Czy wizualizacja danych może poprawić korzystanie z Internetu mobilnego?
Opublikowany: 2022-03-10Priorytetowe korzystanie z urządzeń mobilnych może być trudne, gdy często wydaje się to kompromisem. Nie dołączaj tak dużo tekstu. Usuń niektóre ze swoich obrazów. Trzymaj się z dala od funkcji, które przeszkadzają mobilnemu odwiedzającemu. To trochę jak rodzic, który mówi ci: „Wyjdź i baw się dobrze, ale nie rób X, Y ani Z!”
Niekoniecznie użytkownik mobilny potrzebuje krótszej strony, mniej tekstu lub mniej obrazów, aby łatwiej korzystać z treści na smartfonie. Potrzebują tylko treści, które im przekazujesz, aby nie odczuwać zbytniej pracy.
Jeśli przyjrzysz się bliżej swoim stronom, może się okazać, że część pisanej treści można przekonwertować na wizualizacje danych. Dlatego dzisiaj przyjrzymy się kilku rzeczom, które możesz zrobić, aby zacząć konwertować więcej treści na grafikę i tym samym poprawić wrażenia użytkowników mobilnych.
Narzędzia danych ilościowych
Wielu projektantów UX trochę boi się danych, uważając, że wymaga to głębokiej znajomości statystyki i matematyki. Chociaż może to być prawdą w przypadku zaawansowanej nauki o danych, nie jest to prawdą w przypadku podstawowej analizy danych badawczych wymaganej przez większość projektantów UX. Przeczytaj powiązany artykuł →
1. Wyjdź poza tradycyjne formaty wizualizacji danych
Co myślisz o wyświetlaniu danych w formacie graficznym? Prawdopodobnie wykresy i wykresy takie:

Ten zrzut ekranu pochodzi z infografiki Visual.ly porównującej projektantów stron internetowych i programistów. Ta konkretna część dotyczy danych statystycznych związanych z miejscami pracy, więc sensowne jest przetłumaczenie ich na formaty wykresów słupkowych i wykresów liniowych.
Jako pisarz jestem wielkim fanem tego rodzaju wizualizacji danych, ponieważ konieczność pisania statystyk może być poważnym problemem. Tak jak wiem, że istnieje znacząca różnica między punktami danych, ale mogę używać tylko pogrubionych czcionek i wypunktowań tyle razy, zanim czytelnicy zaczną szukać kolejnej nowej interesującej rzeczy, na której mogą się skupić.
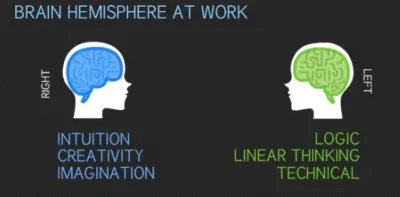
Kiedy mocne zestawy danych są projektowane, a nie zapisywane, czytelnicy są mniej skłonni do pomijania i niezamierzonego pomijania krytycznych informacji. Ale nie tylko dane można wizualizować. Weźmy ten inny segment z infografiki, na przykład:

Można by to napisać jako akapit (np. „_Ogólnie rzecz biorąc, projektanci stron internetowych to prawdziwi myśliciele, wykorzystujący intuicję, kreatywność, bla bla bla… _”). Mogło być również wyświetlane jako tabela:
| Projektant stron internetowych | Twórca stron internetowych | |
|---|---|---|
| Półkula mózgu | Prawidłowy | Lewy |
| Prowadzony przez | Intuicja | Logika |
| Zbliżać się | Kreatywność | Myślenie liniowe |
| Wytrzymałość | Wyobraźnia | Techniczny |
Chociaż prawdopodobnie byłoby to łatwiejsze do odczytania niż ściana tekstu, nie jest tak interesująca jak powyższa grafika.
Aby zidentyfikować różne rodzaje danych, które warto przekształcić w grafikę, będzie to wymagało od projektantów stron internetowych myślenia nieszablonowego. Polecam zacząć od zapoznania się z różnymi rodzajami wizualizacji danych, które istnieją. Możesz do tego użyć The Duke University Library. Ma całą stronę, która pokazuje, jak różne rodzaje informacji można przełożyć na grafikę, jak na przykładzie wykresu punktowego:

The Pudding wykorzystał tę podstawową koncepcję wykresów punktów danych w czasie i przekształcił ją w coś wyjątkowego w swoim artykule „Koloryzm w modzie”.
Oto grafika przedstawiająca spektrum odcieni skóry, które zostały zaprezentowane na okładce Vogue :

