10 wskazówek, które należy zwrócić uwagę podczas tworzenia witryny z wieloma przeglądarkami
Opublikowany: 2017-05-29Teoretycznie stworzenie strony internetowej jest łatwe. Główne aspekty to pisanie kodu HTML, testowanie go w przeglądarce internetowej i przesyłanie go. HTML i CSS to standardy, co oznacza, że strona internetowa działająca poprawnie w określonej przeglądarce może nie działać poprawnie w innych przeglądarkach.
Oczywiście w praktyce sprawy nie są takie proste. Istnieje wiele różnych przeglądarek, z których każda wyświetla kod HTML i CSS w inny sposób.
Aby zapewnić jednolite działanie stron internetowych we wszystkich przeglądarkach internetowych, projektanci stron internetowych powinni przećwiczyć kodowanie w różnych przeglądarkach. W tym poście omówimy 10 wypróbowanych i przetestowanych sztuczek, które możesz zastosować, aby uzyskać wolną od błędów i gotową na wiele przeglądarek stronę internetową.
Krótkie wprowadzenie do CSS
CSS lub kaskadowe arkusze stylów to zestaw instrukcji formatowania stron internetowych, które kontrolują wygląd stron internetowych. Niektóre przeglądarki zgodne z CSS to:
- TJ
- Brzeg
- Firefox
- Chrom
- Safari
- Opera
- Safari na iOS
- Opera
- Przeglądarka Android
- Chrome na Androida
Zanim jednak dojdziesz do wniosku, że zaoszczędzi ci to dużo czasu, powinieneś zrozumieć, że większość przeglądarek internetowych nie obsługuje w pełni wszystkich jego funkcji.

CSS działa jak komponent przedstawiający, który charakteryzuje komponenty strony internetowej. Jednocześnie kaskadowe arkusze stylów kontrolują jednocześnie projektowanie różnych stron.
Chociaż nie jest tajemnicą, aby wybrać idealną witrynę zgodną z różnymi przeglądarkami, która zapewnia pożądaną estetykę, istnieją pewne aspekty, którymi można się zająć, aby zwiększyć swoje szanse. Oto dziesięć łatwych do naśladowania, ale skutecznych wskazówek dotyczących kodowania witryny w różnych przeglądarkach.
1. Im prościej, tym lepiej
Im bardziej złożony staje się HTML i CSS, tym bardziej prawdopodobne jest, że są podatne na błędy i błędy. Postaraj się, aby na etapie projektowania układ był elementarny, czyli: nagłówek, kilka kolumn i stopka. Jeśli Twój projekt ma wiele pól na pasku bocznym, w miarę postępu procesu wszystko będzie gorączkowe.
Unikaj używania wielu elementów zagnieżdżonych i integruj tylko wymagane elementy. Aby utworzyć menu, użyj ul i li zamiast tabeli lub serii elementów p.
2. Sprawdź poprawność kodu HTML, CSS i RSS
Nic nie irytuje projektanta bardziej niż staranne wystylizowanie strony internetowej, a gdy przychodzi czas na jej przetestowanie, pojawia się nieznany błąd. W takich sytuacjach projektant powinien zachować nerwy i zacząć od walidacji znaczników i arkuszy stylów.
Istnieje wiele darmowych i płatnych narzędzi dostępnych w Internecie, aby sprawdzić, czy Twoje znaczniki HTML i CSS są zgodne z prawem. Za pomocą tych narzędzi możesz mieć pewność, że znaczniki są doskonałe, a strony internetowe wyświetlają treść tak, jak chcesz.
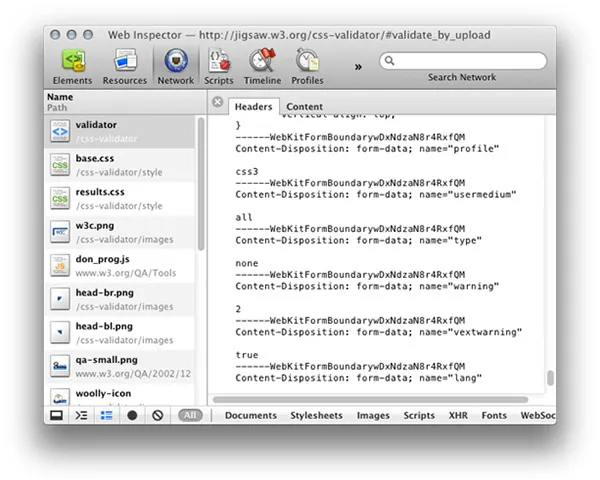
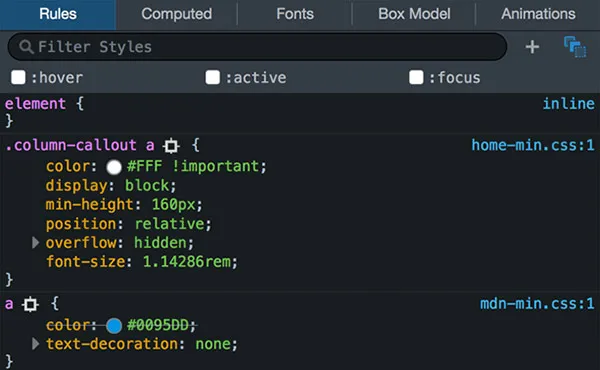
Firebug

