Narzędzia zgodności CSS3 dla Internet Explorera
Opublikowany: 2015-09-13CSS3 to najfajniejsza rzecz, jaka przydarzyła się projektowaniu stron internetowych od bardzo, długiego czasu. Ze wszystkimi niesamowitymi nowymi właściwościami, takimi jak border-radius , box-shadow , border-image , transform , by wymienić tylko kilka, nadszedł nowy świt i otworzył wiele potężnych i ekscytujących opcji, które odświeżyły społeczność projektantów stron internetowych jako całość. Tak, kochamy to!
Nie wszyscy to kochają, cóż, w każdym razie jeszcze nie. To oczywiście Internet Explorer i jak zapewne wiesz, starają się go pokochać, choć bardzo powoli. Dopóki nie będą gotowe, nie możemy w ogóle obsługiwać IE i po prostu pozwolić naszym odwiedzającym korzystać z CSS3 za pośrednictwem Safari, Chrome i Firefox, lub możesz użyć niektórych narzędzi, które mamy w tym artykule i pokonać IE w celu przesłania i wsparcie CSS3.
Biblioteka Sizzle JavaScript Selector

Sizzle jest całkowicie samodzielnym (bez zależności bibliotecznych) silnikiem selektora CSS w czystym języku JavaScript, zaprojektowanym tak, aby można go było łatwo wrzucić do biblioteki hosta. Obsługuje praktycznie wszystkie selektory CSS3 – obejmuje to nawet niektóre części, które są rzadko implementowane, takie jak selektory ze znakami specjalnymi („.foo\\+bar”), selektory Unicode i wyniki zwracane w kolejności dokumentów.

Transformacja

Transformie to niewielka (5kb) wtyczka jQuery, którą można osadzić na stronach internetowych, które renderują przekształcenia CSS, mapując natywny interfejs API filtra IE do przejść CSS, zgodnie z propozycją Webkit.
CSS3 PIE: dekoracje CSS3 dla IE

3 Pie (pobierz) to zestaw „zachowań” CSS, które można dołączyć do dowolnego pliku CSS za pomocą elementu zachowania w celu dodania obsługi renderowania do przeglądarki Internet Explorer 6, 7 lub 8 dla bardziej popularnych funkcji renderowania CSS3: border-radius ; box-shadow ; border-image ; wiele obrazów tła; linear-gradient jako obraz tła.
cssSandpaper – biblioteka JavaScript CSS3

Biblioteka JavaScript cssSandpaper przegląda arkusze stylów w dokumencie HTML i tam, gdzie to możliwe, wygładza różnice między przeglądarkami między właściwościami CSS3, takimi jak transform , opacity , box-shadow i innymi. Ten skrypt jest przydatny nie tylko dla programistów, którzy chcą obsługiwać CSS3, ale jest również przydatny w innych przeglądarkach, które implementują własne warianty tych właściwości dla dostawców.
Modernizra

Modernizr to mała i prosta biblioteka JavaScript, która pomaga korzystać z nowych technologii internetowych (CSS3, HTML 5), zachowując jednocześnie wysoki poziom kontroli nad starszymi przeglądarkami, które mogą jeszcze nie obsługiwać tych nowych technologii.
Modernizr wykorzystuje wykrywanie funkcji do testowania bieżącej przeglądarki pod kątem nadchodzących funkcji, takich jak rgba(), border-radius, CSS Transitions i wiele innych. Są one obecnie wdrażane w różnych przeglądarkach, a dzięki Modernizr możesz zacząć z nich korzystać już teraz, z łatwym sposobem kontrolowania opcji awaryjnych dla przeglądarek (np. IE), które jeszcze ich nie obsługują.
YUI 2: Narzędzie selektora – selektor CSS3 JavaScript

Narzędzie YUI Selector Utility przenosi składnię selektora CSS3 do języka JavaScript, zapewniając zwięzły skrót do zbierania, filtrowania i testowania elementów HTMLElements.
YUI działa również dobrze z przeglądarkami mobilnymi, które są oparte na podstawach przeglądarek klasy A. Na przykład telefony Nokia z serii N, w tym N95, korzystają z przeglądarki opartej na Webkicie.
eCSStender

eCSStender umożliwia programistom łatanie obsługi CSS w przeglądarkach i eksperymentowanie z nowymi funkcjami. Umożliwia także projektantom trzymanie hacków specyficznych dla przeglądarki z dala od ich plików CSS.
52Framework – HTML5 i CSS3 Framework

52framework zapewnia łatwy sposób na rozpoczęcie korzystania z HTML5 i CSS, jednocześnie obsługując wszystkie nowoczesne przeglądarki (w tym ie6).
CSS3 Proszę! Generator reguł CSS3 dla wielu przeglądarek

