Naszych 50 ulubionych bibliotek, struktur i narzędzi CSS od 2020 r.
Opublikowany: 2020-12-23Biorąc pod uwagę wszystkie zmiany i szybkie postępy, jakie CSS przeszedł w ciągu ostatnich kilku lat, nie powinniśmy być zaskoczeni ogromną ilością zasobów i narzędzi open source, które są stale udostępniane.
Te oszczędzające czas biblioteki, frameworki i narzędzia CSS zostały stworzone, aby uczynić nasze życie nieco łatwiejszym, a także oferują okno do nauki tych obszarów CSS, których możemy nie w pełni rozumieć.
W tej kolekcji znajdziesz 50 naszych ulubionych bibliotek CSS, frameworków, zasobów i narzędzi, które zostały wydane w tym roku. Bez wątpienia znajdziesz coś przydatnego!
Szybki skok: biblioteki CSS, ramy CSS, narzędzia i generatory CSS oparte na sieci Web, przydatne arkusze CSS, przydatne elementy CSS.
Biblioteki CSS
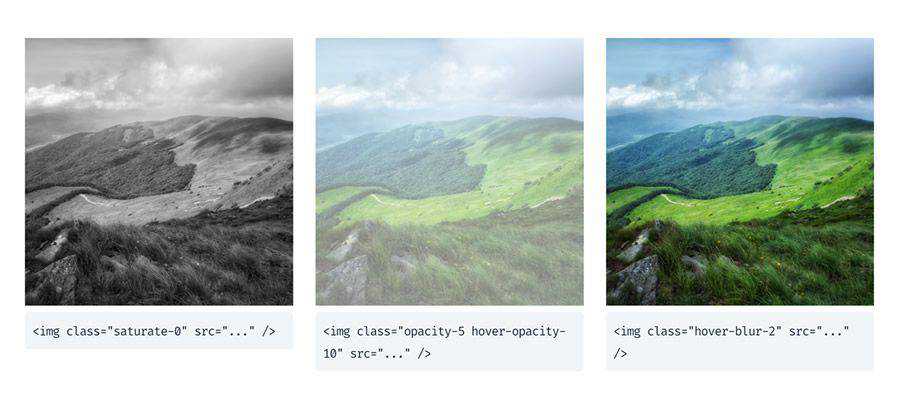
filtry.css – Mała biblioteka CSS do stosowania filtrów kolorów do obrazów i nie tylko. 
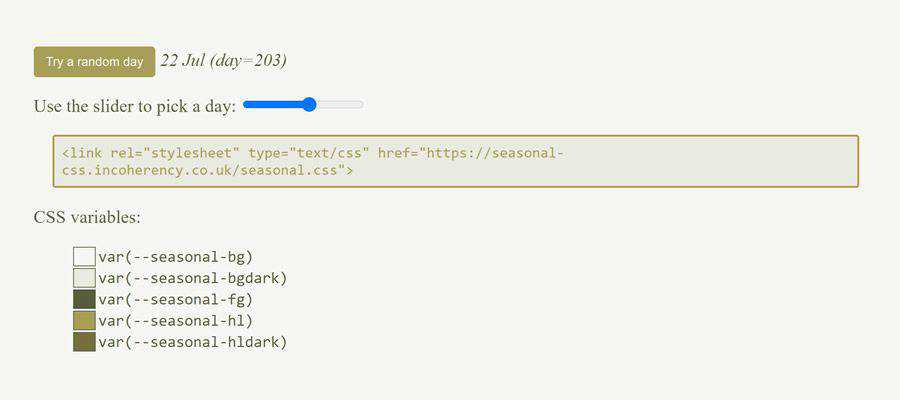
Sezonowe.css – Struktura CSS wyświetlająca sezonowy schemat kolorów na podstawie daty. 
Checka11y.css – Wykorzystaj ten arkusz stylów, aby szybko wykryć niektóre typowe problemy z dostępnością. 
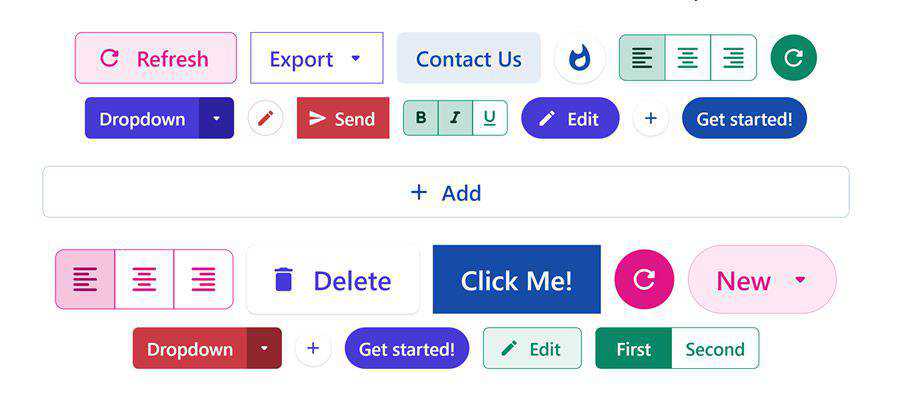
Knopf.css – Nowoczesny, modułowy, rozszerzalny system przycisków CSS. 
grxdients – Biblioteka CSS, dzięki której dodawanie gradientów do Twoich projektów jest niezwykle proste. 
