20 eleganckich animacji i efektów CSS
Opublikowany: 2017-03-16Jeśli szukasz oszałamiających animacji i efektów CSS, które poprawią Twoją stronę, sprawdź to! W tym artykule zebraliśmy kilka naprawdę fajnych animacji CSS w tej przydatnej kolekcji elementów premium, które z pewnością uatrakcyjnią Twoją witrynę i przyciągną więcej użytkowników. Zobacz, który z tych wysokiej jakości elementów pasuje do Twojego stylu i wykorzystaj je w bieżących lub nadchodzących projektach.
CSS oferuje wiele ciekawych funkcji, które dają nieskończone możliwości tworzenia różnych interaktywnych obiektów, które możesz zintegrować ze swoimi stronami internetowymi.
Na tej liście znajdziesz animacje dla programów ładujących, efekty najechania, filtry obrazu, spinnery, preloadery, bąbelki, podpowiedzi, cienie, efekty przewijania i inne.
Sprawdź je!
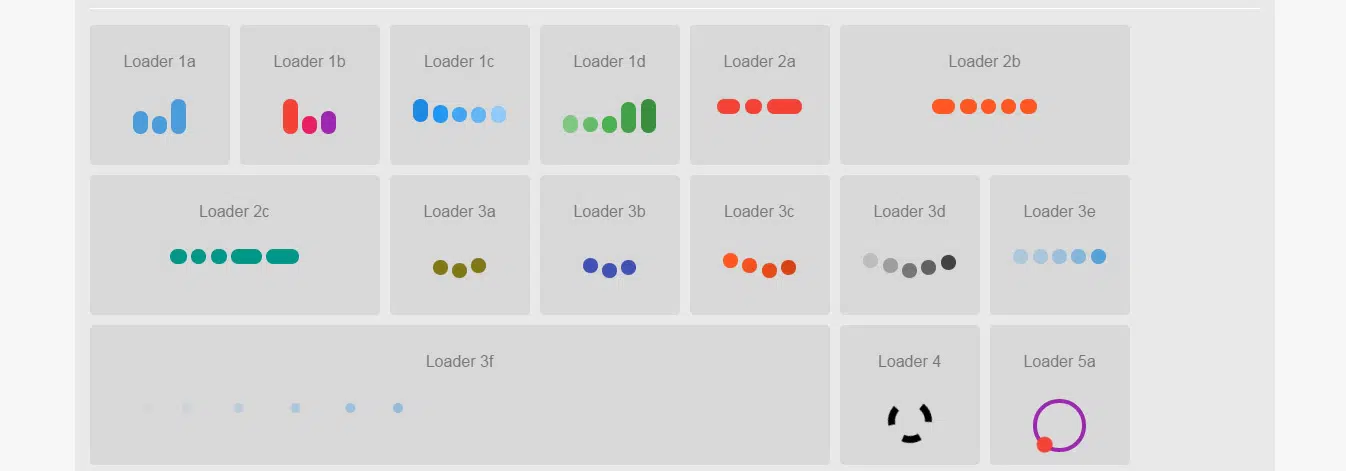
Animacje CSS3 Spinner & Loader
Oto piękna kolekcja 37 efektów animacji ładowania, które zostały utworzone tylko przy użyciu CSS. Te elementy są kompatybilne ze wszystkimi głównymi przeglądarkami.
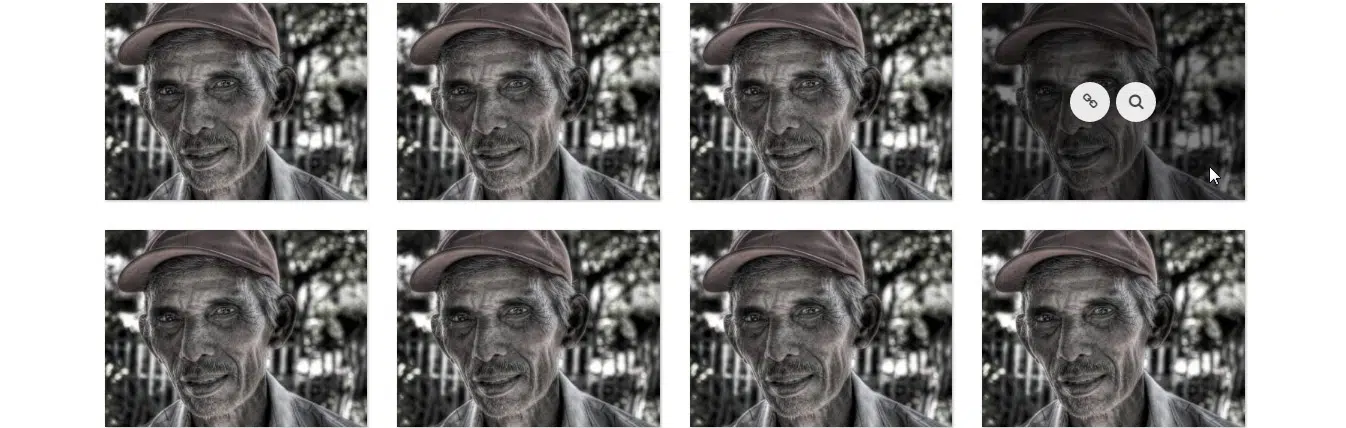
Zabójca – efekty zawisu
Jest to piękny zestaw różnych efektów najechania, które można zastosować do obrazów. W tym pakiecie znajdziesz 26 efektów nakładki przycisków, 31 efektów nakładki obrazu, 32 efekty nakładki szczegółów, 18 efektów nakładki napisów,
6 efektów graficznych i 4 efekty paska mediów społecznościowych.
