Anatomia projektu: szybki kurs dotyczący zasad projektowania i rodzajów projektowania
Opublikowany: 2019-08-12Dla mnie projektowanie było i zawsze jest jak myślenie o tym, jak sprawić, by wszystko wyglądało lepiej. Niezależnie od tego, czy chodzi o strój, wyposażenie domu, dekorację i moje ulubione pisanie. Jesteśmy otoczeni różnymi rodzajami wzornictwa. Rozejrzyj się wokół siebie, a będziesz wiedział.
Choć projekt jest częścią naszej codzienności, nie potrafię określić jego znaczenia.
Czy możesz?
Dzięki Wikipedii, z której skopiowałem definicję projektu i uprościłem ją własnymi słowami: „Projekt to tworzenie planu, aby coś skonstruować”.
Coś oznacza wszystko, co chcesz stworzyć. Twój osobisty projekt pokoju, projekt biura, a co najważniejsze, projekt marketingowy.
Tak, dobrze słyszałeś.
Design odgrywa ważną rolę w świecie Twojej organizacji od brandingu po marketing. Każdy Twój krok marketingowy wymaga zaprojektowania. Niezależnie od tego, czy tworzysz plan marketingowy, czy decydujesz o swoim logo. Design jest wszędzie. Pomimo tego, tylko nielicznym organizacjom udaje się wykorzystać moc projektu na każdym etapie. Inni myślą o projektowaniu jako ograniczonym do pracy grafika.
Dzisiaj zamierzamy złamać kod projektowania, abyś mógł zwiększyć swój efekt marketingowy i natychmiast przyciągnąć uwagę użytkowników poprzez projektowanie.
Przede wszystkim omówimy zasady projektowania, aby nauczyć się podstaw i uniknąć błędów.
7 zasad projektowania
Podkreślenie
Jednym błędem, który popełnia każdy marketer, jest przypisanie zadania projektowego projektantowi graficznemu bez informowania go, co chce być najbardziej widoczne w projekcie. Rezultat: projekt zostaje 10 razy odrzucony, zanim okaże się idealny – strata czasu.
Zamiast od razu przeskakiwać do zadania projektowego, poświęć chwilę i zadaj sobie pytanie, co chcesz, aby Twoi odbiorcy zauważyli jako pierwsi, gdy tylko trafią na Twój projekt? Czy to Twoja marka? Premiera nowego produktu? Aleja? Koszt produktu? Albo cokolwiek, co jest najważniejsze niż inne czynniki. Coś, na co nie możesz pozwolić sobie pozostać niezauważonym.
Zwróć uwagę na to i poinstruuj swojego projektanta, aby podczas projektowania wydawał się większy niż inne elementy.

Saldo
Czy możesz umieścić wszystkie meble w swoim domu w jednym miejscu?
Zupełnie nie.
Nawet głupiec wie, że będzie to wyglądało jak magazyn, a nie jadalnia.
Podobnie nie można zrzucić wszystkich elementów projektu w jednym miejscu. Równowaga jest tak potrzebna jak szerokość ludzkiego ciała. W przeciwnym razie Twój projekt nie dostarczy odpowiedniego komunikatu do grupy docelowej.

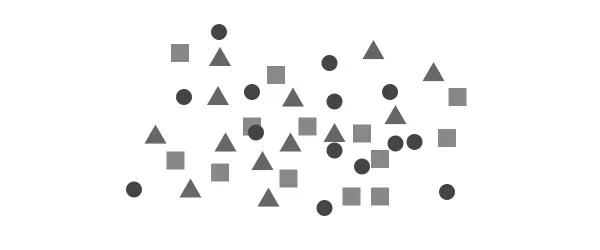
Przykład niezrównoważonego projektu
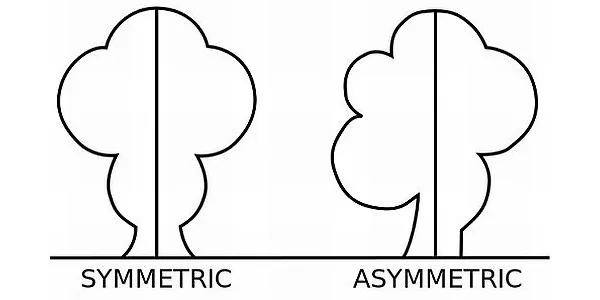
Zasadniczo istnieją dwa rodzaje balansu: balans symetryczny i asymetryczny.
- Symetryczna równowaga wyrównuje równo wyważone elementy wokół linii środkowej projektu.
- Asymetryczna równowaga wyrównuje nierówne elementy wokół środkowej linii projektu.
Wyobraź sobie linię w centrum swojego projektu. Umieść równo wyglądające elementy wokół tej linii środkowej – nazywa się to równowagą symetryczną. Teraz zamień te równe elementy na elementy o różnych rozmiarach i umieść je wokół środka – nazywa się to równowagą asymetryczną. Równowaga asymetryczna wygląda równie dobrze jak symetryczna, jeśli projektant wie, co umieścić.

