Zaprojektuj stronę docelową wiodącej generacji dla urządzeń mobilnych, która konwertuje
Opublikowany: 2022-03-10Istnieje ogromna różnica między stroną internetową (która może generować leady) a stroną przechwytywania leadów (która ma tylko generować leady).
Strony internetowe informują odwiedzających:
To wszystko, co możemy dla Ciebie zrobić. Rozejrzyj się i daj nam znać, kiedy będziesz gotowy wydać trochę pieniędzy!
Zamiast tego strony przechwytywania leadów informują odwiedzających:
Mamy tę jedną super wartościową rzecz, którą chcemy Ci dać za darmo. Podaj swoje imię i nazwisko, adres e-mail i może kilka innych danych, a my je przekażemy!
Istnieje również znacząca różnica w sposobie, w jaki zostały zaprojektowane.
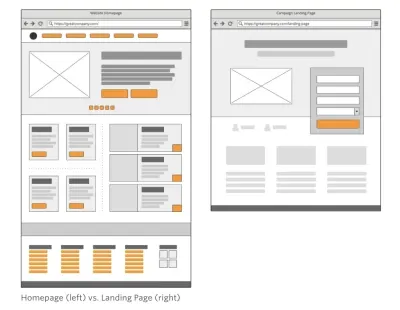
Unbounce ma ładne porównanie side-by-side, które pokazuje tę różnicę w projekcie między tymi dwoma:

Jedynym problemem jest to, że przedstawia projekt z tradycyjnej perspektywy pulpitu. Tak jak przy rozważaniu różnic w konwersji między witryną na komputery a witryną mobilną, musisz zrobić to samo dla ich stron docelowych.
W poniższym poście przedstawię kilka punktów do przemyślenia podczas projektowania stron do przechwytywania potencjalnych klientów dla odbiorców mobilnych. Przeanalizowałam również wiele stron docelowych na urządzenia mobilne, dzięki czemu możesz zobaczyć, jak mogą się zmieniać kryteria projektowe w zależności od tego, co promujesz i komu chcesz to wypromować.
Różnica między stroną internetową a główną stroną przechwytywania
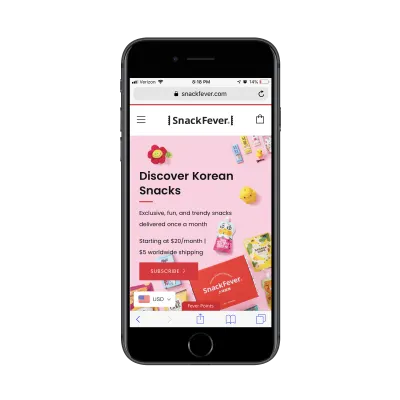
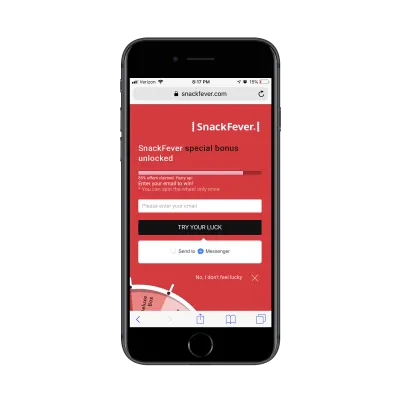
Oto strona internetowa SnackFever:

Przejście przez całą zawartość wymaga kilku zwojów:

