Tłumaczenie modeli szkieletowych projektu na dostępny kod HTML/CSS
Opublikowany: 2022-03-10Ten artykuł został uprzejmie poparty przez naszych drogich przyjaciół z Deque, którzy pomagają nam wszystkim udostępniać strony internetowe i aplikacje mobilne. Dziękuję Ci!

Zbyt często dostępność nie przychodzi do głowy projektantowi podczas tworzenia interfejsów użytkownika. Pomijanie kwestii dostępności w fazie projektowania może przeniknąć do Twojej witryny lub aplikacji i mieć duży wpływ na użytkowników. Niezależnie od tego, czy jest to testowanie użyteczności, tworzenie prototypów, przyjmowanie dostępnej biblioteki wzorców, czy nawet tylko dodawanie adnotacji do modeli szkieletowych, projektanci muszą uwzględnić dostępność w swoim przepływie pracy. Zamiast przeciążać inżynierów ds. kontroli jakości w celu znalezienia defektów dostępności, myślenie o dostępności od samego początku lub „przesunięcie w lewo” może mieć niezwykle pozytywny wpływ na tworzoną treść.
Przesunięcie w lewo
Istnieje wiele badań, które pokazują zmiany w kosztach naprawy defektów na różnych etapach procesu rozwoju. W oparciu o koszt naprawy defektu na etapie projektowania, który ma współczynnik 1x, badania te pokazują, że różnice w kosztach wzrastają do 6-krotności podczas implementacji, 15-krotności podczas testowania po zatwierdzeniu kodu i do 100-krotności wykrycia po wystąpieniu defektu do produkcji. Badania przeprowadzone przez NIST szacują, że koszty naprawy defektów wynoszą 10x podczas testów integracyjnych i 15x podczas testów systemowych, ale tylko 30x w produkcji.[^2] Bez względu na to, jakie są rzeczywiste koszty Twojej organizacji, jedno jest pewne: wyłapywanie defektów w projekcie i faza rozwojowa jest o rząd wielkości tańsza niż na późniejszym etapie.
Deque zebrał dane z 20 lat testowania dostępności. Opierając się na naszych danych, trend, który zaobserwowaliśmy w ciągu ostatnich pięciu lat, wraz ze wzrostem złożoności aplikacji internetowych, polega na tym, że liczba defektów na stronę stale rośnie do od 30 do 50 defektów na stronę. Te liczby defektów często przewyższają wszelkie wskaźniki defektów funkcjonalnych i zwiększają wartość w przesuwaniu testów dostępności i naprawiania tak daleko w lewo w procesie, jak to możliwe.
Około 70% defektów dostępności można uniknąć poprzez odpowiednią kombinację testów automatycznych i sterowanych podczas procesu projektowania i rozwoju.
“
Ten artykuł ma na celu przedstawienie ogólnego sposobu, w jaki można to osiągnąć.
Faza projektowania
Adnotacje
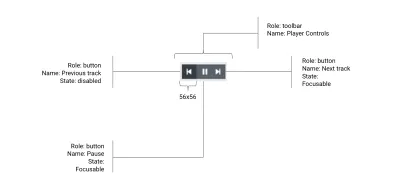
Adnotacje to objaśnienia tekstowe lub graficzne dodawane do projektu, aby poinformować realizatora o zamiarach. Podobnie jak projektant dodawania adnotacji do takich rzeczy jak kolor i rozmiar czcionki, informacje o dostępności muszą być również przekazywane w projektach. Zanurzmy się w prostym widżecie odtwarzacza audio i oceńmy, jakiego rodzaju adnotacji będziemy potrzebować.
Nasz odtwarzacz audio będzie składał się z trzech elementów sterujących:
- Kontrolka przejścia do poprzedniej ścieżki (jeśli dotyczy)
- Sterowanie do odtwarzania i wstrzymywania aktualnie odtwarzanej ścieżki audio
- Kontrolka przejścia do następnego utworu (jeśli dotyczy)

Imię i nazwisko, rola i stan
Dostępna nazwa komponentu będzie dyktować, o czym użytkownik technologii wspomagającej zostanie poinformowany podczas interakcji z nim. Bardzo ważne jest, aby opisać każdy z naszych elementów sterujących odtwarzacza audio, ponieważ wizualnie są one reprezentowane wyłącznie ikonografią i bez zawartości tekstowej. Oznacza to, że dodamy adnotacje do 3 elementów sterujących dostępnymi nazwami „Poprzedni utwór”, „Wstrzymaj” i „Następny utwór”.
