Jak projektować aplikacje mobilne do obsługi jedną ręką?
Opublikowany: 2022-03-10W piątek, stycznia 2007 roku, świat padł w nasze dłonie, gdy trzy rewolucyjne produkty — iPod, telefon i przełomowy komunikator internetowy — zostały zjednoczone, aby stworzyć smartfony, które znamy i kochamy dzisiaj.

iPhone został zaprojektowany tak, aby można go było wygodnie obsługiwać jedną ręką, co pozwala na płynniejszy ruch kciuka po ekranie.
Steve Jobs powiedział kiedyś, że 3,5-calowy ekran to „idealny rozmiar dla konsumentów”, a większe ekrany są głupie.
“

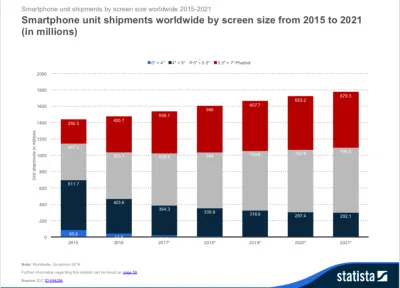
Jednak dopiero na przełomie ostatniej dekady phablety zyskały popularność dzięki większym ekranom, do tego stopnia, że mniej niż 1% sprzedawanych dziś urządzeń miało ekrany mniejsze niż 4-calowe.
90% sprzedawanych dziś smartfonów ma wyświetlacze większe niż 5-calowe.
“
W międzyczasie ta gorączka złota dla większych i lepszych dała twórcom aplikacji i projektantom możliwości wykorzystania powierzchni ekranu do obsługi większej ilości treści i funkcji.
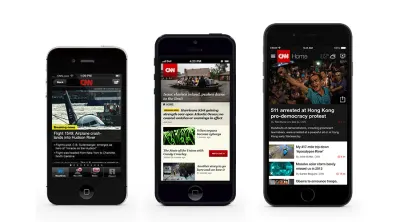
Na przykład aplikacja CNN była jedną z nielicznych, które uzyskały wczesny dostęp do iPhone'a 5 wprowadzonego w 2012 roku. Twórcy nie tylko dokonali estetycznej transformacji, ale także zaprojektowali przyjazne dla czytelnika, atrakcyjne wizualnie wrażenia, które wyróżniają nagłówki.

W przypadku większych ekranów ucierpi na tym łatwość dostępu i osiągalność
Podczas gdy większe ekrany świetnie nadają się do wyświetlania większej ilości treści, cierpi na tym najważniejsza kwestia projektowa Steve’a Jobsa dotycząca tworzenia telefonów 3,5-calowych — projektowanie do obsługi jedną ręką .
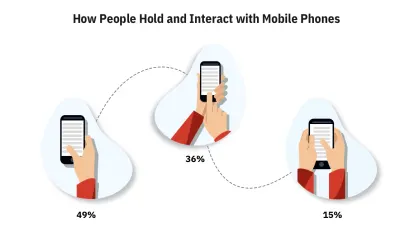
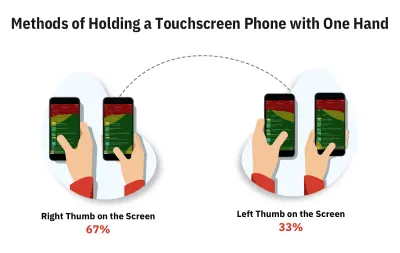
W swoich dwumiesięcznych badaniach — na lotniskach, ulicach, kawiarniach, autobusach i pociągach — Steven Hoober rzucił światło na trzy sposoby, w jakie użytkownicy trzymają telefony.

49% użytkowników trzyma telefon jedną ręką, gdy są w ruchu.
“
Tworzenie mocnych argumentów za projektowaniem aplikacji do obsługi jedną ręką. Steven odkrył również, że użytkownicy często zmieniają chwyt w zależności od wygody i sytuacji.
Dlaczego projektowanie do obsługi jedną ręką powinno stać się priorytetem dla twórców aplikacji
Często korzystamy z naszych telefonów, gdy jesteśmy zajęci lub w pośpiechu. Ma to ogromny wpływ na to, jak użytkownicy trzymają telefony i jak korzystają z aplikacji, co skutkuje znacznie większą liczbą obsługi jedną ręką niż sugerowana powyżej liczba 49%.
