Jak dostosować motyw WordPress za pomocą CSS
Opublikowany: 2021-11-24Czy wiesz, że możesz poeksperymentować ze swoją witryną WordPress i zmienić jej wygląd za pomocą CSS? Możesz dodać niewielkie zmiany estetyczne, wlać kolory, zmienić układ, a nawet całkowicie zmienić motyw WordPress.
Posiadanie kontroli nad wyglądem Twojej strony daje Ci szansę na stworzenie jej w taki sposób, jaki lubisz.
Możesz dodać swój osobisty akcent do witryny swojej marki, dzięki czemu będzie się znacznie różnić od innych osób lub firm korzystających z tego samego motywu WordPress!
W tym poście przyjrzyjmy się bliżej, jak dostosować motyw WordPress za pomocą CSS.

Co to jest CSS?
CSS lub kaskadowe arkusze stylów to język internetowy używany do prezentacji stron internetowych. Dzięki CSS możesz ustawić układ, kolory, czcionkę, tło i inne elementy, które sprawią, że nasze strony internetowe będą prezentować się użytkownikom. Dlatego nazywamy CSS frontend językiem po stronie klienta, ponieważ jest on wykonywany po stronie użytkownika. CSS jest używany w połączeniu z HTML i JavaScript, aby strony były responsywne. Jeśli myślisz, że musisz być zapalonym programistą, aby uczyć się i wdrażać CSS, to nieprawda. Możesz łatwo nauczyć się CSS i użyć go do zmiany prezentacji swojej witryny, nawet jeśli wcześniej nie miałeś wiedzy na temat programowania.
Czym jest WordPress?
WordPress to najpopularniejszy i najłatwiejszy sposób na założenie swojej strony internetowej lub bloga. Mówiąc technicznie, WordPress to system zarządzania treścią o otwartym kodzie źródłowym. Obsługuje wszystkie ważne aspekty strony internetowej, takie jak treść, układ, bezpieczeństwo itp. Możesz stworzyć dowolną stronę internetową za pomocą WordPress. Na przykład witryny biznesowe, witryny eCommerce, portfolio, życiorysy, sieci społecznościowe itp. WordPress jest darmowy i zawiera różne motywy i wtyczki. Można zmienić wygląd swojej witryny WordPress za pomocą CSS.
CSS i WordPress
Aby rozpocząć edycję motywu WordPress, musisz najpierw zrozumieć kilka rzeczy – pliki szablonów, tagi szablonów i arkusz stylów CSS. Pliki szablonów kontrolują Twój motyw WordPress. Możesz zobaczyć różne pliki, takie jak header.php, archive.php. Są to pliki szablonów, które kontrolują Twój motyw WordPress. Znaczniki szablonów służą do kontrolowania tych plików i innych elementów bazy danych. Arkusz stylów CSS lub style.css to plik, którego musisz szukać, aby zmienić wygląd swojej witryny. Będziesz edytować kod w style.css, aby dostosować swój motyw WordPress.
Jak dostosować motyw WordPress za pomocą CSS
Przede wszystkim musisz zrozumieć, że jeśli chcesz dostosować swój motyw WordPress za pomocą CSS, musisz albo dodać do niego określony kod, albo musisz edytować kod, który jest już napisany. Przed przystąpieniem do edycji motywu polecam przynajmniej nauczenie się podstaw CSS, HTML, JavaScript i PHP.
Inną rzeczą, na którą należy zwrócić uwagę, jest to, że jeśli zamierzasz wprowadzić zmiany w arkuszu stylów motywu WordPress, zmiany te zostaną usunięte po aktualizacji motywu. Musisz więc poznać motywy potomne i użyć motywu potomnego do wprowadzania zmian za pomocą style.css, functions.php lub innych plików szablonów motywu. O tematach potomnych mówiłem w dalszej części tego artykułu.
Istnieją dwa sposoby edytowania lub dodawania CSS do motywu
#1 Korzystanie z pulpitu nawigacyjnego
Umożliwia to edycję motywu WordPress bezpośrednio przy użyciu arkusza stylów CSS na pulpicie nawigacyjnym WordPress. Musisz jednak pamiętać, że wszelkie duże zmiany wprowadzone tutaj mogą być trudne do cofnięcia. Zalecam więc wykonanie kopii zapasowej oryginalnego CSS motywu WordPress, a następnie wprowadzenie zmian. Polecam również stworzenie motywu potomnego dla swojej witryny. Jeśli nie wiesz, co to jest, po prostu przeczytaj następną sekcję i wróć.
