Generatory CSS
Opublikowany: 2022-03-10W zeszłym tygodniu przyjrzeliśmy się narzędziom CSS Auditing, a w tym tygodniu przyjrzymy się przydatnym generatorom wszystkiego CSS: od gradientów, przez cienie i krzywe Beziera, po trójkąty i skale. Tylko kilka przydatnych narzędzi do paska narzędzi, aby być blisko.
Więcej o CSS:
- Narzędzia audytu CSS
- Rzeczy, które możesz dziś zrobić za pomocą CSS
- Przydatne porady i skróty DevTools
- Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
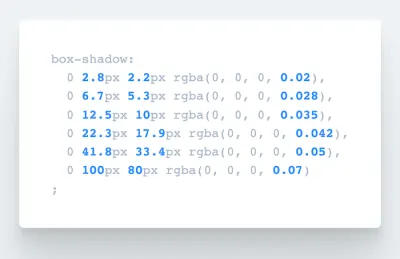
Generator cieni CSS
Szukasz narzędzia, które automatycznie wygeneruje kod CSS, aby uzyskać naprawdę gładkie, warstwowe cienie ? Cóż, pokochasz SmoothShadow. Zainspirowane artykułem napisanym przez Tobiasa Ahlin Bjerrome, to zmyślne narzędzie zostało stworzone, aby pomóc każdemu wygenerować kod, którego potrzebuje na miejscu.

Gdy już spróbujesz, trudno będzie z niego nie korzystać. To małe narzędzie pozwala wizualnie zaprojektować warstwowy, gładki cień w pudełku, ale także dostosować alfę, przesunięcie i rozmycie za pomocą indywidualnych krzywych wygładzania. A jest jeszcze lepiej: twórca narzędzia, Philipp Brumm, udostępnił również SmoothShadow jako wtyczkę Figma, dzięki czemu możesz zoptymalizować przepływ pracy tak, jak zawsze chciałeś.
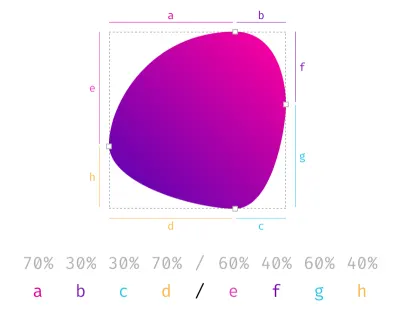
CSS Border-Promień Generatora
Kiedy myślimy o border-radius , zwykle myślimy o kilku prostych wartościach — może 8px, 11px, a może 16px. Jednak border-radius może być dość fantazyjny, a generator fancy-border-radius umożliwia łatwe ich generowanie. Narzędzie zapewnia wizualizację nie tylko prostych okrągłych kształtów, ale także kształtów organicznych, używając ośmiu połączonych wartości. Zasadniczo to, co tworzymy, to nakładające się elipsy, które budują ostateczny kształt. Narzędzie jest również dostępne jako narzędzie CLI, dzięki czemu można je również uruchamiać lokalnie.

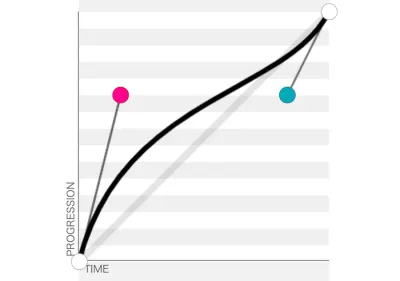
Generator krzywych sześciennych-Beziera
Czasami animacja po prostu nie wydaje się odpowiednia, prawda? Być może czas trwania jest wyłączony lub wygładzanie jest dziwaczne, a ustalenie tego może zająć trochę czasu. Dzięki sześciennemu bezierowi Lea Verou możesz przeglądać i porównywać animacje , spowalniać je, a nawet dostosowywać wizualnie. A następnie skopiuj i wklej fragment kodu CSS, aby od razu podłączyć go do swojego projektu.