Firebug to uniwersalny debugger i edytor. Pozwala programiście pracować nad znacznikami HTML, JavaScript i CSS. Możesz monitorować znaczniki w czasie rzeczywistym, podświetlać je i usuwać.
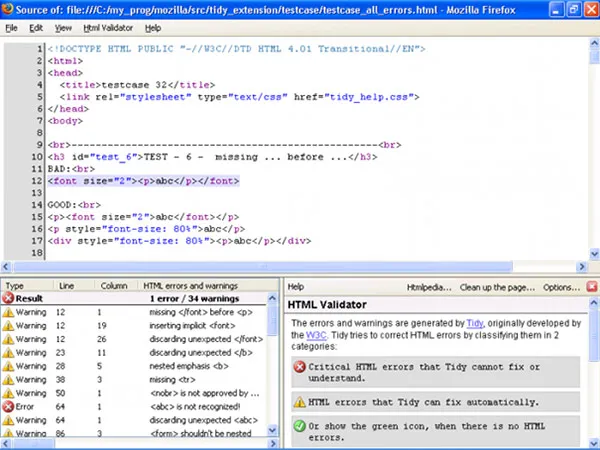
Walidator HTML

Podczas sprawdzania źródła strony zgłaszane są błędy i błędy. A jeśli nie możesz dowiedzieć się, co jest nie tak, narzędzie poda kilka sugestii.
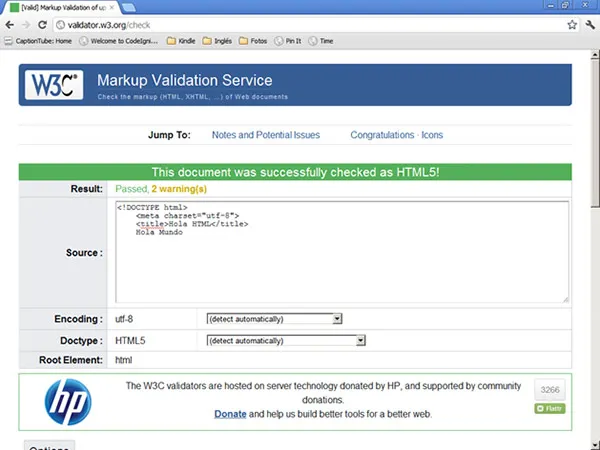
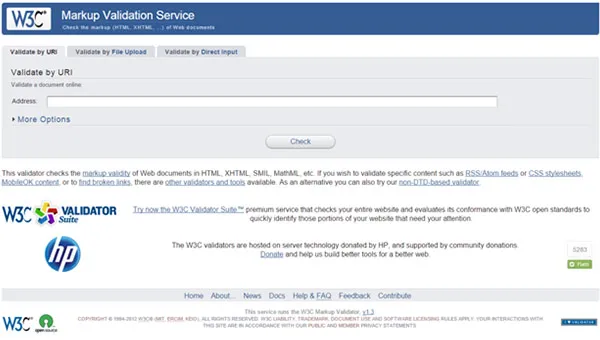
Walidator.w3.org