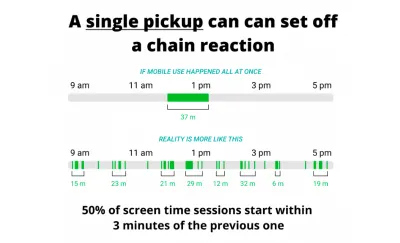
Badania sugerują, że przeciętny użytkownik sprawdza swoje telefony aż 58 razy dziennie, z czego 70% interakcji mobilnej trwa krócej niż 2 minuty.
Używamy naszych telefonów w „rozproszonych krótkich seriach”.
“

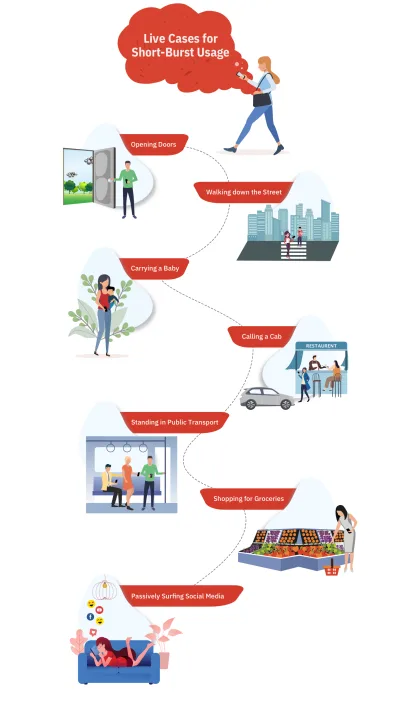
Zespół naukowców z Simform zaobserwował użycie i zachowanie sporadycznych krótkich serii w wielu scenariuszach, takich jak:

Dyrektor produktu Google, Luke Wrobleski, określa te krótkie impulsy jako „jeden kciuk, jedno oko” podczas korzystania z telefonu komórkowego. Odzwierciedla, w jaki sposób rozpraszające środowisko zmusza użytkowników do angażowania się w obsługę jedną ręką w krótkich okresach częściowej uwagi. Dodaje też, że najbardziej optymalnym sposobem korzystania ze smartfona jedną ręką jest taki, w którym szybka interakcja jest wspierana przez płynną funkcjonalność .
Jak zaprojektować, aby pamiętać o tych jednoręcznych krótkich seriach?
Odpowiedź jest dość prosta. Wykonuj ciągłe testy użyteczności i badaj różne sposoby trzymania telefonów przez użytkowników w różnych sytuacjach.
Jeśli użytkownicy Twojej aplikacji często używają aplikacji w rozpraszających scenariuszach, powinieneś skupić się na projektowaniu wzorców, które są ukierunkowane na osiągalność i obsługę jedną ręką.

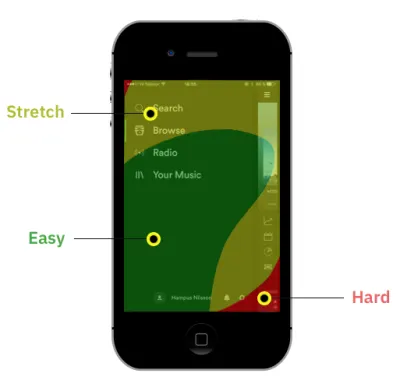
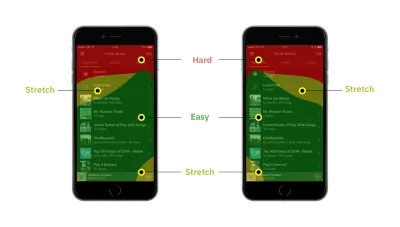
Przyjrzyjmy się ewolucji interfejsu Spotify, aby uzyskać perspektywę problemu:

Spotify korzystał z menu Hamburger w lewym górnym rogu, które ukrywało te funkcje i skłaniało użytkowników do poszukiwania skarbów. Jednak wraz z pojawieniem się większych ekranów do listy dodano kolejne wyzwanie projektowe — osiągalność .

To zmusiło zespół Spotify do rozwinięcia menu Hamburger w 2016 r. i umieszczenia jego podstawowych funkcji — strony głównej, przeglądania, wyszukiwania, radia i biblioteki — na dole, co spowodowało wzrost o 9% ogółem kliknięć i 30% w przypadku pozycji menu.
