40 CSS jQuery Wykresy i wykresy | Skrypty + Poradniki
Opublikowany: 2016-05-09Wizualizacja danych jest nowoczesnym odpowiednikiem komunikacji wizualnej i polega na tworzeniu i badaniu wizualnej reprezentacji danych. Przekształca informacje w formę abstrakcyjną, schematyczną i wizualną.
Celem wizualizacji danych jest jasne i wydajne przekazywanie informacji, a odbywa się to za pomocą wykresów, wykresów, wykresów itp. Wykorzystują one kropki, linie lub słupki do wizualnego przekazywania wiadomości.
Dowiedz się, jak tworzyć proste, przejrzyste i atrakcyjne wykresy CSS jQuery oparte na HTML5 . Analizując, korzystając i postępując zgodnie z samouczkami i skryptami z poniższej listy, nauczysz się tworzyć sensowne wykresy z dowolnych danych, w sposób zapewniający odpowiednią ilość szczegółów, jednocześnie mając na uwadze całościowy obraz i dostarczając informacje pojawiają się w sposób przyjazny dla użytkownika.
Dostępnych jest wiele wtyczek wykresów jQuery, które mogą pomóc w tworzeniu interaktywnych wizualizacji danych. Na tej liście znajdziesz niektóre z nich, a także kilka niesamowitych wykresów CSS jQuery i skryptów wykresów.
Korzystając z tych wykresów CSS jQuery i skryptów graficznych i samouczków, a także kilku świetnych i przydatnych wtyczek, nie będziesz tracić czasu i wysiłku, a będziesz mógł szybko i pięknie tworzyć wizualizacje danych.
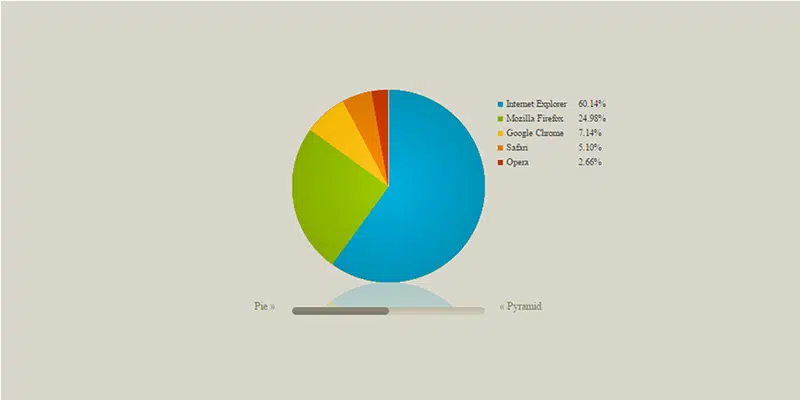
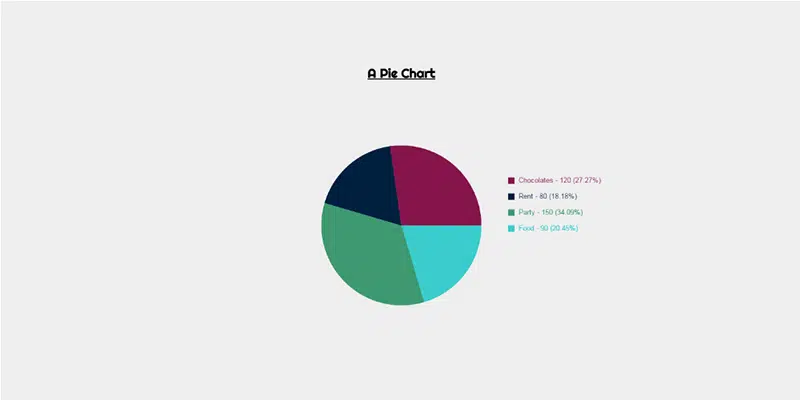
Wykres kołowy CSS3
Dowiedz się, jak zrobić ten wykres kołowy CSS3, który używa wielu kolorów i możesz go używać we własnych projektach. Kody są dostarczane.
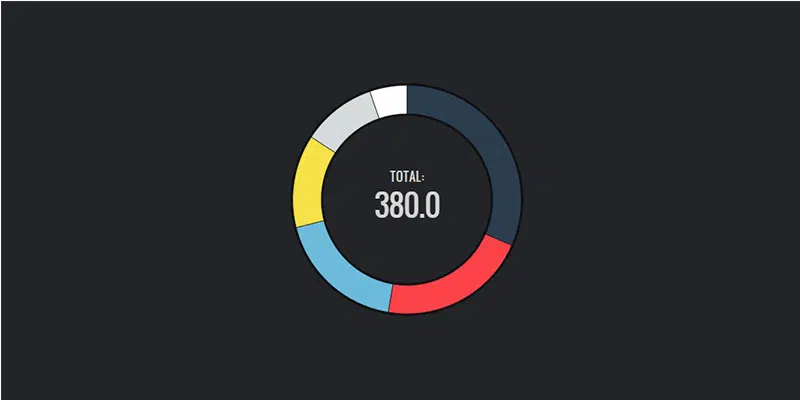
Konfigurowalny animowany wykres pączków
Możesz teraz utworzyć przejrzysty i minimalistyczny animowany wykres, który można również w pełni dostosować. Ten animowany wykres pierścieniowy może być bardzo skuteczny w odniesieniu do reprezentacji danych, więc upewnij się, że ściśle przestrzegasz kodów dostarczonych przez tego programistę internetowego.
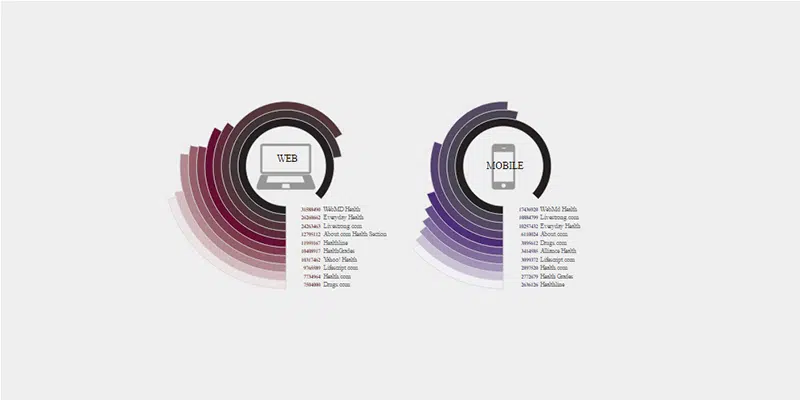
Wykres słupkowy kołowy
Jest to ładny, kołowy wykres słupkowy z efektem gradientu, który przyciągnie Twoją uwagę. Pod tym linkiem możesz dowiedzieć się, jak to zrobić samodzielnie, analizując kody tego web developera.