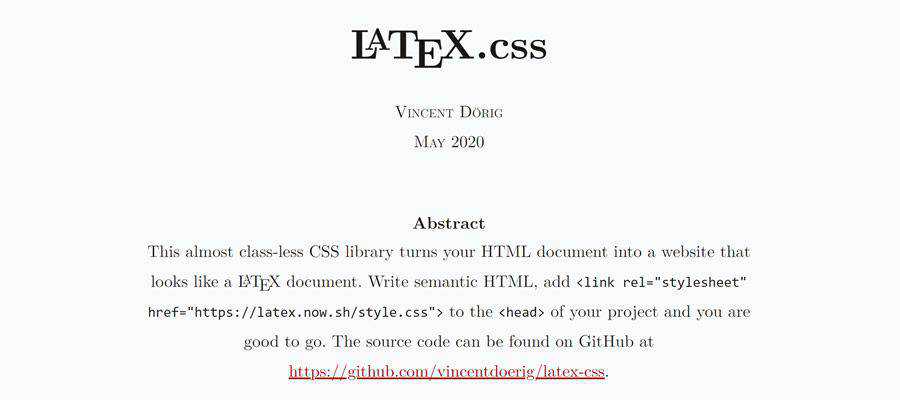
LaTeX.css – Minimalna, prawie bezklasowa biblioteka CSS, dzięki której każda strona internetowa wygląda jak dokument LaTeX. 
Moduł CSS – Metodologia CSS zorientowana na prostotę i spójność z dużą dozą pragmatyzmu. Przynajmniej tak mówią. 
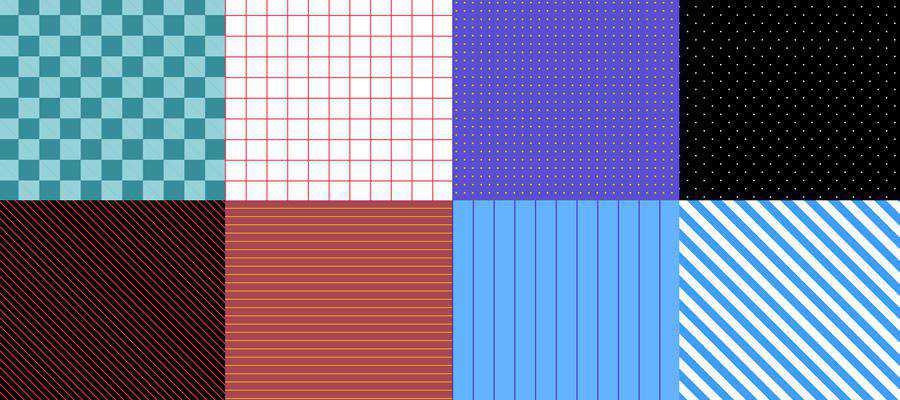
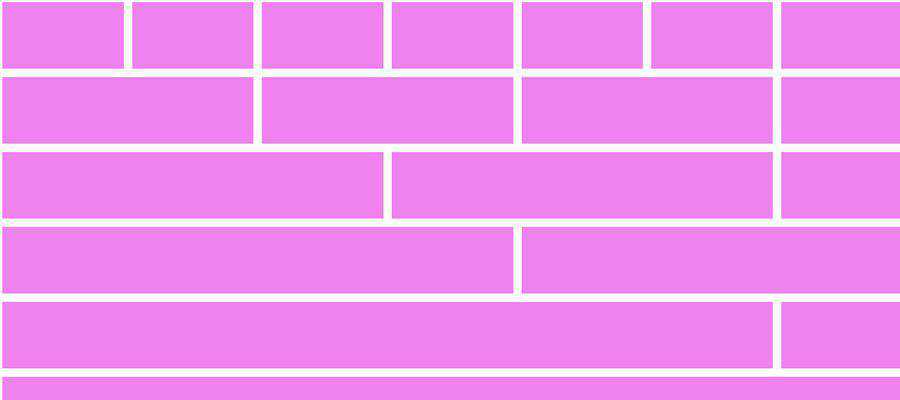
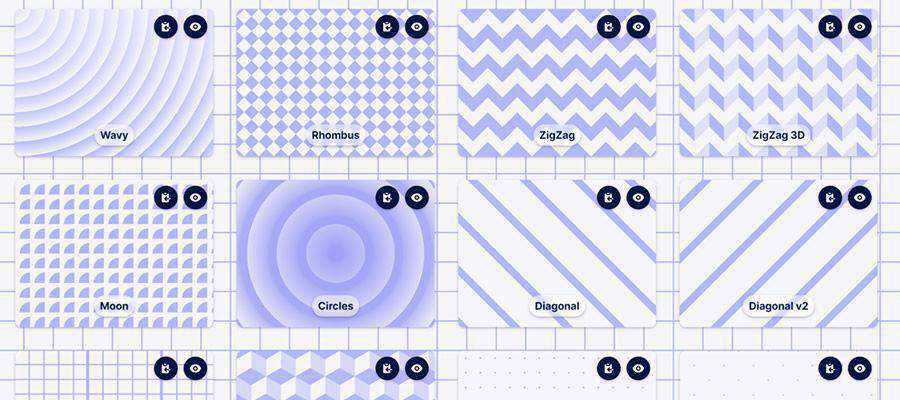
wzór.css – Biblioteka wyłącznie CSS do dodawania wzorów tła do projektów. 
