Jak sprawić, by testy w różnych przeglądarkach były bardziej wydajne dzięki LambdaTest?
Opublikowany: 2022-03-10Ten artykuł został uprzejmie wsparty przez naszych drogich przyjaciół z LambdaTest, narzędzia do testowania kompatybilności z różnymi przeglądarkami, które umożliwia wykonywanie bezpłatnych, automatycznych i interaktywnych testów na żywo w różnych przeglądarkach na prawdziwych przeglądarkach i urządzeniach. Dziękuję Ci!
Zanim konsumenci codziennie godzinami siadali przed urządzeniami mobilnymi, projektanci stron internetowych musieli zmagać się z wieloma przeglądarkami i systemami operacyjnymi. Nie jest więc tak, że koncepcja testowania w różnych przeglądarkach jest nowa.
Ponieważ przeglądarki internetowe nie zawsze wyświetlają strony internetowe w ten sam sposób lub przetwarzają dane w pierwotnie zamierzony sposób, testowanie w różnych przeglądarkach od dawna jest ważną częścią projektowania i tworzenia stron internetowych. To jedyny sposób, aby upewnić się, że to, co zostało zbudowane za kulisami, zostało poprawnie zaimplementowane na interfejsie witryny.
Ale może to szybko stać się żmudnym przedsięwzięciem, jeśli spróbujesz samodzielnie przejrzeć każdą przeglądarkę, system operacyjny i urządzenie.
Na szczęście żyjemy w epoce, w której króluje automatyzacja i mamy teraz lepszy sposób przeprowadzania testów w różnych przeglądarkach (i częściej). Porozmawiajmy więc o tym, dlaczego musisz zautomatyzować ten proces i jak to zrobić za pomocą LambdaTest.
Ulepszony sposób obsługi testów w różnych przeglądarkach
Kiedy zaczynasz budować witrynę internetową dla swoich użytkowników, bierzesz pod uwagę to, kim są, czego potrzebują i na co odpowiedzą podczas swojej podróży. Ale jak i kiedy odnosisz się do różnych skutków, jakie użytkownicy mogą doświadczyć dzięki wyborowi przeglądarki?
Responsywny projekt może pomóc złagodzić niektóre z tych różnic, ale nie jest to lekarstwo na nieodłączne problemy z wyświetlaniem między przeglądarkami i urządzeniami.
Aby w pełni upewnić się, że wybory dotyczące kodu i projektu witryny nie będą miały negatywnego wpływu na użytkowników, niezbędne jest testowanie w różnych przeglądarkach w całym procesie projektowania witryny.
“
A jeśli chcesz mieć pewność, że szeroko zakrojone testy w różnych przeglądarkach nie będą miały negatywnego wpływu na wyniki finansowe, najlepszym rozwiązaniem jest automatyzacja.
Oto kilka wskazówek, które pomogą Ci wbudować automatyczne testowanie w swój proces:
Zapoznaj się z różnicami w obsłudze przeglądarek
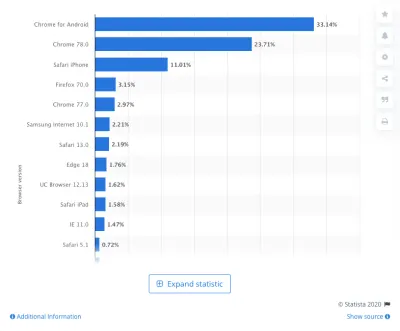
Oto zestawienie z Statista najlepszych przeglądarek internetowych według udziału w rynku:

Problem w tym przypadku niekoniecznie polega na tym, że każda przeglądarka inaczej przetwarza dane witryny. To, co naprawdę komplikuje sprawę, to silnik napędzający przeglądarkę za kulisami.
Na przykład są to silniki używane przez wiodące przeglądarki internetowe:
- Chrome używa Blink + V8;
- Edge używa Mrugnięcia;
- Firefox używa Quantum/Gecko + SpiderMonkey;
- Safari używa WebKit + Nitro;
- Internet Explorer używa Trident + Chakra.
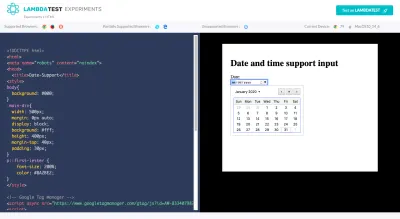
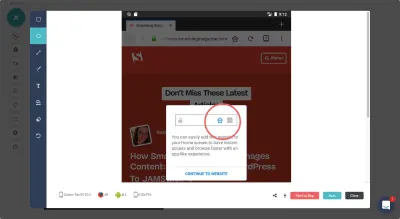
Wiele z tych silników inaczej renderuje ten sam fragment kodu. Spójrz na przykład na ten eksperyment stworzony przez LambdaTest:

