9 technik CSS, których musisz używać w 2017 roku
Opublikowany: 2017-07-25Projektowanie stron internetowych koncentruje się na atrakcyjności wizualnej, a projektanci polegają na CSS, aby osiągnąć ten efekt. CSS to język arkuszy stylów używany do określania układu dokumentu, takiego jak strona internetowa, napisany w języku znaczników.
W praktyce Twój CSS „mówi” plikowi HTML, jak elementy powinny być wyświetlane na stronie internetowej i jak powinny się zachowywać. Oszczędza to dużo pracy, ponieważ możesz go użyć do zmiany układu kilku stron internetowych jednocześnie.
Jako programista front-end, rodzaj techniki CSS, której używasz, może mieć znaczący wpływ na to, jak Twój produkt internetowy, na przykład aplikacja internetowa, jest postrzegany przez użytkowników.
W tym poście omówimy techniki CSS, które mogą być niezbędne do projektowania stron internetowych.
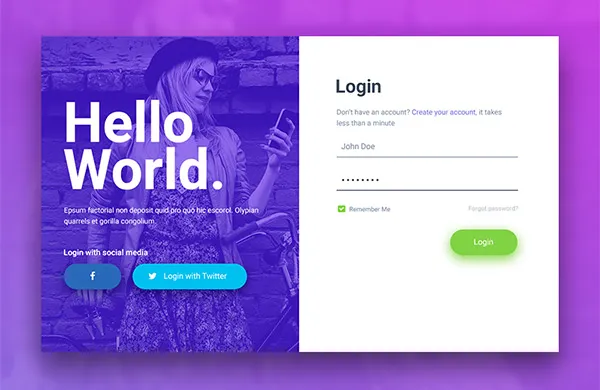
1. Animowane formularze

Ludzkie oko przyciąga ruch. W projektowaniu stron internetowych im bardziej naturalny i płynny jest ruch, tym przyjemniejsza jest obsługa. Aby osiągnąć ten efekt, projektanci stron internetowych kładą duży nacisk na to, jak różne elementy przechodzą na stronach internetowych.
Dobrym przykładem są przejścia na stronach przechwytywania leadów, takich jak formularze internetowe. Wszystko, od koloru po strukturę formularzy internetowych, może mieć wpływ na leady. A ostatnio projektanci zaczęli wzbogacać całe doświadczenie (wypełnianie formularza) za pomocą subtelnych animacji:
- Animowane pola wprowadzania formularza : czasami nawet coś takiego jak animowany znacznik wyboru może wydawać się przyjemne. Rozważ ten formularz z animowanymi polami wyboru z efektami przejścia CSS.
- Animowane przyciski czynności : animowanie przycisków czynności w formularzu internetowym może również poprawić wrażenia użytkownika. Jako przykład rozważ tę technikę. Każdej akcji na ścieżce użytkownika, od wpisu wiadomości e-mail po naciśnięcie przycisku wysyłania, towarzyszy powiązana animacja, która poprawia wrażenia.
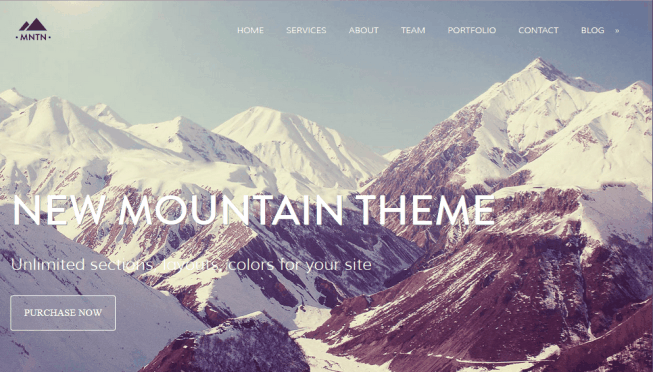
2. Przewijanie paralaksy

