Czego się nauczyłem, projektując aplikacje AR
Opublikowany: 2022-03-10Krajobraz cyfrowy i technologiczny nieustannie się zmienia — każdego dnia pojawiają się nowe produkty i technologie. Projektanci muszą śledzić trendy i możliwości twórczych. Wielki projektant ma wizję analizowania nowej technologii, identyfikowania jej potencjału i wykorzystywania go do projektowania lepszych produktów lub usług.
Wśród różnych technologii, które mamy dzisiaj, jest jedna, która przyciąga wiele uwagi: Rozszerzona Rzeczywistość. Firmy takie jak Apple i Google wykorzystują potencjał AR i inwestują znaczne środki w tę technologię. Ale jeśli chodzi o tworzenie doświadczenia AR, wielu projektantów znajduje się na nieznanym terytorium. Czy AR wymaga innego rodzaju procesu UX i projektowania?
Jeśli chodzi o mnie, jestem wielkim fanem uczenia się przez działanie i miałem szczęście pracować nad aplikacją mobilną Airbus, a także projektem produktu dla okularów Rokid AR. Ustaliłem kilka praktycznych zasad, które pomogą projektantom rozpocząć tworzenie atrakcyjnych doświadczeń AR. Zasady działają zarówno w przypadku korzystania z mobilnej rzeczywistości rozszerzonej (MAR), jak i korzystania z okularów AR.
Słowniczek
Zdefiniujmy szybko kluczowe terminy, których będziemy używać w artykule:
- Mobile Augmented Reality (MAR) zapewnia rozszerzoną rzeczywistość na urządzeniach mobilnych (smartfonach i tabletach);
- Okulary AR to inteligentny wyświetlacz do noszenia z przezroczystym obrazem i doświadczeniem rozszerzonej rzeczywistości.
1. Uzyskaj wpisowe od interesariuszy
Podobnie jak w przypadku każdego innego projektu, nad którym pracujesz, ważne jest, aby uzyskać wsparcie od interesariuszy na jak najwcześniejszym etapie procesu. Pomimo tego, że od lat mówi się o tym, wielu interesariuszy nigdy nie korzystało z produktów AR. W rezultacie mogą kwestionować technologię tylko dlatego, że nie rozumieją wartości, jaką zapewnia. Naszym celem jest uzyskanie od nich zgody.
„Dlaczego chcemy korzystać z AR? Jaki problem to rozwiązuje?” to pytania, które zadają interesariusze podczas oceny projektu. Niezwykle ważne jest powiązanie decyzji projektowych z celami i zadaniami firmy. Zanim dotrzesz do interesariuszy, musisz ocenić swój produkt pod kątem potencjału AR. Oto trzy obszary, w których AR może przynieść dużą wartość:
- Cele biznesowe
Poznaj cele biznesowe, które próbujesz osiągnąć, korzystając z AR. Interesariusze zawsze doceniają łączenie rozwiązań projektowych z celami firmy. Wiele czasu biznes będzie reagował na wymierne liczby. Dlatego przygotuj się na wyjaśnienie, w jaki sposób Twój projekt ma pomóc firmie zarobić więcej pieniędzy lub zaoszczędzić więcej pieniędzy. - Przydatność dla użytkowników
AR zapewni lepsze wrażenia użytkownika i znacznie ułatwi podróż użytkownika. Interesariusze doceniają technologie, które poprawiają główne wykorzystanie aplikacji. Pomyśl o konkretnej wartości, jaką AR przynosi użytkownikom. - Kreatywność
AR jest doskonała, jeśli chodzi o tworzenie niezapomnianych wrażeń i ulepszanie języka projektowania produktu. Firmy często mają określony wizerunek, który starają się zobrazować, a projekt produktu musi to odzwierciedlać.
Dopiero gdy masz jasną odpowiedź na pytanie „Dlaczego tak jest lepiej z AR?”, będziesz musiał podzielić się swoimi przemyśleniami z interesariuszami. Zainwestuj swój czas w przygotowanie prezentacji. Widzieć znaczy wierzyć, a będziesz miał większe szanse na wkupienie się od kierownictwa, gdy pokażesz im demo. Demo powinno jasno wyjaśniać, co proponujesz.
2. Odkrycie i wyobrażenie
Eksploruj i korzystaj z rozwiązań z innych dziedzin
Bez względu na to, jaki produkt projektujesz, musisz poświęcić wystarczająco dużo czasu na badanie tematu. Jeśli chodzi o projektowanie dla AR, szukaj innowacji i udanych przykładów z podobnymi rozwiązaniami z innych branż. Na przykład, kiedy mój zespół projektował wyjście audio dla okularów AR, wiele się nauczyliśmy od słuchawek i głośników w telefonach komórkowych.
Zaprojektuj podróż użytkownika za pomocą techniki „jako użytkownik, którego chcę”
Jedną z podstawowych rzeczy, o których należy pamiętać podczas projektowania doświadczeń AR, jest to, że AR istnieje poza telefonem lub okularami. Technologia AR to tylko medium, którego ludzie używają do otrzymywania informacji. Naprawdę ważne są zadania, które użytkownicy chcą wykonać za pomocą tej technologii.