A jeśli potrzebujesz podstawowych lub złożonych animacji CSS @keyframe, Keyframes.app zapewnia wizualny edytor osi czasu podobny do oprogramowania do edycji wideo. Możesz dodawać kroki, zmieniać rozmiar i położenie, stosować przekształcenia i zmiany kolorów, a także skłonić CSS do kopiowania i wklejania. Ach i nie zapomnij również o panelu Animacja w Chrome i Firefox do debugowania.
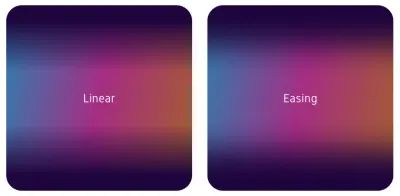
Łagodzenie Gradientów
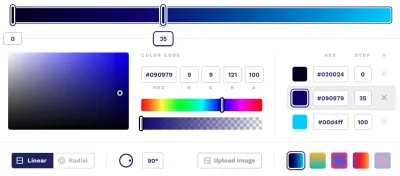
W przypadku gradientów często polegamy na gradientach liniowych, przechodzących z jednego koloru do drugiego. Jednak gradienty liniowe mają ostre krawędzie na początku lub końcu. Istnieje sposób na ulepszenie gradientów za pomocą funkcji wygładzania. Dlatego Andreas Larsen zbudował mały edytor, Easing Gradients Editor, który pozwala nam tworzyć i podglądać wygładzające gradienty w CSS. Narzędzie jest również dostępne jako wtyczka Sketch i wtyczka PostCSS. Możesz użyć próbnika kolorów, ale niestety nie możesz jeszcze dodać rzeczywistej wartości koloru HEX.

Palety kolorów wizualizacji danych
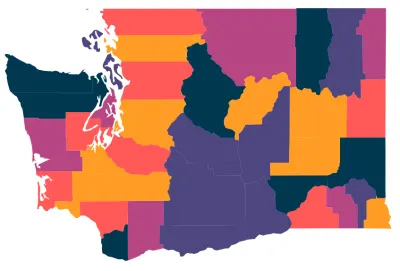
Czasami do bardzo konkretnego zadania potrzebujesz bardzo konkretnego koloru. Na przykład, jeśli pracujesz nad projektem wizualizacji danych — np. wykresami kołowymi, zgrupowanymi wykresami słupkowymi, mapami — prawdopodobnie potrzebujesz serii kolorów, które są wizualnie równoodległe . Właśnie wtedy selektor kolorów danych LearnUI może stać się bardzo przydatny. W takich przypadkach lepiej jest użyć różnych odcieni, aby użytkownicy mogli szybciej zidentyfikować różnice. Rzeczywiście łatwiej odróżnić żółty od pomarańczowego niż niebieski od niebieskiego, ale o 15% jaśniejszy .

Za pomocą tego narzędzia możesz wybrać liczbę potrzebnych kolorów, jasny lub ciemny kolor tła, a także wybrać paletę domyślną, pojedynczą paletę odcieni lub rozbieżną skalę kolorów. Gdy już to zrobisz, możesz skopiować wartości szesnastkowe i wyeksportować je jako SVG do użycia w Sketch, Figma lub Adobe XD.

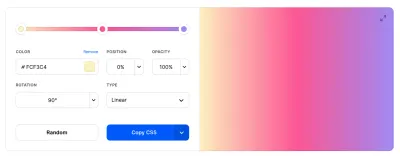
LearnUI zapewnia również dostępny generator kolorów i całkiem fantazyjny generator gradientów, z różnymi typami gradientów, interpolacją, kątem, wygładzaniem i tym, jak gładki chcesz, aby gradient był.
Od odcieni kolorów CSS do trójkątów i fałszywych danych
Wyobraź sobie, że wystarczy znaleźć style trójkąta CSS dla elementów i pseudoelementów. A może nieco dopracować paletę kolorów, badając odcienie i odcienie danego koloru. A może wygeneruj liniowy i promieniowy gradient CSS dla sekcji strony. Nie ma potrzeby robienia tego wszystkiego ręcznie ani szukania tych fragmentów kodu CSS w całej sieci. Zawsze możesz je znaleźć na Omatsuri.

Omatsuri oznacza po japońsku festiwal , a strona jest uroczym festiwalem narzędzi przeglądarkowych o otwartym kodzie źródłowym do codziennego użytku. Na stronie znajdziesz generator trójkątów, generator odcieni kolorów, generator gradientów, dzielniki stron, kompresor SVG, konwerter SVG → JSX , generator fałszywych danych, kursory CSS i kody zdarzeń klawiatury. Zaprojektowany i zbudowany przez Witalija Rtiszczewa i Włada Szyłowa. Dostępny jest również kod źródłowy strony.
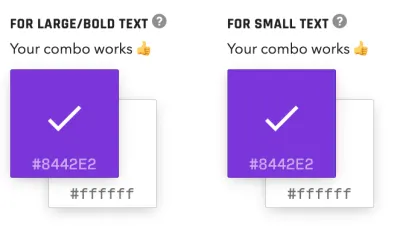
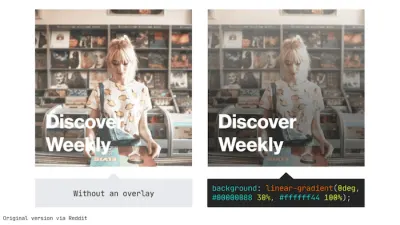
Nakładka CSS z generatorem wysokiego kontrastu
Jeśli chcesz, aby tekst lepiej wyróżniał się na tle obrazu, jest mała sztuczka: możesz użyć linear-gradient nakładki CSS z pewnym kryciem na górze obrazu, aby poprawić kontrast kolorów. Na przykład Spotify korzysta z tej techniki.