Musisz przesłać plik, który chcesz zweryfikować. Walidator pokaże Ci wyniki w różnych formatach, takich jak:
- z rekomendacjami
- jako zarys
jigsaw.w3.org

Narzędzie sprawdza znaczniki pod kątem potencjalnych błędów i błędów. Możesz ustawić wiele profili CSS, aby wybrać określone medium dla arkusza stylów i kontrolować informacje w raporcie.
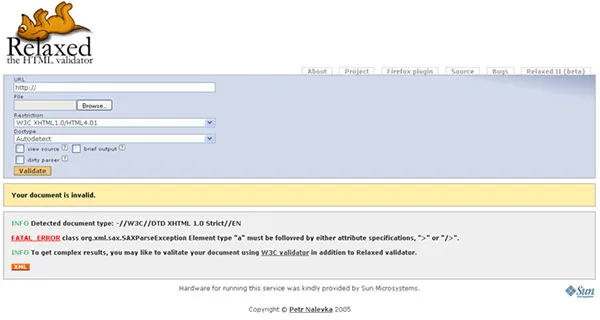
Zrelaksowany.vse.cz

To narzędzie nie używa reguł W3C do walidacji, ale opiera się na wbudowanych protokołach niestandardowych. Możesz wybrać wersję HTML, której chcesz użyć, czy chcesz zobaczyć kod źródłowy i wiele innych opcji.
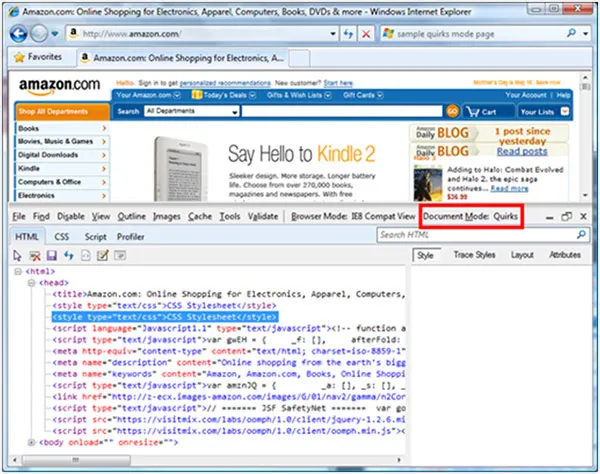
3. Nie pracuj w trybie dziwacznych przeglądarek
Niektóre przeglądarki internetowe mają tryb dziwactwa. Przeglądarka zmaga się przy tym ze swoimi wcześniejszymi wersjami, które często są pełne błędów. Chociaż umożliwia to kompatybilność starszej strony internetowej z dzisiejszymi przeglądarkami internetowymi, staje się to dość trudne, jeśli szukasz standardowych stron internetowych. Dzieje się tak, ponieważ w trybie dziwaków strony internetowe nie są wyświetlane w standardowy sposób, ale w swój własny, niepowtarzalny sposób.

