Trendy CSS 2019: Twój kompletny przewodnik po najnowszych trendach CSS
Opublikowany: 2019-10-24Bycie na bieżąco z najnowszymi trendami jest koniecznością dla sukcesu witryny, dlatego ważne jest, aby przyjrzeć się, co powoduje lub łamie rozwój witryny.
Stworzenie doskonałej strony internetowej całkowicie zależy od umiejętności projektowych, ponieważ strona internetowa to sztuka łącząca się z technikami.
Dlatego elementy, w tym unikalne układy, złożone animacje i inne mikrointerakcje, mogą zmienić wygląd i działanie Twojej witryny.
Niesamowity sposób na urozmaicenie layoutów i animacji Twojej strony internetowej to CSS. CSS ma moc przekształcania nudnych stron internetowych w przyjemne wrażenia odwiedzających.
Wiemy, że jeśli chodzi o posiadanie strony internetowej, firmy mają wiele nadziei i aby pomóc Ci sprostać Twoim oczekiwaniom, przedstawiamy kilka topowych trendów CSS, które pomogą Ci zacząć.
Co to jest CSS i jak pomaga?
CSS lub kaskadowe arkusze stylów określają sposób umieszczania elementu HTML na ekranie. Oszczędza czas oraz zarządza i kontroluje wiele stron internetowych jednocześnie.
Trendy CSS 2019
1. Tryb pisania CSS
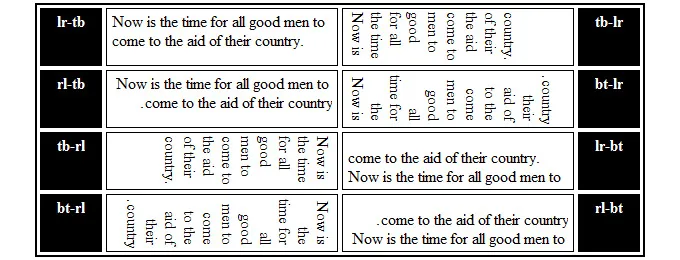
CSS obsługuje różne tryby pisania; dlatego nie musisz już używać irytującego kierunku czytania od lewej do prawej. Tryb pisania CSS pomaga projektantom wyjść poza to.
Projektanci mogą próbować pisać różne języki w różnych stylach; na przykład projektanci mogą używać właściwości trybu pisania CSS. Może pomóc umieścić tekst w różnych kierunkach, od góry do dołu, od prawej do lewej. Pomaga również dostosować zarówno wartości poziome, jak i pionowe.
W trybie pisania CSS projektanci mogą również wyświetlać tekst na boki w pionie, a także obracać tekst w przypadku określonych projektów i mieszać skrypty.

2. Siatka CSS
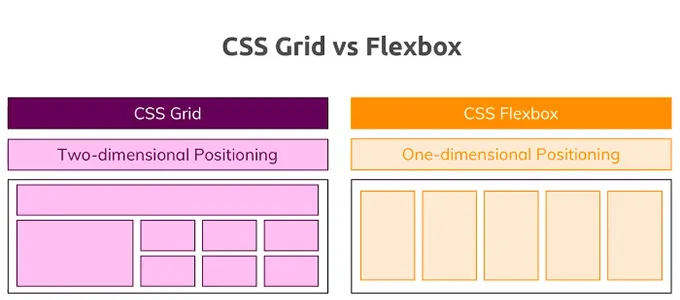
Przed pojawieniem się CSS Grid Layout najpopularniejszym układem opartym na siatce był Flexbox. Flexbox był dość popularnym układem, a według raportu Chrome do końca 2018 r. prawie 83% stron ładowanych w Chrome korzystało z Flexboksa.
CSS Grid to solidny system układu i może zarządzać zarówno kolumnami, jak i wierszami. Z drugiej strony Flexbox to popularny, ale jednowymiarowy układ, co oznacza, że możesz wybrać wiersze lub kolumny.
Dzięki modułowi układu CSS Grid projektanci mogą łatwiej projektować strony internetowe zawierające zarówno wiersze, jak i kolumny bez używania elementów pływających i pozycjonowania.
Zgodnie z raportami Chrome, układ CSS Grid jest mniej popularny niż Flexbox i żadne większe witryny go nie używają, ale w przyszłości oczekuje się, że duże witryny wkrótce przestawią się z układu Flexbox na układ CSS Grid.

