Jak utworzyć niestandardową dyrektywę w AngularJS :Poradnik krok po kroku
Opublikowany: 2021-06-21Do rozszerzenia funkcjonalności HTML w Angular JS stosuje się dyrektywy celne. Dyrektywa jest definiowana przez użytkowników w celu rozszerzenia funkcjonalności HTML o pożądane funkcje. Każdy element, dla którego generowane są dyrektywy celne, zostaje przez nią zastąpiony. Chociaż w Angular JS występuje wiele dyrektyw, mogą wystąpić przypadki wymagające dyrektyw niestandardowych.
Poniższe elementy mogą być użyte do tworzenia niestandardowych dyrektyw przez Angular JS. Aktywacja dyrektywy jest oparta na typie dyrektywy.
- Dyrektywy elementów: Za każdym razem, gdy występuje element, który pasuje, następuje aktywacja dyrektywy.
- Atrybut: po dopasowaniu atrybutu dyrektywa zostaje aktywowana.
- CSS: po dopasowaniu stylu CSS dyrektywa jest aktywowana.
- Komentarz: po napotkaniu pasującego komentarza dyrektywa zostaje aktywowana.
Rejestracja modułu z modułem dyrektywy
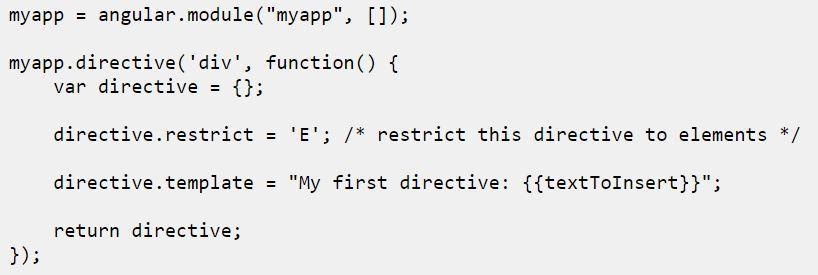
Program do rejestracji modułu do dyrektywy

Źródło
W module wykonano wywołanie funkcji Directive(). Dzięki temu zaproszeniu można zarejestrować nową dyrektywę.
Dyrektywa do rejestracji ma określoną nazwę, która jest używana jako pierwszy parametr funkcji. Ta nazwa pojawia się w szablonie HTML, gdy użytkownik chce aktywować dyrektywę. W kodzie używana jest nazwa „div”. Oznacza to, że za każdym razem, gdy element HTML o nazwie „div” pasuje do elementu w szablonie HTML, dyrektywa jest aktywowana.

Funkcja fabryczna jest używana jako drugi parametr w dyrektywie funkcji. Po wywołaniu funkcji powinna zostać zwrócona definicja dyrektywy. Funkcja zostanie wywołana przez kątowy JS, który zwróci obiekt JavaScript zawierający definicję dyrektywy. Powyższy kod pokazuje powrót obiektu JavaScript.
W zwróconym obiekcie istnieją dwie właściwości; ograniczenie i pole szablonu.
To, czy aktywacja dyrektywy powinna następować po dopasowaniu elementu HTML, czy dopasowaniu atrybutu, zostanie ustawione przez pole limitu. Możemy określić, czy dyrektywa ma być aktywowana przez elementy HTML poprzez ustawienie ograniczenia na E i ustawienie jej na A, użytkownicy mogą określić, że dyrektywa będzie aktywowana tylko poprzez dopasowanie atrybutów elementu. Określenie obu AE pozwoli na dopasowanie zarówno elementu HTML, jak i atrybutu.
Druga właściwość, tj. pole szablonu, jest zaangażowana w zastępowanie zawartości pasujących elementów div.
Jeśli kod HTML na stronie HTML wygląda tak
Aktywacja dodanej dyrektywy zostanie wykonana, gdy element div zostanie znaleziony przez angular JS.
Wiązanie danych w Angular
Znaczenie danych wiązania należy poznać przed zrozumieniem pojęcia wiązania danych kątowych. Wraz ze zmianami wartości danych następują automatyczne zmiany elementów, które są powiązane z danymi. Może to być proces jednokierunkowy lub dwukierunkowy. Powiązanie danych kątowych ma cztery typy; Interpolacja, wiązanie właściwości, wiązanie zdarzeń i dwukierunkowe wiązanie danych.
