11 kroków do stworzenia idealnego schematu kolorów strony internetowej
Opublikowany: 2020-01-24Ludzie są napędzani wzrokiem. Bodźce wzrokowe prowadzą nas niemal we wszystkim, co robimy. Odnoszące sukcesy marki na całym świecie mają silne powiązanie z wyraźną kolorystyką w swojej tożsamości marki. Dlatego stworzenie solidnej tożsamości marki jest bardzo istotne dla każdej firmy. Jest to istotny element budowania zaufania i rozwijania poziomu komfortu wśród konsumentów. Ma to również kluczowe znaczenie w tworzeniu zwolenników marki w grupie docelowej. Mówiąc o marce, jednym z najważniejszych elementów jest jej logo. Kolorystyka musi być dopasowana do marki i logo, ponieważ pomaga w zrozumieniu przez konsumentów Twojej firmy. Jest to również coś, co musi być w absolutnym dopasowaniu i synchronizacji, ponieważ wiąże się z tożsamością marki. Ponad 90% szybkich decyzji zakupowych opiera się na kolorystyce i jej postrzeganiu. Wybór odpowiedniego schematu kolorów witryny jest bardzo istotny dla stworzenia trwałego wrażenia. W końcu, według badań, kolor zwiększa rozpoznawalność marki o prawie 80%. Tworząc i projektując stronę internetową należy koniecznie przemyśleć dobór kolorów, ponieważ różne kolory przekazują konsumentom różne komunikaty. Oto jak to złamać i uzyskać idealną kolorystykę.
1. Zrozumienie psychologii koloru:
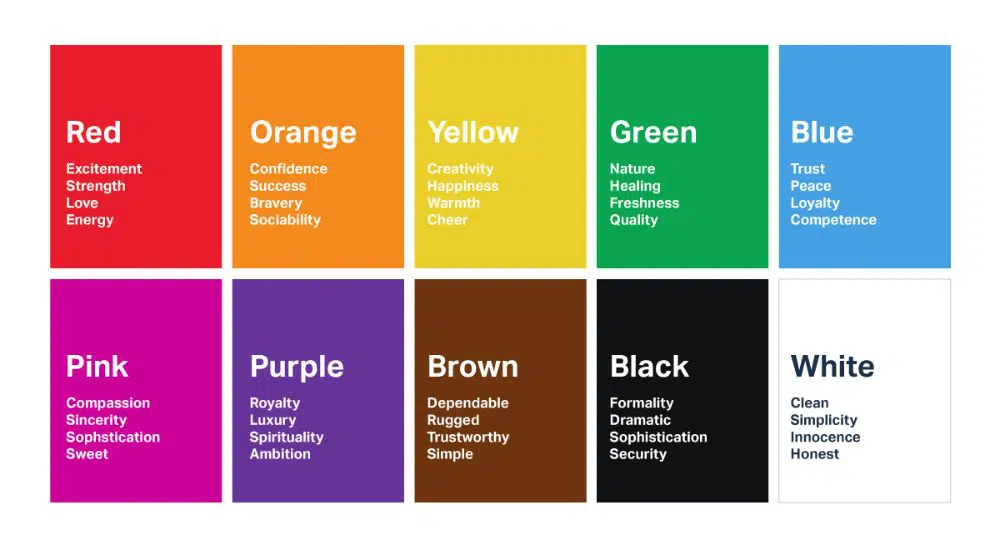
Zanim spróbujesz skompilować paletę kolorów, musisz zapoznać się z psychologią kolorów. Każdy kolor w inny sposób współbrzmi z ludźmi. Różne kolory wywołują w ludziach mieszane emocje. Jednak może się to różnić w zależności od demografii. Na podstawie produktu przeanalizuj grupę docelową – osobowość i emocje. Zadaj sobie pytanie, co chcesz wywołać wśród odbiorców docelowych. W związku z tym wybierz najbardziej odpowiedni kolor podstawowy dla schematu kolorów Twojej witryny. Na przykład, jeśli marka jest związana z finansami, najlepiej postawić na kolor Niebieski, ponieważ przekłada się to na zaufanie i niezawodność. Podobnie, jeśli masz do czynienia z marką, która jest firmą zajmującą się żywnością ekologiczną, kolor zielony będzie najlepszy – bo kojarzy się ze zdrowiem i naturą.
