Wizualizacja danych za pomocą wykresów Apex
Opublikowany: 2022-03-10ApexCharts to nowoczesna biblioteka wykresów, która pomaga programistom tworzyć piękne i interaktywne wizualizacje dla stron internetowych za pomocą prostego interfejsu API, podczas gdy React-ApexCharts to integracja ApexChart z React, która pozwala nam używać ApexCharts w naszych aplikacjach. Ten artykuł będzie korzystny dla tych, którzy muszą pokazać swoim klientom złożone dane graficzne.
Pierwsze kroki
Najpierw zainstaluj komponent React-ApexCharts w swojej aplikacji React i zaimportuj react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' Podstawowymi komponentami ApexChart jest jego obiekt konfiguracyjny. W obiekcie konfiguracyjnym definiujemy właściwości series i options dla wykresu. series to dane, które chcemy wizualizować na wykresie. W serii definiujemy dane i nazwę danych. Wartości w tablicy danych zostaną wykreślone na osi y wykresu. Nazwa danych pojawi się po najechaniu kursorem na wykres. Możesz mieć jedną lub wiele serii danych. W options określamy, jak ma wyglądać wykres, funkcje i narzędzia, które chcemy dodać do wykresu oraz etykiety osi x i y wykresu. Dane, które definiujemy we właściwościach series i options obiektu konfiguracyjnego, są następnie przekazywane odpowiednio do właściwości series i options komponentu ReactApexChart .
Oto przykład tego, jak współpracują ze sobą składniki wykresu ApexChart. (Przyjrzymy się im bliżej w dalszej części artykułu.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )Przeglądając dokumenty, zauważysz, że szerokość, wysokość i typ wykresu są zdefiniowane w obiekcie opcji, tak jak w poniższym fragmencie kodu.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, Dzieje się tak, ponieważ dokumentacja została napisana z myślą o waniliowej aplikacji JavaScript. Pracujemy z Reactem, więc definiujemy szerokość, wysokość i typ, przekazując je jako rekwizyty do komponentu ReactApexCharts . Zobaczymy, jak to działa w następnej sekcji.
Wykresy liniowe
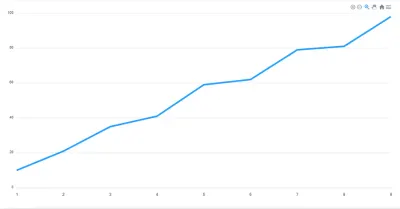
Jest to rodzaj wykresu używanego do pokazywania informacji, które zmieniają się w czasie. Wykreślamy linię za pomocą kilku punktów połączonych liniami prostymi. Używamy wykresów liniowych, aby zobrazować, jak fragment danych zmienia się w czasie. Na przykład w aplikacji finansowej możesz jej użyć, aby pokazać użytkownikowi, jak rosły przez jakiś czas jego zakupy.

