Jak zaprojektować wyszukiwanie w aplikacji mobilnej
Opublikowany: 2022-03-10Dlaczego Google jest gigantem wyszukiwania, jakim jest dzisiaj? Częściowo wynika to z tego, jak zmieniła się nasza zdolność wyszukiwania odpowiedzi.
Pomyśl o czymś tak prostym, jak sprawdzenie definicji słowa. 20 lat temu musiałbyś zdjąć słownik z półki, aby znaleźć odpowiedź na swoje pytanie. Teraz otwierasz telefon lub włączasz komputer, wpisujesz lub mówisz słowo i otrzymujesz odpowiedź w mgnieniu oka i przy niewielkim wysiłku z Twojej strony.
Ta forma skrótów cyfrowych istnieje nie tylko w wyszukiwarkach takich jak Google. Aplikacje mobilne mają teraz również samodzielne funkcje wyszukiwania.
Czy pasek wyszukiwania jest nawet niezbędny w interfejsie aplikacji mobilnej, czy jest to przesada? Przyjrzyjmy się, dlaczego element paska wyszukiwania jest ważny dla korzystania z aplikacji mobilnej. Następnie przyjrzymy się kilku sposobom projektowania wyszukiwania na podstawie kontekstu zapytania i funkcji aplikacji.
Korzystanie z Internetu za pomocą czytnika ekranu
Czy wiesz, że VoiceOver stanowi 11,7% użytkowników czytników ekranu na komputerach stacjonarnych i 69% użytkowników czytników ekranu na urządzeniach mobilnych? Ważne jest, aby wiedzieć, z jakimi trudnościami z pierwszej ręki borykają się użytkownicy niedowidzący i co mogą zrobić twórcy stron internetowych, aby im pomóc. Przeczytaj powiązany artykuł →
Wyszukiwanie w aplikacji mobilnej nie podlega negocjacjom
Pasek wyszukiwania od lat jest standardową częścią witryn internetowych, ale statystyki pokazują, że nie zawsze jest postrzegany przez użytkowników jako konieczność. Te dane od Neila Patela i Kissmetrics skupiają się na postrzeganiu i używaniu paska wyszukiwania w witrynach e-commerce:

Jak widać, 60% ankietowanych użytkowników woli korzystać z nawigacji zamiast wyszukiwania, podczas gdy 47% wybiera filtrowalne „wyszukiwanie” zamiast zwykłej funkcji wyszukiwania.
W przypadku witryny na komputery ma to sens. Kiedy menu jest dobrze zaprojektowane i dobrze oznakowane — bez względu na to, jak obszerne może być — jest całkiem łatwe w użyciu. Dodaj do tego zaawansowane opcje filtrowania i widzę, dlaczego odwiedzający witrynę woleliby to wyszukiwać.
Ale użytkownicy aplikacji mobilnych to inna rasa. Korzystają z aplikacji mobilnych z innych powodów niż strony internetowe. Podsumowując, chcą szybszego, skoncentrowanego i wygodniejszego doświadczenia. Ponieważ jednak ekrany smartfonów mają ograniczoną przestrzeń, nie jest możliwe dołączenie rozbudowanego menu lub zestawu filtrów ułatwiających nawigację po aplikacji.
Dlatego aplikacje mobilne potrzebują paska wyszukiwania.
Znajdziesz wiele zastosowań do wyszukiwania w aplikacjach mobilnych:
- Aplikacje oparte na treści, takie jak gazety, platformy wydawnicze i blogi;
- sklepy e-Commerce z dużymi stanami magazynowymi i kategoryzacja tych stanów;
- Aplikacje biurowe zawierające dokumenty, kalendarze i inne rekordy, które można przeszukiwać;
- Witryny z listami, które łączą użytkowników z odpowiednim hotelem, restauracją, planem podróży, przedmiotem na sprzedaż, mieszkaniem do wynajęcia itd.;
- Aplikacje randkowe i sieciowe, które łączą użytkowników z ogromną ilością „meczów”.
Istnieje wiele innych powodów, dla których musisz użyć paska wyszukiwania w swojej aplikacji mobilnej, ale pozwólmy, aby poniższe przykłady przemówiły same za siebie.
Sposoby projektowania wyszukiwania dla aplikacji mobilnej
Podzielę tę następną sekcję na dwie kategorie:
- Jak zaprojektować fizyczny element wyszukiwania w aplikacji mobilnej,
- Jak zaprojektować pasek wyszukiwania i jego wyniki w kontekście aplikacji.
1. Projektowanie fizycznego elementu wyszukiwania
Jeśli chodzi o fizyczną obecność elementu wyszukiwania w aplikacji, należy wziąć pod uwagę kilka kwestii:
Górny lub dolny?
Shashank Sahay wyjaśnia, dlaczego istnieją dwa miejsca, w których element wyszukiwania pojawia się w aplikacji mobilnej:
- 1. Pasek o pełnej szerokości u góry aplikacji.
Dotyczy to aplikacji opartych na wyszukiwaniu. W większości przypadków użytkownicy otwierają aplikację w celu przeprowadzenia wyszukiwania.

