Nie ma czegoś takiego jak absolutna jednostka CSS
Opublikowany: 2022-03-10Kiedy zaczynamy uczyć się CSS, okazuje się, że jednostki miary CSS są klasyfikowane jako względne lub bezwzględne. Jednostki bezwzględne są zakorzenione w jednostkach fizycznych, takich jak piksele, centymetry i cale. Ale z biegiem lat wszystkie jednostki bezwzględne w CSS straciły połączenie ze światem fizycznym i stały się różnymi rodzajami jednostek względnych, przynajmniej z perspektywy sieci.
Należy zauważyć, że nadal istnieją znaczne różnice między jednostkami względnymi i bezwzględnymi . Jednostki względne CSS mają rozmiar zgodny z innymi definicjami stylów zdefiniowanymi przez elementy nadrzędne lub mają wpływ na rozmiar kontenera nadrzędnego. Jeśli chodzi o jednostki bezwzględne, zagłębimy się i zobaczymy, jak wpływają na nie inne rzeczy, takie jak ekran i system operacyjny urządzenia.
Jednostki względne obejmują jednostki takie jak % , em , rem , jednostki widoku ( vw i vh ) i inne. Najpopularniejszą jednostką bezwzględną jest piksel ( px ). Poza tym mamy jednostkę centymetra ( cm ) i jednostkę cala ( in ).
Przyjrzyjmy się teraz, dlaczego jednostki bezwzględne CSS nie są tak bezwzględne.
Piksele CSS
Piksele były najpopularniejszą jednostką CSS od początków sieci. W starym świecie ekranów komputerów stacjonarnych, zanim pojawiły się smartfony, piksele ekranu zawsze odpowiadały pikselom CSS.
Na przykład w 2007 roku najczęstsza rozdzielczość pulpitu wynosiła 1024 × 768 pikseli. W tamtych czasach zwykle dawaliśmy naszym stronom internetowym stałą szerokość 1000 pikseli, aby zmieściły się one na całej stronie, a pozostałe piksele byłyby zapisywane na pasku przewijania przeglądarki.

Ekrany smartfonów
Smartfony przyniosły kolejną cichą ewolucję, rozpoczynając erę ekranów o wysokiej gęstości. Jeśli weźmiemy pod uwagę iPhone'a 12 Pro, którego ekran ma 1170 pikseli szerokości, każde 3 piksele na urządzeniu liczylibyśmy jako 1 piksel w CSS.

Kiedy ustalamy rozmiar na urządzeniach mobilnych, mierzymy według pikseli CSS, a nie według pikseli urządzenia. Podsumowując:
- Piksel CSS to piksele logiczne .
- Piksele urządzenia są rzeczywistymi fizycznymi pikselami .

No dobrze, ale co z urządzeniami stacjonarnymi? Czy nadal działają z tymi samymi starymi obliczeniami w pikselach? Porozmawiajmy o tym.
Ekrany stacjonarne w 2021 r.
Ekrany o dużej gęstości trafiły do laptopów kilka lat później. MacBooki z 2014 roku otrzymały pierwsze ekrany „siatkówki” (siatkówka jest synonimem wysokiej gęstości).
Obecnie większość laptopów ma ekran o dużej gęstości.
Rozważmy MacBooki :
- 13,3-calowy MacBook Pro ma ekran o szerokości
2560pikseli, który zachowuje się jak1440pikseli. Oznacza to, że każde1.778fizycznych pikseli zachowuje się jak1logiczny piksel. - 16-calowy MacBook Pro ma ekran o szerokości
3072pikseli, który zachowuje się jak1792piksele. Oznacza to, że każde1.714fizycznych pikseli zachowuje się jak1logiczny piksel.