Użyj ustalonych wzorców UX dla typowych scenariuszy korzystania z aplikacji, aby ułatwić obsługę jedną ręką
Po co wymyślać koło na nowo? Kiedy możesz użyć sprawdzonych wzorców UX, które działają. Wielu projektantów skupiło się już na obsłudze jedną ręką jako swojej zasadzie projektowania.
Przejrzeliśmy setki aplikacji i tysiące wzorów, aby znaleźć najlepsze wzory do użycia jedną ręką. Przyjrzyjmy się więc, co działa, jakie problemy są rozwiązywane i jakie korzyści z tego uzyskasz.
Najczęstsze zachowania użytkowników i wzorce UX dzielimy na sześć kategorii:
- Wzorce nawigacji UX
np. paski menu, paski kart i gesty ułatwiające poruszanie się między najważniejszymi sekcjami aplikacji; - Projektowanie dla działań
Tworzenie, edytowanie, publikowanie, dodawanie, usuwanie i inne działania podejmowane przez użytkowników w celu wykorzystania podstawowych funkcji aplikacji; - Wzorce projektowe przepływu zakupów, transakcji i realizacji transakcji
- Wzorce wyszukiwania, sortowania i filtrowania, gdy użytkownicy chcą szybko znaleźć lub przeglądać zawartość;
- Wzorce wejściowe i interakcji
Suwaki, selektory, selektory, listy rozwijane, wypełnianie formularzy, powiększanie, przewijanie, które tworzą bloki konstrukcyjne dowolnej aplikacji; - Różne wzory
Odtwarzanie multimediów, robienie zdjęć, edycja zdjęć i wzorce nawigacji na mapie.
1. Projektowanie nawigacji w aplikacji z uwzględnieniem „obsługi jedną ręką”
Co to jest?
Podstawą świetnej aplikacji jest dobry projekt nawigacji. Dobra nawigacja pomaga użytkownikom szybciej odkrywać funkcje i znajdować to, co jest dla nich ważne.
70% użytkowników odkrywa funkcje aplikacji za pomocą linków nawigacyjnych w porównaniu z wyszukiwaniem lub innymi sposobami. Paski nawigacyjne, menu, gesty, linki, zakładki itp. to najczęstsze wzorce UX nawigacji.
Dobry projekt nawigacji powinien mieć wszystkie ważne sekcje na samym początku i łatwo dostępne.
Wyzwania
Typowe wzorce UX, takie jak pasek kart Apple i przewijane menu Google, mają ograniczenia. Na pasku kart można umieścić tylko ograniczoną liczbę funkcji, a dostęp do wszystkich elementów menu przesuwanego nie jest łatwy.
Użytkownicy nie powinni mieć trudności z dotarciem do ważnej części aplikacji, rozciągając się do góry ekranu. To po prostu zła użyteczność. W szczególności, jeśli użytkownicy są w ruchu i korzystają z aplikacji w krótkim czasie.
Rozwiązanie
Facebook i wiele innych aplikacji rozwiązuje to wyzwanie, umieszczając elementy w ikonie zakładki o nazwie Więcej lub Menu, z której użytkownicy mogą uzyskać dostęp do większej liczby funkcji i sekcji aplikacji. Nie jest to jednak idealne rozwiązanie w przypadku dostępności i obsługi jedną ręką.
- Użyj menu wysuwanego zamiast menu pełnostronicowego, aby uzyskać dostęp i dopasować więcej niż 5 elementów.
- Rozszerzony pasek kart, gdy masz więcej treści.
- Spersonalizowany pasek kart dla zaawansowanych użytkowników, aby szybko uzyskać dostęp do tego, co lubią.
- Używaj gestów, aby przyswoić sobie łatwość dostępu w nawykach użytkowników.
- Powrót i zamknięcie strony również powinno być łatwe.
- Szybkie przechodzenie do sekcji strony z inteligentnymi wzorcami UX
Na przykład Facebook ukrywa wiele funkcji w menu Hamburger, które odsłania główny ekran. Chociaż włączenie to ma czystszy i bardziej zorganizowany wygląd, użytkownicy cierpią z powodu dostępności jedną ręką.
