Jak projektować strony internetowe, które przykują uwagę odwiedzających
Opublikowany: 2017-07-18Czy jesteś jednym z tych projektantów, którzy zmagają się z ulotnym skupieniem uwagi?
To, co mamy na myśli, kiedy mówimy „zakres uwagi” to upływ czasu, w którym użytkownik jest w stanie skupić się na jednym zadaniu bez rozpraszania się.
W najgorszym przypadku użytkownik będzie rozproszony od sprawdzania informacji o Twoim produkcie lub nawet go kupować. Dlatego ważne jest, abyś rozwinął umiejętności, które będą przyciągać i utrzymywać uwagę użytkowników na Twojej stronie tak długo, jak tego potrzebujesz.
Idealnie, każdy projektant marzy o tym, aby użytkownicy uważnie przewijali swoje treści i podążali w kierunku działania bez namysłu (rejestracje, zakupy itp.). Słodko-gorzka prawda jest taka, że klienci nie chcą kupować.
Aby to zrobić, musisz dostarczać ciekawe i angażujące treści, które mogą zmienić zdanie klientów. Chcesz, aby potencjalni klienci przeglądali Twoją witrynę i podążali za ruchem w kierunku działania (rejestracja, zakup).
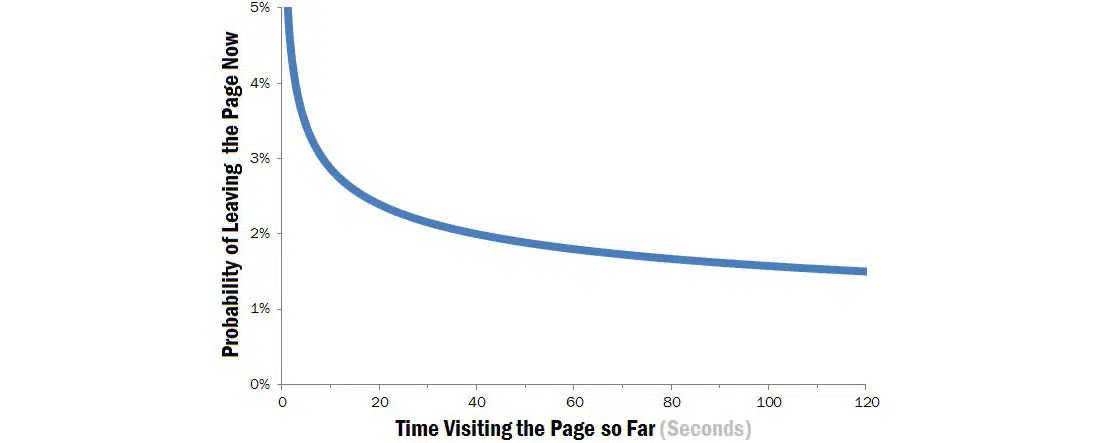
Średni czas skupienia uwagi na stronach internetowych
Jak długo możesz utrzymać użytkownika na swojej stronie?
Oczywiście to zależy od Ciebie, ale jeśli potrzebujesz ogólnej odpowiedzi, nie potrwa to długo.
Według statystyk koncentracja uwagi trwa krócej niż minutę.
Biorąc pod uwagę nawyki użytkowników, „przekradliby się” na stronie między swoimi działaniami i praktycznie byliby w stanie sprawdzić tylko jedną czwartą z niej (nawet nie tak dużo). Dlatego, jeśli nie jesteś bardzo bezpośredni i jednoznaczny, z trudem możesz przekazać im jakąkolwiek wiadomość.
Podsumujmy: użytkownicy mają kilka sekund do spędzenia w Twojej witrynie, ale nadal możesz dzielić się z nimi informacjami i pokonać negatywną dystrybucję Weibulla (jeśli dostarczysz czystą i chwytliwą treść).
Jak przyciągnąć uwagę odwiedzającego w 30 sekund?
Przede wszystkim naucz się być wdzięcznym, że odwiedzający z tak ograniczonym czasem otworzyli Twoją witrynę.