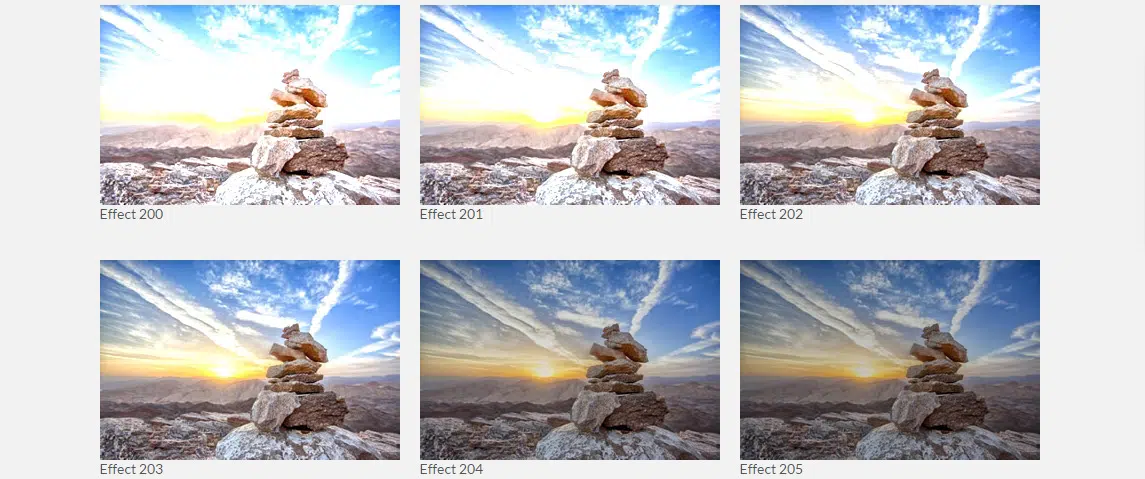
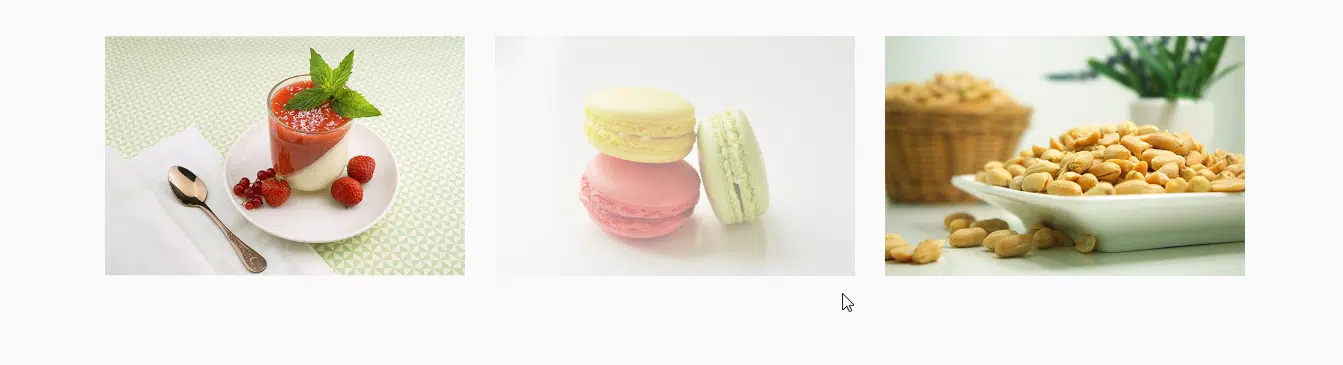
Filtry obrazów CSS
To oszałamiający wybór filtrów obrazów CSS, które możesz zastosować do dowolnego obrazu ze swojej witryny. Możesz wybierać spośród ponad 150 unikalnych filtrów.