Kontrast
Przypomina mi sklepy z ubraniami, gdzie sprzedający zawsze podpowiada mi kontrastowe zestawienie strojów. A jako użytkownik zauważam ich efekt.
Pamiętać?
Kontrast sprawia, że elementy wyskakują z projektu i pozostają w pamięci. Aby uzyskać efekt kontrastu, utwórz projekt z kolorami elementów różniącymi się od koloru obrazu tła. Jednocześnie upewnij się, że obraz tła jest w harmonii z kolorami elementów, zapewniając użytkownikom czytelne wrażenia.

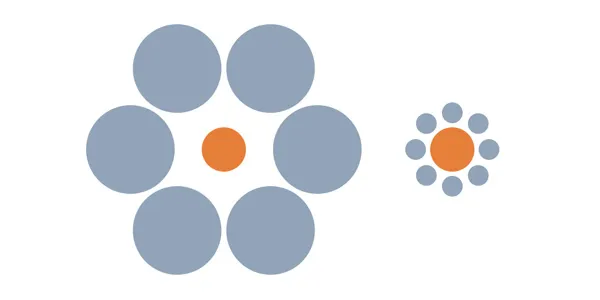
Proporcja
Proporcja to wielkość i waga elementów użytych w projekcie. Na przykład do stworzenia pudełka dużego rozmiaru o chwytliwym kolorze, aby było to zauważalne, przy zachowaniu okręgu małych rozmiarów jasnym kolorem – w zależności od wymagań projektowych. Chodzi o to, aby użyć odpowiedniej proporcji każdego elementu.

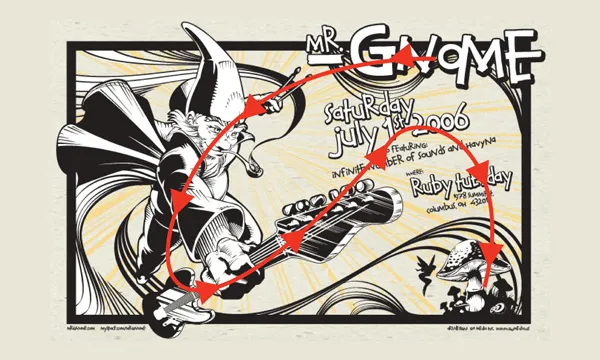
Ruch
Ruch to umieszczanie elementów w taki sposób, że wzrok użytkownika przemieszcza się od jednego elementu do drugiego w sekwencji – w taki sposób, w jaki Ty decydujesz, by się poruszały. Załóżmy, że np. wprowadzasz na rynek nowy produkt i sprzedajesz go z rabatem przez określony czas. Zdjęcie produktu musi mieć większy rozmiar; nieco mniejsza powinna być cena z rabatem, znowu nieco mniejsza niż cena powinna być odliczaniem ograniczonej dostępności i tak dalej.

Biała przestrzeń
Tam, gdzie każda zasada dotyczy tego, co dodać w swoim projekcie, White Space dotyczy tego, czego nie dodawać w swoim projekcie i gdzie zostawić puste miejsce.
Musiałeś zauważyć przepełniony design z mnóstwem elementów. Takie projekty nie są w stanie dostarczyć przekazu marki, ponieważ użytkownicy często uważają je za mylące. Dlatego White Space zajmuje mocne miejsce w zasadach projektowania.