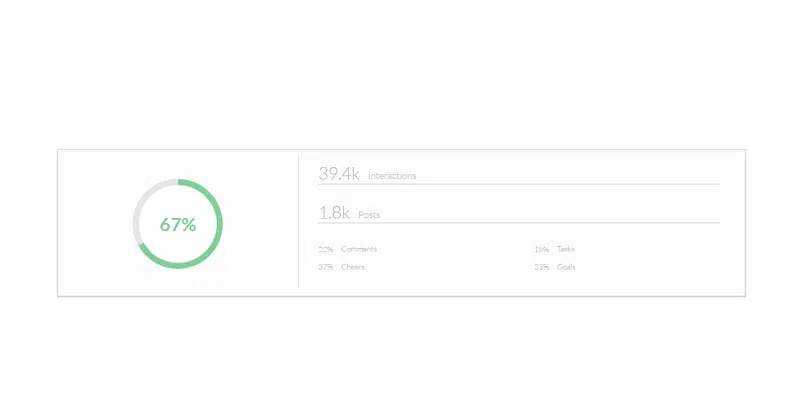
Wykres tablicy rozdzielczej
Pobierz kody HTML, CSS i JS do tego wykresu pulpitu nawigacyjnego, który ma piękny wygląd i zobacz, jak możesz go zintegrować ze swoim projektem.
Wykres kołowy SVG z podpowiedzią i efektami myszy
Stwórz samodzielnie ten wykres kołowy SVG z etykietką narzędzi i efektami myszy dla własnych projektów, korzystając z tych kodów. Ten wykres kołowy ma minimalistyczny i efektywny wygląd.
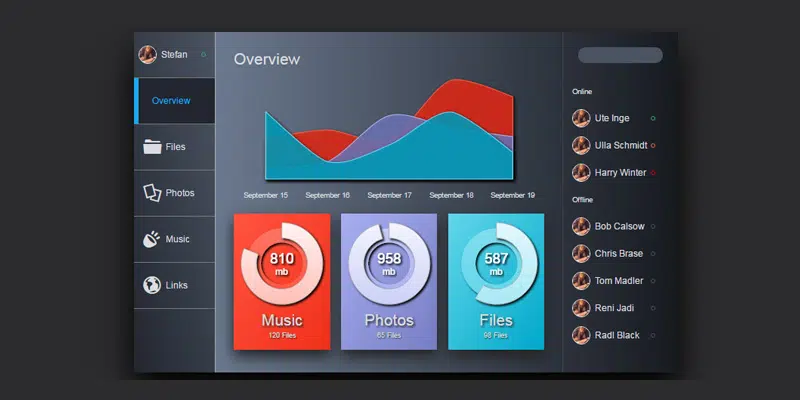
Interfejs pamięci masowej w chmurze
Jest to złożony interfejs użytkownika przechowywania w chmurze. Zawiera menu zawierające zakładki Pliki, Zdjęcia, Muzyka i Linki, a także kilka innych pięknych wykresów i wykresów CSS jQuery, których będziesz chciał od razu nauczyć się kodować.
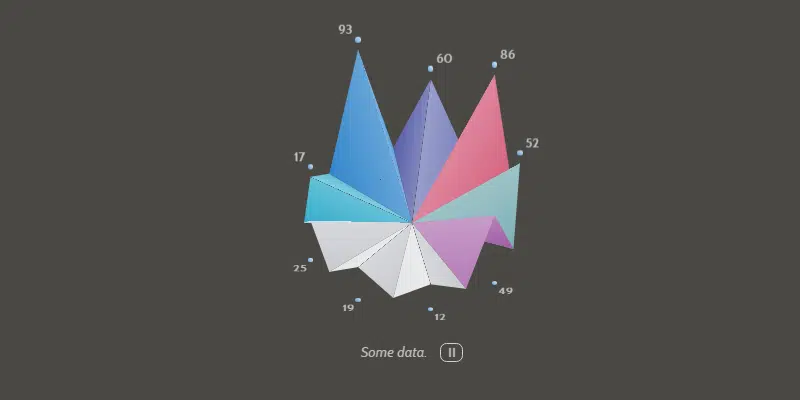
Animowany wykres CSS 3D
Jest to unikatowo wyglądające animowane wykresy CSS 3D z pięknymi efektami i wyglądem. Dobrą wiadomością jest to, że możesz otrzymać kody za darmo!
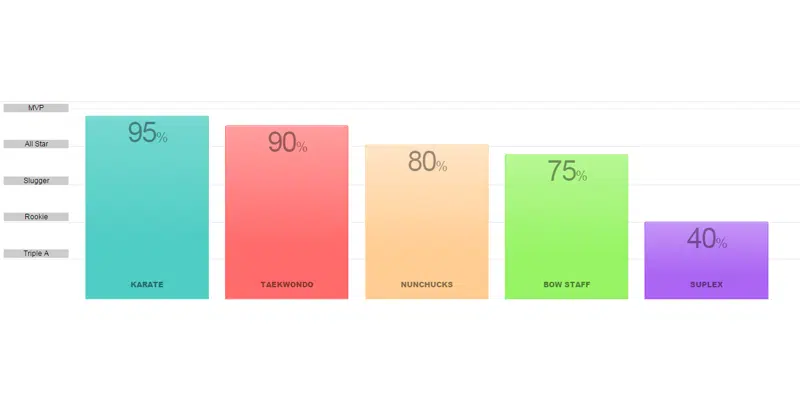
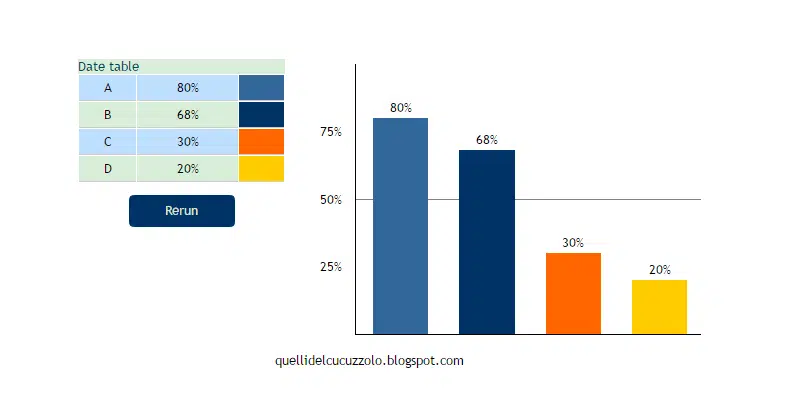
Responsywny wykres słupkowy CSS
Jest to łatwy do wykonania, responsywny wykres słupkowy CSS z wieloma kolorami, który będzie wyglądał świetnie na każdym urządzeniu. W tym linku dowiesz się, jak to zrobić i w pełni dostosować do swoich potrzeb.