Domyślnie przeglądarka internetowa przełącza się w tryb dziwactwa, jeśli nie dołączysz deklaracji typu dokumentu lub DOCTYPE. Dlatego należy zawsze pamiętać o dodaniu prawidłowego DOCTYPE na końcu strony internetowej.
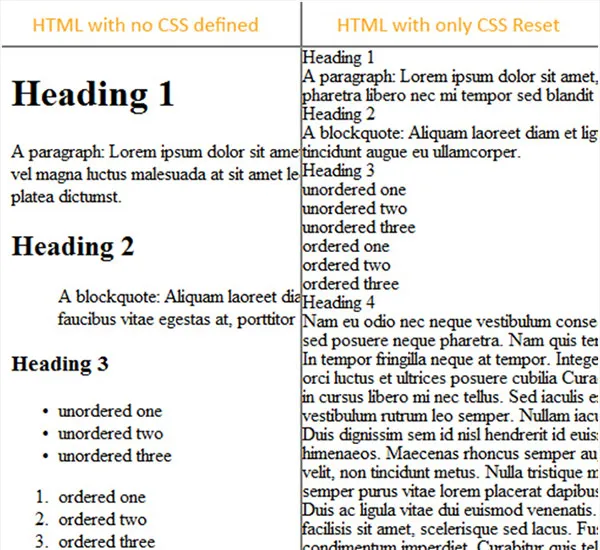
4. Przećwicz reguły resetowania CSS
Każda przeglądarka internetowa ma własne wartości domyślne dla pewnych aspektów, takich jak wysokość i szerokość linii. Te wartości domyślne często kolidują z niestandardowymi regułami CSS i zniekształcają ogólny wygląd stron internetowych.

Aby uniknąć dylematu dostosowywania każdej napisanej reguły CSS, możesz wykonać wszystkie te resetowania na początku pliku CSS. Po dodaniu tych reguł do arkusza stylów możesz mieć pewność, że pracujesz z tego samego punktu dla wszystkich przeglądarek.
5. Użyj Firefoksa
Ogólnie rzecz biorąc, programiści testują strony internetowe jednocześnie w jednej przeglądarce. Następnie przechodzą do innych przeglądarek i kontynuują wprowadzanie niezbędnych zmian w miarę przechodzenia z jednej przeglądarki do drugiej. Jest to idealne podejście, zamiast sprawdzania poprawności witryny we wszystkich przeglądarkach za jednym razem.


Aby utworzyć witrynę, Firefox jest najbardziej preferowaną przeglądarką, ponieważ ułatwia naprawienie wszelkich problemów ze zgodnością w porównaniu z innymi przeglądarkami. Firefox jest dostarczany z mnóstwem dodatków, co czyni go bardzo przyjaznym dla programistów. Jeśli strony internetowe pojawiają się w przeglądarce Firefox, możesz mieć pewność, że będą działać dobrze w innych przeglądarkach.
6. Testowanie
Dzisiejsze przeglądarki internetowe mają pewne dziwactwa związane z renderowaniem, więc obowiązkiem dewelopera jest przetestowanie znaczników na każdym z nich. Oto lista głównych przeglądarek internetowych:
- Internet Explorer
- Firefox
- Safari
- Opera (44.0.2510.1218)
- Microsoft Edge
- przeglądarka UC
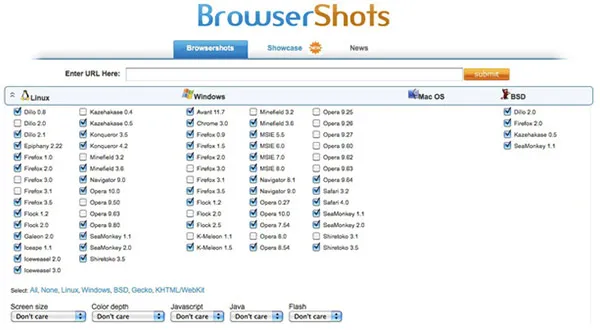
W ramach szybkiego podejścia możesz skorzystać z usługi testowania online. Istnieje wiele stron internetowych, takich jak Browsershots, które wykonują zrzuty ekranu Twojej witryny i pokazują, jak będą wyglądać w różnych systemach operacyjnych i przeglądarkach internetowych. Te zrzuty ekranu są wysyłane pocztą elektroniczną lub po prostu udostępniane do pobrania. Niektóre narzędzia są płatne, ale z pewnością informują o problemach ze zgodnością, jakie mogą napotkać strony internetowe.
Sztuczki CSS nie przynoszą efektów, jeśli nie możesz ich przetestować na wiodących przeglądarkach internetowych. Oto kilka przydatnych narzędzi do uwierzytelniania zgodności między przeglądarkami znaczników HTML i CSS:
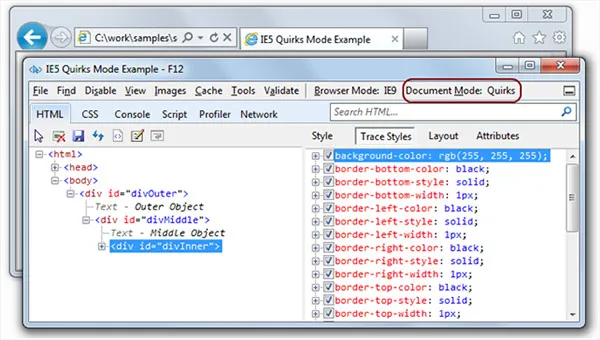
Dziwaczny tryb