Utwórz motyw potomny, a następnie w tym motywie potomnym przejdź do Wygląd, a następnie Edytor motywów. Gdy używasz motywu potomnego, pojawi się wyskakujące okienko, ale nie ma się czym martwić. Po prostu kliknij ' Rozumiem ' i przejdziesz do arkusza stylów. Jeśli chcesz wprowadzać zmiany w plikach szablonów, takich jak header.php, functions.php itp., musisz najpierw nauczyć się PHP, a następnie spróbować swoich umiejętności kodowania. W przeciwnym razie po prostu trzymaj się edycji arkusza stylów.
Motyw potomny to replika motywu oryginalnego (nazywanego również motywem nadrzędnym). Motyw potomny obejmuje funkcjonalność i styl motywu nadrzędnego. Zaleca się używanie motywu potomnego, jeśli chcesz zachować oryginalny kod w nienaruszonym stanie podczas wprowadzania zmian w projekcie witryny. Możesz więc tworzyć nowe, lepsze projekty w motywie potomnym i zachować funkcjonalność motywu nadrzędnego. Oto kilka zalet korzystania z motywu potomnego:
- Nie musisz się martwić o ingerencję w oryginalny kod, ponieważ motyw nadrzędny jest bezpieczny i nieedytowany.
- Możesz użyć kodowania, aby rozszerzyć funkcjonalność motywu nadrzędnego, poeksperymentować z nim i stworzyć coś nowego.
- Nie musisz tworzyć motywu od podstaw. Jeśli przypadkiem zapomnisz o określonej funkcjonalności lub funkcji, kod motywu nadrzędnego jest dla Ciebie.
Musisz jednak być bardzo ostrożny podczas korzystania z motywów potomnych. Jednym z powodów jest to, że wymagałoby to umiejętności kodowania i doświadczenia. Jeśli dopiero zaczynasz z CSS, HTML, JavaScript i PHP, daj sobie trochę czasu, aby najpierw zostać ekspertem. W przeciwnym razie krzywa uczenia się może być dość wysoka.
Inną rzeczą, o którą należy zadbać podczas korzystania z motywu potomnego, jest to, że najpierw musisz sprawdzić aktualizacje. Jeśli Twój motyw nadrzędny zostanie zaktualizowany o funkcję, której nie chcesz, nie możesz aktualizować motywu WordPress, ponieważ odzwierciedlałby to motyw Twojego dziecka. Czasami, jeśli któraś z funkcji zostanie upuszczona w motywie głównym i zaktualizujesz go, może to wpłynąć na motyw potomny. W ten sposób zwiększając swoją pracę kodowania.
#2 Korzystanie z serwera FTP
Może się zdarzyć, że nie będziesz mieć bezpośredniego dostępu do pulpitu nawigacyjnego swojego motywu. Czasami używanie wtyczek wyłącza tę funkcję. Musisz więc użyć protokołu FTP lub protokołu przesyłania plików, aby uzyskać zdalny dostęp do plików witryny. Zacznij od pobrania dowolnej aplikacji klienta FTP. Skontaktuj się ze swoim gospodarzem i poproś o dane logowania FTP.
Gdy wprowadzisz poświadczenia, będziesz mieć dostęp do style.css. Teraz dokonaj modyfikacji w pliku, zapisz zmiany i prześlij je z powrotem na serwer. Może to być dość gorączkowa metoda dodawania CSS do Twojej witryny, więc używaj go tylko wtedy, gdy nie masz dostępu do pulpitu nawigacyjnego.
Proste sposoby dodawania CSS do witryny WordPress
Istnieją dwie proste metody, za pomocą których możesz dodać CSS do swojej witryny WordPress. Obejmują one użycie narzędzia do dostosowywania WordPress lub wtyczki. O wiele łatwiej będzie dodać kod CSS za pomocą tych metod. Dodanie CSS za pomocą WordPress Customizer lub wtyczki również nie zniknie z Twojego kodu po aktualizacji motywu. Jednak nadal polecam zachować kopię zapasową oryginalnego kodu witryny na wypadek, gdyby coś stało się nieumyślnie. Teraz sprawdźmy dwa proste sposoby dodania CSS do witryny WordPress.