Wykres SVG Donut z animacją i podpowiedź
Jest to prosty wykres SVG Donut z animacją i podpowiedzią, który można zintegrować z wszelkiego rodzaju projektami internetowymi. Kody znajdują się w powyższym linku.
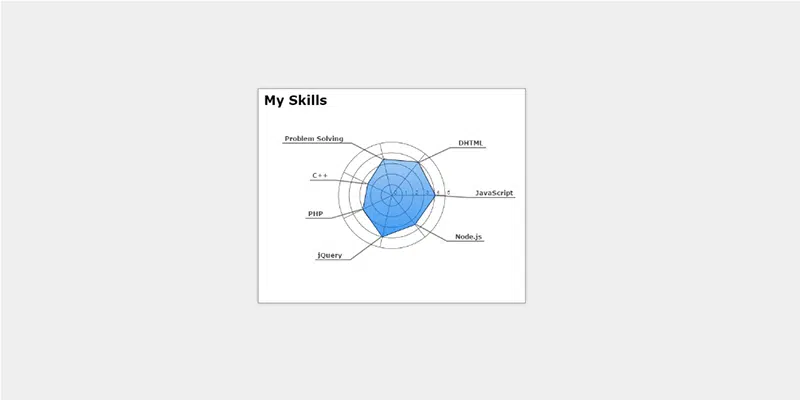
Wykres radarowy jQuery Plugin
Jest to podstawowa wtyczka jQuery do wykresów radarowych z subtelnymi animacjami, które w przejrzysty sposób przedstawią dane. Zdobądź to za darmo.
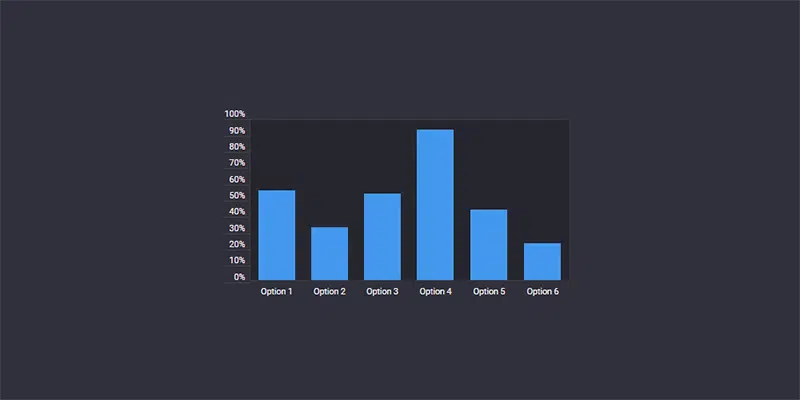
Animowany wykres słupkowy
Dowiedz się, jak stworzyć prosty wykres słupkowy dla swojego projektu internetowego i animować go za pomocą CSS i jQuery!
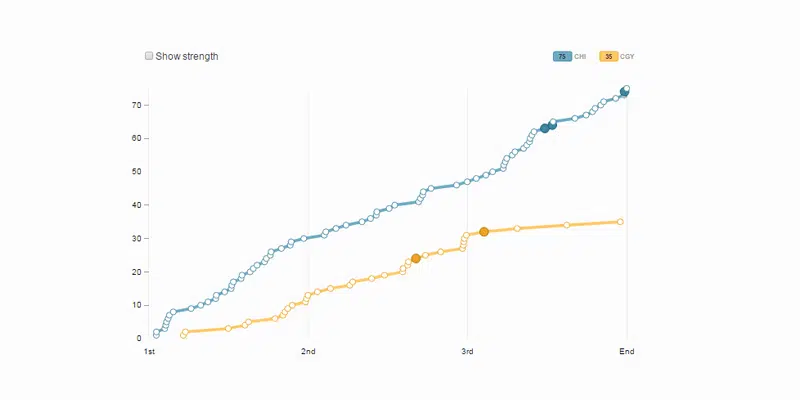
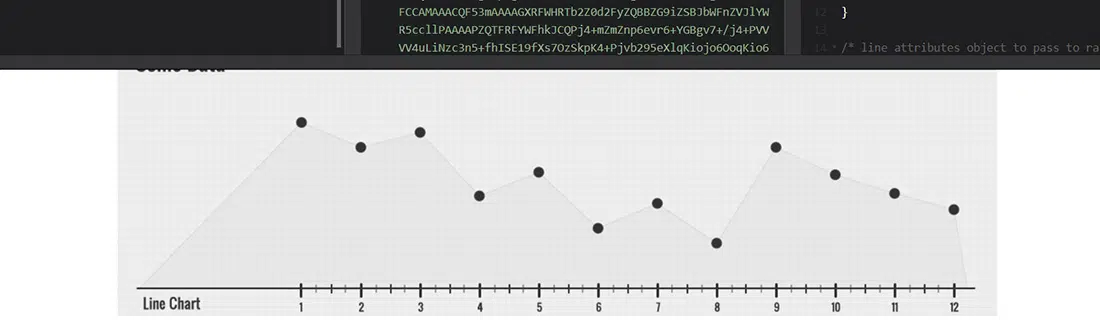
Próby wykreślenia wykresu liniowego D3
Stwórz ten piękny i prosty wykres na podstawie dostarczonych kodów i naucz się samodzielnie go kodować.