98.css – Brakuje Ci starych, dobrych czasów informatyki? Użyj tego systemu projektowania, aby odtworzyć te klasyczne interfejsy użytkownika. 
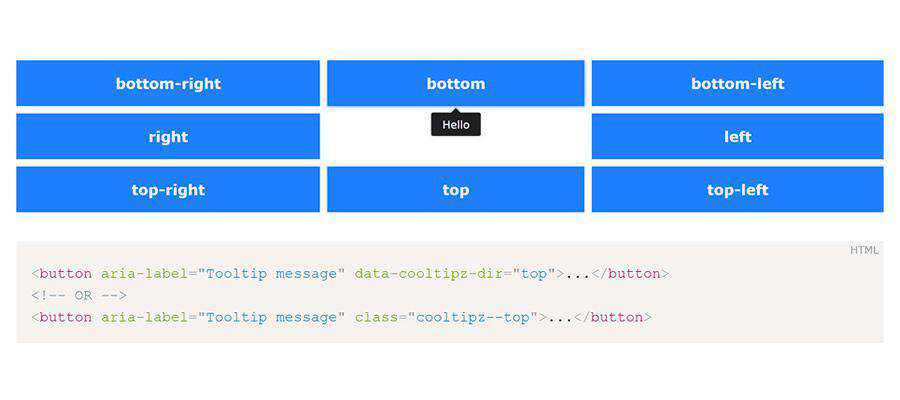
Cooltipz.css – Biblioteka do dodawania czystych podpowiedzi CSS do istniejących elementów HTML. 
MVP.css – Minimalistyczny arkusz stylów dla elementów HTML. 
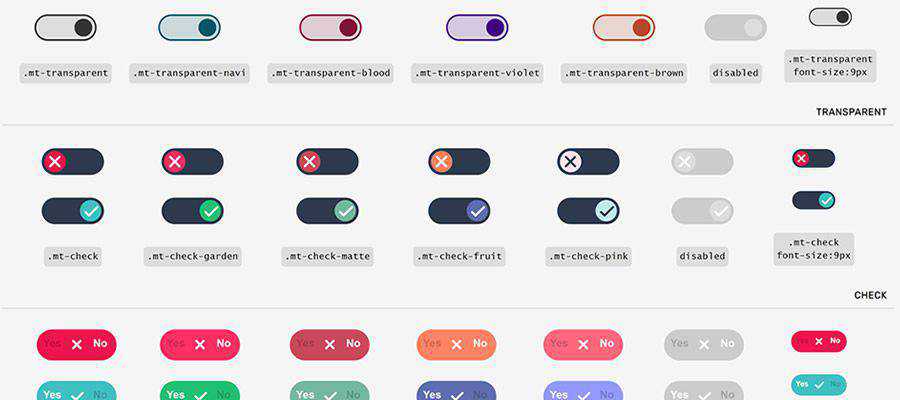
WięcejToggles.css – Czysta biblioteka CSS, która zapewnia stylowe przełączniki. 
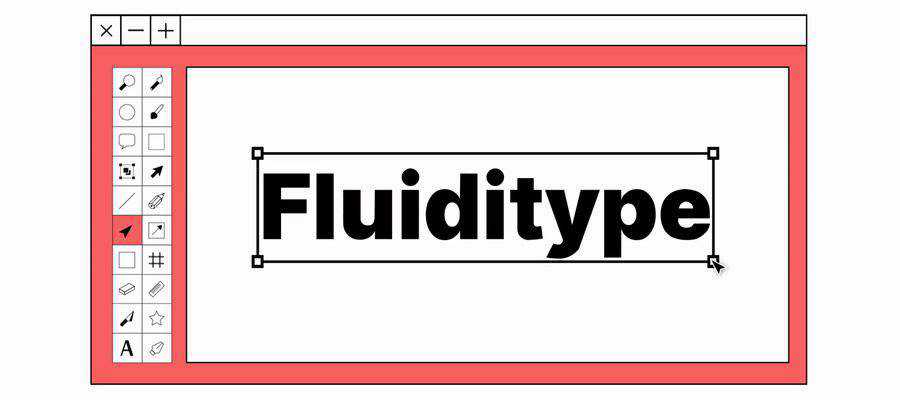
Typ płynu – Mała biblioteka CSS, która skupia się na czystej płynności tekstu na wszystkich rozmiarach ekranu. 
Ramy CSS
Cirrus.CSS – Framework SCSS zorientowany na komponenty i narzędzia, przeznaczony do szybkiego prototypowania. 
OrbitCSS – Sprawdź ten nowoczesny framework CSS oparty na flexboksie. 
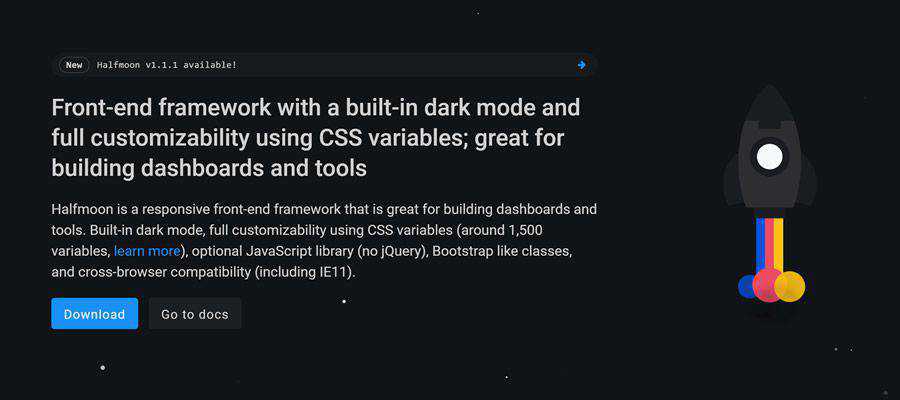
Pół księżyc – Framework front-endowy z wbudowanym trybem ciemnym i pełną możliwością dostosowania za pomocą zmiennych CSS. 

