10 wskazówek dotyczących projektowania strony internetowej zgodnej z ADA
Opublikowany: 2020-05-11Zapewnienie dostępności jest prawem i obowiązkiem strony internetowej, a strona zgodna z ADA powinna być nieodzowną częścią projektu strony internetowej. Jednym z ważnych elementów projektowania stron internetowych jest dostępność. Dostępna strona internetowa to taka, która obsługuje wszystkich użytkowników bez względu na kategorię zdolności, czy to fizyczną, czy psychiczną. Dostępność sieci oznacza zapewnienie, że projekt strony internetowej musi być taki, aby osoby niepełnosprawne mogły z nich korzystać. Strony internetowe dostępne dla osób niepełnosprawnych są regulowane przez Americans with Disabilities Act (ADA). ADA uwzględniła dostępność wózka inwalidzkiego w nieruchomościach takich jak sklepy detaliczne, lokale biznesowe, centra handlowe i wiele innych. Podobnie strony internetowe zgodne z ADA powinny być również łatwo dostępne dla osób niepełnosprawnych.
Wiele osób w Ameryce żyje z niepełnosprawnością. ADA to prawo cywilne stworzone w celu ochrony osób niepełnosprawnych przed dyskryminacją. Stało się niezbędne dla stron internetowych, także media cyfrowe stały się ogromną dziedziną. ADA twierdzi, że miejsca publiczne, które stanowią barierę dla osób niepełnosprawnych, muszą zostać usunięte, aby zapewnić im wygodę i dostępność.
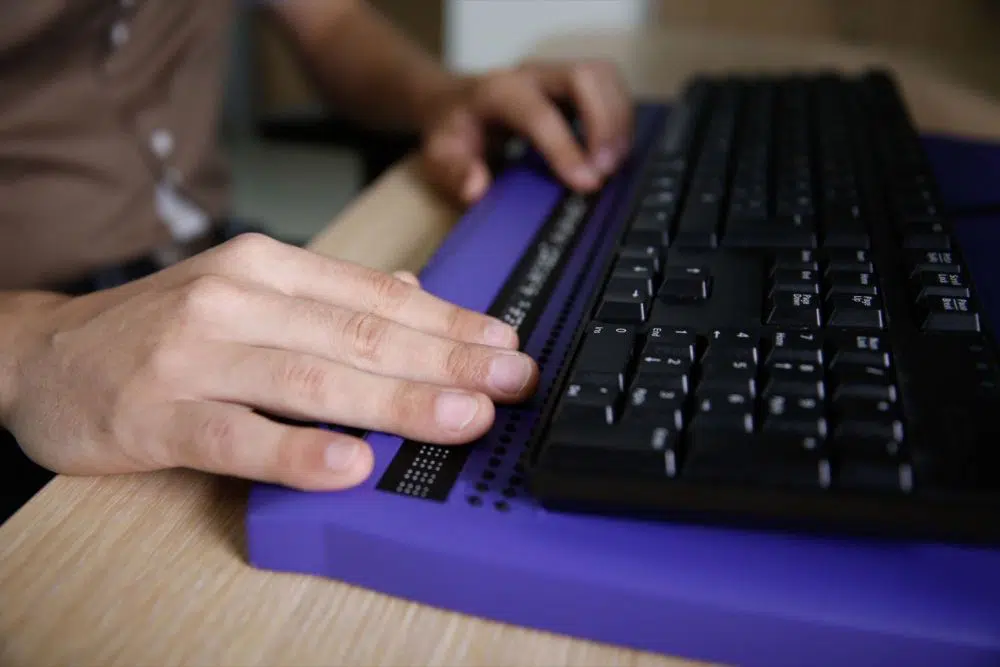
Podobnie osoby niepełnosprawne muszą mieć również dostęp do stron internetowych. Osoby niepełnosprawne korzystają z różnych urządzeń, takich jak skanery audio i czytniki tekstu, aby czytać lub interpretować, komunikować się lub tłumaczyć informacje ze strony internetowej. Motywem jest to, że nawet jeśli osoby niepełnosprawne nie mogą bezpośrednio korzystać z funkcji serwisu, muszą mieć prawo do korzystania z prezentowanych im narzędzi. Zgodność z ADA stała się jednym z poruszanych tematów. Pewien mężczyzna na Florydzie złożył pozew przeciwko firmie, ponieważ ich strona internetowa była niedostępna, co stanowiło naruszenie ADA. Mężczyzna wniósł podobne sprawy przeciwko 70 innym firmom. To pokazuje, że zgodność z ADA jest teraz ważna.