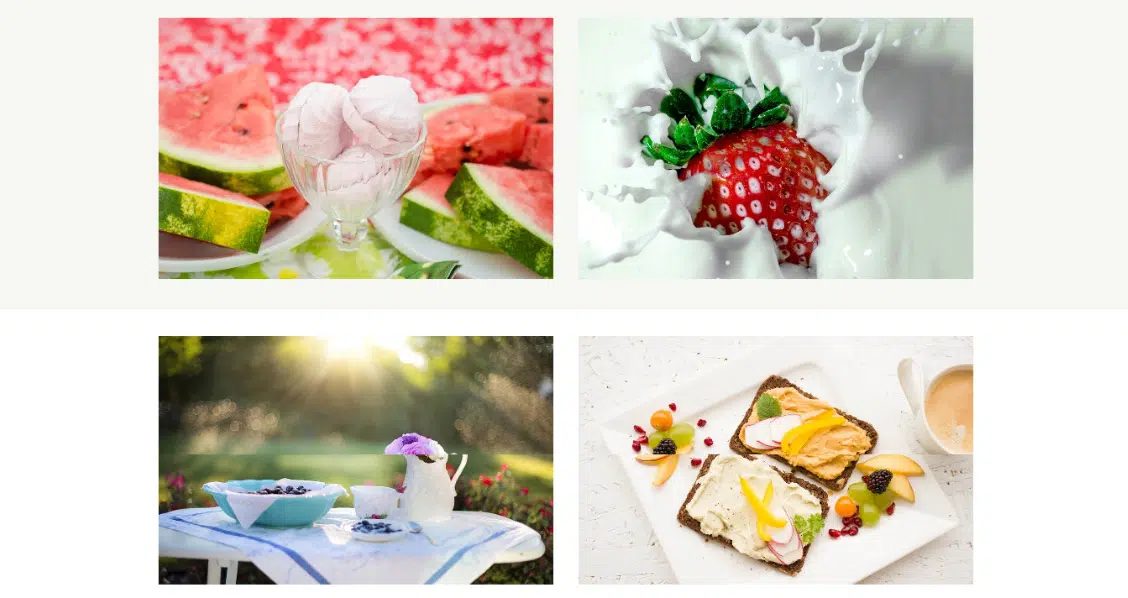
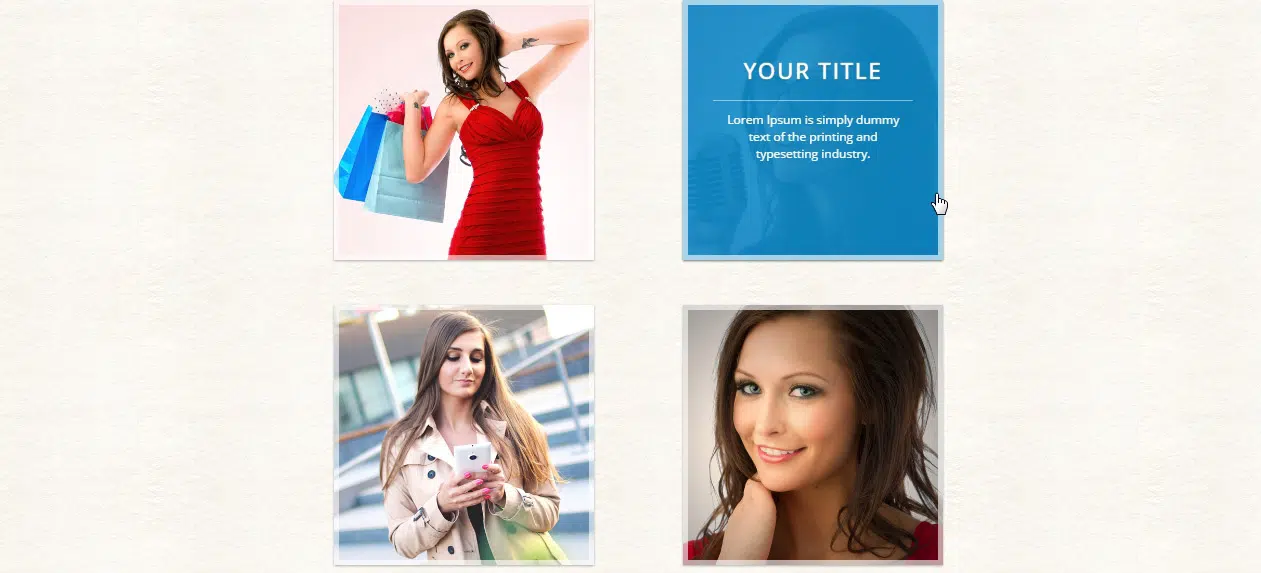
Flutter – CSS Image Hover Effects & Lightbox
Sprawdź i skorzystaj z tego wspaniałego pakietu CSS, który zawiera 12 efektów do najechania na obraz, system 2 i 3 kolumn, 4 rodzaje lightboxów i wiele innych zgrabnych elementów.