Nagradzaj ich ekskluzywną zawartością, która podbije ich, zanim zdecydują się kliknąć „Wstecz” i nigdy więcej nie wracać. W kręgach projektantów jest to znane jako „zasada 30 sekund przyciągania uwagi”, nawet jeśli zwykle odnoszą się do krótszego czasu.
Po drugie, zastanów się, dlaczego faktycznie jesteś obecny w świecie online (zarówno za pośrednictwem strony internetowej, jak i bloga). Czy chcesz wykorzystać obecność w Internecie, aby wzmocnić swój biznes?
Czy oczekujesz, że więcej osób zapozna się z Twoją pracą? Powodów do „nurkowania w tych wodach” może być wiele, ale z pewnością cele nie zostaną osiągnięte bez ludzi, którzy będą chcieli poświęcić Ci swój czas.
Tutaj bierze górę reguła 30 sekund.
Według wielu badań wystarczy 30 sekund, aby przejąć uwagę klientów, zanim wyjdą na coś ważniejszego. Dobry projekt nagłówka strony jest koniecznością. Czemu? To jest to, co zwiedzający widzi jako pierwszy.
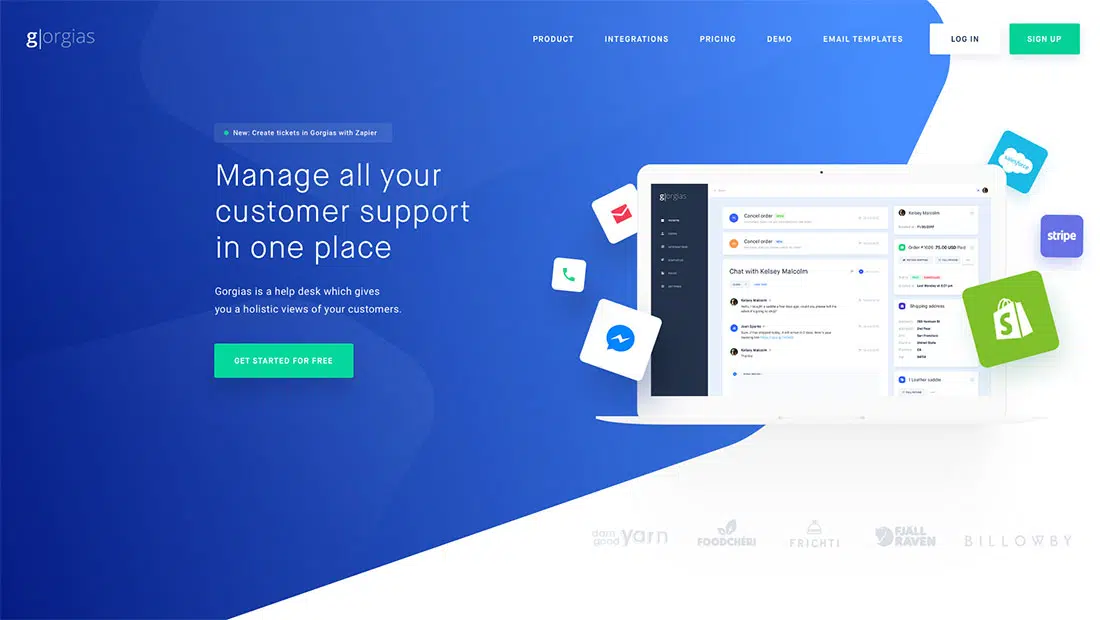
Pamiętaj, że jest konkurencja – musisz być pierwszym, który przyciągnie uwagę! Drugą i najtrudniejszą przeszkodą będzie kradzież czasu użytkowników i zmuszenie ich do pozostania nawet wtedy, gdy nie mogą tego zrobić. Wystarczy spojrzeć, jak popularne aplikacje internetowe radzą sobie z tym problemem. Nie marnują żadnej nieruchomości widokowej.
Polegaj na najlepszych treściach, jakie posiadasz
Obawiamy się, że nie ma innego wyjścia, jak tylko przekazać najlepsze informacje z góry. Na początek użytkownicy przybyli z celem i muszą go dokładnie osiągnąć.
