Definiowanie ograniczeń projektowych podczas projektowania dla klienta
Opublikowany: 2019-02-15Jako graficy na co dzień pracujemy z kolorem, typografią i innymi elementami designu. Obecnie dla projektantów dostępnych jest wiele niesamowitych zasobów i bezpłatnych zasobów. Czasami posiadanie zbyt wielu opcji może wydawać się przytłaczające i może prowadzić do braku przejrzystości, zwłaszcza podczas projektowania dla klientów. Mając do dyspozycji cały kolorowy krajobraz, który pomoże ci doskonalić swoje umiejętności, warto ustalić pewne parametry przy wyborze różnych elementów do swojego projektu. Zawężając ten krajobraz do konkretnych spektrum, pokażemy Ci, jak dopracować to, czego szuka klient.
Przekształcając różne elementy Twojego projektu w spektrum – klasyfikując coś w sposób, który mieści się między dwoma skrajnymi punktami, jesteśmy w stanie zidentyfikować różne cechy z nim związane i jak może to wpłynąć na ogólny projekt. Ten sposób pracy pomaga Ci od samego początku znaleźć się na tej samej stronie, co Twój klient i zapewnia, że nie zajdziemy zbyt daleko.
Gdy na wczesnym etapie zdefiniujesz kluczowe elementy, takie jak gęstość treści, kolor, typografia, styl fotografii, ilustracja i inne podstawowe elementy projektu, możesz lepiej współpracować. Kiedy przedstawiasz te pomysły i współpracujesz nad nimi na najwcześniejszym etapie projektu, jesteś w stanie określić, w jakim kierunku chcesz podążać swoimi projektami.
- Aby rozpocząć, utwórz linię z biegunowo przeciwstawnymi pomysłami na każdym końcu spektrum. Teraz zacznij wypełniać pomysły pomiędzy nimi. Wybrane projekty przeszłyby na każdą stronę, a najlepiej byłoby, gdyby wahała się od 5 do 7 wzorów.
- Gdy już to zrobisz, rozpocznij dyskusję z klientem i zobacz, w jakim kierunku powinieneś iść.
- Teraz przyjrzyj się preferowanym kolorom klienta. Zawęź je, aż uzyskasz dobrze zdefiniowane widmo.
Oto kilka przykładów różnych projektów, które powstały na widmie. Dzięki temu lepiej zrozumiesz, w jaki sposób to narzędzie jest używane i wdrażane.
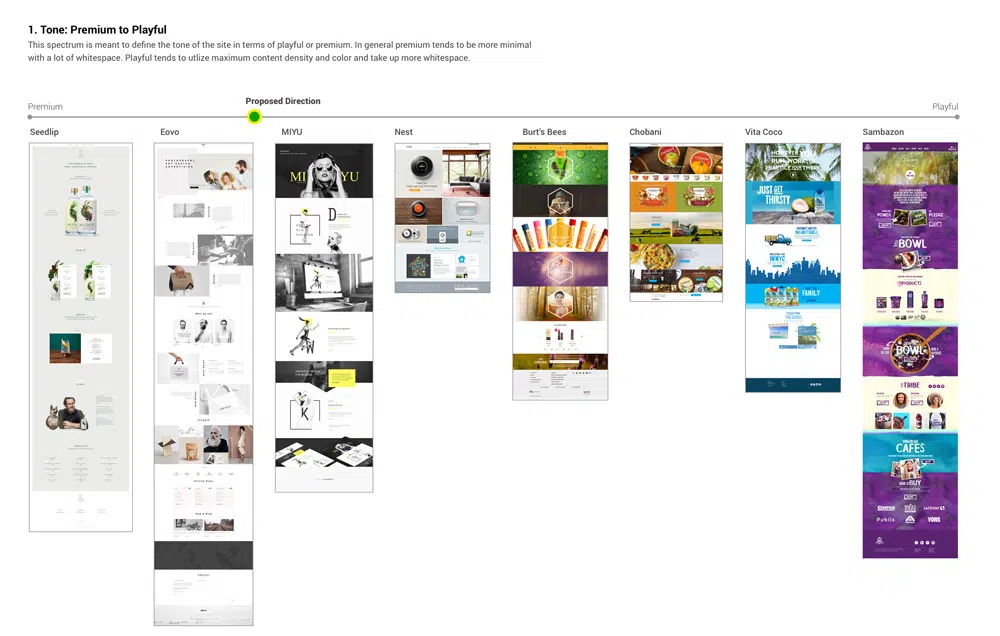
1. Premium do zabawy
Projektanci zawęzili ton strony, aby znaleźć się gdzieś pomiędzy premium a zabawną. Patrząc na to spektrum, możesz zobaczyć, jak wysokiej jakości kolory i projekty są bardziej minimalistyczne z dużą ilością białej przestrzeni, podczas gdy zabawne obrazy i projekty grawitują w kierunku przeciwnego końca spektrum. Zabawne projekty zajmują dużo miejsca i są wyraźnie głośniejsze w projektowaniu.