Oto 10 sposobów na dostosowanie strony internetowej do ADA, które są następujące:
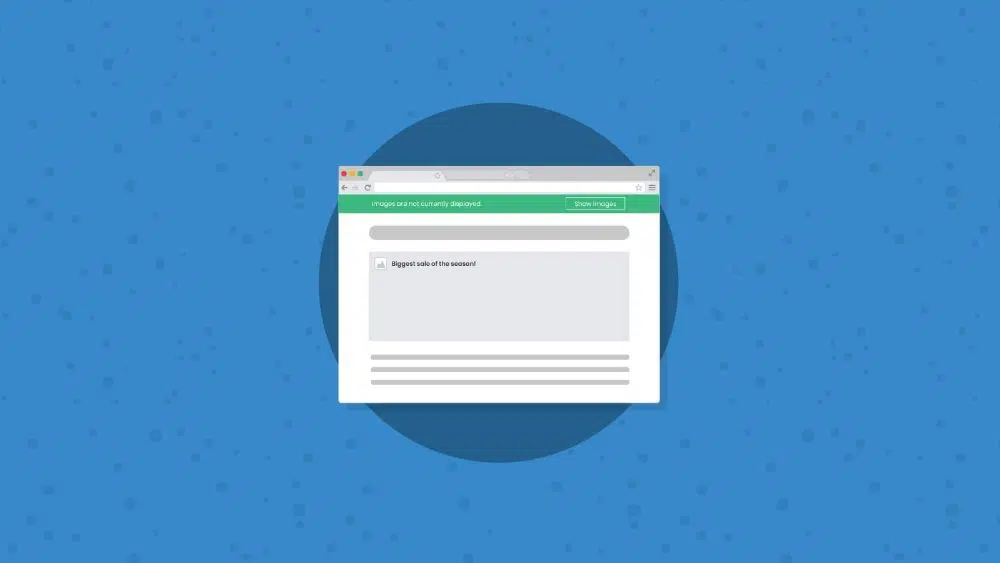
1. Dodaj tekst alternatywny do obrazów:
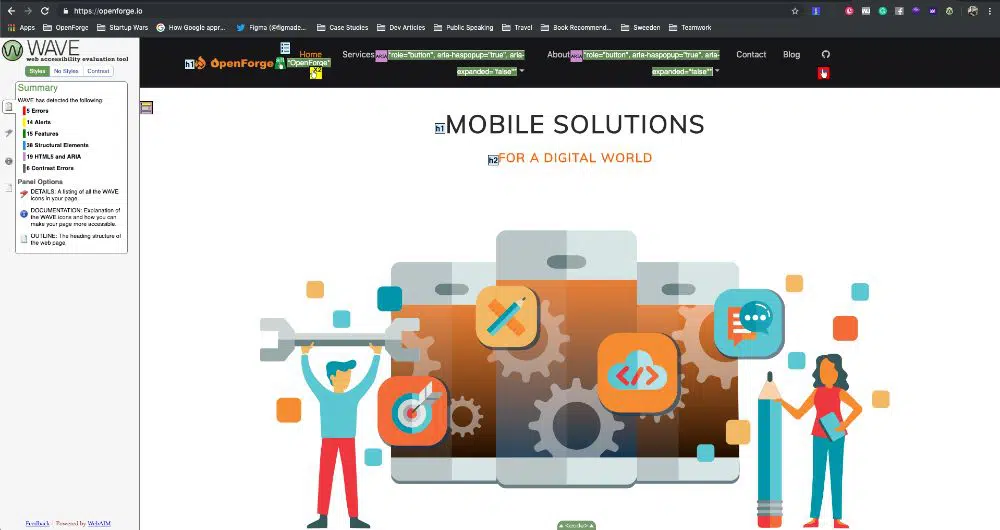
Osoby, które mają problemy ze wzrokiem, polegają na czytnikach ekranu, aby odczytać treść obecną na stronie. Czytniki ekranu mogą zrozumieć cały tekst HTML znajdujący się na stronie, ale nie mogą wykryć obrazów. Dodając do kodu prostą, ale przekonującą linię tekstu alternatywnego obrazu, czytnik ekranu może wyjaśnić odwiedzającemu witrynę, co obraz przedstawia. Kopia tekstu alternatywnego jest jednym z głównych elementów tworzenia i projektowania treści.