2. Bądź bezpieczny dzięki wiedzy sektorowej:
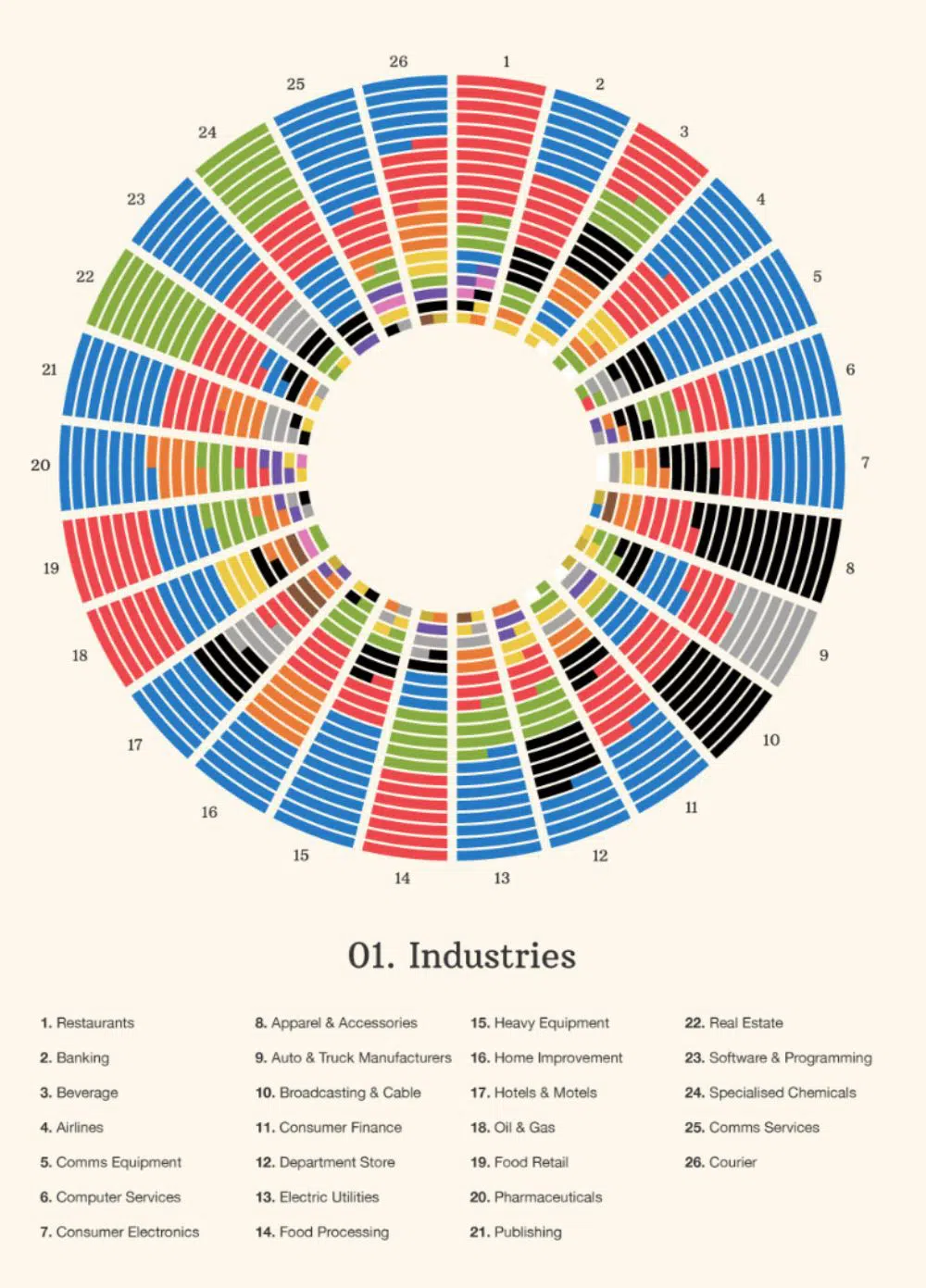
Zrozumieć branżę i niszę klienta. Psychologia koloru ma kluczowe znaczenie dla marki i jej tożsamości. Każdy kolor i odcień ma inny psychologiczny wpływ na umysły konsumentów. Różne branże preferują różne kolory, w zależności od oferowanego produktu lub usługi. Poprzez to starają się wywołać pewien zestaw emocji i tworzyć skojarzenia branżowe. Oto badanie, w którym przeanalizowano 520 logo, z różnymi branżami, aby określić, które sektory preferowały dany kolor. Wyniki pokazują 20 najlepszych marek w każdym sektorze i ich dominujące kolory.
3. Analiza konkurencji:
Zawsze możesz zrobić notatkę lub dwie od konkurentów w branży. Sprawdź ich strony internetowe i zapoznaj się z logo, marką i użytymi kolorami. Obserwuj podobieństwa w użyciu kolorów i analizuj je. Ta analiza dałaby również bardzo dobre wyobrażenie o tonach używanych w branży. Masz wtedy dwie możliwości – albo idziesz z prądem i używasz konwencjonalnej kolorystyki, która pasuje do rachunku, albo idziesz w przeciwnym kierunku i różnicujesz markę. Tak czy inaczej, musisz upewnić się, że przesłanie marki i historia są przekazywane i postrzegane w sposób, w jaki powinny być.