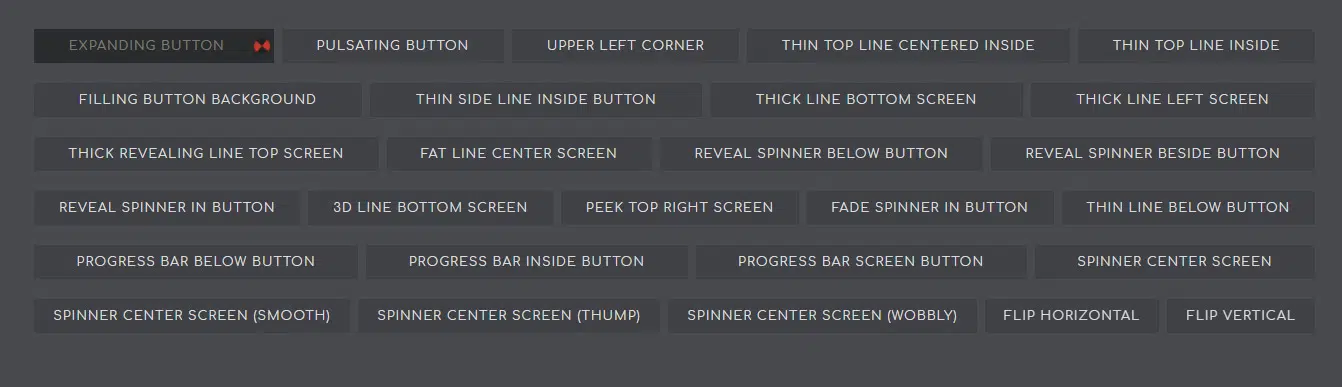
HoverMe – pakiety animacji CSS3
Spójrz na ten wspaniały zestaw animacji CSS3, który zawiera 4 obrazy przycisków, 10 przycisków ładowania, 8 zaawansowanych animacji i wiele innych.
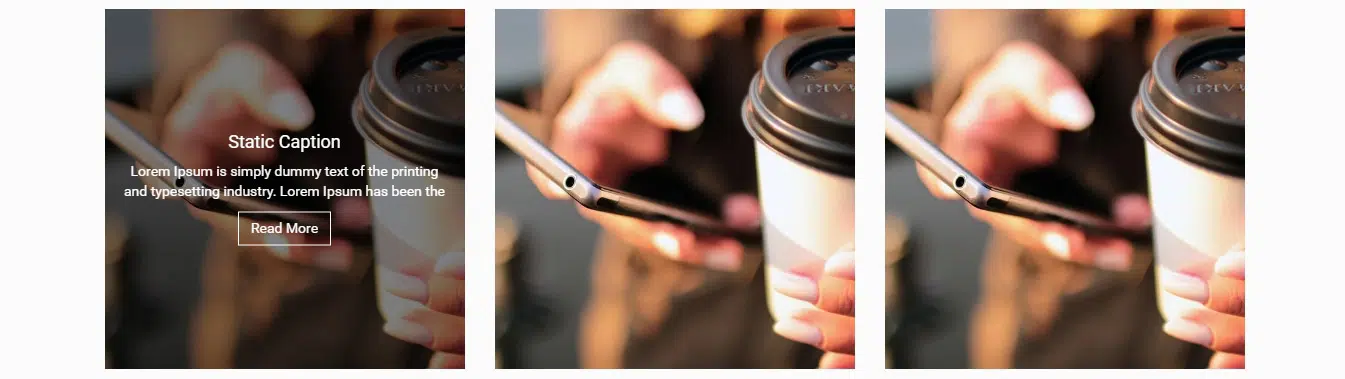
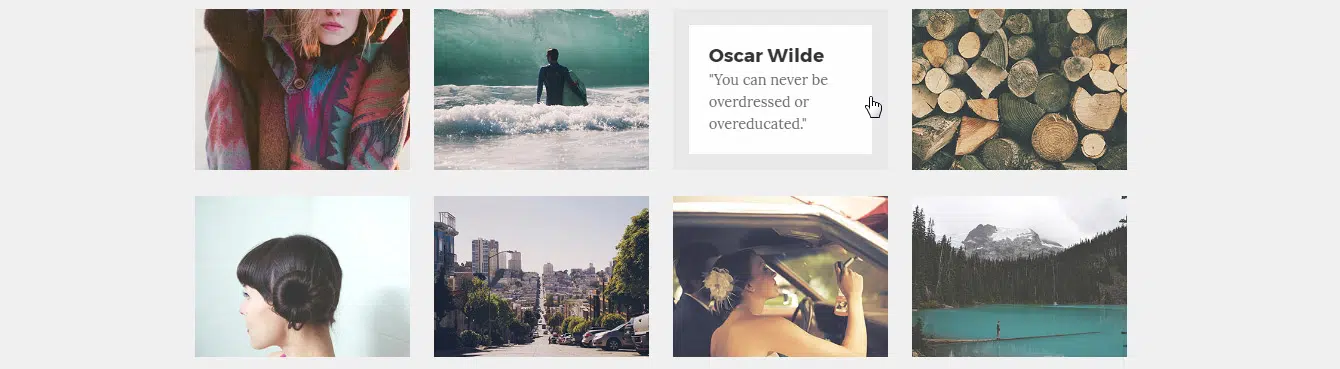
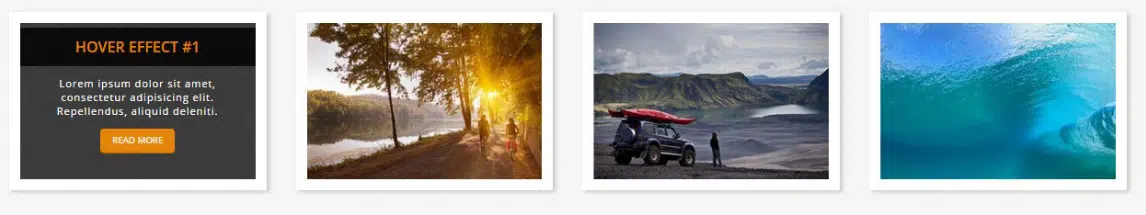
Efekty najechania obrazu CSS3
Oto świetny efekt najechania obrazu, który zawiera 22 różne efekty najechania, których można użyć dla dowolnego z was. Sprawdź to i sprawdź, czy jest przydatne dla Twojej witryny.