„Jak zdefiniować zestaw kluczowych funkcji i mieć pewność, że będzie on wartościowy dla naszych użytkowników?” to kluczowe pytanie, na które musisz odpowiedzieć przed zaprojektowaniem swojego produktu. Ponieważ podstawową ideą projektowania zorientowanego na użytkownika jest utrzymanie użytkownika w centrum, projekt musi opierać się na zrozumieniu użytkowników, ich celach i kontekstach użytkowania. Innymi słowy, musimy przyjąć podróż użytkownika.
Kiedy pracuję nad nowym projektem, stosuję prostą technikę „ Jako [rodzaj użytkownika] chcę [cel], ponieważ [powód]. „Stawiam się na miejscu użytkownika i myślę o tym, co będzie dla niego wartościowe. Ta technika jest przydatna podczas sesji burzy mózgów. W połączeniu ze scenorysem pozwala poznać różne scenariusze interakcji.
W artykule „ Projektowanie jutra dzisiaj: aplikacja Airbus iflyA380 ” szczegółowo opisałem proces, jaki zastosował mój zespół podczas tworzenia aplikacji. Kluczowym elementem procesu projektowania było zagłębienie się w umysł pasażera, szukanie wglądu w to, jakie będą najlepsze wrażenia użytkownika przed, w trakcie i po locie.
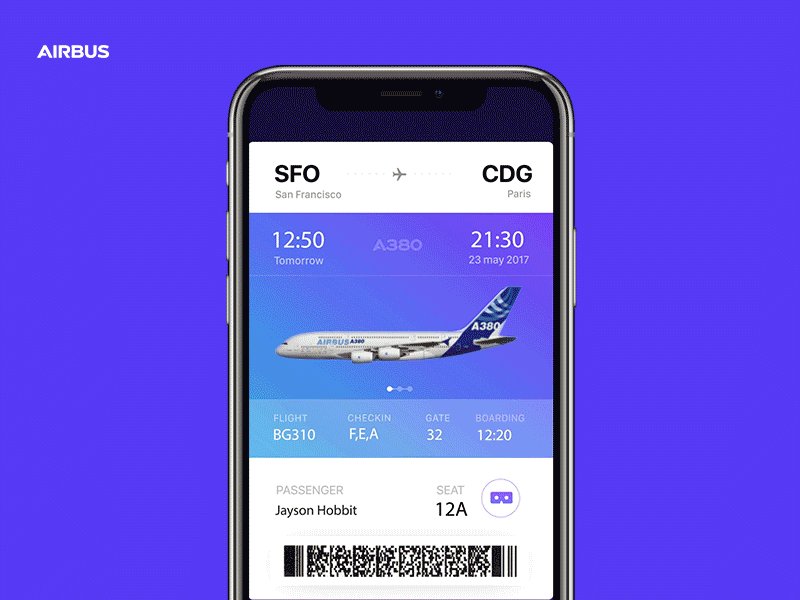
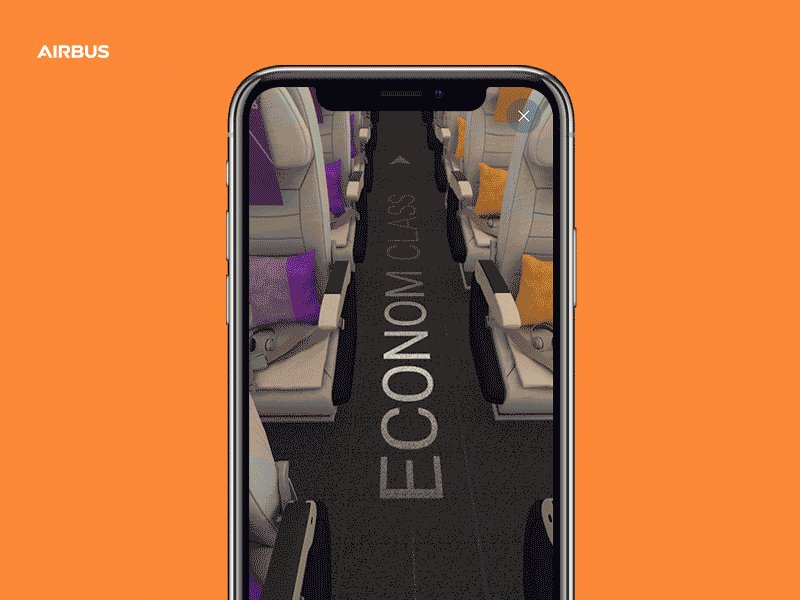
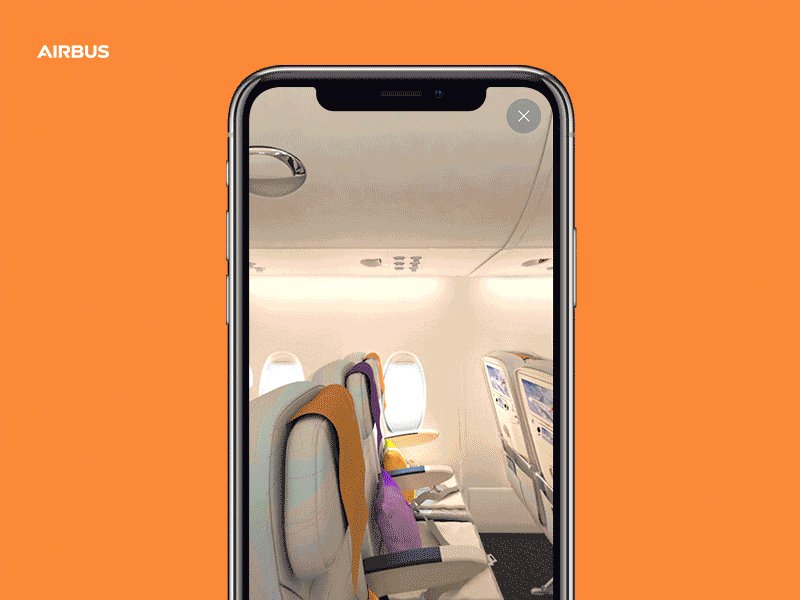
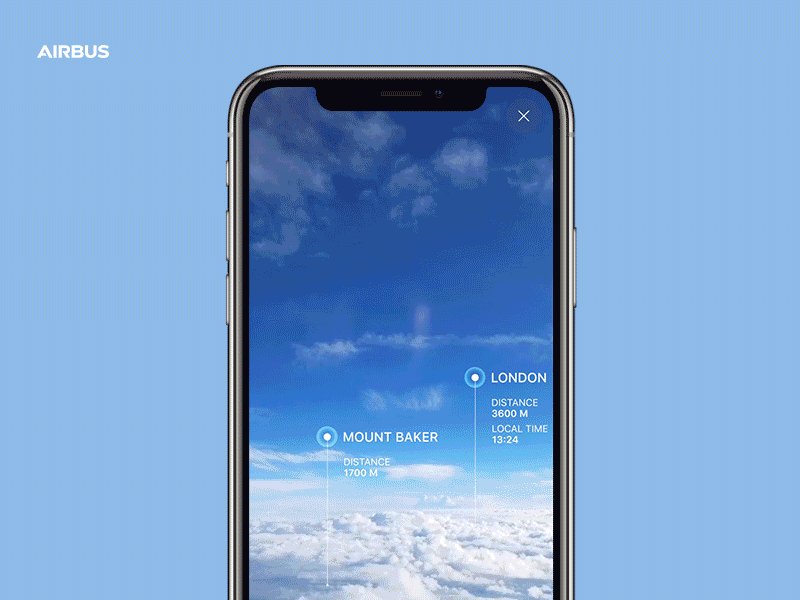
Aby zrozumieć, co podróżnicy lubią, a czego nie lubią w podróżowaniu, przeprowadziliśmy z Airbusem wiele sesji burzy mózgów. Te sesje ujawniły wiele cennych spostrzeżeń. Na przykład stwierdziliśmy, że wizyta w kabinie (z domu) przed lotem A380 była jedną z najczęstszych rzeczy, które użytkownicy chcą robić. Aplikacja wykorzystuje rozszerzoną rzeczywistość, dzięki czemu ludzie mogą eksplorować kabinę i wirtualnie odwiedzać górny pokład, kokpit, poczekalnie — gdziekolwiek chcą — nawet przed wejściem na pokład samolotu.