Następnie chcemy zastanowić się nad przeznaczeniem każdej z tych 3 kontrolek. Ponieważ są to klikalne elementy, które wykonują działania odtwarzacza audio, oczywistym wyborem roli jest tutaj „przycisk”. Nie jest to coś, co należy zakładać podczas projektowania, ale raczej jest to coś, co projektanci muszą opisać, aby zapewnić, że realizatorzy dodadzą te semantyczne informacje do kontrolek. Posiadanie mapowania ról od samego początku oszczędzi Ci konieczności powrotu i dodania ich do kontroli po już wdrożeniu.
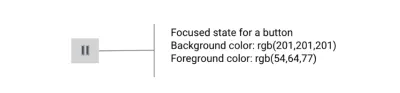
Wreszcie, tak jak projektanci planują wygląd kontrolki po najechaniu kursorem, muszą myśleć o różnych stanach swojego widżetu pod kątem dostępności. W przypadku naszego odtwarzacza audio mamy w rzeczywistości sporo stanów do opisania dla realizatora. Zaczynając od przycisku „Poprzedni utwór”, wiemy, że powinien on być wyłączony, gdy nie ma poprzedniego utworu do odtworzenia. Przycisk odtwarzania/pauzy powinien przełączać odtwarzacz audio między stanem odtwarzania i wstrzymania. Oznacza to, że musimy dodać adnotację, że dostępna nazwa musi pasować do tego stanu. Dostępna nazwa przycisku powinna brzmieć „Wstrzymaj” podczas odtwarzania dźwięku i „Odtwórz”, gdy dźwięk jest wstrzymany. W przypadku przycisku „Następny utwór” powinniśmy dodać adnotację, że powinien on być wyłączony, gdy nie ma następnego utworu. Na koniec, stany najechania i fokusu dla każdego z przycisków powinny być opatrzone adnotacjami, aby użytkownicy klawiatury mieli wizualne wskazanie aktualnie skupionej kontrolki w odtwarzaczu audio.

Interakcja dla całego komponentu
Na pierwszym utworze: wyłącz przycisk „poprzedni utwór”
Na ostatniej ścieżce: wyłącz przycisk „następny utwór”
Podczas odtwarzania wyświetl przycisk „pauza” i ukryj przycisk „odtwarzaj”
Gdy nie odtwarzasz: wyświetl przycisk „odtwarzaj” i ukryj przycisk „wstrzymaj”
Po kliknięciu „odtwórz” ustaw fokus na przycisku „wstrzymaj”
Po kliknięciu „wstrzymaj” ustaw fokus na przycisku „odtwórz”
Test użyteczności
Testowanie użyteczności, czyli metodologia badania UX, w której badacz każe użytkownikowi wykonać szereg zadań i analizuje jego zachowanie, to bardzo ważny etap w fazie projektowania. Informacje zebrane podczas testów użyteczności mają kluczowe znaczenie dla kształtowania cyfrowych doświadczeń użytkowników. Przeprowadzanie tego testu z użytkownikami niepełnosprawnymi jest niezwykle ważne, ponieważ pozwala zespołowi zorientować się, jak łatwo ci użytkownicy będą mogli wchodzić w interakcję z tworzonymi przez siebie treściami. Jeśli przeprowadzasz testy użyteczności na istniejącym systemie, będziesz w stanie uzyskać bardzo realistyczny scenariusz dla uczestnika, który jest świetny, jeśli chodzi o użytkowników, którzy polegają na różnych technologiach wspomagających.
Jeśli przeprowadzasz testy użyteczności na nieistniejącym systemie, przygotuj się na radzenie sobie z wyzwaniami związanymi z ułatwieniami dostępu związanymi z wynikami oprogramowania do projektowania. Interaktywne prototypy wyprowadzane z tych narzędzi często bardzo różnią się od produktu końcowego w przeglądarce lub na platformie systemu operacyjnego. Ponadto te „funkcjonalne prototypy” są zwykle wyjątkowo niedostępne. Jeśli to możliwe, znajdź bliską alternatywę na wolności, której możesz użyć w miejscu swojego prototypu, co może dać ci dobre wyobrażenie o tym, jak uczestnicy będą wchodzić w interakcję z twoim systemem. Na przykład, jeśli tworzysz nowy komponent nawigacji mobilnej, znajdź istniejący w Internecie i przeprowadź z nim testy użyteczności. Określ, co zadziałało w tej alternatywie i dowiedz się, co należy poprawić. Tak czy inaczej, zawsze bądź przygotowany na dostosowanie uczestników testów użyteczności w oparciu o ich niepełnosprawność. Zapewnienie sprawnego przebiegu testów bez żadnych przeszkód nie tylko sprawi, że uczestnicy będą zadowoleni, ale także pozwoli Ci przejść więcej testów w krótszym czasie.