Przeczytaj: Różnica między Angular a AngularJs
Stworzenie dyrektywy celnej
Kilka kroków związanych z tworzeniem dyrektywy atrybutów niestandardowych to;
Krok 1: Dyrektywa jest tworzona przez dekorację klasy za pomocą dekoratora @Directive.
Krok 2: Renderer i ElementRef usług są wstrzykiwane.
Krok 3: Dyrektywa ma zostać zarejestrowana w module.
Krok 4: zastosowanie ma dyrektywa.
- Zastosowanie dyrektywy niestandardowej do elementu HTML powoduje, że element ten jest znany jako „ELEMENT HOST”.
Przykład pokaże tworzenie niestandardowej dyrektywy w Angular JS. Znacznik div zostanie wstrzyknięty podczas wywoływania dyrektywy.
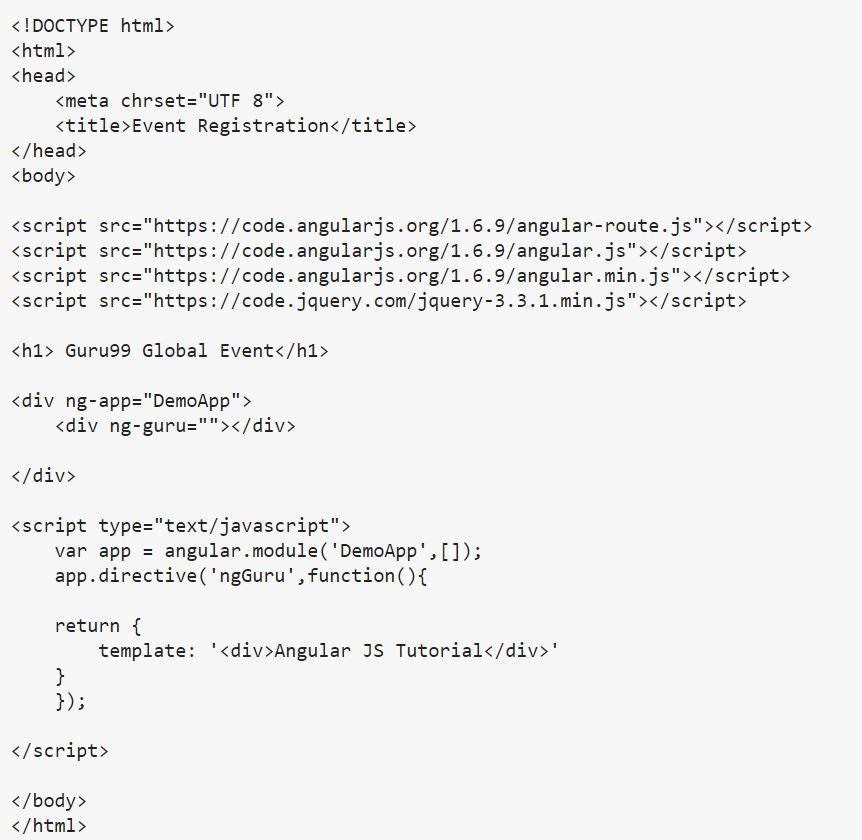
Przykładowy kod do tworzenia niestandardowej dyrektywy

Źródło
Wyjaśnienie kodu:
- Najpierw tworzony jest moduł do aplikacji kątowej. Stworzenie modułu jest ważne przy tworzeniu dyrektyw niestandardowych, ponieważ za pomocą tego modułu zostanie utworzona dyrektywa niestandardowa.
- Zostanie utworzona niestandardowa dyrektywa o nazwie „ngGuru” i zdefiniowana funkcja, która będzie zawierać niestandardowy kod dyrektywy.
- Definiując dyrektywę, litera G jest pisana wielką literą w ngGuru. Podczas uzyskiwania dostępu z tagu div, nazwa pozostaje ng-guru. Dyrektywy niestandardowe zdefiniowane w aplikacji są rozumiane za pomocą tego formatu w formacie kątowym. Litera 'ng' poprzedza nazwę każdej dyrektywy niestandardowej, a symbol łącznika (-) powinien być używany za każdym razem, gdy dyrektywa jest wywoływana. Wreszcie litera następująca po „ng” może być albo mała, albo wielka, gdy dyrektywa jest zdefiniowana.
