9 wskazówek, jak zaprojektować strony internetowe, aby prowadzić rozmowę i napędzać konwersję
Opublikowany: 2019-07-25Każda witryna musi dążyć do zapewnienia satysfakcjonującego doświadczenia, aby użytkownicy byli zmuszeni do zaangażowania się w nią. Wraz z zaangażowaniem strony internetowej, współczynnik konwersji Twojej witryny ma znaczenie dla rozwoju Twojej firmy. Skuteczną strategią jest ulepszenie projektu Twojej witryny. Według badań 46,1% osób decyduje o wiarygodności firmy na podstawie projektu strony internetowej. Oto kilka przydatnych wskazówek dotyczących projektowania stron internetowych, które będą prowadzić do rozmowy i napędzać konwersję.
1. Stwórz atrakcyjną stronę internetową:
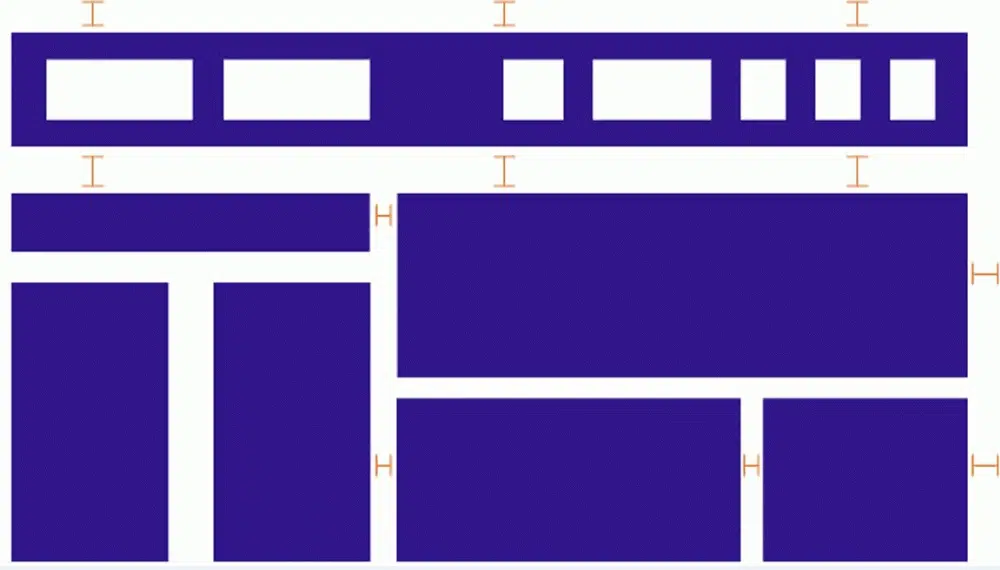
Atrakcyjne wizualnie strony internetowe przyciągają większe zaangażowanie użytkowników. Dlatego powinieneś sprawić, by Twoja strona internetowa wyglądała symetrycznie, uporządkowana i estetyczna. Według firmy Adobe 38% osób traci zainteresowanie, jeśli strona internetowa ma nieatrakcyjną treść lub układ. Tak więc struktura Twojej strony powinna być logiczna, treść powinna być łatwa do przyswojenia, a jej przeznaczenie oczywiste.
Aby zaprojektować stronę internetową o wysokim zaangażowaniu, najpierw ustal hierarchię wizualną. Hierarchia wizualna określi względne znaczenie elementów na Twojej stronie dla użytkowników. Ludzie skupiają się na śmielszych i większych elementach strony. Możesz dodać białą przestrzeń, aby wyróżnić niektóre elementy. Białe przestrzenie pomagają również użytkownikom płynnie przechodzić między pomysłami. Zaśmiecona strona prowadzi do zmęczenia wizualnego, ponieważ użytkownicy są zdezorientowani, gdzie kończy się jeden pomysł, a zaczyna inne. Staraj się także używać skupienia wzrokowego, ponieważ przyciąga on uwagę ludzi. Obrazy dobrze sprawdzają się w przyciąganiu uwagi ludzi do strony. Jednak zawsze pamiętaj, aby wybrać elementy wizualne, które dobrze komponują się z Twoim tekstem i wzmacniają przekaz Twojej witryny.
2. Daj swoim użytkownikom kontekst:
Opowiadanie historii pozwala stworzyć emocjonujące wrażenia na Twojej stronie internetowej. Większość marek omawia tylko zalety i cechy swoich usług lub produktów. Możesz jednak wyróżnić się, zapewniając swoim odbiorcom niezapomniane interakcje. Aby narracja była przekonująca, powinieneś unikać gromadzenia kilku obrazów i używać tylko tych, które autentycznie przedstawiają Twoją firmę.