Animowany zestaw ładowaczy
Ta niesamowita kolekcja ładowarek i preloaderów jest bardzo łatwa w instalacji i edycji. Wszystkie są oparte na HTML i Pure CSS i animowane dla maksymalnego efektu.
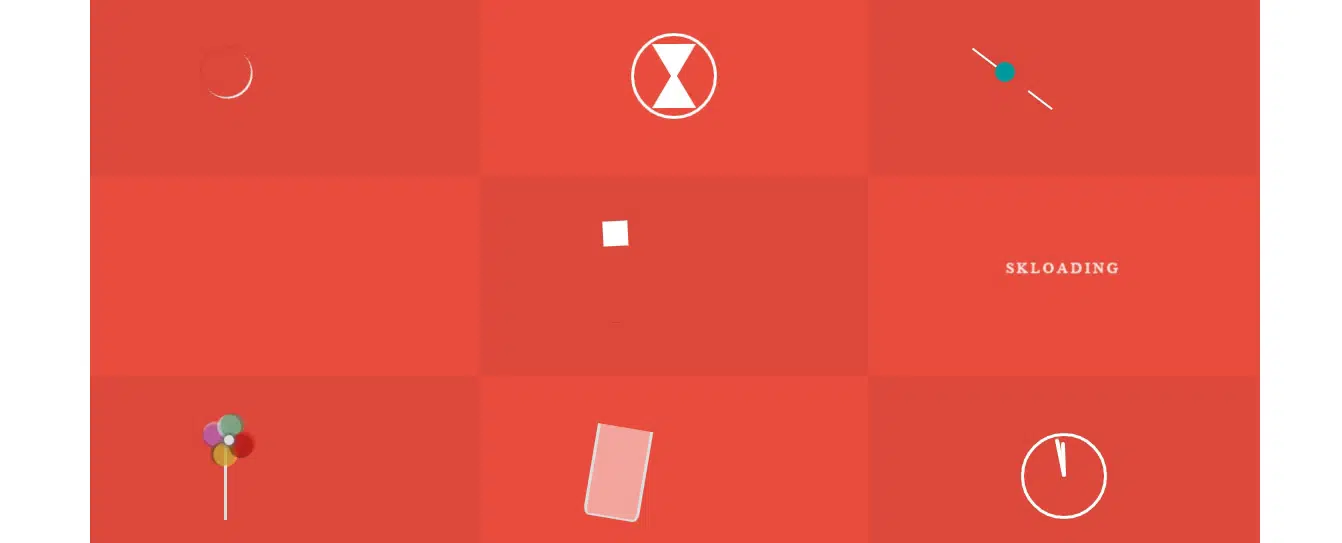
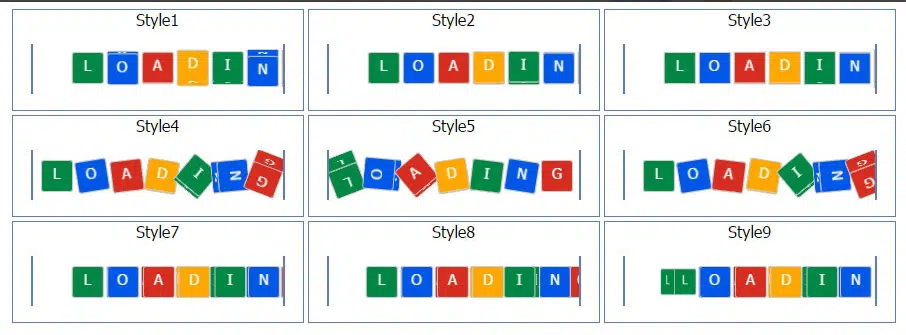
Skloading – animacje CSS3
Sprawdź te oszałamiające animacje CSS3, które mają w pełni konfigurowalne projekty. Pobierz je i wykorzystaj w swoich nadchodzących projektach.