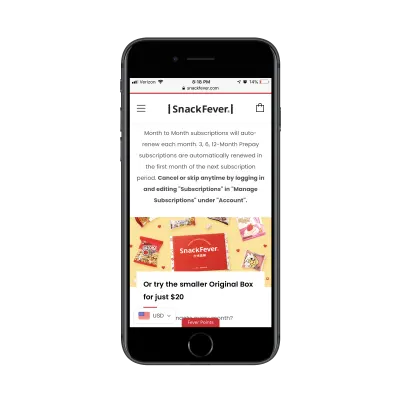
I jeszcze trochę przewijania…

Jest to pełna treści strona główna, nawet na urządzenia mobilne. Taka strona musi oznaczać, że są przygotowani na to, aby odwiedzający przeszli przez wszystkie opcje i możliwości dostępne w witrynie. Jak wiesz, może to być hazard na urządzeniach mobilnych, co przy historycznie niższych współczynnikach konwersji na tych urządzeniach.
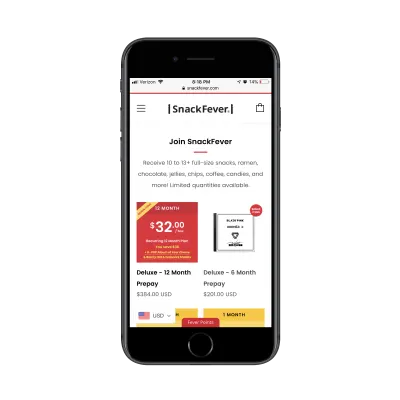
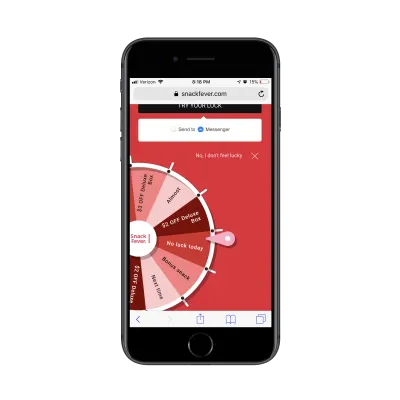
Następnie porównaj to ze stroną przechwytywania darmowych prezentów na SnackFever:

Aby wyświetlić całą stronę, wystarczy jedno przesunięcie ekranu:

Z technicznego punktu widzenia jest to wyskakujące okienko przechwytywania leadów. Jednak na urządzeniach mobilnych SnackFever zmienił to w projekt pełnej strony (co jest znacznie lepszym wyborem).
To świetny przykład na to, dlaczego powinieneś projektować różne doświadczenia dla różnych urządzeń.
Widać, że jest to o wiele bardziej zwięzłe i łatwe do utrzymania zaangażowania, ponieważ ma jeden cel. Celem jest jak najszybsze przechwycenie tego lidera. Nie ma to na celu umożliwienia im chodzenia po witrynie i zastanawiania się nad innymi decyzjami.
Właśnie dlatego powinieneś budować strony przechwytywania leadów z dala od witryny. Nie ma znaczenia, jakiego rodzaju lead generation używasz, by zwabić tam odwiedzających:
- eBooki, białe księgi i inne niestandardowe raporty
- Kursy lub webinaria
- Listy kontrolne
- Wyniki kalkulatora lub quizu
- Rabaty lub kupony
- Prezentacje lub konsultacje
- Bezpłatne wersje próbne
Przenosząc potencjalnych potencjalnych klientów na stronę docelową, która nie rozprasza uwagi, pełna wysoce ukierunkowanych komunikatów i wizualizacji, możesz zwiększyć swoje szanse na przekształcenie ich w potencjalnych klientów. Może to nie jest zakup, ale pomogłeś im zrobić pierwszy krok.
Wskazówki dotyczące projektowania stron przechwytywania leadów na urządzeniach mobilnych
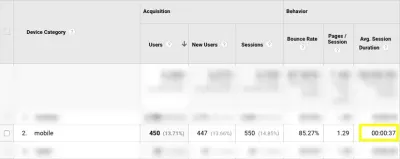
Zanim zrobisz cokolwiek innego, zachęcam do zapoznania się z danymi Google Analytics swojej witryny. W szczególności przejdź do Odbiorcy > Urządzenia mobilne > Przegląd i poszukaj tego:

Jest to średni czas, jaki użytkownicy mobilni spędzają w Twojej witrynie.
Ten punkt danych będzie pomocny w realistycznym określeniu, jak długo trzeba przyciągnąć i utrzymać uwagę użytkowników mobilnych.
Jeszcze lepszym sposobem na zrobienie tego jest przejście do opcji Zachowanie > Zawartość witryny > Wszystkie strony . Następnie ustaw wymiar dodatkowy na Mobile (w tym tablet) i kliknij nowy filtr wymiaru, aby wartości „Tak” znalazły się na górze:

