6 kroków do zaprojektowania właściwego selektora daty i godziny
Opublikowany: 2019-09-14Selektory daty i godziny są często uważane za niezawodny element wyboru daty i godziny – spójny, ogólny i przewidywalny. Większość ludzi używa ich jako powszechnie akceptowanego przewodnika do wprowadzania daty i godziny. Zdarzają się jednak sytuacje, w których pomocne są selektory daty i godziny, a są też sytuacje, w których zakłócają wrażenia użytkownika witryny. Dlatego powinieneś dokładnie rozważyć, czy Twoja witryna wymaga selektora daty i godziny, czy nie. Powinieneś go uwzględnić tylko wtedy, gdy szybko i łatwo zapewni dane wejściowe użytkownikom. Powinieneś również umieścić go przed interfejsem, ponieważ zachęci odwiedzających do korzystania z niego. Jednak znalezienie selektora dat pasującego do Twojego interfejsu jest dość trudne. Ale jeśli wymagany jest selektor daty i godziny, określenie jednej daty jest dość żmudne i najczęściej daje strony zerowe lub nieistotne wyniki. Kilka drobnych zmian znacznie ułatwiłoby projektowanie. Oto sześć podstawowych wskazówek dotyczących tworzenia odpowiedniego selektora daty i godziny dla Twojej witryny.
1. Dodaj wartości liczbowe:
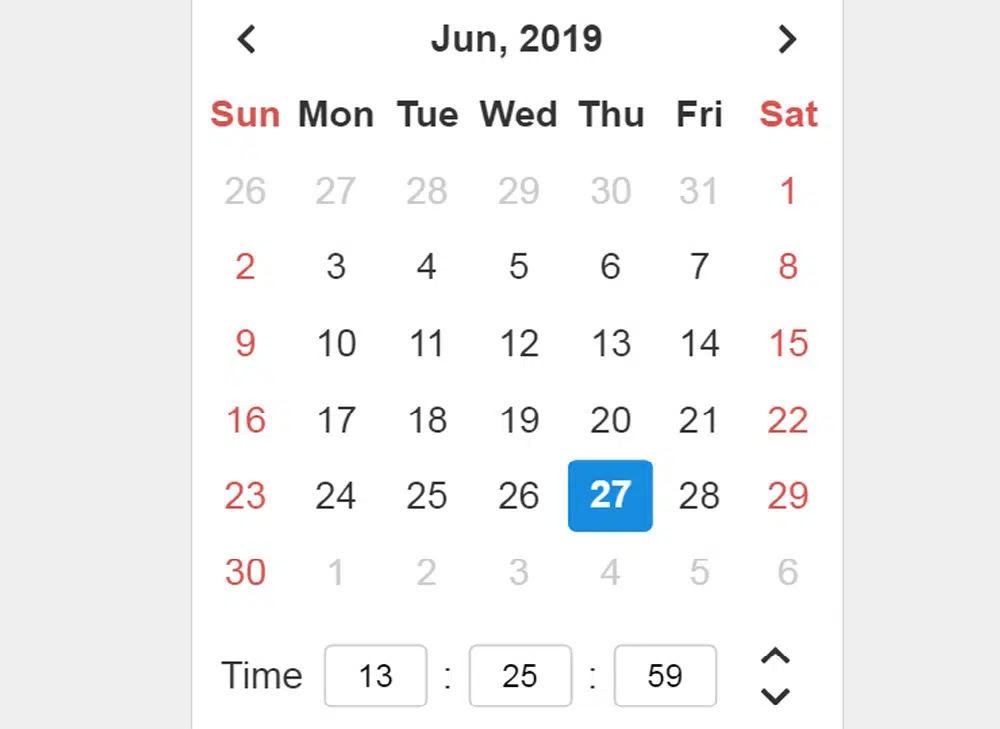