Chociaż wszystko to wymaga tylko jednego wiersza kodu, wciąż pozostaje jedno pytanie, na które należy odpowiedzieć: jak określić przezroczystość do użycia w nakładce? Wyszukiwarka optymalnych nakładek pomoże Ci się dowiedzieć. Przesyłasz obraz, wprowadzasz tekst i wybierasz kolory nakładki i tekstu, a narzędzie pokazuje podgląd tego, jak nakładka wygląda po nałożeniu na obraz, a także optymalne krycie nakładki. Mały szczegół, który ma długą drogę.
Generator palet kolorów CSS
Istnieje wiele fantastycznych narzędzi do generowania palety kolorów, ale Coolors.co to trochę sprytne narzędzie, które wystarcza tylko do generowania palet i odkrywania różnych odcieni koloru. Możesz stworzyć paletę ze zdjęcia lub kolaż zdjęć, przetestować ślepotę barw i szybko dostosować odcień, nasycenie, jasność i temperaturę. Oczywiście zawiera również modne palety kolorów.

Możesz także utworzyć paletę gradientów między dwoma kolorami oraz utworzyć i wyeksportować własny gradient jako CSS. Narzędzie jest dostępne jako aplikacja na iOS, dodatek Adobe i rozszerzenie Chrome.

A jeśli potrzebujesz czegoś bardziej wyrafinowanego do gradientów w swoim przyborniku, CSSGradient.io to kolejne narzędzie dla wszystkich Twoich potrzeb związanych z gradientami — czy to gradienty liniowe, promieniowe, odcienie kolorów czy tła gradientowe.
Ponadto generator gradientów generuje od 1 do 40 stopniowanych gradientów z dwóch wybranych kolorów. Każdy gradient jest automatycznie prezentowany w formatach HEX, HSL i RGB — wystarczy, że klikniesz na wartość, a zostanie ona od razu skopiowana do schowka.
Generator gradientów kolorów CSS
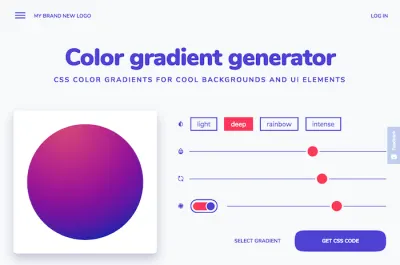
Ręczne wybieranie kolorów w celu uzyskania gradientu wymaga doświadczenia w projektowaniu i dobrego zrozumienia harmonii kolorów. Jeśli potrzebujesz gradientu dla tła lub elementów interfejsu, ale nie czujesz się na tyle pewnie, aby samodzielnie wykonać zadanie (lub jeśli się spieszysz), generator gradientu kolorów, który stworzyli ludzie z My Brand New Logo, ma osłaniam cie.

Oparty na algorytmach gradientu kolorów, generator tworzy dobrze wyważone gradienty w oparciu o wybrany kolor. Istnieją cztery różne style gradientów, od subtelnego do efektu masy perłowej i intensywnego, głębokiego gradientu kolorów. Możesz dostosować gradient za pomocą suwaków, a gdy będziesz zadowolony z wyniku, skopiuj i wklej wygenerowany kod CSS, aby użyć go w swoim projekcie.
Generator skali typów CSS
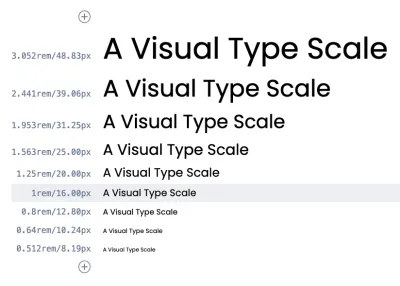
A co z tego, że chcesz stworzyć niezawodny system typograficzny, który sprawdzi się zarówno na urządzeniach mobilnych, jak i stacjonarnych? Zwykle polegasz na ustalonych skalach typograficznych, które zapewniają hierarchię typograficzną wszystkiego, od akapitów po podpisy i nagłówki. Type-Scale autorstwa Jeremy Church to fantastyczne małe narzędzie, które pomaga zbudować skalę typograficzną i wyeksportować ją w CSS. Małe skale zwykle dobrze pasują do widoków mobilnych, średnie skale mogą dobrze działać w przypadku widoku na komputery, a duże skale mogą dobrze działać w przypadku witryn marketingowych.