Dzisiaj ludzie wolą oglądać filmy zamiast czytać, więc daj im to, czego chcą. Film powitalny to świetny pomysł, aby odpowiednio przedstawić swoją markę nowicjuszom. Z drugiej strony, filmy wyjaśniające zapewniają więcej szczegółowych informacji na temat Twojej usługi lub produktu.
Jeszcze jeden sposób na integrację interakcji w witrynie to wykorzystanie grafiki. Wizualizacje danych, wykresy i wykresy są niezbędne do wykazania Twojej wiarygodności i wsparcia Twojej propozycji wartości. Według Nielsena Normana infografiki są lubiane i udostępniane przez ludzi 3 razy częściej niż jakiekolwiek treści. Ostatnią rzeczą do zapamiętania podczas opowiadania historii jest tekst, który masz na swojej stronie. Tak więc, pisząc treści, zawsze powinieneś komplementować opowiadanie i odpowiednio prowadzić użytkowników przez swoją witrynę. Powinieneś również uwzględnić odpowiednie słowa kluczowe w podtytule i nagłówku, aby wskazać trafność swojej treści internetowej.
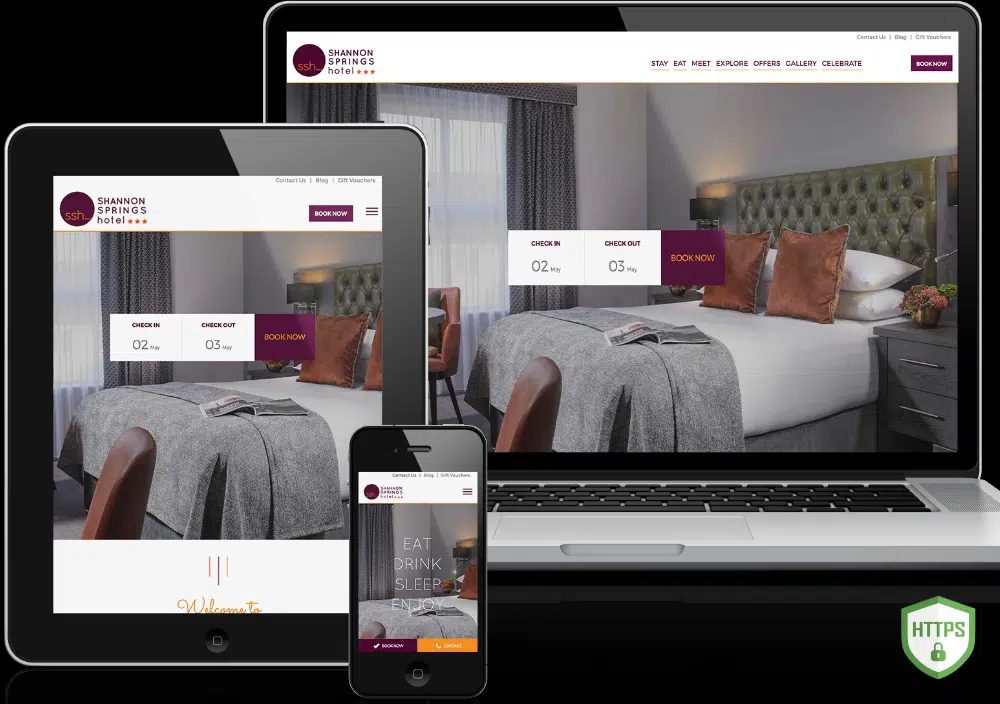
3. Spraw, aby Twoja witryna była responsywna:
Doświadczenie witryny mobilnej jest tak samo cenne, jak wrażenia na komputerach stacjonarnych. Według statystyk, użytkownicy mobilni stanowią 51,2% całkowitego globalnego ruchu internetowego. Marki, które mają responsywne strony mobilne, odnotowują większe zaangażowanie i wyższą pozycję w SEO. Z drugiej strony marki ze słabymi stronami mobilnymi odnotowują znaczny spadek zaangażowania i pozycji SEO. Widać, że użytkownicy nie wracają, jeśli muszą walczyć z nakładającymi się elementami strony, szczypać i powiększać oraz znosić duże bloki tekstu. Podobnie wyszukiwarki charakteryzują te witryny jako nieprzyjazne dla urządzeń mobilnych. Projekt strony responsywnej na urządzenia mobilne minimalizuje frustrujące elementy, które niszczą wrażenia użytkownika.