Aplikacja towarzyszy również pasażerom od początku do końca podróży — w zasadzie wszystko, co podróżnik chce zrobić z podróżą, jest zawarte w jednej aplikacji. Znalezienie miejsca to jedna z wprowadzonych przez nas funkcji. Ta funkcja wykorzystuje AR do pokazania Twojego miejsca w samolocie. Jako częsty podróżnik uwielbiam tę funkcję; nie musisz szukać miejsca w momencie wejścia do kabiny, możesz to zrobić wcześniej — z wygodnej kanapy. Użytkownicy mogą uzyskać dostęp do tej funkcji bezpośrednio z karty pokładowej — dotykając ikony „szkła”.

Zawęź przypadki użycia
Może być kuszące użycie AR do rozwiązania kilku różnych problemów użytkowników. Ale w wielu przypadkach lepiej oprzeć się tej pokusie. Czemu? Ponieważ dodając zbyt wiele funkcji w swoim produkcie, sprawiasz, że jest on nie tylko bardziej złożony, ale i droższy. Ta zasada jest jeszcze bardziej istotna w przypadku korzystania z AR, które zazwyczaj wymaga większego wysiłku. Zawsze lepiej zacząć od prostego, ale dobrze zaprojektowanego doświadczenia AR, niż od wielu złożonych, ale luźno zaprojektowanych doświadczeń AR.
Oto dwie proste zasady, których należy przestrzegać:
- Nadaj priorytety problemom i skup się na tych krytycznych.
- Użyj scenorysów, aby dokładnie zrozumieć, w jaki sposób użytkownicy będą wchodzić w interakcję z Twoją aplikacją.
- Pamiętaj, aby być realistą. Bycie realistą oznacza, że musisz zachować równowagę między kreatywnością a możliwościami technicznymi.
Użyj prototypów do oceny pomysłów
Kiedy projektujemy tradycyjne aplikacje, często używamy statycznych szkiców do oceny pomysłów. Ale to podejście nie zadziała w przypadku aplikacji AR.
Zrozumienia, czy dana idea jest dobra, czy zła, nie może być uchwycone na podstawie statycznego szkicu; często pomysły, które świetnie wyglądają na papierze, nie sprawdzają się w prawdziwym życiu.
“
Dlatego musimy wejść w interakcję z prototypem, aby to zrozumieć. Dlatego tak ważne jest jak najszybsze przejście do stanu prototypowania.