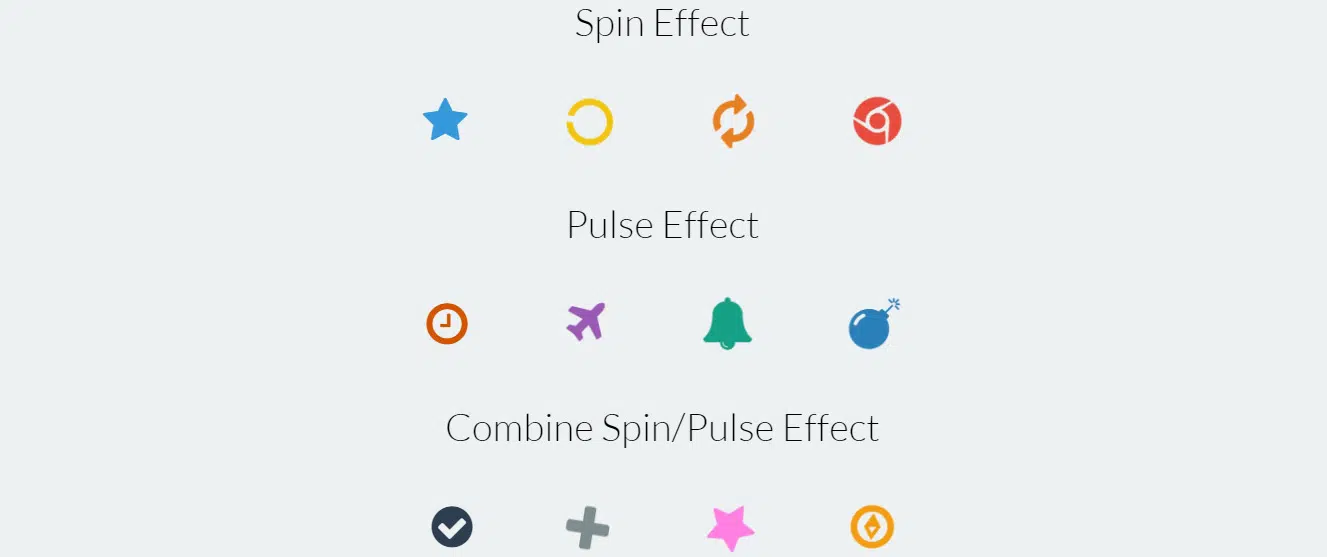
Midix – efekty animacji CSS3 bez Jquery
Oto duży zestaw oszałamiających efektów animacji, które zostały stworzone przy użyciu CSS3. Masz tutaj zestaw 16 elementów premium z regulowanymi prędkościami, opóźnieniem i innymi funkcjami. Spójrz!

Spinnery i ładowarki CSS3
Sprawdź ten wspaniały zestaw programów ładujących i spinnerów CSS3, które z pewnością przydadzą się w pewnym momencie. Przejrzyj wszystkie i zobacz, którego możesz użyć w swoich projektach.
Image Hover CSS LIbrary
To świetna kolekcja pięknych efektów najechania na obrazy, które zostały stworzone za pomocą CSS. Masz do wyboru ogromny zestaw 58 efektów najechania.
