Od projektu do przyjaznego dla programisty kodu React w kilka minut dzięki Anima
Opublikowany: 2022-03-10Jest to przyjazny artykuł sponsorowany napisany z życzliwym wsparciem naszych drogich przyjaciół z Anima, którzy pomogą Ci zaprojektować w pełni interaktywne prototypy o wysokiej wierności za pomocą Sketch, Figma lub Adobe XD. Dziękuję Ci!

Obietnica bezproblemowego projektowania do tłumaczenia kodu sięga wczesnych kreatorów stron WYSIWYG. Pomimo godnego podziwu celu, ich największą wadą (spośród wielu) był okropny kod, który wygenerowali. Sceptycyzm pozostaje do dziś i zawsze, gdy ten pomysł pojawia się ponownie, największe obawy zawsze dotyczą jakości i łatwości utrzymania kodu.
To się wkrótce zmieni, ponieważ nowe produkty zrobiły wielki krok we właściwym kierunku. Ich ostatecznym celem jest zautomatyzowanie procesu projektowania do kodu, ale nie kosztem jakości kodu. Jeden z tych produktów, Anima, próbuje ostatecznie wypełnić lukę, dostarczając pełnoprawny projekt do platformy programistycznej.
Co to jest Anima?
Anima to narzędzie od projektowania do rozwoju. Jego celem jest przekształcenie procesu przekazywania projektu w ciągłą współpracę. Projektanci mogą używać Anima do tworzenia w pełni responsywnych prototypów, które wyglądają i działają dokładnie tak, jak gotowy produkt (bez kodowania). Deweloperzy z kolei mogą wziąć te projekty i wyeksportować je do przyjaznego dla programistów kodu React/HTML. Zamiast kodować interfejs użytkownika od zera, mogą skupić się na logice i architekturze.
Robi to za pomocą wtyczki, która łączy się bezpośrednio z narzędziem do projektowania i pozwala konfigurować projekty i synchronizować je z platformą internetową Anima. To tam reszta zespołu może uzyskać dostęp do prototypu, omówić go i wybrać przydatne specyfikacje lub zasoby. Oprócz funkcji współpracy daje programistom przewagę dzięki wygenerowanemu kodowi.
Może to mieć duże znaczenie w tradycyjnym tańcu w przód iw tył, który odbywa się między projektantami a programistami. Utrzymuje wszystko w jednym miejscu, zsynchronizowane i umożliwia obu stronom wprowadzanie zmian za pomocą kodu lub narzędzi projektowych.
Instalowanie wtyczki i konfigurowanie projektu
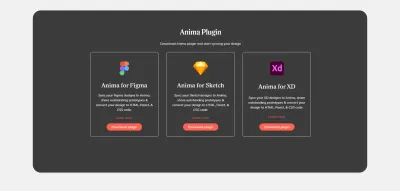
Rozpoczęcie pracy z Anima jest proste. Najpierw musisz utworzyć konto, a następnie zainstalować wtyczkę. Podczas gdy będę używał Figmy do tego przewodnika, Anima obsługuje wszystkie główne narzędzia projektowe: Sketch, Figma i Adobe XD.
- Anima dla szkicu
- Anima dla Figma
- Anima dla Adobe XD

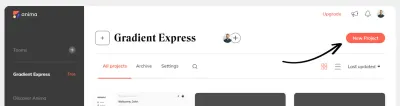
Gdy to zrobisz, upewnij się, że tworzysz projekt na platformie Anima — tam pojawią się nasze projekty, gdy je zsynchronizujemy.

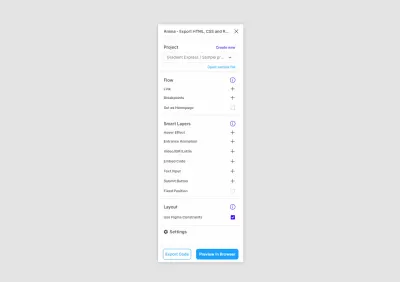
Sama wtyczka jest podzielona na trzy główne sekcje, z których każda zawiera listę opcji. Większość tego, co będziemy robić, to po prostu wybranie jednej z tych opcji, a następnie zastosowanie określonej warstwy lub ramki w Figma .

