8 kroków do zapewnienia kompatybilności między przeglądarkami dla stron internetowych
Opublikowany: 2020-05-21Testowanie zgodności z różnymi przeglądarkami to praktyka polegająca na rozwijaniu strony internetowej w taki sposób, aby strona działała poprawnie we wszystkich przeglądarkach internetowych w systemie komputerowym. Jednym z obowiązków twórcy strony internetowej jest opracowanie strony internetowej w taki sposób, aby była ona funkcjonalna dla wszystkich użytkowników.
Jako programista aplikacji internetowych należy zadbać o następujące punkty:
- Powinieneś zadbać o elementy CSS, których używasz we wszystkich przeglądarkach internetowych. Istnieje szansa, że najnowsze elementy CSS i JavaScript nie będą działać na tych starych przeglądarkach internetowych.
- Użytkownik może korzystać z telefonu komórkowego, tabletu, komputera stacjonarnego lub laptopa ze starszymi lub przestarzałymi wersjami przeglądarek. Ostatecznie twórca witryny musi dołożyć wszelkich starań, aby witryna była kompatybilna ze wszystkimi tego rodzaju urządzeniami i przeglądarkami internetowymi.
- Wiele osób niepełnosprawnych korzysta z urządzeń wspomagających dostęp do Internetu. Są też technokraci, którzy do dostępu do Internetu używają tylko klawiatury i nie używają myszy. Dlatego strona internetowa powinna być przyjazna dla wszystkich użytkowników.
Kiedy używamy terminu „przeglądanie krzyżowe”, musimy przyjrzeć się pewnym jego aspektom. Zatem wrażenia użytkownika strony internetowej powinny być prawie podobne, jeśli chodzi o dostępność strony internetowej. Nadal jest dopuszczalne, jeśli witryna nie zapewnia identycznych wyników w różnych przeglądarkach. Podstawowe funkcje stron internetowych działają skutecznie.
Może istnieć element, który wygląda animowany i atrakcyjny wizualnie w najnowszych przeglądarkach, ale może wyglądać jak płaska grafika w przestarzałych przeglądarkach. Jest to nadal akceptowalne, jeśli nadal służy celowi elementu. Niedopuszczalne jest jednak, aby użytkownik niedowidzący nie był w stanie nakłonić czytnika ekranu do głośnego odczytania zawartości witryny.
Mówimy, że „rozwój dla akceptowalnych przeglądarek” nie oznacza, że testujesz witrynę we wszystkich przeglądarkach. Należy jednak kierować reklamy na podstawowe przeglądarki używane przez właściciela witryny, a także na grupę docelową. Ale powinieneś zaimplementować programowanie witryny w taki sposób, aby każda przeglądarka miała szansę na dostęp do Twoich treści.
Przyczyny trudności związanych z kompatybilnością różnych przeglądarek:
Istnieje wiele powodów, dla których niektóre witryny nie działają poprawnie na określonych platformach.
- Elementy witryny mogą zachowywać się w określony sposób w niektórych przeglądarkach ze względu na wersję przeglądarki.
- Urządzenie, z którego korzysta użytkownik, a także preferencje przeglądania przez użytkownika mogą się różnić. Różnice te mogą spowodować, że strony internetowe nie będą działać poprawnie.
- Przed przystąpieniem do rozwiązywania problemów związanych z przeglądaniem krzyżowym należy debugować kod i naprawić wszystkie błędy w kodzie, które pojawiają się przed hostowaniem witryny w Internecie.
- Istnieją szanse, że implementacja przeglądarki zawiera błędy. Wcześniej, w latach 90., w erze Netscape Navigatora i Internet Explorera, tworzenie stron internetowych było znacznie trudniejsze, ponieważ programiści przeglądarek opracowali przeglądarki w taki sposób, że elementy witryny były różnie renderowane w różnych wersjach przeglądarek. Te firmy przeglądarkowe celowo przestrzegały takich konwencji, aby uzyskać przewagę konkurencyjną nad innymi konkurencyjnymi firmami. W związku z tym sytuacja stała się gorsza dla programistów i sprawiła, że przeglądanie Internetu stało się piekłem również dla użytkowników. Obecnie firmy zajmujące się przeglądarkami przestrzegają standardów programistycznych, dzięki czemu środowisko jest znacznie lepsze dla programistów i użytkowników.