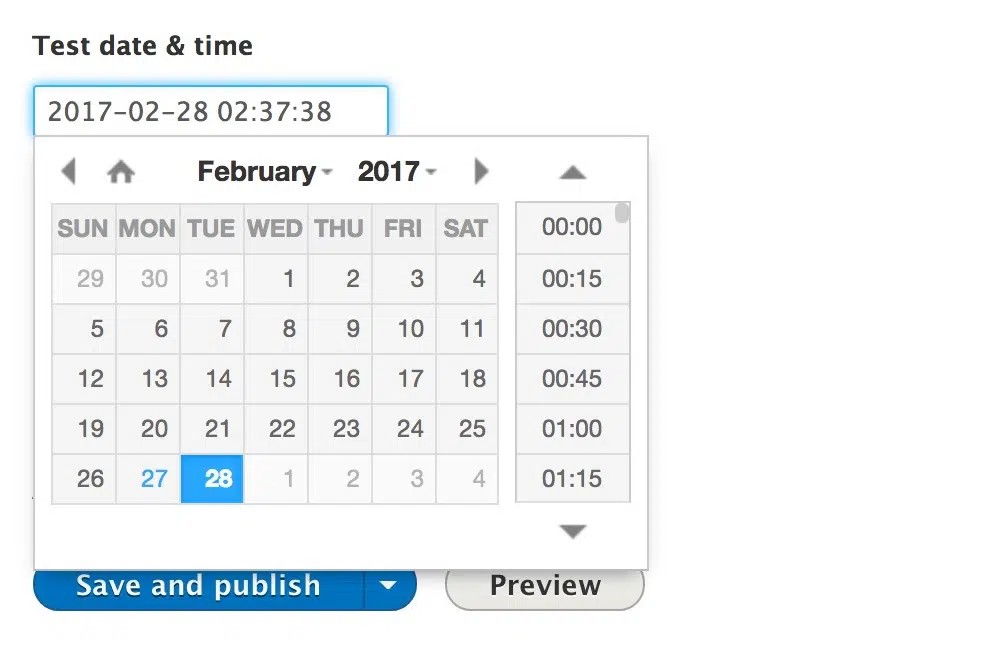
Podczas projektowania selektora daty i godziny, pierwszą rzeczą do rozważenia jest jakiś rodzaj danych wejściowych daty i godziny. Należy użyć trzech oddzielnych danych numerycznych do wprowadzania daty i co najmniej dwóch danych numerycznych do wprowadzania czasu. Te dane wejściowe powinny być oddzielone „-” lub „/” i można również użyć listy rozwijanej dla dnia, miesiąca i roku, a nawet dla godziny i minut. Jednak stukanie i przewijanie nie jest najbardziej płynnym ani najszybszym doświadczeniem. Powinieneś szybko wybrać datę i godzinę, prawdopodobnie w ciągu dwóch dotknięć (jedno, aby otworzyć kalendarz lub ustawienie czasu, a inne, aby wybrać dzień lub godzinę). Aby rozwiązać ten problem, możesz zaprojektować format, który automatycznie zmieni miesiąc i rok, podczas gdy użytkownik zacznie wpisywać wartość liczbową określającą dzień. Ponadto musimy upewnić się, że dane liczbowe są wystarczająco niezawodne, aby zarządzać wszystkimi przypadkami brzegowymi. Powinieneś również użyć jakiegoś symbolu zastępczego lub etykiety, aby wskazać format selektora daty i godziny. Należy upewnić się, że gdy użytkownicy aktywują pole wejściowe, pojawi się sugestia formatu daty.