Ponadto tekst alternatywny optymalizuje stronę. Bez tekstu alternatywnego użytkownicy niedowidzący nie będą mogli uzyskać dostępu do całej zawartości strony, co prowadziłoby do niezgodności z ADA. Ponieważ czytniki ekranu nie mogą zrozumieć obrazów, odpowiedni tekst alternatywny prawidłowo opisuje obrazy. A ponieważ boty wyszukiwarki obrazów nie mogą indeksować obrazów, tekst alternatywny służy najlepszemu SEO. Filmy na stronie składają się z elementów wizualnych i dźwiękowych, które przekazują informacje. Muszą istnieć napisy do dźwięku, które powinny być zsynchronizowane z wideo, ponieważ pomogłoby to użytkownikom niesłyszącym lub niedosłyszącym.
2. Skoncentruj się na czcionce:
Projektując dostępną stronę internetową, należy wziąć pod uwagę styl i rozmiar czcionki. Dla zwykłych użytkowników wybór czcionki jest bardziej osobisty i estetyczny gust. Ale w przypadku użytkowników niepełnosprawnych wzrokowo sprawa interpretacji tekstu jest inna. Czytniki ekranu pomagają osobom niedowidzącym zinterpretować tekst, ale użycie odpowiedniej czcionki pomogłoby użytkownikom od samego początku. Zły wybór stylu i rozmiaru czcionki może powodować ból głowy lub zmęczenie oczu użytkownika.
Upewnij się, że użytkownicy częściowo upośledzeni nie będą mieli trudności z przeglądaniem treści. Tak więc, jeśli to możliwe, porzuć wymyślną czcionkę i użyj funkcjonalnych czcionek, które są łatwe do odczytania. Utrzymuj tło strony internetowej, aby rozjaśnić czcionkę ciemną, aby pomóc użytkownikom o wrażliwych oczach przed zmęczeniem oczu. Health & Human Services (HHS) amerykańskiego Departamentu nieoficjalnie zaleca używanie czcionek Times New Roman, Verdana, Arial, Tahoma, Helvetica lub Calibri. Inne czytelne czcionki to Georgia, Quicksand i Open Sans.
3. Lepszy interfejs użytkownika:
Wyskakująca reklama lub okno czasami staje się niemożliwe do zamknięcia i jest dość irytujące. Zdarza się, że formularz jest zbyt długi i skomplikowany, że ukończenie go może okazać się trudne. Cała sytuacja jest niedogodnością dla użytkowników. Dla osób niepełnosprawnych wspomniane wcześniej sytuacje są czymś więcej niż tylko uciążliwością.
Jeśli wrażenia użytkownika są okropne, osobom niepełnosprawnym trudno będzie uzyskać dostęp do usługi lub danych. Projektant musi więc stworzyć minimalistyczną i intuicyjną nawigację z przejrzystymi przyciskami i elementami strony. Zawsze dziel całą zawartość na łatwe do interpretacji fragmenty, aby nie przytłaczać odwiedzających.
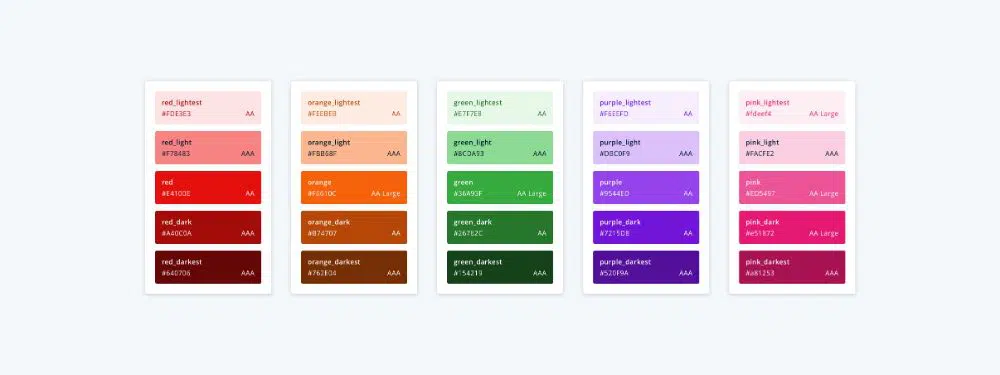
4. Pomyśl o kontraście:
Aby stworzyć witrynę zgodną z ADA, za każdym razem, gdy projektujesz witrynę, użyj kontrastu kolorów, aby łatwo było je odróżnić. Jeśli kolory na stronie są takie same lub podobne do przycisków menu, osoby niepełnosprawne mogą mieć trudności z rozróżnieniem funkcji.
