Jak wysłać niestandardowy formularz logowania w kilka minut – bez kodowania sponsorowanego
Opublikowany: 2019-02-14Jeśli możesz utworzyć formularz logowania użytkownika dla swojego produktu lub aplikacji w kilka minut – i bez kodowania – musisz robić coś nielegalnego lub magicznego. Możesz też użyć Mason, platformy do tworzenia funkcji zaprojektowanej dla zespołów do wspólnej pracy nad projektowaniem, tworzeniem i wdrażaniem funkcji frontonu.
Wyjaśnijmy najpierw, czym jest Mason. Następnie pokażemy, jak łatwo zbudować, zaprojektować i wdrożyć formularz logowania w ciągu zaledwie kilku minut.
Mason to platforma typu front-end jako usługa, na której można projektować, budować i wdrażać w pełni funkcjonalne funkcje aplikacji. Masz pełną kontrolę nad zarządzaniem środowiskami frontonu w bazie kodu, dzięki czemu możesz utworzyć aktywną funkcję w ciągu kilku minut.

Mason skutecznie eliminuje potrzebę dostarczania dokumentacji do rozwoju i konieczności oczekiwania na kolejny cykl wdrażania; eliminując w ten sposób tygodnie, jeśli nie miesiące, z harmonogramu pracy. Skonsolidujesz prototypowanie, kontrolę jakości i inżynierię, aby działać z prędkością błyskawicy.
Oto jak używasz Masona:
- Wybierz komponent lub komponenty z platformy, których użyjesz do zaprojektowania funkcji, którą chcesz utworzyć; w tym przypadku albo pojedynczy login użytkownika, albo proces logowania z różnymi poleceniami i opcjami.
- Wybierz szablon do pracy lub zbuduj własny. Tak czy inaczej, możesz dostosować go do ostatniego piksela.
- Złap programistę na kilka minut, poproś go, aby pomógł Ci połączyć punkty końcowe API, naciśnij „Opublikuj”, a Twoja nowo utworzona funkcja jest dostępna w ciągu kilku sekund. Teraz możesz wyeksportować swoją funkcję i jednym wierszem kodu wrzucić ją do swojej bazy kodu.
Jak utworzyć formularz logowania bez pisania kodu?
Jak zobaczysz z samouczka wideo, wcale nie jest to trudne. Wszystko, co musisz zrobić, to nacisnąć przycisk Odtwórz, usiąść wygodnie i przygotować się na wrażenie, jak łatwe może to być.
Jeśli chcesz jeszcze raz przejść przez instrukcje, aby upewnić się, że są one prawidłowe, powtórzymy je dla Twojej korzyści.
Będziesz używać Mason Canvas i Mason Builder do tworzenia formularza logowania użytkownika.
Mason Canvas to wirtualna tablica, na której wizualnie tworzysz swój projekt front-endu. Nie jest wymagane żadne kodowanie i nie będziesz musiał przekazywać swojego projektu zespołowi programistycznemu.

Mason Builder umożliwia tworzenie i dostosowywanie funkcji witryny lub aplikacji oraz łączenie ich z już istniejącym zapleczem.

Ważne jest, aby pamiętać, że za każdym razem, gdy dokonujesz zmiany w funkcji, automatycznie przekłada się ona na poprawny kod HTML/CSS; kod, który nie wymaga debugowania, które może spowolnić cykl wdrażania.
Mając te narzędzia pod ręką, możesz rozpocząć, postępując zgodnie z poniższymi instrukcjami krok po kroku:
Krok 1. Kształtuj swój formularz logowania
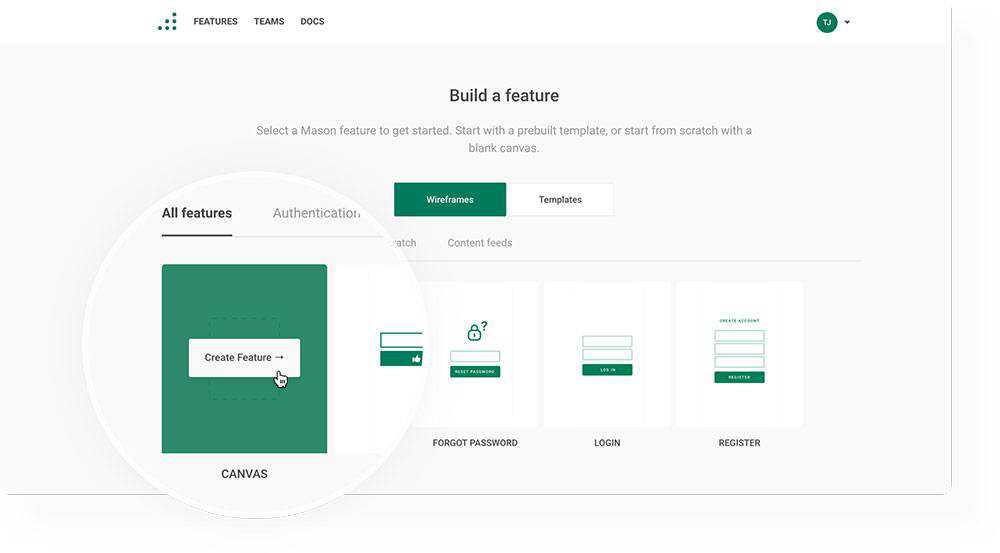
Po zalogowaniu się na swoje konto Mason zobaczysz przycisk „+Nowa funkcja”. Kliknięcie na nią spowoduje wyświetlenie różnych opcji. Kliknij opcję „Płótno”.
+Nowa funkcja → Płótno