mono/kolor – Mały, responsywny, dwutematyczny framework obsługujący tylko CSS. 
nowy.css – Bezklasowy framework CSS do tworzenia stron internetowych tylko w formacie HTML. 
Plaster miodu – Konfigurowalny, mobilny, płynny framework SCSS dla Twoich projektów internetowych. 
Stenografia – Darmowy framework CSS o otwartym kodzie źródłowym, który pozwala tworzyć unikalne i nowoczesne projekty bez pisania CSS. 
Rodzaj patelni – Nowoczesny framework CSS zbudowany z CSS Grid i Flexbox. 
Siatka Flash – Nowy, lekki (1KB zminimalizowany i spakowany) system grid oparty na CSS Grid Layout. 
Internetowe narzędzia i generatory CSS
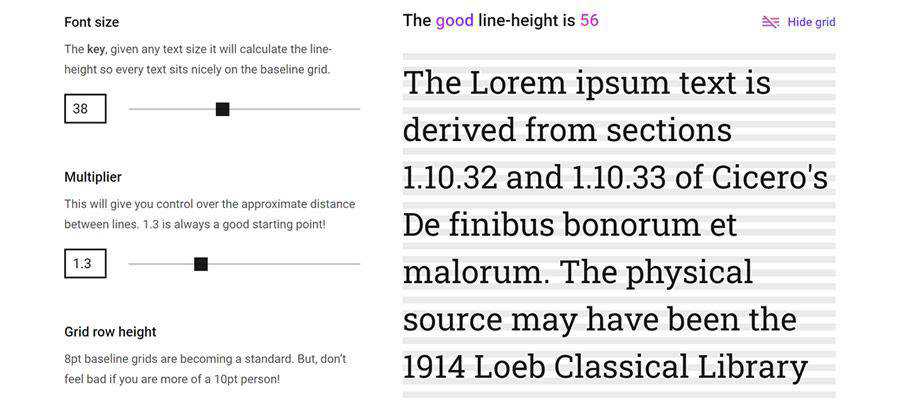
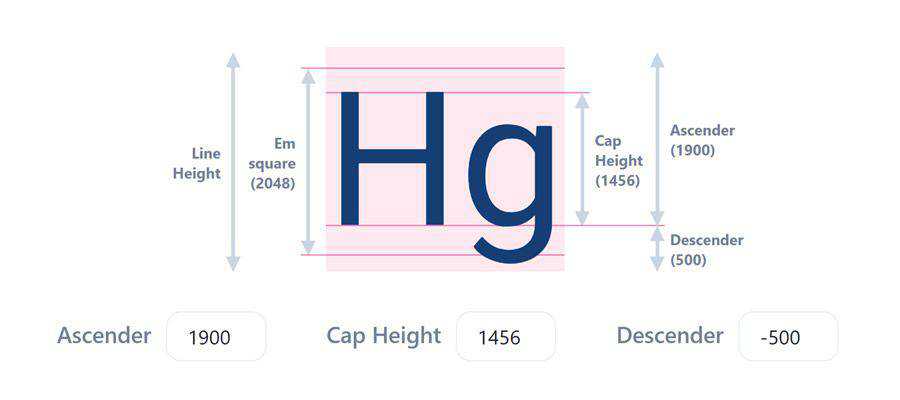
Dobra line-height – Użyj tego narzędzia, aby łatwo obliczyć idealną wysokość linii CSS dla każdego rozmiaru tekstu w Twojej skali. 
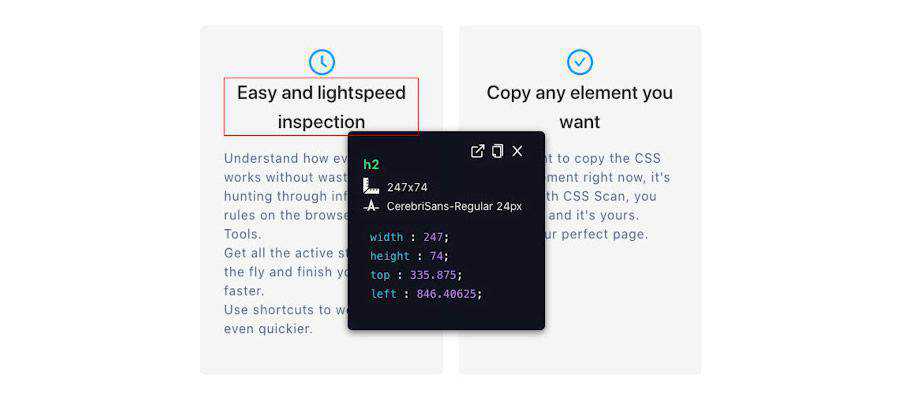
Pająk CSS – To rozszerzenie Chrome jest rozliczane jako najszybszy i najwygodniejszy sposób kopiowania, wizualizacji, edytowania i eksportowania CSS. 