Projektując selektor dat, należy rozważyć zainwestowanie czasu w stworzenie odpowiednich danych liczbowych. Możesz podać sugestie, takie jak „teraz”, „rok temu”, „wczoraj”, „dzisiaj”, „5 dni do października” itp. W zależności od projektowanej aplikacji możesz wybrać elastyczną datę lub wstępnie zdefiniowaną opcje. Oczywiście musisz wyraźnie informować o tym swoich użytkowników. Chociaż dane liczbowe są nieocenione podczas określania daty, zawsze powinieneś mieć kilka domyślnych dat w ciągu sześciu tygodni. Pomoże to tym zdezorientowanym klientom, którzy próbują zarezerwować szybki weekendowy wyjazd, ale nie mają dokładnych dat. W takich przypadkach kalendarz byłby świetną opcją, aby wyświetlić wszystkie dostępne opcje. Ponadto, proponując terminy, warto wziąć pod uwagę lokalizację swoich klientów, aby uniknąć błędnych rezerwacji.
2. Ustaw wartości domyślne:
Jeśli zajrzysz do danych wejściowych selektora daty i godziny, natkniesz się na małe, ale istotne decyzje dotyczące projektu interakcji. Niektórzy projektanci często spotykają się z wyborem umieszczenia wartości domyślnych w polu wejściowym lub pozostawienia go pustego lub pokazania przykładu poprawnych danych wejściowych. Dalsza decyzja o domyślnych wartościach i widoczności wartości wejściowych jest dość trudna. Chociaż nie jest to testowane ani żadne preferencje nie zostały wykryte, ale ustawianie losowych wartości dla użytkowników nie jest najlepszą opcją, ponieważ zmusi użytkowników do zmiany wartości z pozornie losowych na te, które chcą wybrać. Jeśli jednak Twoi użytkownicy mogą rezerwować oferty last minute na Twojej stronie internetowej (takie jak transport lub hotel), wtedy aktualny dzień („dzisiaj”) lub aktualny czas („teraz”) będą dobrym rozwiązaniem, zwłaszcza w czasie- wrażliwe treści.