Należy wspomnieć, że kiedy mówię „stan prototypowania”, nie mam na myśli stanu, w którym tworzysz dopracowany prototyp swojego produktu o wysokiej wierności, który wygląda i działa jak prawdziwy produkt. Mam na myśli użycie techniki szybkiego prototypowania i budowanie prototypu, który pomaga doświadczyć interakcji. Musisz tworzyć prototypy naprawdę szybko — pamiętaj, że celem szybkiego prototypowania jest ocena twoich pomysłów, a nie pokazanie swoich umiejętności jako projektant wizualny.
3. Projekt
Podobnie jak w przypadku każdego innego produktu, który projektujesz, podczas pracy nad produktem AR Twoim ostatecznym celem jest stworzenie intuicyjnego, angażującego i przejrzystego interfejsu. Ale może to być trudne, ponieważ interfejs w aplikacjach AR uwzględnia zarówno dane wejściowe, jak i wyjściowe.
Środowisko fizyczne
AR jest z natury medium środowiskowym. Dlatego pierwszym krokiem w projektowaniu środowiska AR jest określenie, gdzie użytkownik będzie korzystał z Twojej aplikacji. Niezwykle ważne jest, aby z góry wybrać środowisko. A kiedy mówię „środowisko”, mam na myśli fizyczne środowisko, w którym użytkownik będzie mógł korzystać z aplikacji — może to być w pomieszczeniu lub na zewnątrz.
Oto trzy kluczowe momenty, które powinieneś wziąć pod uwagę:
- Ile miejsca potrzebują użytkownicy, aby doświadczyć AR? Użytkownicy powinni jasno wiedzieć, ile miejsca będą potrzebować dla Twojej aplikacji. Pomóż użytkownikom zrozumieć idealne warunki korzystania z aplikacji, zanim zaczną korzystać z aplikacji.
- Przewiduj, że ludzie będą korzystać z Twojej aplikacji w środowiskach, które nie są optymalne dla AR. Większość środowisk fizycznych może mieć ograniczenia. Na przykład Twoja aplikacja to gra w tenisa stołowego AR, ale Twoi użytkownicy mogą nie mieć dużej poziomej powierzchni. W takim przypadku możesz użyć wirtualnej tabeli wygenerowanej na podstawie orientacji urządzenia.
- Ocena światła jest niezbędna. Twoja aplikacja powinna automatycznie analizować środowisko i zapewniać kontekstowe wskazówki, jeśli środowisko nie jest wystarczająco dobre. Jeśli otoczenie jest zbyt ciemne lub zbyt jasne dla Twojej aplikacji, poinformuj użytkownika, że powinien znaleźć lepsze miejsce do korzystania z Twojej aplikacji. ARCore i ARKit mają wbudowany system oceny światła.
Kiedy mój zespół projektował mobilne środowisko AR Airbus i380, wzięliśmy pod uwagę dostępną przestrzeń fizyczną. Rozważyliśmy również inne aspekty interakcji, takie jak szybkość, z jaką użytkownik powinien podejmować decyzje. Na przykład użytkownik, który chce znaleźć swoje miejsce podczas wchodzenia na pokład, nie będzie miał zbyt wiele czasu.
Naszkicowaliśmy otoczenie (w naszym przypadku była to płaszczyzna wewnątrz i na zewnątrz) i umieściliśmy obiekty AR w naszym szkicu. Dzięki urzeczywistnieniu naszych pomysłów zrozumieliśmy, w jaki sposób użytkownik będzie chciał wchodzić w interakcję z naszą aplikacją i jak nasza aplikacja dostosuje się do ograniczeń środowiska.
Realizm AR i estetyka obiektów AR
Po zdefiniowaniu środowiska i wymaganych właściwości będziesz musiał zaprojektować obiekty AR. Jednym z celów tworzenia doświadczeń AR jest połączenie rzeczywistości wirtualnej z rzeczywistością. Projektowane przez Ciebie obiekty powinny pasować do otoczenia — ludzie powinni wierzyć, że obiekty AR są prawdziwe. Dlatego ważne jest, aby renderować treści cyfrowe w kontekście z najwyższym poziomem realizmu.
Oto kilka zasad, których należy przestrzegać:
- Skoncentruj się na poziomie szczegółów i projektuj zasoby 3D z realistycznymi teksturami. Polecam używanie wielowarstwowego modelu tekstury, takiego jak PBR (Physically Based Rendering model). Obsługuje ją większość narzędzi programistycznych AR i jest to najbardziej opłacalne rozwiązanie pozwalające osiągnąć zaawansowany stopień szczegółowości obiektów AR.
- Dobierz odpowiednie oświetlenie. Oświetlenie jest bardzo ważnym czynnikiem w tworzeniu realizmu — niewłaściwe światło natychmiast przerywa immersję. Używaj dynamicznego oświetlenia, odzwierciedlaj warunki oświetlenia otoczenia na obiektach wirtualnych, rzucaj cienie obiektów i odbicia na powierzchniach świata rzeczywistego, aby tworzyć bardziej realistyczne obiekty. Ponadto Twoja aplikacja powinna reagować na rzeczywiste zmiany oświetlenia.
- Zminimalizuj rozmiar tekstur. Urządzenia mobilne są na ogół mniej wydajne niż komputery stacjonarne. Dlatego, aby Twoja scena ładowała się szybciej, nie twórz zbyt dużych tekstur. Staraj się używać co najwyżej rozdzielczości 2k.
