytkownik widzi dalej:

Jest to próba importera danych, aby ułatwić walidację danych. Po lewej stronie znajdują się wszystkie zidentyfikowane kolumny z pliku.
Po prawej stronie znajduje się informacja o tym, jak kolumny zostały dopasowane do pól ClickUp. Istnieją również trzy możliwe opcje walidacji danych:
- Potwierdź mapowanie (na zielono) ;
- Zignoruj tę kolumnę (w szarym przycisku ducha);
- Uwzględnij jako pole niestandardowe (w innym przycisku ducha).
Zielony przycisk tutaj odpowiada temu, co widzieliśmy na ostatnim ekranie. Tak więc użytkownicy zostali już przygotowani do postrzegania tego zielonego przycisku jako twierdzącego, co pomoże im szybko przejrzeć wszystkie wyniki i potwierdzić prawidłowo dopasowane pola.
Zielony i szary to nie jedyne kolory, które powinny pojawić się w Twoim importerze danych.
Jeśli pojawią się błędy (co nie jest złe), użytkownicy powinni mieć szansę na ich naprawienie, zanim dane zostaną przesłane. W zależności od tego, gdzie w aplikacji pojawiają się błędy, możesz zaprojektować je inaczej.
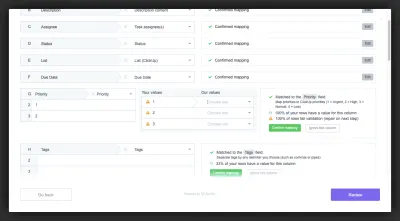
Na przykład ClickUp używa pomarańczowego symbolu ostrzeżenia , aby wskazać problemy z wartościami podczas walidacji:

Dzięki temu ClickUp może powiedzieć użytkownikom: „Tak, nazwy kolumn są zgodne, ale Twoje wartości nie zgadzają się z tym, czego używamy”.
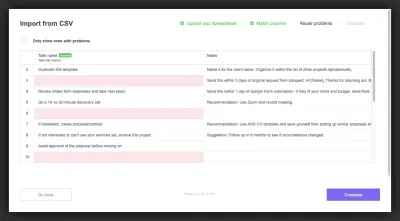
ClickUp następnie używa czerwonego zakreślacza podczas oczyszczania danych, aby wskazać błędy w polach:

Jest to ostatni krok przed przesłaniem, więc jest to ostatnia próba ClickUp, aby skłonić użytkowników do udoskonalenia importu danych. W takim przypadku ClickUp podświetla pole na czerwono, jeśli jest oznaczone jako wymagane, ale nie zawiera danych.
Sam kolor powinien zwracać uwagę na pola. A co by było, gdyby użytkownik zaimportował plik z setkami lub tysiącami wierszy i na pierwszy rzut oka nie widzi czerwonego? Umożliwienie im zerowania tych czerwonych linii byłoby bardzo cenne.
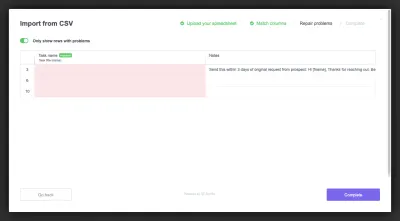
Przełącznik ClickUp „Pokaż tylko wiersze z problemami” umożliwia:

Spójrzmy prawdzie w oczy: dopóki importer danych nie poinformuje użytkowników, kiedy i gdzie jest problem z ich danymi, prawdopodobnie nie rzucą na to okiem. To znaczy, dopóki nie znajdą się w oprogramowaniu i nie będą się zastanawiać, dlaczego ich zapisy są pomieszane.
Oczywiście zrzucą winę na importera i oprogramowanie; nie z własnego zaniedbania. Tak więc dostarczenie tych kolorowych markerów przez cały proces będzie ogromną pomocą.
Zawijanie
Jak wspomniałem wcześniej, jeśli nie masz pewności, że potrafisz wykonać trudną procedurę balansowania między budowaniem bezproblemowego i wolnego od błędów importera danych, a jednocześnie projektowaniem go tak, aby był atrakcyjny, intuicyjny i pomocny, to po co zawracać sobie głowę?
Jak już widzieliśmy, Flatfile Concierge to gotowe rozwiązanie do importowania danych, które nie tylko zostało zbudowane do obsługi szerokiej gamy scenariuszy importu danych, ale również świetnie wygląda. Pozwalając na wspomaganie procesu importu danych, możesz poświęcić więcej czasu na tworzenie produktów, a Twoi klienci mogą poświęcić więcej czasu na zapewnienie swoim użytkownikom lepszej obsługi klienta i wsparcia.