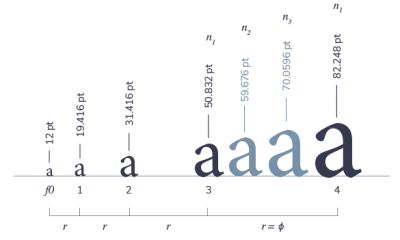
Narzędzie zapewnia 8 wstępnie zdefiniowanych, harmonijnych skal czcionek (ale możesz również zdefiniować niestandardową), od wielkiej trzeciej do doskonałej piątej i generuje sekwencję rozmiarów czcionek o określonym współczynniku przyrostu geometrycznego. Możesz dostosować ustawienia, takie jak line-height i masa ciała, udoskonalić tekst podglądu i uzyskać wygenerowany CSS — lub edytować go za pomocą przykładu typu w CodePen. Alternatywnie, możesz również sprawdzić starą dobrą stronę ModularScale.com Tima Browna.

Innym wspaniałym narzędziem jest Kalkulator Skali Typograficznej autorstwa Jean-Lou Desire, który w przeciwieństwie do narzędzi Tima i Jeremy'ego generuje skalę modułową przy użyciu trzech definiujących właściwości (termin początkowy, współczynnik przyrostu i liczba rozmiarów na skali) podobne do skala muzyczna. Rezultatem jest gładszy rozmiar dla projektantów, z kilkoma dodatkowymi opcjami do komponowania większej liczby wartości — np. dla mniejszych notatek bocznych lub dużych cytatów blokowych.
Kalkulator wysokości linii
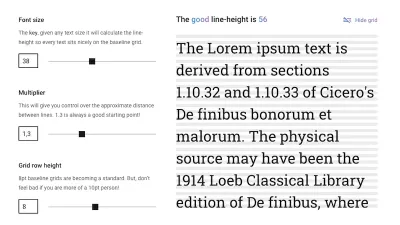
Jeśli tworzysz skalę tekstu w oparciu o siatkę linii bazowych, należy odpowiedzieć na trudne pytanie: Jaka jest właściwa wysokość linii dla każdego rozmiaru tekstu na Twojej skali? Kalkulator Good Line-Height Frana Pereza wykonuje obliczenia za Ciebie.

Aby obliczyć wyniki, wystarczy wprowadzić trzy parametry: rozmiar czcionki, mnożnik i wysokość wiersza siatki. Rozmiar czcionki jest kluczem do tego, aby tekst dobrze układał się na siatce linii bazowej, bez względu na rozmiar tekstu, mnożnik zapewnia kontrolę nad odległością między wierszami, a wysokość wiersza siatki określa wysokość każdego wiersza w siatce linii bazowej.
Generator kursu płynu
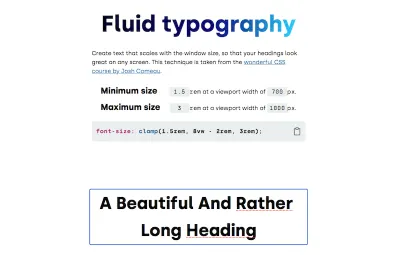
Dzięki clamp() możesz ustawić rozmiar czcionki, który rośnie wraz z widocznym obszarem, ale nie spada poniżej ani powyżej minimalnego i maksymalnego rozmiaru czcionki, który definiujesz. Aby pomóc Ci znaleźć idealne wartości CSS dla nagłówka płynnego i kontrolować jego skalowanie w różnych rzutniach, Erik Andre Jakobsen stworzył narzędzie Typografia płynów.

clamp() , aby Twoje nagłówki były płynne. (duży podgląd) Wprowadzasz minimalny i maksymalny rozmiar czcionki, a także minimalną i maksymalną szerokość widoku, a narzędzie oblicza nie tylko regułę clamp() za Ciebie, ale także pokazuje demonstrację, jak wyglądają specyfikacje po zastosowaniu do rzeczywistego nagłówka.