Jedność
Oto twoja kreatywna część. Jedność to sposób, w jaki tworzysz projekt jako całość, decydując, gdzie umieścić dany obiekt. Jedność odnosi się do relacji między przedmiotami a całym projektem.
Unity ma swój własny zestaw sześciu zasad:
- Wyrównanie : do organizowania elementów wokół środka
- Kontynuacja : aby przedłużyć linię lub wzór w projekcie
- Perspektywa : zachowanie odległości między elementami
- Bliskość : ustawianie obiektów blisko siebie
- Powtarzanie : wielokrotne kopiowanie obiektów
- Rytm : powtarzające się obiekty z niewielką zmianą

Teraz, gdy już wiesz, o czym należy pamiętać podczas tworzenia projektu, nadszedł czas, aby zdobyć wiedzę na temat rodzajów projektów w celach marketingowych.
Rodzaje projektowania marketingowego
Projekt graficzny
Projektowanie graficzne służy albo do rozwiązania problemu, albo do komunikowania pomysłów z użytkownikami poprzez kompozycję wizualną, taką jak obraz, kolor, typografia itp. W świecie marketingu marki komunikują się z użytkownikami za pomocą obrazów w mediach społecznościowych, infografik, pocztówek itp.

Projekt identyfikacji wizualnej marki
Marka reprezentuje relację między organizacją a jej odbiorcami. Tożsamość wizualna marki to sposób, w jaki komunikuje własną osobowość, ton, wspomnienia, emocje i doświadczenia z użytkownikami. Powiedzmy, że logo Facebooka wzbudza emocje wśród użytkowników. Prawda?
Logo, typografia, palety kolorów, przewodnik po stylu itp. to różne rodzaje identyfikacji wizualnej marki.
Tożsamość wizualna marki poszerza świadomość Twojej organizacji.

Projektowanie UI i UX
Wyobraź sobie ludzkie ciało. Jego kością jest UX Design (User Experience) – wewnętrzna struktura projektu. Jak wygląda bryła z zewnątrz to UI design (User Interface) – prezentacja designu.
Interfejs użytkownika to sposób interakcji użytkowników z projektem – to, co widzą. UX to sposób, w jaki użytkownicy doświadczają projektowania – co czują. Połącz UI i UX, a otrzymasz pełnoprawny projekt, który spełni Twój cel marketingowy. Projektowanie stron internetowych, projektowanie motywów, projektowanie aplikacji itp. to niektóre popularne sposoby projektowania wykorzystywane przez marki do interakcji z użytkownikami.

Projekt graficzny ruchu
Proste wprowadzenie projektu w ruch nazywa się motion graphic design. Animacja, wideo, reklamy w telewizji, filmie itp., doskonale o tym wiesz. Wraz z rosnącą epoką materiałów wizualnych i łatwych do konsumpcji treści wizualnych, zapotrzebowanie na projektowanie grafiki ruchomej rośnie z dnia na dzień.
Jeśli obraz jest wart tysiąca słów, to film jest wart milion.

Ruchomy projekt skuteczniej przyciąga uwagę niż nieruchomy obraz. Marka opiera się na ruchomej grafice, aby natychmiast przyciągnąć uwagę użytkowników.
Projekt środowiskowy
Projektowanie środowiskowe wizualnie łączy użytkowników z otoczeniem projektu. Czy kiedykolwiek natknąłeś się na niezapomniany projekt, inspirujące wizualizacje, zachwycający obraz, motywujące cytaty z projektem itp.
Pamiętasz długotrwałe wrażenie, jakie pozostawiają i jak w jednej chwili im wierzysz. To środowisko może stworzyć lub zepsuć ogólne wrażenia użytkownika. Jeśli zadbasz o ekologiczny design, możesz pozostawić niezapomniane wspomnienia wśród swoich użytkowników.

Wskazówki dotyczące projektowania marketingowego
Samo wyjaśnienie podstaw projektowania nie pomoże. Dobrze wiesz, co robić, ale nadal nie wiesz, jak to zrobić.