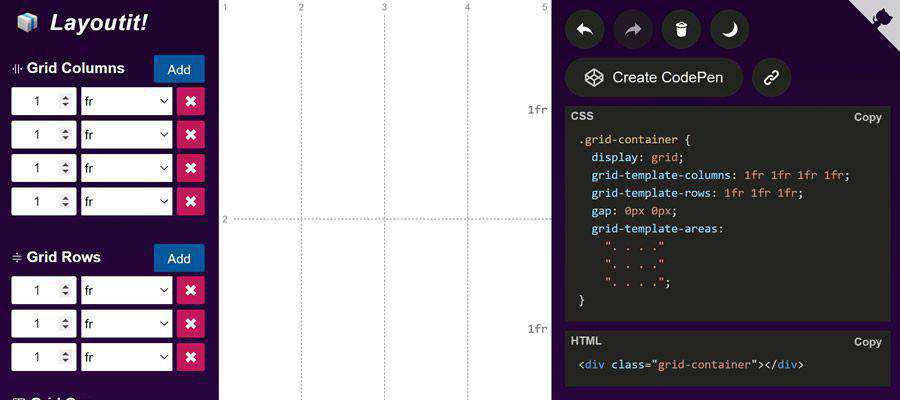
Siatka układu – Zbuduj swoją idealną siatkę CSS za pomocą tego narzędzia online. 
Piękne przykłady CSS box-shadow - Wybierz z tej kolekcji ponad 80 stylów kopiowania i wklejania cieni. 
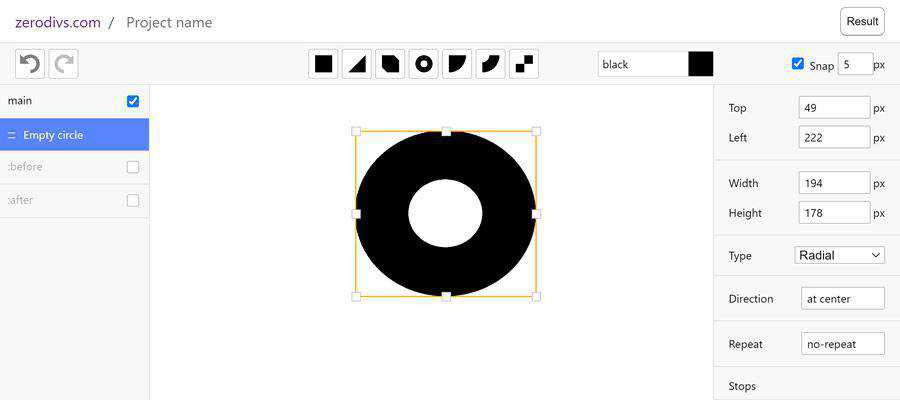
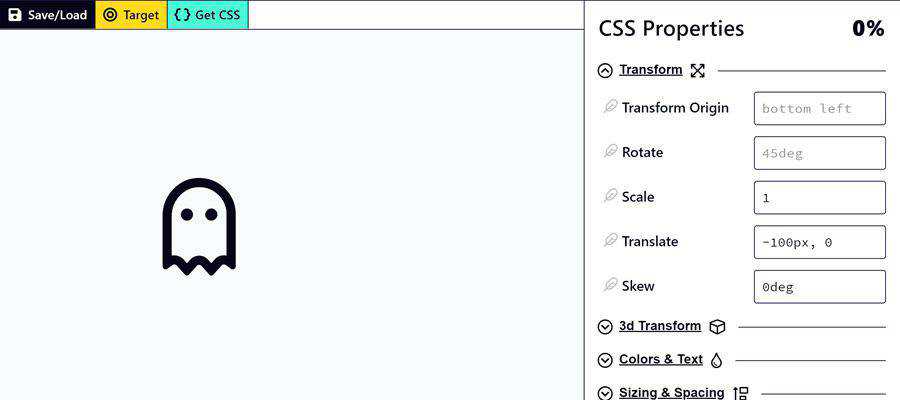
zerodivs.com – Wypróbuj ten eksperymentalny edytor interfejsu użytkownika do tworzenia ilustracji opartych na stosowaniu stylów (CSS) na pojedynczym elemencie HTML. 
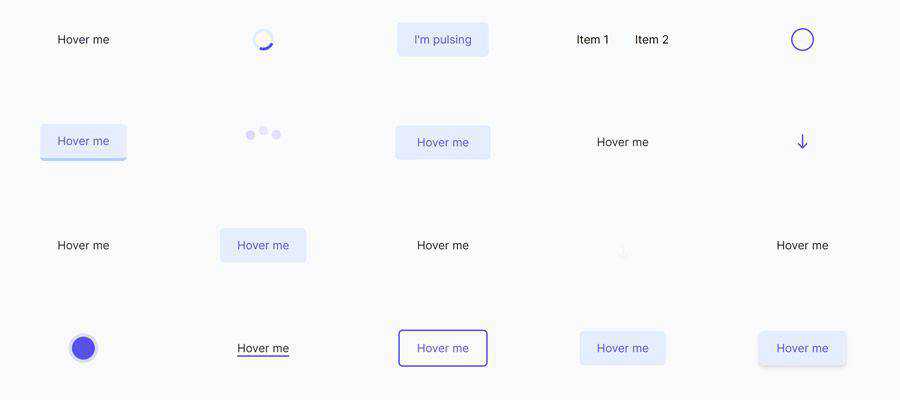
Efekty CSS – Zbiór efektów specjalnych CSS typu „kliknij, aby skopiować”. 