Użyj menu wysuwanego zamiast menu pełnostronicowego, aby uzyskać dostępność
Na szczęście mamy sposób na rozwiązanie tego wyzwania —
Całostronicowe menu można zastąpić wysuwanymi menu, które jak nazwa sugeruje „wysuwane” od dołu. Pozwala to na łatwiejszy dostęp do opcji nawet jedną ręką.
Rozwiń pasek kart, gdy masz więcej treści
Wytyczne dotyczące interfejsu ludzkiego zalecają posiadanie nie więcej niż 5 funkcji na dolnym pasku nawigacyjnym. To sprawia, że twórcom aplikacji trudno jest zaprezentować dodatkowe podstawowe funkcje na pierwszym planie.
Tutaj przydaje się opcja „Więcej” (3 kropki). Umieszczony na dolnym pasku może ukryć inne funkcjonalności i odsłonić je jednym kliknięciem.
Spersonalizowany pasek kart dla zaawansowanych użytkowników, aby szybko uzyskać dostęp do tego, co lubią
Każdy użytkownik jest inny, a funkcja ważna dla jednego użytkownika może nie być tak ważna dla drugiego. Aby jak najlepiej wykorzystać swoją aplikację, możesz zezwolić użytkownikom na dostosowywanie pasków kart z często używanymi funkcjami.
Gesty są łatwe do przyswojenia w nawykach użytkowników w celu szybkiej nawigacji
Spopularyzowana przez Tinder nawigacja oparta na gestach to świetna technika ułatwiająca obsługę jedną ręką. Sprytnie użyte gesty mogą pomóc w rozszerzeniu nawigacji do obsługi jedną ręką.
Od projektowania „dostania się do” do „powrotu” za pomocą gestów i ułatwień dostępu
Nawigacja to nie tylko dotarcie do ekranu lub sekcji aplikacji. Ważne jest, aby projektować — powrót do miejsca, z którego pochodzi użytkownik, zamknięcie ekranu lub przeskoczenie do sekcji na stronie! Przyjrzyjmy się, jak aplikacje wykorzystują gesty i wzorce UX, aby łatwo wykonywać te czynności.
Wzory do szybkiego przeskakiwania do różnych sekcji aplikacji
Aplikacje z wieloma kategoriami, podkategoriami i sekcjami, takimi jak książki, wiki, menu restauracji czy produkty, mogą wymagać większej organizacji, aby użytkownicy nie mieli problemów ze znalezieniem treści.
Mogą one być zorganizowane w hierarchię i przy użyciu wzorców UX w celu zwiększenia dostępności i łatwości użytkowania.
2. Jednoręczne wzorce do podstawowych działań, takich jak — tworzenie, edytowanie, publikowanie, dodawanie, usuwanie i inne
Co to jest?
Użytkownicy spędzają około 50% czasu telefonu komórkowego na wyrażanie siebie, interakcje społeczne, zakupy online, zarządzanie finansami, zdrowiem i produktywnością oraz planowanie nadchodzących wydarzeń. Te oparte na działaniu wzorce UX obejmują takie rzeczy, jak tworzenie postów społecznościowych, edytowanie dokumentów, edytowanie i kilka innych.
Wyzwania
Projektując aplikacje oparte na działaniu, musimy upewnić się, że nie zajmują tylnego siedzenia. Na przykład posiadanie posta lub tworzenie przycisku u góry zamiast tuż obok kciuka.
Rozwiązanie
Projektując wrażenia użytkownika związane z tymi podstawowymi działaniami, należy pamiętać o trzech rzeczach.
- Podstawowe działania powinny przykuwać uwagę użytkowników poprzez wyróżniające się umieszczenie ikony lub przycisku. Nie umieszczaj ich w prawym górnym rogu aplikacji, gdzie mogą zostać zakopane. Powinien być łatwo dostępny bez konieczności używania drugiej ręki lub nadmiernego sięgania.
- Ponadto użytkownicy powinni być w stanie jedną ręką zakończyć cały proces tworzenia i dodawania zadań. Obejmuje to takie rzeczy, jak anulowanie zadania, pisanie z otwartą klawiaturą, przechodzenie do następnego kroku i tak dalej.
- Projektowanie pod kątem złożonych zadań edycyjnych z wielopoziomowymi menu edycji i kontrolkami.
