Jak wyrównać rzeczy w CSS
Opublikowany: 2022-03-10W dzisiejszych czasach mamy cały wybór sposobów dostosowania rzeczy w CSS i nie zawsze jest to oczywista decyzja, którego użyć. Jednak wiedza o tym, co jest dostępne, oznacza, że zawsze możesz wypróbować kilka taktyk, jeśli natkniesz się na konkretny problem z wyrównaniem.
W tym artykule przyjrzę się różnym metodom wyrównania. Zamiast dostarczać wyczerpującego przewodnika po każdym z nich, wyjaśnię kilka spornych kwestii, które ludzie mają, i wskażę bardziej kompletne odniesienia do właściwości i wartości. Podobnie jak w przypadku większości CSS, możesz przejść długą drogę, rozumiejąc podstawowe rzeczy dotyczące tego, jak zachowują się metody, a następnie potrzebujesz miejsca, w którym można znaleźć drobniejsze szczegóły dotyczące tego, jak osiągnąć dokładny układ, który chcesz.
Wyrównywanie tekstu i elementów wbudowanych
Gdy na stronie mamy jakiś tekst i inne elementy wbudowane, każdy wiersz treści jest traktowany jako pole liniowe. Właściwość text-align wyrówna tę zawartość na stronie, na przykład, jeśli chcesz, aby tekst był wyśrodkowany lub wyjustowany. Czasami jednak możesz chcieć wyrównać elementy w tym polu linii względem innych, na przykład, jeśli masz ikonę wyświetlaną obok tekstu lub tekst o różnych rozmiarach.
W poniższym przykładzie mam trochę tekstu z większym obrazem w tekście. Używam vertical-align: middle na obrazie, aby wyrównać tekst do środka obrazu.
Zobacz przykład wyrównania w pionie pióra autorstwa Rachel Andrew.
Właściwość i wyrównanie line-height
Pamiętaj, że właściwość line-height zmieni rozmiar pola linii, a zatem może zmienić twoje wyrównanie. Poniższy przykład używa dużej wartości wysokości linii 150px i wyrównałem obraz do top . Obraz jest wyrównany do góry pola linii, a nie do góry tekstu, usuń wysokość linii lub zmniejsz rozmiar obrazu, a obraz i tekst zostaną wyrównane u góry tekstu.
Zobacz pionowe wyrównanie pióra i wysokość linii autorstwa Rachel Andrew.
Okazuje się, że line-height i rzeczywiście rozmiar tekstu jest dość skomplikowany i nie zamierzam w tym artykule zagłębiać się w tę króliczą norę. Jeśli próbujesz precyzyjnie wyrównać elementy w tekście i chcesz naprawdę zrozumieć, co się dzieje, polecam przeczytanie „Deep Dive CSS: Font Metrics, line-height And vertical-align ”.
Kiedy mogę korzystać z właściwości vertical-align ?
Właściwość vertical-align jest przydatna, jeśli wyrównujesz dowolny element śródliniowy. Obejmuje to elementy z display: inline-block . Zawartość komórek tabeli można również wyrównać za pomocą właściwości vertical-align .
Właściwość vertical-align nie ma wpływu na elementy elastyczne ani siatki, dlatego jeśli jest używana jako część strategii zastępczej, przestanie być stosowana w chwili, gdy element nadrzędny zostanie przekształcony w siatkę lub elastyczny kontener. Na przykład w kolejnym długopisie mam zestaw elementów rozłożonych z display: inline-block a to oznacza, że mam możliwość wyrównania elementów nawet jeśli przeglądarka nie ma Flexbox:
Zobacz Pen inline-block i vertical-align autorstwa Rachel Andrew.
W następnym pisaku potraktowałem inline-block jako rozwiązanie awaryjne dla układu Flex. Właściwości wyrównania nie mają już zastosowania i mogę dodać align-items wyrównania, aby wyrównać elementy w Flexbox. Możesz powiedzieć, że metoda Flexbox jest w grze, ponieważ luka między przedmiotami, które otrzymasz podczas korzystania z display: inline-block zniknęła.
Zobacz awaryjne rozwiązanie Pen inline-block flex autorstwa Rachel Andrew.
Fakt, że vertical-align działa na komórkach tabeli, jest powodem, dla którego trik polegający na wyśrodkowaniu elementu w pionie za pomocą display: table-cell .
