Mój proces projektowania projektu okładki do magazynu Smashing Magazine, wydanie nr 1
Opublikowany: 2022-03-10W 2016 roku Vitaly Friedman poprosił mnie o zaprojektowanie okładki i układu graficznego Smashing Magazine, magazynu dla projektantów i programistów stron internetowych. Projekt, który wtedy stworzyłem dla układu okładki i szablonu wewnętrznego, został jednak na chwilę odłożony na półkę, ponieważ projekt został wstrzymany na około dwa lata z powodu innych priorytetów. Później, gdy Smashing Magazine uruchomił nową stronę internetową, narodził się nowy styl, a projekt, który wymyśliłem, już tak naprawdę nie pasował. Więc został usunięty.

Około połowy 2018 r. projekt został wznowiony i poproszono mnie o zaprojektowanie nowego szablonu layoutu magazynu. Później, mniej więcej na początku tego roku, przeprojektowałem też okładkę. Teraz wystartował pilotażowy numer nowego, błyszczącego druku Smashing Magazine.


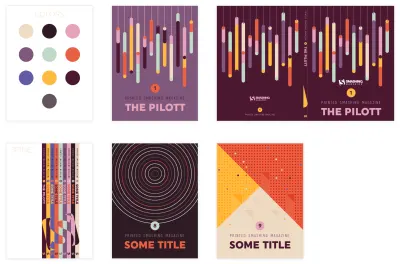
Bardzo się cieszę, że wybrali mój wstępny projekt spisu treści, ponieważ sam bardzo mi się podobał. Wersja, którą stworzyłem później (patrz powyższy obrazek po prawej) była bardzo inna, ponieważ wybrałem coś bliższego obecnemu stylowi projektowania.

W moim pierwszym projekcie w 2016 roku mogłem wybrać kroje pisma i miałem całkowitą swobodę w zakresie stylu projektowania. To było zupełnie inne — bardzo geometryczne i bardziej modernistyczne. Dlatego bardzo się ucieszyłem, że niektóre projekty zostały przyjęte w ostatecznym układzie magazynu, na przykład spis treści i projekt tej strony do wprowadzenia.
Zmień kształt, aby pasował do nowego stylu projektowania
Wyzwaniem było teraz przekształcenie projektu, aby pasował do obecnego stylu pomarańczowo-czerwonych okrągłych kształtów i rysunkowych kotów. Odpowiedź była oczywiście bardzo prosta: zacznij od zera.
Burza mózgów i szkicowanie
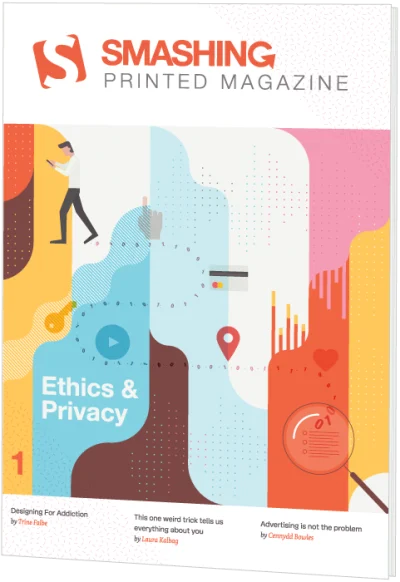
Na szczęście udało się zidentyfikować temat pierwszego wydania, co ułatwiło mi wymyślenie odpowiedniej ilustracji. Smashing Print #1 dotyczyłby etyki i prywatności. Moim pierwszym pomysłem w zakresie ogólnej koncepcji projektu było wypróbowanie czegoś w kierunku negatywnego stylu projektowania przestrzeni Noma Bar. Oczywiście łatwiej to powiedzieć niż zrobić, ale pomyślałem, że byłoby wspaniale, gdybym mógł to zrobić i wymyślić coś tak sprytnego.