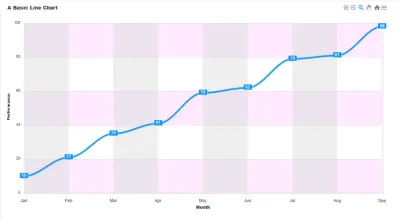
Ten wykres składa się z następujących elementów:
- Tytuł
Znajduje się on na górze wykresu i informuje użytkownika o tym, jakie dane przedstawia wykres. - pasek narzędzi
Pasek narzędzi znajduje się w prawym rogu na powyższym obrazku. Kontroluje poziom powiększenia wykresu. Możesz także wyeksportować znak za pomocą paska narzędzi. - Etykiety osi
Na lewej i prawej osi mamy etykiety dla każdej osi. - Etykiety danych
Etykiety danych są widoczne w każdym punkcie wykresu na linii. Ułatwiają przeglądanie danych na wykresie.
Widzieliśmy, jak wygląda wykres liniowy i jego różne elementy. Przejdźmy teraz przez kolejne etapy budowy jednego.
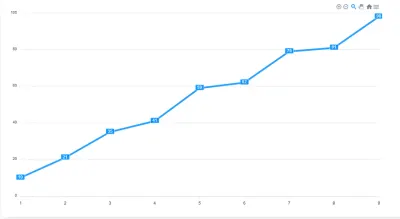
Zaczynamy od series . Tutaj definiujemy dane serii i jej nazwę. Następnie przekazujemy options i series do rekwizytów komponentu ReactApexChart . Definiujemy również typ wykresu w type prop i ustawiamy go na line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) Najważniejszą częścią wykresu ApexChart są dane series . Konfiguracje zdefiniowane we właściwości options są opcjonalne. Bez ustawiania jakichkolwiek definicji w options dane będą nadal wyświetlane. Może to jednak nie być najbardziej czytelny wykres. Jeśli zdecydujesz się nie ustawiać żadnych niestandardowych definicji w options , musi ona nadal być obecna jako pusty obiekt. 
Skonfigurujmy opcje wykresu, dodając kilka wartości do obiektu options , który mamy w obiekcie config .
We właściwości chart obiektu options definiujemy konfiguracje wykresu. Tutaj dodajemy pasek narzędzi z wykresu, ustawiając jego właściwość show na true . Pasek narzędzi zapewnia nam narzędzia do kontrolowania poziomu powiększenia wykresu i eksportowania wykresu w różnych formatach plików. Pasek narzędzi jest domyślnie widoczny.
options: { chart: { toolbar: { show: true }, }, } Możemy uczynić nasz wykres bardziej czytelnym, włączając etykiety danych dla wykresu. W tym celu dodajemy właściwość dataLabels do obiektu options i ustawiamy jego właściwość enabled na true . Ułatwia to interpretację danych na wykresie.
dataLabels: { enabled: true }, 
Domyślnie obrys wykresu liniowego jest prosty. Możemy jednak zrobić to zakrzywione. Dodajemy właściwość stroke do options i ustawiamy jej curve na smooth .
stroke: { curve: "smooth" } 
Ważną częścią każdego wykresu jest jego tytuł. Do options dodajemy właściwość title , aby nadać wykresowi tytuł.
title: { text: 'A Line Chart', align: 'left' }, 
Możemy dodać etykiety do osi x i y wykresu. W tym celu dodajemy do options właściwości xaxis i yaxis i tam definiujemy title dla każdej osi.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
W końcu twój kod powinien wyglądać tak. Dzięki tym krokom nie tylko zbudowaliśmy wykres liniowy, ale zobaczyliśmy też, w jaki sposób zdefiniowane przez nas options mogą ulepszyć wykres.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Wykresy obszarowe
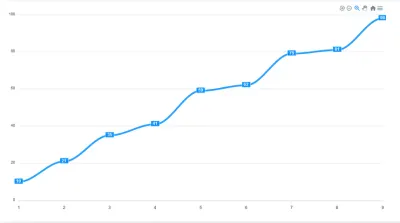
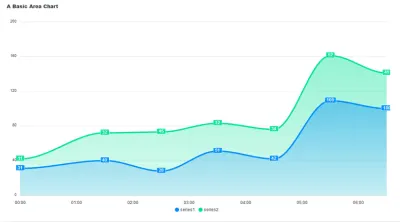
Wykres warstwowy przypomina wykres liniowy pod względem sposobu wykreślania wartości danych na wykresie i łączenia ich za pomocą segmentów linii. Jedyna różnica polega na tym, że na wykresie warstwowym obszar wykreślony przez punkty danych jest wypełniony odcieniami lub kolorami. Podobnie jak wykresy liniowe, wykresy warstwowe przedstawiają zmiany fragmentu danych w czasie. Jednak w przeciwieństwie do wykresów liniowych mogą również wizualnie przedstawiać objętość. Możemy go użyć, aby pokazać, jak przecinają się grupy w serii danych. Na przykład wykres pokazujący liczbę użytkowników, którzy uzyskują dostęp do Twojej aplikacji za pośrednictwem różnych przeglądarek.

Na powyższym obrazku mamy przykład wykresu warstwowego. Podobnie jak wykres liniowy, ma tytuł, etykiety danych i etykiety osi. Zacieniona część kreślonego wykresu warstwowego przedstawia objętość danych. Pokazuje również, w jaki sposób dane z series1 przecinają się z danymi z series2 . Innym przypadkiem użycia wykresów warstwowych jest pokazanie relacji między dwoma lub większą liczbą fragmentów danych oraz sposobu ich przecinania.
Zobaczmy, jak zbudować skumulowany wykres warstwowy i jak dodać do niego etykiety danych.
Aby utworzyć wykres warstwowy, ustawiamy typ wykresu na area , a obrys na smooth . Jest to domyślny obrys dla wykresu warstwowego.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Aby uczynić go wykresem skumulowanym, we właściwości chart obiektu options ustawiamy stacked na true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Wykresy słupkowe
Używamy wykresów słupkowych, aby przedstawiać dane za pomocą prostokątnych słupków na wysokościach lub długościach proporcjonalnych do wartości, które reprezentują. Najlepiej jest go używać do porównywania różnych kategorii, np. jaki typ samochodu mają ludzie lub ilu klientów ma sklep w różne dni.