#1 Edycja przez WordPress Customizer
Po prostu zaloguj się do swojego zaplecza WordPress. Kliknij Wygląd, a następnie kliknij Dostosuj . Otworzy się ekran dostosowywania. Ten ekran pokazuje w tym momencie podgląd Twojej witryny, a po lewej stronie ekranu będą dostępne opcje dostosowywania elementów, takich jak kolory, menu lub inne widżety.
Po lewej stronie ekranu zobaczysz opcję o nazwie Dodatkowy CSS. Tutaj musisz spryskać swoją magię. Gdy klikniesz Dodatkowy CSS, otworzy się nowa strona z kodem Twojej witryny. Teraz możesz wprowadzać zmiany w kodzie, a jeśli napisałeś go poprawnie (bez błędów!) zobaczysz, że zmiany zostaną odzwierciedlone w podglądzie.

Kod CSS, który tutaj piszesz, nie zmieni się ani nie zniknie po aktualizacji motywu! Ale jeśli przejdziesz do nowego motywu, zapisany tutaj kod zostanie usunięty. Sugeruje się więc, aby przed zmianą motywu wykonać kopię zapasową CSS.
#2 Użyj wtyczki
W tej sekcji omówię cztery różne wtyczki, których możesz użyć do edycji CSS dla motywu WordPress - Advanced CSS Editor , Modular Custom CSS , SiteOrigin CSS i CSS Hero . Jeśli nie wiesz, wtyczki WordPress to małe kawałki oprogramowania, które można dołączyć do WordPressa, aby rozszerzyć jego funkcjonalność. Niektóre wtyczki są dostępne bezpłatnie, podczas gdy w przypadku niektórych trzeba zapłacić trochę pieniędzy, aby dodać je do witryny WordPress. Wtyczki mogą pomóc Ci edytować lub dodawać CSS do witryny WordPress za pomocą kilku kliknięć!
Pierwsza wtyczka, którą polecam, nazywa się Advanced CSS Editor. Ta wtyczka umożliwia dodanie kodu CSS określającego wygląd Twojej witryny na komputerze stacjonarnym, tablecie i telefonie komórkowym. W ten sposób możesz dostosować swoją witrynę do każdego urządzenia. Aby rozpocząć edycję, zainstaluj wtyczkę. Przejdź do pulpitu WordPress, kliknij Wygląd, a następnie Dostosuj . Zobaczysz nową opcję o nazwie Zaawansowany edytor CSS. Dodaj niestandardowy CSS, który chcesz do niego i zapisz zmiany.
Ogromną zaletą korzystania z tej wtyczki jest to, że możesz kontrolować wygląd swojej witryny na różnych urządzeniach. Co więcej, nadal możesz użyć techniki, o której wspomniałem w punkcie #1, aby edytować swój motyw WordPress. Jednak dla niektórych osób, które nie są przyzwyczajone do kodowania, wprowadzanie zmian dla każdego typu urządzenia może być bardzo pracochłonne. Musieliby najpierw nauczyć się pisać CSS dla każdego typu urządzenia.
Druga wtyczka, którą polecam to Modular Custom CSS. Ta wtyczka pomaga wprowadzać zmiany w motywie witryny WordPress. Na przykład, jeśli obecnie używasz jednego motywu i wprowadzasz w nim zmiany za pomocą Modular Custom CSS. Następnie decydujesz się wybrać inny motyw dla swojej witryny. Tak więc zmiany wprowadzone w pierwszym motywie nie zostaną usunięte. Pozostaną nienaruszone w tej wtyczce. Możesz także dodać globalny CSS za pomocą tej wtyczki. Że CSS pozostanie taki sam pomimo zmian motywu.

