Narzędzia audytu CSS
Opublikowany: 2022-03-10Jak duży jest Twój CSS? Jak powtarzalne jest to? A co z wynikiem specyficzności CSS? Czy możesz bezpiecznie usunąć niektóre deklaracje i prefiksy dostawców, a jeśli tak, to jak je szybko wykryć? W ciągu ostatnich kilku tygodni pracowaliśmy nad refaktoryzacją i czyszczeniem naszego CSS, w wyniku czego natknęliśmy się na kilka przydatnych narzędzi, które pomogły nam zidentyfikować duplikaty. Przyjrzyjmy się więc niektórym z nich.
Więcej o CSS:
- Generatory CSS
- Kompleksowy przewodnik po układzie CSS
- Zarządzanie CSS Z-Index
- Jak wyrównać rzeczy w CSS
- Rzeczy, które możesz dziś zrobić za pomocą CSS
- Przydatne porady i skróty DevTools
- Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
Statystyki CSS
CSS Stats przeprowadza dokładny audyt plików CSS żądanych na stronie. Podobnie jak wiele podobnych narzędzi, zapewnia podobny do pulpitu widok reguł, selektorów, deklaracji i właściwości wraz z pseudoklasami i pseudoelementami. Rozbija również wszystkie style na grupy , od układu i struktury po odstępy, typografię, stosy czcionek i kolory.

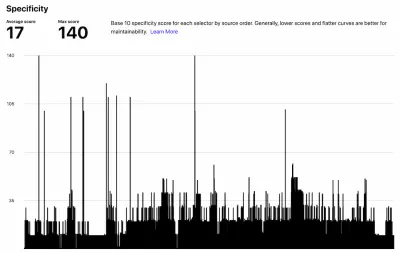
Jedną z przydatnych funkcji zapewnianych przez CSS Stats jest wynik specyficzności CSS , pokazujący, jak niepotrzebnie szczegółowe są niektóre selektory. Niższe wyniki i bardziej płaskie krzywe są lepsze dla utrzymania.

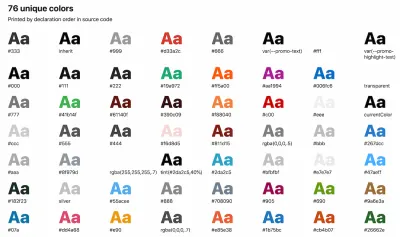
Zawiera również przegląd użytych kolorów, wydrukowanych według kolejności deklaracji, oraz wynik dla deklaracji Suma i Unikat , a także wykresy porównawcze, które mogą pomóc w określeniu, które właściwości mogą być najlepszymi kandydatami do tworzenia abstrakcji. To świetny początek, aby zrozumieć, gdzie leżą główne problemy w CSS i na czym się skupić.
Żółte narzędzia laboratoryjne
Yellow Lab Tools to bezpłatne narzędzie do audytu wydajności sieci, ale zawiera również bardzo pomocnych pomocników do pomiaru złożoności CSS — a także zapewnia praktyczny wgląd w sposób rozwiązywania tych problemów.

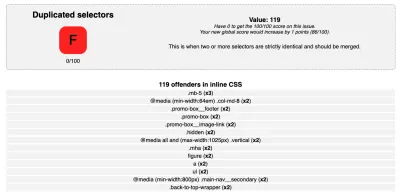
Narzędzie wyróżnia zduplikowane selektory i właściwości , stare poprawki IE, stare przedrostki dostawców i nadmiarowe selektory, a także złożone selektory i błędy składni. Oczywiście możesz zagłębić się w każdą z sekcji i przestudiować, które konkretnie selektory lub reguły zostały nadpisane lub powtórzone. To świetna opcja, aby odkryć niektóre z nisko wiszących owoców i szybko je rozwiązać.

Możemy jednak zejść nieco głębiej. Po przejściu do przeglądu starych prefiksów dostawców możesz nie tylko sprawdzić przestępców, ale także przeglądarki, w których te prefiksy są przystosowane. Następnie możesz przejść do konfiguracji Browserslist, aby dwukrotnie sprawdzić, czy nie obsługujesz zbyt wielu prefiksów dostawców, i przetestować swoją konfigurację na Browsersl.ist lub przez Terminal.
Wizualizator specyficzności CSS
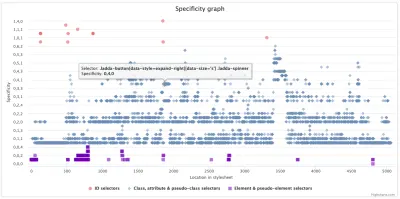
Wizualizator specyfiki CSS zapewnia przegląd selektorów CSS i ich specyfiki w pliku CSS. Po przesłaniu arkusza stylów narzędzie zwraca wykres specyficzności. Oś x pokazuje fizyczną lokalizację selektorów w CSS, ułożonych od lewej do prawej, z pierwszym po lewej, a ostatnim po prawej. Oś Y pokazuje rzeczywistą specyfikę selektorów , zaczynając od najmniej szczegółowej na dole, a kończąc na najbardziej szczegółowej na górze.