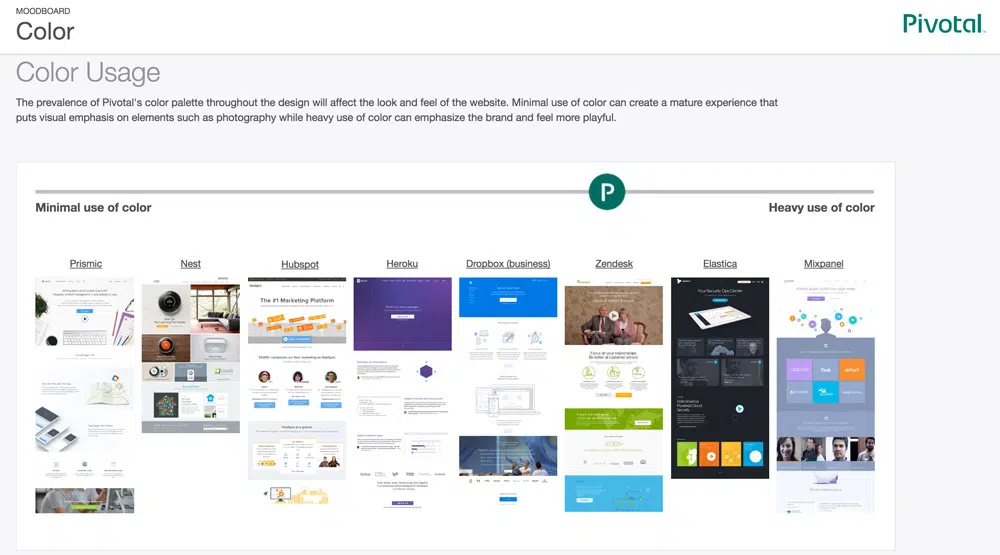
2. Wykorzystanie kolorów
Jeśli spojrzysz na użycie kolorów poniżej, zobaczysz, jak układy po lewej stronie widma minimalnie wykorzystują kolor, podczas gdy te po prawej używają jasnych plam koloru. Minimalne użycie koloru pomaga stworzyć wizualne podkreślenie innych elementów projektu, a nasycone odcienie podkreślają markę i sprawiają, że jest bardziej zabawna.
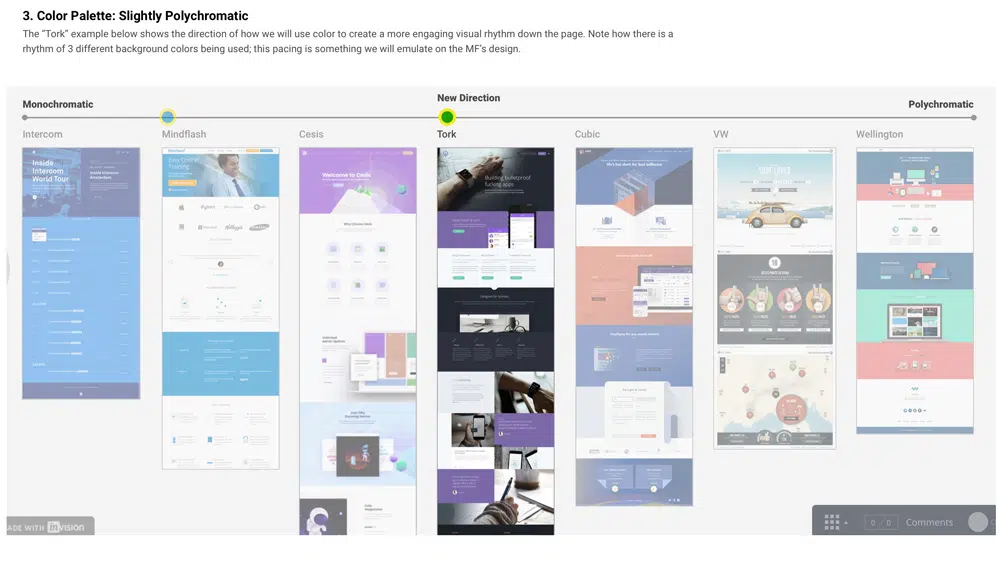
3. Polichromatyczna paleta kolorów
Jeśli spojrzysz na poniższy przykład, zobaczysz, jak projektanci wykorzystali kolory do stworzenia wizualnego rytmu na stronie.