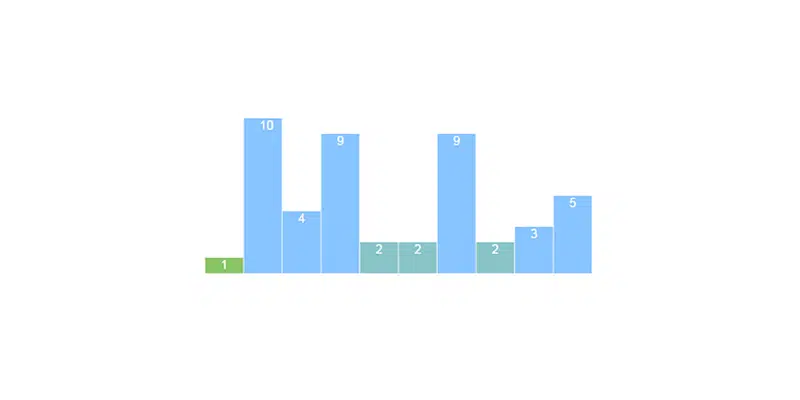
Wykres słupkowy z JS
Jest to prosty niebiesko-zielony wykres słupkowy wykonany za pomocą JS, HTML i CSS, którego możesz nauczyć się samodzielnie.
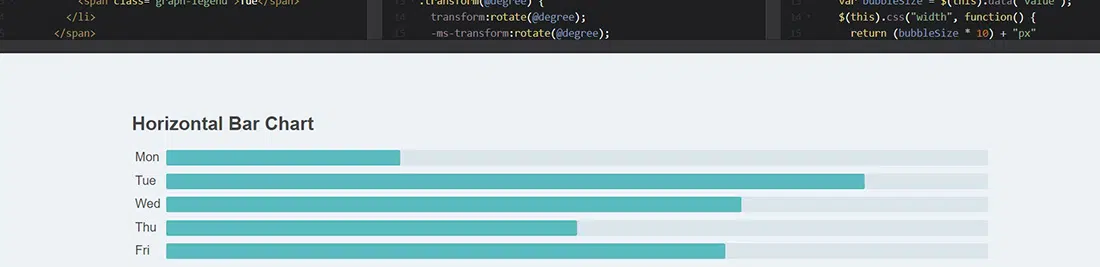
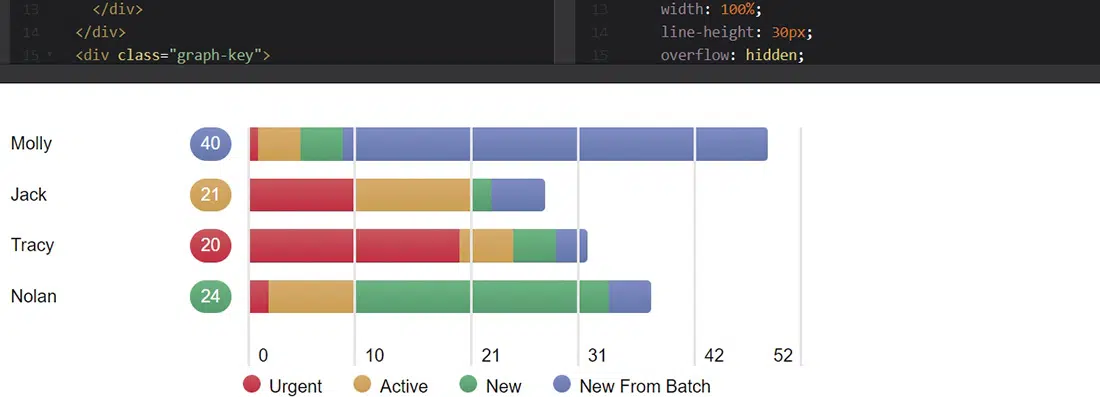
Wykresy HTML z poziomym wykresem słupkowym
Była to próba stworzenia naprawdę ładnej reprezentacji graficznej przy użyciu wyłącznie elementów HTML. Jest to poziomy wykres słupkowy, który jest dostarczany wraz z jego kodem. Z tych badań programista dowiedział się, jak opracować system modelowy oparty na SVG.
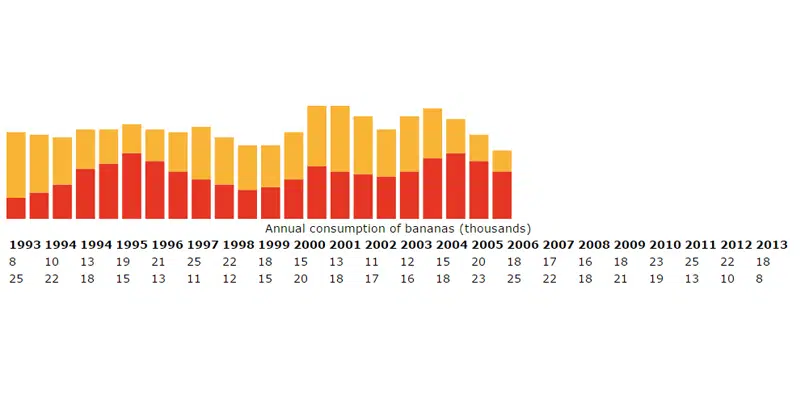
Wykres słupkowy D3.js z przejściami
To jest wykres słupkowy D3.js z przejściami, które zostały wykonane za pomocą HTML, CSS i niektórych jQuery. Możesz uzyskać kody i dostosować je do swoich projektów.