Mogą polować na Twoje kluczowe informacje, więc upewnij się, że udostępniasz je we właściwym miejscu i we właściwy sposób.
Pomyśl jak gość: Czego szuka?
Osobiste wybory . Pomyśleliśmy o zakupie nowego urządzenia i na nim skupiliśmy całą naszą uwagę. Widzimy to wszędzie wokół nas, nawet jeśli wcześniej tego nie zauważaliśmy. Efekt ten nazywany jest również gruntowaniem.
Nasze imię . Nie mamy droższego imienia niż nasze i zawsze dzwoni dzwonek, kiedy je słyszymy.
Uczucia . Jeśli coś jest w stanie obudzić nasze uczucie, to już przykuło naszą pełną uwagę.
Oto kilka wskazówek dotyczących projektowania stron internetowych, które przyciągają uwagę odwiedzających:
Czytelność jest niezbędna
Prawdopodobnie wiesz to z własnego doświadczenia – nie ma mowy, aby duże, pozbawione twarzy bloki tekstowe zatrzymały Cię na pokładzie.

Idź dalej i czytaj swój tekst – jeśli będzie to wymagało nawet najmniejszego wysiłku, użytkownicy odejdą i będą szukać „czystszych” informacji.
Chociaż nadal mamy do czynienia z treścią tekstową, możesz pomyśleć o podzieleniu jej na małe akapity lub użyciu punktorów, numeracji i opisowych podtytułów.