Ograniczenia projektowe pomagają projektantom ustalić spójność i głos marki. Nauczenie się, jak projektować w pudełku, może pomóc ci stać się lepszym projektantem. Zagłębmy się w niektóre z najważniejszych, które mogą mieć wpływ na ogólny projekt i funkcjonalność aplikacji.
Paleta typografii
Kiedy zaczynasz projekt, typografia może już być dla ciebie zrobiona. Praca z predefiniowanymi krojami pisma umożliwia przetestowanie pomysłów projektowych. Układając tekst w ciekawy sposób, możesz zobaczyć, jak kolor lub tekst będzie współpracował z obrazami. Trzymając się ustalonej typografii, nadal możesz eksperymentować z różnymi niuansami czcionki. Pomoże to zachować spójny wygląd i spójność marki.
Paleta kolorów
Są chwile, kiedy utkniesz z dość okropną paletą kolorów. Najlepszym sposobem na obejście tego problemu jest połączenie ich z neutralnymi i białymi. Jeśli kolory są trudne do opanowania, rozważ minimalistyczny styl, w którym kolor może służyć jako akcent, a nie główny element wizualny. Alternatywnie możesz grać z różnymi odcieniami i wartością nasycenia koloru. Dodanie kolorowej nakładki sprawi, że Twoje projekty również się pojawią. Te ograniczenia są niezwykle pomocne, jeśli chodzi o branding oparty na kolorach.
Zawartość
Zbyt duża ilość treści może być przytłaczająca, ale dobrze przygotowana może dotrzeć do użytkownika i zmotywować go do działania. Z drugiej strony praca z logo i obrazami może być dość trudna. Te elementy w projekcie mogą pomóc nadać ogólny ton projektu.
Rozmiary płótna i ekranu
Pracując z ograniczeniem rozmiaru, projektanci muszą pomyśleć o różnych skalach i o tym, jak różne elementy projektu będą pasować do tego szablonu. Jest to łatwe podczas pracy z szerokimi obszarami roboczymi lub płótnami. Kiedy musisz zaprojektować mniejszy ekran, staje się to trudne. Tak czy inaczej, najważniejszą zasadą jest to, że tekst powinien być czytelny, a obrazy powinny być ostre. Zrozumienie, w jaki sposób Twój projekt może zostać odebrany w różnych środowiskach, pomoże Ci w tworzeniu i planowaniu rozmieszczenia.
Wniosek:
Zasady i ograniczenia projektowe mogą być dobrą rzeczą. Jeśli dostałeś puste płótno bez żadnych ograniczeń, wkrótce zaczniesz mieć obsesję na punkcie kroju pisma oraz wielu stylów i sposobów jego przedstawienia. Ograniczenia pomagają skoncentrować się na innych obszarach projektu i umożliwiają bardziej kreatywne myślenie o rozwiązaniu. Znajomość i zrozumienie tych ograniczeń pomoże Ci szybciej podejmować decyzje dotyczące części, które nie działają. Mamy nadzieję, że ten artykuł pomoże Ci zrozumieć, w jaki sposób projektanci wykorzystują ograniczenia do projektowania lepszych rozwiązań projektowych dla swoich klientów.