Możesz sprawić, by Twoja witryna była przyjazna dla urządzeń mobilnych i responsywna, dostosowując rozmiary przycisków, aby były przydatne i czytelne na mniejszych urządzeniach, a także minimalizując tekst za pomocą wypunktowań, aby podkreślić korzyści dla użytkownika. Możesz również uprościć swoją stronę internetową, zwiększając negatywną przestrzeń, używając minimalistycznych obrazów i wycinając niepotrzebne elementy. Ponadto oferowanie paska nawigacyjnego na wszystkich stronach to świetny pomysł na usprawnienie dostępu do kluczowych treści. Możesz nawet wprowadzić te zmiany za pomocą bezpłatnych wtyczek WordPress, które są specjalnie zaprojektowane, aby Twoja witryna była responsywna na urządzenia mobilne. Po skonfigurowaniu responsywności witryny na urządzenia mobilne zaleca się wykonanie testu przyjaznego dla urządzeń mobilnych, aby dowiedzieć się, jak reaguje ona na urządzenia mobilne.
4. Zwiększ szybkość swojej witryny:
Posiadanie responsywnej strony mobilnej nie wystarczy. Powinieneś również rozważyć przyspieszenie witryny, aby zwiększyć zaangażowanie w witrynie, pozycję witryny i konwersje. Jeśli Twoja strona ładuje się wolniej niż konkurencja, odczujesz spadek zaangażowania. Według ankiety przeprowadzonej przez Google, 53% osób traci zainteresowanie, jeśli czas ładowania mobilnej strony internetowej przekracza 3 sekundy. Podobnie 47% ludzi oczekuje, że strona internetowa na pulpicie załaduje się w ciągu 2 sekund. Tak więc współczynnik odrzuceń wzrasta wraz ze spadkiem szybkości ładowania strony. Zaledwie 1-sekundowe opóźnienie w czasie ładowania skutkuje 7% redukcją konwersji.
Możesz zwiększyć szybkość swojej witryny, kompresując obrazy, minimalizując żądania HTTP, włączając buforowanie przeglądarki i skracając czas odpowiedzi serwera. Dostępne są świetne wtyczki do optymalizacji obrazów w witrynie WordPress. Świetnym pomysłem jest również usunięcie zbędnych zasobów, zmniejszenie liczby wtyczek, wyeliminowanie lub zmniejszenie przekierowań, optymalizacja wszystkich obrazów i zmniejszenie rozmiaru pliku za pomocą kompresji gzip. Aby jeszcze bardziej przyspieszyć czas ładowania, możesz dodać zarządzany hosting i dysk SSD oraz zmienić pozycję CSS i JS na swojej stronie internetowej. Oprócz tego upewnij się, że sprawdziłeś prędkość po wprowadzeniu tych zmian.
5. Użyj prawa Hicka:

Prawo Hicka jest korzystne przy projektowaniu stron internetowych. Stwierdza, że czas potrzebny jednostce na podjęcie decyzji jest proporcjonalny do możliwych wyborów, jakie ma. W prostych słowach, jeśli zwiększysz liczbę wyborów, wydłuży się również czas podejmowania decyzji. Według znanego badania, tylko 10% osób było zainteresowanych stołem z 24 smakami dżemu w porównaniu do stołu z 6 smakami dżemu.
W projektowaniu stron internetowych możesz wykorzystać to prawo do zwiększenia konwersji poprzez ograniczenie liczby wyborów udostępnianych użytkownikowi. Powinieneś najpierw wyeliminować pasek nawigacyjny na swojej stronie. Dzieje się tak, ponieważ większa liczba linków zabija doskonałe wrażenia użytkownika Twojej witryny. Jednak samo usunięcie paska nawigacji nie pomoże. Powinieneś także rozważyć usunięcie innych niepotrzebnych wyborów, takich jak recenzja produktu, udostępnienie posta na blogu na pięciu różnych platformach, opublikowanie komentarza, wyświetlanie bardziej odpowiednich produktów i nie tylko.
Najlepszym sposobem rozwiązania tego problemu jest użycie pełnoekranowej strony powitalnej w Twojej witrynie. Bramka powitalna obejmie cały ekran, ograniczając wybór dostępny dla użytkowników po pierwszym wejściu na Twoją stronę. Zminimalizuje to rozpraszanie uwagi przy zachowaniu funkcjonalności Twojej strony głównej. Jeśli użytkownicy chcą uzyskać dostęp do większej liczby opcji, mogą po prostu przewijać. Dlatego zanotuj, aby zaprojektować każdą stronę z celem i trzymaj się go.