Z pomocą wspomnianego powyżej małego kursu szybkiego projektowania z powodzeniem stworzysz projekt, ale nie będziesz w stanie odzwierciedlić swojej marki i jej przekazu, aby nawiązać kontakt z użytkownikami. W tym celu musisz połączyć swój projekt z inteligentnymi wskazówkami marketingowymi.
Oto wskazówki dotyczące projektowania marketingowego, które pomogą osiągnąć etap połączenia między użytkownikami a projektem.
1. Znajdź swój cel
Zawsze znajduję cel mojego pisania. Utrzymuje mnie na dobrej drodze i pomaga mi lepiej pisać. W miarę jak odkrywam więcej w życiu, zdałem sobie sprawę, że cel jest podstawą wszystkiego, co robimy. Jeśli chcesz, aby Twój projekt odzwierciedlał Twoją markę, w pierwszej kolejności znajdź cel, dla którego tworzysz projekt. Zanotuj listę powodów, dla których chcesz stworzyć ten projekt.
2. Zbierz swoje elementy projektu
Elementy to atuty designu. Obraz, logo Twojej marki, tekst, który chcesz wyróżnić, wybrane czcionki itp. to różne rodzaje elementów projektu. Gdy już zdecydujesz o celu, następnym krokiem jest sporządzenie kolejnej listy elementów, których będziesz potrzebować, aby zrealizować swój cel.
3. Uporządkuj swoje elementy
Czas zdecydować, gdzie co umieścić. Mając elementy pod ręką, następnym krokiem jest umieszczenie ich na projekcie w taki sposób, aby wzrok użytkowników przemieszczał się z jednego elementu na drugi zgodnie z Twoim życzeniem. Na przykład, jeśli chcesz pokazać premierę nowego produktu, upewnij się, że jego obraz jest większy i podświetlony kolorem w porównaniu z innymi elementami. Następnie chcesz, aby użytkownicy podróżowali po obniżonej cenie, która powinna być trzymana w pobliżu obrazu produktu, nieco mniejsza i zauważalny kolor, i tak dalej.
4. Urozmaicić swój projekt
Kiedy wszystko jest ustawione zgodnie z powyższymi 3 wskazówkami, Twój projekt jest gotowy na odrobinę urozmaicenia. Dodaj kolory, obrazy, tekst itp., aby ożywić swój projekt. To, czy przesadzić, czy nie, zależy od Twojego wyboru. Widziałem wiele udanych projektów, bez względu na to, czy są proste, czy nie. Twój projekt musi wyglądać na pełen życia, skutecznie przekazując przesłanie Twojej marki.
Wskazówki dotyczące brandingu i projektowania logo
Każdy projekt musi w jakiś sposób odzwierciedlać Twoją markę. Na przykład Facebook ujawnia swój niebieski kolor przy każdym projekcie. Nosi nawet podobną kolorową koszulkę, co powoduje, że użytkownicy zapamiętują Facebooka, gdy widzą niebieski kolor. Musisz podążać podobną ścieżką. Noszenie koloru marki jest jednak opcjonalne.
1. Zaprojektuj osobowość swojej marki
Jak chcesz, aby Twoja marka wyglądała podobnie?
Chcesz, aby osoba reprezentowała Twoją markę?
Jakaś konkretna rzecz, taka jak Apple?
Jakaś czcionka jak Facebook?
Dowolna ikona, taka jak Whatsapp?
A może coś tak niespodziewanego jak Hubspot?
Zanotuj wszystko, co przychodzi ci do głowy. Twoje marzenia o Twojej marce byłyby bardzo pomocne. Zapytaj swoich pracowników, jak chcieliby widzieć swoją markę iw jakim kolorze. Zbierz wszystko, co wpadnie ci w ręce. Wybierz kilka, które poruszają Twoje serce i odnoszą się bardzo do Twojej marki. Eksperymentuj z różnymi kombinacjami i wybierz unikalne logo. Zachowaj inny wybór na bok do dalszego brandingu.
2. Stań się dziwny
To jest w porządku, aby stać się dziwnym. Nie ma w tym nic złego. W rzeczywistości, dziwaczne projekty pomogą ci wymyślić nieziemskie projekty, jakie kiedykolwiek sobie wyobrażałeś. A jednocześnie pociągający. Dziwne logo wzbudza ciekawość wśród użytkowników, aby odkrywać więcej.