Po spisaniu kilku słów kluczowych (szpiegowanie, oglądanie, śledzenie), na mojej ilustracji pojawiły się takie rzeczy, jak oko, dziurka od klucza i szkło powiększające. Jeśli chodzi o „śledzenie”, pomyślałem o śladzie danych cyfrowych, który zobaczyłem w kształcie idealnie wygiętej linii z jedynkami i zerami. Narysowałem więc kilka podstawowych pomysłów.
Przeglądanie inspiracji
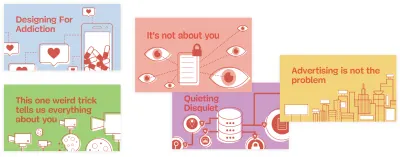
Projektując tę okładkę dużo się po niej przeglądałem. Oto kilka obrazów, które mnie zainspirowały. Lewy dolny zainspirował mnie czysto układem. W prawym górnym bardzo podobają mi się zaokrąglone kształty plus jego prostota i kontrastowe kolory. Środkowy górny i dolny prawy używają uroczych figurek i zabawnego, pionowego podejścia 2D. Lewy u góry ma ładne, gładkie kształty i kolory, a ja lubię jego mocny wizerunek. Na pewno było więcej zdjęć, ale ta piątka zrobiła to za mnie.

Pierwszy projekt
Wybór kolorów
Często zaczynam projekt od wyboru palety kolorów. Kolory, które tutaj wybrałem, zostały wybrane wyłącznie dlatego, że czułem, że dobrze do siebie pasują. Nie byłam pewna, czy użyję ich wszystkich, ale jakoś przyzwyczaiłam się do posiadania palety kolorów w kółkach umieszczonych nad moim obszarem roboczym. Następnie używam narzędzia próbnika kolorów, aby wybrać wypełnienie kolorem, które chcę zastosować, lub zaznaczam je wszystkie i robię z nich globalne próbki.

Następnie pracowałem z doodlem szkła powiększającego jako okiem w programie Illustrator i bawiłem się odrobiną koloru i kompozycji. Pomyślałem, że dodanie kilku kolorowych pasków na dole sprawi, że ilustracja będzie przyciągać wzrok. Reprezentują dane cyfrowe zebrane od użytkowników, przetworzone na wykresy analityczne.

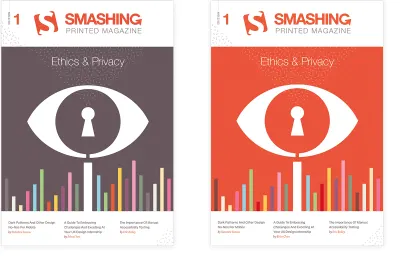
Skończyło się na projekcie pokazanym po lewej stronie. (Zignoruj nazwę magazynu, ponieważ została ona później zmieniona.) Nie byłem pewien, ile powinienem użyć Smashing pomarańczowo-czerwonego, więc wypróbowałem wersję z dużą ilością pomarańczy, mimo że wolał ten drugi.
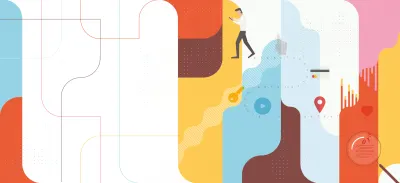
Chociaż wynik mi się podobał, pomysł zrobienia czegoś ze śladem również spodobał mi się jako druga koncepcja. Wyobraziłem sobie osobę chodzącą ze smartfonem, pozostawiającą dosłowny ślad wszystkich swoich interakcji. Ten ślad został następnie wykryty, powiększony, zapisany i przeanalizowany. Na początku szlaku dodałem lupę. Wmieszałbym też niektóre słupki wykresu, ale w tym momencie nie wiedziałem, gdzie i jak dokładnie wkomponuję je w swoją kompozycję, chociaż bawiłem się już pomysłem użycia jakiegoś zaokrąglonego tła w połączeniu z jakieś subtelne wzory.

Zazwyczaj nie szkicuję całego projektu. Szybko rysuję pomysł i bardziej szczegółowo szkicuję potrzebne mi elementy, na przykład osobę z telefonem. Kiedy już miałem tę koncepcję w głowie, zacząłem projektować w programie Adobe Illustrator. Najpierw utworzyłem siatkę linii pomocniczych, które będą używane do kształtów tła, a także do pozycjonowania ścieżki i figury. Do ostatecznego projektu trzeba było wykonać kilka kroków.
Ostateczny projekt
Konfigurowanie siatki
Inspirujący obraz w lewym dolnym rogu zachęcił mnie do wybrania układu z dużą ilością białego miejsca u góry na tytuł i trochę spacji na dole, aby dodać trzy kluczowe artykuły. Jeśli chodzi o samą ilustrację, wyobraziłem sobie użycie kwadratowej siatki, być może przechodzącej przez kręgosłup i plecy.

Stworzyłem tę kwadratową siatkę i umieściłem prowadnice w osobnej warstwie. Po skonfigurowaniu zacząłem od chodzącego człowieka i jego smartfona, umieszczając go gdzieś w lewym górnym rogu.