Znacznik HTML daty jest jednym z najczęściej używanych znaczników, a jednak Chrome, Firefox i Opera są jedynymi, które w pełni go obsługują — jak wskazano na górnym niebieskim pasku nad obszarem testowym. Nawet wtedy te przeglądarki zapewniają bardzo różne doświadczenia użytkowników.
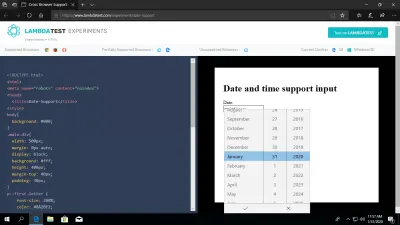
Na przykład powyższy obrazek pokazuje, jak wygląda tag daty w Chrome. Oto jak ten sam kod wyświetla się w Edge:

Nie tylko stylizacja i rozmiar czcionki nieco się różnią, ale sposób, w jaki pojawia się menu wyboru daty, jest zupełnie inny.
Tak więc, zanim zaczniesz myśleć o testowaniu w różnych przeglądarkach i rozwiązywaniu problemów między tymi przeglądarkami i silnikami, zapoznaj się z kluczowymi różnicami.
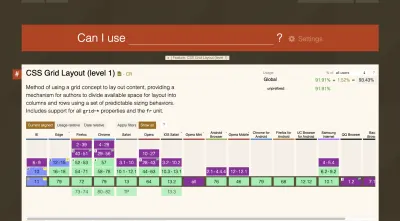
Narzędziem, którego możesz użyć jako odniesienia, jest Czy mogę użyć….
Możesz szukać rozbieżności w najczęściej stosowanych komponentach i technologiach. Weźmy na przykład układ siatki CSS:

Większość wiodących (i niektóre nie tak wiodące) przeglądarek obsługuje układ siatki CSS (te w kolorze zielonym). Internet Explorer (w kolorze niebieskim) zapewnia częściowe wsparcie, a Opera Mini (w kolorze fioletowym) nie zapewnia żadnego wsparcia.
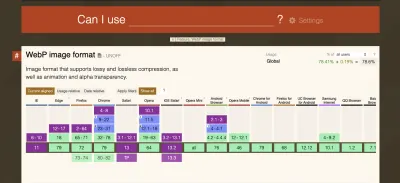
Lub załóżmy, że próbujesz użyć w swoich projektach większej liczby obrazów WebP, ponieważ są one znacznie lepsze pod względem wydajności i rozdzielczości. Oto, co mogę użyć… mówi nam o obsłudze przeglądarki dla formatu obrazu:

Najnowsze wersje przeglądarek Internet Explorer i Safari (przeglądarki i urządzenia mobilne) nie obsługują tej funkcji. Tak więc, jeśli zamierzasz projektować za pomocą obrazów WebP, musisz stworzyć obejście dla tych przeglądarek.
Konkluzja: Poświęć trochę czasu, aby zrozumieć, jaki rodzaj treści lub kodu jest obsługiwany, aby skuteczniej budować witrynę od samego początku.
Wskazówka dla profesjonalistów: utwórz macierz przeglądarki w celach informacyjnych
Możesz zobaczyć, dlaczego tak ważne jest zrozumienie różnic między renderowaniem przeglądarki a obsługą. Im lepiej się z nimi zapoznasz, tym mniej będziesz musiał mieszać, gdy odkryjesz nową rozbieżność.
Aby sobie to ułatwić, dobrym pomysłem byłoby stworzenie teraz matrycy przeglądarki dla wszystkich tych różnic.
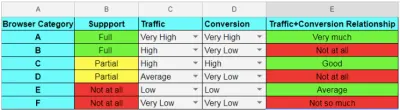
Oto prosty, zaprojektowany przez LambdaTest:

Polecam stworzenie własnego. Możesz wykorzystać dane z Czy mogę użyć… , a także dokumentować problemy z obsługą, które napotkałeś we własnych projektach.
Pomoże to również w ustaleniu priorytetów podczas projektowania. Na przykład możesz zdecydować, które nieobsługiwane funkcje są warte użycia w zależności od tego, jaki mają one wpływ na cele Twojej witryny.
Przydałoby się również mieć ten arkusz kalkulacyjny pod ręką po uruchomieniu witryny. Korzystając z danych z Google Analytics, możesz zacząć ustalać priorytety wyborów projektowych na podstawie przeglądarek internetowych, z których najczęściej korzystają Twoi użytkownicy.
Zdobądź sobie narzędzie do testowania w wielu przeglądarkach, które zrobi wszystko
Nie ma znaczenia rozmiar tworzonych witryn. Wszystkie publiczne witryny skorzystałyby na zautomatyzowanym narzędziu do testowania w różnych przeglądarkach.
Szczególnie fajną cechą automatyzacji za pomocą LambdaTest jest to, że daje ona użytkownikom różne opcje. Od w pełni zautomatyzowanych testów, które sprawdzają, jak Twój kod wpływa na frontend, po półautomatyczne zadania, które ułatwiają pracę przy zarządzaniu aktualizacjami i błędami, jest tak wiele sposobów na zautomatyzowanie i optymalizację Twojego procesu.
Oto niektóre z najważniejszych funkcji, o których powinieneś wiedzieć:
Testowanie w czasie rzeczywistym: najlepsze do śledzenia błędów
Testowanie w czasie rzeczywistym jest przydatne, gdy jest coś, co musisz zbadać na własne oczy. Na przykład, jeśli wysłałeś projekt do klienta do sprawdzenia, a on twierdzi, że coś nie wygląda dobrze po ich stronie, możesz przejrzeć witrynę, używając ich dokładnej konfiguracji. Byłoby to również pomocne przy potwierdzaniu błędów i odgadywaniu, których przeglądarek dotyczy problem.
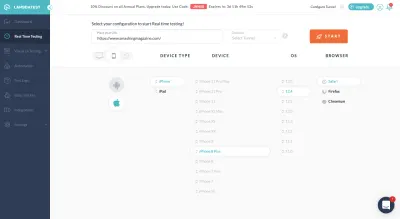
W panelu Testowanie w czasie rzeczywistym wprowadź adres URL witryny, a następnie wybierz specyfikacje wyświetlania.
Pozwala uzyskać bardzo szczegółowe, wybierając spośród:
- Mac kontra Android,
- Rodzaj urządzenia,
- Wersja urządzenia,
- System operacyjny,
- Przeglądarka internetowa.

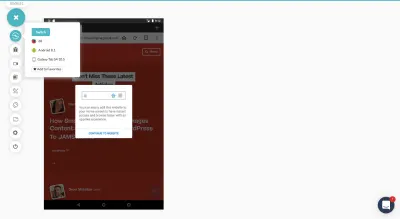
Oto, co zobaczysz po rozpoczęciu testu (oczywiście w zależności od wybranego typu urządzenia):


Powyżej widać pierwszą opcję na pasku bocznym, która umożliwia szybkie przełączanie widoku urządzenia. W ten sposób, jeśli masz kilka widoków przeglądarki, które chcesz porównać lub sprawdzić błędy, nie musisz się cofać.
Jeśli chodzi o inne opcje testowania w czasie rzeczywistym, większość z nich jest przydatna do identyfikowania i raportowania problemów w kontekście, w którym faktycznie wystąpiły.

W powyższym narzędziu do śledzenia błędów możesz wskazać miejsce na stronie, w którym wystąpił błąd. Następnie możesz to oznaczyć za pomocą wielu narzędzi na pasku bocznym.
Użytkownicy mogą również korzystać z opcji tworzenia zrzutów ekranu i wideo, aby uchwycić większe błędy — zwłaszcza te, które pojawiają się podczas poruszania się po witrynie lub interakcji z nią.
Testowanie zrzutów ekranu: najlepsze do przyspieszenia testów ręcznych
Nie ma powodu, dla którego Ty lub Twoja kontrola jakości nie moglibyście samodzielnie sprawdzić swojej witryny. To powiedziawszy, po co robić ten proces dłużej niż to konieczne? Możesz pozwolić, aby narzędzia do testowania wizualnego interfejsu użytkownika LambdaTest przyspieszyły ten proces.
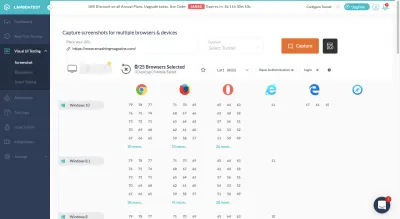
Na przykład narzędzie do zrzutów ekranu umożliwia jednoczesne wybranie wszystkich urządzeń i przeglądarek, które chcesz porównać:

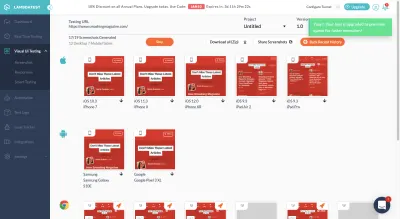
Po zakończeniu testu wszystkie żądane zrzuty ekranu będą dostępne w jednym miejscu:

Możesz je zobaczyć tutaj, pobrać na swój komputer lub udostępnić innym.
Możesz także organizować zrzuty ekranu według projektu i wersji/rundy. W ten sposób, jeśli pracujesz przez wiele rund poprawek i chcesz odwołać się do poprzedniej wersji, wszystkie kopie poprzedniej iteracji istnieją tutaj. (Możesz również użyć zrzutów ekranu w testach regresji, które wkrótce wyjaśnię.)
Testowanie responsywne: najlepsze do potwierdzenia doświadczenia mobilnego
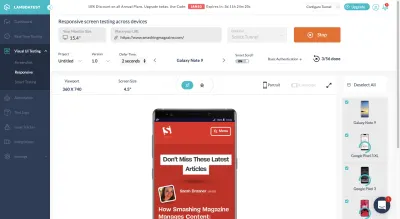
Jeśli chcesz zobaczyć coś więcej niż tylko statyczny zrzut ekranu, skorzystaj z testów responsywnych. Wszystko, co musisz zrobić, to wybrać system operacyjny i urządzenia, które chcesz porównać, a narzędzie zapełni pełne działające wersje witryny w przeglądarce mobilnej:

Możesz sprawdzić projekt i interaktywność swojej witryny nie tylko we wszystkich możliwych przeglądarkach, ale także zmienić orientację witryny (w przypadku problemów, gdy jest ona ustawiona poziomo).
To, co jest fajne w tym narzędziu do testowania, to to, że jeśli coś wydaje się niestabilne, możesz oznaczyć błąd w momencie, gdy go wykryjesz. Jest przycisk, który pozwala to zrobić bezpośrednio nad interaktywną przeglądarką mobilną. Dzięki temu te kosztowne błędy mobilne będą zgłaszane i usuwane szybciej.
Inteligentne testowanie: najlepsze do testów regresji
Oko może wykryć tylko tyle, zwłaszcza gdy od tygodni przeglądasz tę samą sekcję strony internetowej.
Tak więc, gdy zaczniesz wprowadzać zmiany w swojej witrynie — podczas tworzenia, tuż przed uruchomieniem, a nawet później — testy regresji będą miały kluczowe znaczenie dla wyłapania tych potencjalnie trudnych do wykrycia problemów.
Powinno to mieć miejsce za każdym razem, gdy coś się zmieni:
- Ręcznie aktualizujesz część projektu.
- Kod został zmodyfikowany na zapleczu.
- Ktoś zgłasza błąd i poprawka została zaimplementowana.
- Oprogramowanie zostało zaktualizowane.
- Interfejs API jest ponownie podłączony.
Jeśli wiesz, na którą stronę i na którą część tej strony ma to bezpośredni wpływ, inteligentne testowanie może ułatwić sprawdzenie, czy wszystko jest w porządku.
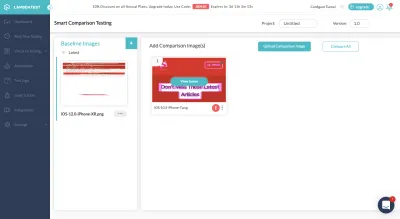
Po prostu prześlij oryginalny zrzut ekranu strony, której dotyczy problem, a po wprowadzeniu zmiany dodaj obraz porównawczy. (W tym miejscu narzędzie do zrzutów ekranu naprawdę się przydaje.)