Biblioteki wzorów
Biblioteki wzorców są zbiorami komponentów interfejsu użytkownika i są niezwykle przydatne zarówno w fazie projektowania, jak i rozwoju. Posiadanie wystarczającego zestawu komponentów interfejsu użytkownika na wyciągnięcie ręki znacznie ułatwia budowanie w pełni funkcjonalnych aplikacji. Dla projektanta te komponenty pomagają zachować ładną spójność w całej aplikacji, co poprawia ogólne wrażenia użytkowników. Dla programisty, posiadanie w pełni przetestowanych, dostępnych komponentów wielokrotnego użytku pomaga w szybkim tworzeniu wysokiej jakości treści. Te komponenty należy traktować ze szczególną ostrożnością pod względem dostępności, ponieważ prawdopodobnie będą one wielokrotnie używane w twojej aplikacji.
Współpracuj z programistami
Rozmawiając z innymi programistami i projektantami na konferencjach i spotkaniach, często słyszę o podzielonych zespołach, w których projektanci i programiści pracują w całkowitej izolacji od siebie. Nie tylko programiści powinni być włączani w fazę projektowania, na przykład podczas spotkań przeglądowych projektu, ale projektanci powinni również być włączani w fazę rozwoju.
Współpraca ma kluczowe znaczenie, jeśli chodzi o tworzenie niesamowicie dostępnych treści.
“
Często programiści są wtajemniczeni w szczegóły implementacji, które mogą pomóc w kształtowaniu kompozycji projektowych lub nawet zmienić podejście do rozwiązania problemu projektowego. Podobnie projektanci mogą pomóc programistom w ryzach, jeśli chodzi o przystępne wdrażanie ich projektów, ponieważ aspekty zorientowane na szczegóły, takie jak odstępy i określone użycie kolorów, mogą mieć ogromny wpływ na dostępność. Podczas gdy programiści wdrażają projekt, projektanci powinni zwracać szczególną uwagę na takie rzeczy, jak wskazanie ostrości, kolejność tabulacji, kolejność czytania, czcionki, kolory, a nawet dostępne nazwy i alternatywne teksty obrazów. Bo w końcu po co te wszystkie niesamowite adnotacje dotyczące ułatwień dostępu, jeśli programista je zignoruje?
Faza rozwoju
Zautomatyzuj testowanie ułatwień dostępu
My, programiści, uwielbiamy pomysł, że pewne rzeczy w naszych przepływach pracy można całkowicie zautomatyzować. Na szczęście dostępnych jest wiele niesamowitych bibliotek automatyzacji ułatwień dostępu, które Twój zespół powinien wykorzystać, aby pomóc w tworzeniu zrównoważonych dostępnych interfejsów. Narzędzia do analizy statycznej, takie jak eslint-plugin-jsx-a11y, mogą zapewnić natychmiastową informację zwrotną dla programistów, ostrzegając ich o potencjalnych problemach z dostępnością podczas kodowania. Deweloperzy mogą nawet ustawić swój edytor tekstu tak, aby wyświetlał te ostrzeżenia bezpośrednio podczas wpisywania kodu, wyłapując te defekty na żywo, gdy się pojawią.
Silniki reguł dostępności, takie jak axe-core, można zintegrować z prawie każdym frameworkiem lub środowiskiem i mogą pomóc w wyłapaniu wielu bardzo powszechnych problemów z dostępnością. Świetnym sposobem na zapewnienie, że cały zespół tworzy dostępną zawartość, jest zintegrowanie tego typu narzędzi z potokami CI (ciągła integracja) i CD (ciągłe dostarczanie). Pisanie przypadków testowych specyficznych dla ułatwień dostępu (jednostkowych lub end-to-end) to kolejna świetna forma automatyzacji. W moim zespole mamy wszystkie powyższe skonfigurowane, więc żadne żądania ściągnięcia nie mogą być nawet scalone, dopóki wszystkie nasze testy automatyzacji ułatwień dostępu nie zakończą się pomyślnie. Oznacza to, że możemy zagwarantować minimalne defekty dostępności nawet na naszych serwerach deweloperskich i na pewno nie trafią do produkcji.