- Niektóre przeglądarki inaczej obsługują technologie. Deweloper może użyć najnowszego kodowania i składni do tworzenia witryn, aby jak najlepiej wykorzystać witrynę, ale wszystko to jest bez znaczenia, gdy użytkownik korzysta ze starej wersji przeglądarki. W związku z tym stara przeglądarka nie renderuje witryny w sposób, w jaki zaaranżował ją programista. Jeśli obsługujesz również starszą wersję przeglądarek, musisz przekonwertować kod na staromodną składnię, używając pewnego rodzaju kompilatora krzyżowego.
- Największym problemem w dzisiejszych czasach jest to, że użytkownik przegląda Internet za pomocą różnych urządzeń. Jeśli witryna nie jest przystosowana do działania na wszystkich możliwych urządzeniach, może działać nieprawidłowo na niektórych urządzeniach. Na przykład strona zaprojektowana tylko na ekran komputera stacjonarnego może wyglądać ostro na ekranie komputera stacjonarnego, ale może wyglądać jak hotchpot na urządzeniu mobilnym lub tablecie.
- Są szanse, że czas ładowania może również zmienić wygląd strony na ekranach. Jeśli użytkownik przegląda Twoją witrynę za pomocą szybkiego urządzenia wysokiej klasy, witryna może działać poprawnie w przeciwieństwie do użytkownika przeglądającego tę samą witrynę na innym, ale przestarzałym urządzeniu.
Zrozumienie, jak ważne jest, aby aplikacja internetowa działała niemal w podobny sposób, i wdrożenie tego samego to dwie różne rzeczy, a obie są trudnymi zadaniami do osiągnięcia sukcesu. Istnieją jednak sposoby, aby zapewnić, że witryna zwykle działa i zapewnia spójne wrażenia użytkownika, niezależnie od przeglądarki internetowej. Przyjrzyjmy się im:
1. Uprość swój kod:
Prosty kod może zdziałać cuda dla Twojej aplikacji internetowej. I to zawsze jest jakość nad ilością. Nie powinieneś pisać 20 linii kodu, gdzie 10 linii kodu może działać poprawnie. Powodem tego jest to, że wszystkie przeglądarki mogą płynnie uruchamiać uproszczony kod. Działają wydajniej niż bardzo skomplikowany kod. Ponadto programiście łatwiej byłoby debugować kod, śledzić błędy i je naprawiać, podczas gdy utrzymanie kodu jest również łatwe.
2. Ramy:
Struktura CSS, taka jak Bootstrap i Foundation, zapewnia programistom sieci Web kod stylu. Oferują one do pewnego stopnia kompatybilność z różnymi przeglądarkami. Musisz zainwestować trochę czasu, aby zrozumieć, jak działają funkcje; możesz tworzyć responsywne aplikacje internetowe, które działają dobrze w prawie wszystkich przeglądarkach.
Najpopularniejsze frameworki internetowe są opracowywane od podstaw i zostały zaktualizowane do najnowszej technologii, aby strona działała z jak największą liczbą przeglądarek. A wyżej wymienione frameworki mają być kompatybilne z prawie wszystkimi przeglądarkami. Pomaga również rozwijać stronę internetową, która idealnie renderuje się na wszystkich ekranach urządzeń, w tym na ekranach mobilnych.
Ale jako programista powinieneś sprawdzić dokumentację przed wdrożeniem frameworka. Dokument mówi wszystko o zgodności frameworka z przeglądarkami, a szczegóły dotyczące kompatybilności z różnymi przeglądarkami można znaleźć w dokumentacji.