Wśród laptopów PC testowałem dwa 15,6-calowe ekrany, jeden o rozdzielczości full HD, a drugi o rozdzielczości 4K. Wyniki były interesujące:
- 15,6-calowy ekran Full HD ma szerokość
1920pikseli, ale zachowuje się jak1536pikseli. Oznacza to, że każde1.25fizycznego piksela zachowuje się jak1piksel logiczny. - 15,6-calowy ekran 4K ma szerokość
3840pikseli, ale zachowuje się jak1536pikseli. Oznacza to, że każde2.5fizycznego piksela zachowuje się jak1piksel logiczny.

Jak widać, połączenie między rzeczywistymi fizycznymi (tj. urządzeniami) pikselami a pikselami CSS (tj. logicznymi) prawie zniknęło.
Z biegiem lat ekrany stały się gęstsze
W przeszłości, jeśli przyglądało się uważnie ekranowi, można było zobaczyć jego piksele. Kiedy technologia ekranów uległa poprawie, producenci zaczęli tworzyć ekrany o większej gęstości.

Zalecana literatura : Co właściwie oznacza składana sieć?
Dlaczego obliczamy piksele logiczne inaczej?
Z biegiem lat, gdy ekrany stały się gęstsze, nie mogliśmy zmieścić większej ilości treści na tym samym rozmiarze tylko dlatego, że ekran ma więcej pikseli.
Pomyśl o tym przez chwilę. Rozważ Samsung Galaxy S21 Ultra . Jego węższy wymiar to 1440 pikseli fizycznych. Z łatwością zmieścilibyśmy go na zwykłym ekranie komputera stacjonarnego. Ale gdybyśmy to zrobili, tekst byłby tak mały, że byłby nieczytelny. Z tego powodu oddzielamy piksele fizyczne od pikseli logicznych.
Rozmiary w CSS (tj. szerokość i wysokość) są zatem obliczane zgodnie z logicznymi pikselami CSS. Oczywiście możemy używać fizycznych pikseli do ładowania treści o dużej gęstości , takich jak obrazy i filmy, na przykład:
<img src="image-size-1200px.jpg" width="300" >OK, piksele CSS nie są równe fizycznym pikselom urządzenia. Ale mamy centymetry i cale. To są jednostki fizyczne połączone ze światem fizycznym, prawda? Sprawdźmy je.
Cale CSS i centymetry CSS
Gdziekolwiek używamy jednostek fizycznych, takich jak cale i centymetry, wiemy, że są to jednostki bezwzględne.
Pomyślałem, że jeśli piksele CSS nie są równe pikselom urządzenia, to może dobrym pomysłem byłoby użycie w sieci jednostek fizycznych, takich jak cale i centymetry. Są to jednostki absolutne, prawda?
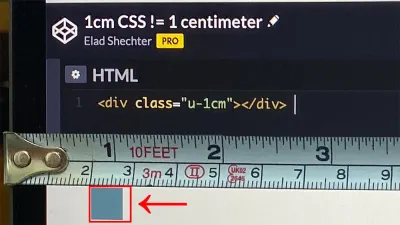
Dla pewności przetestowałem to. Stworzyłem pudełko o szerokości i wysokości 1 centymetra i nadałem mu czerwony kolor tła. Złapałem prawdziwą taśmę mierniczą i dostałem niespodziankę:
Centymetr CSS nie jest równy centymetrowi fizycznemu.
Tutaj testuję jednostkę centymetrową CSS z centymetrem na 13-calowym MacBooku z połowy 2019 roku:

Wynik jest taki sam dla cali CSS:
Cal CSS nie jest równy calowi fizycznemu.
To samo dotyczy jednostek pica ( pc ) i milimetrów ( mm ). Odpowiadają one części cala CSS lub centymetrowi CSS, z których żaden nie jest połączony z rzeczywistym calem lub rzeczywistym centymetrem.
Dlaczego cale i centymetry CSS nie są prawdziwymi calami i centymetrami
Od lat 80. rynek komputerów PC określa, że cal CSS odpowiada 96 pikselom. To obliczenie pikseli było bezpośrednio powiązane ze standardem DPI/PPI (piksele na cal) systemu operacyjnego Microsoft Windows dla monitorów w tamtym czasie, z których najczęstszy miał standard 96 DPI.
Oznaczało to, że 1 cal CSS zawsze odpowiadałby 96 pikselom CSS.
Jeśli chodzi o centymetry CSS, każdy centymetr jest liczony bezpośrednio z cali, co oznacza, że 1 cal odpowiada 2.54 centymetrowi. Oznacza to, że każdy centymetr CSS będzie zawsze równy 1 37.7952756 CSS.
Innymi słowy: 1cm = 37.7952756px (96px / 2.54) .
Zobacz pióro [CSS Real Dimensions!](https://codepen.io/smashingmag/pen/BaRJvWj) autorstwa Elada Shechtera.

Ta decyzja, która wydawała się dobrym pomysłem na początku branży PC (która miała w pewnym sensie jeden standard), okazała się słabą decyzją, która sprawi, że cal i centymetr CSS będzie przestarzały i bezużyteczny (przynajmniej z perspektywy sieć).
Zauważ, że w latach 80. Apple miał inny standard 72 DPI dla ekranów.
Piksele ekranu stają się gęstsze
Jak wspomniałem, DPI ekranów z biegiem lat stało się gęstsze i widzieliśmy ekrany o rozdzielczości od 120 do 160 DPI. A ponieważ 1 cal CSS zawsze równa się 96 pikselom CSS, oznacza to, że teraz cal CSS nie jest równy rzeczywistemu calowi fizycznemu.

Ponieważ cal CSS i centymetr CSS są bezpośrednio konwertowane z pikseli CSS, a ekrany przez lata uzyskiwały więcej DPI, doszliśmy do punktu, w którym jednostki te nie reprezentują tego, co powinny reprezentować na ekranach .
Jednostka punktu CSS
Jednostka punkt ( pt ) jest jedną z mniej rozpoznawanych jednostek CSS. Jak podaje Wikipedia:
„W typografii punkt jest najmniejszą jednostką miary. Służy do mierzenia rozmiaru czcionki, interlinii i innych elementów na drukowanej stronie.”
Strona Wikipedii pokazuje linijkę ze skalą punktową na dole i skalą calową na górze:

Zanim przejdziemy do tego, dlaczego ta jednostka nie jest tak naprawdę jednostką bezwzględną dla sieci, przyjrzyjmy się podstawowym jednostkom ekranów i drukarek.
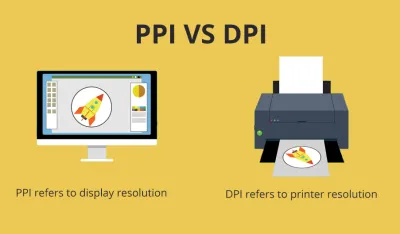
PPI i DPI
Wspomnieliśmy już o DPI i być może słyszałeś te terminy w przeszłości, ale jeśli nigdy nie zrozumiałeś, o co dokładnie chodzi, oto krótki wstęp:
- PPI
Ekrany zbudowane są z wielu małych punktów świetlnych, zwanych pikselami. Aby zmierzyć gęstość pikseli, liczymy liczbę pikseli pasujących do 1 cala, zwaną pikselami na cal (PPI). - DPI
Drukarki drukują kolorowe kropki. Aby przedstawić gęstość punktów drukarki, liczymy liczbę punktów mieszczących się na 1 calu papieru, zwaną punktami na cal (DPI).