Dzięki temu możesz zobaczyć, jak poszczególne strony radzą sobie z czasem spędzonym na stronie wśród użytkowników mobilnych.
Przyjrzyj się dokładnie stronom, które mają silne i pojedyncze wezwanie do działania, takie jak dedykowana strona usług lub produktów. Możesz wykorzystać te czasy jako średni poziom odniesienia określający, jak długo użytkownicy mobilni pozostaną zaangażowani na stronie o podobnej strukturze (np. na stronie przechwytywania leadów).
Teraz, gdy już wiesz, jaki jest próg użytkowników mobilnych, będziesz lepiej przygotowany do zaprojektowania strony do przechwytywania potencjalnych klientów na urządzenia mobilne. Jedyną rzeczą jest to, że nie jest tak cięty i suszony.
Chciałbym, żeby tak łatwo było powiedzieć:
- Napisz nagłówek poniżej 10 słów.
- Napisz niezapomniany opis poniżej 100 słów.
- Dodaj formularz.
- Zaprojektuj przyciągający wzrok przycisk.
- Jesteś skończony.
Zamiast tego musisz dynamicznie myśleć o tym, jak Twoja strona przechwytywania leadów najlepiej przekonwertuje na nią odwiedzających.
Oto różne kwestie, które należy wziąć pod uwagę podczas projektowania każdej części mobilnej strony docelowej:
#1: Nawigacja
Menu nawigacyjne to kluczowa część każdej witryny. Umożliwia odwiedzającym poruszanie się po witrynie z łatwością, jednocześnie lepiej rozumiejąc wszystko, co jest dostępne w jej ścianach.
Ale strony przechwytywania leadów nie istnieją w nawigacji witryny. Odwiedzający napotykają natomiast linki lub przyciski promocyjne na stronach internetowych, w wiadomościach e-mail, w mediach społecznościowych oraz w płatnych reklamach w wyszukiwarce. Po kliknięciu są przenoszeni na stronę docelową, która przypomina witrynę, ale ma swój własny, niepowtarzalny styl.
Teraz pytanie brzmi:
Czy Twoja strona przechwytywania leadów powinna zawierać nawigację w głównej witrynie?
Jeśli celem strony przechwytywania potencjalnych klientów jest pozyskiwanie potencjalnych klientów , powinna zawierać tylko jedno kliknięcie wezwania do działania, prawda? Czy logika nie podpowiadałaby, że menu nawigacyjne z linkami do innych stron będzie zbytnio rozpraszać? A co z logo marki? W końcu wszelkie inne linki wyślą sygnał:
„Hej, w porządku, jeśli chcesz porzucić tę stronę”.
Zamiast mówić:
„Nie żartowaliśmy. Zobacz, jak niesamowita jest ta oferta. Przewiń w dół i odbierz swój już teraz.
Powiedziałbym, że nawigacja powinna być uwzględniona tylko wtedy, gdy witryna już z powodzeniem przekształca odwiedzających w płacących klientów/subskrybentów/członków/czytelników. Jeśli generacja leadów jest tylko elementem bonusowym, to nie jest wielka sprawa, jeśli odwiedzający chcą wrócić do witryny.
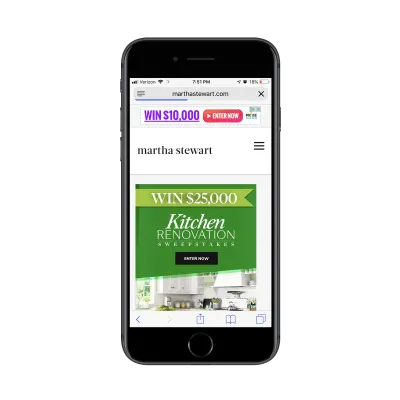
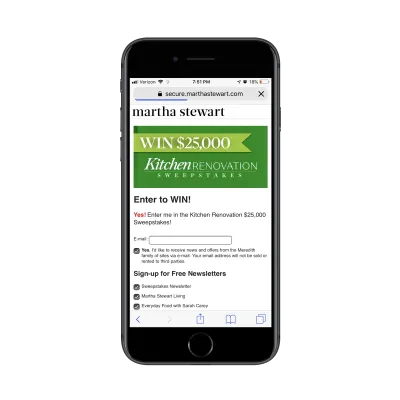
Logo powinno być w porządku do zachowania, ponieważ w tym kontekście jest bardziej elementem brandingowym niż konkurencyjnym linkiem. Weźmy na przykład tę loterię na stronie internetowej Marthy Stewart:

Ten klikalny element promocyjny przenosi odwiedzających na stronę przechwytywania potencjalnych klientów, na której zniknął element nawigacyjny i pozostało tylko logo:

Ogólnie rzecz biorąc, jeśli potrzebujesz, aby ta oferta lead gen naprawdę była narzędziem do powiększania listy e-mailowej, nawigacja nie powinna tam być. Podobnie jak inne konkurencyjne linki, które odciągają ich od konwersji.
#2: Kopiuj
Obowiązują tutaj wszystkie zwykłe zasady typografii w projektowaniu witryn mobilnych — w tym rozmiar, odstępy, kolor i czcionka. Obowiązują również wszystkie zasady, których będziesz przestrzegać, jeśli chodzi o formatowanie strony pod kątem urządzeń mobilnych. Na przykład:
- Bardzo zwięzłe nagłówki;
- Krótkie i mocne akapity;
- Listy punktowane lub numerowane do szybkiego opisywania punktów;
- Tagi nagłówka do dzielenia dużych fragmentów tekstu;
- Pogrubienie, kursywa, hiperłącza i inny stylizowany tekst, aby zwrócić uwagę na kluczowe obszary.
A co z ilością kopii na stronie? Zazwyczaj odpowiedź na telefon komórkowy to:
Napisz tylko tyle kopii, ile potrzebujesz.
Tak jest w przypadku mobilnych stron do przechwytywania potencjalnych klientów… ale jest pewien haczyk.
Niektóre geny leadów są łatwiejsze do „sprzedania”, co oznacza, że do skłonienia ludzi do konwersji nie powinieneś potrzebować znacznie więcej niż poniższe:
- Krótki i opisowy nagłówek;
- Akapit wyjaśniający, dlaczego główny gen jest tak cenny;
- Trzy do pięciu pocisków, które ujawniają korzyści;
- Krótki formularz z pytaniem o podstawy: imię i nazwisko, e-mail i może numer telefonu.
- Przycisk wezwania do działania w jasnych kolorach i osobiście sformułowany.
Są też inne przypadki, w których oferta generowania leadów wymaga więcej przekonywania. Lub gdy stojąca za nią marka zdecyduje się wykorzystać kopię strony jako sposób na kwalifikowanie potencjalnych klientów. Często to zobaczysz, jeśli lead gen jest czymś, co wymaga zainwestowania czasu ze strony marki. Na przykład:
- Prezentacje produktów
- Konsultacje lub audyty
- Webinaria (czasami)
W takich przypadkach bardziej sensowne jest napisanie długiej strony przechwytywania potencjalnych klientów. Nawet wtedy poruszam się w tę i z powrotem, ponieważ po prostu nie jestem pewien, czy jest to najmądrzejszy ruch dla odwiedzających mobilnych. Zasugeruję więc, że:
Jeśli tworzysz stronę wychwytywania potencjalnych klientów dla ugruntowanej marki , która jest znana ze zbyt długich stron i której potencjalni klienci są wyceniani na ponad 1000 USD każdy, bardzo długa strona wychwytywania potencjalnych klientów jest w porządku.
Jeśli tworzysz stronę przechwytywania leadów dla nowej marki , która po prostu chce szybko powiększyć swoją listę e-mailową, nie każ odwiedzającym czekać na konwersję.
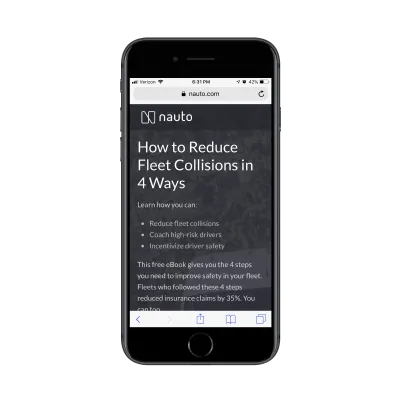
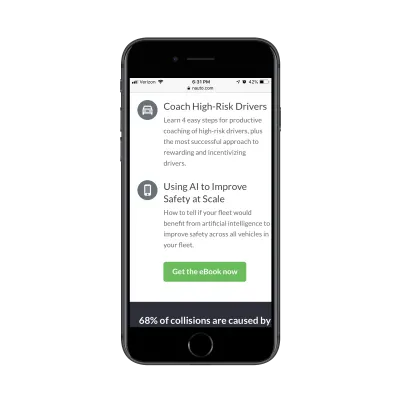
Spójrz na tę stronę docelową Nauto, aby otrzymać bezpłatny e-book:

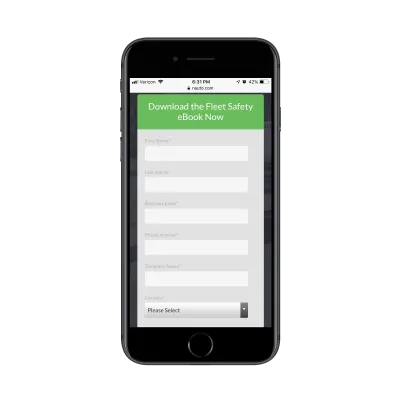
Świetnie się spisuje, podsumowując ofertę głównej generacji powyżej krotnie. Przewiń w dół o jeden ekran, a znajdziesz ten przyciągający wzrok formularz:


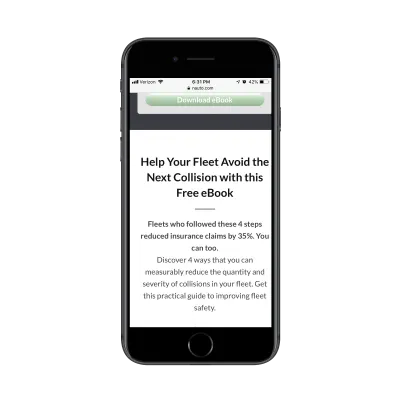
To mogło być tak proste. Jednak Nauto kontynuuje z większą ilością kopii po CTA:

Co ciekawe, ta część strony zasadniczo przepisuje intro u góry strony. Domyślam się, że zrobili to, aby wzmocnić SEO strony dzięki większej liczbie słów i powtórzeniu głównych słów kluczowych.
Albo okazało się, że odwiedzający nie wypełniali formularza od razu i potrzebowali trochę więcej zachęty. To by wyjaśniało, dlaczego kilka kolejnych przewijań w dół pozwoli ci dokładniej przyjrzeć się zawartości eBooka, a także inny link do jego pobrania (który po prostu wraca do formularza):

Oczywiście, nadal możesz napisać całą masę kopii po formularzu generowania wiodącego, o ile jest ku temu dobry powód.
#3: Formularz przechwytywania ołowiu
Nick Babich ma świetny artykuł o tym, jak projektować formularze na urządzenia mobilne. Chociaż przewodnik dotyczy bardziej formularzy kasowych w handlu elektronicznym, te same podstawowe zasady obowiązują również tutaj.
Istnieje wiele innych czynników, które należy wziąć pod uwagę, projektując formularze, aby pozyskać leady na dedykowanej stronie docelowej.
Gdzie należy umieścić formularz?
Odpowiedziałem na to pytanie głównie w powyższym punkcie dotyczącym kopiowania. Ale jeśli chcemy być bardziej szczegółowi, formularz przechwytywania leadów powinien zawsze pojawiać się w ciągu nie więcej niż trzech przesunięć na urządzeniu mobilnym.
Realistycznie rzecz biorąc, pierwszy rzut oka na stronę przechwytywania leadów powinien być interesującym elementem wizualnym i nagłówkiem. Następnym przesunięciem w dół (w razie potrzeby) powinien być akapit wyjaśniający i krótka lista korzyści. Następnie należy zabrać je bezpośrednio do formularza.
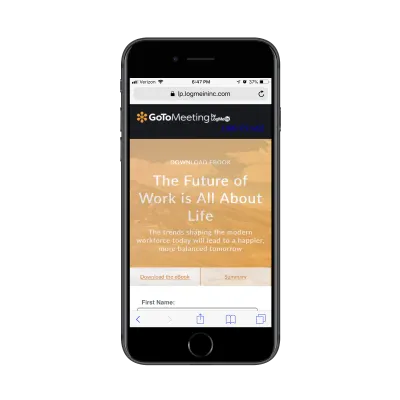
Oto przykład ze strony przechwytywania leadów w e-booku GoToMeeting:

Skrócili wszystkie kluczowe elementy wprowadzające do projektu górnego nagłówka.
Czy możesz pisać etykiety inaczej?
Nie, nigdy nie należy manipulować przy etykietach, zwłaszcza na urządzeniach mobilnych. Utrzymuj je jasne i na temat. Imię. E-mail. Biznes. # pracowników. Itp.
To, co możesz i powinieneś zrobić inaczej, to tworzenie bardziej angażujących tytułów formularzy i CTA. Możesz też zamknąć formularz w jasnych obramowaniach.
Celem tej strony jest konwersja odwiedzających na pojedynczy element. Chociaż nie możesz bawić się etykietami pól, możesz zwiększyć ich zaangażowanie w tekst i projekt odstający.
Ile pól należy uwzględnić?
Odpowiedzią na to jest zawsze „tylko ci, którzy są potrzebni”. Jednak nie chcesz posuwać się zbyt daleko w stronę prostej strony, jeśli celem generowania leadów jest kwalifikacja leadów.
Jeśli wszystko, co robisz, to powiększanie listy e-mailowej, z pewnością wystarczą Imię i adres e-mail. Jeśli Twoim celem jest dostarczenie czegoś wartościowego ludziom, którzy naprawdę tego potrzebują, a później śledzenie ich i rozpoczęcie ich podróży sprzedażowej, formularz przechwytywania leadów musi być dłuższy.
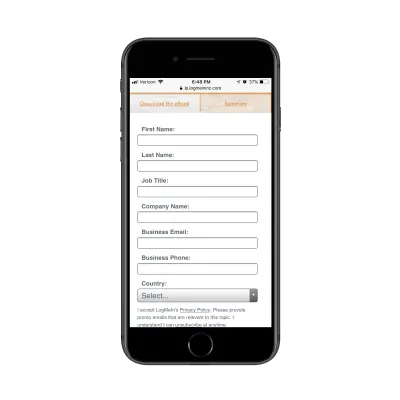
Oto kolejne spojrzenie na stronę docelową GoToMeeting:

Możesz od razu powiedzieć, że nie próbują rozdawać tego e-booka nikomu i wszystkim. Dotyczy to określonego rodzaju działalności i prawdopodobnie będą filtrować potencjalni klienci, którzy z niej otrzymują, również na podstawie stanowiska i kraju.
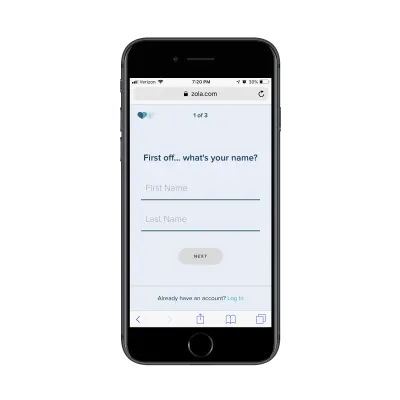
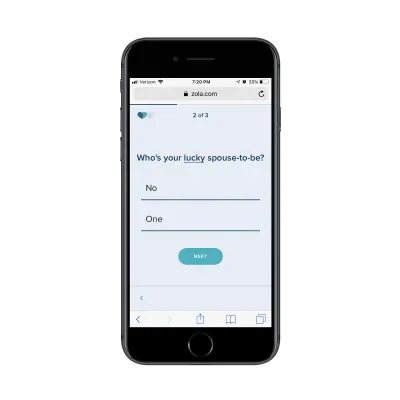
Nie myśl, że jest to tylko coś, czego możesz używać w witrynach B2B. Rzuć okiem na ten niestandardowy formularz do przechwytywania potencjalnych klientów z listy kontrolnej ślubu od Zoli:

Pierwsza strona formularza prosi o podanie imienia i nazwiska. Druga strona formularza zawiera pytanie o imię i nazwisko przyszłego małżonka:

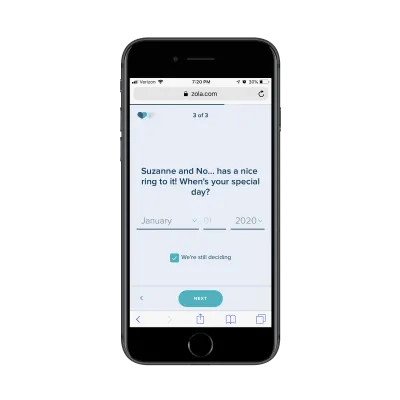
Ostatnie pytanie dotyczy zaplanowanego lub niepewnego dnia ślubu:

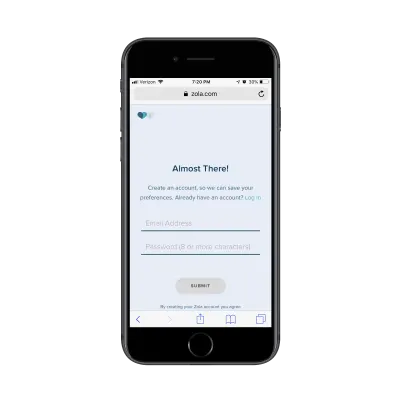
Na ostatniej stronie Zola informuje, że możesz otrzymać niestandardową listę kontrolną ślubu, jeśli chcesz utworzyć konto:

To dość prosta seria pytań, ale nie taka, jaką można znaleźć w większości formularzy do przechwytywania leadów. Nie bój się więc wyjść poza normę, jeśli poprawi to wartość oferty lead gen dla odwiedzającego i pomoże Twojemu klientowi zebrać lepsze dane na temat potencjalnych klientów.
#4: Znaki zaufania
Znaki zaufania są często używane w mobilnych formularzach płatności w e-commerce. Ma to sens, ponieważ celem jest zapewnienie użytkownikom urządzeń mobilnych na tyle wygodnej, by mogli kupować coś ze swoich smartfonów.
Ale czy znaki zaufania są niezbędne w przypadku stron przechwytywania potencjalnych klientów?
Myślę, że to sprowadza się do tego, jaki rodzaj lead gen oddajesz i jaki rodzaj komunikacji zamierzasz nawiązać z leadem po wypełnieniu przez niego formularza.
Weźmy przykład z gorączki przekąsek powyżej. To zabawna mała gra, którą umieścili na swojej stronie, która wymienia zniżkę na adres e-mail. Nie ma powodu, aby SnackFever umieszczał obok formularza znak zaufania Norton Security lub SSL. To bardzo niskie stawki.
Ale kiedy wartość głównego generatora zależy od wiedzy i umiejętności stojącej za nim firmy, bardzo ważne jest umieszczenie na stronie znaków zaufania.
W tym przypadku chcesz pokazać, że są zadowoleni klienci (nie leady), którzy chcą ręczyć za możliwości i sprawność firmy. Jeśli potrafisz wykorzystać znane logo marki i pochlebne referencje od osób prywatnych, Twój landing page skuteczniej pozyska właściwy rodzaj leadów (tj. tych, którzy chcą wejść na lejek sprzedaży po tym, jak uzyskają ich generację leadów).
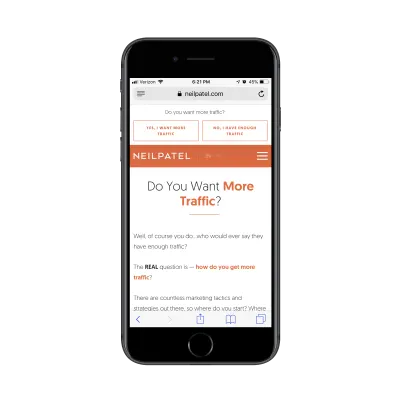
Nic dziwnego, że ktoś taki jak Neil Patel wykorzystywał tego rodzaju znaki zaufania — ma wielu głośnych i zadowolonych klientów. Byłoby głupio nie umieszczać ich na swojej głównej stronie przechwytywania.
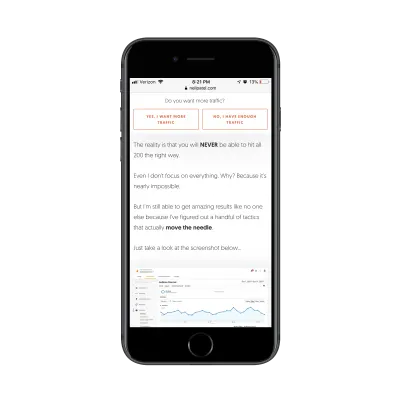
To jest górna część jego strony przechwytywania leadów „Tak, chcę więcej ruchu”:

To trwa i trwa przez około tuzin zwojów. (Jak wspomniałem wcześniej, jeśli jesteś znany z pisania zbyt długich treści w swojej witrynie, możesz to ujść na sucho).

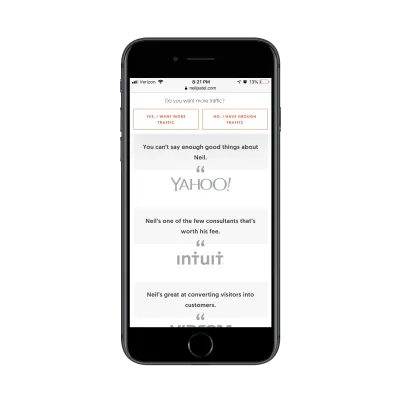
W końcu dochodzi do punktu, w którym pozwala innym powiedzieć odwiedzającemu, dlaczego powinni skorzystać z tej oferty. Pierwszy blok znaków zaufania ma postać krótkich cytatów i logo znanych firm:

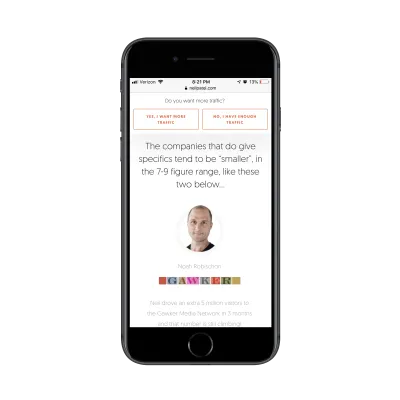
W następnej sekcji skupiono się na „mniejszych” klientach, którzy chcą ujawnić, jakie imponujące wyniki uzyskał dla nich Neil:

Chociaż nie sugerowałbym Twoim klientom długości ani stylu tej strony, uważam, że jest to świetna lekcja, którą można tutaj wyciągnąć, jeśli chodzi o wykorzystanie słów i reputacji zadowolonej bazy klientów do budowania zaufania.
#5: Stopka
Chociaż trudno mi uzasadnić użycie nawigacji na stronie przechwytywania potencjalnych klientów, naprawdę uważam, że stopka jest dobrym pomysłem. To powiedziawszy, uważam, że nie powinien być taki sam jak stopka Twojej witryny. Ponownie, chcemy uniknąć wszelkich elementów projektu wypełnionych linkami, które mogą odwracać uwagę od celu strony.
Zamiast tego użyj stopki, aby jeszcze bardziej nawiązać zaufanie do potencjalnych klientów. Warunki użytkowania, Polityka prywatności i inne strony z zasadami zarządzania danymi należą do tego miejsca.
Załączam ten ostatni przykład z Drift, ponieważ, cóż, jest to najbardziej unikalna „strona” przechwytywania leadów, z jaką do tej pory się spotkałem — i ponieważ stopka jest tak prosta, jak się wydaje.
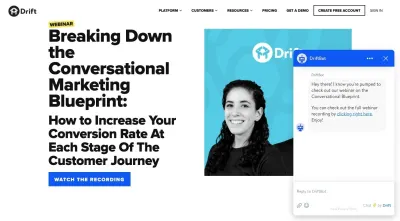
Ta strona promuje nadchodzące i poprzednie webinaria Drift:

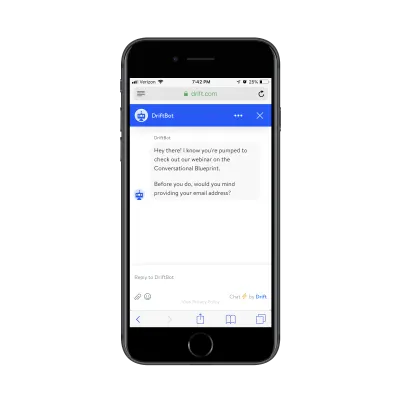
Jeśli spróbujesz „Obejrzeć nagranie” starego webinaru, można założyć, że Drift będzie chciał przechwycić Twój adres e-mail. Jednak Drift zajmuje się opracowywaniem narzędzi marketingu konwersacyjnego dla biznesu. Chociaż mogli stworzyć konwersacyjną stronę docelową (coś w rodzaju tego, co zrobiła Zola z powyższym formularzem), poszedł inną drogą:

Odwiedzający zainteresowani webinarium lead gen są przenoszeni na stronę DriftBot. Jest bardzo prosty w konstrukcji (jak powinien być każdy interfejs czatu) i zawiera najprostsze stopki. Chociaż istnieje link do Drift, jedyną inną konkurencją o uwagę jest „Polityka prywatności” i jasne jest, że Drift chce, aby była to refleksja oparta na wyborze koloru czcionki.
Jeszcze jedną rzeczą, którą chcę zauważyć w tym przykładzie, jest to, że jeśli wykonasz te same kroki na stronie internetowej na komputery, DriftBot nie poprosi Cię o adres e-mail. Po prostu daje ci link:

To kolejny dowód na to, że powinieneś projektować różne doświadczenia w oparciu o oczekiwane wyniki na każdym urządzeniu. W tym przypadku prawdopodobnie mają dane, które pokazują, że użytkownicy komputerów stacjonarnych oglądają webinar od razu, podczas gdy użytkownicy mobilni czekają, aż znajdą się na urządzeniu z większym ekranem.
Zawijanie
Chociaż przestrzeganie podstawowych zasad projektowania mobilnego jest najlepszą rzeczą do zrobienia podczas projektowania czegoś nowego dla swoich klientów, pamiętaj również o celu nowego elementu lub strony.
Jak widać w wielu powyższych przykładach, istnieje wyraźna różnica między rodzajami ofert generowania leadów, które Twoi klienci mogą chcieć udostępnić odwiedzającym.
Prostsze wymiany (np. podaj mi swój adres e-mail/otrzymaj tę listę kontrolną) nie wymagają dużego odchylenia od projektów innych mobilnych stron internetowych. Więcej giełd o wysokich stawkach (np. podaj mi swoje informacje/uzyskaj niestandardową wycenę, konsultację lub prezentację) może wymagać pewnych technik projektowania nieprzyjaznych dla urządzeń mobilnych.
Sugeruję, abyś przeprowadził badania, zobaczył, jak długo możesz realistycznie utrzymać uwagę odwiedzających na telefonie komórkowym i zaprojektować go. Następnie rozpocznij testowanie A/B projektu, aby poeksperymentować z konstrukcją formularza, długością strony i tak dalej. Możesz być zaskoczony, na co pójdą Twoi mobilni użytkownicy, jeśli oferta lead gen jest wystarczająco soczysta.