3. Responsywne ramy CSS
Struktury CSS zapewniają podstawową strukturę projektowania, pomagając programistom w rozwiązywaniu powtarzających się problemów podczas tworzenia stron internetowych. Te ramy zapewniają również ogólną funkcjonalność, którą można odwołać w przypadku określonych aplikacji lub konfiguracji. CSS Frameworks również skraca czas potrzebny do rozpoczęcia tworzenia stron internetowych lub aplikacji.
W dzisiejszych czasach frameworki ulegają zmianom, ponieważ przenosimy się do środowiska mobilnego-webowego. Dlatego zmieniający się wpływ nie ogranicza się tylko do frameworków, ale także wpływa na stylizację, projekt i animacje. W tym scenariuszu nacisk kładzie się na prostotę i wrażenia użytkownika końcowego.
Poniżej znajduje się kilka frameworków CSS, które spodziewamy się dość często pojawiać w sieci w 2019 roku:

- Podstawa : podstawowa struktura CSS ułatwia projektowanie wysoce responsywnych stron internetowych i aplikacji, które wyglądają niesamowicie na każdym urządzeniu. Framework Foundation używany jako rozwiązanie korporacyjne i jest uważany za platformę mobilną.
- Bootstrap4 : Bootstrap jest używany przez tak wiele firm na całym świecie. Jest to jeden z najpotężniejszych frameworków CSS. Bootstrap4 (wersja 4) zawiera kilka nowych funkcji dla schematów kolorów i klas użytkowych.
- Materialise : Materialise to responsywna platforma front-end typu open source, oferująca zgrabne style projektowania materiałów. Materialise jest bardziej decydujący o zachowaniu i wyglądzie elementów UX. Celem Materialise jest pomoc w dostosowaniu kodu do projektowania materiałów.
4. Animacja mobilna
Animacja mobilna to nowy trend i okazuje się być najlepszym sposobem na zaangażowanie użytkowników. Oczekuje się, że w 2019 r. strony internetowe będą często wykorzystywać animacje mobilne w celu zwiększenia uwagi użytkowników.
Przykładem animacji mobilnej w czasie rzeczywistym jest YouTube. Możesz otworzyć aplikację YouTube i zatrzymać się na sekundę na dowolnym wyświetlanym filmie. Film zostanie automatycznie odtworzony bez dźwięku.
Co więcej, strony internetowe mogą również twórczo wykorzystywać animacje. Projektanci mogą używać małych animacji dla przycisków oraz jako wskaźnika zadania lub akcji.
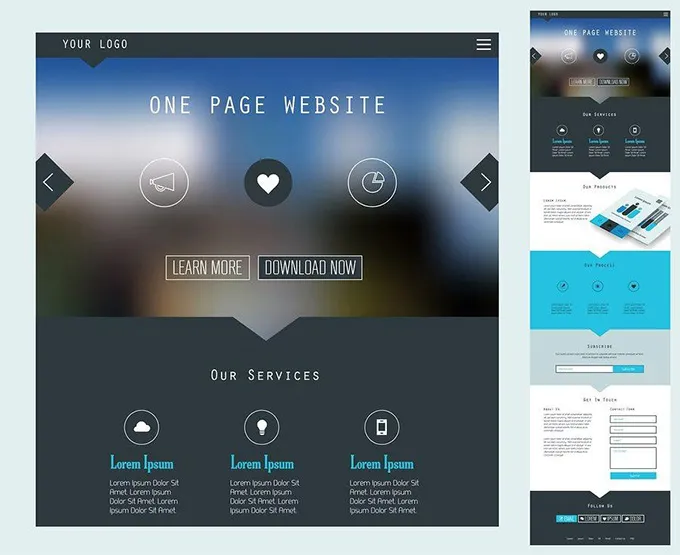
5. Pojedyncze strony, łatwiejsza nawigacja
Obecnie wiele stron internetowych próbuje podejścia jednostronicowego i kieruje ruch do odpowiednich lokalizacji. Istnieje wiele stron internetowych wykorzystujących podejście jednostronicowe, w tym Instapage, About.me, Carrd, Linktree itp.
Wszystkie wymienione strony internetowe z jedną stroną również wykorzystują CSS do stylizacji i doświadczenia użytkownika.
Firmy nieustannie próbują tych układów stron internetowych z ukierunkowanymi dużymi przyciskami, które pomagają użytkownikom natychmiast podjąć żądane działanie, a także pomagają szybko nawigować do żądanej lokalizacji, niezależnie od tego, czy jest to sklep, strona informacyjna, wideo czy cokolwiek innego.
Dobrym przykładem jest Linktree; muzycy korzystają z tej witryny, aby dzielić się swoją muzyką i w międzyczasie otrzymywać dochody z programu partnerskiego.