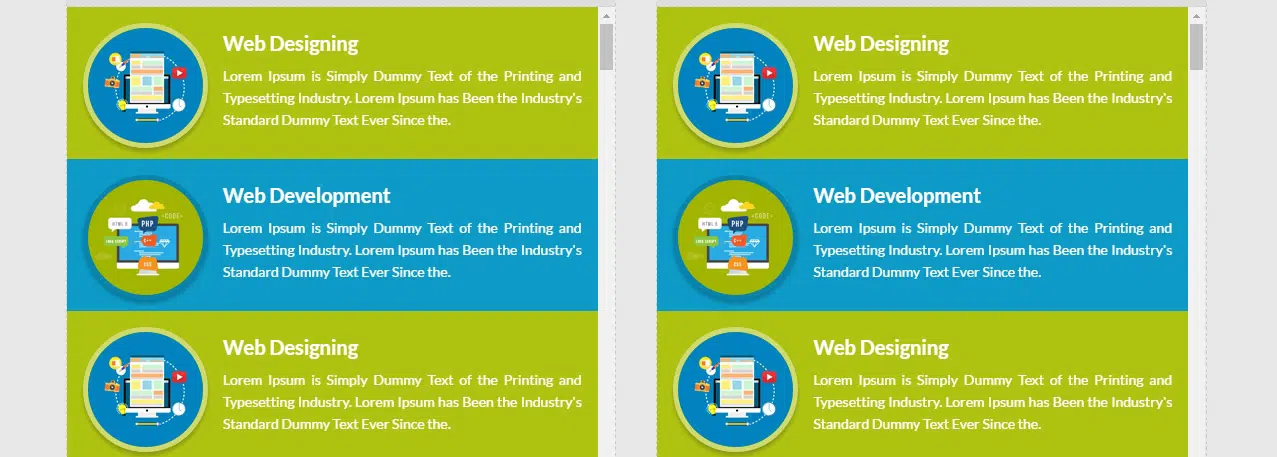
Efekty przewijania Viavi CSS3
Oto piękny zestaw efektów przewijania CSS3, które z pewnością przyciągną uwagę użytkowników. Mają w pełni responsywny design i dostosowują się do każdego rozmiaru ekranu.
Czyste animacje modułu wstępnego ładowania kostki 3D CSS
Jest to proste, ale skuteczne animacje CSS 3d cube preloader, które możesz łatwo dostosować i wstawić do swoich projektów. Sprawdź je!
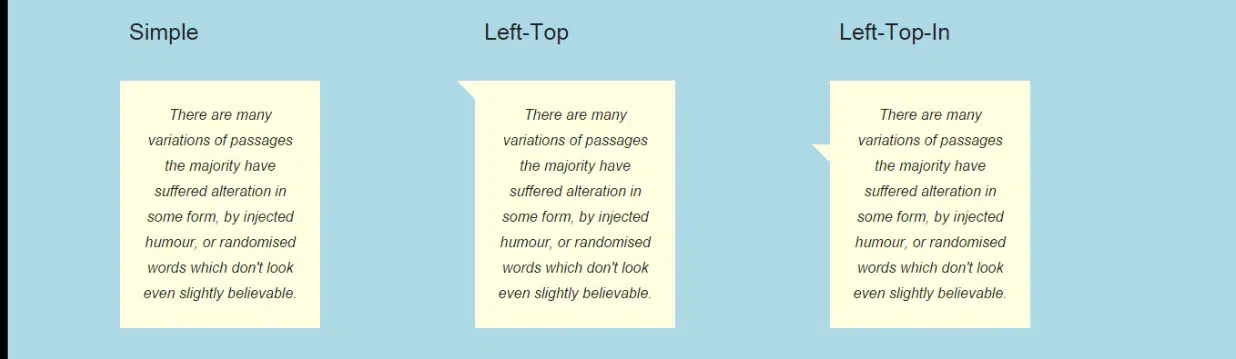
Bąbelki CSS i podpowiedzi
Są to piękne bąbelki CSS i podpowiedzi, które można wykorzystać do zwrócenia uwagi na określone elementy. Zajrzyj i przekonaj się, czy Twoje projekty na nich skorzystają.
Efekty najechania Viavi CSS3
Oto wspaniała kolekcja CSS3 zawierająca 30 użytecznych efektów najechania, które są gotowe do użycia. Te elementy premium mają w pełni responsywny układ, który idealnie pasuje do każdego rozmiaru ekranu.