3. Bądź prosty
Z jednej strony mówię, żebyś zwariował, z drugiej strony naciskam na prostotę?
Pozwól mi to wyjaśnić.
Choć projekt jest dziwny, upewnij się, że go nie komplikujesz.
Umysł użytkownika działa jak kamera, gdy widzą obraz. Robią szybkie pstryknięcie tylko wtedy, gdy jest to łatwe do zrozumienia. Dziwność połączona z prostotą nada Twojemu projektowi łatwy do uchwycenia wygląd i niezapomniane ujęcie dla użytkowników.
4. Bądź konsekwentny
Oczywiście, być konsekwentnym sposobem na regularne tworzenie projektu bez awarii. Ale tutaj oznacza to również, że cały twój projekt musi odzwierciedlać twoją markę, jej logo, jej kolory, czcionki itp. Przy każdym projekcie twoja marka musi wyskakiwać, aby przypomnieć użytkownikom, że treść jest twoja i że się nią zajmujesz potrzeb użytkowników. Tworzenie projektu opartego na marce konsekwentnie pozostawia trwałe wrażenie Twojej marki wśród użytkowników. Powoli nabierają nawyku rozpoznawania Twojej marki na pierwszy rzut oka. Od tego momentu buduje się świadomość.
Projektowanie UI i UX
Możesz zastosować poniższe wskazówki dotyczące zarówno UI, jak i UX Design.
1. Zobacz oczami użytkownika
Co użytkownicy chcieliby najpierw zobaczyć, gdy trafią na Twój projekt?
Jak chcieliby wchodzić w interakcję z Twoim projektem?
Jak chcieliby korzystać z Twojego projektu strony internetowej lub aplikacji?
Czy Twój projekt rozwiązuje problem użytkowników lub obiecuje im go rozwiązać?
Jakie są wyzwania użytkowników i jak poradzi sobie z nimi Twój projekt?
Odpowiedz na nie, projektując swoją stronę internetową, aplikację lub obraz. Zobacz swój projekt oczami użytkowników. Jak chciałbyś mieć swój projekt jako użytkownik, gdy lądujesz na nim po raz pierwszy. Odpowiedzi na wszystkie dadzą ci jasny kierunek, co zaprojektować.
2. Zapobiegaj błędom
Czasami nawet idealny krach projektowy. Ani że to twoja wina. Czasami internet nie ładuje projektu na czas, przez co użytkownicy tracą cierpliwość i wracają.
"Lepiej jest zapobiegać niż leczyć"
Jeśli błędy projektowe można kontrolować, możesz je naprawić. Ale jeśli jest to niekontrolowane, możesz przynajmniej temu zapobiec, stosując mechanizmy, takie jak umieszczenie pola potwierdzenia z komunikatem „Nie opuszczać witryny, dopóki się nie załaduje, ponieważ witryna ma coś przydatnego dla użytkowników”.
Śledź na stronie, aby znaleźć usterki, z którymi borykają się użytkownicy. Napraw to, co możesz i dostosuj mechanizmy dla innych.
3. Nie zapomnij o podstawowych zasadach
Kreatywni ludzie chcą budować coś wyjątkowego i niezwykłego. Bez obrazy. Jednak nieprzestrzeganie podstawowych zasad często dezorientuje użytkowników, gdy projekt jest sprzeczny z ich przyzwyczajeniami. Na przykład użytkownicy zwykle widzą pasek nawigacyjny u góry i pasek kontaktowy w prawym lub dolnym rogu. Jeśli naruszasz te zasady, przerywasz nawyk użytkowników, który im się nie spodoba, chyba że mają silny powód, by dalej nawigować. Poza tym idź tak kreatywnie, jak chcesz.
4. Bądź przyjazny dla urządzeń mobilnych
Projektanci stron internetowych często polegają na responsywnych witrynach, aby sprostać wymaganiom użytkowników przyjaznym dla urządzeń mobilnych. Responsywność może dobrze rekompensować witrynę przyjazną dla urządzeń mobilnych, ale nie można zaprzeczyć, że jej funkcje są domyślnie dostępne. Nie ma nic złego w responsywnym projektowaniu, ale musisz sprawdzić odstępy między przyciskami, rozmiar czcionki i tekstu oraz inne funkcje nawigacji. Mogą wydawać się małymi zmianami, ale robią dużą różnicę, jeśli chodzi o wrażenia użytkownika mobilnego.
Projektowanie stron internetowych (front-end)
1. Wykorzystaj moc składania
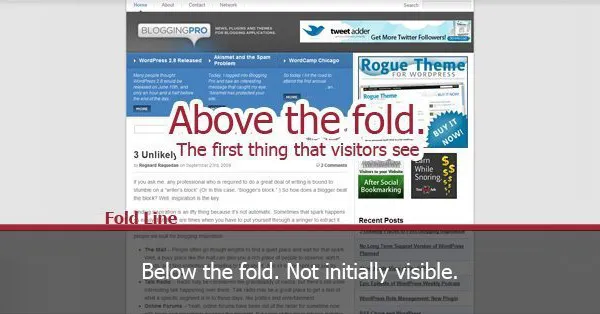
Fałd to linia między fałdą nad i pod fałdą. Wyobraź sobie gazetę i jej nagłówki tam, gdzie twoje oczy widzą pierwsze – to nad zakładką. Teraz, jeśli cię to interesuje, twoje oczy kierują się w dół, aby dowiedzieć się więcej – to jest poniżej zagięcia. Pierwszą rzeczą, którą widzą odwiedzający, gdy wylądują na stronie, jest konstrukcja powyżej zgięcia. Tutaj musisz umieścić swoich najlepszych graczy, aby przekonać użytkowników. Poniższy projekt zagięcia jest widoczny tylko wtedy, gdy użytkownicy przewijają w dół. W tym miejscu możesz zwrócić się do nich z prośbą o podjęcie działań.