Jeśli kiedykolwiek grałeś w braci Super Mario, prawdopodobnie zauważyłeś, jak wzgórza w tle poruszały się z nieco inną prędkością niż wszystkie inne postacie na pierwszym planie. Dało to rozgrywce dużo więcej głębi niż gry ze statycznym tłem.
A teraz stał się gorącym trendem również w projektowaniu stron internetowych.
Trend projektowania, znany jako przewijanie paralaksy, polega na tym, że tło strony internetowej porusza się wolniej niż pierwszy plan.
W przypadku użycia na stronie internetowej efekt przewijania paralaksy daje użytkownikom poczucie działania i głębi, aby:
- Opowiedz historię : Parallax daje odwiedzającym poczucie trójwymiarowości. Niektórzy projektanci używają tego, aby opowiedzieć swoją historię bez polegania na ciężkim elemencie graficznym. Na przykład witryna Jess and Russ wykorzystuje tę technikę, aby opowiedzieć piękną historię.
- Wyróżnij usługi i produkty : Oprócz zwiększania komfortu użytkownika, projektanci stron internetowych używają również przewijania paralaksy, aby bardziej skupić się na swoich ofertach. Rozważ witrynę Myriad, która wykorzystuje sprytny efekt paralaksy, aby pokazać kilka możliwości dotyczących wyposażenia. W miarę przewijania strony wciągają ciekawe aranżacje mebli.
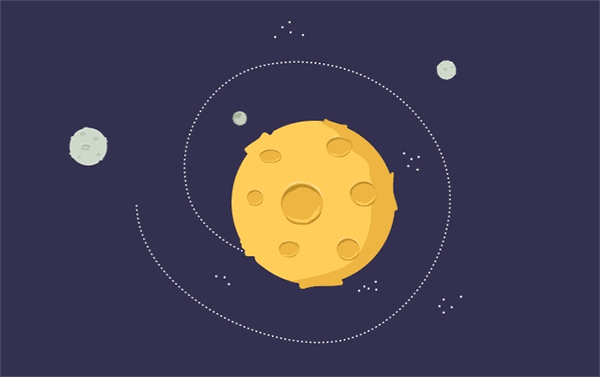
3. Skalowalna grafika wektorowa (SVG)

Aby stworzyć animację w projektowaniu stron internetowych, projektanci często sięgają po CSS w HTML. Jednak nie każdy wzór i kształt można stworzyć za pomocą tych samych. Właśnie dlatego SVG (Scalable Vector Graphics) jest dziś ogromną częścią projektowania stron internetowych.
Obsługiwany przez wszystkie nowoczesne przeglądarki, SVG to format pliku oparty na XML, który pozwala programistom i projektantom tworzyć dynamiczną grafikę, która jest idealna do wyświetlaczy o wysokiej rozdzielczości wymaganych na komputerach i urządzeniach mobilnych. Do tego:
- Nie mają ograniczeń dotyczących pikseli w obrazach PNG lub JPEG
- Są interaktywne
- Są skalowalne
- Mogą być kontrolowane przez CSS
Aby zilustrować, rozważ Fleximize Squad. Strona internetowa pożyczkodawcy finansowego jest w całości oparta na animacjach SVG i łączy to z opowiadaniem historii, aby zapewnić użytkownikom bardziej dynamiczne wrażenia.
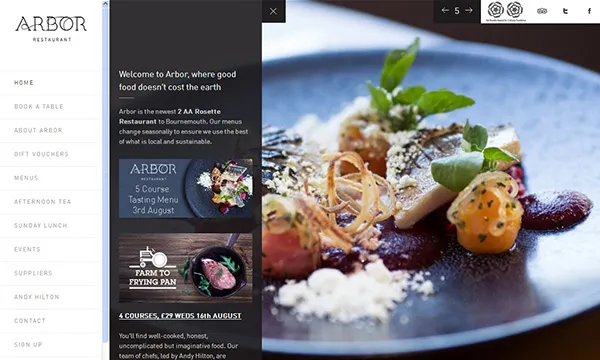
4. Nawigacja pionowa