Teraz, gdy mamy lepsze sposoby wyrównywania ramek w CSS (jak przyjrzymy się w następnej sekcji), nie musimy używać właściwości vertical-align i text-align w miejscach innych niż elementy śródliniowe i tekstowe dla które zostały zaprojektowane. Jednak nadal można ich używać w tych formatach tekstowych i śródliniowych, więc pamiętaj, że jeśli próbujesz wyrównać coś śródliniowo, to właśnie te właściwości, a nie Wyrównanie pola, musisz sięgnąć.
Wyrównanie pola
Specyfikacja Wyrównania Pudełka dotyczy tego, w jaki sposób wyrównujemy wszystko inne. Specyfikacja wyszczególnia następujące właściwości wyrównania:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
Możesz już myśleć o tych właściwościach jako o części specyfikacji Flexbox lub być może o siatce. Historia właściwości jest taka, że powstały one jako część Flexbox i nadal istnieją w specyfikacji Level 1; zostały one jednak przeniesione do własnej specyfikacji, gdy stało się jasne, że są bardziej ogólnie przydatne. Używamy ich teraz również w układzie siatki i są one również określone dla innych metod układu, chociaż obecna obsługa przeglądarek oznacza, że nie będzie można ich jeszcze używać.
Dlatego następnym razem, gdy ktoś w Internecie powie ci, że wyrównanie w pionie jest najtrudniejszą częścią CSS, możesz mu powiedzieć to (co pasuje nawet do tweeta):
.container { display: flex; align-items: center; justify-content: center; } W przyszłości być może będziemy mogli nawet zrezygnować z display: flex , gdy właściwości Wyrównania pola zostaną zaimplementowane dla Układu blokowego. W tej chwili jednak ustawienie rodzica rzeczy, której chcesz, wyśrodkowanie kontenera elastycznego, jest sposobem na uzyskanie wyrównania w poziomie i pionie.
Dwa rodzaje wyrównania
Podczas wyrównywania elementów elastycznych i siatkowych możesz wyrównać dwie rzeczy:
- Masz wolne miejsce w siatce lub kontenerze elastycznym (po ułożeniu przedmiotów lub torów).
- Sam element znajduje się również w obszarze siatki, w którym go umieściłeś, lub na osi poprzecznej wewnątrz kontenera Flex.
Powyżej pokazałem zestaw właściwości, a właściwości wyrównania można traktować jako dwie grupy. Te, które zajmują się dystrybucją wolnej przestrzeni, oraz takie, które wyrównują sam przedmiot.
Radzenie sobie z wolną przestrzenią: align-content i justify-content
Właściwości, które kończą się na -content , dotyczą rozmieszczenia przestrzeni, więc kiedy wybierzesz opcję align-content lub justify-content , rozmieszczasz dostępną przestrzeń między ścieżkami siatki lub elementami flex. Same nie zmieniają rozmiaru elementów flex lub grid; przesuwają je, ponieważ zmieniają miejsce, w którym znajduje się wolna przestrzeń.
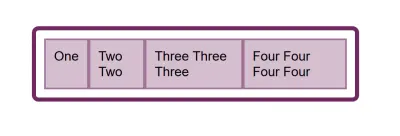
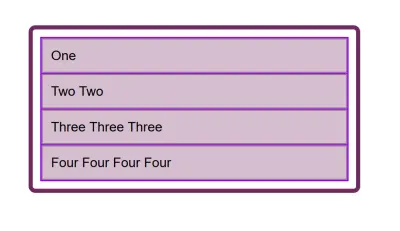
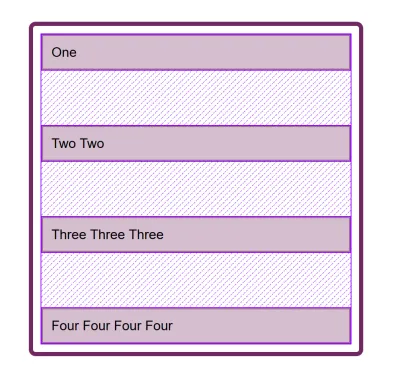
Poniżej mam przykład flex i przykład siatki. Oba mają kontener, który jest większy niż wymagany do wyświetlania elementów elastycznych lub ścieżek siatki, więc mogę użyć align-content i justify-content do rozmieszczenia tej przestrzeni.
Zobacz Pen justify-treść i wyrównaj-treść autorstwa Rachel Andrew.
Przenoszenie elementów wokół: justify-self , align-self , justify-items i align-items
Następnie mamy align-self i justify-self jako zastosowane do poszczególnych elementów elastycznych lub siatkowych; możesz również użyć align-items i justify-items w kontenerze, aby ustawić wszystkie właściwości jednocześnie. Te właściwości dotyczą rzeczywistego elementu elastycznego lub siatki, tj. przesuwania zawartości wewnątrz obszaru siatki lub linii elastycznej.