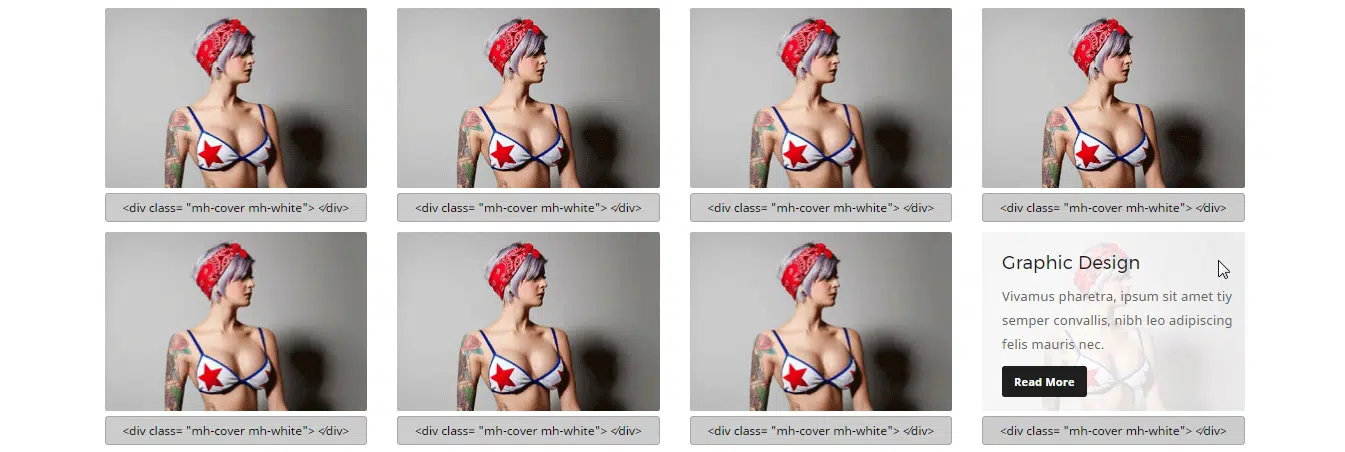
Efekty myszy MegaHover
Sprawdź te niesamowite efekty najechania, które możesz szybko dodać do swoich stron internetowych. Możesz dostosować ich projekt, aż będziesz zadowolony z rezultatu.
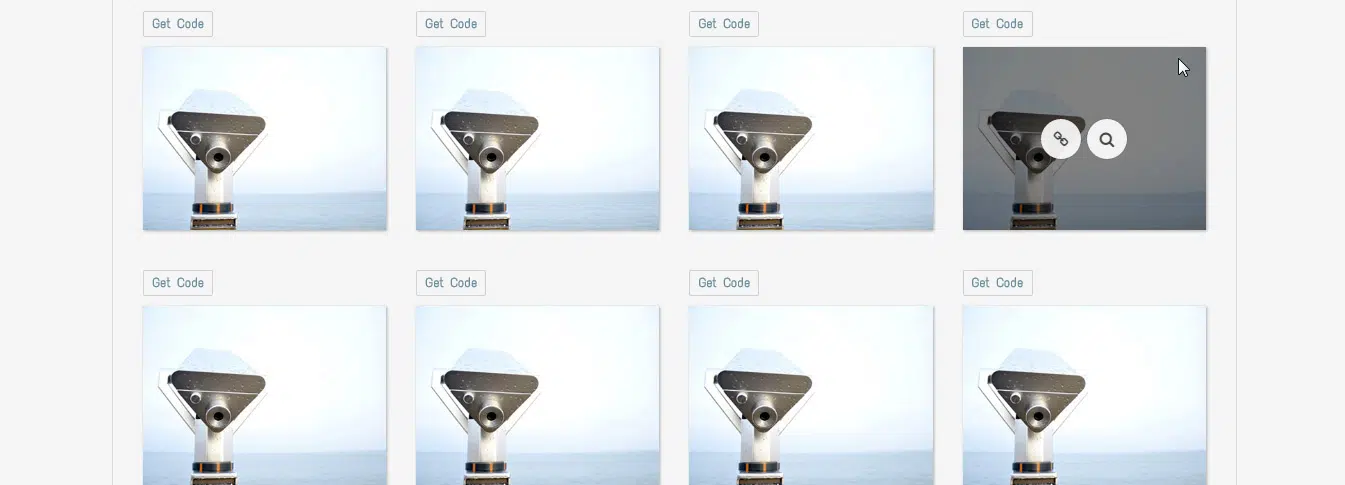
SolidEfekty | Efekty najechania obrazu CSS3
Jest to świetna kolekcja przydatnych efektów najechania obrazem CSS3 z edytowalnymi funkcjami. Mają responsywny projekt, który dostosuje się do każdego rozmiaru ekranu.
Separatory i wstążki CSS
Sprawdź te urocze przedmioty, które są bardzo przydatne w wielu projektach. Możesz wybierać spośród 30 różnych przekładek, 15 wstążek i nie tylko.
Animacja – efekty najechania obrazu CSS
Jest to duży zbiór różnych przydatnych elementów CSS, które możesz łatwo zaimplementować na swoich stronach internetowych. Masz podobne style przycisków, efekty nakładki, efekty graficzne i inne.
Pole CSS i cienie tekstu
Tutaj masz zestaw 40 stylów cieni, które możesz zastosować do dowolnego elementu ze swojej witryny. Sprawdź je i przekonaj się, czy możesz je wykorzystać w swoich projektach.