Jak już wiesz, ludzie skanują zamiast czytać, a ty musisz ułatwić im wybranie tego, czego szukali. Jeśli uda Ci się dostosować treść do formatu, który pasuje do nawyków zachowania w Internecie, pomyśl, że wygrałeś z regułą 30 sekund.
Nowość jest wiecznie zielona
Według niektórych neuronaukowców nowość usprawnia przekazywanie informacji. Dzieje się tak dlatego, że nasze mózgi do tego dążą i czasami przekształca się to w podstawową potrzebę.
Nowość oznacza nowe i nieznane, co wymaga przynajmniej naszej uwagi, aby spróbować je rozpoznać. Potem poświęcamy swój czas na obserwację tego i staramy się to zrozumieć, a gdy to już zrobimy, zaczynamy szukać kolejnej nowości.
Twoim zadaniem nie jest po prostu stworzenie doskonale angażujących nowości, ale wyprodukowanie ich jak największej liczby!
Nowość jest szczególnie ważna, gdy masz do czynienia z ciężką treścią tekstową – Twoi użytkownicy mają pozytywne doświadczenia związane z Twoją pracą i może wystarczyć im, aby zobaczyli, że wprowadzasz nowe elementy i że zależy Ci na tej witrynie.
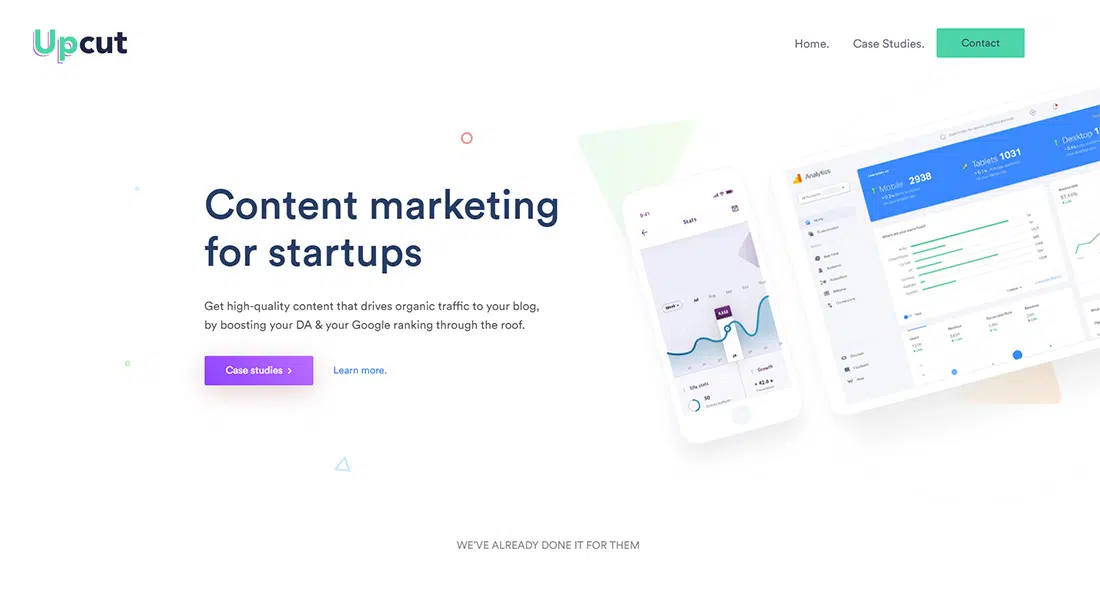
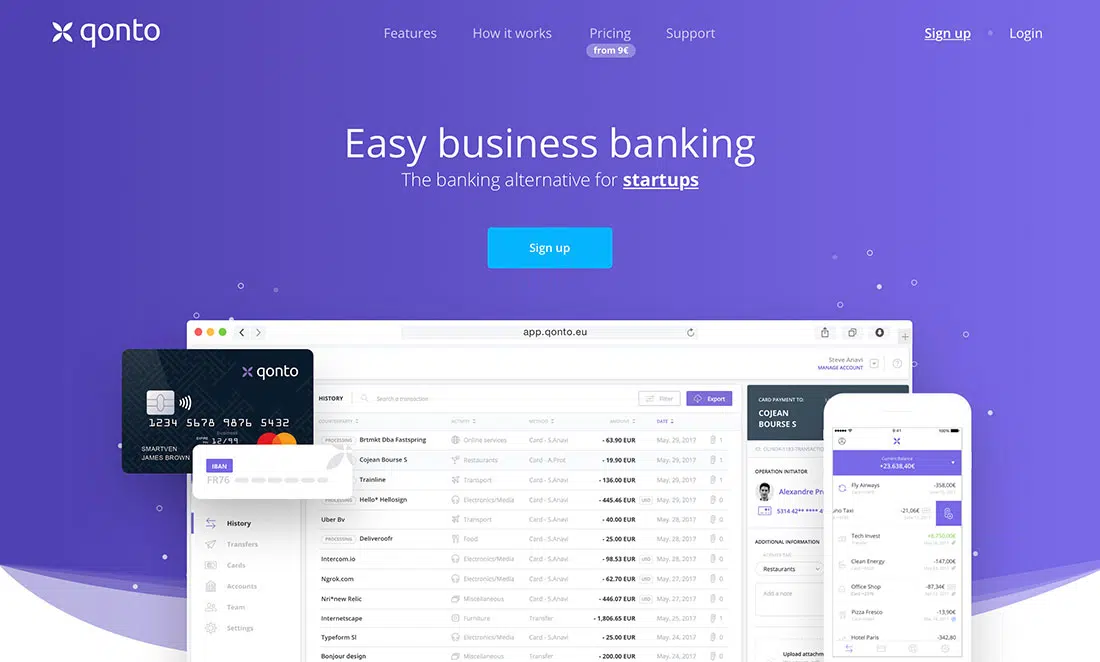
Wybić się z tłumu
Istnieje zbyt wiele szablonów do wycinania ciasteczek i kanałów danych, abyś mógł sobie pozwolić na luksus ukrywania się w tłumie.
Nie chciałeś zostać zauważony?
