Różne sposoby projektowania cyfrowych stron produktów
Opublikowany: 2022-03-10Myślę, że można powiedzieć, że projektując strony produktów mobilnych dla produktów fizycznych, będziesz używał podobnego układu i zawierał te same szczegóły, niezależnie od strony internetowej.
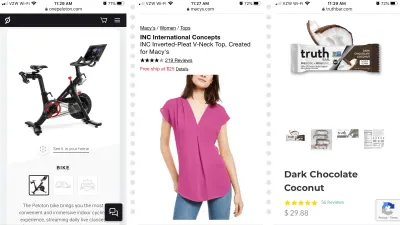
Na przykład tak wyglądają strony produktowe dotyczące rowerów Peloton, odzieży Macy's i Truth Bars:

Istnieją niewielkie różnice w sposobie pozycjonowania informacji, przy czym niektóre strony produktów pokazują nazwę produktu, średnią ocenę i cenę jako pierwsze, podczas gdy inne kierują obrazem produktu. Niezależnie od tego, nie ma zbyt wiele miejsca do poruszania się, jeśli chodzi o to, co możesz uwzględnić.
Projektowanie cyfrowych stron produktów na urządzenia mobilne nie jest takie proste.
Chociaż możesz w podobny sposób zaprojektować stronę z ubraniami, sprzętem i produktami spożywczymi, nie możesz tego zrobić w przypadku produktów cyfrowych, takich jak:
- eBooki i inne dokumenty,
- Media i inne pliki podlegające licencjonowaniu,
- Kursy.
Ponieważ konsumenci spędzają więcej czasu w Internecie i ze swoimi smartfonami, rośnie zapotrzebowanie na wysokiej jakości produkty cyfrowe. Jeśli interesuje Cię projektowanie witryn e-commerce dla tego rodzaju produktów, musisz zrozumieć różnice między typami i jak zaprezentować je we właściwy sposób konsumentom za pomocą projektu strony produktu.
Różne sposoby projektowania cyfrowych stron produktów na urządzenia mobilne
Sprzedaż produktów cyfrowych to świetny sposób na generowanie (przeważnie) pasywnego dochodu online. Sprzedawcy produktów cyfrowych nie muszą posiadać ani zarządzać zapasami, zajmować się wysyłką i zwrotami ani innymi wyzwaniami związanymi ze sprzedażą fizycznych przedmiotów.
Jeśli chodzi o marketing tych produktów cyfrowych, wtedy może to stać się wyzwaniem.
Oto, co musisz wiedzieć, projektując strony dla następujących rodzajów produktów cyfrowych:
Projekt strony produktu e-booka
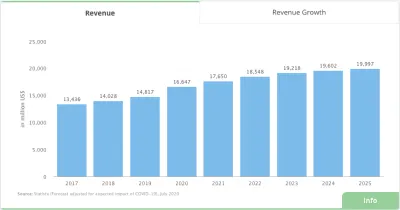
Z każdym rokiem coraz więcej pieniędzy wydaje się na ebooki na całym świecie. Oto prognozowane globalne zarobki za e-booki, zgodnie z danymi zebranymi przez Statista:

Z tego powodu e-booki są obecnie świetnym przedsięwzięciem marketingowym dla firm. To samo dotyczy innej dokumentacji cyfrowej do pobrania, takiej jak szablony, listy kontrolne i tak dalej.
Ale zamiast pozostawiać rynkom przejęcie części zysków z tych produktów cyfrowych, marketing i sprzedaż e-booków za pośrednictwem własnej witryny może pomóc firmie uzyskać większe przychody.
Posłużmy się przykładem Smashing Magazine. Chociaż może i sprzedaje swoje e-booki za pośrednictwem Amazon, ma również dedykowaną sekcję „Książki” na stronie internetowej. I zgaduję, że więcej sprzedaży pochodzi z serwisu niż z Amazona… z wielu powodów.
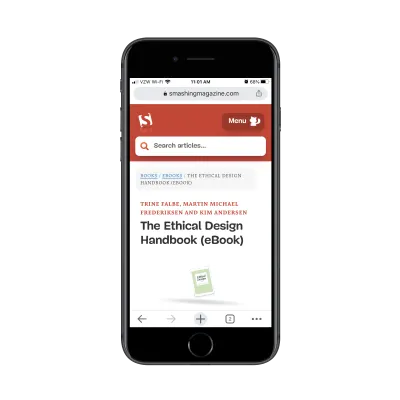
Po pierwsze, każda strona ebooka została zaprojektowana tak, aby pasowała do marki Smashing Magazine, którą czytelnicy znają i której ufają:

To poczucie spójności i znajomości zdobędzie znacznie większe zaufanie długoletnich czytelników, znacznie bardziej niż klientów Amazon, którzy się na nie natkną.
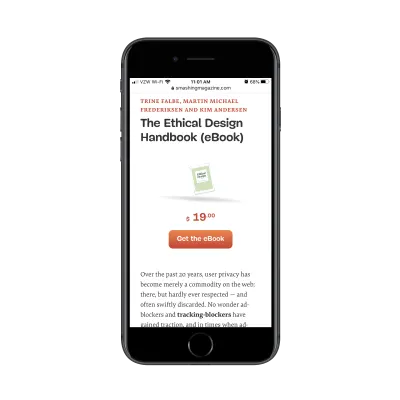
Reszta strony produktu robi to, co należy, aby zachęcić odwiedzających do zakupu e-booka, nawet jeśli nie są na to gotowi, gdy widzą to pierwsze wezwanie do działania:

Opis ebooka jest przedstawiony w jasny i prosty sposób. Po drodze nie ma żadnych rozpraszaczy, które promują inne książki lub reklamy.
I wkrótce zainteresowanym czytelnikom zostanie zaprezentowana zapowiedź książki:

Jest to konieczne za każdym razem, gdy Twoja witryna sprzedaje dokument cyfrowy. Strona ebooka powinna nie tylko określać lekcje, których będą się uczyć (tak jak ta), ale fragment w preferowanym formacie pliku jest koniecznością.
Bez podglądu tego, co kupują, bardzo trudno będzie dokonać tej sprzedaży.
Kolejnym elementem, który powinieneś zawrzeć na landing page ebooka, jest sekcja o autorze (autorach).

Nowi odwiedzający Twoją witrynę internetową i stronę docelową ebooka mogą się zastanawiać: „Dlaczego do cholery powinienem w ogóle słuchać tej osoby?” Sekcja autorska pozwala nadać książce twarz i kontekst.
Na tej stronie jest inna sekcja, po której chcesz odtworzyć własną stronę z e-bookiem. Sugerowałbym nawet umieszczenie go wyżej, jeśli twoi autorzy nie są znanymi nazwiskami (jeszcze):