Następnie przyszła kręta ścieżka. Po prostu narysowałem ukośną linię na górze siatki i użyłem widżetu narożnego, aby przekształcić je w idealnie zaokrąglone rogi. Myślałem o użyciu jedynek i zer na szlaku, bo tak wizualizuję dane cyfrowe. Zamieniłem krętą ścieżkę w cienką przerywaną linię z bardzo szeroką przerwą, aby użyć jako przewodnika do rozmieszczenia liczb. Kiedy zacząłem umieszczać liczby na każdej kropce, wyglądało to na zbyt zajęte, więc postanowiłem umieścić jedną małą kropkę między każdą liczbą.
Następną rzeczą w procesie było stworzenie tła. Miałem w głowie tylko mglisty pomysł: kompozycję geometrycznych pionowych kształtów z zaokrąglonymi narożnikami w różnych kolorach z palety. Podczas tej fazy dużo eksperymentowałem. Poruszałem się i zmieniałem kolory kształtów w kółko. Kiedy skończyłem płaskie kolorowe kształty, zacząłem dodawać wzory na wierzchu. Wypróbowałem malutkie siatki kropek, które losowo ukształtowałem pod względem długości i szerokości oraz nałożyłem na nie kolor. To wszystko było kwestią intuicji, szczerze mówiąc, wypróbowanie czegoś, a następnie wypróbowanie czegoś innego, porównanie obu i wybranie tego, co działa najlepiej: zmiana koloru, zmiana trybu przezroczystości, wartości krycia i tak dalej.
Wykresy słupkowe i ikony zostały utworzone w ostatniej fazie wraz z lupą oraz kręgosłupem i plecami. Po prostu trzymałem pomysł z tyłu głowy i czekałem, aż mężczyzna i kształty tła będą gotowe. Na koniec dodałem kilka podstawowych ikon, które odnoszą się do rodzaju akcji wykonywanej na danych, takich jak geolokalizacja.
Tylna pokrywa
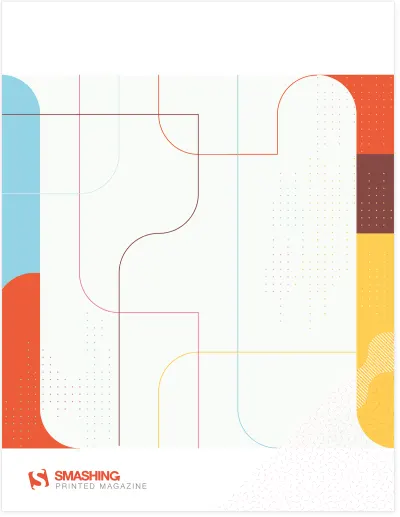
Jeśli chodzi o tylną okładkę, wyobrażałem sobie już, że kompozycja tła jest dookoła, tylko o wiele jaśniejsza. W ten sposób wpadłem na pomysł wykorzystania jasnego obszaru pośrodku z kilkoma przecinającymi się kolorowymi liniami.

W ostatecznej wersji drukowanej tekst jest dodawany na środku pola, ładnie obramowany w zaokrąglonym polu z żółtą ramką, dzięki czemu kompozycja linii, którą tu widzisz, została usunięta i nie pasuje do wersji drukowanej.
Kręgosłup
Jeśli chodzi o kręgosłup, wcześniej wpadłem na zabawny pomysł, aby logo Smashing było budowane przy każdym wydaniu (patrz zdjęcie na górze artykułu), ale trudną rzeczą jest to, że każda edycja musi mieć dokładnie taką samą grubość lub cała koncepcja się rozpada. Nie było to realistyczne, ponieważ nie byłem pewien, czy każda edycja będzie miała dokładnie taką samą liczbę stron. Musiałem pamiętać, że szerokość kręgosłupa może się różnić. Wpadłem więc na pomysł, aby użyć pewnych kombinacji wzorów, które mogą mieć różną szerokość, ale nadal mają połączone magazynki.

