Naszych 50 ulubionych bibliotek, struktur i narzędzi CSS z 2019 roku
Opublikowany: 2020-01-05Szybki skok: ramy CSS, biblioteki CSS, animacje CSS, typografia CSS, narzędzia i generatory CSS oraz inspiracje CSS.
Ramy CSS
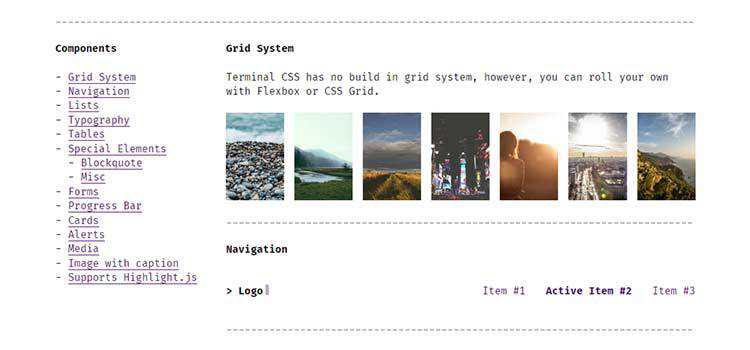
Terminal CSS – Uwaga miłośnicy terminali, mamy teraz dla Ciebie framework CSS. 
xstyled – spójny CSS oparty na motywach dla stylizowanych komponentów. 
Fomantic-UI – bezpłatny, „przyjazny dla człowieka” framework do tworzenia responsywnych stron internetowych. 
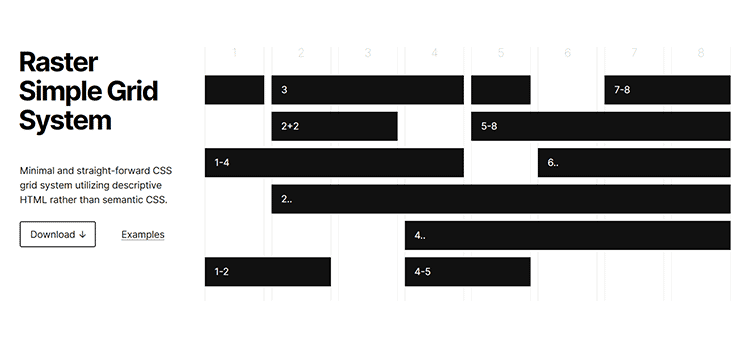
Raster – prosty system CSS Grid, który wykorzystuje opisowy kod HTML. 
Diez — bezpłatna struktura języka projektowania o otwartym kodzie źródłowym. 
Butter Cake – Sprawdź ten nowoczesny, lekki framework CSS. 
Biblioteki CSS
Destyle.css — „opiniowana” biblioteka resetowania CSS. 
Niezmienne style — biblioteka do stylizowania interfejsów internetowych z naciskiem na przewidywalność i niezawodność. 
Matter — zbiór komponentów Material Design w czystym CSS. 
Water.css – Proste style i kod semantyczny dla Twojej statycznej strony internetowej. 
Studia przypadków Flexbox — samouczki, które pomogą Ci osiągnąć typowe układy Flexbox. 
IsometricSass – Biblioteka Sassa do tworzenia izometrycznych 2D bez JavaScript. 
css-fx-layout – lekka biblioteka CSS Flexbox, która zawiera zarówno klasy, jak i atrybuty danych HTML. 
a11y-css-reset – Zestaw globalnych reguł CSS, które pomogą poprawić dostępność Twoich projektów. 
augmented-ui – Narzędzie do tworzenia „futurystycznego, inspirowanego cyberpunkiem interfejsu użytkownika” z CSS. 
Animacja CSS
CSS Wand – Kopiuj, wklejaj i dostosowuj różne przydatne style animacji. 
CSSFX – Zbiór animowanych przycisków CSS, efektów najechania, danych wejściowych i programów ładujących do wykorzystania w Twoich projektach. 
CSSeffectsSnippets. – Zbiór przydatnych animacji CSS, które możesz kopiować i wklejać. 

