Kiedy i jak korzystać z wielokolumnowego układu CSS
Opublikowany: 2022-03-10W całym ekscytacji CSS Grid Layout i Flexbox, często pomija się inną metodę układu. W tym artykule przyjrzę się układowi wielokolumnowemu — często nazywanemu wielokolumnowym lub czasami „kolumnami CSS”. Dowiesz się, do jakich zadań jest odpowiedni i na co należy uważać podczas tworzenia kolumn.
Co to jest Multicol?
Podstawowa idea multicol polega na tym, że możesz wziąć fragment treści i umieścić go w wielu kolumnach, tak jak w gazecie. Robisz to za pomocą jednej z dwóch właściwości. Właściwość column-count określa liczbę kolumn, na które ma być podzielona zawartość. Właściwość column-width określa idealną szerokość, pozostawiając przeglądarce określenie, ile kolumn się zmieści.
Nie ma znaczenia, które elementy znajdują się w treści, którą zamieniasz w kontener multicol, wszystko pozostaje w normalnym przepływie, ale podzielone na kolumny. To sprawia, że multicol różni się od innych metod układu, które mamy w dzisiejszych przeglądarkach. Na przykład Flexbox i Grid biorą podrzędne elementy kontenera, a te elementy następnie uczestniczą w układzie elastycznym lub siatkowym. W przypadku multicol nadal masz normalny przepływ, z wyjątkiem wnętrza kolumny.
W poniższym przykładzie używam column-width , aby wyświetlić kolumny o wielkości co najmniej 14em . Multicol przypisuje tyle kolumn 14em , ile zmieści, a następnie dzieli pozostałą przestrzeń między kolumnami. Kolumny będą miały co najmniej 14em , chyba że możemy wyświetlić tylko jedną kolumnę, w którym to przypadku może być ona mniejsza. Multicol po raz pierwszy zobaczyliśmy tego rodzaju zachowanie w CSS, ponieważ tworzone były kolumny, które domyślnie były responsywne. Nie musisz dodawać zapytań o media i zmieniać liczby kolumn dla różnych punktów przerwania, zamiast tego określamy optymalną szerokość, a przeglądarka to rozpracuje.
Zobacz Pen Smashing Multicol: column-width autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Stylizacja kolumn
Pola kolumn utworzone podczas korzystania z jednej z właściwości kolumny nie mogą być celem kierowania. Nie możesz rozwiązać ich za pomocą JavaScript, ani nie możesz nadać indywidualnego pola stylowi, aby nadać mu kolor tła lub dostosować dopełnienie i marginesy. Wszystkie pola kolumn będą miały ten sam rozmiar. Jedyne, co możesz zrobić, to dodać regułę między kolumnami, używając właściwości column-rule, która działa jak obramowanie. Możesz również kontrolować odstęp między kolumnami za pomocą właściwości column-gap , która ma domyślną wartość 1em , ale możesz ją zmienić na dowolną prawidłową jednostkę długości.
Zobacz Pen Smashing Multicol: stylizacja kolumn autorstwa Rachel Andrew (@rachelandrew) na CodePen.
To jest podstawowa funkcjonalność multicol. Możesz wziąć fragment treści i podzielić go na kolumny. Treść po kolei wypełni kolumny, tworząc kolumny w kierunku inline. Możesz kontrolować odstępy między kolumnami i dodać regułę z takimi samymi możliwymi wartościami jak border. Jak dotąd jest dobrze, a wszystkie powyższe są bardzo dobrze obsługiwane w przeglądarkach i były przez długi czas, dzięki czemu ta specyfikacja jest bardzo bezpieczna w użyciu pod względem kompatybilności wstecznej.
Jest jeszcze kilka rzeczy, które warto wziąć pod uwagę w przypadku kolumn, a także kilka potencjalnych problemów, o których należy pamiętać podczas korzystania z kolumn w sieci.
Kolumny opinające
Czasami możesz chcieć podzielić zawartość na kolumny, ale następnie spowodować, że jeden element będzie rozciągał się na pola kolumn. Osiąga się to stosując właściwość column-span do elementu podrzędnego kontenera multicol.
W poniższym przykładzie spowodowałem, że element <blockquote> obejmuje moje kolumny. Zauważ, że gdy to zrobisz, zawartość zostanie podzielona na zestaw pól powyżej zakresu, a następnie rozpocznie się nowy zestaw pól kolumn poniżej. Treść nie przeskakuje przez łączony element.
Właściwość column-span jest obecnie implementowana w Firefoksie i jest za flagą funkcji.
Zobacz Pen Smashing Multicol: column-span autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Należy pamiętać, że w aktualnej specyfikacji wartości parametru column-span to all lub none . Nie możesz rozciągnąć tylko na niektóre kolumny, ale możesz uzyskać układ, który możesz zobaczyć w gazecie, łącząc multicol z innymi metodami układu. W następnym przykładzie mam kontener siatki z dwiema ścieżkami kolumn. Tor lewy to 2fr , Tor prawostronny 1fr . Artykuł w ścieżce po lewej zamieniłem w kontener multicol z dwoma torami, ma też element spinający.