Gdy użytkownik wybierze daty lub przedział czasowy, ale przypadkowo lub celowo odświeży stronę, możesz zachować wybór lub przywrócić wartości domyślne. Jeśli odwiedzający nieoczekiwanie odświeży stronę, nie będzie zadowolony z utraty danych wejściowych i konieczności ponownego wpisywania. Gdyby jednak rozważyli odświeżenie strony, zobaczyliby predefiniowane daty. W obu przypadkach nie będą zadowoleni, gdy ich wkład zostanie utracony. Dlatego lepiej jest zapisać wprowadzone dane i umieścić widoczny link „Nowe wyszukiwanie” lub „Resetuj” obok wprowadzonej daty i godziny. Zamiast usuwać dane wprowadzone przez użytkownika, będą mieli możliwość usunięcia poprzedniego wpisu. Jest to również mini-krok, który może być pomocny, dlatego daty mogą nie ulec znaczącej zmianie. Jeśli masz pewność, że Twoi użytkownicy chętnie wybiorą daty, warto ustalić daty.
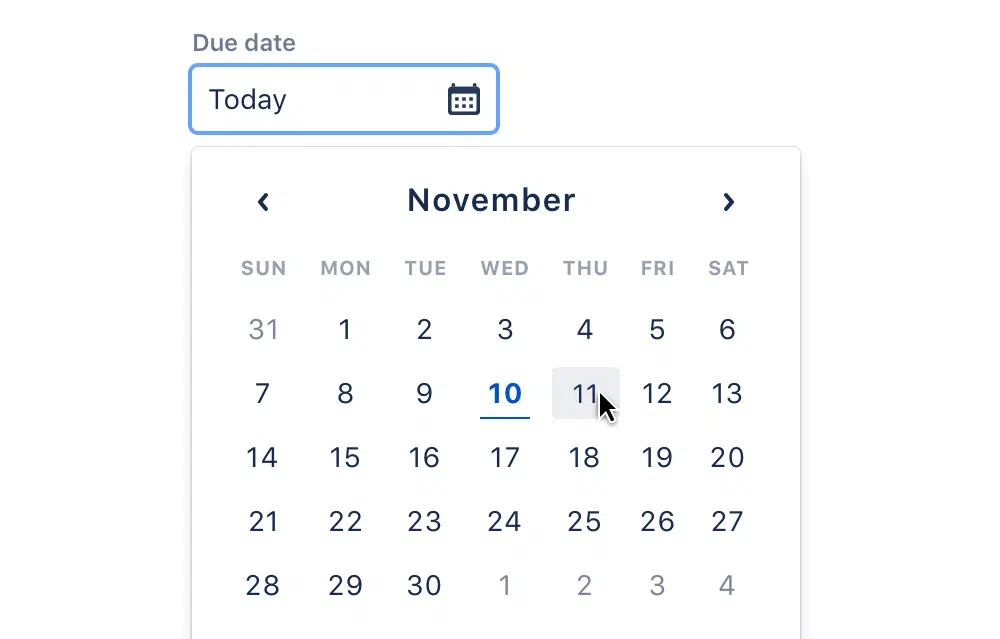
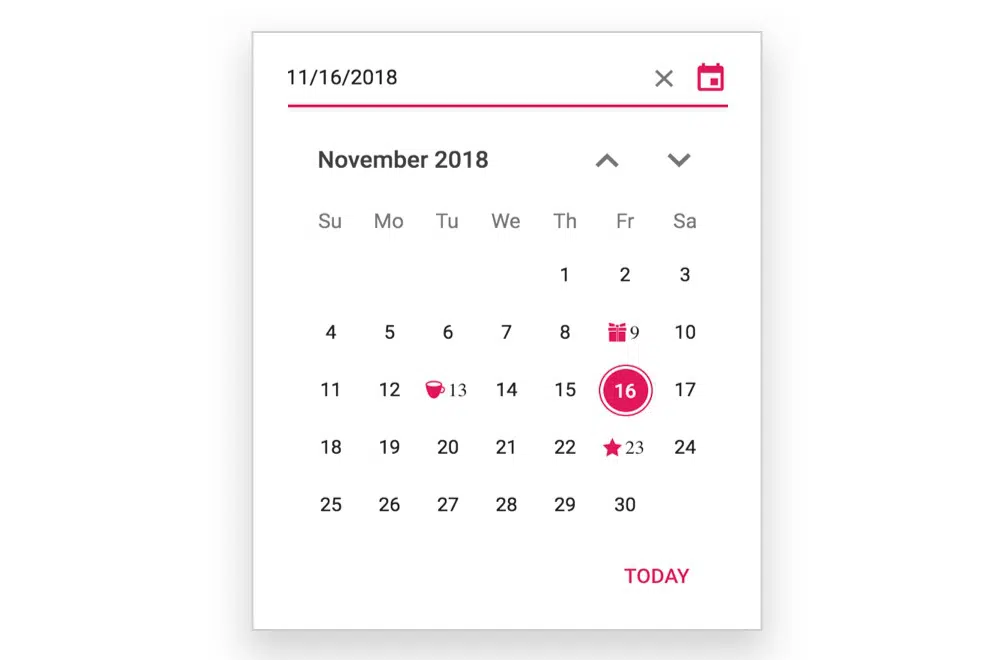
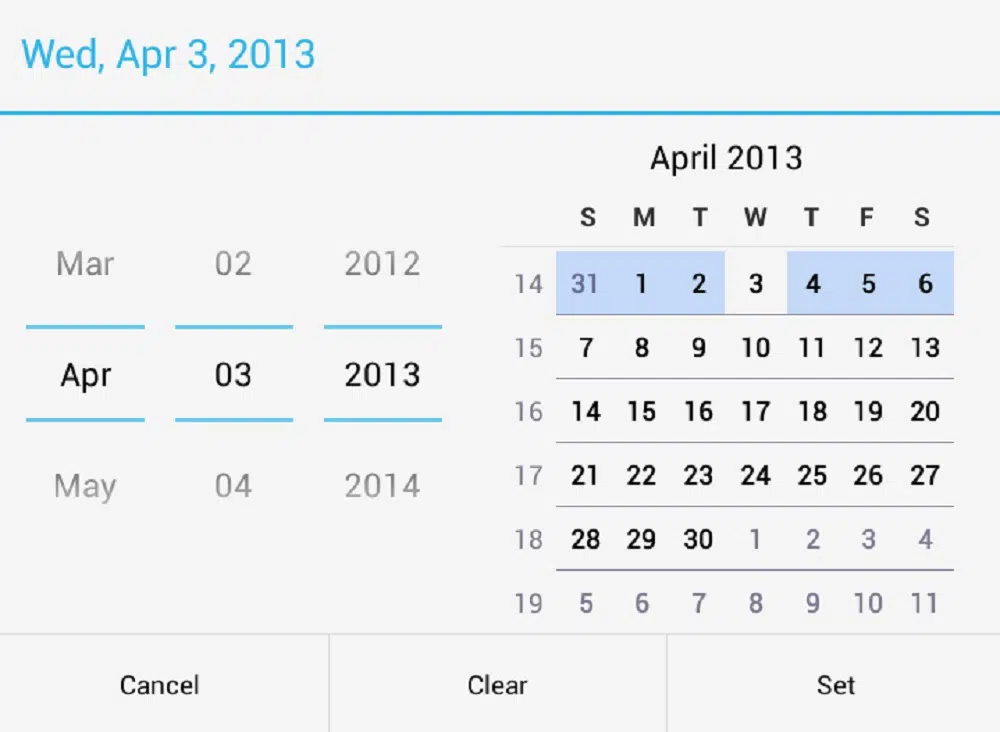
3. Utwórz nakładkę kalendarza:
Nie musisz być kreatywny, aby zaprojektować przejrzystą nakładkę kalendarza. Zwykle nakładka kalendarza pojawia się pod polem wprowadzania daty, jako mały panel na pulpicie lub jako widok pełnoekranowy na wąskich ekranach. Dni są uporządkowane w rzędach, pogrupowane jako tygodnie wraz z rozwijanym menu do poruszania się po miesiącach i latach. Nakładka kalendarza może zawierać różne poziomy