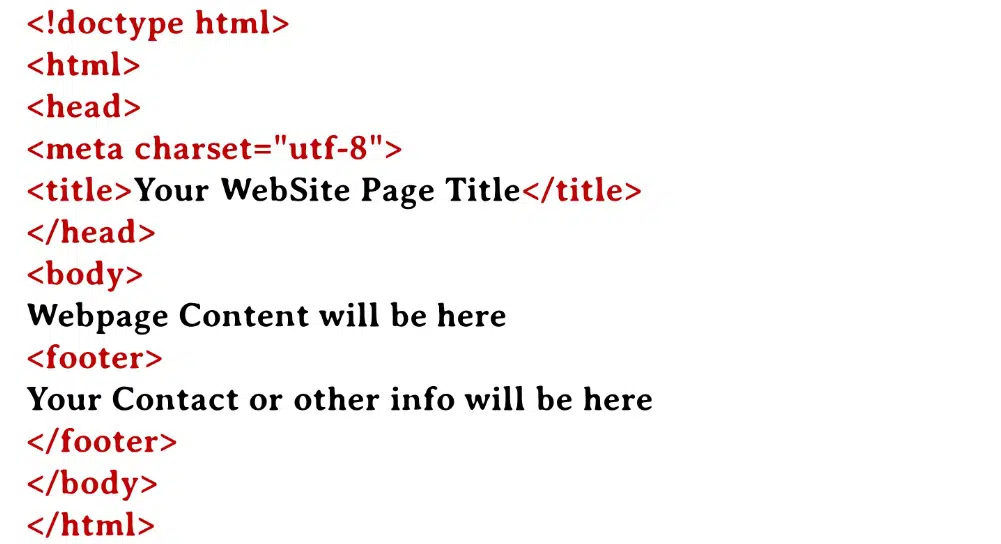
3. Definicja prawidłowego Doctype:
Doctype to deklaracja języka znaczników w przeglądarce internetowej. Doctype nie jest znacznikiem HTML ani elementem HTML; jest to tylko instrukcja dla przeglądarki o wersji języka znaczników, który został użyty dla wskazanej witryny.
Jeśli nie zdefiniujesz języka znaczników w Doctype, przeglądarka zazwyczaj zgaduje. Tak więc, jeśli chodzi o rozwiązywanie problemów ze zgodnością między przeglądaniem, musisz poprawnie zdefiniować Doctype, w przeciwnym razie przeglądarka odgadnie Doctype, a to może prowadzić do błędów i błędów w renderowaniu strony internetowej, jak również w funkcjonowaniu. Dlatego te błędy i niespójności są problemami, których chcemy uniknąć.

4. Resetowanie CSS:
Reset CSS to zresetowanie wszystkich elementów stylu HTML do spójnej wartości. Elementy CSS wyglądają inaczej we wszystkich przeglądarkach internetowych. Elementy te mają na celu uczynienie strony internetowej bardziej czytelną i przystępną. Na przykład przycisk „Prześlij” może wyświetlać się inaczej w jednej przeglądarce i może wyglądać inaczej w innej.
Innym aspektem jest to, że przeglądarki mają tendencję do dodawania pewnej ilości dopełnienia do elementów CSS; na przykład, ustaw nieodwiedzone linki domyślnie w kolorze niebieskim, a odwiedzone linki zmienią się na fioletowe. Innym przykładem jest zastosowanie poprawnych rozmiarów czcionek do tytułów i wykorzystanie znaczników H1, H2 zgodnie z hierarchią tytułów. W związku z tym takie zmiany tworzą wąskie gardła dla twórców stron internetowych przy pisaniu kodu. Tak więc, aby usunąć te problemy, należy zresetować CSS, aby zmusić każdą przeglądarkę do posiadania wszystkich stylów o wartości null, co pozwala uniknąć problemów z przeglądaniem krzyżowym.
5. Sprawdź poprawność:
Istnieją aplikacje, takie jak CSS Validator i HTML Validator, które sprawdzają składnię użytą do tworzenia strony internetowej. Błędy składniowe, takie jak niezamknięte tagi, zapomniane cudzysłowy i inne czynniki, mogą sprawić, że witryna będzie wyglądać ogromnie od tego, co wizualizował programista. Może nawet nie renderować się poprawnie w różnych przeglądarkach internetowych. Ręczna weryfikacja i poprawianie składni HTML i CSS jest onieśmielające, a także ogromne zadanie. Dlatego użycie Validatorów ma kluczowe znaczenie, jeśli chodzi o sprawdzanie składni CSS i HTML pod kątem błędów.
6. Uwagi warunkowe:
Kiedy strona jest projektowana i rozwijana, konieczne staje się stosowanie różnych zasad, aby strona działała na prawie wszystkich rozważanych przeglądarkach internetowych. Może to naprawić prawie wszystkie błędy, które pojawiają się podczas korzystania z witryny w różnych wersjach przeglądarek. Dlatego użycie wprowadzonego przez firmę Microsoft mechanizmu o nazwie Komentarze warunkowe umożliwia stosowanie różnych stylów CSS i skryptów w zależności od przeglądarki. Wdrożenie tego może w większym stopniu usunąć problemy ze zgodnością różnych przeglądarek.