Niewiele witryn korzystało z pionowej nawigacji przesuwnej, ale ostatnio trend ponownie nabrał rozpędu. Trend jest odświeżającym zwrotem od tradycyjnego projektowania stron internetowych, takich jak poziome menu nawigacyjne. Plus:
- Nie myli odwiedzających co do tego, gdzie kliknąć, jak to często bywa, gdy używana jest niekonwencjonalna nawigacja
- Nie odwraca uwagi odwiedzających od głównej zawartości strony
- Daje projektantom swobodę dodawania kolejnych linków, jeśli zajdzie taka potrzeba
Aby to zilustrować, rozważ stronę internetową Arbor Restaurant. Stały pionowy pasek nawigacyjny znajduje się po lewej stronie, co jest całkiem niezłe, biorąc pod uwagę, że nasze oczy zwykle kręcą się w tym kierunku, gdy przeglądamy stronę internetową. A ponieważ pasek nawigacyjny jest stały, dzięki czemu jest widoczny i dostępny w dowolnym momencie podczas przewijania.
5. Typografia

Biorąc pod uwagę, że przeciętny czas uwagi typowego użytkownika sieci wynosi mniej niż kilka sekund, nie jest zaskakujące, dlaczego projektanci skupiają się bardziej na typografii w takiej postaci, w jakiej są dzisiaj. Oczywiście, możesz argumentować, że obrazy mogą również mieć ten sam efekt, jeśli chodzi o przyciągnięcie uwagi użytkownika; Pamiętaj jednak, że gdy tylko odwiedzający trafią na Twoją stronę, oczekują dobrego wrażenia.
Chcą wiedzieć, co w tym jest dla nich. A Twój wybór elementów typograficznych może po prostu sprawić, że pozostaną w pobliżu, aby przeczytać resztę tego, co masz do powiedzenia na swojej stronie internetowej.
Oto kilka technik, których możesz użyć, aby poprawić swoją typografię:
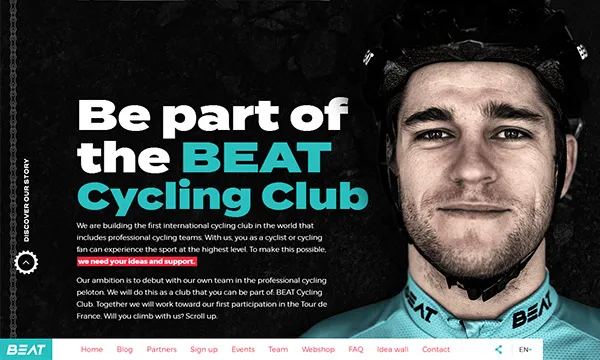
- Duży typ : Mówi się, że większy jest lepszy, a większy jest zdecydowanie tym, co niektórzy projektanci wydają się dążyć do elementów typograficznych. Rozważ stronę Beat Cycling. Powiększony tekst na końcu „Bądź częścią klubu Beat Cycling Club” naprawdę przyciąga wzrok i zachęca do dalszej lektury.
- Efekty tekstowe 3D: Efekty specjalne mogą nadać elementom typograficznym przewagę, a dzięki przekształceniom CSS3 projektanci mogą teraz łatwo manipulować dowolną stroną lub elementem tekstowym. Aby to zilustrować, rozważ typografię 3D CSS autorstwa Noah Blon. Przez ułamek sekundy sprawia, że zatrzymujesz się na chwilę i patrzysz na nią z podziwem. Jest subtelny, ale skuteczny.
6. Niezliczona ilość kolorów