- Dodaj wizualny szum do tekstur AR. Płaskie powierzchnie będą wyglądać sztucznie w oczach użytkownika. Tekstury będą wyglądały bardziej realistycznie, gdy wprowadzisz rozdarcia, zakłócenia wzoru i inne formy wizualnego szumu.
- Zapobiegaj migotaniu. Aktualizuj scenę 60 razy na sekundę, aby zapobiec migotaniu obiektów AR.
Projekt dla bezpieczeństwa i komfortu
AR zwykle towarzyszy słowo „immersive”. Tworzenie wciągających wrażeń to świetny cel, ale immersja w rzeczywistości rozszerzonej może być niebezpieczna — ludzie mogą być tak zanurzeni w smartfonach/okularach, że zapominają o tym, co się wokół nich dzieje, a to może powodować problemy. Użytkownicy mogą nie zauważyć otaczających ich zagrożeń i wpadać na przedmioty. Zjawisko to znane jest jako tunelowanie poznawcze. I spowodowało wiele urazów fizycznych.

- Unikaj wykonywania przez użytkowników czegokolwiek niewygodnego — na przykład wykonywania wymagających czynności fizycznych lub szybkiego/ekspansywnego ruchu.
- Dbaj o bezpieczeństwo użytkownika. Unikaj sytuacji, w których użytkownicy muszą iść do tyłu.
- Unikaj długich sesji AR. Użytkownicy mogą się męczyć, używając AR przez dłuższy czas. Zaprojektuj punkty zatrzymania i powiadomienia w aplikacji, że należy zrobić sobie przerwę. Na przykład, jeśli projektujesz grę AR, pozwól użytkownikom wstrzymywać lub zapisywać swoje postępy.
Umieszczanie wirtualnych obiektów
Istnieją dwa sposoby umieszczania wirtualnych obiektów — na ekranie lub w świecie. W zależności od potrzeb projektu i możliwości urządzenia, możesz zastosować pierwsze lub drugie podejście. Ogólnie rzecz biorąc, elementy wirtualne powinny być umieszczane w przestrzeni świata, jeśli mają działać jak prawdziwe obiekty (np. wirtualny posąg w przestrzeni AR) i powinny być umieszczane jako nakładka ekranowa, jeśli mają być kontrolkami interfejsu użytkownika lub komunikatami informacyjnymi ( np. powiadomienie).