nawigacji i szczegóły, takie jak kiedy powinien rozpocząć się wiersz tygodnia, czy powinien zawierać dane wejściowe roku, czy nie. Wszystko to zależy tylko od odbiorców i aplikacji Twojej witryny. Jeśli masz stronę internetową transportu publicznego, gastronomię lub telewizor z rocznym wejściem, nie ma sensu. Ponadto, jeśli masz witrynę wynajmu samochodów, nie ma sensu pokazywać danych wejściowych dotyczących miesiąca.

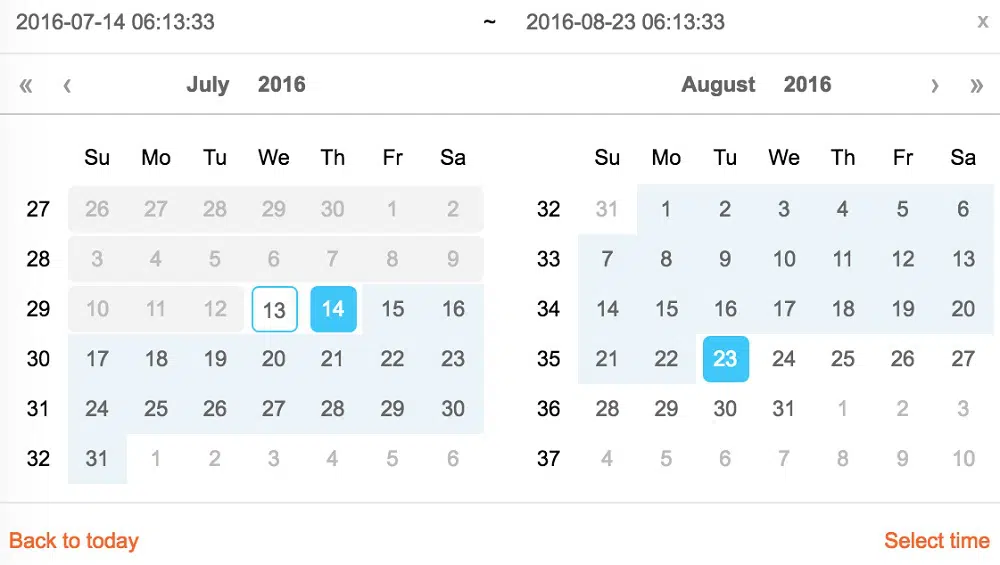
Kolejna złożoność pojawia się podczas wyświetlania dnia tygodnia, jeśli ludzie chcą umówić się na spotkanie. Czasami chcesz również wyświetlić cenę lub dostępność (np. Rezerwacja lotu). Możesz też dodać zakres dat i dokładny przedział czasowy. W takich przypadkach należy uwzględnić wybór przedziału czasowego z wyborem daty lub wskazać związek między datą początkową a końcową. Warto więc zainwestować czas w dodawanie szczegółów do kalendarza, aby ułatwić użytkownikom szybkie wybieranie daty i godziny. Jeśli dostępność ma znaczenie, dobrze jest oddzielić dostępne i niedostępne terminy kolorami, aby można je było łatwo odróżnić. Dodatkowo, jeśli są różne ceny na różne terminy, lepiej pokazać je w kalendarzu. Jeśli Twoich klientów bardziej interesują weekendy lub święta, lepiej je również pokazać. Lepiej też zaznaczać i ograniczać wybór w samym kalendarzu, aby klienci od razu otrzymali podpowiedź.
4. Dołącz skoki daty:
Jeśli Twoi klienci będą szukać opcji z dość krótkim zakresem dat, możesz dodać szybką nawigację „następny” i „poprzedni” obok wprowadzanej daty. Na przykład, rezerwując wycieczkę weekendową, klient chciałby wyjechać w późny czwartek lub wcześnie w piątek, w zależności od tego, co jest tańsze. Tak więc, zamiast zmuszać klientów do ponownego wpisywania lub wybierania daty w kalendarzu, jedno dotknięcie zapewni oczekiwany wynik. Loty Google korzystają z tej funkcji, aby selektor dat był wydajny. Możliwość przeskakiwania między miesiącami a latami może być pomocna. Wraz z tym mini-krok jest doskonałym ulepszeniem selektora daty i godziny. Jednak nie zastępuje nakładki kalendarza, ponieważ zbyt częste stukanie może stać się nużące. W sesjach użyteczności, stukanie po raz dziesiąty może przetestować cierpliwość Twoich klientów. W końcu Twoi klienci całkowicie przestawią się na wprowadzanie danych liczbowych.
Dlatego powinieneś najpierw przestudiować zakres zakresu wprowadzania dat i cel kalendarza. Na przykład, jeśli data rezerwacji przypada w przyszłości, lepiej jest wprowadzić dane liczbowe w selektorze dat. Z drugiej strony, jeśli zakres wprowadzania dat jest krótki, możesz rozważyć dodanie mini-steppera do szybkich skoków. Najlepiej byłoby zapewnić wszystkie trzy (nakładkę kalendarza, mini-krok i dane liczbowe), aby klienci mieli niezawodne opcje. Jeśli istnieje kilka opcji wyświetlania czasu, prawdopodobnie nie potrzebujesz selektora dat. Powinieneś rozważyć wyświetlanie predefiniowanych opcji, takich jak przyciski, linki lub suwak, zamiast używania nakładki kalendarza. Ponadto selektor dat nie pojawi się, chyba że będzie widoczny. Tak więc selektor daty i godziny powinien zostać poproszony o dotknięcie lub kliknięcie ikony selektora daty lub pola wejściowego.