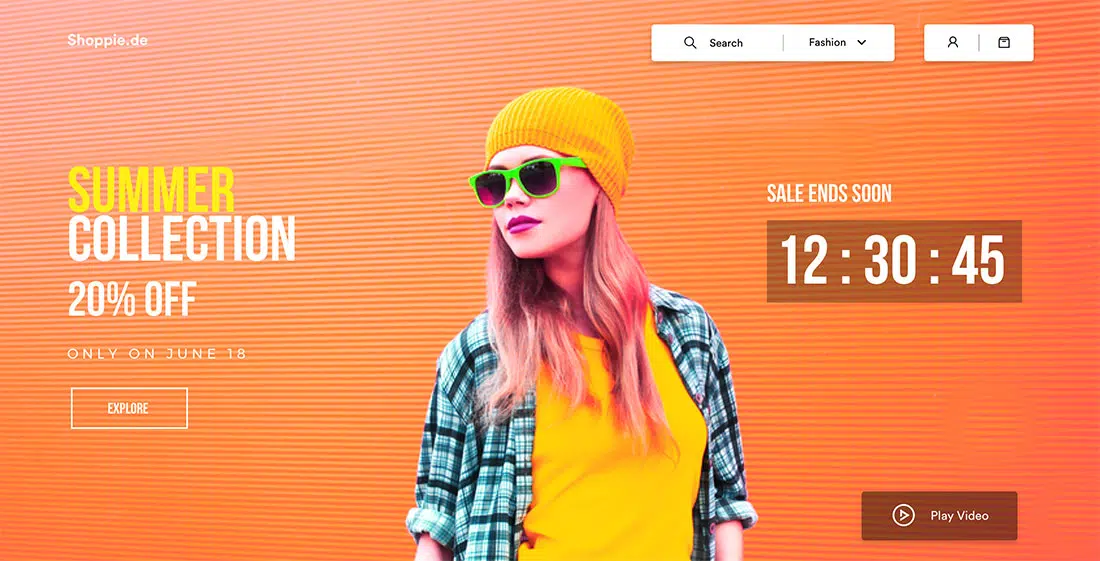
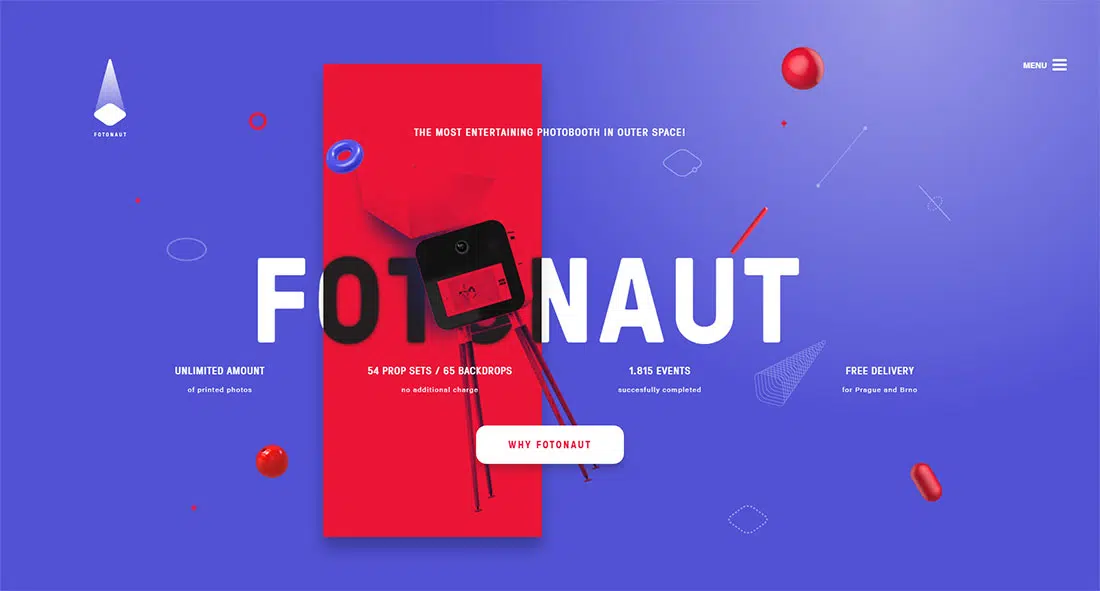
Używaj pięknych wyglądów, zwłaszcza na stronie głównej witryny, i ograniczaj treść w krótkich, trafnych wiadomościach.
Unikaj konsorcjalnych i content mills. Twoim zadaniem jest pozostać innowacyjnym i zbudować rozpoznawalny styl dla Twojej marki.
Użyj czegoś ciekawego. Może suwak bohatera prezentujący Twoje oferty. Dlaczego nie?