6. Dodaj odpowiednią ujemną spację:
Jeśli chodzi o projektowanie stron internetowych, negatywna przestrzeń odnosi się do białej przestrzeni (pustej przestrzeni). Podczas gdy pozytywna przestrzeń to miejsce, w którym wszystkie istotne elementy są obecne na Twojej stronie internetowej. Niezależnie od nazwy, negatywna przestrzeń jest bardzo ważna w projektowaniu stron internetowych, ponieważ sprawia, że treść jest czytelna i użyteczna. Spacja ujemna odnosi się nie tylko do istotnych elementów, takich jak spacja między nagłówkiem a treścią lub spacja między paskiem bocznym a treścią. Zawiera również małe elementy, takie jak odstępy między wierszami tekstu, akapitami lub literami. Dlatego zawsze zwracaj uwagę na obie formy negatywnych spacji, aby Twoja witryna była czytelna i łatwa do odczytania, co ostatecznie zwiększy liczbę konwersji.
Aby zwiększyć ujemną przestrzeń na swojej stronie internetowej, należy wziąć pod uwagę takie czynniki, jak rozmiar czcionki, wysokość linii, długość akapitu i inne. Więc jeśli używasz małej czcionki, musisz dodać więcej odstępów między literami, aby tekst był czytelny. Pamiętaj też, aby ustawić wysokość linii na 150% rozmiaru czcionki. W prostych słowach, mniejsza czcionka, wyższa wysokość linii. Jeszcze jedną sztuczką, której możesz użyć, aby dodać ujemną przestrzeń, jest próba podzielenia dużego akapitu na kilka mniejszych. Powinieneś także dodać trochę odstępu między większymi elementami, takimi jak nagłówek, treść, stopka, pasek boczny itp.
7. Przestrzegaj zasady trójpodziału:
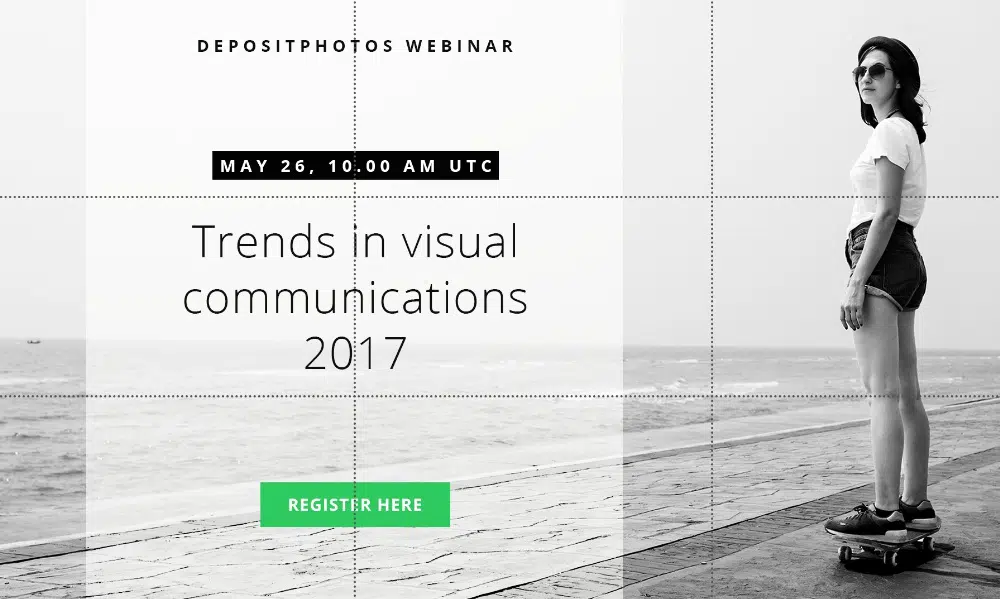
Ta zasada jest słynną zasadą fotograficzną, którą można wykorzystać do projektowania stron internetowych. Zgodnie z zasadą trójpodziału należy wizualnie podzielić stronę (obraz) w pionie i poziomie na 9 równych kwadratów. Zgodnie z tą zasadą, strategicznie cztery skrzyżowania w środku są interesującymi miejscami. Elementy wywierają największy wpływ, gdy są trzymane w tych punktach. W projektowaniu stron internetowych powinieneś umieszczać najważniejsze elementy na tych skrzyżowaniach, aby zostały zauważone przez ludzi, zwiększając swoje konwersje.