useAnimations – bezpłatna biblioteka CSS zawierająca mikrointerakcje oparte na ikonach. 
extra.css – Użyj tej biblioteki CSS Houdini, aby dodać oszałamiające efekty. 
Biblioteka Izmir ImageHover CSS — minibiblioteka CSS stworzona przez Ciarana Walsha do szybkiego tworzenia pięknie animowanych elementów graficznych. 
CSS Animo — kolekcja efektów animacji CSS typu „kopiuj i wklej”. 
Typografia CSS
CSSans Pro – darmowa, kolorowa i szykowna czcionka. 
RFS — responsywny silnik rozmiaru czcionki, który automatycznie oblicza rozmiar na podstawie widocznego obszaru przeglądarki. 
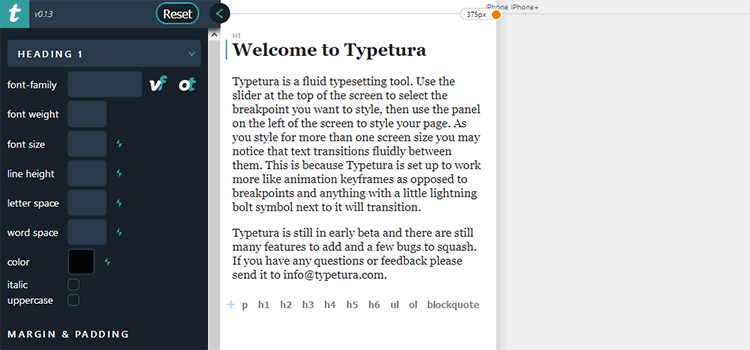
Typetura – Narzędzie do płynnego składu tekstu na podstawie rozmiaru ekranu. 
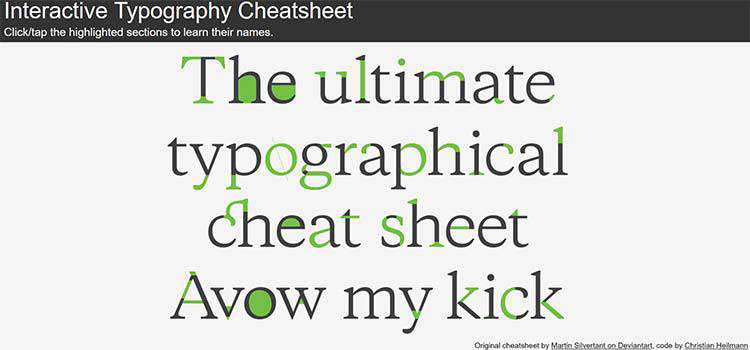
Interaktywna ściągawka typograficzna — zabawne narzędzie do nauki różnych elementów formy literowej. 
TypeSafe CSS – Niewielki (poniżej 1 KB) responsywny framework CSS z naciskiem na czytanie i pisanie. 
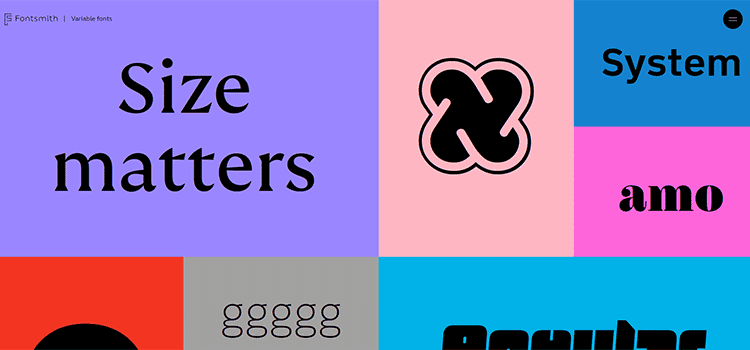
Fontsmith Variable Fonts — dowiedz się o tym bardzo rozreklamowanym rozwoju typografii — wraz z przykładami. 