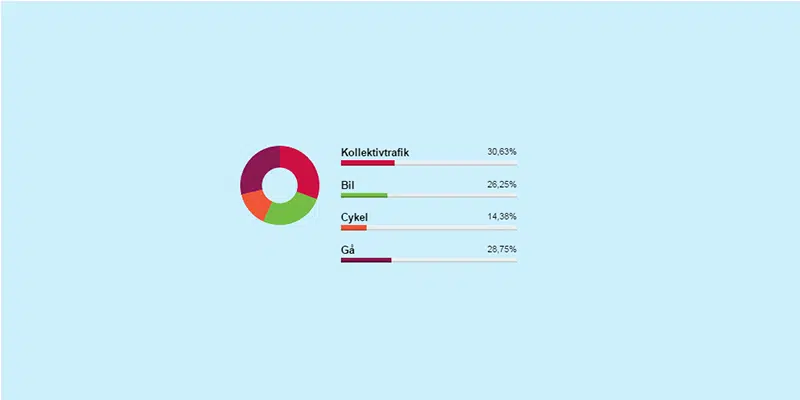
Wykres kołowy Canvas z awaryjnym wykresem słupkowym CSS
Jest to wykres kołowy z kanwą z zastępczym wykresem słupkowym CSS, który ma prostą i przyjazną konstrukcję. Jest ładnie animowany i możesz uzyskać kody, aby dostosować go do swoich potrzeb.
Przykład wielu wykresów
Dowiedz się, jak tworzyć proste wykresy za pomocą tego fajnego kodu dostarczonego przez tego programistę internetowego. Teraz możesz łatwo nauczyć się tworzyć wiele wykresów.
Animowany wykres z jQuery
Jest to prosty animowany wykres stworzony za pomocą jQuery, HTML i CSS. Zdobądź kody i dowiedz się, jak to zrobić samodzielnie.

Utwórz interaktywny wykres za pomocą CSS3 i jQuery
W tym samouczku zakodujesz interaktywny wykres za pomocą jQuery i CSS3. Dowiesz się, jak korzystać z popularnej wtyczki do kreślenia jQuery o nazwie „Flot”. Flot to czysta biblioteka do kreślenia JS dla jQuery.
Płótno Wykres kołowy
Utwórz prosty, ale skuteczny i ładnie animowany wykres kołowy kanwy i zobacz, na ile sposobów możesz zintegrować go ze swoimi projektami w celu lepszej wizualizacji danych. Zdobądź kody i dowiedz się, jak to zrobić samodzielnie.
Wykres pionowy CSS
To jest pionowy wykres CSS z ładnym efektem 3D. Kod nauczy Cię, jak tworzyć cienie, kształty i wszystkie szczegóły.
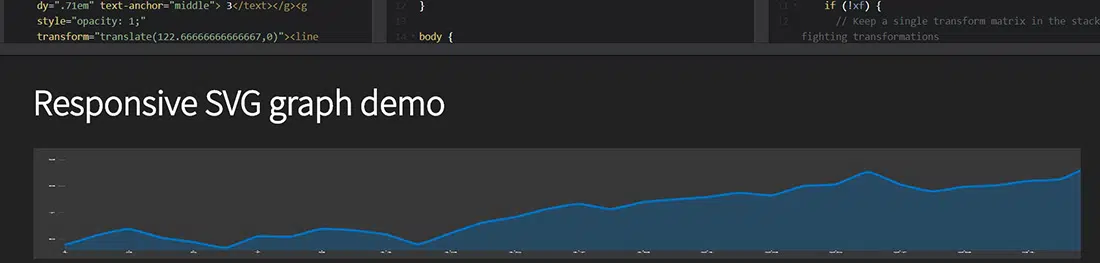
Responsywny wykres SVG
Jest to responsywny wykres SVG, który pozostaje niezniekształcony, ponieważ zmienia swój rozmiar w zależności od rozmiaru okna urządzenia. W tym łączu znajdziesz również kod, który możesz zaimplementować we własnym projekcie internetowym.
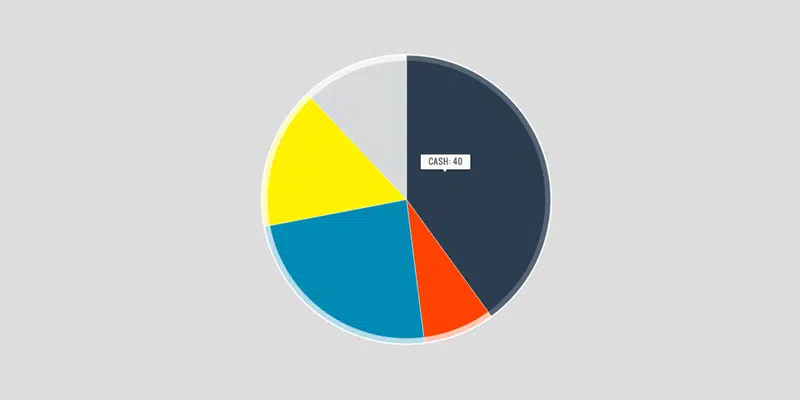
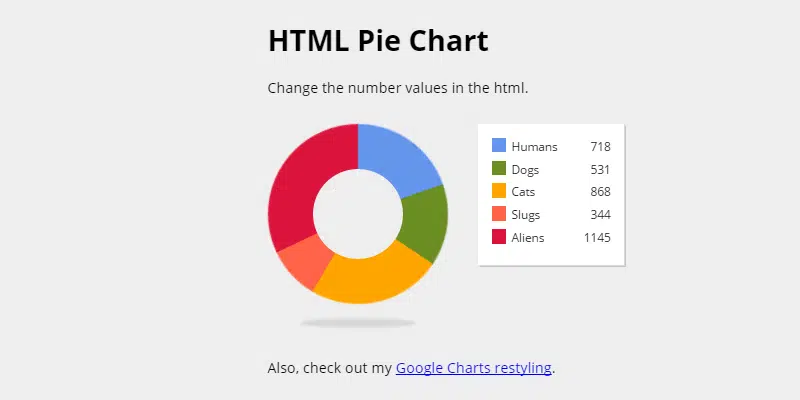
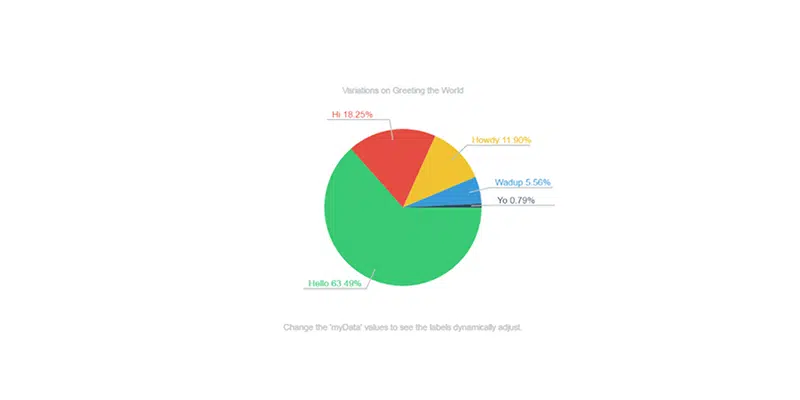
Regulowany wykres kołowy
Utwórz dla siebie regulowany wykres kołowy, śledząc i analizując te przydatne kody.