- Mając za cel osiągalność, możesz sprawić, że udostępnianie i wysyłanie rzeczy będzie łatwe i proste.
Przycisk lub ikona głównego zadania aplikacji powinny przyciągać użytkowników
Podstawowe zadania aplikacji skupiają się wokół takich rzeczy, jak przechwytywanie obrazów, tworzenie postów, dodawanie plików, udostępnianie itp. Konieczne staje się, aby użytkownicy najpierw skupili się na nich i sprawili, by były dostępne i wykrywalne.
Na przykład Snapchat ukrywa wszystko i tylko zachęca użytkowników do robienia zdjęć i nagrywania filmów. Ponadto przycisk „Wyślij” natychmiast prosi użytkowników o podzielenie się swoimi historiami z innymi.
Podział złożonych zadań edycyjnych za pomocą menu i elementów sterujących zaprojektowanych specjalnie dla urządzeń mobilnych
Dla wielu użytkowników telefony komórkowe są najczęściej używanymi urządzeniami komputerowymi. Istnieje pokolenie użytkowników, którzy wykonują prawdziwą pracę na swoich telefonach komórkowych. Na przykład edytowanie dokumentów nie jest już tylko sprawą komputera, ponieważ wiele aplikacji mobilnych oferuje tę usługę.
Microsoft Word i WPS Office oferują szereg narzędzi do edycji i wielopoziomowe menu w zasięgu kciuka. Te intuicyjne systemy menu są inteligentne i wydajne, umożliwiając użytkownikom wykonywanie złożonych operacji i wielu wyborów.
Z osiągalnością jako celem, możesz sprawić, że udostępnianie i wysyłanie rzeczy będzie łatwe i proste
To, co obecnie wzmacnia nasze wrażenia z ulubioną muzyką, to superszybkie opcje udostępniania w mediach społecznościowych, często dostępne za jednym kliknięciem.
Możesz zastosować rozszerzenie udostępniania, które przesuwa się od dołu i pozwala użytkownikom bezpośrednio pisać wiadomości.

Podziel tworzenie lub dodawanie zadań na wiele kroków
Tworzenie tablic, ulubionych i list życzeń może być uciążliwe, zwłaszcza gdy są one umieszczone na najwyższych krańcach. Przyjrzyjmy się wzorcom obsługującym wieloetapowe wprowadzanie danych.
Flipboard i Airbnb trzymają wszystko na dole i w zasięgu kciuka. Od wpisywania do wybierania kolejnych kroków lub anulowania akcji jest bardzo proste.
3. Projektowanie szybszej realizacji transakcji i obsługi transakcji, gdy jesteś w podróży
Co to jest?
Według Kaspersky Cybersecurity Index 50% sprzedaży w handlu elektronicznym odbywa się na telefonach komórkowych. Dodaj do tej transakcji komercyjnej, takiej jak rezerwacja przejazdu, lotu, pokoju hotelowego, biletów do kina i biletów na koncerty, a zdasz sobie sprawę, jak ważne jest projektowanie mobilnej kasy. Raport Baymard Institute sugerował, że 23% kupujących, którzy porzucają koszyk, porzuca go z powodu skomplikowanego procesu kasowego. Dotyczy to w szczególności klientów mobilnych, dla których kasa jest procesem wieloetapowym, w którym wprowadzanie danych nie jest tak łatwe.
Wyzwania
Proces kasy wymaga wielu danych wejściowych i starannej uwagi ze strony użytkowników.
- Zaprojektowanie obsługi transakcji jedną ręką oznaczałoby, że użytkownicy mogą sfinalizować transakcję przy minimalnym ruchu kciuka i mniejszej liczbie kroków.
- Jest to szczególnie ważne dla użytkowników, którzy są w ruchu lub muszą natychmiast przeprowadzić transakcję.
Rozwiązanie
Aby zaprojektować obsługę płatności jedną ręką, musimy zminimalizować informacje wymagane od użytkowników.
- Wybierając warianty produktów, takie jak rozmiar, kolor, godzina/data i inne, powinny być one łatwo dostępne i łatwe do znalezienia.
- Możemy używać aplikacji takich jak portfel Google i Apple lub autouzupełniania z takich rzeczy jak pęk kluczy, 1password i LastPass, aby wypełnić informacje, takie jak nazwiska, karty kredytowe, adresy, jednorazowe hasła.