- Układ siatki
Otrzymujesz obie właściwości, ponieważ możesz przesuwać element na bloku i osi w linii, ponieważ mamy zdefiniowany obszar siatki, w którym się znajduje. - Układ elastyczny
Wyrównać można tylko na osi poprzecznej, ponieważ oś główna jest kontrolowana wyłącznie przez rozkład przestrzeni. Więc jeśli twoje elementy są rzędem, możesz użyćalign-self, aby przesunąć je w górę iw dół wewnątrz linii elastycznej, wyrównując je względem siebie.
W poniższym przykładzie mam kontener flex i grid i używam align-items i align-self w Flexbox, aby przesuwać elementy w górę iw dół względem siebie na osi poprzecznej. Jeśli używasz Firefoksa i sprawdzasz element za pomocą Inspektora Firefox Flexbox, możesz zobaczyć rozmiar kontenera flex i sposób, w jaki elementy są w nim przesuwane pionowo.

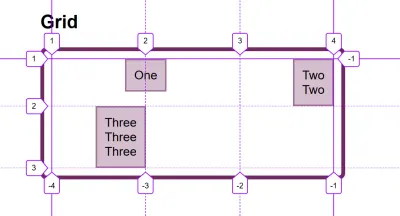
W siatce mogę używać wszystkich czterech właściwości, aby przesuwać elementy w obrębie ich obszaru siatki. Po raz kolejny, Firefox DevTools Grid Inspector przyda się podczas zabawy z wyrównaniem. Po nałożeniu linii siatki możesz zobaczyć obszar, w którym przesuwana jest zawartość:

Pobaw się wartościami w demo CodePen, aby zobaczyć, jak możesz przesuwać zawartość w każdej metodzie układu:
Zobacz pióro usprawiedliwić siebie, wyrównać siebie, wyrównać elementy, wyrównać elementy autorstwa Rachel Andrew.
Zdezorientowany przez align i justify
Jednym z przytoczonych problemów związanych z zapamiętywaniem właściwości wyrównania w Grid i Flexbox jest to, że nikt nie pamięta, czy wyrównać, czy uzasadnić. Który kierunek jest który?
W przypadku układu siatki musisz wiedzieć, czy wyrównujesz w kierunku bloku, czy w linii. Kierunek blokowy to bloki kierunkowe ułożone na twojej stronie (w trybie pisania), tj. dla języka angielskiego, który jest ustawiony pionowo. Kierunek Inline to kierunek, w którym biegną zdania (czyli w przypadku angielskiego, który jest od lewej do prawej w poziomie).

Aby wyrównać elementy w Kierunku Bloku, użyjesz właściwości, które zaczynają się od align- . Użyj align-content aby rozmieścić przestrzeń między ścieżkami siatki, jeśli w kontenerze siatki jest wolne miejsce, oraz align-items lub align-self , aby przenieść element wewnątrz obszaru siatki, w którym został umieszczony.
Poniższy przykład ma dwa układy siatki. Jeden ma writing-mode: horizontal-tb (który jest domyślny dla języka angielskiego), a drugi writing-mode: vertical-rl . To jedyna różnica między nimi. Widać, że właściwości wyrównania, które zastosowałem, działają dokładnie w ten sam sposób na osi bloku w obu trybach.
Zobacz Wyrównanie osi bloku siatki pióra autorstwa Rachel Andrew.
Aby wyrównać rzeczy w kierunku w linii, użyj właściwości, które zaczynają się od justify- . Użyj justify-content aby rozmieścić przestrzeń między ścieżkami siatki, oraz justify-items lub justify-self aby wyrównywać elementy wewnątrz ich obszaru siatki w kierunku w linii.
Po raz kolejny mam dwa przykłady układu siatki, dzięki czemu można zobaczyć, że inline jest zawsze inline — bez względu na tryb pisania, którego używasz.
Zobacz Pen Grid Inline Alignment autorstwa Rachel Andrew.
Flexbox jest nieco trudniejszy ze względu na to, że mamy główną oś, którą można zmienić na row lub column . Zastanówmy się więc najpierw nad tą główną osią. Jest ustawiany za pomocą właściwości flex-direction . Początkową (lub domyślną) wartością tej właściwości jest row , który ułoży elementy elastyczne jako wiersz w aktualnie używanym trybie pisania — dlatego podczas pracy w języku angielskim otrzymujemy elementy ułożone poziomo, gdy tworzymy elastyczny pojemnik. Następnie możesz zmienić oś główną na flex-direction: column a elementy zostaną ułożone jako kolumna, co oznacza, że są ułożone w kierunku bloku dla tego trybu pisania.