- Parametr określany jest przez kąt, czyli używany jest parametr szablonu. Jest ona zdefiniowana w taki sposób, że za każdym razem, gdy występuje użycie dyrektywy, wartość szablonu ma być użyta i wstrzyknięta podczas wywoływania kodu.
- Program korzysta z dyrektywy „ng-guru”, która jest tworzona na zamówienie. Robiąc to, wartość szablonu zostanie tutaj wstrzyknięta.
Pomyślne wykonanie kodu wygeneruje następujące dane wyjściowe.
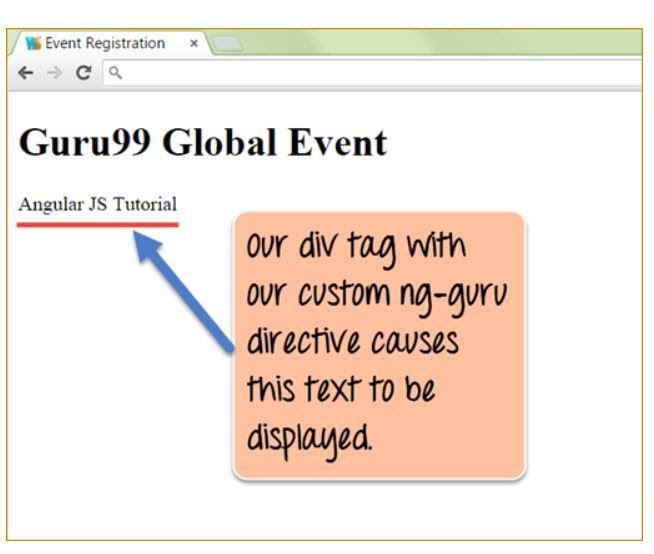
Wyjście kodu

Źródło
Na wyjściu można zobaczyć niestandardową dyrektywę, tj. ng-guru ze zdefiniowanym szablonem. Szablon jest zdefiniowany do wyświetlania niestandardowego tekstu.
Zakres dyrektyw AngularJS
Kontroler jest powiązany z widokiem poprzez zakres, który zarządza przepływem danych między kontrolerem a widokiem. Niestandardowe dyrektywy w angular domyślnie uzyskują dostęp do obiektu zakresu, który jest zawarty w kontrolerze nadrzędnym. Dzięki temu proces staje się łatwy, w którym dane przekazywane do kontrolera mogą być wykorzystywane przez dyrektywę niestandardową.

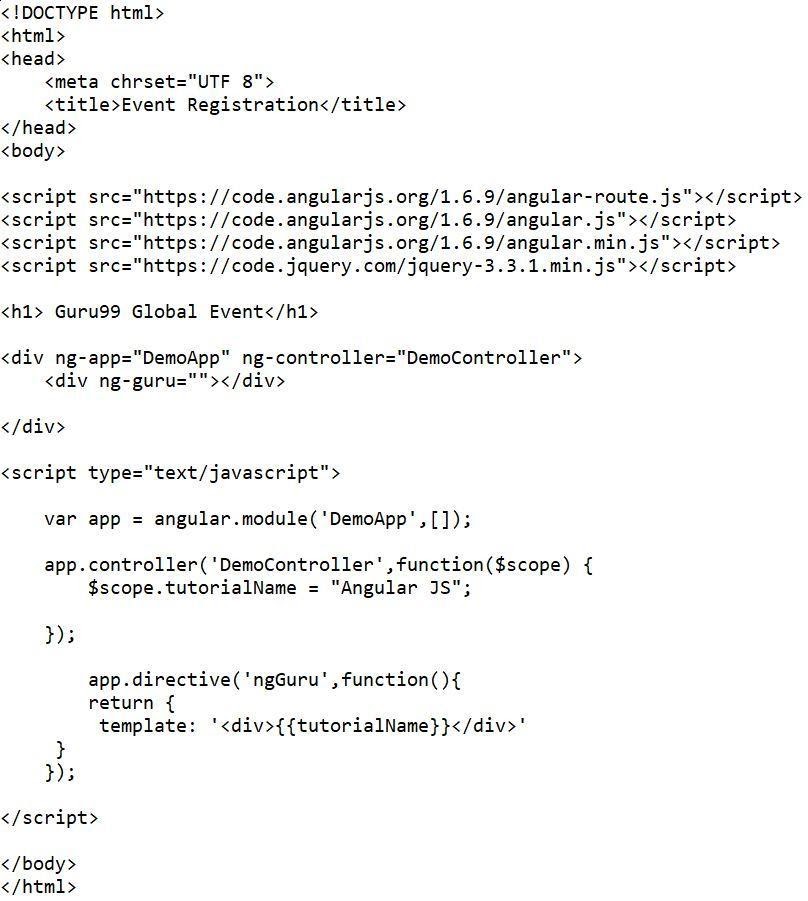
Przykład dyrektywy niestandardowej kątowej pokazano poniżej, aby pokazać użycie zakresu w dyrektywie niestandardowej. Przykład kodu

Źródło
Wyjaśnienie kodu
- Najpierw tworzony jest kontroler o nazwie „DemoController”. Zmienna o nazwie
„tutorialName” jest zdefiniowany w kontrolerze i jest dołączony do zakresu. Użyte polecenie to:
$scope.tutorialName = „AngularJS”.
- Zmienną tj. 'tutorialName' można wywołać w niestandardowej dyrektywie za pomocą wyrażenia. Ponieważ zmienna jest zdefiniowana w „DemoController”, będzie dostępna. Dla naszej dyrektywy „DemoController”= będzie nadrzędną.
- Do kontrolera odwołuje się znacznik div, który stanie się nadrzędnym znacznikiem div. Całość ma być wykonana w pierwszej kolejności, aby dyrektywa niestandardowa miała dostęp do zmiennej 'tutorialName'.
- Na koniec do znacznika div dołączona jest niestandardowa dyrektywa „ng-guru”.
- Pomyślne wykonanie kodu wygeneruje następujące dane wyjściowe.
Wyjście powyższego kodu

Źródło
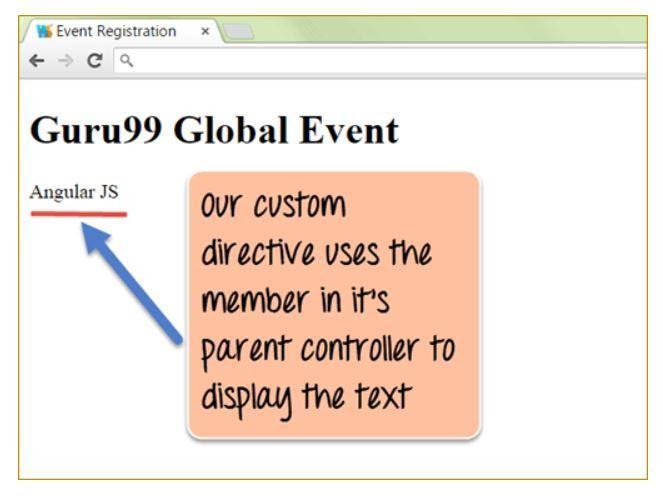
W danych wyjściowych można zauważyć, że tutorialName, który jest zmienną zakresu, jest używany przez dyrektywę niestandardową, którą jest „ng-guru”.
Obsługa zdarzeń w dyrektywie
Obsługa zdarzeń, takich jak kliknięcia myszą lub kliknięcia przycisków, może odbywać się z poziomu dyrektywy. Funkcja link służy do obsługi zdarzeń. Dyrektywa jest dołączona do elementów DOM na stronie HTML za pomocą funkcji link.

Składnia używana do łączenia to: link: funkcja ($zakres, element, atrybuty).
Funkcja linku akceptuje trzy parametry; zakres, element i atrybuty.
W związku z tym,
- Można utworzyć niestandardową dyrektywę do wstrzykiwania kodu w głównej aplikacji angular.