„Czy każdy obiekt w przestrzeni AR powinien być trójwymiarowy?” to częste pytanie wśród projektantów, którzy pracują nad doświadczeniami AR. Odpowiedź brzmi nie. Nie wszystko w przestrzeni AR powinno być trójwymiarowe. W rzeczywistości, w niektórych przypadkach, takich jak powiadomienia w aplikacji, lepiej jest używać płaskich obiektów 2D, ponieważ będą one mniej rozpraszać wizualnie.

Unikaj używania dotykowej informacji zwrotnej
Wibracje telefonu są często używane do wysyłania opinii w aplikacjach mobilnych. Jednak korzystanie z tego samego podejścia w AR może powodować wiele problemów — dotykowe sprzężenie zwrotne wprowadza dodatkowy hałas i sprawia, że doświadczenie jest mniej przyjemne (szczególnie dla użytkowników okularów AR). W większości przypadków lepiej jest użyć efektu dźwiękowego do sprzężenia zwrotnego.
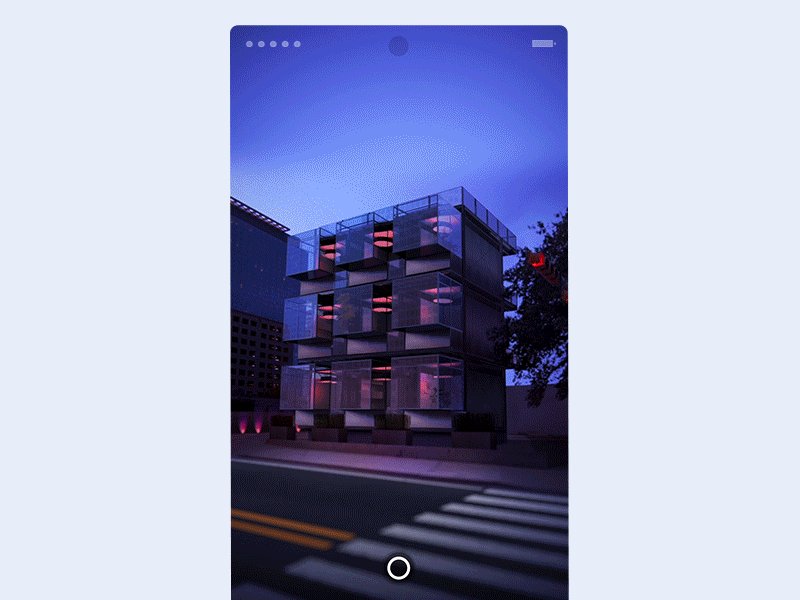
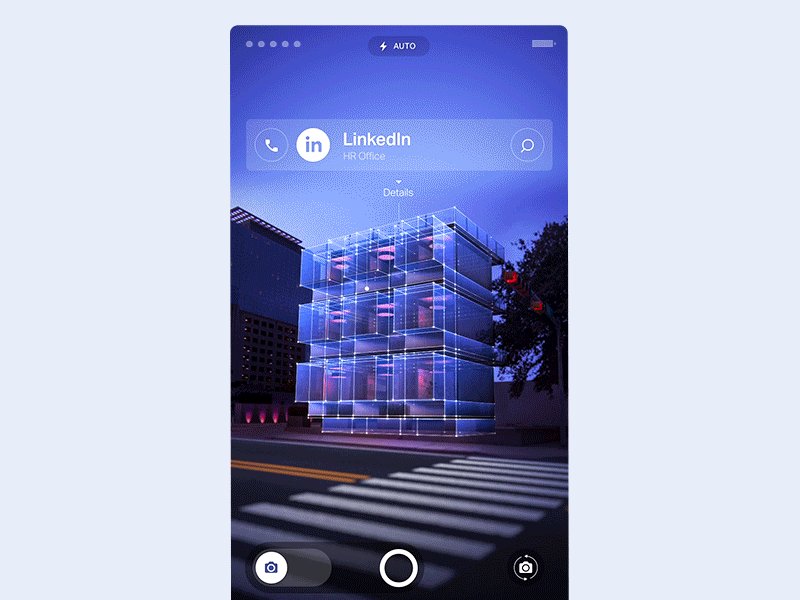
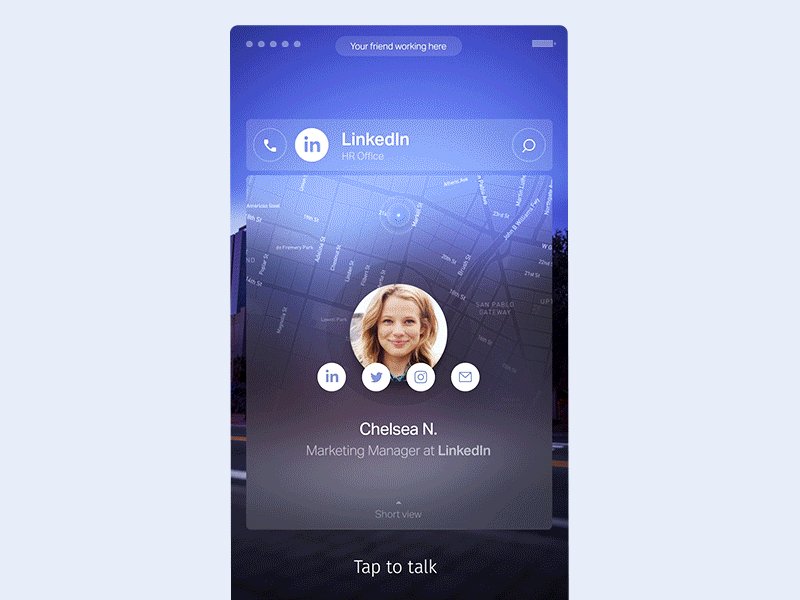
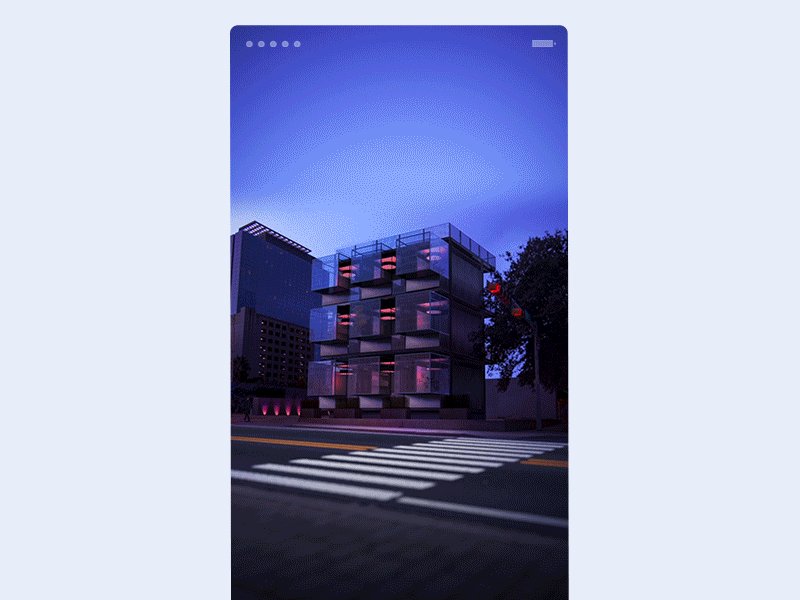
Zrób jasne przejście do AR
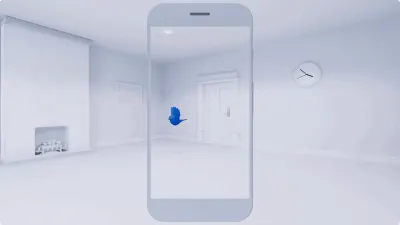
Zarówno w przypadku korzystania ze szkła MAR, jak i AR, powinieneś poinformować użytkowników, że wkrótce przejdą na AR. Zaprojektuj stan przejściowy. W aplikacji ifly380 użyliśmy animowanego przejścia — prostego animowanego efektu, który użytkownik widzi po dotknięciu ikony trybu AR.
Odetnij cały tłuszcz.
Poświęć jak najwięcej ekranu na oglądanie świata fizycznego i wirtualnych obiektów aplikacji:
- Zmniejsz całkowitą liczbę interaktywnych elementów na ekranie dostępnych dla użytkownika w danym momencie.