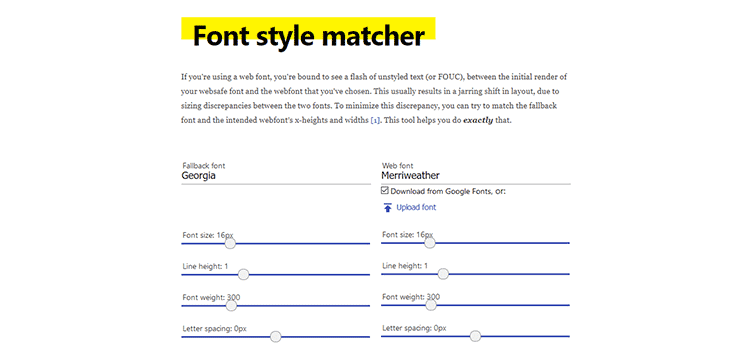
Dopasowywanie stylu czcionki — narzędzie, które pomaga zminimalizować rozbieżności między czcionką internetową a jej zastępczą. 
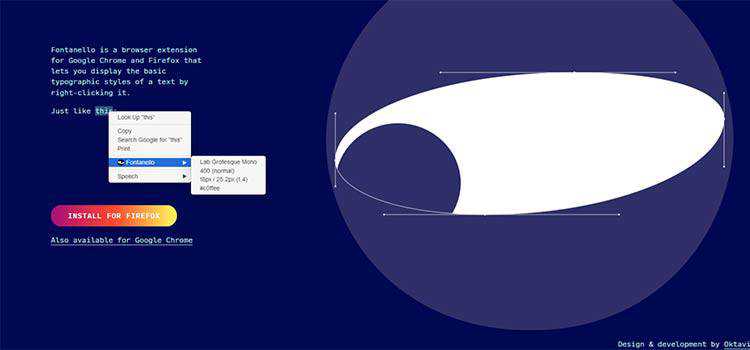
Fontanello — rozszerzenie przeglądarki wyświetlające style typograficzne po kliknięciu prawym przyciskiem myszy. 
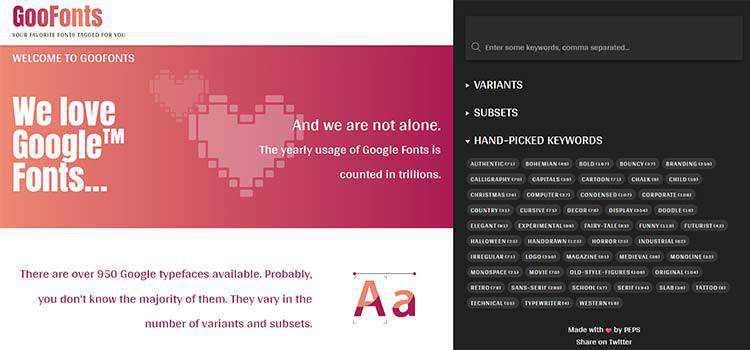
GooFonts — użyj tego zasobu, aby znaleźć czcionki Google na podstawie tagów. Świetne do odkrywania mniej znanych przedmiotów. 
Narzędzia i generatory CSS
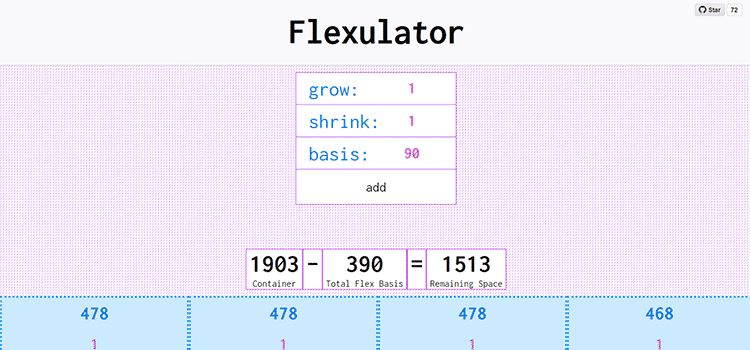
Flexulator – interaktywny kalkulator dystrybucji przestrzeni CSS Flexbox. 
Generator układu siatki CSS – Twórz złożone siatki za pomocą tego wizualnego narzędzia. 
markowe. – Darmowe narzędzie do tworzenia i utrzymywania przewodników stylistycznych. 