Nic dziwnego, że projektanci zwracają większą uwagę na wprowadzenie niż na inne części projektu. W końcu pierwsze wrażenie jest twoim ostatnim wrażeniem.
2. Uporządkuj białą spacją
Strona pełna różnorodnych wzorów i kolorów brzmi kusząco. Ale strona z mniejszą liczbą projektów jest bardziej czytelna, zrozumiała i warta nawigacji. Za pomocą białej przestrzeni możesz uporządkować swój projekt, co ułatwia bezproblemową obsługę. Biała przestrzeń zapobiega dezorientacji użytkowników, co prowadzi ich do podjęcia działań.
3. Użyj innego koloru wezwania do działania
Jeśli chcesz natychmiast przyciągnąć uwagę użytkowników do wezwania do działania, użyj koloru różniącego się od wszystkich kolorów w swoim projekcie. Spraw, aby wezwanie do działania wyglądało odważnie i chwytliwie, aby zachęcić użytkowników do podjęcia działania.
4. Powiedz „nie” generycznym obrazom
Dawno minęły czasy, kiedy użytkownicy wierzą w Twoją witrynę na podstawie obrazu z uśmiechniętą grupą.
Teraz użytkownicy są sprytni, by łapać kłamstwa. Często widzę indyjskie strony internetowe ze zdjęciami grup należących do innych krajów. Od czasu do czasu łapię się na kłamstwie. Wręcz przeciwnie, strony internetowe ze zdjęciami ich organizacji i pracowników wyglądają bardziej legalnie. I nic nie może pokonać siły treści generowanych przez użytkowników. Unikaj więc używania ogólnych obrazów i zacznij publikować zdjęcia i filmy swoich ludzi i klientów.
Czas wdrożyć wiedzę
Mówią, że wiedza to potęga. Wierzę, że wiedza jest niczym, jeśli jej nie wdrażasz. Tak dobrze, jak brzmią wskazówki projektowe, są one niczym bez zastosowania ich w praktyce. Zacząć teraz. Zanotuj wszystko, czego dowiedziałeś się z tego artykułu. I zaimplementuj każdy z nich w nadchodzących projektach. Pamiętaj, praktyka czyni cię doskonałym. Wszystkiego najlepszego.