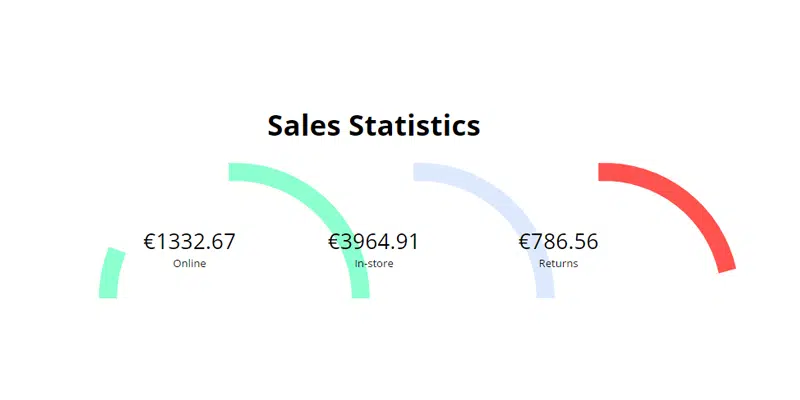
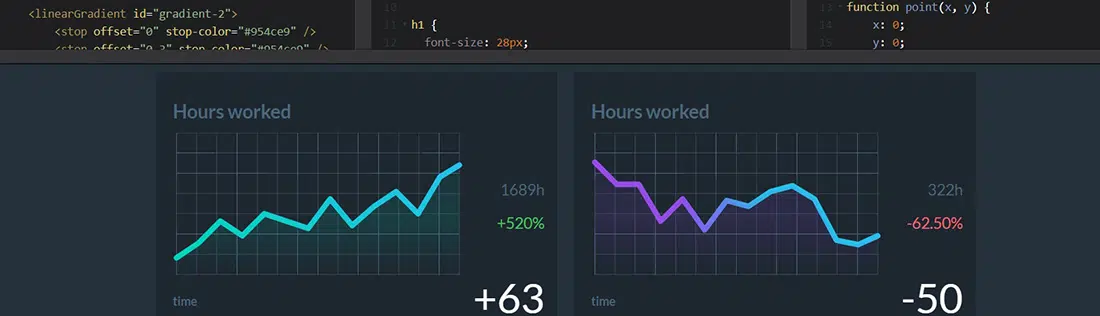
Animowane statystyki i wykres
To ładne i animowane statystyki i kod wykresu, z których możesz korzystać bez obaw. Ten przykład jest naprawdę fajny i świetnie wyglądałby w twoich projektach internetowych. Może pokazać, ile godzin przepracowałeś.
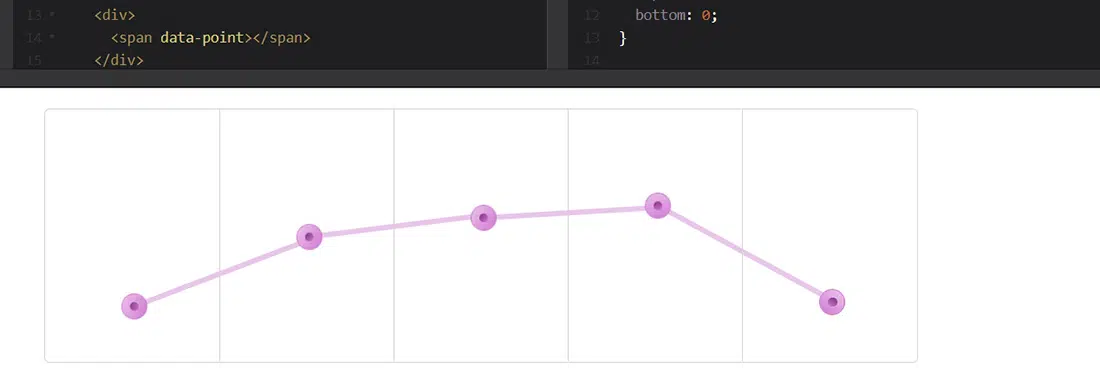
CSS3 animowany wykres
Ten animowany wykres CSS3 wygląda naprawdę ładnie, podobnie jak Twój projekt, jeśli zdecydujesz się go użyć. To jest czysty wykres liniowy HTML i CSS3. Ma efektowny design, który podkreśla sekcję z podpisem. Jest wypełniany i aktualizowany w odstępach czasu za pomocą Angular JS. Aby połączyć kropki, ręcznie zastosowano transformację obrotu, a animację zapewnia proste przejście CSS3.
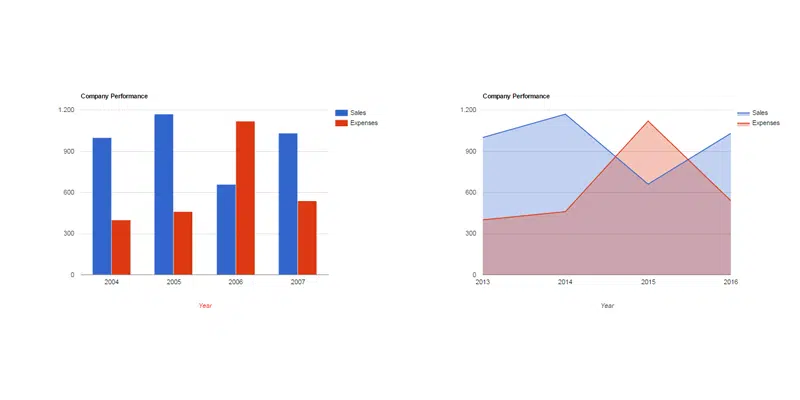
Spraw, aby wykresy Google były responsywne
W tym samouczku dowiesz się, jak sprawić, by Wykresy Google były responsywne, aby wyglądały świetnie we wszystkich przeglądarkach i urządzeniach, dzięki temu wspaniałemu samouczkowi kodu. Wyniki będą przekonujące i poprawią Twoje umiejętności projektowania wykresów.