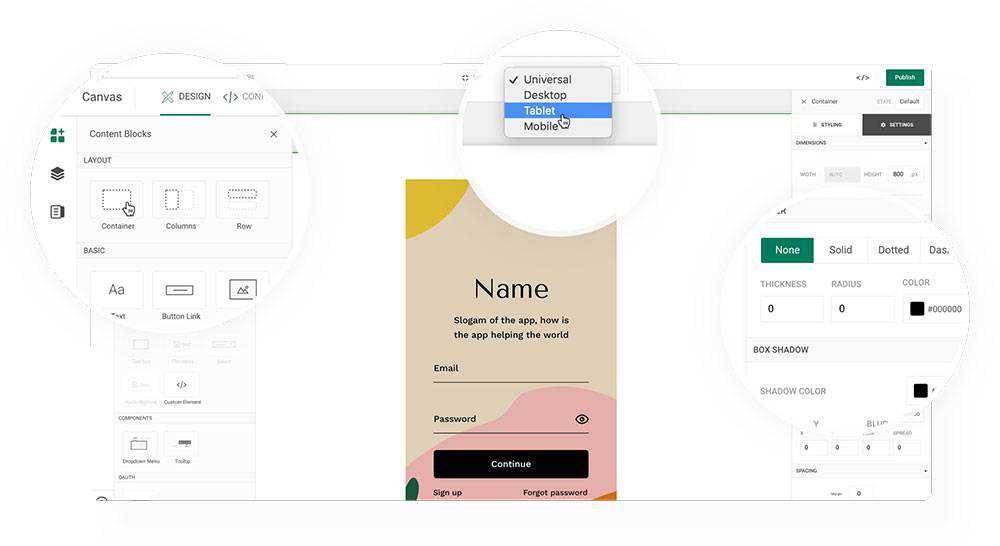
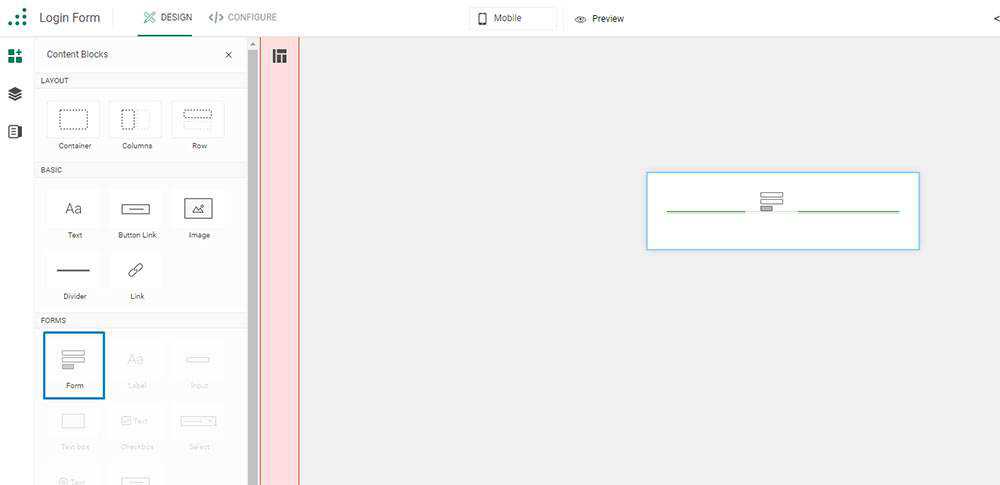
Następnie kliknij zakładkę „Elementy” (po lewej stronie) i przejdź do sekcji „Formularze”. Wybierz formularz, przeciągnij go i upuść do Kontenera, który już znajduje się na Płótnie.
Elementy → Formularze → formularz przeciągnij i upuść z Canvas

Kliknij białą przestrzeń wokół formularza, aby wybrać kontener. Gdy to zrobisz, zobaczysz pasek po prawej stronie. Ważne: Przed kontynuowaniem sprawdź pasek, aby upewnić się, że wysokość jest ustawiona na 100%.
Masz teraz tylko 3 kliknięcia, aby przejść do kształtu formularza logowania! Dobrze zrobiony!