Systematycznie zarządzaj defektami dostępności
Kwestie dostępności nie powinny być traktowane inaczej niż wady bezpieczeństwa lub funkcjonalności. Powinny być regularnie selekcjonowane i traktowane priorytetowo z resztą „normalnego” obciążenia pracą. Przydatne może być również mierzenie postępów i zbieranie wskaźników specyficznych dla defektów dostępności, zwłaszcza jeśli Twój zespół dopiero zaczyna zwiększać dostępność. Może to również pomóc w zidentyfikowaniu słabych punktów lub wąskich gardeł systemu. Jeśli Twój zespół bierze udział w retrospekcji sprintu (lub czymś podobnym), dostępność powinna być tematem do dyskusji. Zastanowienie się nad tym, co działa, a co nie, jest zdrowym ćwiczeniem i może prowadzić do ulepszeń w ogólnym podejściu zespołu do zrównoważonej dostępności.
To fajne narzędzie Beta topór
Mówiliśmy o automatyzacji ułatwień dostępu, która jest świetnym punktem wyjścia do testowania. Jednak nieuniknione jest, że człowiek musi rozpocząć pracę w miejscu, w którym roboty kończą, aby uzyskać pełny zakres testów dostępności. Testowanie ręczne wymaga głębokiego zrozumienia dostępności, a także wytycznych W3C dotyczących dostępności treści internetowych lub „WCAG”. Aplikacja axe Beta pomaga w przeprowadzeniu tego ręcznego testowania bez konieczności bycia ekspertem w zakresie dostępności. Posiada duży zestaw inteligentnych testów z przewodnikiem, które zadają niezwykle proste pytania i wykonują za Ciebie wszystkie ciężkie zadania!
Biorąc pod uwagę, że zawsze dążymy do automatyzacji wszystkiego, można sceptycznie zareagować na twierdzenie, że testowanie dostępności nie może być w pełni zautomatyzowane i wymaga, aby ludzki mózg objął wszystkie podstawy. Weźmy jednak obrazy jako przykład i jakie informacje, jeśli w ogóle, dostarczają w kontekście strony internetowej. Biblioteka automatyzacji ułatwień dostępu nie może uzyskać informacji poprzez skanowanie lub przetwarzanie obrazu. Nawet jeśli dodamy obraz do algorytmu uczenia maszynowego, który może wypluć doskonały opis tego, co jest na tym obrazie, nie wie, co ten obraz przekazuje w kontekście strony. To, jakie informacje przekazuje dany obraz, lub czy ten obraz jest używany wyłącznie jako dekoracja, zależy wyłącznie od autora treści.
Łącząc to wszystko razem
Mając na uwadze dostępność od samego początku tworzenia oprogramowania, tworzenie dostępnej zawartości jest znacznie łatwiejsze niż podejmowanie tych rozważań na późnym etapie cyklu życia oprogramowania. Włączenie dostępności do idei, projektowania i wdrażania oprogramowania tworzy bardziej zrównoważony produkt.
Przygotuj swój zespół na sukces, korzystając z zasobów, takich jak WCAG, ARIA, ARIA Authoring Practices i Stack Overflow. Zapobiegaj przedostawaniu się defektów ułatwień dostępu do oprogramowania, wykorzystując biblioteki automatyzacji ułatwień dostępu i integrując je z serwerami ciągłej integracji. Nasz zespół ciężko pracował nad wypełnieniem luki między testowaniem automatycznym a ręcznym. Chcielibyśmy, abyś wypróbował axe Beta! Jeśli defekty dostępności są rozwiązywane systematycznie, nie tylko możesz pozbyć się tych problemów z aplikacji, ale także uniemożliwić im powrót w przyszłości.
Chcesz dołączyć do mnie na darmowych warsztatach na ten właśnie temat? Zarejestruj się na nasze nadchodzące Wirtualne Warsztaty Tłumaczenia Projektowania Szkieletów, które zostaną podzielone na dwie 3-godzinne sesje.