Po prawej stronie mamy bok, który przechodzi do drugiej ścieżki kolumny siatki. Bawiąc się różnymi dostępnymi dla nas metodami rozmieszczania, możemy dokładnie określić, która metoda rozmieszczania pasuje do wykonywanej pracy — nie bój się mieszać i dopasowywać!
Zobacz Pen Smashing Multicol: mieszanie metod układu autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Kontrolowanie przerw w treści
Jeśli masz treść zawierającą nagłówki, prawdopodobnie chcesz uniknąć sytuacji, w której nagłówek kończy się jako ostatnia rzecz w kolumnie, a treść przechodzi do następnej kolumny. Jeśli masz obrazy z podpisami, idealną sytuacją byłoby, aby obraz i podpis pozostały jako jedna jednostka, nie dzieląc się na kolumny. Aby poradzić sobie z tymi problemami, CSS posiada właściwości kontrolujące, gdzie następuje przerwanie treści.
Kiedy dzielisz zawartość na kolumny, wykonujesz tak zwaną fragmentację. To samo dotyczy sytuacji, gdy dzielisz zawartość między strony, na przykład podczas tworzenia arkusza stylów dla kontekstu drukowania. Dlatego multicol jest najbliższy Paged Media niż innym metodom układu w sieci. Z tego powodu od kilku lat sposobem kontrolowania przerw w treści jest używanie właściwości page-break- , które były częścią CSS2.1.
-
page-break-before -
page-break-after -
page-break-inside
Niedawno specyfikacja CSS Fragmentation zdefiniowała właściwości fragmentacji, które są zaprojektowane dla dowolnego pofragmentowanego kontekstu, specyfikacja zawiera szczegóły dotyczące specyfikacji Paged Media, multicol i zatrzymanych regionów; Regiony również fragmentują ciągły fragment treści. Dzięki uczynieniu tych właściwości ogólnymi, można je zastosować do dowolnego przyszłego pofragmentowanego kontekstu, w taki sam sposób, w jaki właściwości wyrównania z Flexbox zostały przeniesione do specyfikacji wyrównania pola, aby można było ich używać w układzie siatki i bloku.

-
break-before -
break-after -
break-inside
Jako przykład użyłem break-inside avoid na elemencie <figure> , aby zapobiec odłączeniu podpisu od obrazu. Obsługiwana przeglądarka powinna utrzymywać liczbę razem, nawet jeśli powoduje to, że kolumny wyglądają na niezrównoważone.
Zobacz Pen Smashing Multicol: break-inside autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Niestety, obsługa tych właściwości w multicol jest dość niejednolita. Nawet jeśli są obsługiwane, powinny być postrzegane jako sugestia ze względu na fakt, że byłoby możliwe wykonanie tak wielu żądań podczas próby kontrolowania łamania, że zasadniczo przeglądarka nie może tak naprawdę nigdzie złamać. W tym przypadku specyfikacja definiuje priorytety, jednak prawdopodobnie bardziej przydatne jest kontrolowanie tylko najważniejszych przypadków.
Problem kolumn w sieci
Jednym z powodów, dla których multicol nie jest często używany w sieci, jest fakt, że bardzo łatwo byłoby skończyć z czytaniem, które powodowało przewijanie czytnika w wymiarze bloku. Oznaczałoby to przewijanie w górę iw dół w pionie dla tych z nas, którzy używają angielskiego lub innego pionowego trybu pisania. To nie jest dobre czytanie!
Jeśli poprawisz wysokość kontenera, na przykład za pomocą jednostki widoku vh , a zawartość będzie zbyt duża, przepełnienie nastąpi w kierunku wbudowanym, a zamiast tego pojawi się poziomy pasek przewijania.
Zobacz Pen Smashing Multicol: kolumny przepełnienia autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Żadna z tych rzeczy nie jest idealna, a korzystanie z multicol w sieci jest czymś, nad czym musimy bardzo dokładnie przemyśleć ilość treści, które możemy chcieć umieścić w naszych kolumnach.
Blokuj kolumny przepełnienia
W przypadku poziomu 2 specyfikacji rozważamy, jak włączyć metodę, dzięki której kolumny przepełnienia, czyli te, które obecnie powodują poziomy pasek przewijania, mogą być zamiast tego tworzone w kierunku blokowym. Oznaczałoby to, że możesz mieć kontener multicol o wysokości, a gdy zawartość utworzy kolumny, które wypełnią ten kontener, poniżej zostanie utworzony nowy zestaw kolumn. Wyglądałoby to trochę jak nasz przykład łączenia powyżej, jednak zamiast klucza powodującego rozpoczęcie nowych pól kolumn, byłoby to przepełnienie spowodowane kontenerem z ograniczeniem wymiaru bloku.