Jest to łatwy, ale skuteczny sposób na wykrywanie usterek w różnych przeglądarkach. Quirksmode interpretuje CSS i wyświetla wszystkie możliwe problemy.
Zrzuty przeglądarki

Narzędzie Browsershots wykonuje zrzuty ekranu stron internetowych i pokazuje, jak Twoja witryna będzie wyświetlana w różnych przeglądarkach internetowych i systemach operacyjnych.
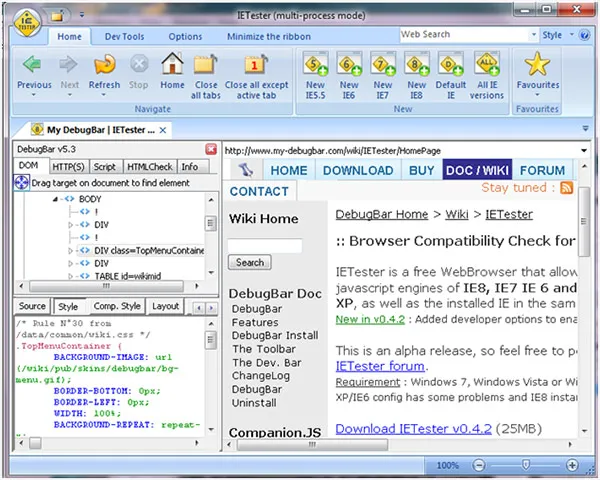
Tester IE

Jest to niezawodna aplikacja internetowa, która umożliwia analizowanie wyglądu stron internetowych w różnych wersjach przeglądarki Internet Explorer. Narzędzie testuje szablon na różnych wersjach przeglądarek i systemów operacyjnych i wyświetla wyniki w interfejsie podobnym do Ms Word.
7. Użyj komentarzy warunkowych
Są chwile, kiedy próbujesz najlepiej swój poziom, ale nadal nie możesz uzyskać pożądanych wyników w niektórych przeglądarkach, zwłaszcza w przeglądarce internetowej. Tutaj potrzebujesz niezawodnych i przetestowanych, aby były prawdziwymi hackami.
Prostą alternatywą dla tego jest dołączenie znaczników tylko IE z komentarzami. Dzięki tej prostej sztuczce możesz dodać dodatkowy kod HTML lub JavaScript tylko dla IE.
8. Spraw, aby IE6 był kompatybilny z formatem PNG
PNG są niesamowite. Obraz może mieć ponad 250 stopni przezroczystości. Aby tworzyć wizualizacje zoptymalizowane pod kątem siatkówki, możesz pochwalić się swoimi umiejętnościami projektowania, takimi jak dodawanie gładkich ramek i niestandardowego tła.
Ale Internet Explorer nie jest w stanie skutecznie wyświetlać przezroczystych plików PNG i wyświetlać nieczyste pola tam, gdzie powinien być przezroczysty. Przy odrobinie optymalizacji możesz sprawić, by pliki PNG działały bezproblemowo w IE6. Nie będzie to wymagało wprowadzania większych poprawek w CSS.
Możesz użyć IE PNG Fix do tego samego.