Krótko mówiąc, są to dwa sposoby pomiaru gęstości informacji wizualnej, które możemy zmieścić w 1 calu.
- PPI : piksele na cal (dla ekranów)
- DPI : punkty na cal (dla drukarek)
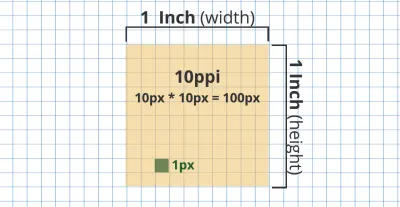
Należy wspomnieć, że liczba pikseli i kropek CSS w 1 calu dotyczy zarówno szerokości, jak i wysokości. Oznacza to, że na ekranie 96 PPI, pudełko o wysokości i szerokości 1 cala będzie miało łączny rozmiar 9216 pikseli ( 96 × 96 px = 9216 px).
Oto wizualna demonstracja 1 cala z ekranem 10 PPI:

Oto kilka przykładów rzeczywistych obliczeń CSS PPI:
| Rozdzielczość CSS (piksele) | CSS PPI | Cale CSS (Szerokość i wysokość) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
„DPI” dla ekranów
Producenci urządzeń mobilnych i stacjonarnych wolą wyrażać swoje pomiary ekranu w DPI, a nie w PPI. Ale niech cię to nie zmyli: zawsze jest to PPI dla ekranów i DPI dla drukarek .
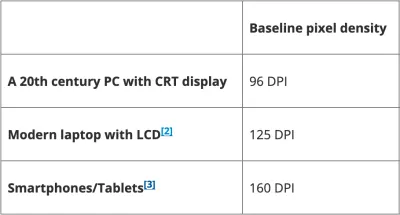
Standardy DPI/PPI
Aby przedstawić te wszystkie kropki i piksele, mamy jednostkę punktu ( pt ).
Ale jednostka punktowa CSS wywodzi się z domyślnego DPI drukarki, które ponownie zostało ustalone w latach 80. i jest równe 72 DPI. Oznacza to, że 1 cal CSS to zawsze 72 punkty.
-
1cal =72punkty -
1punkt =1/72nd z1cala
Piksele do Internetu, kropki do drukarek
W Internecie jednostka DPI nie ma znaczenia. Web DPI jest zdefiniowane zgodnie z innym standardem ( 96 DPI), o którym już mówiliśmy, gdy obliczaliśmy cal CSS i centymetr CSS. Z tego powodu nie ma powodu, aby używać jednostki punktów w sieci.
Uwaga : 1 punkt nie jest równy (CSS) pikselom.
-
1punkt =1.333piksele -
72punkty =1cal -
72punkty =96pikseli
Drukarki
W tym artykule chciałem głównie pokazać, dlaczego nie ma żadnych jednostek bezwzględnych dla sieci. Ale co z używaniem ich do drukarek? Czy istnieje powód, aby używać CSS w calach, centymetrach lub jednostkach punktowych w drukarkach?
Mój test drukowania
Przeprowadziłem mały test, aby sprawdzić, czy standard DPI z lat 80. działa poprawnie na drukarkach. Stworzyłem dwa pudełka: jedno o szerokości i wysokości 72 punktów, a drugie o szerokości i wysokości 1 cala.
Wydrukowałem te dwa pudełka na drukarce laserowej, którą mam w biurze. Oto mój Codepen do testowania punktów i cali do drukarek:
Zobacz pióro [1 cal](https://codepen.io/smashingmag/pen/ZEKxMMy) autorstwa Elada Shechtera.
Wynik
Wydrukowałem to demo na drukarce laserowej. Ku mojemu zdziwieniu, jeśli użyję 72 punktów (lub 1 cala), dostanę dokładnie 1 cal. Oznacza to, że w przypadku drukarek nadal jest, być może, dobry powód, aby używać jednostek CSS, takich jak punkty, cale i centymetry.