Ponieważ możemy zrobić to przełączanie osi, najważniejszym czynnikiem w Flexboxie jest pytanie: „Która oś jest moją główną osią?” Kiedy już to wiesz, do wyrównania (gdy na głównej osi) po prostu użyj justify-content . Nie ma znaczenia, czy twoją główną osią jest wiersz czy kolumna. Kontrolujesz przestrzeń między elementami elastycznymi za pomocą justify-content .
Zobacz zawartość Justfy-Pen w Flexbox autorstwa Rachel Andrew.
Na osi poprzecznej można użyć align-items które wyrównają elementy wewnątrz kontenera elastycznego lub linii elastycznej w wielowierszowym kontenerze elastycznym. Jeśli masz wielowierszowy kontener używający flex-wrap: wrap i masz miejsce w tym kontenerze, możesz użyć align-content aby rozmieścić przestrzeń na osi poprzecznej.
W poniższym przykładzie robimy zarówno z kontenerem flex wyświetlanym jako wiersz i kolumna:
Zobacz wyrównanie osi Pen Cross w Flexboxie autorstwa Rachel Andrew.
Gdy justify-content lub align-content nie działa
Właściwości justify-content i align-content w Grid i Flexbox służą do rozmieszczania dodatkowej przestrzeni . Należy więc sprawdzić, czy masz dodatkowe miejsce.
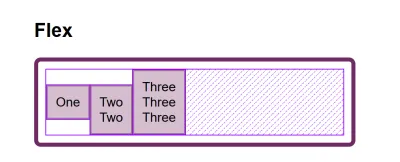
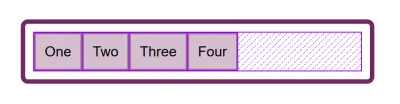
Oto przykład Flex: ustawiłem flex-direction: row i mam trzy elementy. Nie zajmują całej przestrzeni w kontenerze flex, więc mam wolne miejsce na osi głównej, wartość początkowa dla justify-content to flex-start , więc wszystkie moje elementy układają się na początku i dodatkowe miejsce jest na końcu. Używam Inspektora Firefox Flex, aby podświetlić przestrzeń.

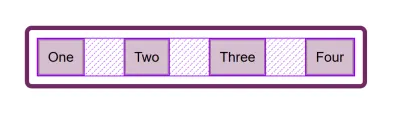
Jeśli zmienię flex-direction na space-between , ta dodatkowa przestrzeń zostanie teraz rozdzielona między elementy:

Jeśli teraz dodam więcej treści do moich elementów, aby stały się większe i nie było już więcej miejsca, wtedy justify-content nic nie robi — po prostu dlatego, że nie ma miejsca na dystrybucję.

Często zadawane mi pytanie, dlaczego justify-content nie działa, gdy flex-direction to column . Dzieje się tak zazwyczaj dlatego, że nie ma miejsca na dystrybucję. Jeśli weźmiesz powyższy przykład i uczynisz go flex-direction: column , elementy będą wyświetlane jako kolumna, ale pod elementami nie będzie dodatkowej przestrzeni, jak to ma miejsce podczas wykonywania flex-direction: row . Dzieje się tak dlatego, że kiedy tworzysz Flex Container z display: flex masz flex na poziomie bloku; zajmie to całą możliwą przestrzeń w kierunku w linii. W CSS rzeczy nie rozciągają się w kierunku bloku, więc nie ma dodatkowej przestrzeni.

Dodaj wysokość do kontenera i — o ile jest to więcej niż jest to wymagane do wyświetlenia elementów — masz dodatkowe miejsce i dlatego justify-content będzie działać w Twojej kolumnie.

Dlaczego w Flexbox nie ma justify-self ?
Grid Layout implementuje wszystkie właściwości dla obu osi, ponieważ zawsze mamy do czynienia z dwiema osiami w Grid Layout. Tworzymy ścieżki (które mogą pozostawić dodatkową przestrzeń w kontenerze siatki w dowolnym wymiarze) i dzięki temu możemy rozmieścić tę przestrzeń za pomocą align-content lub justify-content . Mamy również obszary siatki, a element w tym obszarze może nie zajmować całej powierzchni obszaru, więc możemy użyć align-self lub justify-self , aby przenieść zawartość po obszarze (lub align-items , justify-items aby zmienić wyrównanie wszystkich elementów).