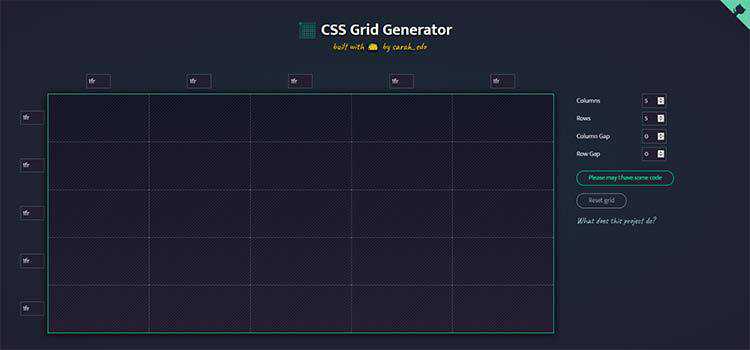
CSS Grid Generator — za pomocą tego narzędzia twórz złożone układy siatki za pomocą metody „przeciągnij i upuść”. 
Superpozycja – aplikacja, która wyodrębnia tokeny projektowe z Twojej witryny do wykorzystania w Twoim ulubionym narzędziu do projektowania. 
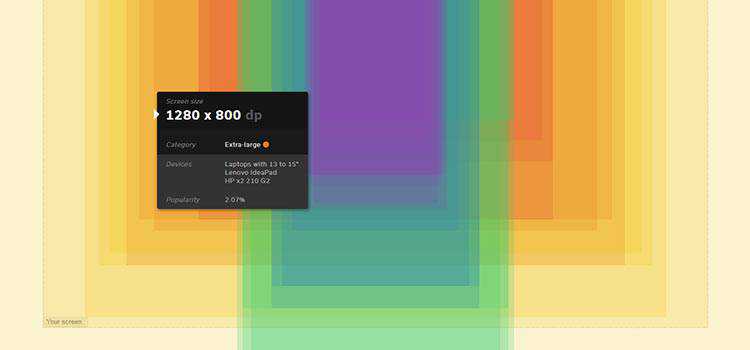
Mapa rozmiaru ekranu — interaktywna mapa wyświetlająca różne rozdzielczości ekranu i statystyki użytkowania. 
Generator animowanego tła CSS — użyj tego narzędzia, aby stworzyć wspaniałe tła dla swojej witryny. 
DropCSS – bezpłatne narzędzie, które szybko i dokładnie czyści nieużywany CSS. 
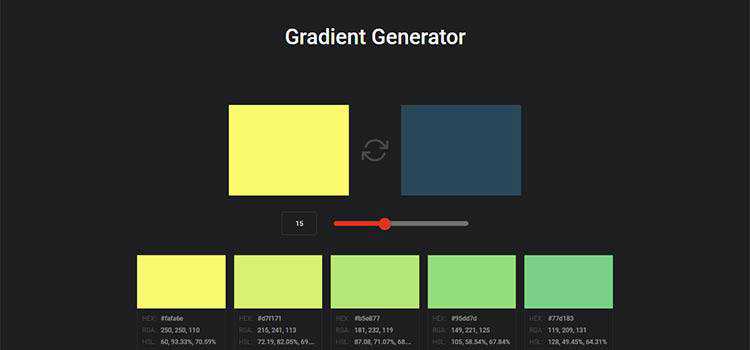
Generator gradientów – weź dwa kolory i utwórz różne niestandardowe gradienty CSS. 
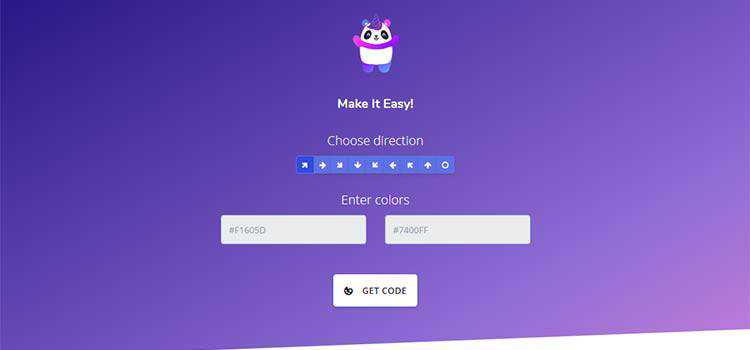
Mycolorpanda - Twórz gradienty CSS w mgnieniu oka za pomocą tego prostego narzędzia. 