Kolejny pomocny generator, który pomoże Ci zrozumieć regułę clamp() dla Twojego projektu, pochodzi od Maxime Roudier. Działa podobnie do narzędzia Erika, ale pozwala również wybrać rodzinę czcionek i zakres, który można dostosować za pomocą suwaka, zamiast wprowadzać konkretne wartości minimalne i maksymalne.
Generator przewracania CSS
Aby zminimalizować dezorientację i kosztowne zmiany układu podczas ładowania, musimy dopasować czcionkę zastępczą do czcionki internetowej. Dopasowywanie stylów czcionek Moniki Dinculescu pozwala nam zminimalizować irytujące zmiany, dopasowując czcionkę zastępczą do wysokości i szerokości x-heights i szerokości zamierzonej czcionki internetowej, a my moglibyśmy użyć f-modów, aby zrobić to samo z nowymi właściwościami CSS.

Domyślnie wiele czcionek ma wstępnie zdefiniowane marginesy i interlinia, więc jeśli czcionka zastępcza i czcionka internetowa są różne, cały układ znacznie się zmieni. Capsize dostosowuje rozmiar czcionki, tak aby wysokość wielkich liter była wielokrotnością siatki. Czyni to poprzez przycięcie przestrzeni nad wielkimi literami i poniżej linii bazowej. Tak więc, zachowując tę samą wysokość linii w czcionce zastępczej i czcionce internetowej, narzędzie generuje „magiczne liczby”, aby upewnić się, że przełączanie jest płynne.
Generator selektorów złożonych CSS
Wyobraź sobie, że musisz stworzyć tabelę przedmiotów. Możesz chcieć trzymać je w tym samym rzędzie, jeśli są 3 lub mniej elementów, ale obejmując dwie pełne linie dla 6 i 8 elementów, będąc tylko listą kart z 10 elementami i więcej. Jak byś to zbudował? Chociaż wiele z tych sytuacji można naprawić za pomocą CSS Grid i Flexbox, czasami możesz skończyć z dość złożoną sytuacją, która wymagałaby dość złożonego selektora CSS.

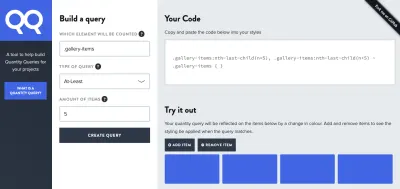
W tym celu Drew Minns zbudował generator selektorów ilościowych — złożonych selektorów CSS, które umożliwiają nadawanie stylów elementom na podstawie liczby rodzeństwa. Na przykład, gdy chcesz zastosować style do wszystkich elementów, gdy jest co najmniej 5 elementów i rodzeństwo lub co najwyżej 10, a może od 3 do 5 elementów.
Ostateczny selektor może jednak nie być łatwy do zrozumienia, więc warto upewnić się, że w kodzie podałeś właściwe wyjaśnienie, do czego ma on być kierowany.
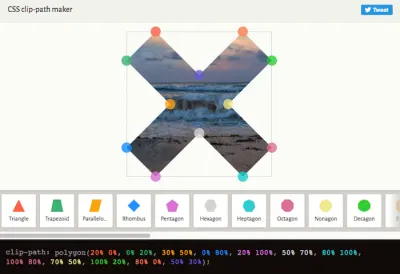
Generator clip-path CSS
Dzięki właściwości clip-path możemy tworzyć złożone kształty w CSS, przycinając element do podstawowego kształtu, czy to prostego koła, fantazyjnego wielokąta, czy nawet źródła SVG. Clippy to narzędzie wizualne, które pomaga tworzyć i dostosowywać clip-path wycinania bezpośrednio w przeglądarce.