Używanie tych samych lub podobnych kolorów nie zapewniłoby wystarczającego kontrastu z innymi kolorami, co utrudniłoby użytkownikom niedowidzącym. Używanie kontrastowego koloru pomogłoby osobom słabo widzącym wygodnie czytać.
5. Używaj razem tekstu, koloru i ikony:

Kiedy poruszasz się po odwiedzającym witrynę i chcesz, aby działał, musisz pokazać wiele sposobów, aby to osiągnąć. Używaj tekstu HTML, ikon informacyjnych i koloru, aby były łatwe do interpretacji. Każdy użytkownik interpretuje na różne sposoby, dlatego każdy sposób interpretacji musi być jasny.
W przypadku ikony interfejsu użytkownika zadanie, które wykonuje, oraz obraz, który przedstawia, powinny określać zadanie. Jeśli użytkownik nie zinterpretowałby za pomocą ikony, tekst przekazałby to samo.
6. Funkcjonalność:
Jedną z ważnych rzeczy w witrynie zgodnej z ADA jest to, że nawigacja powinna być łatwa dla odwiedzającego witrynę. Łatwa nawigacja oznacza poruszanie się po całej witrynie bez użycia myszy. Najlepszym sposobem sprawdzenia funkcjonalności serwisu jest przeglądanie serwisu wyłącznie za pomocą klawiatury.
Gdy użytkownik nawiguje po stronie za pomocą klawisza tabulacji, odsłoni to przepływ treści i umożliwi dostęp w przypadku jakichkolwiek błędów. Ponadto nawigacja za pomocą klawiatury pokazywałaby urządzenia pomocnicze, które interpretują stronę internetową. Umożliwiłoby to projektantowi rozpoznanie, gdzie na stronie powinien znajdować się cały tekst HTML.
7. Filmy i ruchome obrazy:
Witryny składające się z filmów i ruchomych obrazów angażują wielu odwiedzających i na dłużej zostają przykute do strony. Kiedy osoby niepełnosprawne przeglądają strony internetowe, należy upewnić się, że dźwięk musi być słyszalny, a napisy muszą się tam znajdować.
Jeśli w witrynie jest karuzela, musi istnieć opcja wstrzymania, aby użytkownicy mogli ją wyświetlić w całości i zinterpretować to samo. Osoby niepełnosprawne potrzebowałyby więcej czasu na czytanie i interpretację obrazów. Unikaj nadmiernych błysków i jasnych kolorów, ponieważ może to wywołać stan niektórych wrażliwych osób. Strony internetowe nie mogą zawierać niczego, co miga więcej niż trzy razy w ciągu jednej sekundy. Jest to ważne przy tworzeniu strony internetowej zgodnej z ADA.
8. Kod:
Kiedy planujesz stworzyć lub przerobić swoją witrynę, zgodność z ADA musi być priorytetem, ponieważ kod jest podstawą witryny. Kodowanie to dziedzina techniczna, dlatego lepiej skonsultować się z ekspertem w sieci. Treść musi być solidna, aby była wiarygodna i łatwa do interpretacji przez użytkowników. Dwa sposoby na upewnienie się, że kod jest solidny i dostępny: przy użyciu prawidłowego elementu HTML i przepływu treści od góry do dołu w logicznej kolejności i hierarchii. Jeśli stworzysz responsywną stronę internetową, kod będzie solidny.
Treść musi być łatwo dostępna i prezentowana w charakterystyczny sposób, bez zaniedbywania lub utraty informacji lub struktury. Dzięki responsywnemu projektowi strona internetowa jest kompatybilna z laptopami, urządzeniami mobilnymi, komputerami stacjonarnymi i urządzeniami pomocniczymi, co ułatwia użytkownikom dostęp do strony internetowej na dowolnym urządzeniu.