Ogólnie wysoka swoistość jest zwykle sygnałem ostrzegawczym , więc uważaj na wykres kolczasty i dużą ilość szumu. Z drugiej strony, wykres trendu wzrostowego o ogólnie niskiej specyficzności i niskim poziomie szumu można uznać za „dobry”. Możesz także najechać kursorem na pojedyncze punkty danych, aby zobaczyć dokładny selektor lub powiększyć obszary zainteresowania.
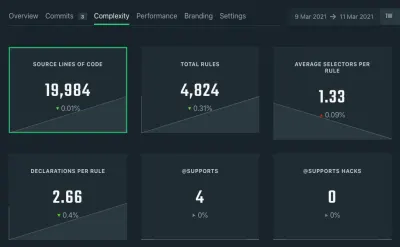
Projekt Wallace
W przeciwieństwie do innych narzędzi, Project Wallace, stworzony przez Barta Venemana, dodatkowo przechowuje historię Twojego CSS w czasie. Możesz użyć webhooków, aby automatycznie analizować CSS przy każdym naciśnięciu w Twoim CI. Narzędzie śledzi stan Twojego CSS w czasie, analizując określone dane dotyczące CSS, takie jak średnia selektora na regułę , maksymalna liczba selektorów na regułę i deklaracje na regułę, a także ogólny przegląd złożoności CSS.

Parker
Katie Fenn's Parker to narzędzie do analizy arkuszy stylów z wiersza poleceń, które uruchamia metryki w arkuszach stylów i raportuje ich złożoność. Działa na Node.js i, w przeciwieństwie do CSS Stats, możesz go uruchomić, aby zmierzyć lokalne pliki, np. jako część procesu budowania.
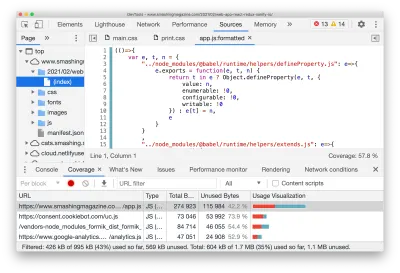
DevTools Audyt CSS
Oczywiście możemy również skorzystać z panelu przeglądu CSS DevTools. (Możesz to włączyć w „Ustawieniach eksperymentalnych”). Po przechwyceniu strony zapewnia przegląd zapytań o media, deklaracji kolorów i czcionek, ale także podświetla nieużywane deklaracje , które można bezpiecznie usunąć.
Ponadto pokrycie CSS zwraca przegląd nieużywanego CSS na stronie. Możesz nawet pójść trochę dalej i zbiorczo znaleźć nieużywane CSS/JS za pomocą Puppeteer.

Po wdrożeniu „Zasięgu kodu”, przechodząc przez kilka scenariuszy, które obejmują wiele stukania, tabulacji i zmiany rozmiaru okna, eksportujemy również dane pokrycia zbierane przez DevTools w formacie JSON (za pośrednictwem ikony eksportu/pobierania). Ponadto możesz użyć Puppeteer, który zapewnia również API do zbierania zasięgu.
Podkreśliliśmy niektóre szczegóły i kilka dalszych wskazówek DevTools w Chrome , Firefox i Edge w Przydatnych poradach i skrótach DevTools tutaj w Smashing Magazine.
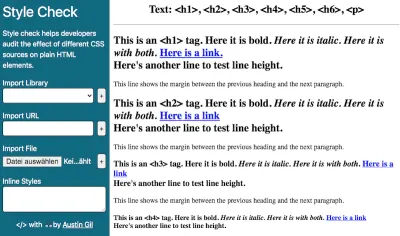
Sprawdzenie stylu
Jak zwykle sprawdzasz wpływ swojego CSS na elementy HTML? Bezpośrednio w projekcie lub masz dedykowany testowy plik HTML, który zawiera wszystkie elementy HTML, których używasz, aby zobaczyć wszystkie stylizacje na pierwszy rzut oka? Austin Gill stworzył małe narzędzie, które stosuje podobne podejście: Sprawdzanie stylu. Korzyść: nie musisz samodzielnie konfigurować testowego pliku HTML, narzędzie zrobi to za Ciebie.

Po prostu prześlij swój plik .css do Style Check, aby sprawdzić jego wpływ na zwykłe elementy HTML. Możesz także wybrać bibliotekę (dostępne są Bedrocss, Bootstrap, Reset CSS Erica Meyera i Normalize.css) lub wprowadzić style wbudowane. Elementy obejmują nagłówki i akapity, multimedia, listy i tabele, przyciski, formularze, a także inne rodzaje danych wejściowych i szczegóły, takie jak indeks dolny i górny, kod, cytaty i wiele innych. Poręczny mały pomocnik.
Jakich narzędzi używasz?
Najlepiej byłoby, gdyby narzędzie audytu CSS dostarczyło pewnych informacji na temat tego, jak bardzo CSS wpływa na wydajność renderowania i które operacje prowadzą do kosztownych przeliczeń układu . Mogłoby również podkreślić, które właściwości w ogóle nie wpływają na renderowanie (tak jak robi to Firefox DevTools), a być może nawet zasugerować, jak napisać nieco wydajniejsze selektory CSS.
To tylko kilka narzędzi, które odkryliśmy — chcielibyśmy poznać Twoje historie i narzędzia, które dobrze sprawdzają się w identyfikowaniu wąskich gardeł i szybszym rozwiązywaniu problemów z CSS. Zostaw komentarz i podziel się swoją historią w komentarzach!
Możesz także zapisać się do naszego przyjaznego biuletynu e-mailowego, aby nie przegapić kolejnych postów, takich jak ten. I oczywiście życzę miłego audytu i debugowania CSS!