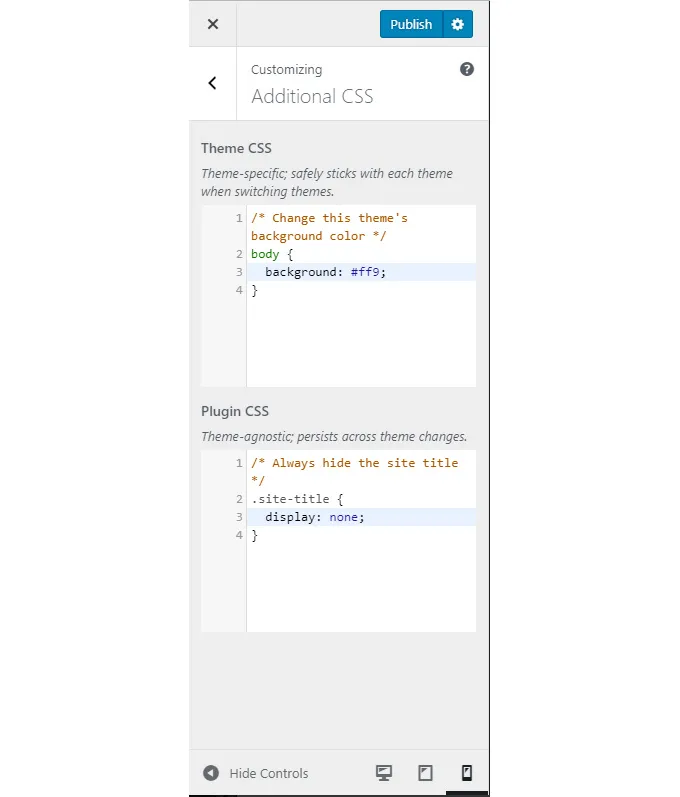
Aby skorzystać z tej wtyczki, najpierw pobierz wtyczkę i dodaj ją do swojej witryny WordPress. Następnie kliknij Wygląd -> Dostosowywanie -> Dodatkowy CSS . Jedyną wadą, jaką udało mi się znaleźć w tej metodzie, jest to, że dodanie globalnego CSS może nie zawsze być najlepszym pomysłem. Czasami globalny CSS może nie działać z motywem i może to być bałagan.
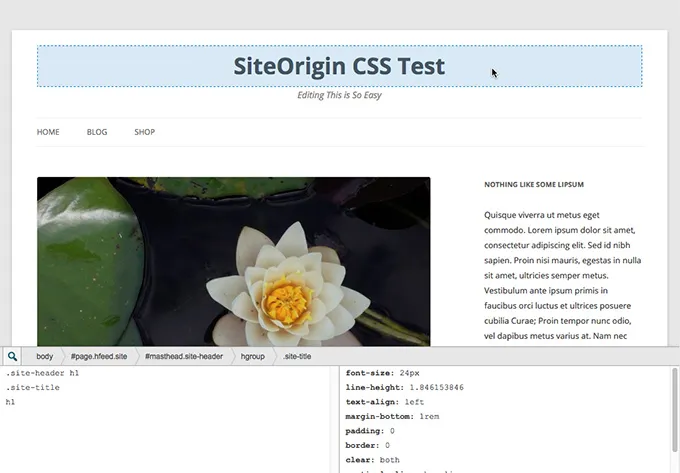
Trzecia wtyczka, którą polecam, jest znana jako SiteOrigin CSS. Ta wtyczka zapewnia kontrolę wizualną, która umożliwia edycję wyglądu i stylu witryny w czasie rzeczywistym. Ta wtyczka jest odpowiednia zarówno dla początkujących, jak i zaawansowanych użytkowników CSS. Podgląd w czasie rzeczywistym i kontrole wizualne pomagają początkującym, podczas gdy zaawansowani użytkownicy mogą szybko kodować za pomocą funkcji automatycznego uzupełniania kodu tej wtyczki.

Ta wtyczka otwiera samodzielny edytor CSS dla WordPress. Aby uzyskać dostęp do tej wtyczki, najpierw pobierz wtyczkę i dodaj ją do swojej witryny WordPress. Następnie kliknij Wygląd -> Niestandardowy CSS . Świetną cechą tej wtyczki jest to, że możesz edytować dowolny element w swojej witrynie, po prostu go klikając. Możesz zmienić niektóre proste elementy motywu bez użycia CSS. Jednak jedną wadą takiej funkcjonalności może być to, że jeśli wprowadzisz zmiany w wielu różnych elementach motywu, ich śledzenie może być trudne.