Jest to o wiele skuteczniejszy i bardziej przyciągający uwagę sposób przekazywania tych informacji niż mówienie pisarzowi: „W ponad 200 numerach magazynu, 75% modeli z okładek Vogue ma tendencję do bardziej jasnych odcieni skóry”.
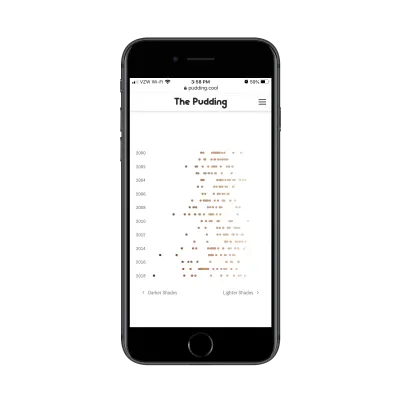
To powiedziawszy, ta grafika sama w sobie nie jest wykresem punktowym, ponieważ przedstawia tylko ilość i trendy. Jednak przewijanie ostatecznie zmienia to w wykres punktowy:

Zwróć uwagę, jak każda z kul została wyciągnięta na oś czasu, reprezentującą twarze modeli na okładkach magazynów. Nie jest to tradycyjny sposób korzystania z wykresu punktowego, ale w tym przypadku działa naprawdę dobrze. I znowu, znacznie skuteczniej przekazuje punkt na urządzeniu mobilnym niż ściana tekstu.
Szukając sposobów, aby to zrobić we własnej pracy, skoncentruj się na następujących elementach:
- Dane statystyczne,
- krótkie listy punktowane,
- bardzo złożone tematy,
- Wyjaśnienia krok po kroku,
- Podsumowania stron lub tematów.
Przedstawiają one najlepsze możliwości przekształcenia istotnych danych lub tematów w wizualizacje.
2. Zaprojektuj swoje wizualizacje danych, aby można je było filtrować
Oczywiście nie chcesz przesadzać. W swojej misji zachowania przekazu witryny na urządzeniach mobilnych nie chcesz tworzyć tylu grafik, które zmniejszałyby szybkość strony lub sprawiały, że były one przytłaczające.

Jednym z rozwiązań przeciążenia wizualizacji danych jest utworzenie pojedynczej grafiki, ale za pomocą filtrów można kontrolować, które zestawy danych są wyświetlane. Nie tylko umożliwia to dostarczenie mnóstwa informacji wizualnych na mniejszej przestrzeni, ale może również stać się przewagą konkurencyjną. Pokażę ci przykład.
Powodem, dla którego CDN jest użyteczny, jest to, że geograficznie przybliża Twoją witrynę do docelowych odbiorców. Jeśli CDN nie jest w stanie tego zrobić, to nie jest to warte zachodu. Dlatego ze wszystkich rozważań, jakie ludzie muszą wziąć pod uwagę, szukając dostawcy, muszą przyjrzeć się, gdzie faktycznie znajdują się ich punkty obecności.
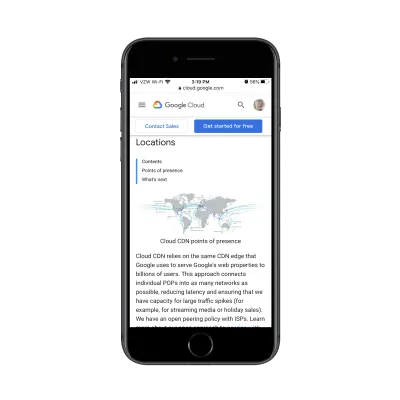
Oto jak Google Cloud wyświetla te informacje dla swojej sieci dostarczania treści:

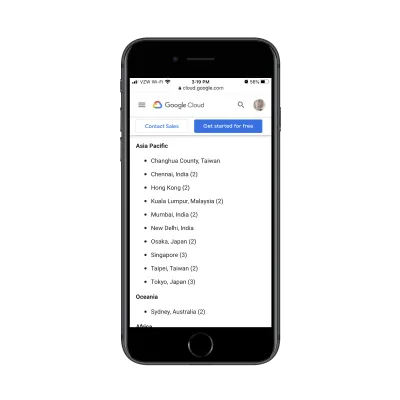
To świetna grafika, ponieważ pokazuje, gdzie znajdują się jej lokalizacje pamięci podręcznej i jak szeroki obszar obejmuje sieć. Jest to jednak obraz statyczny, więc otrzymujesz to, co widzisz. Google musi wykorzystać resztę strony, aby wymienić wszystkie główne miasta, w których ma obecność CDN:

Ale o tym właśnie mówię. Ta lista powinna być częścią wizualizacji.
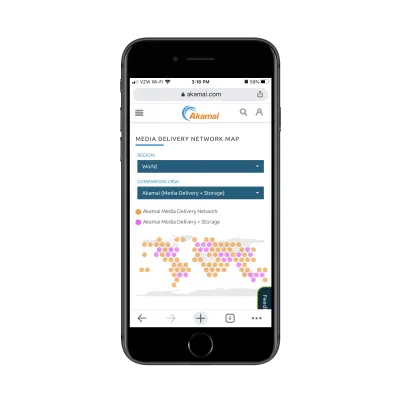
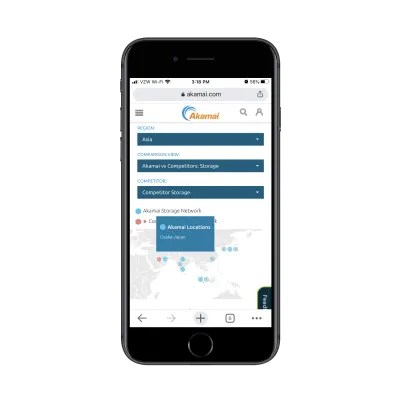
Akamai, konkurent Google Cloud CDN, zaprojektował swoją mapę sieci medialnej w ten sposób:

Na tej mapie możesz zobaczyć sieć dostarczania mediów Akamai (na pomarańczowo) oraz jej lokalizacje mediów i przechowywania (na różowo).
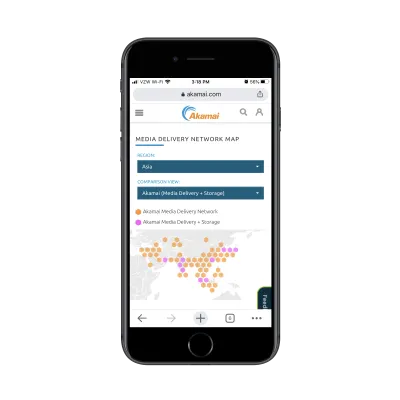
Potencjalni użytkownicy zainteresowani zagłębieniem się w dane mogą skorzystać z filtrów u góry strony. Na przykład tak wygląda mapa, gdy ktoś przeszukuje region Azji:

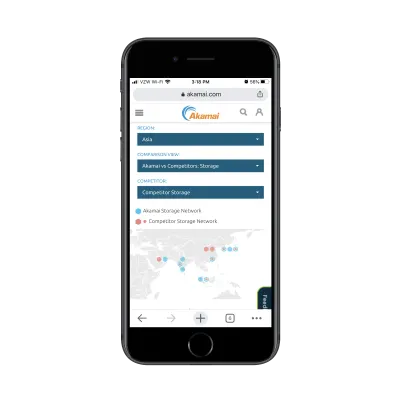
A oto, co widzą, gdy zdecydują się porównać sieć pamięci masowej Akamai z jej konkurencją:

Ten projekt wizualizacji danych nie tylko pozwala odwiedzającym dokładnie przyjrzeć się danym, które są dla nich najistotniejsze, ale także pomaga w procesie podejmowania decyzji.
Takie podejście jest naprawdę przydatne, jeśli chcesz przekształcić całą masę danych w wizualizację danych bez konieczności przytłaczania nimi strony. A dzięki temu konkretnemu modelowi filtrowania możesz oszczędzić odwiedzającym kłopotu z koniecznością szczypania, aby powiększać i pomniejszać grafikę. Mogą samodzielnie dostosować widok i z łatwością dotrzeć do najbardziej odpowiednich fragmentów.
3. Spraw, aby Twoje wizualizacje danych były interaktywne
Inną rzeczą, którą możesz zrobić, aby umieścić mnóstwo informacji w jednej grafice, jest uczynienie wizualizacji danych interaktywnymi. Spowoduje to nie tylko uporządkowanie interfejsu użytkownika urządzenia mobilnego, ale także sprawi, że odwiedzający zatrzymają się i naprawdę potrzebują czasu na zrozumienie wyświetlanych informacji.
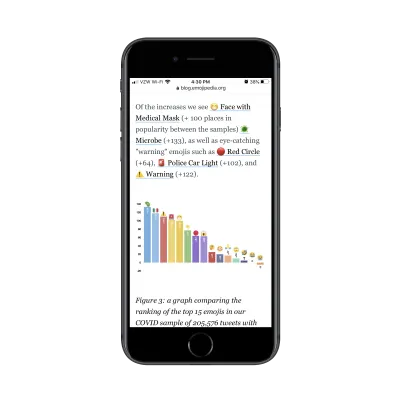
To jest niedawny post z Emojipedii. Artykuł zawiera wyniki badania, które przeprowadzili na temat używania emoji podczas koronawirusa. To fantastyczna lektura i jest pełna wizualizacji danych, takich jak ta:

Projekt jest z pewnością atrakcyjny, ale nie jest łatwo zobaczyć wszystkie szczegóły w grafice na telefonie komórkowym. Tutaj przyda się interaktywność.
Dzięki temu, że każdy ze słupków na wykresie jest klikalny, użytkownicy mogą uzyskać więcej informacji o emotikonach, wyraźnie zobaczyć wzrost procentowy i tak dalej.
Coś, czego nie pokazałem w ostatnim punkcie, to to, że mapa CDN Akamai jest interaktywna:

To jest dokładne podejście, które sugerowałbym dla wykresu słupkowego Emojipedia. Zamieniając każdy punkt danych w klikalny element, użytkownicy nie muszą walczyć o zdobycie wszystkich potrzebnych informacji ani przytłaczać ich zbyt dużą ilością danych w jednej grafice.
Zaletą interaktywności jest to, że można ją również zastosować do szerokiej gamy wizualizacji danych.
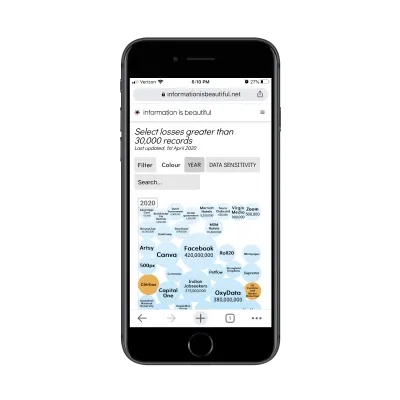
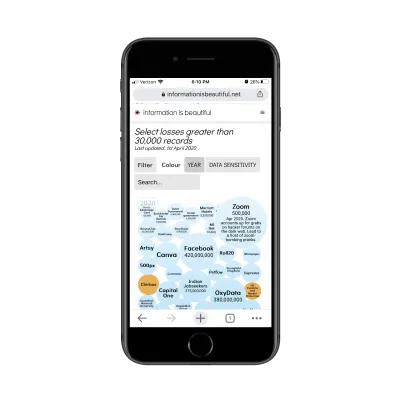
Oto przykład wykresu bąbelkowego z Information Is Beautiful:

Gdy odwiedzający klikną dowolną bańkę, ujawnia się więcej informacji o naruszeniu bezpieczeństwa:

Jedną ze wspaniałych rzeczy związanych z priorytetem korzystania z urządzeń mobilnych jest to, że pozwala nam znaleźć kreatywne rozwiązania minimalizujące projektowanie. Interakcje są naprawdę dobrym sposobem, aby to zrobić, ponieważ interfejs użytkownika pozostaje przejrzysty i łatwy w nawigacji, ale ukryte w nim są soczyste, małe bryłki, które czekają na odkrycie.
Czy wizualizacja danych jest kluczem do lepszego doświadczenia mobilnego?
Jest wiele rzeczy, które możemy zrobić, aby poprawić wrażenia użytkownika mobilnego. Jeśli nie brałeś pod uwagę wizualizacji danych jako części tej strategii, teraz jest dobry moment, aby:
- Skondensuj ilość miejsca i czasu potrzebnego, aby przekazać swój punkt widzenia,
- Zaprojektuj swoje strony tak, aby były bardziej angażujące wizualnie,
- Zachowaj pełną integralność swojej kopii dla użytkowników mobilnych i stacjonarnych.
To oczywiście nie oznacza, że powinieneś przestać szukać sposobów na ograniczenie treści na urządzeniach mobilnych. Jeśli jest to niepotrzebne lub nie dodaje wartości, powinno zniknąć. To, co pozostaje, można następnie ocenić pod kątem metamorfozy wizualizacji danych.