Tworzenie responsywnego prototypu
Na potrzeby artykułu zaprojektowaliśmy doświadczenie onboardingowe, które zostanie przekształcone w interaktywny prototyp. Do tej pory przygotowaliśmy ekrany dla trzech najczęstszych punktów przerwania i połączyliśmy je ze sobą za pomocą funkcji prototypowania Figma.

Jedną z interesujących rzeczy, które możemy osiągnąć dzięki Anima, jest tworzenie prototypów, które pasują do wszystkich rozmiarów ekranu. Tradycyjne prototypy wykonane z klikalnych obrazów są statyczne i często zawodzą przy różnych rozmiarach ekranu.
Aby to zrobić, kliknij opcję „Breakpoints”, a Anima zapyta Cię o klatki, które chcesz połączyć. Wybierz wszystkie klatki, aby dodać je jako punkty przerwania. Następnie potwierdź swój wybór, klikając „Gotowe”.
Gdy będziesz gotowy, kliknij „Podgląd w przeglądarce”, aby zobaczyć wynik. Wtedy Anima przekształci Twoje projekty w kod.
Pierwszą rzeczą, którą zauważysz, jest to, że prototyp jest teraz przekształcany w HTML i CSS. Cała zawartość jest wybieralna i zmienia się w miarę zmiany rozmiaru ekranu. Jest to najbardziej widoczne, gdy wybierzesz tryb „Responsywny” w podglądzie prototypu i grasz z różnymi rozmiarami ekranu.
Aby uzyskać płynniejsze przejścia, ważne jest, aby podczas projektowania komponentów używać funkcji wiązań Figma. Upewnij się również, że zaznaczyłeś pole „Użyj ograniczeń Figma” w sekcji „Układ” wtyczki.
Ożyw swoje projekty dzięki inteligentnym warstwom
Możemy posunąć się trochę dalej. Ponieważ Anima przekształca projekty w kod, możliwości są nieograniczone, jeśli chodzi o rzeczy, które możemy dodać, aby nasz prototyp był bardziej realistyczny.
Animacje i efekty najechania byłyby świetnym sposobem na ożywienie prototypu i zaimponowanie interesariuszom. Anima oferuje różnorodne opcje, które można zastosować do dowolnej warstwy lub komponentu. W naszym przypadku wybierzemy warstwę nagłówka, a następnie wybierzemy „Animację wejścia” i „Zanikanie”. W polu opóźnienia dodamy 0.5 .