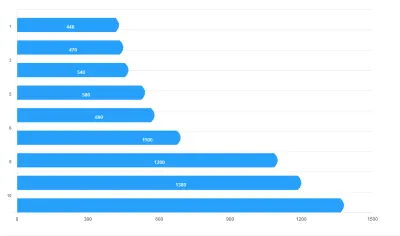
Słupki poziome są głównymi składnikami wykresu słupkowego. Pozwalają nam z łatwością porównywać wartości różnych kategorii.

Tworzenie wykresu słupkowego zaczynamy od zdefiniowania danych serii dla wykresu i ustawienia type komponentu ReactApexChart na bar .
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
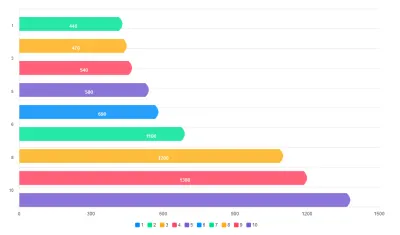
Dodajmy więcej życia i wyróżnienia do barów. Domyślnie wykresy słupkowe są pionowe. Aby ustawić je poziomo, określamy, jak mają wyglądać słupki we właściwości plotOptions . Ustawiamy horizontal podpórkę na true , aby paski były poziome. Ustawiamy pozycję dataLabels na bottom . Możemy również ustawić go na top lub na center . distributed rekwizyt dodaje wyróżnienia naszym drążkom. Bez tego na słupkach nie zostaną zastosowane żadne wyraźne kolory, a legenda nie będzie wyświetlana na dole wykresu. Kształt prętów definiujemy również za pomocą właściwości startingShape i endingShape .
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
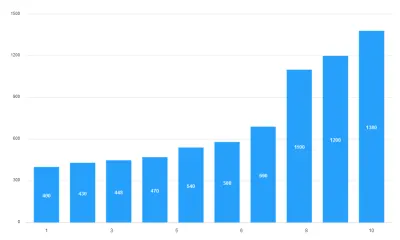
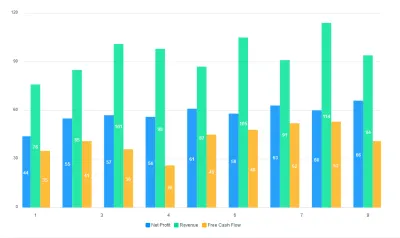
distributed właściwością ustawioną na wartość false. (duży podgląd) 
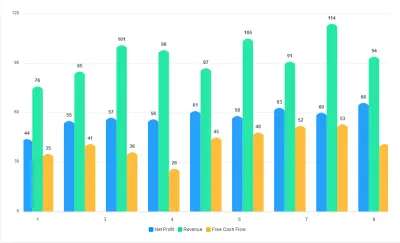
distributed ustawioną na true. (duży podgląd)Następnie dodajemy do wykresu kategorie, etykiety i tytuły.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
Wykresy kolumnowe
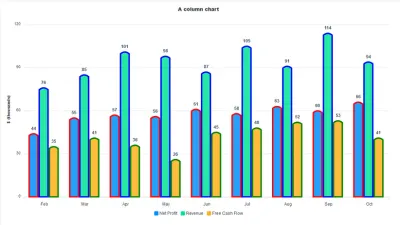
Wykres kolumnowy to wizualizacja danych, w której każda kategoria jest reprezentowana przez prostokąt, przy czym wysokość prostokąta jest proporcjonalna do wykreślonych wartości. Podobnie jak wykresy słupkowe, wykresy kolumnowe służą do porównywania różnych kategorii danych. Wykresy kolumnowe są również nazywane pionowymi wykresami słupkowymi. Aby przekonwertować powyższy wykres słupkowy na wykres kolumnowy, wystarczy ustawić horizontal na wartość false w plotOptions .

Pionowe kolumny ułatwiają interpretację danych, które wizualizujemy. Ponadto etykiety danych dodane u góry każdej kolumny zwiększają czytelność wykresu.
Przyjrzyjmy się tworzeniu podstawowego wykresu kolumnowego i zobaczmy, jak możemy go przekonwertować na skumulowany wykres kolumnowy.
Jak zwykle zaczynamy od danych series i ustawienia type wykresu na „słupkowy”.
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
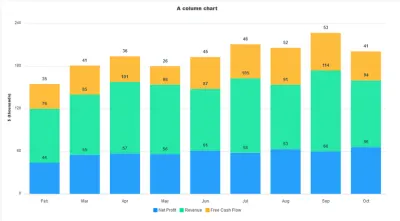
Oto, co otrzymujemy po wyjęciu z pudełka. Możemy go jednak dostosować. Szerokość i kształt słupków definiujemy we właściwości plotOptions . Ustawiamy również pozycję dataLabel na top .
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
Następnie definiujemy styl i rozmiar czcionki etykiet danych oraz ich odległość od wykresów. Na koniec dodajemy etykiety dla osi x i y.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
Aby przekonwertować to na wykres skumulowany, wystarczy dodać do chart właściwość stacked i ustawić ją na true . Ponadto, ponieważ przeszliśmy na wykres skumulowany, zmienimy endingShape słupków na flat , aby usunąć krzywe.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
Wykresy ciast i pączków
Wykres kołowy to wykres kołowy, który przedstawia poszczególne kategorie jako wycinki – lub wartości procentowe – całości. Wykres pierścieniowy jest odmianą wykresu kołowego z otworem w środku i wyświetla kategorie jako łuki, a nie wycinki. Oba sprawiają, że relacje części do całości są łatwe do uchwycenia na pierwszy rzut oka. Wykresy kołowe i wykresy pierścieniowe są powszechnie używane do wizualizacji wyników wyborów i spisów powszechnych, przychodów według produktów lub działów, danych dotyczących recyklingu, odpowiedzi na ankiety, podziałów budżetowych, statystyk edukacyjnych, planów wydatków lub segmentacji populacji.