Popularni twórcy stron internetowych umieszczają elementy, takie jak przycisk start, obraz bohatera i przycisk wezwania do działania, w 4 czterech środkowych punktach przecięcia. Ponadto nigdy nie umieszczają paska nawigacyjnego na tych punktach przecięcia. Pomaga to odwiedzającym skupić się na głównym wezwaniu do działania. Ponadto stosowanie tej zasady nie jest konieczne. Pomaga to jednak umieścić niezbędne elementy we właściwym miejscu. Prostym sposobem wykorzystania reguły trójpodziału na stronie internetowej jest zrobienie zrzutu ekranu strony internetowej (tylko w sekcji nagłówka lub powyżej krawędzi strony, ponieważ nikt początkowo nie patrzy na całą długość strony) i podzielenie go na 9 równych kwadraty, aby uzyskać bardziej praktyczny obraz.
8. Mądrze używaj kolorów:
Według projektanta TOM Kenny, kolor jest najbardziej niedocenianym aspektem projektowania stron internetowych. Może jednak odgrywać znaczącą rolę w przekazywaniu znaczenia zespołu, ogólnego nastroju serwisu i zwiększania jego użyteczności. Różne kombinacje kolorów mogą wywoływać różne reakcje i emocje. Tak więc, decydując się na kombinację kolorów dla projektu witryny, upewnij się, że wybierasz kombinację, która wyświetla emocje, które chcesz przekazać za pośrednictwem swojej marki. Prostym sposobem na to jest utworzenie tablicy na Pinterest z obrazami, które Twoim zdaniem pasują do wizji Twojej marki. Następnie możesz przesłać te obrazy do koła kolorów Adobe, aby uzyskać schemat kolorów, który jest tworzony automatycznie na podstawie przesłanych zdjęć. Możesz bawić się różnymi odcieniami, aby dowiedzieć się, co Ci odpowiada.
Po ustaleniu schematu kolorów następną rzeczą do rozważenia jest kontrast. Użycie odpowiedniego kontrastowego koloru może wyróżnić nagłówek, przycisk wezwania do działania, pasek nawigacyjny i tekst. Krótko mówiąc, kolory przycisków i czcionek muszą kontrastować z tłem. Ponadto elementy, które chcesz wyróżnić, muszą być w kolorze, który przyciąga uwagę, ale nie w wyraźnym kontraście. Powinieneś sprawdzić koło kolorów, aby znaleźć właściwe kontrasty dla każdego koloru. Kolory naprzeciw siebie to idealne, kontrastowe zestawienia, które ludzie uznają.
9. Używaj obrazów wysokiej jakości:
Jedną z rzeczy, które mogą obniżyć komfort korzystania z Twojej witryny, są obrazy niskiej jakości. Nie ma znaczenia, jak niesamowity jest Twój artykuł, jeśli nie użyjesz w swoich projektach dobrej jakości obrazów, nikt nie będzie oglądał Twoich treści. Jakość obrazów może stworzyć lub zepsuć Twoją witrynę. Bright local przeprowadził badanie i okazało się, że 60% osób jest bardziej zainteresowanych wynikami wyszukiwania zawierającymi obrazy. Ponadto kolejne 23% jest bardziej przyciąganych do firmy, która prezentuje wizerunek. Według innego badania przeprowadzonego przez Skyword stwierdzono, że treści, w tym atrakcyjne obrazy, uzyskują średnio o 94% więcej wyświetleń.
Dlatego powinieneś unikać używania nieistotnych, martwych zdjęć stockowych i używać wysokiej jakości zdjęć, które są osobiste i wywołują pozytywne skojarzenia z Twoimi treściami. Większość ludzi pociągają marki, które czują się znajome. Dlatego zmień obrazy na swojej stronie internetowej, które wydają się duszne lub korporacyjne. Możesz bezpłatnie pozyskiwać wysokiej jakości osobiste obrazy z Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo i Superfamous Studios.
Zaprojektuj swoją witrynę w taki sposób, aby wszyscy użytkownicy mieli intuicyjne i płynne wrażenia. Zapewni to, że będą mieli świetne wrażenia w Twojej witrynie. Pozostaną dłużej i będą wchodzić w interakcje z większą liczbą stron, co zwiększy również Twoje szanse na większe zaangażowanie i wzrost konwersji.