5. Zapewnij elastyczność:
Jeśli Twoi klienci są zdezorientowani i nie mają na myśli dokładnej daty, wybór daty powinien być metodą ostateczności. Częściej kilka sugestii ogólnych i gotowych wraz z filtrami działałoby lepiej niż przeglądanie lat i miesięcy. W takim przypadku nadal możesz zaoferować swoim użytkownikom szczegółowy widok kalendarza, używając kodowania kolorami i wyświetlając wszystkie opcje jednocześnie, na przykład w celu zaprezentowania najlepszych cen. Google Flight korzysta z tego podejścia podczas wyświetlania wybranych elastycznych dat. Jednak opcja jest zrzucana na wąskie ekrany. Z drugiej strony Dohop wykorzystuje elastyczne daty wraz z elastycznymi lokalizacjami jako swoją główną cechą. Wyraźnie podkreślają obie funkcje, gdy użytkownicy zaczną wpisywać datę lub miejsce docelowe. Zamiast ceny mają widok kalendarza, który podkreśla dostępność lotów pośrednich i bezpośrednich, a także wyświetla dni lotów bez połączeń.
Aby selektor dat był jeszcze bardziej przydatny dla użytkowników, możesz oznaczyć kolorem tło, wyświetlając wysokie i niskie ceny za pomocą kontrastujących kolorów. W przypadku dostępności warto wziąć pod uwagę paletę kolorów podczas wybierania kolorów tła. Ten projekt jest bardzo pomocny dla użytkowników w korzystaniu z selektora dat. Dodatkowo powinieneś opisać znaczenie koloru na dole, aby nie było zamieszania. Jeśli projektujesz selektor dat do transportu, pomocne będzie zapewnienie opcji między „w jedną stronę” a „w obie strony” w górnej części nakładki kalendarza. Ponadto, podawanie elastycznych dat dla określonych miesięcy nie wystarczy, możesz pójść o krok dalej i uwzględnić bardziej ogólne zakresy dat, takie jak wiosna, zima, lato i jesień.
6. Dołącz suwak:
Podobnie jak w przypadku każdego innego wejścia, data i godzina mogą być poruszane za pomocą pokrętła suwaka. Suwaka można użyć do wprowadzania pojedynczej wartości lub określenia zakresu dat. Często pojawia się w interfejsie, w którym klient może ustawić jakiś predefiniowany zakres dat. Ale suwak powoduje również problem z wyborem precyzyjnego wejścia. Im gęstszy lub szerszy zakres wybierany za pomocą suwaka, tym trudniej będzie go używać. W teście użyteczności suwak sprawia, że klienci poruszają pokrętłem bardzo powoli i ostrożnie. Dlatego nie jest przyjazny dla użytkownika podczas wybierania zakresów dat i godzin na wąskich ekranach.
Suwaki działają najlepiej, gdy zakres nie jest zdefiniowany, ale elastyczny lub nie masz wielu opcji do wyboru. Niestety, selektor dat nie działa w ten sposób, ponieważ klienci muszą dość często dostosowywać i udoskonalać. Tak więc wprowadzanie liczb byłoby znacznie szybsze niż przesuwanie w celu wybrania liczby dla daty i godziny. Tylko w niektórych przypadkach okazują się pomocne.
Dlatego pierwszym krokiem do zaprojektowania selektora daty i godziny będzie określenie, czy jest on potrzebny do zastosowania w witrynie. Po podjęciu decyzji możesz wybrać projekty, które pomogą użytkownikom szybciej wybrać datę i godzinę. Te wskazówki mogą pomóc w stworzeniu selektora daty i godziny, który będzie pasował do Twojego interfejsu i poprawi użyteczność Twojej witryny. Aby jeszcze bardziej zwiększyć użyteczność selektora daty i godziny, możesz podać bardziej odpowiednie szczegóły, takie jak cena lub dostępność. Ponadto pole wejściowe zależy od preferencji klientów, więc pamiętaj, aby uwzględnić to, które przyspiesza wybór.