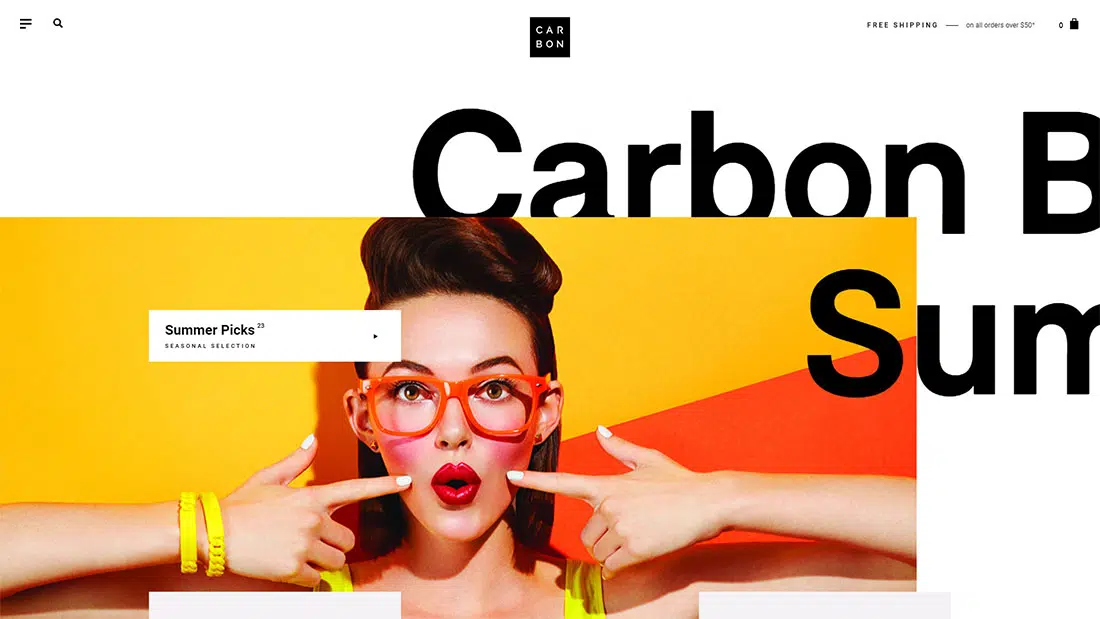
Nie bój się używać kontrastu
Udowodniono – rzeczy, które wtapiają się w siebie, są często ignorowane; podczas gdy zauważa się kontrastujące elementy.
Może to być dowolny kontrast kontrastujący z otoczeniem; kontrastujące z poprzednimi przedmiotami, a nawet kontrastujące z twoim osobistym gustem. Pod jakąkolwiek formą się pojawia, kontrast przyciąga uwagę.
Stara, decydująca część naszego mózgu zawsze poszukuje kontrastu, który pomaga nam podejmować ważne decyzje i obliczać wyniki.
Weźmy za przykład sprzedaż – jak często widzisz ofertę sprzedawcy porównującą stare i nowe (znacznie tańsze) ceny?
Tak, zdarza się to dość często. Konieczna jest wszelkiego rodzaju transformacja: finansowa, estetyczna, statystyczna, fizyczna itp.
Nasz stary mózg jest również potężnym sygnalizatorem zakłóceń i modyfikacji – z pewnością zareaguje, gdy ryzykowne zmiany będą bezpieczne; z staje się bez; lub szybkie przełącza się na wolne. Prawdopodobnie już doszedłeś do wniosku, że neutralność i tępy kontrast nie przyniosą Ci rezultatów.
Wykorzystaj zalety kontrastu i wykorzystaj go w obsłudze swojego produktu. Na przykład, jeśli sprzedajesz wydajny odkurzacz, porównaj go z odkurzaczami, które nie mają takiej samej mocy. Jest najbliżej uwagi, jaką możesz uzyskać.
Jeśli chodzi o kolorystykę, jeśli masz czerwoną stronę internetową, użyj zielonego lub niebieskiego dla CTA lub elementów, na które chcesz zwrócić uwagę.