- Musimy również podkreślić proste i minimalne ruchy kciuka ze strony użytkowników.
Dodawanie pozycji do koszyka i wybieranie preferencji produktu w zasięgu kciuka
Logistykę zakupów online można uprościć w trzech krokach — dodawanie produktów do koszyka, wybór wariantów produktów i zakończenie procesu płatności.
Jako projektanci, ważne jest dla nas, aby nie tylko uczynić te wybory zauważalnymi, ale także umieścić je w zasięgu kciuka.
Jednym ze sposobów osiągnięcia tego celu jest wyświetlanie odmian produktów na tacy, która wysuwa się, gdy użytkownik wybiera przedmiot.
Innym sposobem jest umożliwienie użytkownikom przewijania strony i szybkiego wybierania odmian produktu, podczas gdy opcja „Złóż zamówienie” lub „Kup” pozostaje statyczna na dole.
Korzystanie z e-portfeli i menedżerów haseł do szybkich płatności
Raport Metod Płatności 2019 sugeruje, że ponad 71% transakcji online odbywa się za pośrednictwem e-portfeli, takich jak Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney i innych. Uważa się, że te portfele są nie tylko szybsze, ale także znacznie bezpieczniejsze i łatwiej dostępne.
Proces realizacji transakcji może być bardziej wydajny i prostszy. Co więcej, możesz również dodać opcję „przesuń, aby zapłacić”, aby uzyskać wyższe konwersje.
4. Wyszukiwanie, filtrowanie i sortowanie treści, których głównym celem jest osiągalność
Co to jest?
Bez odpowiedniego UX znalezienie odpowiednich produktów lub przedmiotów może być żmudnym wyzwaniem dla użytkownika. Narzędzia wyszukiwania, filtrowania i sortowania określają, jak łatwe lub trudne jest dla użytkownika przeglądanie katalogu produktów i artykułów w witrynie.
Filtry to doskonałe narzędzie do zawężenia dużej ilości treści i znalezienia najtrafniejszych wyników.
Teoretycznie są różne: sortowanie porządkuje zawartość według określonego parametru, filtrowanie usuwa ją z widoku.
W badaniu Baymard Product Listings & Filtering zaobserwowano, że witryny o średniej użyteczności listy produktów odnotowały współczynniki porzuceń na poziomie 67–90%. Co więcej, było około 17–33% porzuceń przez użytkowników, którzy próbowali znaleźć dokładnie ten sam rodzaj produktu na stronach e-commerce za pomocą nieco zmodyfikowanego zestawu narzędzi. Spowodowało to około 4-krotny wzrost liczby leadów.
Wyzwania
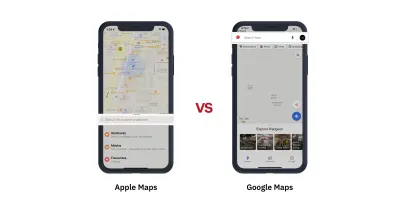
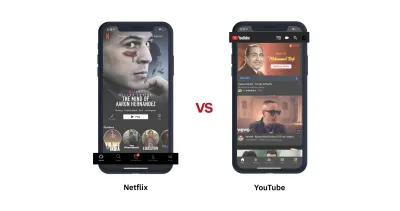
- Wyszukiwanie na urządzeniach mobilnych powinno być łatwo dostępne. Na przykład YouTube, Amazon Prime, Slack, Mapy Google utrudniają użytkownikom dotarcie do menu wyszukiwania, ponieważ docierają do prawego górnego rogu.
- Organizowanie hierarchii informacji w filtrach, ponieważ jest zbyt wiele parametrów i kategorii, aby użytkownicy mogli szybko znaleźć to, czego szukają.
- Zarządzaj wielopoziomowymi informacjami w interfejsie użytkownika, zwłaszcza gdy istnieje wiele kategorii, a każda kategoria zawiera wiele elementów.
- Zmiana interfejsu użytkownika na podstawie różnych stanów, takich jak „Zastosowano filtr” i „Zastosowano filtry”.
- Wszystko to powinno być realizowane przez użytkowników w zasięgu kciuka użytkownika.