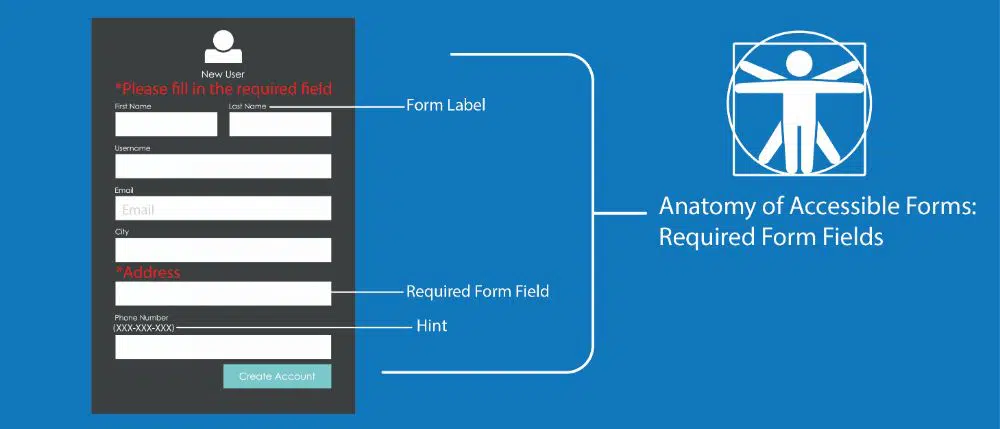
9. Etykietowanie:
Jedną z najważniejszych rzeczy podczas tworzenia strony internetowej zgodnej z ADA jest oznaczenie każdej informacji. Jeśli chodzi o użytkowników interpretujących dane, każdy użytkownik postrzega informacje na swój odrębny sposób. Tak więc Kluczowe instrukcje wymagają wykazu w każdym miejscu, w którym konieczne jest wprowadzenie danych przez użytkownika.
Dane wejściowe, takie jak strona wyewidencjonowania lub formularz kontaktowy, są oznaczone. Ułatwia to odwiedzającym interpretację funkcji. Etykietowanie pomaga osobom niepełnosprawnym interpretować funkcję we własnym tempie.
10. Zgodność po uruchomieniu:
Ważne jest nie tylko przestrzeganie zgodności z ADA, ale także konsekwentne przestrzeganie jej w przyszłości. Przestrzeganie wytycznych ADA podczas tworzenia strony internetowej nie kończy Twojego zadania. Przestrzeganie jest jednym z ciągłych zadań. Po zakończeniu projektowania witryny internetowej bądź na bieżąco z nowymi wymaganiami dotyczącymi zgodności lub nadchodzącymi.
Istotnym elementem przestrzegania ADA jest dostępność dla osób niepełnosprawnych, aby zapewnić im równość. Oznacza to, że przy tworzeniu strony internetowej musi być uwzględniona konkretna kwestia prawna. Istnieją szanse, że firma stanie się podatna na procesy sądowe i odwołania, jeśli nie zastosuje się do wytycznych ADA. W Ameryce są ludzie, którzy są niepełnosprawni i mają problemy z widzeniem w okularach lub soczewkach lub są niewidomi. Tak więc, jeśli nie zezwalasz na dostępność, oznaczałoby to, że odrzucasz swojego potencjalnego klienta, zanim przedstawisz mu swoją firmę. Wielu może patrzeć z góry na kwestię dostępności na stronie internetowej.
Wniosek:
Nie chodzi o niepełnosprawność, ale bardziej o równość, ponieważ zgodność z ADA zapewnia, że niepełnosprawni otrzymają sprawiedliwy dostęp do informacji i danych bez większych problemów, tak jak inni ludzie. Nieprzestrzeganie wytycznych ADA może skończyć się procesem sądowym. To tylko kwestia zrozumienia i poczucia priorytetu dla osób niepełnosprawnych, którym trudno jest uzyskać dostęp do informacji, tak jak inni ludzie. Naszym obowiązkiem jako firmy jest zaspokojenie potrzeb każdego klienta bez uprzedzeń i dawanie im wszystkiego, co najlepsze, mając na uwadze równość.
Stworzenie strony internetowej dostosowanej również do użytkowników, którzy mają trudności lub mają specyficzne potrzeby z powodu niepełnosprawności, poprawia wrażenia użytkownika. Jeśli przyjrzysz się temu drobiazgowo, nie chodzi tylko o przestrzeganie wytycznych ADA lub zarabianie większych pieniędzy, ale o robienie rzeczy etycznych. Konsorcjum World Wide Web (W3C) posiada wiele narzędzi do sprawdzania Twojej witryny pod kątem potencjalnych problemów z dostępnością. Kiedy mamy do czynienia ze zgodnością z ADA, nigdy nie traktuj tego jako skomplikowanej sprawy. Jest to jednak coś, co możesz zrobić sam, ponieważ jest to właściwe. Odkładając na bok zgodność z ADA, zastanów się, czy chcesz, aby Twoja witryna była dostępna dla wszystkich klientów, jeśli tak, jakie środki byś podjął? Posiadanie strony internetowej zgodnej z ADA zapewnia, że postępujesz właściwie, z dołączoną do niej legalnością