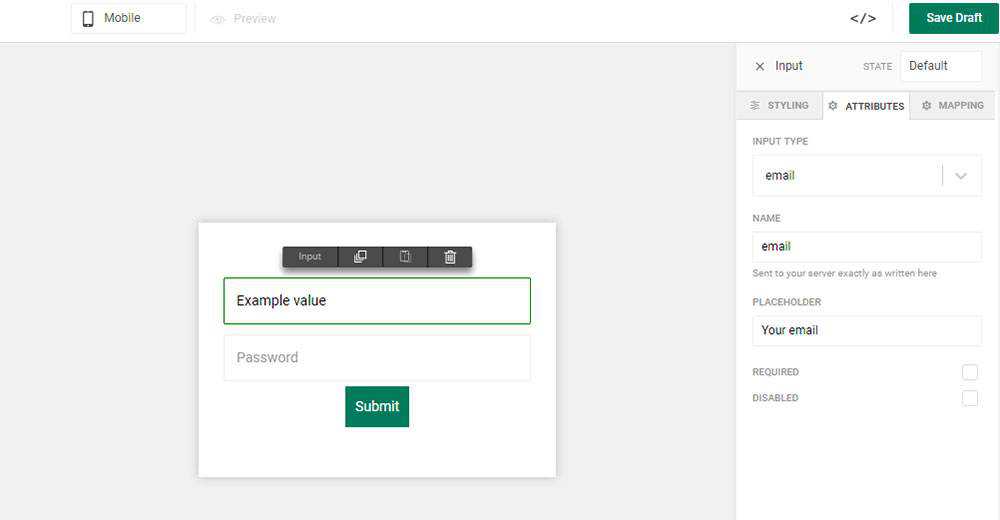
Wybierz formularz wejściowy „Dane” w formularzu i kliknij kartę „Klonuj” u góry, aby dodać tyle pól wejściowych, ile potrzebujesz. Następnie przejdź do zakładki „Atrybuty” na pasku po prawej stronie, aby wybrać typ danych wejściowych, których potrzebujesz dla każdego pola – tekst, liczba, adres URL itp.
Dane → Klonuj → dodaj pola wejściowe
Dane → Atrybuty → wybierz typ danych wejściowych dla każdego pola wejściowego

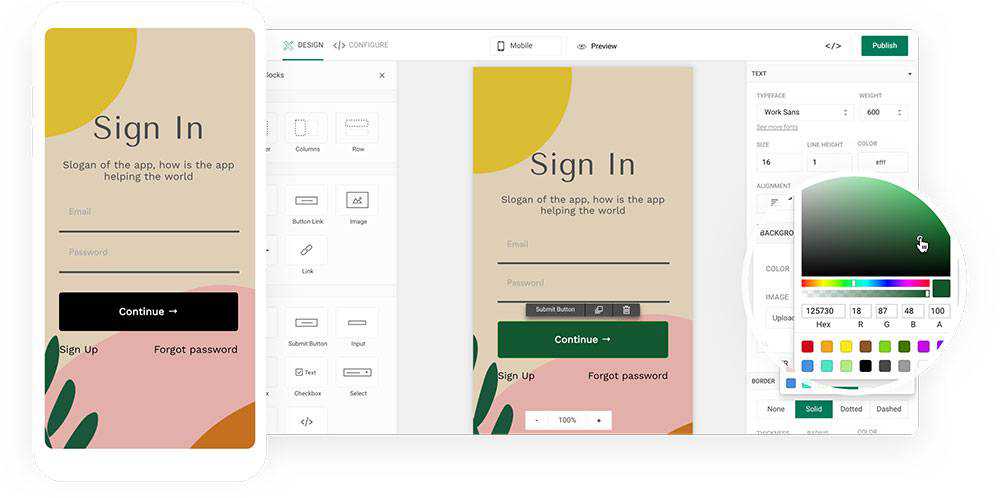
Krok 2: Dostosowywanie formularza
Dostosowywanie formularza za pomocą Masona jest w zasadzie oczywiste. Wybierz formularz jeszcze raz i poszukaj paska bocznego „Stylizacja”. „Stylizacja” umożliwia dowolne stylizowanie formularza, w tym zmianę kolorowych ramek edycji, zmianę rozmiaru lub tła i nie tylko.
Po osiągnięciu pożądanego stylu przejdź do przycisku „Prześlij”, który przy okazji możesz również dostosować.
Pozostało tylko nacisnąć „Opublikuj”.
Nie zapomnij również okresowo naciskać „Zapisz”, aby zapisać swoją pracę!
Krok 3: Nadszedł czas, aby Twój formularz był w pełni funkcjonalny
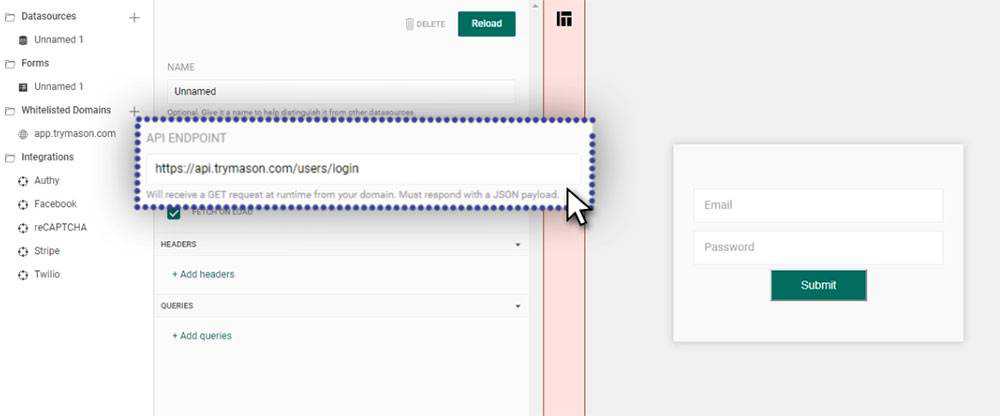
Aby Twój formularz był w pełni funkcjonalny, musisz przejść do Konfiguracji i wybrać „Źródła danych”. Tutaj wpisujesz swój punkt końcowy interfejsu API. Programista w Twoim zespole może Ci w tym pomóc w ciągu zaledwie kilku minut, jeśli nie jesteś technicznym użytkownikiem produktu.
Jeśli nie masz pewności, czym jest punkt końcowy interfejsu API, jest to adres (URL), który umożliwia użytkownikom dostęp do Twojej aplikacji (w tym przypadku zaloguj się).
Źródła danych → wypełnij API Endpoint