9. Dodaj rezerwy
Większość przeglądarek internetowych jest zgodna z Flash i JavaScript. Możliwe jest skorzystanie z opcji awaryjnych w przypadku, gdy przeglądarka internetowa odwiedzającego nie obsługuje takich funkcji.
Na przykład w przypadku Safari na iPhonie menu nawigacyjne Flasha stają się bezużyteczne, ponieważ przeglądarka nie obsługuje Flasha.
Oto krótka ściągawka, aby zaoszczędzić czas na eksperymentowaniu z różnymi plikami multimedialnymi:
- Obrazy : do każdego tagu img dodaj atrybut alt opisujący obraz.
- Filmy Flash : unikaj używania Flasha do podstawowych funkcji, takich jak nawigacja.
10. Wybierz ręczne kodowanie
To może być punkt dyskusji wśród projektantów stron internetowych. Wielu webmasterów korzysta obecnie z automatycznych narzędzi, aby zaoszczędzić czas. Przydają się, zwłaszcza jeśli nie znasz się dobrze na HTML. Należy jednak zauważyć, że takie narzędzia nie pasują do elastyczności i elegancji projektanta, który umiejętnie ręcznie koduje znaczniki HTML w różnych przeglądarkach.
Ręczne kodowanie znaczników HTML, XHTML i CSS to długa droga. Masz całkowitą kontrolę nad tym, co rozwijasz i zawsze dostosowujesz program zgodnie z potrzebami preferencji.
Jeśli uważasz, że ręczne kodowanie jest gorączkowe, możesz użyć tekstowego edytora stron internetowych. W Internecie dostępnych jest wiele takich narzędzi. Możesz wypróbować dowolne z poniższych:
- CKEditor
- Filiżanka kawy
- Atom Sublime Text
- Coda
Zawijanie
Oto krótka lista kontrolna, którą możesz rozważyć po zakończeniu kodowania witryny obsługującej wiele przeglądarek:
- Każda przeglądarka internetowa ma indywidualny tok działania. Dzięki kodowaniu HTML w dokumentach CSS, powinieneś oznaczyć strony internetowe w taki sposób, aby wyświetlały się w każdej przeglądarce.
- Aby Twoja witryna była wolna od błędów i błędów, pozbądź się nieprawidłowych kodów XHTML, HTML lub CSS, które mogą zostać wyróżnione przez narzędzia wymienione powyżej.
- Sprawdzaj przeglądarki, które generują maksymalny ruch na Twojej stronie.
- Przeprowadź fundamentalną kontrolę swojej witryny, aby zmierzyć skuteczność w przeglądarkach.
- Zapoznaj się z modelem skrzynek CSS, aby dowiedzieć się więcej o formatach w różnych przeglądarkach.
- Umiejętnie korzystaj z planów cieniowania i odcieni stylu tekstu.
- Pamiętaj o ustaleniu poprawy treści, aranżacji i przestrzeni.
Poświęcenie dodatkowego czasu na bezproblemowe działanie stron internetowych w jak największej liczbie przeglądarek zawsze się opłaca. Nie tylko zapewnisz, że strona internetowa będzie dostępna dla maksymalnej liczby odbiorców, ale także sprawisz, że odwiedzający będą zadowoleni, co jest ważne.