Wywrotka – Narzędzie online do definiowania typografii w CSS. 
Wzorce tła CSS – Wygeneruj własny, bezszwowy wzór tła. 
Animowany generator tła CSS - Stwórz własne oszałamiające animowane tło za pomocą tego narzędzia. 
Klatki kluczowe.aplikacja – Generuj niesamowite animacje CSS za pomocą tego narzędzia internetowego. 
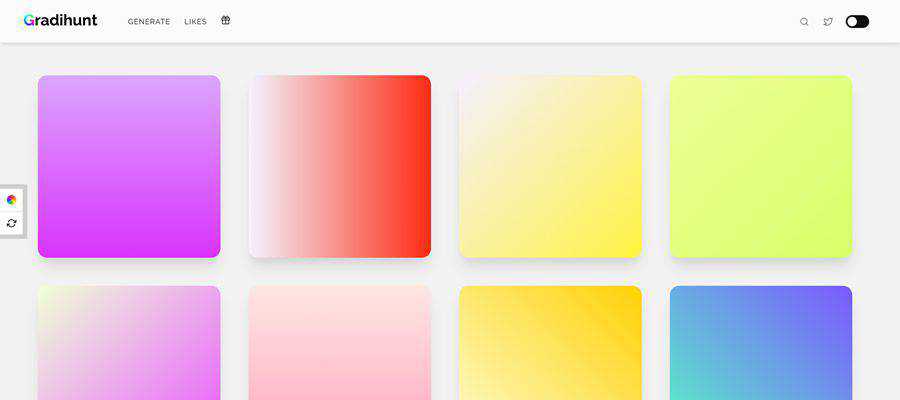
Gradihunt – Znajdź lub wygeneruj idealny gradient CSS dla swoich projektów. 
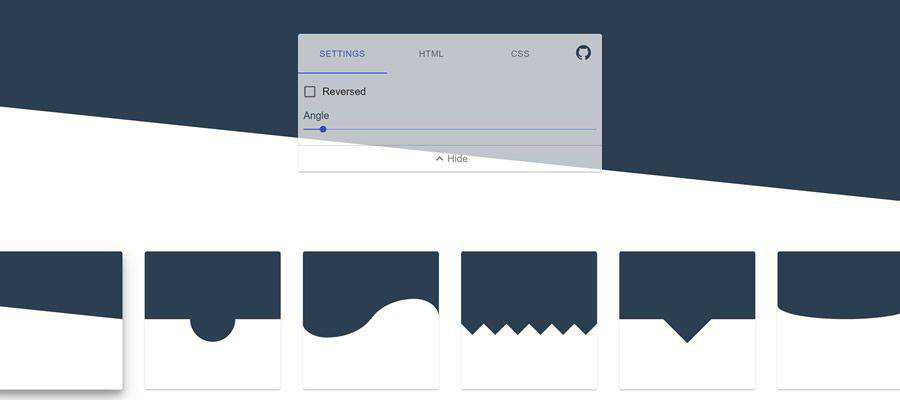
Generator separacji sekcji CSS – Użyj tego narzędzia do tworzenia unikalnych kształtów separatorów z czystym CSS. 
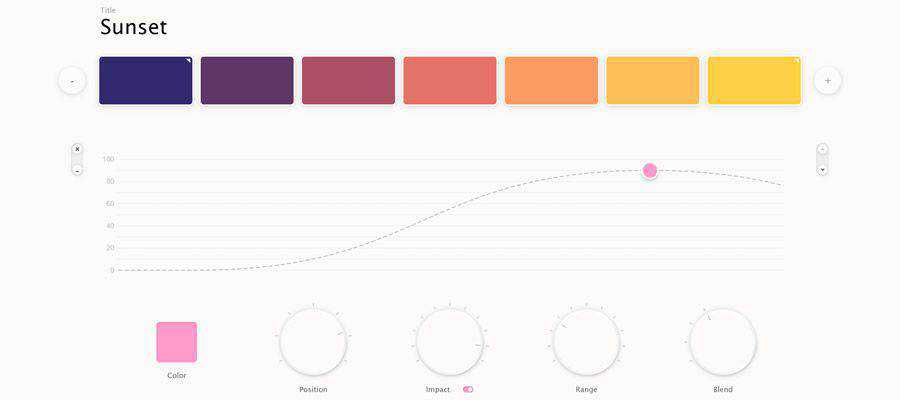
Parametryczny mikser kolorów – Stwórz własną niestandardową paletę kolorów i eksportuj do CSS lub SVG. 