Następny krok: Wróć do sekcji „Formularze” i wybierz „Opublikuj” jako metodę przesyłania. Pozostało tylko nacisnąć „Opublikuj” i kliknąć przycisk „Podgląd”, aby sprawdzić, czy wszystko jest w porządku.
Sekcja Formularze → Opublikuj → Opublikuj → Podgląd
Krok 4: Testowanie formularza logowania
Ponieważ postępowałeś zgodnie z tymi instrukcjami, możesz mieć pewność, że wszystko działa, ale nigdy nie zaszkodzi sprawdzić. Możesz to zrobić, sprawdzając żądanie sieciowe za pomocą narzędzia programistycznego przeglądarki Chrome.
Po prostu przejdź do „Sprawdź – Sieć”, gdzie możesz zobaczyć żądania przeglądarki. Wypełniając kilka poświadczeń testowych, możesz sprawdzić, czy Twój formularz działa zgodnie z planem.
Inne fajne rzeczy, które Mason może zrobić i dlaczego powinieneś tego spróbować

Tam, gdzie projektowanie i budowanie funkcjonalnych elementów interfejsu użytkownika może z łatwością zająć tygodnie, a nawet miesiące, możesz osiągnąć ten sam wynik w ciągu kilku minut z Masonem i przetestować swoje kreacje w kilka sekund – oszczędzając czas, pieniądze i zasoby w tym procesie.
Otrzymujesz również te dodatkowe korzyści:
- Błyskawiczna zmiana w dostarczaniu funkcjonalnych rozwiązań zadziwi Twoich klientów, znacznie przekraczając ich oczekiwania.
- Nie utkniesz na jednym projekcie tygodniami. Zamiast tego możesz podjąć dodatkową pracę i zrobić miejsce dla nowych klientów.
- Tworzone funkcje będą zgodne z wytycznymi dotyczącymi stylu marki. Jeśli coś się zmieni, na przykład kolor lub czcionkę, po prostu zmień to w Masonie, naciśnij Opublikuj, a Twoje zmiany zostaną przeniesione na żywo do już działającej funkcji front-endu.
Mason jest zorientowany na zespół. Wykonując całą pracę w interfejsie, członkowie zespołu czują się wzmocnieni, a współpraca między członkami zespołu, klientami i innymi interesariuszami projektu staje się drugą naturą.
A co najlepsze, przestoje i cykle wdrażania, które kiedyś musiały zostać wykonane, mogą stać się historią, ponieważ każda upoważniona osoba może się zalogować, wprowadzić zmiany i udostępnić zaktualizowaną funkcję.
Zwiększ produktywność swojego zespołu o co najmniej współczynnik 10-Mason jest otwarty i gotowy dla Ciebie, a rozpoczęcie jest bezpłatne, więc kliknij tutaj, aby spróbować!