Flexbox nie ma ścieżek w taki sposób, jak ma to miejsce w przypadku układu Grid. Na głównej osi jedyne, czym musimy się bawić, to rozkład przestrzeni między przedmiotami. Nie ma pojęcia o torze, na którym umieszczany jest element flex. Nie ma więc utworzonego obszaru, w którym można przesuwać element. Dlatego nie ma właściwości justify-self na głównych osiach Flexbox.
Czasami jednak chcesz mieć możliwość wyrównania jednego elementu lub części grupy elementów w inny sposób. Typowym wzorcem byłby podzielony pasek nawigacyjny z jednym elementem oddzielonym od grupy. W takiej sytuacji specyfikacja zaleca użycie automatycznych marginesów.
Margines automatyczny zajmie całą przestrzeń w kierunku, w którym został zastosowany, dlatego możemy wyśrodkować blok (taki jak układ strony głównej) za pomocą lewego i prawego marginesu automatycznego. Z automatycznym marginesem po obu stronach, każdy margines próbuje zająć całą przestrzeń i w ten sposób przesuwa blok na środek. W naszym rzędzie elementów elastycznych możemy dodać margin-left: auto do elementu, na którym ma nastąpić podział, i jeśli w kontenerze elastycznym będzie dostępne miejsce, otrzymasz podział. Działa to dobrze z Flexboxem, ponieważ gdy tylko nie ma dostępnej przestrzeni, elementy zachowują się tak, jak robią to zwykłe elementy elastyczne.
Zobacz Wyrównanie pióra z automatycznymi marginesami autorstwa Rachel Andrew.
Flexbox i mikrokomponenty
Jedną z rzeczy, o których myślę, że często jest pomijana, jest to, jak przydatny jest Flexbox do wykonywania drobnych zadań związanych z układem, w których można by pomyśleć, że użycie vertical-align jest najlepszym rozwiązaniem. Często używam Flexbox, aby uzyskać dokładne wyrównanie małych wzorów; na przykład wyrównanie ikony obok tekstu, wyrównanie linii bazowej dwóch elementów z różnymi rozmiarami czcionek lub prawidłowe wyrównanie pól formularzy i przycisków. Jeśli masz problemy z uzyskaniem czegoś, co ładnie pasuje do vertical-align , być może spróbuj wykonać tę pracę za pomocą Flexbox. Pamiętaj, że możesz również utworzyć wbudowany kontener flex, jeśli chcesz z display: inline-flex .
Zobacz przykład Pen inline-flex autorstwa Rachel Andrew.
Nie ma powodu, aby nie używać Flexbox, a nawet Grid do drobnych prac związanych z układem. Nie służą tylko do dużych kawałków układu. Wypróbuj różne dostępne opcje i zobacz, co działa najlepiej.
Ludzie często bardzo chcą wiedzieć, jaki jest właściwy lub zły sposób postępowania. W rzeczywistości często nie ma dobra ani zła; niewielka różnica w twoim wzorze może oznaczać różnicę między Flexboxem działającym najlepiej, gdzie w przeciwnym razie użyjesz vertical-align .
Zawijanie
Na zakończenie mam krótkie podsumowanie podstaw wyrównania. Jeśli pamiętasz te kilka zasad, powinieneś być w stanie dostosować większość rzeczy do CSS:
- Wyrównujesz tekst czy element wbudowany? Jeśli tak, musisz użyć
text-align,vertical-aligniline-height. - Czy masz element lub elementy, które chcesz wyrównać na środku strony lub kontenera? Jeśli tak, ustaw kontener jako kontener elastyczny, a następnie ustaw
align-items: centerijustify-content: center. - W przypadku układów siatki właściwości rozpoczynające się od
align-działają w kierunku bloku; te, które zaczynają się odjustify-działają w kierunku inline. - W przypadku układów Flex właściwości, które zaczynają się od
align-, działają na osi poprzecznej; te, które zaczynają się odjustify-praca na osi głównej. - Właściwości
justify-contentialign-contentrozprowadzają dodatkową przestrzeń. Jeśli nie masz dodatkowej przestrzeni w pojemniku Flex lub Grid, nic nie zrobią. - Jeśli uważasz, że potrzebujesz
justify-selfw Flexboksie, użycie automatycznego marginesu prawdopodobnie da ci wzór, którego szukasz. - Możesz używać Grid i Flexbox wraz z właściwościami wyrównania dla małych zadań układu, a także głównych komponentów — eksperymentuj!
Więcej informacji na temat wyrównania można znaleźć w tych zasobach:
- CSS Box Alignment (dokumentacja internetowa MDN)
- Wszystko, co musisz wiedzieć o wyrównaniu w Flexbox
- Ściągawka z wyrównaniem pudełek