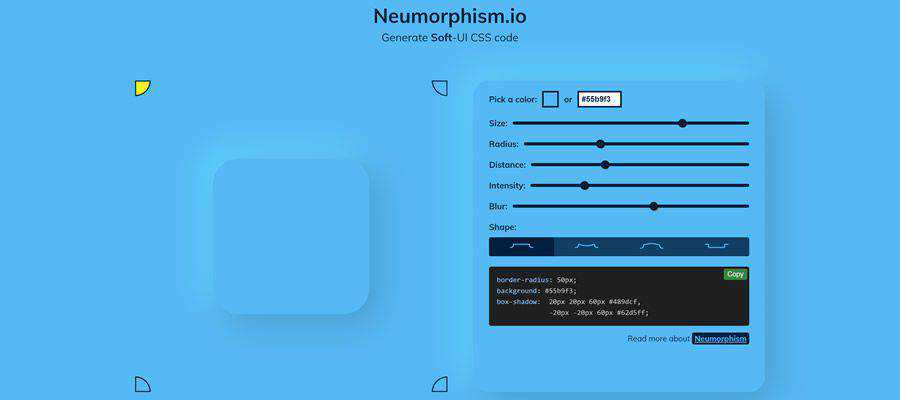
Neumorfizm.io – Narzędzie do tworzenia kodu CSS Soft-UI. 
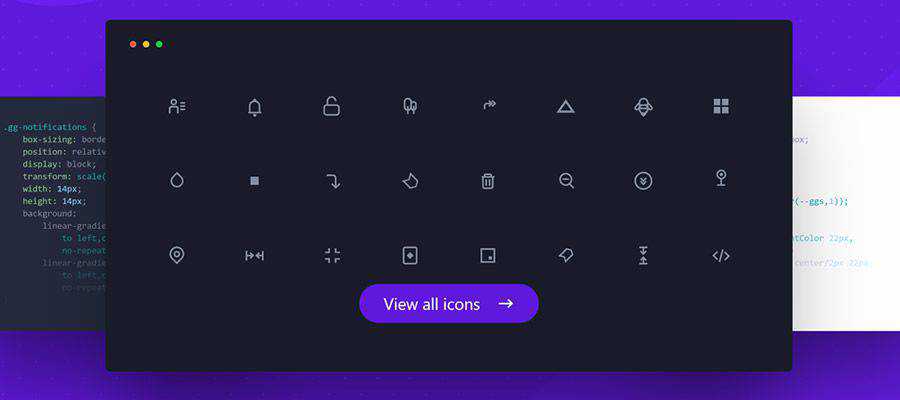
700+ ikon CSS – Zbiór darmowych ikon dostępnych w CSS, SVG i innych popularnych formatach. 
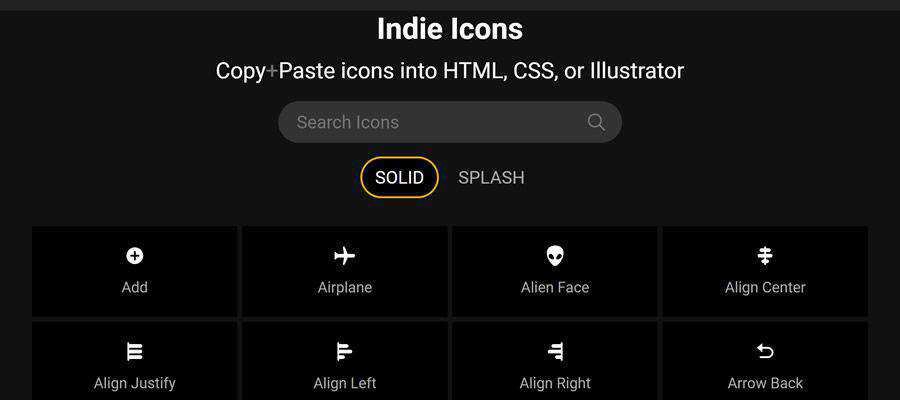
Ikony muzyki niezależnej – Zbiór ikon, które możesz skopiować i wkleić do CSS, HTML i Illustratora. 
Przydatne ściągawki CSS
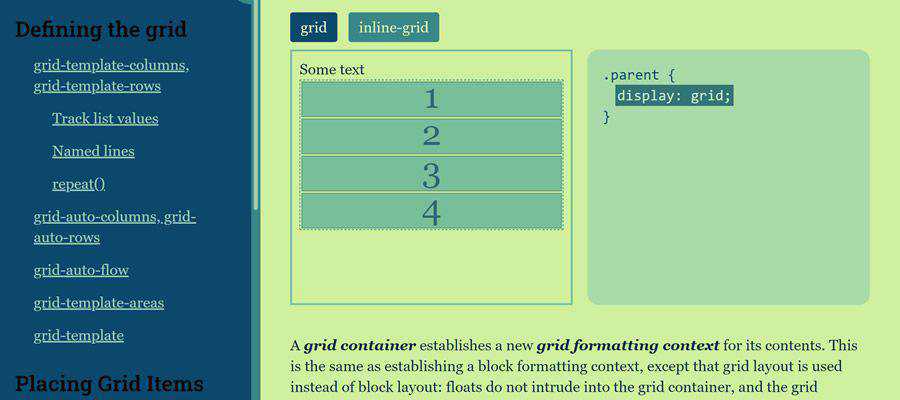
Ściągawka z siatką – Przydatny odnośnik do nauki zawiłości CSS Grid. 
Ściągawka BEM – Skorzystaj z tego przewodnika, aby poprawić swoje umiejętności nazewnictwa klas CSS. 