Na początek wybierz kształt i tło demonstracyjne z menu Clippy'ego. Następnie możesz przeciągnąć punkty kształtu, aby utworzyć dowolny kształt — kodowany kolorami CSS nie tylko natychmiast odzwierciedli Twoje zmiany, ale także wyróżni je, aby pomóc Ci zrozumieć, jak Twoje wybory wpływają na kod.
Jeśli cała clip-path nadal wydaje ci się nieco abstrakcyjna lub szukasz fajnego przykładu użycia go w rzeczywistym projekcie, koniecznie sprawdź efekt wyskakującego okienka, który Mikael Ainalem stworzył za pomocą clip-path .
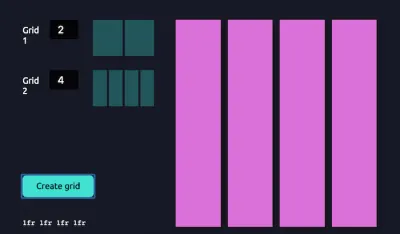
Generator układu siatki CSS
Układ siatki CSS może być dość prosty, ale czasami możesz chcieć pobawić się właściwościami siatki, aby dowiedzieć się, jakie zachowanie będzie właściwe dla twojego układu. Na początek możemy użyć CSS Grid Generator Sarah Drasner, Drew Minns' Griddy, Ali Alaa CSS Grid Cheat Sheet Generator i LenioLabs' LayoutIt — wszystkie one pozwalają zdefiniować siatkę i kontenery w siatce, a także luki i od razu generuje CSS. Jeśli potrzebujesz więcej wskazówek dotyczących Flexbox, Flexbox Patterns zawiera wiele przykładów do zabawy.

Możesz też użyć jednej linii rozwiązań CSS. Una Kravets zbudowała 1-Line Layouts, zbiór dziesięciu nowoczesnych technik układu CSS i określania rozmiaru. Zaczynając od największej tajemnicy ze wszystkich (centrowanie) i obejmując wszystko, od klasycznego Układu Świętego Graala i „Deconstructed Pancake” po stosowanie clamp() i przestrzeganie proporcji, kolekcja Uny jest pełna ciekawostek, które z pewnością umilą Twoje życie jako programista łatwiej.
Każda technika zawiera demo, CodePen do majsterkowania oraz informacje o obsłudze przeglądarek. Una nagrała również wideo , w którym szczegółowo wyjaśnia każdy jednowierszowy cud. Bez względu na to, czy jesteś początkującym, czy profesjonalistą, ten zasób z pewnością się przyda.
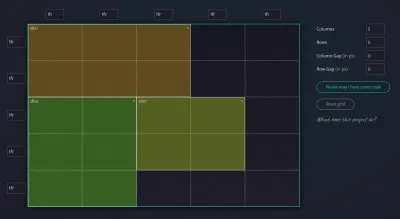
Generator siatek złożonych CSS
Siatki złożone oferują ogromną elastyczność i dużo miejsca na kreatywność. Składające się z dwóch lub więcej siatek dowolnego typu (kolumnowych, modułowych, symetrycznych i asymetrycznych) na jednej stronie, mogą zajmować oddzielne obszary lub zachodzić na siebie.

Niewielkie narzędzie, które pomoże Ci wygenerować złożone siatki i zaoszczędzić czas na rysowaniu nieskończonych wariacji, pochodzi teraz od Michelle Barker: generatora siatki złożonej. Wszystko, co musisz zrobić, to wprowadzić liczbę kolumn dla każdej z siatek, a zostaną one połączone w siatkę złożoną. Świetny dodatek do Twojego cyfrowego zestawu narzędzi. A jeśli potrzebujesz stworzyć siatkę modułową, siatkę wielokolumnową lub siatkę rękopisów do projektu drukowania, Kalkulator siatki modułowej zapewnia dokładne wyjaśnienie, jak to osiągnąć w programie InDesign.
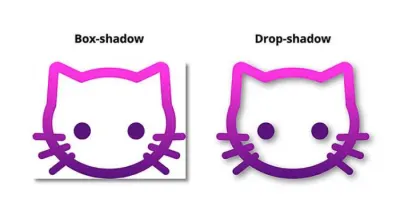
Generator filtrów CSS i trybów mieszania
Filtr CSS drop-shadow ma doskonałe wsparcie, ale jest raczej niedoceniany — szkoda, biorąc pod uwagę fakt, że mógłby zaoszczędzić wiele czasu na hakowaniu z box-shadow .