Na wykresach kołowych i pierścieniowych series są obliczane w procentach. Oznacza to, że suma wartości w series powinna wynosić 100.
Zacznijmy od zbudowania wykresu kołowego. Ustawiamy type wykresu na pie . Definiujemy również series dla wykresu oraz definiujemy etykiety w options . Kolejność etykiet odpowiada wartościom w tablicy series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Możemy kontrolować responsywny charakter naszych wykresów. W tym celu do options wykresu dodajemy responsive właściwość . Tutaj ustawiamy punkt przerwania max-width na 480px . Następnie ustawiamy width wykresu na 450px , a position legendy na bottom . Teraz, przy rozmiarach ekranu 480px i mniejszych, legenda pojawi się na dole wykresu.
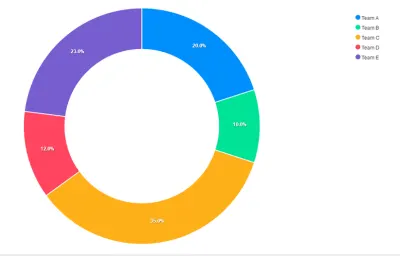
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Aby przekonwertować wykres kołowy na wykres pierścieniowy, wystarczy zmienić type komponentu na donut .
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Mieszane wykresy
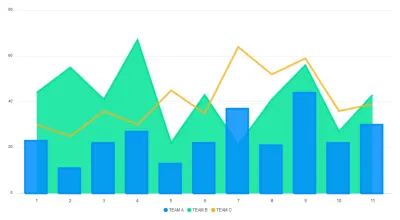
Wykresy mieszane umożliwiają łączenie dwóch lub więcej typów wykresów w jeden wykres. Z wykresów mieszanych można korzystać, gdy liczby w danych różnią się znacznie w zależności od serii danych lub w przypadku danych mieszanych (na przykład ceny i wolumenu). Mieszane wykresy ułatwiają jednoczesną wizualizację różnych typów danych w tym samym formacie.

Utwórzmy kombinację wykresu liniowego, warstwowego i kolumnowego.
Dla każdego z wykresów definiujemy dane series i type . W przypadku wykresów mieszanych typ każdego wykresu jest zdefiniowany w jego series , a nie we właściwości type komponentu ReactApexChart .
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
Następnie ustawiamy rodzaj obrysu na smooth i definiujemy jego szerokość. Przekazujemy tablicę wartości, aby zdefiniować szerokość każdego wykresu. Wartości w tablicy odpowiadają kolejności wykresów zdefiniowanych w series . Definiujemy również krycie wypełnienia każdego wykresu. W tym celu przekazujemy również tablicę. W ten sposób możemy kontrolować przezroczystość każdego wykresu z osobna.
Na koniec dodajemy etykiety dla osi x i y.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Dostosowywanie naszych wykresów
Oprócz zmiany koloru naszych wykresów, możemy dodać do nich pewien poziom personalizacji.
Możemy dodawać siatki do naszych wykresów i stylizować je. We właściwości grid definiujemy kolory dla wierszy i kolumn wykresu. Dodanie siatek do wykresu może ułatwić zrozumienie.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Możemy dostosować obrys wykresów i zdefiniować ich kolory. Zróbmy to z wykresem kolumnowym. Każdy kolor w tablicy colors odpowiada danym w tablicy series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Wniosek
Przejrzeliśmy niektóre typy wykresów udostępniane przez ApexCharts i dowiedzieliśmy się, jak przełączać się z jednego typu wykresu na inny. Widzieliśmy również kilka sposobów dostosowywania wyglądu naszych wykresów. Wciąż jest wiele rzeczy do odkrycia, więc od razu zapoznaj się z dokumentacją ApexCharts.