Rozwiązanie
- Użyj gestów lub łatwo dostępnych przycisków do wyszukiwania. Gdy użytkownicy przechodzą do ekranu wyszukiwania, podawaj sugestie, a także natychmiast otwieraj pole tekstowe.
- Mów językiem użytkowników i pamiętaj o ich intencjach podczas organizowania filtrów. Trzymaj przycisk filtrów/sortowania w zasięgu użytkowników. Uzyskuj również dostęp i zamykanie menu filtrów jedną ręką.
- Aby rozwiązać problem złożoności informacji, użyj dwustopniowej kontroli filtrowania lub kontroli filtrowania obok siebie.
- Natychmiast zastosuj filtry. Uczyń filtry interaktywnymi na podstawie działań podejmowanych przez użytkowników. Pozwól użytkownikom wybrać wiele opcji. Zmień kategorie filtrów, aby pasowały do zastosowanych filtrów.
- Pokaż najpierw rekomendacje, ostatnio używane lub najczęściej używane informacje.
W przypadku wielu aplikacji wyszukiwanie jest jedną z 5 najczęściej używanych funkcji. Jednak wielu projektantów aplikacji utrudnia dotarcie do ikony wyszukiwania. Zobacz poniższe porównanie Apple Maps vs Google Maps i Netflix vs Youtube.


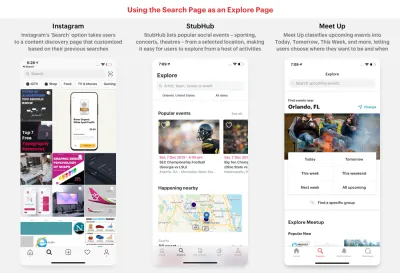
Niektóre aplikacje używają ekranu wyszukiwania jako ekranu wykrywania treści. Rekomendują użytkownikom to, co im się podoba, czego szukali wcześniej, co jest na topie i tak dalej.

Usuń tarcie i zbliżające się kroki z wyszukiwania i filtrowania
Aby użytkownicy byli naprawdę szybcy, możemy sprawić, że po dotknięciu ikony wyszukiwania na pasku kart natychmiast pojawi się klawiatura, dzięki czemu użytkownicy będą mogli natychmiast zacząć wpisywać swoje zapytania. Zobacz przykłady Netflix i SpotHero.
Wiele aplikacji, takich jak Amazon czy Dysk Google, używa paska wyszukiwania w widocznym miejscu u góry strony głównej. W takich przypadkach możemy użyć gestów (przesuń palcem w dół), takich jak aplikacja Inshorts, aby natychmiast zacząć pisać, zamiast sięgać na górę i stukać w pasek wyszukiwania.
Dwukrotnie dotknij ikony wyszukiwania, aby podnieść klawiaturę
Jeśli chcesz użyć swojej strony wyszukiwania do wyświetlania informacji użytkownikom, możesz także użyć dwukrotnego dotknięcia, aby podnieść klawiaturę, taką jak Microsoft News, Spotify i Reddit Apollo.
Menu filtra dostępne dla kciuka powinno umożliwiać użytkownikom szybsze znajdowanie informacji
Zakupy online, rezerwacje, aplikacje na żądanie i inne aplikacje mogą zawierać listę rzeczy do prania, z których użytkownicy mogą wybierać.
Najważniejszą kwestią przy projektowaniu menu filtrowania dla małych urządzeń jest hierarchia informacji. Przyjrzyjmy się tym przykładom, aby zrozumieć, jak można zaprojektować filtrowanie i sortowanie, gdy opcji jest pod dostatkiem. Pokazują one, jak radzić sobie ze złożonością informacji, nie pozwalając na jednoręczną obsługę.
Ponadto filtry powinny reagować i reagować na wybory użytkowników oraz wskazywać, kiedy filtry są stosowane.
Aby ten proces był bardziej responsywny, wyniki wyszukiwania mogą być filtrowane w tle jednocześnie, gdy użytkownicy wybierają opcje.
5. Kontrolki wprowadzania danych przez użytkownika, takie jak formularze, selektory, selektory, listy rozwijane, suwaki, które tworzą bloki konstrukcyjne aplikacji
Co to jest?
Mniejsze ekrany to mniejsze nieruchomości. Aby zwiększyć produktywność użytkowników mobilnych, należy ponownie wymyślić podstawowe interakcje użytkowników.