W tym roku w CSS nie króluje żadna paleta kolorów. Projektanci stron internetowych uwolnili swoją kreatywność, eksperymentując z różnymi odcieniami, kombinacjami i kontrastami. Oto niektóre z bardziej popularnych technik, które widzieliśmy:
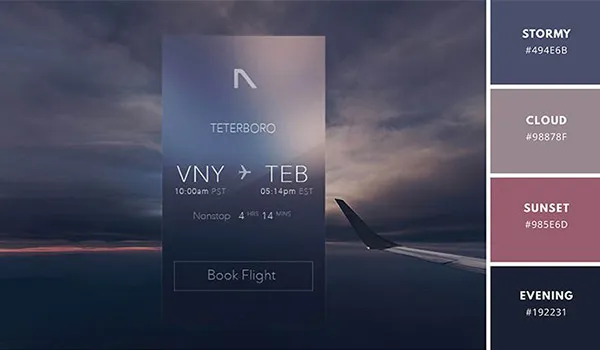
- Neutralne palety kolorów : Niektóre projekty stron internetowych są widoczne na swoich stronach internetowych w naturalnych kolorach. Zastosowanie łagodnych palet kolorów to doskonały wybór dla projektantów, którzy chcą zachować minimalistyczne układy i zachować spójność motywów. Neutralne kolory (takie jak jasnobrązowy, zielony lub niebieski) przydają się również, gdy masz produkt do promowania i chcesz, aby był głównym tematem. Rozważmy na przykład kolory używane w witrynie Paul Valentine. Łagodne różowe odcienie sprawiają, że skupiamy się na kolekcji wysokiej jakości zegarków firmy.
- Ciemne tła : Łagodne odcienie utrzymują minimalistyczny interfejs i spójny komfort użytkowania. Widzimy jednak również powrót ciemniejszych teł. Używanie niesamowicie ciemnego tła (takiego jak czarny) może wydawać się nieproduktywne, ale niektórzy projektanci sprawili, że działało, używając innych elementów (takich jak treść) obok. Rozważ tutaj ciemne tło. Biały tekst jest wyraźnie widoczny na czarnym tle, co zwraca uwagę na jedzenie.
- Ekstremalne kontrasty kolorów : kontrastujące kolory, które dobrze ze sobą współgrają, mogą zdziałać cuda na stronie internetowej. Ale co z kolorami, które są zbyt daleko od siebie w spektrum kontrastu lub ogólnie wyglądałyby okropnie razem? W tym roku nie wydaje się to być dużym problemem, ponieważ niektórzy projektanci eksponowali takie motywy w swoich projektach. Na przykład kombinacja fioletowych i zielonych kolorów wyglądałaby dobrze, ale działa dobrze na tej stronie autorstwa Intesys Srl
- Kolorowe, ale nie kolidujące : aby interfejsy były czyste i uporządkowane, projektanci stron internetowych zwykle trzymają się dwóch lub trzech kolorów. Ale w tym roku widzieliśmy, jak niektórzy projektanci łamią tę tradycję. Rozważ tę stronę przez Yoke. Aby było mniej przytłaczające, kolory nie zderzają się zbytnio, a także są nieco przytłumione, co daje przyjemny efekt.
- Gradienty kolorów : niegdyś uważane za złą praktykę, gdy królowało płaskie wzornictwo, w tym roku powracają gradacje kolorów. Zmiana jest bardziej oczywista, ponieważ projektanci teraz utrzymują gradienty kolorów w jaśniejszych (zmieniając się między dwoma jasnymi kolorami) odcieni. Witryna Spotify była jedną z pierwszych, które w zeszłym roku pokazały ten efekt bichromii. MailChimp wybrał go w tym roku.
- Odcienie vintage : wyblakłe lub matowe odcienie, takie jak szary, są trudne do pracy. Jak używać ich w układzie, aby nie wyglądały na stare i przestarzałe? Stajesz się kreatywny i sprytny w doborze kolorów. Aby to zilustrować, sprawdź paletę na stronie Cafe Frida. Używa ciepłych kolorów, takich jak zielenie, brązy, matowe złoto i złamana biel, aby uzyskać czarujący efekt.
7. Zwariowane interfejsy