CSS3, proszę! to małe narzędzie, które pozwala na edycję dokumentu w czasie rzeczywistym i stworzenie własnej spersonalizowanej reguły CSS3 dla różnych przeglądarek.
css3-mediaqueries-js
css3-mediaqueries.js sprawia, że CSS3 Media Queries działa we wszystkich przeglądarkach. Jest to biblioteka JavaScript, która umożliwia przejrzyste analizowanie IE 5+, Firefox 1+ i Safari 2 oraz umożliwia testowanie i stosowanie zapytań o media CSS3.
Obsługa CSS3 w Internet Explorer 6, 7 i 8 (.htc)
IE-CSS3 to skrypt .htc (plik komponentu HTML), który zapewnia Internet Explorerowi obsługę niektórych nowych stylów dostępnych w nadchodzącym standardzie CSS3. Ten skrypt odbudowuje niektóre elementy w języku Vector Markup Language (VML), języku rysowania wektorowego specyficznym dla IE. VML obsługuje rzeczy, których brakuje w implementacji CSS w IE, takie jak zaokrąglone rogi i efekty rozmycia.
curved-corner.htc (Elementy HTML z zaokrąglonymi narożnikami przy użyciu CSS3)
Jest to zachowanie pliku .htc dla programu Internet Explorer, aby właściwość CSS3 „border-radius” działała we wszystkich przeglądarkach.
Google Chrome Frame dla IE (.htc)
Google Chrome Frame to wtyczka typu open source, która bezproblemowo przenosi otwarte technologie internetowe przeglądarki Google Chrome i szybki silnik JavaScript do przeglądarki Internet Explorer.
Pozwoli Ci to od razu zacząć korzystać z otwartych technologii internetowych – takich jak HTML5 i CSS3 – nawet technologii, które nie są jeszcze obsługiwane w przeglądarce Internet Explorer 6, 7 lub 8.
Dokumentacja i narzędzia dotyczące kompatybilności CSS3
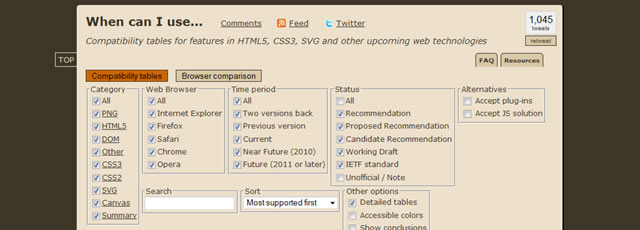
Kiedy mogę użyć…

Kiedy mogę użyć… to tabela kompatybilności dla funkcji w HTML5, CSS3, SVG i innych przyszłych technologiach internetowych.
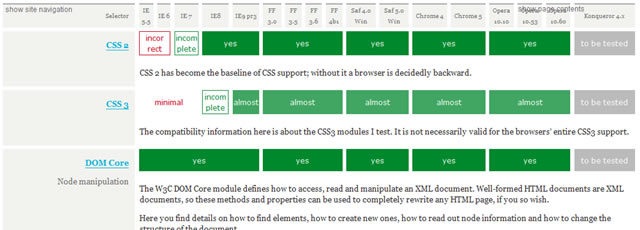
Tabela główna kompatybilności

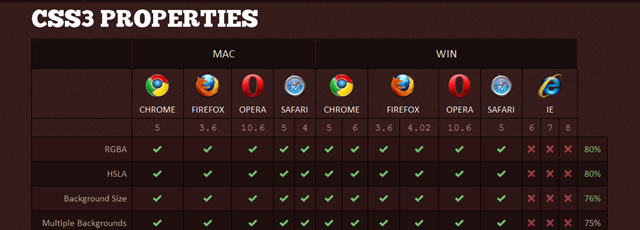
FindMeByIP – Właściwości CSS3

Kompatybilność CSS i Internet Explorer
Jeśli Twoja witryna sieci Web jest przeznaczona dla przeglądarek zawierających wcześniejsze wersje programu Internet Explorer, chcesz poznać poziom zgodności CSS dla tych wersji. Ten artykuł zawiera krótkie spojrzenie na zgodność CSS w najnowszych wersjach programu Internet Explorer, w tym obsługę w programie Internet Explorer 8.
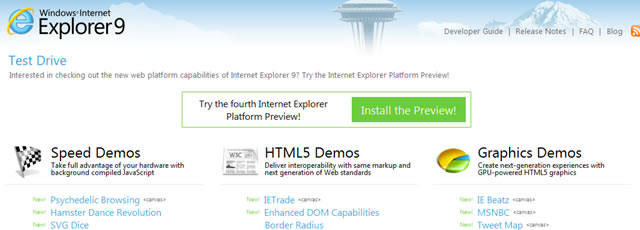
Jazda testowa przeglądarki Internet Explorer 9 — podgląd platformy Internet Explorer

Chcesz sprawdzić nowe możliwości platformy internetowej w nadchodzącej przeglądarce Internet Explorer 9? Możesz wypróbować podgląd platformy Internet Explorer Obejmuje on demonstracje HTML5 i CSS3 oraz demonstracje szybkości.