Dynamiczny wykres liniowy z Raphael.js
Jest to animowany dynamiczny wykres liniowy, który wykorzystuje niestandardowy obiekt danych. Ten przykład może się bardzo przydać, a także zapewnia cały kod potrzebny do wdrożenia go w projekcie internetowym. Istnieje wiele dynamicznych wykresów, które można znaleźć w Internecie, ale żaden nie jest tak konfigurowalny jak ten. Ten przykład jest wypełniony wszystkimi funkcjami, których faktycznie potrzebujesz.
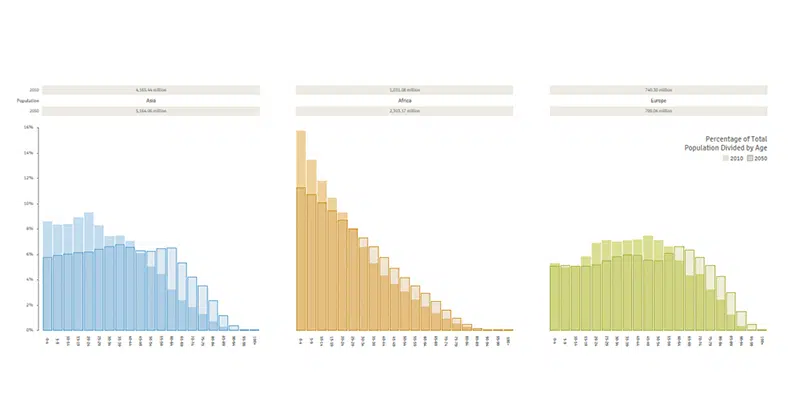
Wykres na desce rozdzielczej
To jest wczesny wykres koncepcyjny dla pulpitu administracyjnego i wygląda świetnie. Ten przykład może być świetnym źródłem inspiracji, a także może poprawić Twoje umiejętności kodowania dzięki kodowi podanemu w linku. Możesz łatwo przełączać się między przeglądem zespołu a danymi poszczególnych użytkowników. Każda wartość jest obliczana na podstawie istniejących danych, a znaczniki są odpowiednio dostosowywane.
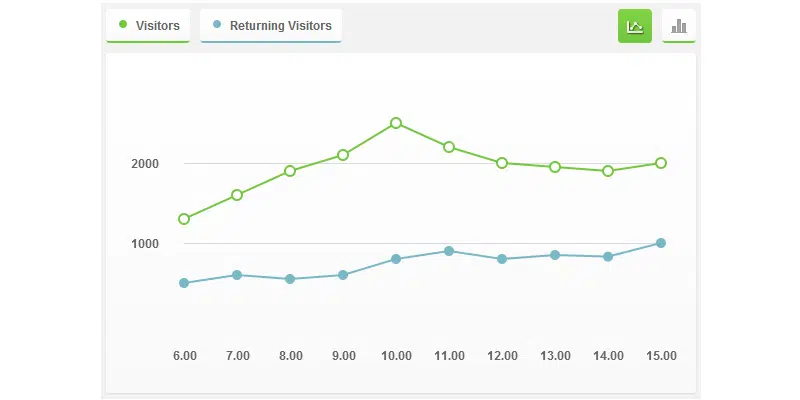
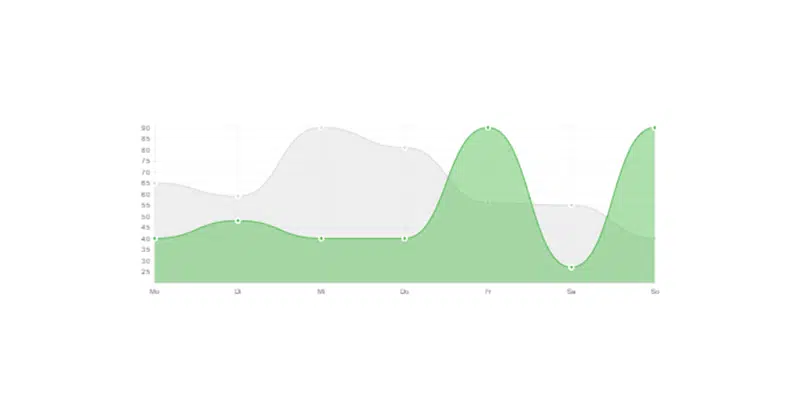
Wykres liniowy z Chart.js
Dowiedz się, jak stworzyć ten prosty i nowoczesny wykres liniowy za pomocą Chart.js i dodać go do swojego projektu.
Wykres kołowy JS V2
To kolejny wykres kołowy JS z ulepszonym kodem, z którego możesz się uczyć! Ten wykres kołowy wygląda świetnie i w efektywny sposób przedstawia dane.
Prosty wykres AngularJS
Angular Js to fajne narzędzie, które można wykorzystać podczas kodowania wykresów. Jest to idealne narzędzie do wizualizacji danych, czego dowodem jest ten niesamowity wykres. Korzystanie z wartości danych kątowych w stylu wbudowanym umożliwia łatwe tworzenie wykresów słupkowych, wykresów lub wykresów kołowych. Nie trać więcej czasu i naucz się korzystać z tego niesamowitego narzędzia!
Potrójny wykres pączków
Dzięki temu przykładowi wizualizacja danych stała się łatwiejsza! Możesz teraz łatwo stworzyć ten genialny potrójny wykres pierścieniowy z wieloma kolorami, używając HTML, CSS i niektórych JS.
Pasek wykresu animacji 3D
Twórz niesamowite wykresy i wykresy statystyczne, ucząc się, jak zrobić ten pasek wykresu animacji 3D.
Animowany wykres słupkowy i wykres danych
Jest to animowany wykres słupkowy i wykres danych, który z pewnością pokochasz we własnych projektach. Został zbudowany przy użyciu CSS i jQuery, a kod znajduje się w powyższym linku.