Sekcja spisu treści jest pomocna z kilku powodów:
- Podsumowanie każdego rozdziału pozwala czytelnikom określić, czy będzie on wartościowy.
- Spis treści zoptymalizowany pod kątem wyszukiwania byłby tak samo skuteczny, jak strategiczne użycie tagów nagłówka w poście na blogu.
- Może być również używany do generowania danych strukturalnych i wyświetlania częściowego spisu treści w odpowiednich wyszukiwaniach online.
Jest jedna rzecz nieuwzględniona w tym przykładzie, którą zachęcam do uwzględnienia na stronach z e-bookami, jeśli możesz: Oceny lub referencje.
Tylko dlatego, że jest to produkt cyfrowy, nie oznacza to, że czytelnicy nie potrzebują dowodu społecznego, aby zmienić ich z „Brzmi interesująco” na „Muszę to przeczytać”. W rzeczywistości jest to duża część tego, co pomaga ebookom sprzedawać się na platformach takich jak Amazon i Barnes & Noble.
Jeśli Twoja witryna ma na sprzedaż tylko jeden lub dwa e-booki, referencje czytelników są w porządku. Jeśli Twoja witryna zawiera repozytorium e-booków, dodaj system ocen i recenzji, aby każdy mógł łatwo dodawać swoje komentarze.
Projekt strony produktu multimedialnego
Jako projektant stron internetowych znasz już ogromną ilość treści podlegających licencjonowaniu:
- Zdjęcia,
- Wideo,
- Ikony,
- Muzyka,
- Efekty dźwiękowe,
- Wideo,
- Czcionki,
- Zaprojektuj motywy lub szablony,
- Wtyczki.
Bądźmy szczerzy, jeśli szukasz zawartości magazynowej lub wstępnie zaprojektowanych komponentów, najprawdopodobniej udasz się na popularny rynek, aby je kupić. Sama ilość i różnorodność ofert jest o wiele bardziej atrakcyjna niż konieczność odwiedzania witryn niezależnych twórców, aby spróbować znaleźć to, czego potrzebujesz.
Dlaczego więc w ogóle o tym mówimy?
Chciałbym poruszyć dwie kwestie:
Jeśli masz za zadanie zaprojektować rynek dla zawartości podlegającej licencjonowaniu, nie twórz ponownie koła.
Skorzystaj ze sprawdzonej i prawdziwej formuły, która działa dla innych. Klienci nie chcą wymyślać nowego sposobu wyszukiwania treści cyfrowych z ogromnego repozytorium tylko dlatego, że masz ochotę na kreatywność.
Jeśli Twoim zadaniem jest tworzenie cyfrowych stron produktów w witrynie małej agencji lub niezależnego twórcy, to już inna historia.

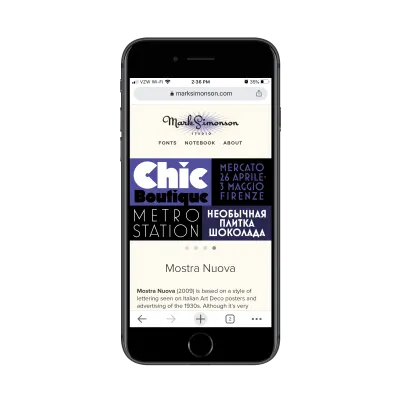
Wykorzystam witrynę typografa Marka Simonsona, aby zademonstrować, jak należy podejść do czegoś takiego.
To jest strona docelowa czcionki Mostra Nuova:

Kiedy twórcy sprzedają swoje media cyfrowe w witrynach marketplace, mają bardzo małą kontrolę nad tym, jak są prezentowane. Nie mają też kontroli nad tym, jakie inne czynniki rozpraszające lub rekomendacje są jednocześnie przedstawiane potencjalnym klientom.
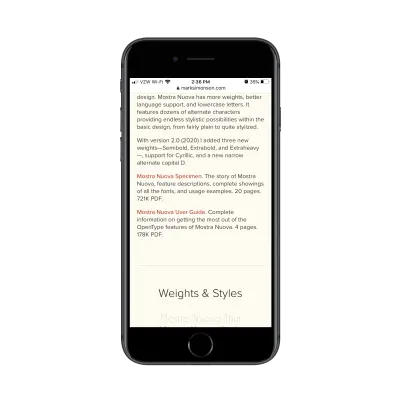
Tworząc dedykowane strony dla każdego produktu w swojej witrynie, możesz jednak kontrolować wygląd i narrację, tak jak robi to ta strona:

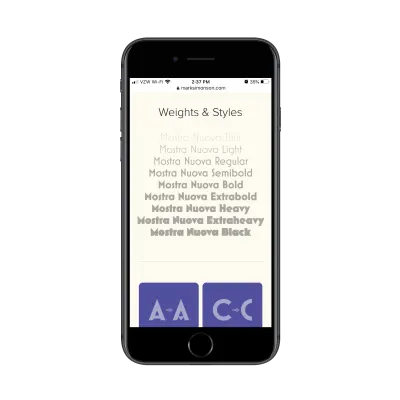
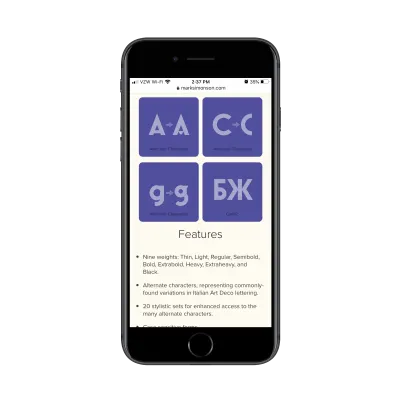
Nie musisz też stosować się do wytycznych rynku. Twoja marka i jej produkty są na pierwszym miejscu:

Inną miłą rzeczą w sprzedaży produktów multimedialnych na własnej stronie internetowej jest to, że nie ma recenzenta, który mógłby uzyskać zgodę za każdym razem, gdy chcesz przesłać lub sprzedać nowy plik multimedialny. Nie musisz też czekać na przeforsowanie aktualizacji istniejących.

Oznacza to, że w cyklu marketingowym lub sprzedażowym występuje bardzo małe opóźnienie, co prowadzi do większej rentowności dla twórcy.
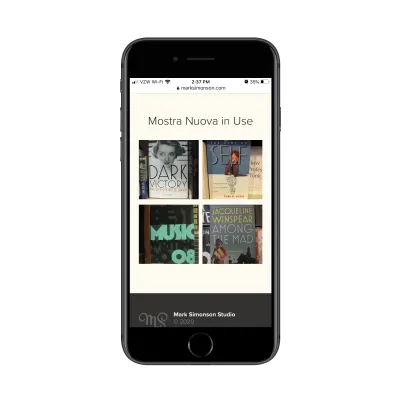
Zanim zajmiemy się tym, jak faktycznie sprzedawać produkty cyfrowe, takie jak te na stronie internetowej, chcę pokazać coś, co Mark Simonson umieszcza na dole swoich stron z czcionkami. To sekcja „… w użyciu”:

Nie jest to coś, co często widuje się na stronach internetowych twórców, przynajmniej nie w przypadku sprzedawanych przez nich produktów cyfrowych. Myślę jednak, że sekcja taka jak ta może naprawdę przypieczętować umowę z odwiedzającymi, ponieważ daje im prawdziwe przykłady działania elementu medialnego.
Podanie przykładów klientów dla każdej tworzonej przez Ciebie witryny produktów cyfrowych może nie być wykonalne. Ale warto się zastanowić, czy produkty są wystarczająco popularne.
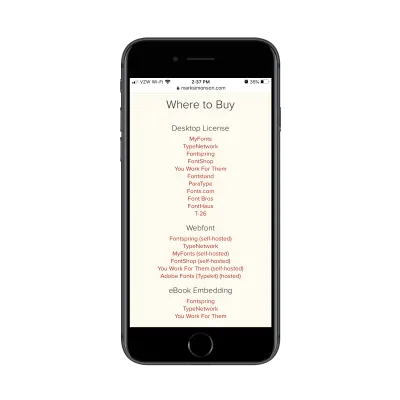
Jeśli chodzi o sprzedaż mediów na swojej stronie, masz kilka opcji. Możesz zrobić tak, jak robi Mark Simonson Studio i podać długą listę linków do miejsc, w których sprzedaje się czcionkę:

Sposób prezentacji jest świetny, ponieważ zapewnia klientom elastyczność w korzystaniu z preferowanego rynku czcionek i uzyskiwanie czcionki w wymaganym formacie. A jeśli Twój klient nie chce zajmować się kłopotami z zarządzaniem sprzedażą produktów, to zdecydowanie jest droga.
Jeśli Twój klient woli być właścicielem procesu sprzedaży, skonfiguruj go tak, jak w przypadku każdej innej witryny e-commerce. Podaj link „Kup”, informacje o cenach i licencjach, a następnie przenieś je na bezpieczną stronę kasy. Aha, a jeśli zawartość można łatwo pobrać ze strony bez zakupu, pamiętaj, aby umieścić na niej znak wodny.
Projekt strony produktu kursu
Nagrane kursy i zajęcia prowadzone przez ekspertów i influencerów są obecnie bardzo popularne:
- Coursera ma ponad 68 milionów uczniów.
- Udemy ma 35 milionów uczniów.
- edX ma ponad 20 milionów uczniów.
Oczywiście ludzie są spragnieni cyfrowych treści kursów, zwłaszcza gdy nie muszą siedzieć w wirtualnej sali wykładowej i mogą brać udział w zajęciach we własnym tempie.
Nie ma absolutnie nic złego w sprzedawaniu kursów za pośrednictwem tych rynków, ponieważ mają one ogromną liczbę uczniów, którzy tylko czekają na odkrycie nowych treści.
Jednak gdy twórcy sprzedają treści kursów cyfrowych za pośrednictwem swoich witryn internetowych, mogą z nimi zrobić o wiele więcej i zarobić więcej pieniędzy. Dzieje się tak, ponieważ oferują więcej niż tylko możliwość zalogowania się i naciśnięcia przycisku „Graj”. Kursy te zazwyczaj obejmują:
- Materiał uzupełniający,
- Newslettery i przypomnienia e-mailowe,
- Społeczności prywatne,
- I więcej.
Kluczem do sprzedaży kursu w ten sposób jest zaprojektowanie cyfrowej strony produktu jako lejka sprzedażowego.
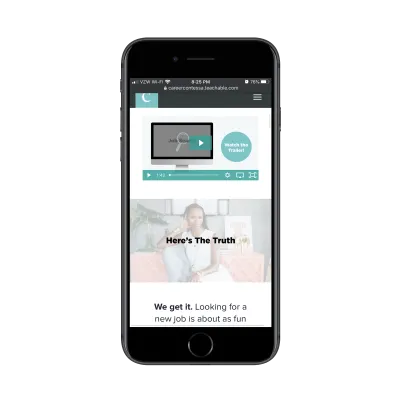
Spójrzmy na przykład ze strony internetowej Career Contessa. To jest strona programu The Job Search Academy:

Podobnie jak to, co widzieliśmy wcześniej, projektowanie własnych cyfrowych stron produktów umożliwia tworzenie markowych doświadczeń dla uczniów. Dla tych, którzy już znają i ufają tej marce, kolejny przewijany w dół strony jest oczywisty:

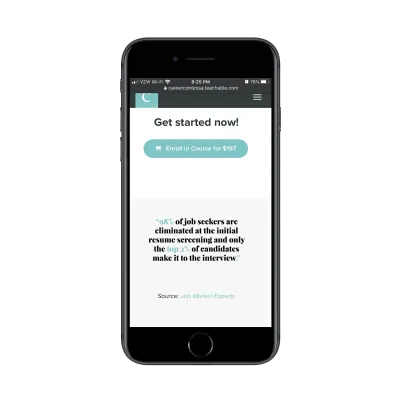
W przypadku uczniów, którzy wciąż są na płocie, potężna statystyka tuż pod przyciskiem CTA może wystarczyć, aby ich przekonać. Jeśli nie, na stronie znajduje się mnóstwo treści, które zostały starannie zaplanowane, aby pomóc im podjąć decyzję.

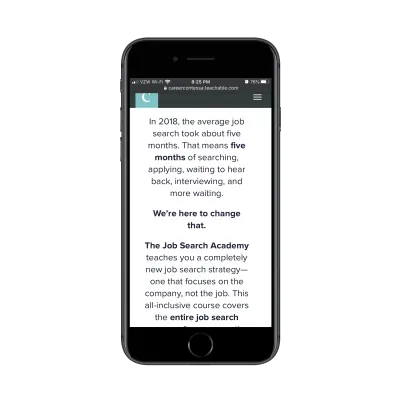
Chociaż na tej stronie docelowej jest dużo pisanej treści, jest ona dobrze sformatowana. Akapity mają przyzwoitą długość na telefonie komórkowym, a pogrubienie służy do podkreślania ważnych fragmentów tekstu.
To jednak nie wszystkie ściany tekstu. Uczniowie widzą również treści wideo:

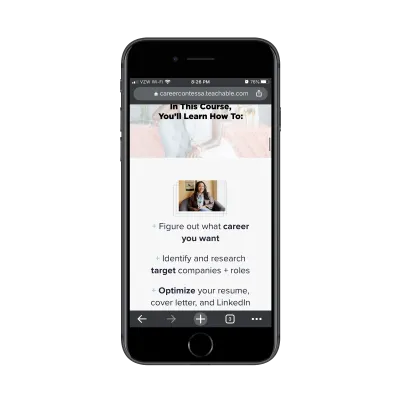
Skanowalne listy punktowane:

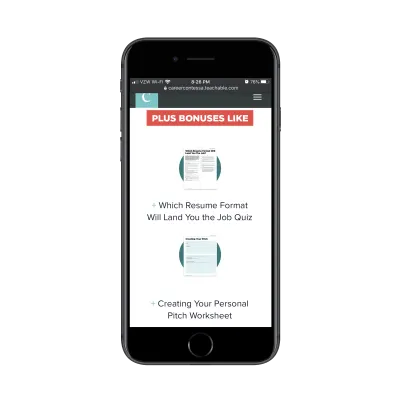
Ładnie przedstawione informacje o zawartości bonusowej:

Oczywiste jest, że projektant poświęcił dużo czasu na nadanie każdej sekcji odrębnego wyglądu, dzięki czemu znacznie łatwiej byłoby je zeskanować i przeczytać.
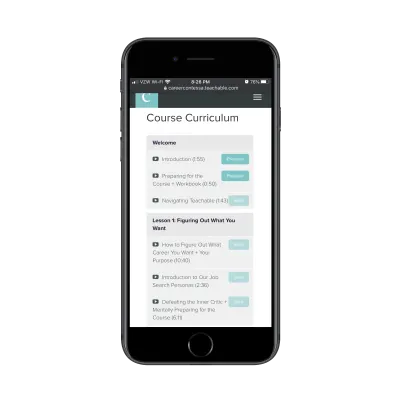
Jeśli uczniowie zajdą tak daleko, dotrą do najbardziej krytycznej części strony sprzedaży. Tutaj dowiadują się dokładnie, czego się nauczą dzięki dobrze zaprojektowanemu programowi nauczania i zapowiedziom lekcji:

Tak jak można by się spodziewać po stronie lejka sprzedaży, potencjalni uczniowie otrzymują sekcję z referencjami, a następnie często zadawane pytania. Są to dwa elementy, bez których nie można się obejść, projektując lejek sprzedażowy, na kursy lub inne. I musi być na dole strony, zanim jeszcze raz zapytasz, czy są gotowi, aby zapisać się na kosztowny kurs.
To może wydawać się przesadą, ale podejście jest rozsądne. Możesz sprzedawać swoje kursy zwykłym uczniom w witrynach takich jak Coursera i edX, ale nie ma tam żadnego związku. Zapisują się na Twój kurs równie łatwo, jak na następny oferowany na stronie.
Jednak projektując strony kursów w swojej witrynie internetowej, wychwytujesz najbardziej oddanych uczestników — tych, którzy ukończą cały kurs i chcą zapisać się na więcej kursów i treści w przyszłości.
Zawijanie
Warto zauważyć, że w powyższych przykładach twórcy sprzedają swoje treści cyfrowe zarówno za pośrednictwem popularnych platform handlowych, jak i swoich witryn internetowych. Jak możesz sobie wyobrazić, jest to najlepszy sposób na uzyskanie jak największych przychodów z produktów cyfrowych.
Po prostu upewnij się, że podczas projektowania cyfrowych stron produktów dla witryn mobilnych klientów nie próbujesz naśladować tego, co robią rynki. Często ich projekty są zatłoczone, rozpraszające i niezbyt zoptymalizowane pod kątem użytkownika smartfona. Projektując strony twórcy tak, aby były bardziej przyjazne dla użytkownika, zachęcisz więcej osób do kupowania bezpośrednio od nich, a co za tym idzie, włożysz więcej pieniędzy do kieszeni swoich klientów.