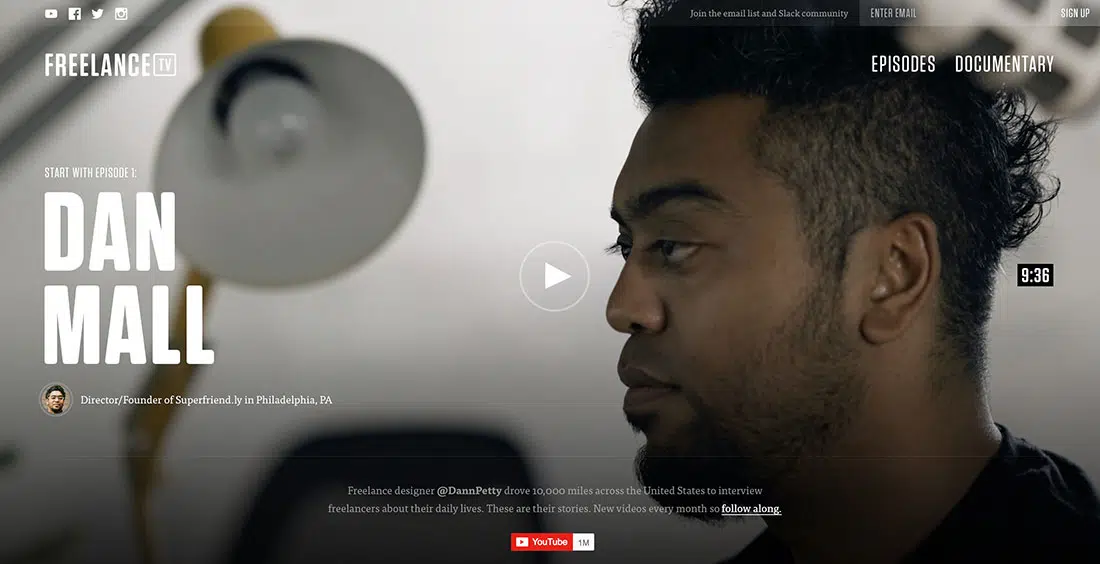
Multimedia to przyszłość
Na szczęście lub nie, dzisiejsi użytkownicy unikają długich i wyjaśniających artykułów i lubią, gdy coś jest serwowane przed nimi.
Multimedia na pewno wiedzą, jak to zrobić – powielają ciekawe historie w filmach; przedstawia fakty na obrazach i faktycznie przykuwa uwagę. Kto nie przepada za krótkim, zabawnym filmikiem?
Jak wspomnieliśmy wcześniej, nowość zasługuje na uwagę, więc swobodnie korzystaj z multimediów w niezwykły, eksperymentalny sposób. Pod koniec dnia możesz mieć specjalne historie i fajnych gawędziarzy, którymi możesz podzielić się z publicznością. Dziwne czy nie, wyjątkowość się sprzedaje.
Alternatywnie możesz tworzyć infografiki internetowe dzięki SVG i CSS3. Możesz tam w interaktywny sposób wyświetlać różne wykresy i dane, aby zabawiać odwiedzających.
Wiarygodność jest najważniejsza
Być może „włożyłeś swoje serce” w ręce użytkowników, aby zapewnić im jak najlepsze wrażenia, ale nadal jesteś autorytetem swojej witryny i treści.
Zdobywanie uwagi jest ściśle powiązane z zdobywaniem szacunku, więc staraj się wyglądać tak profesjonalnie, jak tylko możesz, zwłaszcza jeśli zajmujesz się projektowaniem, konsultacjami online lub w zasadzie wszystkim, co wymaga posiadania wiedzy w dziedzinie cyfrowej.
Przekazuj bezbłędne opinie, eliminuj błędy gramatyczne i inne, unikaj reklam i wprowadzaj innowacje w swoich treściach. Powinieneś stać się autorytetem w zakresie tego, co oferujesz, piszesz lub sprzedajesz.
Wiarygodność to twoja największa zaleta i największe ryzyko – ciężko na nią zarabiasz, ale tracisz ją w mgnieniu oka. Dlatego wiarygodność jest naturalnie podobna do uwagi i od tego może zależeć sukces całej witryny.