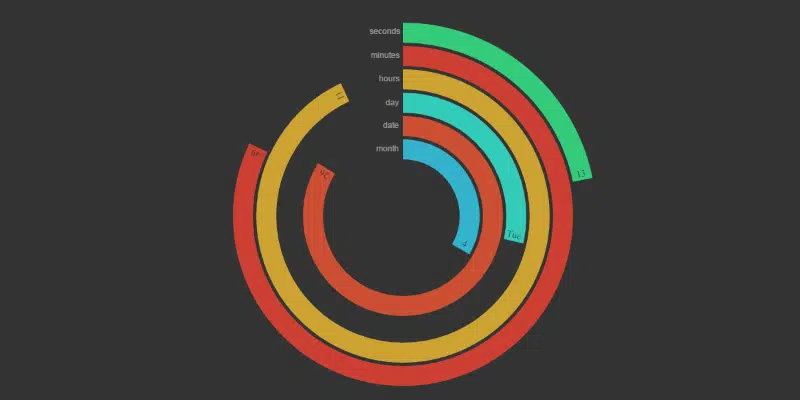
Zegar polarny na płótnie HTML 5
Stwórz prosty zegar polarny na płótnie HTML 5 z subtelnymi animacjami, sprawdzając ten kod.
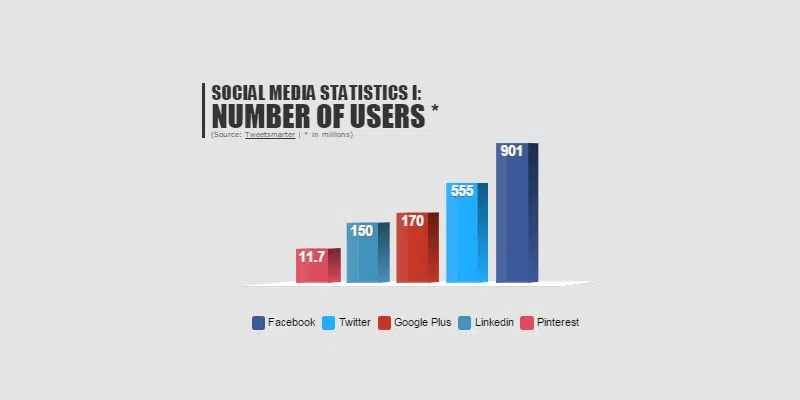
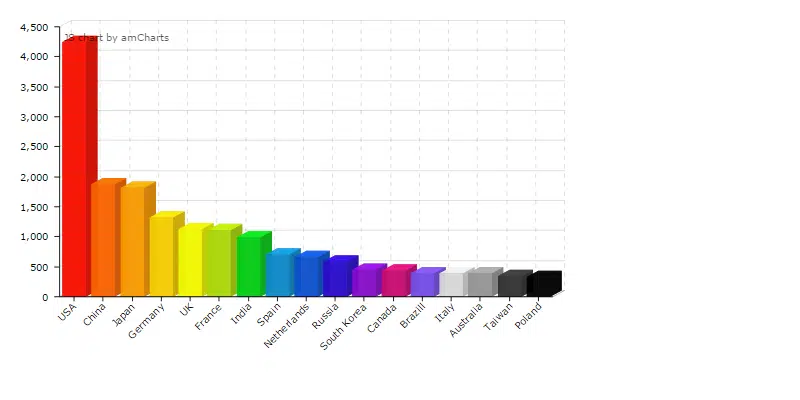
Wykres słupkowy kraju 3D
Jest to dość prosty wykres słupkowy kraju wykonany w 3D, przy użyciu HTML, CSS i niektórych JS.
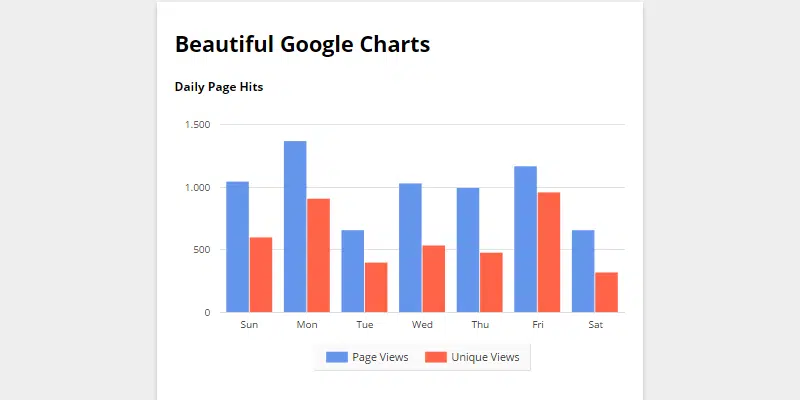
Gra z Google Charts
Dowiedz się, jak bawić się wykresami Google i samodzielnie tworzyć niesamowite wykresy CSS jQuery.
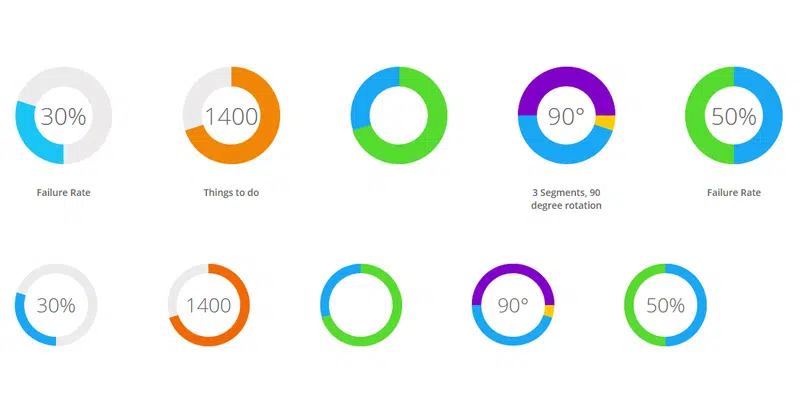
jQuery Donut Wykres Widget
Twórz niesamowite widżety wykresów pierścieniowych jQuery za pomocą tego fajnego kodowanego samouczka. Zobacz, jak zostały zakodowane i dowiedz się, jak je wykonać!
Animowane wykresy słupkowe 3D
Z tego samouczka nauczysz się tworzyć półprzezroczyste animowane wykresy słupkowe 3D, postępując zgodnie z podanymi tutaj kodami.