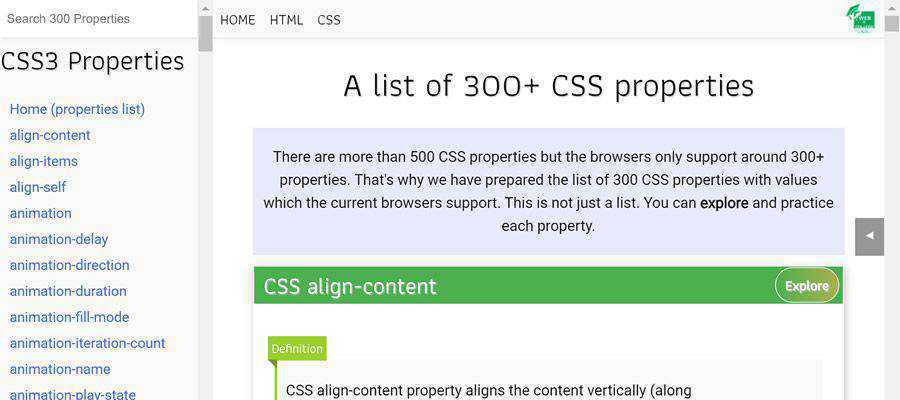
Lista ponad 300 właściwości CSS – Przydatna lista właściwości CSS obsługiwanych przez przeglądarki. 
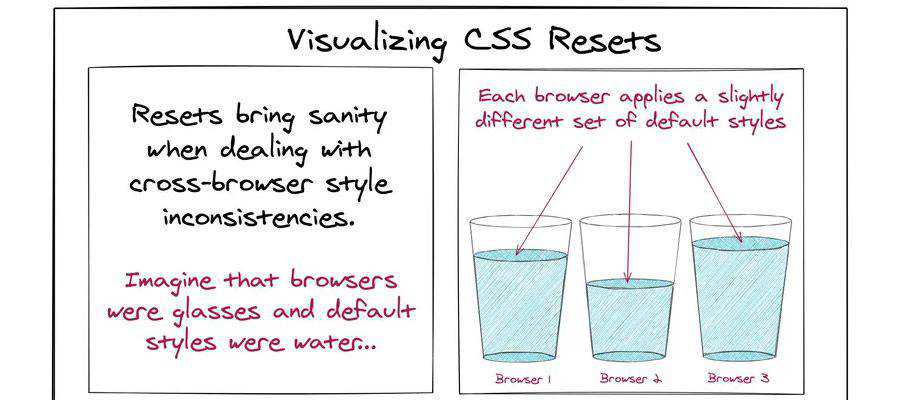
Wizualizacja resetów CSS – Skorzystaj z tej pomocnej infografiki, aby lepiej zrozumieć, co robią resety CSS. 
Objaśnienie selektorów – Przetłumacz selektory CSS na zwykły angielski. 
Przydatne elementy CSS
Co oznacza 100% w CSS? 
Punkty przerwania CSS używane przez popularne frameworki CSS – Nie rozumiesz, które punkty przerwania CSS zaimplementować? Sprawdź, jakie inspiracje wykorzystują największe frameworki. 
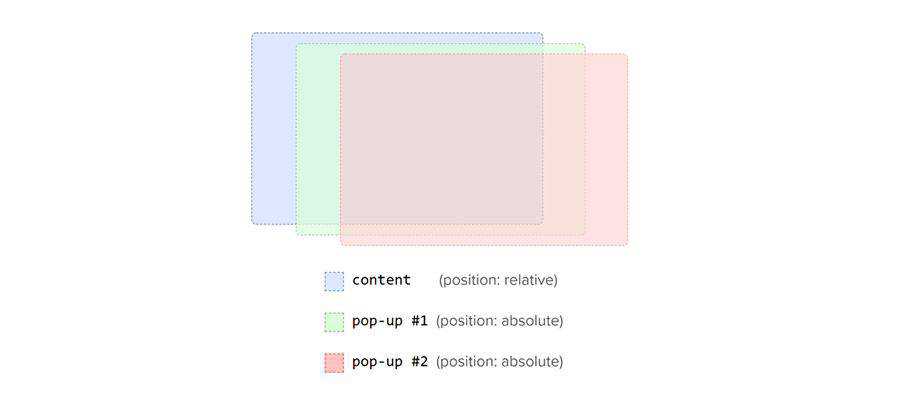
Naucz się Z-Index pomocą narzędzia do wizualizacji – CSS z-index może być trudny do uchwycenia. Ten wizualny przewodnik pomoże Ci to zrozumieć. 
Przełącznik motywów kolorów – Dowiedz się, jak dodać wiele schematów kolorów do swojej witryny za pomocą CSS. 
Kaskada CSS – Dowiedz się, jak przeglądarki internetowe rozwiązują konkurencyjne style CSS. 
Czego brakuje w CSS? – Losowe spojrzenie na odpowiedzi na coroczne badanie CSS. Widzisz coś, z czym się zgadzasz? 
Ulubione z poprzednich lat
- Nasze ulubione biblioteki, frameworki i narzędzia CSS z 2019 roku
- Nasze ulubione biblioteki, frameworki i narzędzia CSS z 2018 roku
- Nasze ulubione biblioteki, frameworki i narzędzia CSS z 2017 roku
- Nasze ulubione biblioteki, frameworki i narzędzia CSS z 2016 roku
- Nasze ulubione biblioteki, frameworki i narzędzia CSS z 2015 roku
- Nasze ulubione biblioteki, frameworki i narzędzia CSS z 2014 roku
- Nasze ulubione biblioteki, frameworki i narzędzia CSS z 2013 roku