Dla każdego pola dodamy efekt poświaty po najechaniu myszą. Wybierz warstwę pola, następnie „Efekt zawisu” i wybierz „Poświata”. Powtórz to samo dla przycisku.
Teraz, gdy zastosowaliśmy wszystkie zmiany, widzimy, że prototyp zaczyna sprawiać wrażenie prawdziwego produktu.
Jedną z unikalnych funkcji oferowanych przez Anima jest możliwość dodawania aktywnych pól i formularzy do prototypów. Ponieważ projektujemy doświadczenie wprowadzające, będzie to dla nas naprawdę przydatne. Wprowadzanie danych jest jednym z największych punktów rezygnacji w każdym doświadczeniu związanym z produktem i naprawdę trudno jest przetestować pomysły bez uwzględnienia ich.
Podobnie jak dodaliśmy poprzednie efekty, teraz wybieramy komponent pola i wybieramy „Pole tekstowe”. Stamtąd będziemy musieli wybrać rodzaj pola, którego potrzebujemy. Jeśli na przykład wybierzemy pole hasła, dane wejściowe zostaną ukryte, a Anima doda do tego pola funkcję pokaż/ukryj.
Jak widać, pola działają teraz zgodnie z przeznaczeniem. Możliwe jest również zebranie wszystkich danych zebranych z tych pól w arkuszu kalkulacyjnym. Wybierz przycisk „Kontynuuj”, a następnie kliknij opcję „Prześlij przycisk” w Anima. Spowoduje to otwarcie dodatkowego okna dialogowego, w którym musimy zaznaczyć pole „Dodaj do arkusza kalkulacyjnego” i wybrać miejsca docelowe przekierowania w przypadku powodzenia lub niepowodzenia.
Następnie dodamy animację Lottie do naszego ekranu sukcesu, ponieważ będzie to świetny sposób, aby uczynić to doświadczenie nieco bardziej wciągającym. W tym celu musimy dodać warstwę zastępczą w miejscu animacji, a następnie zaznaczyć ją i wybrać we wtyczce opcję „Wideo / GIF / Lottie”.
Następnie wkleimy adres URL naszej animacji Lottie i zaznaczymy pola „Autoodtwarzanie” i „Bez kontroli”. W naszym przypadku nie chcemy mieć żadnych elementów sterujących odtwarzaczem wideo, ponieważ jest to animacja sukcesu.
Zastosuj zmiany i otwórz tryb podglądu, aby zobaczyć wyniki. Jak widać, po wypełnieniu pól i przesłaniu formularza zostajemy przekierowani na naszą stronę sukcesu z zapętloną animacją.
Udostępniaj projekty reszcie zespołu
Do tego momentu pracowaliśmy nad szkicem, który był widoczny tylko dla nas. Teraz czas podzielić się nim z resztą zespołu . Aby to zrobić w aplikacji, kliknij „Podgląd w przeglądarce”, sprawdź, jak to wygląda, a jeśli jesteś zadowolony, kontynuuj „Synchronizuj”.
Wszyscy zaproszeni do projektu będą teraz mieli dostęp do projektów i będą mogli przeglądać, komentować i sprawdzać kod.
Deweloperzy mogą uzyskać kod reakcji wielokrotnego użytku
Jak wspomniano wcześniej, jako programiści jesteśmy zwykle sceptycznie nastawieni do narzędzi generujących kod, głównie dlatego, że pisanie czegoś od zera jest zawsze szybsze niż refaktoryzacja czegoś, co zostało źle napisane. Aby tego uniknąć, Anima przyjęła kilka najlepszych praktyk, aby kod był czysty, nadający się do ponownego użycia i zwięzły.
Po przejściu w tryb „Kod” możemy najechać kursorem i sprawdzić elementy naszego projektu. Za każdym razem, gdy wybierzemy element, pod spodem zobaczymy wygenerowany kod. Domyślnym widokiem jest React , ale możemy też przełączyć się na HTML i CSS. Możemy również dostosować preferencje w zakresie składni i konwencji nazewnictwa.
Klasy ponownie wykorzystują nazwy warstw w twoim narzędziu do projektowania, ale zarówno projektanci, jak i programiści mogą również zmieniać nazwy warstw. Mimo to ważne jest, aby uzgodnić ujednolicone konwencje nazewnictwa, które byłyby jasne i proste zarówno dla projektantów, jak i programistów.
Nawet jeśli pozostawiliśmy niektóre warstwy bez nazw, programiści mogą je zastąpić i wprowadzić zmiany w razie potrzeby. To doświadczenie przypomina mi funkcję elementu Inspect w Chrome, a wszystkie zmiany są zapisywane i synchronizowane z projektem.
Jeśli używasz Vue lub Angular, oczekuje się, że Anima zacznie wspierać te frameworki również w niedalekiej przyszłości.
Oczekiwanie na coś
Jak widać, przepaść między projektem a kodem wciąż się zapełnia. Dla tych, którzy piszą kod, korzystanie z takiego narzędzia jest bardzo praktyczne, ponieważ może zmniejszyć ilość powtarzalnej pracy w interfejsie. Projektantom umożliwia tworzenie prototypów, współpracę i synchronizację, które byłyby trudne do osiągnięcia przy przesyłaniu tam i z powrotem statycznych obrazów.
Pewne jest już, że Anima eliminuje wiele marnotrawnych czynności w procesie przekazywania i pozwala zarówno projektantom, jak i programistom skupić się na tym, co ważne: tworzeniu lepszych produktów. Nie mogę się doczekać, co pojawi się w Anima!