6. Przyciąganie przewijania CSS
Przyciąganie przewijania CSS to nowy, pojawiający się trend dla firm, które mają możliwość kontrolowania przewijania poprzez definiowanie pozycji przyciągania przewijania. Przystawka przewijania CSS oferuje płynne i łatwe w użyciu API do tworzenia typowych wzorców UX.

Przyciąganie do przewijania to nowa technika, która jest często używana, aby pomóc użytkownikom przeglądać produkty/szczegóły.
Przyciąganie przewijania jest wyjątkowym doświadczeniem, ponieważ umożliwia użytkownikom przewijanie w krokach, raczej płynny ruch w dół strony lub od lewej do prawej.
Pamiętaj, że przed wdrożeniem tej funkcji nie zapomnij upewnić się, że przyciąganie przewijania działa najlepiej na Twoich stronach internetowych. Możesz także przeczytać przewodniki dotyczące przyciągania do przewijania dostępne w Internecie.
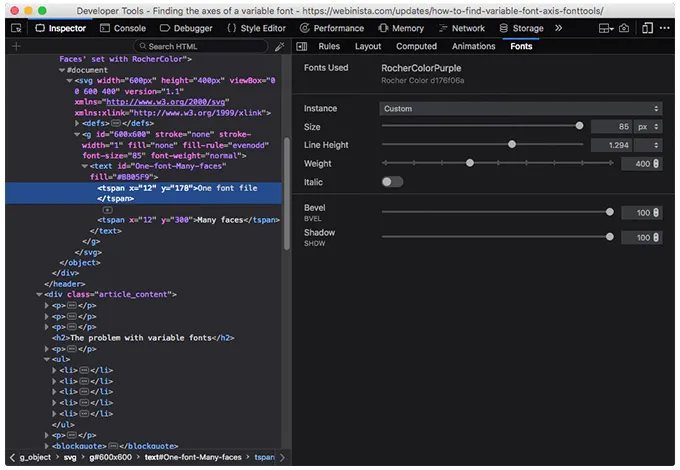
7. Użyj zmiennych czcionek
Czcionka zmienna to pojedynczy plik zawierający zbiór wielu odmian czcionki. Czcionki zmienne oferują zestaw zupełnie nowych funkcji i są uważane za część specyfikacji OpenType. Pomaga także użytkownikom zobaczyć każdą możliwą odmianę czcionki w twoim projekcie.
Co więcej, jeśli chcesz użyć czcionki zmiennej, musisz wybrać czcionkę, która obsługuje tę funkcję, a ponadto będziesz potrzebować przeglądarki z odpowiednimi ustawieniami odmian czcionki.
Inną korzyścią, jaką projektanci mogą osiągnąć dzięki czcionkom zmiennym, jest to, że nie muszą przełączać się z grubości czcionki na grubość czcionki, aby zapewnić responsywność czcionki, mogą łatwo skalować rozmiar, szerokość czcionki i inne aspekty za pomocą tej techniki.
Czcionki zmienne opisują ich wariacje za pomocą osi wariacji, a dostępnych jest pięć standardowych osi:
- ital : oś kursywa działa inaczej, ponieważ projektanci mogą ją włączyć lub całkowicie wyłączyć; nie ma innej dostępnej opcji. Projektanci mogą ustawić wartość za pomocą właściwości CSS w stylu czcionki.
- wght : wght zarządza i kontroluje wagę czcionki, a projektanci mogą ustawić wartość za pomocą właściwości CSS font-weight.
- Wdth : wdth dostosowuje szerokość czcionki, a wartość można dodać za pomocą właściwości CSS font-width. Co więcej, używając właściwości font-stretch w CSS, projektanci mogą ustawić szerokość czcionki za pomocą wartości procentowych, a w przypadku, gdy projektant zastosuje wartość spoza domeny zakodowanej czcionki, przeglądarka utworzy czcionkę do dostępnej wartości .
opsz : Rozmiar optyczny odpowiada za zmianę rozmiaru optycznego czcionki, a wartość można ustawić za pomocą CSS font-optical-sizing. Wartość rozmiaru optycznego może być stosowana automatycznie, w zależności od rozmiaru czcionki i może być kontrolowana za pomocą ustawień wariacji czcionki.
Gdy projektanci używają rozmiaru czcionki w trybie optycznym, mogą wybrać opcję auto lub brak dla dozwolonych wartości. Jednak gdy używają ustawień wariacji czcionek, projektanci automatycznie otrzymują podaną wartość.
- slnt : slnt jest używany do kontrolowania pochylenia czcionki, a wartość jest ustawiana poprzez właściwość CSS font-style. Slnt wyrażony w zakresie liczbowym i umożliwił zmianę czcionki w dowolnym miejscu wzdłuż tej osi.