To jest coś interesującego. Moja trzecia rekomendacja wtyczki zawiera wtyczkę, która pomaga edytować CSS w witrynie WordPress za pomocą przeciągania i upuszczania. Jest znany jako CSS Hero. Aby edytować CSS za pomocą tej wtyczki, wystarczy najechać myszą na element, który chcesz zmienić i kliknąć. Następnie możesz go dostosować, jak chcesz. Oto kilka niesamowitych funkcji tej wtyczki:
- Ta wtyczka umożliwia łatwą edycję stylów czcionek i topografii. Wtyczka obsługuje czcionki Google Fonts i TypeKit.
- Możesz także użyć próbnika kolorów i poeksperymentować z dynamiczną zmianą koloru i tła. Możesz łatwo znaleźć ostatnio używane kolory.
- Możesz po prostu przeciągnąć suwak i zobaczyć, jak wyglądają marginesy.
- Wtyczka obsługuje również elementy witryny, takie jak gradient, cienie ramek, cienie tekstu i inne nowoczesne właściwości CSS.
- Za pomocą tej wtyczki możesz zapisywać migawki swoich zmian. Więc nie musisz robić wszystkiego na żywo. Po prostu kontynuuj pracę i opublikuj ostateczną wersję.
- Ta wtyczka nie wpływa na pliki motywów. Więc nie musisz się martwić aktualizacjami, które rujnują twoje zmiany.
Porównanie różnych sposobów dostosowywania motywu WordPress za pomocą CSS
Tak więc dzisiaj poznaliśmy 4 różne sposoby dostosowywania witryny WordPress za pomocą CSS. Możesz edytować lub dodawać CSS do motywu WordPress za pomocą pulpitu nawigacyjnego lub możesz użyć aplikacji FTP. Możesz użyć WordPress Customizer, aby dodać lub edytować CSS lub wreszcie możesz użyć niektórych wtyczek, aby dostosować swój motyw WordPress za pomocą CSS.
- Jeśli jesteś nowy w WordPressie i CSS, polecam użyć WordPress Customizer do edycji lub dodawania CSS. W ten sposób możesz sprawdzić zmiany w podglądzie i nie musisz się martwić, że zmiany zostaną usunięte po aktualizacji motywu.
- Jeśli masz jakieś doświadczenie z CSS i WordPress i pracowałeś wcześniej nad wtyczkami, polecam wybrać jedną z czterech wtyczek, którymi się dzisiaj z Tobą podzieliłem. Wtyczki zapewniają lepsze opcje i zakres ulepszania witryny.
- Jeśli jesteś weteranem CSS. Stworzyłeś strony internetowe i wiesz, jak dobrze działa CSS. Następnie sugerowałbym skorzystanie z pulpitu nawigacyjnego lub FTP, aby wprowadzić zmiany bezpośrednio w arkuszu stylów WordPress.
Ważne jest, jak wygląda Twoja witryna
Projekt, układ, kolory, czcionki lub motyw witryny są bardzo ważne. Pomaga w przekazaniu odczucia, jakie chcesz, aby użytkownik miał w Twojej firmie. Może stworzyć unikalny wizerunek marki i zdefiniować Twoją tożsamość.
Projekt i układ witryny również odgrywają ważną rolę w zwiększaniu komfortu użytkownika. Jeśli Twój projekt nie jest tak dobry, umieściłeś reklamy w niewłaściwych pozycjach, kolory Twojej witryny są dość rozpraszające, wszystko to może mieć wpływ na wrażenia użytkownika.
Świetny projekt i układ mogą pomóc w kontrolowaniu sposobu dostarczania wiadomości do użytkowników. Możesz przyciągnąć ich uwagę we właściwym czasie i poprowadzić ich na ścieżkę, która spełni Twoje cele. Tak więc zmiana, dodanie lub edycja CSS witryny WordPress jest kwestią odpowiedzialności. Odpowiedzialność za ulepszanie witryny dla użytkowników.
Mam nadzieję, że te wskazówki i triki dotyczące dostosowywania motywu WordPress za pomocą CSS pomogą Ci nadać spersonalizowany wygląd Twojej witrynie. Jeśli korzystasz z któregokolwiek z nich lub korzystałeś z nich w przeszłości, podziel się swoimi doświadczeniami w sekcji komentarzy i szerzej!