Drukarki są w stanie wydrukować więcej DPI, ale jeśli pracujemy przy 100% powiększeniu drukarki, to 72 punkty (lub 1 cal) CSS będą równać się rzeczywistemu fizycznemu calowi.
Przypomnienie : ten artykuł dotyczy bardziej połączenia jednostek bezwzględnych z siecią, a nie z drukarkami. Oczywiście wyniki mogą się zmienić na różnych typach drukarek.
Zalecana literatura : Używanie kolorów HSL w CSS
Próba stworzenia dokładnych rozmiarów w Internecie
Jeśli spojrzymy na 16-calowego MacBooka Pro, który ma współczynnik 1.714 fizycznych pikseli na każdy 1 piksel CSS, nie możemy dokładnie przewidzieć rozmiarów w Internecie.
Jeśli spróbujemy odgadnąć rzeczywisty stosunek pikseli urządzenia na 16-calowym MacBooku Pro za pomocą funkcji window.devicePixelRatio w JavaScript , zwróci on niepoprawny stosunek 2 , zamiast 1.714 . (I to bez uwzględnienia stanu powiększenia przeglądarki internetowej i systemu operacyjnego).

Dlaczego potrzebujemy prawdziwych absolutnych jednostek CSS
Gdy chcemy zdefiniować stały rozmiar elementu paska bocznego, użyjemy pikseli CSS. Ale jeśli się nad tym zastanowić, w dzisiejszych czasach piksele CSS nie mają znaczenia. Jak widzieliśmy powyżej, na większości smartfonów i komputerów stacjonarnych piksele CSS nie opisują już pikseli urządzeń.
Opierając się na tym, uważam, że potrzebujemy rzeczywistych jednostek fizycznych dla CSS (takich jak rzeczywisty centymetr lub jednostka calowa), ponieważ piksele CSS nie mają już żadnego prawdziwego znaczenia w Internecie.
Warto wspomnieć, że Firefox zaimplementował rzeczywistą fizyczną jednostkę milimetra ( mozmm ), ale usunął ją w wersji 59. Nie wiem, dlaczego ją usunęli. Być może dzieje się tak dlatego, że tak wiele rzeczy już zależy od pikseli CSS, takich jak responsywne obrazy oraz jednostki em i rem . Gdybyśmy próbowali dodać nowy pomiar fizyczny, być może spowodowałoby to więcej problemów niż rozwiązuje.
Wygląda na to, że internauci tak bardzo przyzwyczaili się do myślenia w pikselach, że chociaż jednostka pikseli CSS utraciła połączenie z pikselami urządzenia, nadal będziemy z niej korzystać.
A jeśli nadal uważasz, że piksele CSS są doskonałą jednostką miary, spróbuj wyjaśnić nowemu programiście stron internetowych, co faktycznie mierzy ta jednostka.
Na razie nie mamy żadnego rzeczywistego sposobu na opisanie fizycznych rozmiarów w CSS.
Tak więc piksel CSS jest najgorszym rodzajem jednostki bezwzględnej — z wyjątkiem wszystkich innych.
Podsumowując
Na początku tego artykułu powiedziałem, że bezwzględne jednostki CSS stały się nowym rodzajem jednostek względnych. Zaczęliśmy od pikseli CSS i widzieliśmy różnicę między pikselami CSS a pikselami urządzeń.
Następnie odkryliśmy, że cale CSS i centymetry CSS są bezpośrednio konwertowane z pikseli CSS i nie są połączone z rzeczywistymi calami i centymetrami. Na koniec rozmawialiśmy o jednostce punktowej i ponownie o tym, że ta jednostka nie ma absolutnego znaczenia dla sieci.
Ostatnie słowa
To wszystko. Mam nadzieję, że spodobał Ci się ten artykuł i nauczyłeś się z mojego doświadczenia. Jeśli podoba Ci się ten post, byłbym wdzięczny za wysłuchanie go i udostępnienie.
Bibliografia
- „Objaśnienie długości CSS”, Tim Chien, Robert Nyman, Mozilla Hacks
- „Kropki na cal”, Wikipedia
- „Punkt (typografia)”, Wikipedia
- „Wartości i jednostki CSS”, W3C