- Unikaj umieszczania widocznych kontrolek interfejsu użytkownika i wiadomości tekstowych w oknie roboczym, chyba że są one niezbędne do interakcji. Czysty wizualnie interfejs użytkownika bezproblemowo zapewnia wciągające wrażenia, które tworzysz.
- Zapobiegaj rozpraszaniu się. Ogranicz liczbę wystąpień obiektów na ekranie użytkownika znikąd. Wszystko, co pojawia się znikąd, natychmiast zabija realizm i sprawia, że użytkownik skupia się na obiekcie.
Manipulacja obiektami AR i wyznaczanie granic między „rozszerzeniem” a „rzeczywistością”
Jeśli chodzi o projektowanie mechanizmu interakcji z wirtualnymi obiektami, preferuj bezpośrednią manipulację wirtualnymi obiektami — użytkownik powinien mieć możliwość dotykania obiektu na ekranie i interakcji z nim za pomocą standardowych, znanych gestów, zamiast interakcji z oddzielnymi widocznymi kontrolkami interfejsu użytkownika .
Ponadto użytkownicy powinni jasno rozumieć, z jakimi elementami mogą wchodzić w interakcje i które elementy są statyczne. Ułatw użytkownikom wykrywanie interaktywnych obiektów, a następnie interakcję z nimi, zapewniając wizualne oznaczenia dla interaktywnych obiektów. Użyj świecących konturów lub innych wizualnych wyróżnień, aby użytkownicy wiedzieli, co jest interaktywne.

Kiedy użytkownik wchodzi w interakcję z obiektem, musisz zakomunikować, że obiekt został wybrany wizualnie. Zaprojektuj stan zaznaczenia — użyj podświetlenia całego obiektu lub przestrzeni pod nim, aby wyraźnie wskazać użytkownikowi, że został wybrany.
Wreszcie, przestrzega zasad fizyki dla obiektów. Podobnie jak prawdziwe obiekty, obiekty AR powinny reagować na środowisko świata rzeczywistego.
Projekt dla wolności aparatu
AR zachęca użytkownika do ruchu i ruchu. Jednym z istotnych wyzwań podczas projektowania lub AR jest umożliwienie użytkownikom sterowania kamerą. Gdy dasz użytkownikom możliwość kontrolowania widoku, będą oni obracać urządzeniem, próbując znaleźć interesujące miejsca. Nie wszystkie aplikacje są zaprojektowane tak, aby pomóc użytkownikowi kontrolować wizjer.
Google identyfikuje cztery różne sposoby poruszania się użytkownika w przestrzeni AR:
- W pozycji siedzącej, z rękami przytwierdzonymi.
- W pozycji siedzącej, z ruchomymi rękami.
- Stojąc nieruchomo, z rękami unieruchomionymi.
- Poruszanie się w przestrzeni świata rzeczywistego.
Pierwsze trzy sposoby są wspólne dla mobilnego AR, podczas gdy ostatni jest wspólny dla okularów AR.
W niektórych przypadkach użytkownicy MAR chcą obrócić urządzenie w celu ułatwienia obsługi. Nie przerywaj kamery animacją obrotu.
Rozważ dostępność podczas projektowania AR
Jak w przypadku każdego innego produktu, który projektujemy, naszym celem jest udostępnienie technologii rozszerzonej rzeczywistości dla ludzi. Oto kilka ogólnych zaleceń dotyczących rozwiązywania rzeczywistych problemów z ułatwieniami dostępu:
- Niewidomi użytkownicy. Informacje wizualne nie są dostępne dla niewidomych użytkowników. Aby funkcja AR była dostępna dla niewidomych użytkowników, możesz użyć dźwiękowych lub dotykowych informacji zwrotnych w celu dostarczenia instrukcji nawigacyjnych i innych ważnych informacji.
- Użytkownicy niesłyszący lub niedosłyszący. Aby korzystać z rzeczywistości rozszerzonej, która wymaga interakcji głosowej, możesz użyć sygnałów wizualnych jako metody wprowadzania (znanej również jako czytanie mowy). Aplikacja może nauczyć się analizować ruch warg i tłumaczyć te dane na polecenia.
Jeśli chcesz dowiedzieć się więcej praktycznych wskazówek, jak tworzyć dostępne aplikacje AR, rozważ obejrzenie wideo z wykładem Leah Findlater:
Zachęcaj użytkowników do przenoszenia
Jeśli Twoje doświadczenie wymaga eksploracji, przypomnij użytkownikom, że mogą się poruszać. Wielu użytkowników nigdy wcześniej nie miało do czynienia z wirtualnym środowiskiem 360 stopni i musisz zmotywować ich do zmiany pozycji swojego urządzenia. Możesz do tego użyć interaktywnego obiektu. Na przykład podczas I/0 2018 r. Google wykorzystał animowanego lisa do Map Google, który prowadził użytkowników do docelowego miejsca docelowego.

Pamiętaj, że animacja to najlepszy przyjaciel projektanta
Animacja może być uniwersalna. Po pierwsze, możesz użyć kombinacji wizualnych wskazówek i animacji, aby uczyć użytkowników. Na przykład animacja poruszającego się telefonu pokaże, co użytkownicy muszą zrobić, aby zainicjować aplikację.