- Członkowie mogą być wywoływani przez dyrektywy niestandardowe. Te elementy członkowskie są zdefiniowane w zakresie obiektu w kontrolerze. Użyte słowa kluczowe to „kontroler”, słowo kluczowe controllerAs i słowo kluczowe „template”
- Wbudowana funkcjonalność może być zapewniona poprzez zagnieżdżanie dyrektyw.
- Wspólny kod można wstrzyknąć, umożliwiając ponowne użycie dyrektyw.
- Niestandardowe tagi HTML można tworzyć za pomocą niestandardowych dyrektyw. Te znaczniki będą miały własną funkcjonalność i będą zdefiniowane jako ich wymaganie.
- Zdarzenia +DOM mogą być obsługiwane z dyrektywy.
Ucz się kursów oprogramowania online z najlepszych światowych uniwersytetów. Zdobywaj programy Executive PG, Advanced Certificate Programs lub Masters Programs, aby przyspieszyć swoją karierę.
Wniosek
Niestandardowe dyrektywy w angularjs są używane do rozszerzania funkcjonalności HTML w angular. Tworzenie tego typu dyrektywy niestandardowej zostało omówione w artykule z przykładem dyrektywy niestandardowej kątowej . Ogólnie rzecz biorąc, część koncepcji programowania została poruszona. Jeśli jednak chcesz być ekspertem w tworzeniu oprogramowania, powinieneś doskonalić swoje umiejętności programowania stosowanego w branży programistycznej. Mając to na uwadze, możesz zapoznać się z kursem Executive PG Program in Software Development – Specjalizacja w Full Stack Development oferowanym przez upGrad . 13-miesięczny program jest przeznaczony dla profesjonalistów średniego szczebla w wieku od 21 do 45 lat, którzy czekają na swoje szczęście w sektorze tworzenia oprogramowania. Dzięki ponad 16 językom programowania i narzędziom, sesjom online i zajęciom prowadzonym przez liderów, kurs zapewni Ci pewność miejsca w najlepszych branżach. Jeśli jesteś zainteresowany, skontaktuj się z naszym zespołem w celu uzyskania dalszych informacji. Będziemy do Twojej pomocy.
Czy możemy stworzyć niestandardową dyrektywę w AngularJS?
AngularJS to potężny framework JavaScript do tworzenia jednostronicowych aplikacji internetowych. AngularJS jest oparty na wzorcu architektonicznym oprogramowania Model-View-Controller (MVC). Angular zapewnia możliwość tworzenia niestandardowych dyrektyw. Dyrektywa jest w zasadzie niestandardowym atrybutem HTML. Jest to sposób na rozszerzenie słownictwa HTML i modyfikację zachowania DOM i aplikacji Angular. Istnieją dwa sposoby tworzenia niestandardowej dyrektywy w Angular przy użyciu AfterViewInit i AfterContentInit.
Jaka jest różnica między łączem a kompilacją w AngularJS?
AngularJS zapewnia dwie metody stosowania szablonów i stylów do widoku: kompilację i łącze. Metoda kompilacji jest wywoływana raz podczas uruchamiania aplikacji przed uruchomieniem samej aplikacji, a metoda link jest wywoływana po uruchomieniu aplikacji w celu uruchomienia określonej sekcji kodu. Różnica między Link i Compile będzie się różnić w zależności od sytuacji. Głównym punktem Link jest to, że służy do ładowania AngularJS ze statycznym plikiem, podczas gdy Compile pozwala nam zmieniać HTML.
Jakie są zastosowania AngularJs?
AngularJS to framework JavaScript, który pomaga nam w rozwoju. AngularJS najlepiej nadaje się do tworzenia aplikacji internetowych. Jest to model programowania do tworzenia aplikacji jednostronicowych. W rzeczywistości AngularJS rozszerza słownictwo HTML o wyrażenia, dyrektywy, kontrolery, filtry itp. Jeśli programista używa AngularJS do tworzenia aplikacji internetowej, nazywa się to aplikacją AngularJS. Dobrym pomysłem jest używanie AngularJS do tworzenia złożonych aplikacji internetowych. Działa jako rozszerzenie HTML i dodaje funkcje do HTML. Aplikacje AngularJS są wysoce skalowalne i testowalne. Zachowuje strukturę dokumentu HTML i umożliwia opcjonalną strukturę do definiowania logiki.