7. Przeglądanie różnic:
Rozwiązanie wszystkich błędów i problemów nadal nie gwarantuje, że witryna będzie działać tak, jak chcesz. Bez względu na to, jak bardzo się starasz, niektóre elementy mogą źle się zachowywać, a parametry mogą się zmieniać wraz ze zmianą przeglądarki i urządzeń przeglądających witrynę.
Dlatego nie należy koncentrować się na tym, aby wygląd strony był identyczny na każdej platformie. Należy skupić się na funkcjonalności i dostępności strony internetowej. Elementy witryny mogą wyglądać niewłaściwie na ekranie w różnych wersjach przeglądarek. Jeśli jednak ładnie funkcjonują i służą pożądanemu celowi, to wygląd nie powinien być wielkim problemem. Nie powinno to uniemożliwiać użytkownikowi dostępu do niektórych funkcji, nawet jeśli korzysta on ze strony internetowej z przestarzałego urządzenia lub przeglądarki, lub obu.
8. Testowanie w różnych przeglądarkach:
Oprócz postępowania zgodnie z powyższymi wskazówkami, konieczne jest również przetestowanie aplikacji internetowej na różnych platformach. Bez względu na to, czego próbujesz i czego unikasz, łatwo jest napisać indywidualny kod, który będzie dobrze działał w Twojej przeglądarce. Może jednak działać nieprawidłowo w innej przeglądarce lub nawet w innej wersji przeglądarki.
Dlatego witryna powinna zostać przetestowana na różnych platformach, zanim zostanie dostarczona właścicielowi witryny. W tym celu dostępne są różne narzędzia do testowania opracowanej witryny na tak wielu platformach przeglądania sieci. Dają wgląd w to, jak wygląda strona internetowa.
Największym problemem, jaki napotyka programista witryny podczas testowania witryny pod kątem zgodności z różnymi przeglądarkami, jest to, że na rynku dostępnych jest tak wiele przeglądarek. Ale pokrycie podstawowych przeglądarek jest kluczem do udanego testowania. Jako programista witryny powinieneś przetestować swoją witrynę w następujących 5 przeglądarkach:
- Google Chrome
- Safari
- Firefox
- przeglądarka UC
Microsoft Edge nie znalazł się na powyższej liście, ponieważ jego udział w rynku jest bardzo mały. Ale dobrą konwencją byłoby nadal testowanie na Microsoft Edge, aby upewnić się, że witryna działa poprawnie.
Instalowanie różnych przeglądarek i testowanie witryny na każdej z nich może być żmudną pracą. Z tego powodu istnieje tak wiele narzędzi online, które pomagają w przeprowadzaniu testów Cross Browsing online.
Powyższe kroki to niezbędne kroki, którym możemy się przyjrzeć przy tworzeniu funkcjonalnej strony internetowej. Wraz z pojawieniem się najnowszych technologii osiągnięcie zgodności z różnymi przeglądarkami jest trudne, ale nie niemożliwe. Dzięki przeglądarkom przestrzegającym określonych standardów W3C rozwiązywanie problemów ze zgodnością różnych przeglądarek jest łatwiejsze niż kiedykolwiek.
Ale to nie znaczy, że programista powinien podważać wagę rozwiązywania problemów ze zgodnością między przeglądarkami. Czasami problemy są znaczące, niweczy cały cel posiadania strony internetowej, ponieważ po prostu odwraca sposób, w jaki działa w określonych przeglądarkach.
Wniosek:
W tym artykule dowiesz się, jak wyglądają problemy ze zgodnością różnych przeglądarek i jak można je rozwiązać. Na całym świecie ludzie korzystają z różnych przeglądarek internetowych. Tak więc, aby strona działała poprawnie na wszystkich platformach przeglądania stron internetowych, staje się trudnym zadaniem. Jeśli witryna jest tworzona przy użyciu zaawansowanych, najnowszych skryptów, starsze wersje przeglądarek uzyskujących dostęp do witryny powinny mieć obniżony kod. Umożliwi to przeglądarce renderowanie strony internetowej widocznej i funkcjonalnej. Dlatego jeśli witryna jest dobrze rozwinięta, powinna działać stabilnie na wszystkich platformach.