Rzeczy takie jak wypełnianie formularzy, wpisywanie hasła, wybieranie daty/godziny, dokonywanie wyboru, popovery musiały dobrze tłumaczyć się na interfejs dotykowy, nie rezygnując z metafor pecetów.
Wyzwania
Wprowadzanie danych na urządzeniach mobilnych jest żmudne, zwłaszcza gdy istnieje wiele pól danych do wypełnienia.
Przetłumaczenie interakcji użytkownika na mniejsze urządzenia nie jest łatwe. Największe wyzwania to:
- Szybkość wprowadzania danych przez użytkownika powinna być bardzo duża przy minimalnym ruchu kciuka użytkownika.
- Informacje należy gromadzić w minimalnej liczbie kroków.
- Projekt kontroli danych wejściowych powinien mieć łatwy do zrozumienia interfejs i metaforę.
- Doświadczenie powinno być zachwycające i spójne.
- Użytkownicy muszą znać swoją lokalizację, a informacje nie mogą zostać utracone.
Po prawidłowym wykonaniu dodanie danych wejściowych do trackerów, kalendarzy i innych może stać się krótkim zadaniem.
Rozwiązania
- Wszelkie działania użytkownika, takie jak wypełnianie formularzy lub dokonywanie wyborów, powinny znajdować się bliżej dna. Przepływ działań i wyborów powinien być spójny, bez irytujących zmian w interfejsie użytkownika.
- Informacje potrzebne do dalszego rozwoju powinny być w zasięgu kciuka.
- Opcje wprowadzania danych, w tym powiadomienia, powinny być jasne i znajdować się u dołu.
- Większe formularze można podzielić na wieloetapowe i wieloekranowe. To wieloekranowe podejście powinno być bardzo łatwe do przodu i do tyłu.
Naprawianie wypełniania formularzy zaczynających się od formularzy rejestracji
Wszyscy nienawidzimy wypełniania formularzy rejestracyjnych. Są czasochłonne i proszą o niepotrzebne informacje.
Wypełnianie formularzy może być mniej pracochłonne dzięki zamianie długiego formularza na wiele ekranów. Korzystanie z funkcji takich jak automatyczne wypełnianie, przyciski dostępne kciukiem dla następnych i poprzednich kroków, ciągła obecność klawiatury i brak przewijania sprawiają, że to podejście jest szybsze i łatwiejsze.
Uzyskaj szybkie dane wejściowe od użytkowników przy minimalnym ruchu kciuka
Umieszczenie kontrolek wprowadzania danych przez użytkownika u dołu ekranu umożliwia szybsze wprowadzanie danych i szybkie reakcje na wezwanie do działania.
Używaj selektorów, list rozwijanych, przewijaczy i suwaków, aby dostarczać użytkownikom informacje.
Inteligentne wzorce mobilne do kontroli wprowadzania danych przez użytkownika
Przyjrzyjmy się jeszcze kilku wzorom, które ułatwiają uzyskiwanie danych wejściowych od użytkowników.
6. Różne wzorce odtwarzania multimediów, robienia zdjęć, edycji zdjęć i wzorców nawigacji po mapie
Z ponad 2 milionami aplikacji w Google Store i 1,83 milionami aplikacji w App Store, projektanci muszą koniecznie wyróżnić swoje aplikacje. Jednym ze sposobów, aby to zrobić, jest sprawienie, aby wspólne funkcje były przyjemne i płynne dla użytkowników, a ta ostatnia sekcja jest podsumowaniem różnych interakcji użytkownika.
Wniosek
Chociaż osiągalność jest dużą częścią projektowania do użytku jedną ręką, nie chodzi tylko o zapewnienie wszystkiego, co jest w zasięgu użytkowników. Aplikacje, które można dobrze obsługiwać jedną ręką, również oszczędzają czas użytkowników, eliminują tarcia, eliminują niepotrzebne kroki i, co najważniejsze, skupiają się na przyspieszeniu „rozproszonego korzystania z krótkich serii” aplikacji.
Przyjrzeliśmy się wielu wzorom, które projektanci mogą wykorzystać do rozwiązania różnych wyzwań UX. Aby uzyskać więcej informacji, możesz sprawdzić te strony internetowe, aby znaleźć wzory, które pomogą Ci zaprojektować do użytku jedną ręką.