Ta funkcja sprawiłaby, że multicol byłby o wiele bardziej przydatny w sieci. Chociaż jesteśmy teraz trochę daleko, możesz mieć oko na ten problem w repozytorium Grupy Roboczej CSS. Jeśli masz dodatkowe przypadki użycia tej funkcji, opublikuj je, może to naprawdę pomóc podczas projektowania nowej funkcji.
Co jest przydatne w dzisiejszych czasach Multicol?
Przy obecnej specyfikacji dzielenie całej zawartości na kolumny bez uwzględniania problemów z przewijaniem nie jest zalecane. Jednak w niektórych przypadkach multicol jest idealny w sieci. Jest wystarczająco dużo przypadków użycia, aby było to coś, co należy wziąć pod uwagę, patrząc na wzorce projektowe.
Zwijanie małego interfejsu użytkownika lub elementów tekstowych
Multicol przyda się wszędzie tam, gdzie masz małą listę przedmiotów, które chcesz zajmować mniej miejsca. Na przykład prosta lista pól wyboru lub lista nazwisk. Często w takich sytuacjach odwiedzający nie czyta jednej kolumny, a następnie wraca na początek następnej, ale skanuje zawartość w poszukiwaniu pola wyboru do kliknięcia lub elementu do wybrania. Nawet jeśli tworzysz przewijane środowisko, może to nie stanowić problemu.
Przykład multicola użytego w ten sposób przez Sandera de Jonga można zobaczyć na stronie DonarMuseum.

Znane małe ilości treści
Czasami projektujemy witrynę, w której wiemy, że część treści jest stosunkowo niewielka i zmieści się na większości ekranów bez powodowania niechcianego przewijania. Użyłem multicol na stronach prezentacji Notist, jako wprowadzenie do przemówienia.
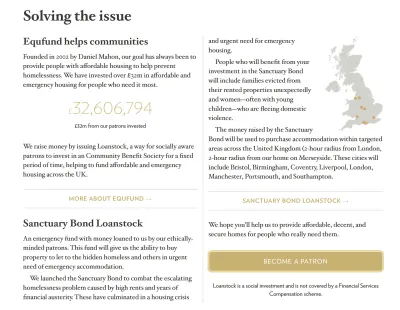
Andy Clarke zaprojektował piękny przykład dla strony internetowej Equfund.

Aby uniknąć możliwości bardzo małych ekranów powodujących przewijanie, pamiętaj, że możesz użyć zapytań o media, aby sprawdzić wysokość i szerokość (lub w świecie logicznym, blokować lub inline). Jeśli włączysz kolumny tylko w punkcie przerwania, którego min-height jest wystarczająco duża dla ich zawartości, może to zaoszczędzić użytkownikom bardzo małych urządzeń, które mają problemy z przewijaniem.
Murowane wyświetlanie treści
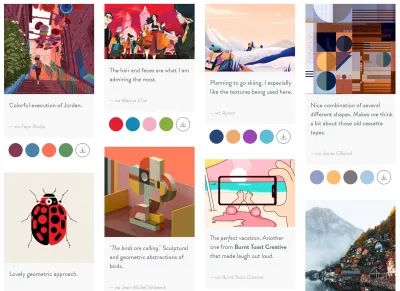
Innym miejscem, w którym układ wielokolumnowy działa pięknie, jest tworzenie treści typu Masonry. Multicol jest jedyną metodą układu, która obecnie tworzy ten rodzaj układu z elementami o nierównej wysokości. Siatka albo zostawia lukę, albo rozciąga elementy, tworząc ścisłą dwuwymiarową siatkę.
Veerle Pieters ma piękny przykład wykorzystania multicol w ten sposób na swojej stronie inspiracji.

Awarie sieci i Flexbox
Właściwości column- mogą być również używane jako rezerwa dla układu Grid i Flex. Jeśli określisz jedną z właściwości w kontenerze, przekształć ten kontener w układ Flex lub Grid za pomocą display: flex lub display: grid wszelkie zachowanie kolumn zostanie usunięte. Jeśli masz na przykład układ kart, który używa układu siatki, a układ byłby czytelny, gdyby działał w kolumnach, a nie w poprzek strony, możesz użyć multicol jako prostego rozwiązania zastępczego. Przeglądarki, które nie obsługują Grid, otrzymają wyświetlacz wielokolorowy, a te, które obsługują Grid, otrzymają układ Grid.
Nie zapomnij Multicol!
Dość często odpowiadam na pytania Grid i Flexbox, gdzie odpowiedzią jest nie używać Grid lub Flexbox, ale zamiast tego spojrzeć na Multicol. Prawdopodobnie nie będziesz go używać na każdej stronie, ale gdy natkniesz się na przypadek użycia, może być naprawdę pomocny. W MDN znajdują się przydatne zasoby dotyczące multicol i powiązanych właściwości fragmentacji.
Jeśli używałeś multicol w projekcie, być może wrzuć notatkę w komentarzach, aby udostępnić inne sposoby wykorzystania tej funkcji.