Ogólną ideą było również użycie innego schematu tematycznego dla każdego numeru. Wydanie pilotażowe wykorzystuje drobne kropki w połączeniu z wzorem kapsułek. W kręgosłupie używam kilku innych. Ideą jest uzyskanie spójnej kompozycji, gdy ułożysz je lub ułożysz w odpowiedniej kolejności, co jest jednocześnie motywacją do kupowania wszystkich wydań.
Rysowanie może być naprawdę proste
Tutaj opiszę szybki proces prostego szczegółu ilustracji na okładce: tworzenie twarzy chodzącego mężczyzny. Wiem, że wiele osób jest przekonanych, że rysowanie w programie Adobe Illustrator nie jest łatwe i trzeba często używać pióra, ale to nieprawda. Możesz tworzyć piękne ilustracje, używając tylko prostych kształtów, takich jak prostokąty i koła, w połączeniu z widżetem narożnym, opcjami odnajdywania ścieżek i narzędziami do wyrównywania.
Szybki proces projektowania chodzącego człowieka
Jeśli utrzymasz kształty na ilustracji jako proste, płaskie 2D, rysowanie w programie Adobe Illustrator może być łatwe. Weź głowę chodzącego mężczyzny. Nawet nie użyłem narzędzia Pióro. Użyłem tylko prostych kształtów: prostokątów i okręgu oraz tych kroków:

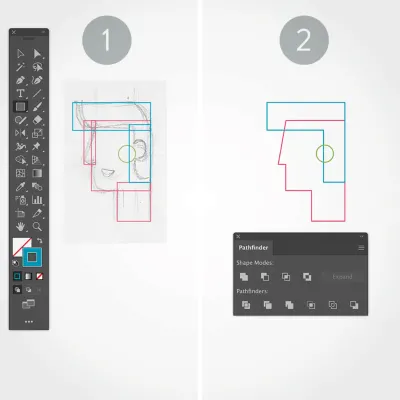
1. Prostokąty i koło
Na szkicu w tle narysowałem prostokąt na każdą część głowy i kółko na jego ucho.
2. Wyrównaj i zjednocz się
Następnie użyłem opcji wyrównania, aby poprawnie wyrównać kształty, oraz opcji Pathfinder > Unite , a także przesunąłem lewy górny róg nieco w prawo na jego nos, używając klawisza → .

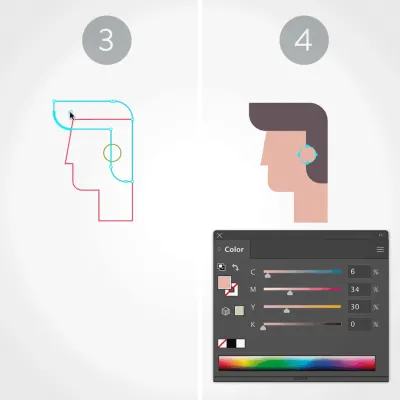
3. Zaokrąglone rogi
Następnie za pomocą narzędzia Zaznaczanie bezpośrednie (biała strzałka) stworzyłem zaokrąglone rogi włosów i podbródka.
4. Ułóż i nałóż kolor
Pozostaje tylko usunąć obrysy i zastosować odpowiedni kolor wypełnienia dla każdego kształtu. Na koniec upewniłem się, że kształty są ułożone we właściwej kolejności, korzystając z opcji Object > Arrange .
Rozdział Ilustracje
Ilustracje do rozdziału zawierają również trochę mojego dzieła. Poniżej znajdują się ilustracje stworzone przez kogoś innego, ale pojawiła się prośba, aby je trochę poprawić i zrobić z nich całostronicowe.

I tak zrobiłem. Poniżej znajdują się te, które dostarczyłem do Smashing Magazine i które zostały zaimplementowane w ostatecznej wersji.
Uwaga : Jak widać, włączyłem kropkowany wzór i trochę zmodyfikowałem niektóre ikony, ale zachowałem ogólny styl ilustracji.
W pierwszym rozdziale nie było obrazu, więc jeden był oparty na istniejącym już stylu.

Mam nadzieję, że spodobała Ci się moja historia procesu projektowania i samouczek dotyczący szybkiego procesu. Nie zapomnij sprawdzić pilotażowego wydania Smashing Magazine Print (zobacz przykładowy plik PDF). To pozycja obowiązkowa dla każdego projektanta stron internetowych! Cieszyć się!

Wydrukować
17,50 USD 24,95 USD Uzyskaj niesamowity wydruk Magazyn drukowany + PDF, ePUB, Kindle.
Bezpłatna wysyłka pocztą lotniczą na cały świat.
Drukuj + członkostwo
9 USD /mies. Zostań rozbijaczemDrukowany magazyn za darmo + eBooki, seminaria internetowe i inne wymyślne rzeczy bez DRM.