Jak wyjaśnia Michelle Barker w poście na blogu, drop-shadow pozwala używać wartości dla x-offset, y-offset, promienia rozmycia i koloru — podobnie jak jego bardziej widoczny siostrzany box-shadow . Jest jednak jedna wielka zaleta: cień nie odpowiada obwiedni elementu (co często jest miejscem, w którym zaczyna się hakowanie przy użyciu box-shadow ), ale nieprzezroczystym częściom obrazu. Idealny, jeśli chcesz zastosować cień na przykład do przezroczystego logo PNG lub SVG, a nawet do przyciętego kształtu.
Istnieje wiele filtrów CSS, więc jeśli potrzebujesz znaleźć odpowiedni zestaw filtrów dla swojego projektu, skorzystaj z Edytora filtrów CSS Madsa Stoumanna, aby przetestować wszystkie obsługiwane filtry , a także kilka prezentów dostarczonych przez Madsa. Oczywiście CSS jest również generowany w locie.
Poza filtrami istnieje również wiele opcji dla trybów mieszania CSS. Jeśli chcesz zobaczyć, jak niektóre efekty wizualne mogą ze sobą współpracować, możesz użyć Generatora dutonów CSS Ricka Metzgera. Narzędzie zawiera opcje powiększania, odstępów, rozmycia i krycia obrazu, ale także wszystkie tryby mieszania dla obrazów pierwszego planu i tła. Oczywiście narzędzie generuje również HTML i CSS.
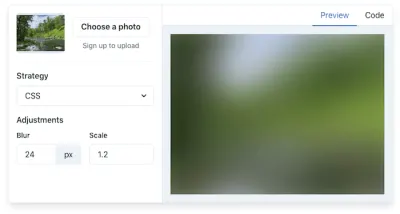
Generator zastępczych obrazów zamazanych
Symbol zastępczy obrazu to skuteczny sposób na poprawę postrzeganej wydajności witryny podczas wczytywania obrazu. W swoim dążeniu do znalezienia najszybszych i najlepiej wyglądających symboli zastępczych obrazów w sieci, Joe Bell postanowił sam wymyślić rozwiązanie. Wynik: Zastępca.

Oparty na kolekcji pomocników Node.js, Plaiceholder zmienia Twoje obrazy w lekkie, rozmyte obrazy zastępcze. Do wyboru jest kilka podejść: CSS (zalecane), SVG, Base 64, Blurhash i eksperymentalny Blurhash do CSS.
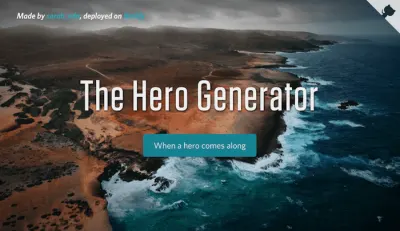
Generator bohaterów
Czy jesteś zmęczony ciągłym wdrażaniem tego samego bohatera? Generator bohaterów Sarah Drasner jest tutaj, aby pomóc. Pozwala generować responsywnych bohaterów za pomocą zaledwie kilku kliknięć, zgodnie z Twoimi preferencjami.

Ty decydujesz, jaki rodzaj gradientu chcesz zastosować do obrazu bohatera, redukcję gradientu i odstępy między tytułami. A jeśli chcesz dołączyć przycisk, generator oferuje również opcje dostosowywania kolorów przycisku (w tym koloru najechania i gradientu) oraz promienia przycisku. Gdy będziesz zadowolony z wyniku, możesz skopiować i wkleić kod i od razu użyć go w swoim projekcie. Prawdziwa oszczędność czasu!
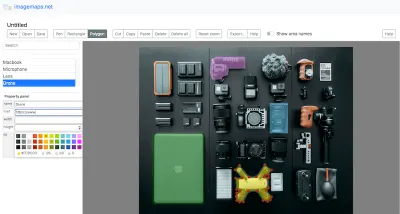
Generator map obrazu
Mapy obrazu pozwalają tworzyć na obrazie obszary, które można kliknąć. Jeśli chcesz utworzyć mapę obrazu, ale nie chcesz bawić się współrzędnymi w celu zdefiniowania klikalnych regionów, pomoże Ci imagemaps.net.

Witryna posiada graficzny interfejs użytkownika, aby uprościć proces. Po przesłaniu obrazu możesz użyć narzędzi Pióro, Prostokąt i Wielokąt, aby narysować klikalne regiony. Aby je dostosować i, co najważniejsze, nadać im funkcjonalność, możesz następnie nazwać każdy region, przypisać do niego link i dostosować jego kolor, wysokość i szerokość. Kliknięcie przycisku „Eksportuj” zapewnia mapę HTML i kod React, które możesz skopiować i wkleić do swojego projektu.
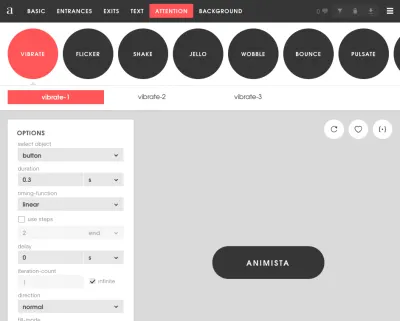
Generator animacji CSS
Dość łatwo jest odróżnić animację, która wydaje się być trochę niewłaściwa, a animacją, która jest dobrze wykonana. Jednak ręczne dostosowywanie animacji klatek kluczowych lub przejść może być dość czasochłonne. Animista udostępnia bibliotekę animacji i przejść , z których można korzystać po wyjęciu z pudełka. Istnieje wiele ustawień wstępnych dla wejść i wyjść, podświetleń tekstu, akcji przycisków i efektów tła. Po zdefiniowaniu animacji możesz skopiować i wkleić fragment CSS animacji wraz z kodem wygenerowanym przez Autoprefixer.