Po drugie, możesz użyć animacji do tworzenia emocji.
Jedna sekunda emocji może zmienić całą rzeczywistość dla osób angażujących się w produkt.
“
Dobrze zaprojektowane animowane efekty pomagają stworzyć połączenie między użytkownikiem a produktem — sprawiają, że obiekt wydaje się namacalny. Nawet prosty obiekt, taki jak wskaźnik ładowania, może zbudować most zaufania między użytkownikami a urządzeniem.

Krytyczny moment dotyczący animacji — po poznaniu elementów projektu i znalezieniu rozwiązań projektowych dla bazy animacji, należy poświęcić odpowiednią ilość czasu na stworzenie odpowiedniego efektu animowanego. Zajęło wiele iteracji, aby ukończyć animację ładowania, którą widzisz powyżej. Musisz przetestować każdą animację, aby upewnić się, że działa dla twojego projektu i być gotowym na dostosowanie koloru, pozycjonowania itp., aby uzyskać najlepszy efekt.
Prototyp na rzeczywistym urządzeniu
W wywiadzie dla zespołu Rokid Jeshua Nanthakumar wspomniał, że najskuteczniejsze prototypy AR są zawsze fizyczne. Dzieje się tak, ponieważ kiedy tworzysz prototyp na rzeczywistym urządzeniu, od samego początku sprawiasz, że projekt działa dobrze na sprzęcie i oprogramowaniu, z których ludzie faktycznie korzystają. W przypadku wyjątkowych wyświetlaczy, takich jak okulary Rokid, ta metodologia jest szczególnie ważna. Dzięki temu zapewnisz, że Twój projekt będzie możliwy do wdrożenia.

Mój zespół był odpowiedzialny za zaprojektowanie języka projektowania ruchu AR i ładowanie animacji dla okularów AR. Zdecydowaliśmy się na użycie sfery 3D, która będzie się obracać podczas ładowania i będzie miała ładne odbicia na swoich krawędziach. Zaprojektowanie animowanego efektu zajęło dwa tygodnie ciężkiej pracy projektantów ruchu i wyglądało wspaniale na monitorach wysokiej rozdzielczości naszego zespołu projektowego, ale efekt końcowy nie był wystarczająco dobry, ponieważ animacja powodowała chorobę lokomocyjną.
Choroba lokomocyjna często spowodowana rozbieżnościami między ruchem odbieranym z ekranu okularów AR a rzeczywistym ruchem głowy użytkownika. Ale w naszym przypadku podstawowa przyczyna choroby lokomocyjnej była inna — ponieważ przywiązaliśmy dużą wagę do dopracowywania szczegółów, takich jak kształty, odbicia itp., mimowolnie sprawiliśmy, że użytkownicy skupili się na tych szczegółach, gdy kula się poruszała.
W rezultacie ruch miał miejsce na peryferiach, a ponieważ ludzie są bardziej wrażliwi na poruszające się obiekty na peryferiach, powodowało to chorobę lokomocyjną. Rozwiązaliśmy ten problem, upraszczając animację. Należy jednak wspomnieć, że nie będziemy w stanie znaleźć tego problemu bez testowania na rzeczywistym urządzeniu.
Jeśli porównamy faktyczną procedurę testowania aplikacji AR z tradycyjnymi aplikacjami GUI, okaże się, że testowanie aplikacji AR wymaga więcej ręcznych interakcji. Osoba przeprowadzająca testy powinna określić, czy aplikacja zapewnia prawidłowe wyniki na podstawie aktualnego kontekstu.
Oto kilka wskazówek, które mam, aby przeprowadzić efektywne sesje testowania użyteczności:
- Przygotuj środowisko fizyczne do testów. Spróbuj stworzyć dla swojej aplikacji warunki rzeczywiste — przetestuj ją z różnymi obiektami fizycznymi, w różnych scenach z różnym oświetleniem. Ale środowisko może nie ograniczać się do sceny i oświetlenia.
- Nie próbuj testować wszystkiego na raz. Użyj techniki krojenia. Rozbicie złożonego przepływu na mniejsze części i przetestowanie ich osobno zawsze jest korzystne.
- Zawsze nagrywaj swoją sesję testową. Nagraj wszystko, co widzisz w szkle AR. Zapis sesji przyda się podczas rozmów z Twoim zespołem.
- Badanie na chorobę lokomocyjną.
- Podziel się wynikami testów z programistami. Spróbuj zmniejszyć przepaść między projektowaniem a rozwojem. Upewnij się, że zespół inżynierów wie, z jakim problemem się zmagasz.
Wniosek
Podobnie jak każda inna nowa technologia, AR niesie ze sobą wiele niewiadomych. Projektanci pracujący nad projektami AR pełnią rolę odkrywców — eksperymentują i próbują różnych podejść, aby znaleźć to, które najlepiej sprawdza się w ich produkcie i zapewnia wartość dla osób, które będą z niego korzystać.
Osobiście uważam, że zawsze wspaniale jest odkrywać nowe media i znajdować nowe, oryginalne sposoby rozwiązywania starych problemów. Wciąż jesteśmy na początkowym etapie nowej rewolucji technologicznej — ekscytującego czasu, kiedy technologie takie jak AR będą oczekiwaną częścią naszych codziennych zajęć — i jest to dla nas szansa na stworzenie solidnych podstaw dla przyszłego pokolenia projektantów.