Do tej pory widzieliśmy, jak projektanci stron internetowych używają kreatywnych sposobów na uatrakcyjnienie interfejsów internetowych, od animacji najechania po SVG i nawigację z przewijaniem w pionie. Ale wszystkie one reprezentują określone części interfejsów użytkownika i określone doświadczenia użytkownika.
Ostatnio niektórzy projektanci wprowadzili sposoby, dzięki którym same mogą tworzyć całe strony internetowe. Jako przykład rozważ tę witrynę internetową prezentującą portfolio projektanta Nicka Jonesa. W przeciwieństwie do typowego widoku przewijania, interfejs odwraca się, obraca i powiększa podczas nawigacji.
8. Podziel rzutnie

Zgodność z różnymi ekranami szybko staje się priorytetem w projektowaniu stron internetowych. Niektórzy projektanci eksperymentują w tym celu z różnymi układami i oglądaniem. Przykładem są podzielone porty widokowe.
Widok to obszar strony internetowej, który jest widoczny dla odwiedzających. Jego rozmiar różni się w zależności od urządzenia. Aby wrażenia wizualne były spójne na wszystkich urządzeniach, projektanci kreatywnie majstrują przy interfejsach.
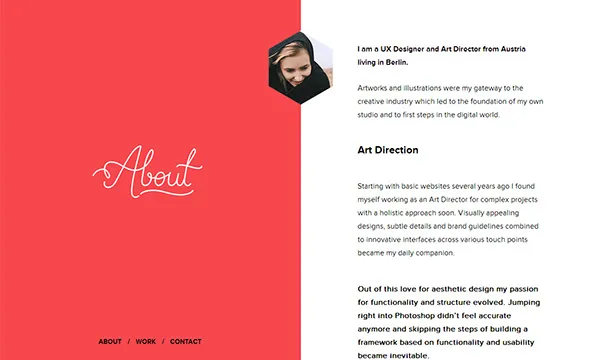
Rozważmy na przykład widok w osobistej witrynie projektantki UX Melanii David. Układ jest podzielony na pół, z treścią po prawej stronie i tytułami sekcji po lewej stronie. Najlepsze jest to, gdy przewijasz do końca, a posiekana wersja ilustracji (ręka) zbiega się w czasie do zwoju.
9. Animacja najechania

Animacje, które kierują użytkowników do działań, które można wykonać na interfejsie, to świetny sposób dla projektantów na poprawę nawigacji na swoich stronach internetowych. Animowane efekty, takie jak obracanie, wypukłość, zmiana koloru lub tekstu, sprawiają, że użytkownicy skupiają się na następnej akcji, którą mogą wykonać, a także sprawiają, że wrażenia są płynne i płynne.
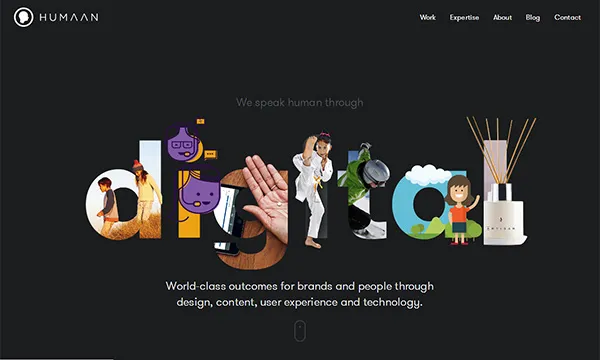
Aby to zilustrować, rozważ stronę internetową Human. Logo w lewym górnym rogu animuje (zmienia się) do przycisku głównego po najechaniu na niego kursorem.
Wniosek
Technologia podlega ciągłym zmianom. A wraz ze zmianą praktyk projektowania stron internetowych, zmieniają się również wymagania użytkowników. Jeśli chcesz, aby Twoja strona internetowa była wystarczająco imponująca dla dzisiejszych odwiedzających, wspomniane wyżej techniki CSS mogą dać ci całkiem niezły start.