CSS Wand zapewnia animacje najechania i ładowania , ale możesz również użyć animacji Ladda (przyciski z wbudowanymi wskaźnikami ładowania) i Eric Spinners (z integracją z Vue.js). A może chcesz dodać dziwaczny zwrot w przejściach najechania za pomocą Boop! — pamiętaj tylko o skalowaniu za pomocą pseudoelementów i przestrzegaj preferencji ruchu dla użytkowników, którzy zdecydują się na ograniczenie ruchu.
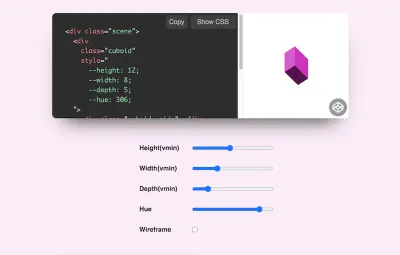
Generator prostopadłościanów CSS 3D
Jhey Tompkins jest znany ze swoich zabawnych kreacji CSS 3D. Może widziałeś już jego helikopter, który w magiczny sposób przesuwa się, gdy poruszasz myszą? Podstawą helikoptera i innych podobnych eksperymentów są responsywne prostopadłościany CSS, które można kontrolować za pomocą niestandardowych właściwości CSS o określonym zakresie.

Teraz, jeśli chcesz ożywić swoje pomysły 3D, Generator prostopadłościanów CSS 3D Jhey jest tutaj, aby pomóc. Po prostu dostosuj suwaki, aby określić wysokość, szerokość, głębokość i odcień swojego prostopadłościanu, a masz już kod, którego potrzebujesz, aby rzeczy się toczyły, skręcały, przesuwały lub cokolwiek innego planujesz. Baw się dobrze!
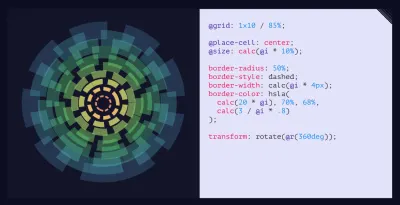
Generator Doodles CSS
Za pomocą CSS możemy ożywić najbardziej wyrafinowane układy, ale możemy również generować zabawne grafiki i gryzmoły. Yuan Chuan zbudowałdiv wraz ze zwykłym CSS. Kod źródłowy jest również dostępny na GitHub.

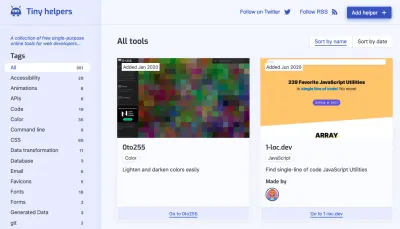
Przydatni pomocnicy dla małych programistów internetowych
Jeśli potrzebujesz kilku dodatkowych narzędzi w swoim życiu, na szczęście jest wielu dobrych programistów internetowych, którzy zbierają swoje ulubione przydatne narzędzia w jednym miejscu o nazwie Tiny Helpers. Utrzymywany przez Stefana Judisa, z pewnością znajdziesz wszelkiego rodzaju narzędzia: od API, dostępności i koloru, po czcionki, wydajność, wyrażenia regularne, SVG i Unicode.

Oczywiście jest ich znacznie więcej na innych platformach, takich jak bardzo przydatny wątek na Twitterze autorstwa Josha W. Comeau, ale także samego Stefana Judisa. Niezależnie od tego, co chciałeś znaleźć, a które pomoże ci wykonać pracę lepiej i szybciej, na pewno to znajdziesz!
Zawijanie
Istnieją dosłownie setki zasobów i mamy nadzieję, że niektóre z wymienionych tutaj okażą się przydatne w Twojej codziennej pracy – a co najważniejsze, pomogą Ci uniknąć czasochłonnych, rutynowych zadań. Miłego generowania!
Więcej o CSS:
- Narzędzia audytu CSS
- Rzeczy, które możesz dziś zrobić za pomocą CSS
- Przydatne porady i skróty DevTools
- Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