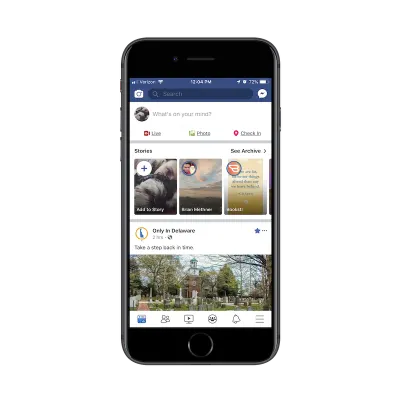
Dobrym przykładem jest Facebook. Chociaż użytkownicy Facebooka najprawdopodobniej korzystają z kanału informacyjnego w aplikacji, mam podejrzenie, że dane Facebooka wskazują, że funkcja wyszukiwania jest częściej wykorzystywana — przynajmniej w zakresie pierwszych kroków. Dlatego jest umieszczony na górze aplikacji.
- 2. Zakładka na dolnym pasku nawigacyjnym.
Dotyczy to aplikacji, które wykorzystują wyszukiwanie jako ulepszenie podstawowego sposobu korzystania z głównych funkcji aplikacji.
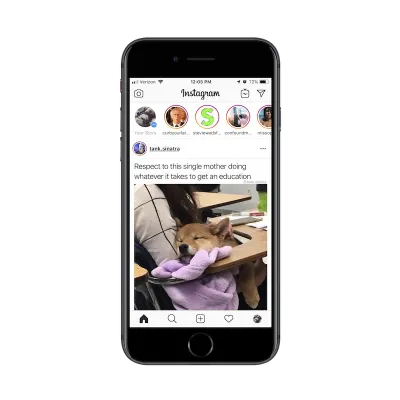
Porównajmy Facebooka z jedną z jego siostrzanych właściwości: Instagramem. W przeciwieństwie do Facebooka, Instagram to bardzo prosta aplikacja społecznościowa. Użytkownicy śledzą inne konta i uzyskują wgląd w udostępniane treści za pośrednictwem pełnoekranowych aktualizacji historii, a także z niekończącego się przewijania kanału informacyjnego.

Mając to na uwadze, funkcja wyszukiwania istnieje na pasku nawigacyjnym, dzięki czemu użytkownicy mogą wyszukiwać inne konta, aby przeglądać lub śledzić.
Jeśli chodzi o ten podstawowy podział, Sahay ma rację co do tego, jak umiejscowienie wyszukiwania koreluje z intencją. Ale projektowanie elementu wyszukiwania wykracza poza to, gdzie jest on umieszczony w aplikacji.
Płytkie czy głębokie?
Będą chwile, w których aplikacja mobilna skorzysta z funkcji wyszukiwania głęboko w środowisku aplikacji.
Tego typu rzeczy można spotkać dość często w aplikacjach e-commerce, takich jak Bed Bath & Beyond:

W tym przykładzie ta funkcja wyszukiwania istnieje poza standardowym wyszukiwaniem produktów na głównej stronie docelowej. Wyniki tego rodzaju wyszukiwania są również wyświetlane w unikalny sposób, który odzwierciedla cel wyszukiwania:

Istnieją inne sposoby korzystania z funkcji wyszukiwania „głębokiego” w aplikacjach e-commerce.
Pomyśl o sklepach, które mają mnóstwo komentarzy dołączonych do każdego produktu. Jeśli Twoi użytkownicy chcą skoncentrować się na tym, co inni konsumenci mają do powiedzenia na temat produktu (na przykład, czy namiot kempingowy jest wodoodporny), funkcja wyszukiwania pomoże im szybko dotrzeć do recenzji zawierających określone słowa kluczowe.
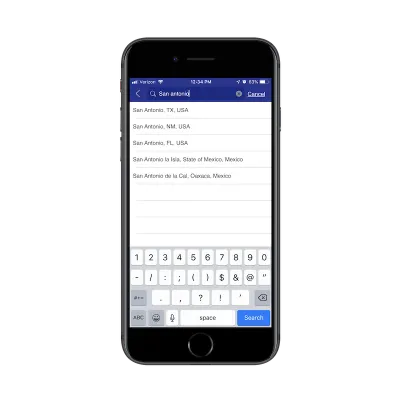
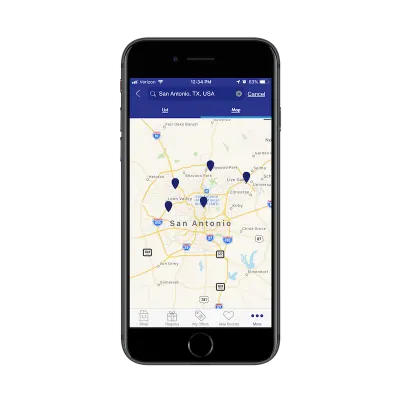
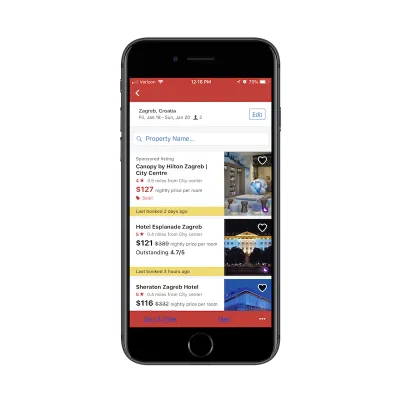
Zobaczysz również szczegółowe wyszukiwania w aplikacjach turystycznych i rozrywkowych, takich jak Hotels.com:

Prawdopodobnie wszyscy znacie podstawową funkcję wyszukiwania, która jest dostępna w każdej aplikacji związanej z podróżami. Wprowadzasz szczegóły swojej podróży, a ona wyświetla najtrafniejsze wyniki w formie listy lub mapy. O tym jest ten zrzut ekranu.
Jednak widzisz, gdzie obok lupy jest napisane „Nazwa właściwości”? Jest to funkcja wyszukiwania w ramach funkcji wyszukiwania. Użytkownicy mogą tu wyszukiwać tylko rzeczywiste nazwy obiektów hotelowych.
Pasek, zakładka czy szkło powiększające?
To prowadzi mnie do następnego punktu projektowego: skąd wiedzieć, który element projektu ma reprezentować funkcję wyszukiwania.
Widziałeś już jasne powody, dla których warto używać pełnego paska wyszukiwania zamiast umieszczania karty na pasku nawigacyjnym. Ale co powiesz na miniaturowe szkło powiększające?
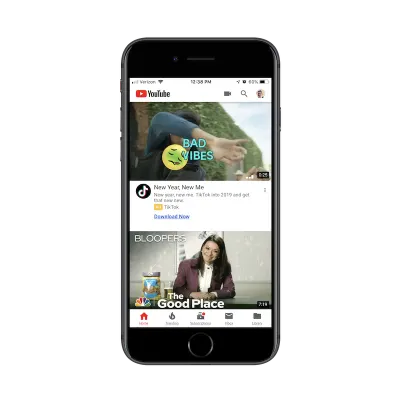
Oto przykład wykorzystania tej funkcji w aplikacji mobilnej YouTube:

Z mojego punktu widzenia szkło powiększające to element projektu wyszukiwania, którego używasz, gdy:
- Jednym z głównych powodów, dla których użytkownicy odwiedzają aplikację, jest wyszukiwanie,
- I konkuruje z innym podstawowym przypadkiem użycia.
W tym przypadku YouTube potrzebuje mini-lupy, ponieważ służy ona dwóm rodzajom użytkowników:
- Użytkownicy, którzy przychodzą do aplikacji, aby szukać filmów.
- Użytkownicy, którzy przychodzą do aplikacji, aby przesyłać własne filmy.
Aby zaoszczędzić miejsce, linki do obu stron znajdują się w nagłówku aplikacji YouTube. Jeśli masz konkurencyjne priorytety w swojej aplikacji, rozważ zrobienie tego samego.
„Wyszukaj” lub podpowiedz?
Inną rzeczą, o której należy pomyśleć podczas projektowania wyszukiwania aplikacji mobilnych, jest tekst w polu wyszukiwania. Aby to zdecydować, musisz zadać sobie pytanie:
„Czy moi użytkownicy będą wiedzieć, jakie rzeczy mogą wyszukiwać za pomocą tej funkcji wyszukiwania?”
W większości przypadków tak, ale najlepiej będzie umieścić tekst podpowiedzi w pasku wyszukiwania, aby upewnić się, że nie powodujesz niepotrzebnego tarcia. Oto, co przez to rozumiem:
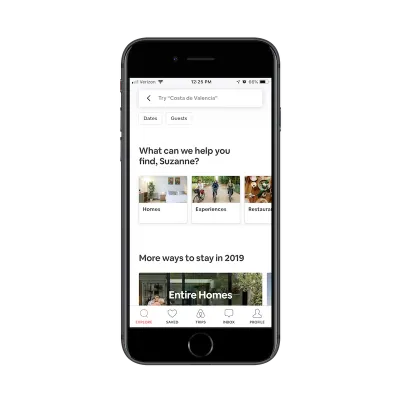
To jest aplikacja dla Airbnb:

Pasek wyszukiwania mówi mi „Spróbuj „Costa de Valencia””. Niekoniecznie jest to wyraźna sugestia. Bardziej pomaga mi to dowiedzieć się, jak wykorzystać ten pasek wyszukiwania do wyszukiwania miejsc na zbliżającą się podróż.

Dla użytkowników, którzy są nowicjuszami w Airbnb, byłaby to przydatna wskazówka. Mogą przychodzić do witryny myśląc, że jest ona podobna do Hotels.com, która umożliwia użytkownikom wyszukiwanie takich rzeczy, jak loty i wypożyczalnie samochodów. W Airbnb chodzi o zapewnianie zakwaterowania i doświadczeń, więc ten tekst wyszukiwania to dobry sposób na poprowadzenie użytkowników we właściwym kierunku i powstrzymanie ich przed otrzymaniem odpowiedzi „Przepraszamy, nie ma wyników pasujących do zapytania”.
2. Projektowanie paska wyszukiwania i wyników w kontekście
Ustalenie, gdzie umieścić element wyszukiwania, jest jednym z punktów do rozważenia. Teraz musisz pomyśleć o tym, jak zaprezentować wyniki użytkownikom aplikacji mobilnej:
Proste wyszukiwanie
Jest to najbardziej podstawowa z dostępnych funkcji wyszukiwania. Użytkownicy wpisują swoje zapytanie w pasku wyszukiwania. Odpowiednie wyniki pojawiają się poniżej. Innymi słowy, pozostawiasz użytkownikom, aby wiedzieli, czego szukają i poprawnie wpisywali.
Po wprowadzeniu odpowiedniego zapytania możesz podać wyniki na kilka sposobów.
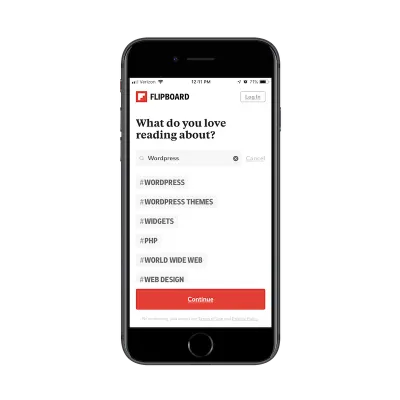
W przypadku aplikacji takiej jak Flipboard wyniki są wyświetlane jako popularne hashtagi:

Nie jest to najczęstszy sposób wyświetlania wyników wyszukiwania, ale ma to sens w tym konkretnym kontekście. Użytkownicy wyszukują kategorie treści, które chcą widzieć w swoim kanale. Te hashtagged kategorie pozwalają użytkownikom wybrać tematy wysokiego poziomu, które są dla nich najbardziej odpowiednie.
ESPN ma bardziej tradycyjną podstawową funkcję wyszukiwania:

Jak widać, ESPN udostępnia listę wyników zawierających słowo kluczowe. Ale nie ma w tym nic więcej. Jak zobaczysz w poniższych przykładach, możesz zaprogramować wyszukiwanie aplikacji, aby dokładniej kierować użytkowników do wyników, które chcą zobaczyć.
Filtrowane wyszukiwanie
Według wspomnianej wcześniej ankiety Kissmetrics, zaawansowane filtrowanie jest popularną metodą wyszukiwania wśród użytkowników serwisu. Jeśli Twoja aplikacja mobilna zawiera dużo treści lub szeroki asortyment produktów, rozważ dodanie filtrów na końcu funkcji wyszukiwania, aby jeszcze bardziej poprawić wrażenia. Twoi użytkownicy znają już technikę wyszukiwania. Ponadto zaoszczędzi Ci to kłopotów z dodawaniem ulepszeń do samej funkcji wyszukiwania.
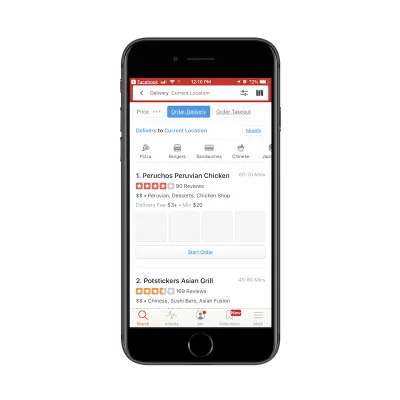
Yelp ma na to dobry przykład:

W powyższym wyszukiwaniu pierwotnie szukałem restauracji w mojej „Aktualnej lokalizacji”. Wśród różnych wyświetlanych filtrów zdecydowałem się dodać do zapytania „Dostawa zamówienia”. Moje zapytanie stało się wtedy:
Restauracje > Obecna lokalizacja > Dostawa
To naprawdę nie różni się od używania bułki tartej na stronie internetowej. W takim przypadku pozwalasz użytkownikom wykonać początkową pracę, wprowadzając zapytanie wyszukiwania. Następnie dajesz im filtry, które pozwalają im zawęzić wyszukiwanie.
Jest to kolejny sposób na zmniejszenie prawdopodobieństwa, że użytkownicy napotkają odpowiedź „Brak wyników” na swoje zapytanie. Ponieważ filtry są skorelowane z rzeczywistymi kategoriami i segmentacjami istniejącymi w aplikacji, możesz mieć pewność, że za każdym razem uzyskają prawidłowe wyniki wyszukiwania.
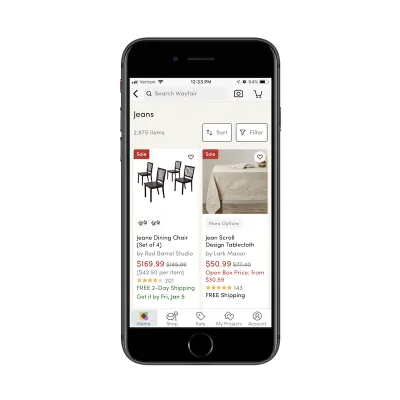
Witryny e-commerce to kolejny dobry przypadek użycia filtrów. Oto jak Wayfair to robi:

Lista wyników wyszukiwania Wayfair jest dość standardowa na rynku e-commerce. Wyświetlana jest liczba produktów, a następnie siatka pasujących zdjęć produktów i szczegóły podsumowania.
Oto jednak rzecz: Wayfair ma ogromny ekwipunek. To samo dotyczy innych internetowych rynków, takich jak Amazon i Zappos. Tak więc, gdy powiesz użytkownikom, że ich zapytanie wyszukiwania wygenerowało 2975 pozycji, potrzebujesz sposobu na złagodzenie przytłoczenia, które może się z tym wiązać.
Umieszczając przyciski Sortuj i Filtruj bezpośrednio obok sumy wyników wyszukiwania, zachęcasz użytkowników do nieco większej pracy nad zapytaniem wyszukiwania, aby uzyskać najlepsze i najbardziej trafne wyniki.
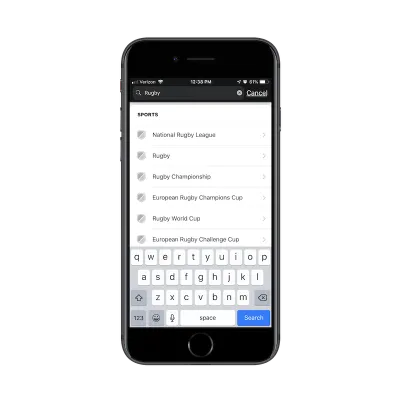
Wyszukiwanie predykcyjne
Autouzupełnianie to coś, co Twoi użytkownicy już znają. W przypadku aplikacji zawierających dużo treści korzystanie z tego typu funkcji wyszukiwania może być bardzo pomocne dla użytkowników.
Po pierwsze, wiedzą już, jak to działa, więc nie będą zaskoczeni, gdy pojawią się przed nimi sugestie powiązanych zapytań. Ponadto autouzupełnianie oferuje rodzaj personalizacji. W miarę gromadzenia większej ilości danych o użytkowniku, a także rodzajach wyszukiwań, które przeprowadza, autouzupełnianie przewiduje jego potrzeby i zapewnia skrót do pożądanej treści.
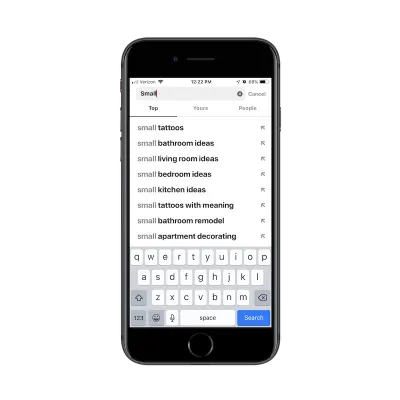
Pinterest to aplikacja społecznościowa, której ludzie używają do agregowania treści, którymi są zainteresowani, i szukania inspiracji do praktycznie wszystkiego, co robią w życiu:

Spójrz na powyższe wyniki wyszukiwania. Czy możesz powiedzieć, o czym ostatnio myślałem? Po pierwsze, jak udekoruję moje nowe mieszkanie. Drugi to mój kolejny tatuaż. I pomimo wpisania tylko słowa „Mały”, Pinterest od razu wiedział, co ostatnio było we mnie najważniejsze. Nie musi to oznaczać, że jako użytkownik przyszedłem dzisiaj do aplikacji z takim konkretnym zamiarem… ale miło jest widzieć ten spersonalizowany dotyk, gdy korzystam z paska wyszukiwania.
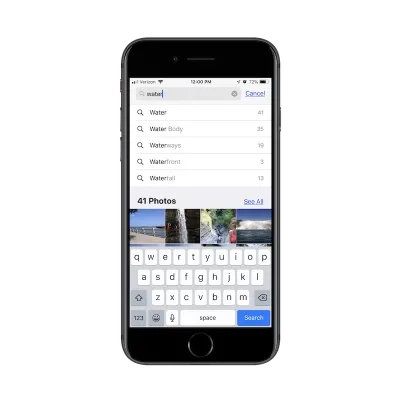
Inną aplikacją, z którą często się angażuję, jest aplikacja Zdjęcia Apple:

Oprócz używania go do przechowywania wszystkich moich osobistych zdjęć, używam go regularnie do robienia zrzutów ekranu do pracy (tak jak w tym artykule). Jak możesz sobie wyobrazić, mam dużo treści zapisanych w tej aplikacji i może być trudno znaleźć to, czego potrzebuję, po prostu przewijając moje foldery.
W powyższym przykładzie próbowałem znaleźć zdjęcie, które zrobiłem w Niagara Falls, ale nie pamiętałem, czy tak je oznaczyłem. Wpisałem więc „woda” i otrzymałem kilka pomocnych sugestii autouzupełniania słów związanych z „wodą”, a także zdjęcia pasujące do opisu.
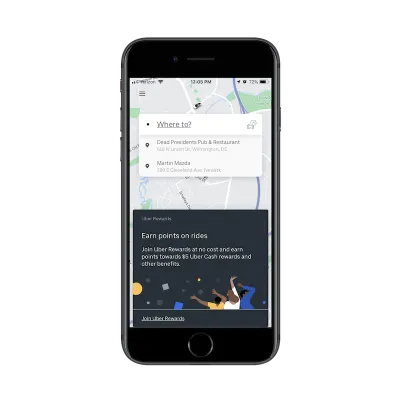
W tym zasobniku umieściłbym również wyniki „Ostatnie wyszukiwania”. Oto przykład z Ubera:

Zanim zdążyłem wpisać moje zapytanie w aplikacji Uber, wyświetla ona dla mnie moje najnowsze zapytania.
Myślę, że byłoby to szczególnie przydatne dla osób, które regularnie korzystają z usług wspólnych przejazdów. Pomyśl o profesjonalistach, którzy pracują w mieście. Zamiast posiadać samochód, używają Ubera do transportu do iz biura oraz umawiania spotkań z klientami. Udostępniając skrót do ostatnich podróży w wynikach wyszukiwania, aplikacja Uber skraca czas, jaki spędzają na rezerwowaniu podróży.
Jeśli masz wystarczającą ilość danych o swoich użytkownikach i potrafisz przewidzieć ich potrzeby, autouzupełnianie to fantastyczny sposób na spersonalizowanie wyszukiwania i poprawę ogólnego doświadczenia.
Ograniczone wyszukiwanie
Myślę, że ten punkt dotyczący oszczędności czasu jest ważny do zapamiętania podczas projektowania wyszukiwania aplikacji mobilnych.
W przeciwieństwie do witryn, w których dłuższy czas spędzony na stronie ma znaczenie, nie zawsze tak jest w przypadku aplikacji mobilnych. O ile nie stworzyłeś aplikacji do gier lub wiadomości, w której użytkownicy powinni spędzać dużo czasu na co dzień, angażując się w aplikację, zwykle nie liczy się ilość czasu spędzonego w aplikacji.
Twoim celem w tworzeniu aplikacji mobilnej jest utrzymanie użytkowników przez dłuższy czas, co oznacza zapewnienie znaczącego doświadczenia, gdy są w niej. Dobrze przemyślana funkcja wyszukiwania znacznie się do tego przyczyni, ponieważ zapewnia użytkownikom natychmiast to, co chcą zobaczyć, nawet jeśli oznacza to, że opuszczają aplikację zaledwie kilka sekund później.
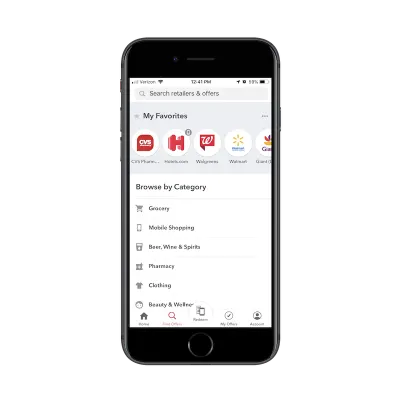
Jeśli masz aplikację, która musi szybko wchodzić i wychodzić z niej użytkowników, pomyśl o ograniczeniu wyników wyszukiwania, tak jak zrobiła to Ibotta:

Chociaż użytkownicy z pewnością mogą wprowadzić dowolne zapytanie, Ibotta wyjaśnia, że poniższe kategorie są jedynymi dostępnymi do wyszukiwania. Służy to zarówno jako przypomnienie, do czego jest zdolna aplikacja, jak i sposób na obejście wyników wyszukiwania, które nie mają znaczenia dla użytkowników.
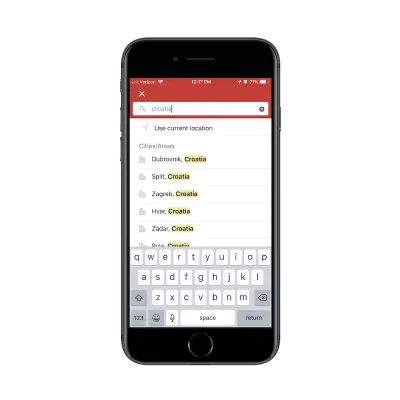
Hotels.com ogranicza również swoją funkcję wyszukiwania:

Jak widać tutaj, użytkownicy nie mogą po prostu szukać hoteli w całej Chorwacji. To po prostu zbyt obszerne wyszukiwanie i takie, którego Hotels.com nie powinien zapewniać. Po pierwsze, wykonanie zapytania o takim charakterze jest prawdopodobnie zbyt obciążające dla serwera Hotels.com. Ponadto zapewniłoby to straszne wrażenia dla użytkowników. Wyobraź sobie, ile hoteli pojawiłoby się na tej liście wyników.
Ograniczając to, czego użytkownicy mogą szukać i wyniki, które widzą, możesz poprawić ogólne wrażenia, jednocześnie skracając czas potrzebny na konwersję.
Zawijanie
Jak widać tutaj, pasek wyszukiwania nie jest jakimś jednorazowym elementem projektu. Gdy Twoja aplikacja obiecuje użytkownikom szybkie i wygodne wrażenia, pasek wyszukiwania może skrócić czas, jaki muszą w niej spędzać. Może również sprawić, że aplikacja stanie się bardziej wartościowym zasobem, ponieważ nie wymaga wiele pracy ani wysiłku, aby dotrzeć do pożądanej treści.