Amino – działający edytor CSS dla Google Chrome. 
CSS Learning Guides & Cheatsheets
Ściągawka z selektorami CSS – połączenie gry, skróconego przewodnika i ściągawki do wydrukowania. 
Naucz się na nowo układu CSS — naucz się wykorzystywać algorytmy, które obsługują przeglądarki i CSS, aby tworzyć lepsze układy. 
CSS Guidelines — szczegółowy dokument, który pomoże Ci napisać bardziej skalowalny i łatwiejszy w zarządzaniu CSS. 
Kompletny przewodnik po SCSS/SASS — tajniki popularnego preprocesora CSS. 
Układ CSS — zbiór popularnych układów i wzorców CSS. 
Flexbox30 – Przewodnik do nauki CSS Flexbox w 30 dni dzięki 30 ciekawostkom kodu. 
Inspiracje CSS
Drukuj do CSS — sprawdź kolekcję układów inspirowanych drukiem odtworzonych za pomocą CSS. 
I w końcu…
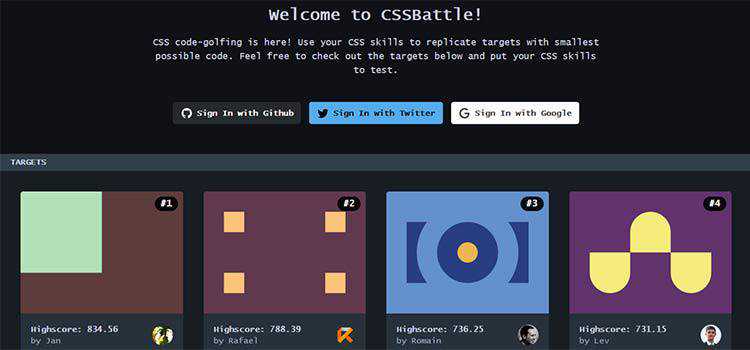
CSSBattle – wykorzystaj swoje umiejętności CSS, aby replikować cele za pomocą najmniejszego możliwego kodu w tej grze przypominającej golfa. 
Nasze kolekcje fragmentów kodu CSS
- 10 animowanych fragmentów tekstu CSS animowanych podkreśleń
- 10 zaawansowanych fragmentów efektów najechania na obraz
- 8 wskazówek dotyczących przełączania fragmentów CSS przełącznika
- 10 projektów postaci stworzonych w całości za pomocą HTML i CSS
- 10 niesamowitych przykładów projektowania logo CSS, JS i SVG
- 10 przykładów niekonwencjonalnych kształtów stworzonych za pomocą CSS
- 9 darmowych wtyczek JavaScript paska postępu dla projektantów stron internetowych
- 8 fragmentów kodu, które demonstrują siłę CSS Grid
- 10 darmowych fragmentów kodu CSS i JavaScript w polu wyboru
- 8 sposobów na uatrakcyjnienie pola wyszukiwania za pomocą CSS
- 9 niestandardowych fragmentów pól przesyłania plików Open Source
- 10 ekscytujących efektów przejścia stron CSS i JavaScript
- 8 wspaniałych fragmentów kodu CSS i JavaScript do ulepszania ilustracji
- 10 fragmentów do tworzenia układów podzielonego ekranu
- 10 niesamowitych fragmentów animacji tekstu CSS i JavaScript
- 10 niesamowitych bibliotek i kolekcji przycisków CSS
- Darmowe biblioteki i wtyczki modalne dla okien
Więcej zasobów CSS
Możesz również rzucić okiem na nasze poprzednie kolekcje CSS: 2018, 2017, 2016, 2015, 2014 lub 2013.
A jeśli szukasz jeszcze więcej struktur CSS, narzędzi, fragmentów lub szablonów, powinieneś przejrzeć nasze obszerne i stale aktualizowane archiwa CSS.