Uwaga: Oczywiście nie ma nic złego w witrynie internetowej Smashing Magazine. Ale to, co zrobiłem w powyższym przykładzie, to użycie renderów dla różnych wersji iPhone'a. Oczywiście nie tak działają testy regresji, ale chciałem pokazać, jak wygląda ta funkcja porównania, gdy coś jest nie tak.
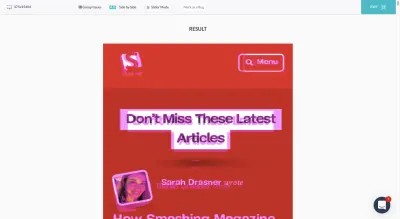
Teraz, dlaczego ta funkcja jest tak niesamowita, oto jak to działa:

Ten pojedynczy zrzut ekranu pozwala zobaczyć, gdzie dwie wersje Twojej strony już się nie pokrywają. Tak więc, jeśli zrzuty ekranu pochodziły z tego samego widoku przeglądarki, może to stanowić problem, jeśli nie planowałeś ponownego wyrównania wszystkich elementów.
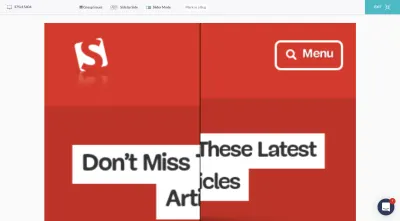
Możesz również użyć testów porównawczych side-by-side, aby sprawdzić to samo:

Ponownie, inteligentne testowanie ma na celu pomóc w szybkim zlokalizowaniu i zgłoszeniu problemów podczas testowania regresji. Znajdź metodę, która najlepiej Ci odpowiada, aby od teraz rozwiązać te problemy tak szybko, jak to możliwe.
Testowanie automatyczne: najlepsze do wykrywania problemów na większą skalę
Technicznie rzecz biorąc, wszystko, na co przyjrzeliśmy się do tej pory, ma wbudowaną jakąś formę automatyzacji, niezależnie od tego, czy przetwarza 20 różnych zrzutów ekranu przeglądarki jednocześnie, czy pozwala natychmiast zobaczyć interfejsy testowe dla wszystkich urządzeń z systemem iOS i Android jednocześnie.
To powiedziawszy, platforma LambdaTest jest również wyposażona w narzędzie o nazwie „Automatyzacja”. A to, co to robi, umożliwia testowanie Selenium w chmurze na ponad 2000 przeglądarek. Nowsza funkcja, „Tunel Lambda”, może być również użyta do testowania Selenium na lokalnym hoście. W ten sposób możesz zobaczyć, jak wyglądają zmiany w kodzie, jeszcze zanim zostaną opublikowane.
Istnieje mnóstwo korzyści z połączenia LambdaTestu z testowaniem Selenium:
- Jest to bardzo wydajny sposób na przeprowadzanie dużej ilości testów w różnych przeglądarkach, zwiększając w ten sposób zasięg Twojej przeglądarki (coś, czego nie można zrobić ręcznie).
- Dzięki równoległym testom w różnych przeglądarkach skrócisz czas spędzany na wykonywaniu testów automatyzacji jako całości.
- Ponieważ testowanie Selenium rozpoczyna się od zidentyfikowania preferowanego języka kodowania, może inteligentniej wykrywać błędy, które pojawią się w przeglądarkach.
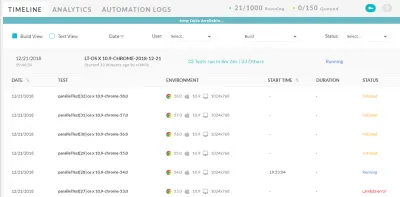
Oczywiście największą korzyścią płynącą z używania LambdaTest Selenium Automation Grid jest to, że LambdaTest pomoże Ci ocenić, czy Twoje testy zakończą się pomyślnie, czy nie.

Nadal musisz przejrzeć wyniki, aby potwierdzić, że wszystkie błędy są prawdziwymi awariami i odwrotnie, ale zaoszczędzi to dużo czasu i bólu głowy, gdy LambdaTest wykona za Ciebie początkową pracę.
Zawijanie
Testowanie w różnych przeglądarkach nie polega tylko na upewnianiu się, że witryny są responsywne na urządzeniach mobilnych. To, co ostatecznie chcemy tutaj zrobić, to wyeliminować zgadywanie z projektowania stron internetowych. Może istnieć kilkanaście możliwych przeglądarek i setki konfiguracji przeglądarki/urządzenia, ale automatyczne testy w różnych przeglądarkach mogą znacznie ułatwić sprawdzenie wszystkich tych możliwości i zlokalizowanie błędów.