8. Układy oparte na ilustracjach
Menu oparte na ilustracjach to nowy trend w projektowaniu stron internetowych. Kreatywna i atrakcyjna wizualnie ilustracja może być zachwycającym układem stron internetowych. Ilustrowane układy są trudne i czasami trudno pokazać je jako animację na stronach, ponieważ cały projekt opiera się na obrazach. Projektanci mogą używać CSS w nawigacji do animacji ilustracji.
9. Przetestuj obsługę przeglądarek za pomocą CSS
Dzięki obsłudze CSS możesz również określić, czy dana przeglądarka obsługuje funkcje CSS, czy nie. To całkiem proste; musisz zadać pytanie, aby upewnić się, że Twoja przeglądarka obsługuje określone funkcje CSS. Zobacz regułę Zapytania o funkcje @supports, w której można tworzyć instrukcje w oparciu o możliwości przeglądarki. Jedną z wad tej funkcji jest to, że nie działa ona z niczym starszym niż Internet Explorer 11, ale obecnie jest tylko kilku użytkowników dostępnych dla przeglądarki.

10. Galeria obrazów z hoverbox
Inną popularną techniką CSS dla projektantów stron internetowych jest galeria obrazów Hoverbox. Galeria obrazów Hoverbox opracowana za pomocą CSS i HTML i wyświetla obraz po najechaniu myszą. Galeria obrazów Hoverbox to dobra opcja nie bez powodu. Zużywa mniej czasu ładowania i jest dość lekki (8kb).
11. Animacje tekstowe
CSS wpływa również na sposób, w jaki użytkownik czyta i angażuje się w elementy tekstowe. Projektant może używać słów, które mogą unosić się lub przewijać na stronie za pomocą CSS.
Ta funkcja może zapewnić projektantom bardziej realistyczny wyświetlacz. Animacje tekstowe będą świetną opcją dla stron internetowych, które nie zawierają różnych elementów artystycznych angażujących użytkownika.
Ponadto CSS pomaga projektantom w stylizacji projektu poprzez różne efekty w tekście lub typografii. Korzystanie z CSS pomaga łatwo zintegrować animację z tekstem, aby stworzyć żywy projekt.
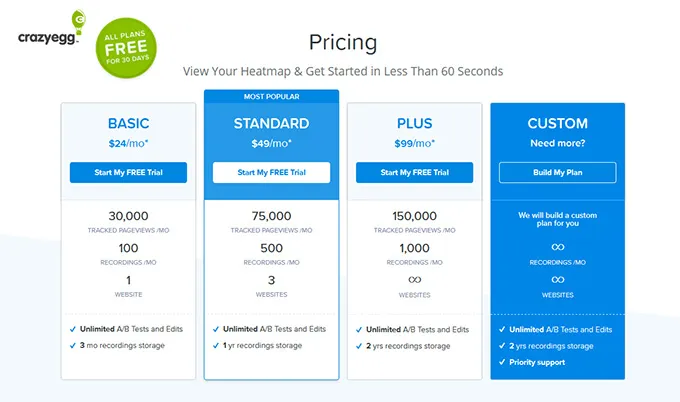
12. Wyróżnione kolumny w tabelach
Wyróżnione kolumny w tabelach to bardzo intuicyjny pomysł na strony rejestracji w sieci. Crazy Eggs wykorzystuje to podejście w najlepszym wydaniu. Projektant witryny twórczo wykorzystuje CSS z JavaScriptem i w międzyczasie przesunął kolumny od lewej; pojawi się formularz rejestracyjny. Dzięki zastosowaniu podświetlonych kolumn użytkownik nie musi już klikać na inną stronę w celu ukończenia procesu rejestracji.

Projektanci i programiści mogą kontynuować grę w CSS po wdrożeniu najnowszych sztuczek. Pomoże to Twojej witrynie wyglądać atrakcyjnie, a także zapewni wspaniałe wrażenia odwiedzających.
W przypadku, gdy jeszcze nie wypróbowałeś żadnej z tych sztuczek, to jesteśmy pewni, że teraz znasz wszystkie najnowsze techniki CSS, które możesz wdrożyć w swoich przyszłych projektach.