4. Napraw swój podstawowy kolor:
Ten podstawowy lub dominujący kolor jest kolorem marki. Marka i strona internetowa byłyby kojarzone przez konsumentów z tym podstawowym kolorem. Ten kolor byłby szczególnie pomocny w wydobyciu pewnego zestawu emocji lub uczuć, gdy konsumenci lub potencjalni konsumenci odwiedzają Twoją witrynę. Jest to kolor, który chcesz, aby Twoi docelowi odbiorcy zapamiętali, gdy myślą o marce. Jeśli logo jest już na swoim miejscu, upewnij się, że kolor podstawowy jest jednym z kolorów użytych w logo, najlepiej podstawowym. Użyj tego dominującego koloru we właściwych miejscach, zamiast po prostu wstawiać go wszędzie. Kolor powinien sprawić, że treść i strona internetowa „wyskoczą” i powinien być używany do podkreślenia funkcji lub szczegółów, na których chcesz skupić uwagę odbiorców.
5. Napraw liczbę kolorów:
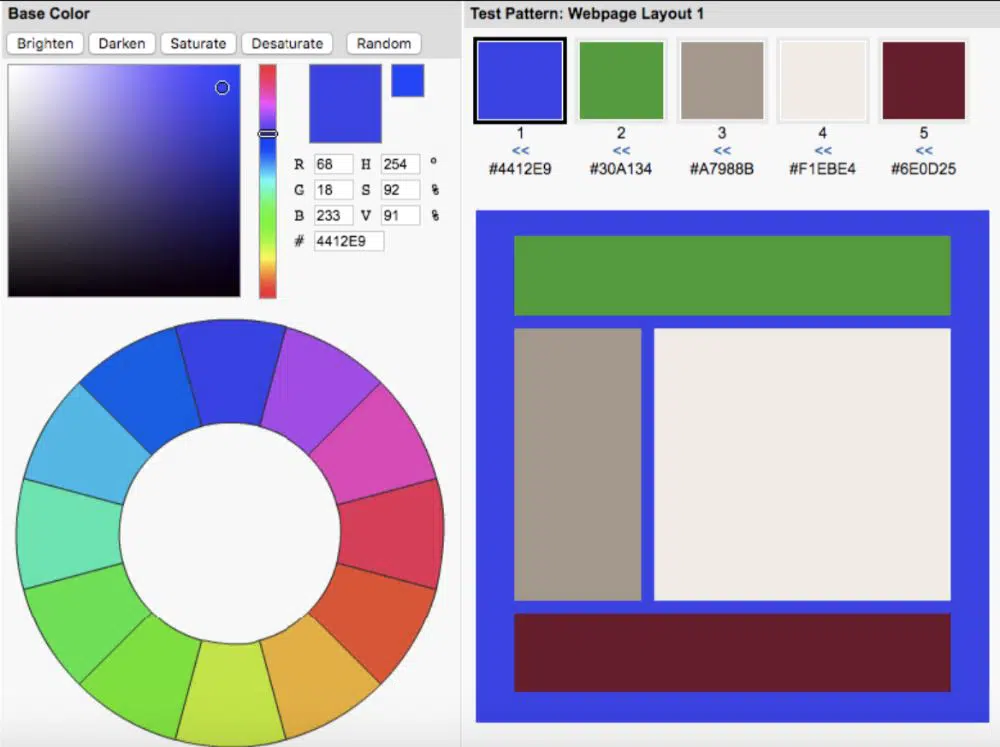
Używanie tylko jednego koloru w połączeniu z negatywną przestrzenią jest po prostu zbyt mdłe i nudne. Określ zestaw kolorów, których chcesz użyć. Spraw, aby Twój projekt był bardziej interesujący i atrakcyjny wizualnie, używając kolorów akcentujących. Dzięki temu możesz wyróżnić różne funkcje swojej witryny, takie jak przyciski, cytaty lub zakładki. Mieszanie i dopasowywanie kolorów może być bardzo trudne, szczególnie bez zrozumienia teorii kolorów. Dlatego najlepiej jest skorzystać z „Koła kolorów”. Wybierz kolory analogiczne lub kolory dopełniające. Aby jeszcze bardziej usprawnić proces, możesz również użyć narzędzi takich jak Colorspire. Dzięki takim narzędziom możesz mieć jasny obraz tego, jak wyglądałby Twój schemat kolorów na stronie internetowej. Idealnie powinieneś mieć 3 kolory i przestrzegać zasady 60-30-10.
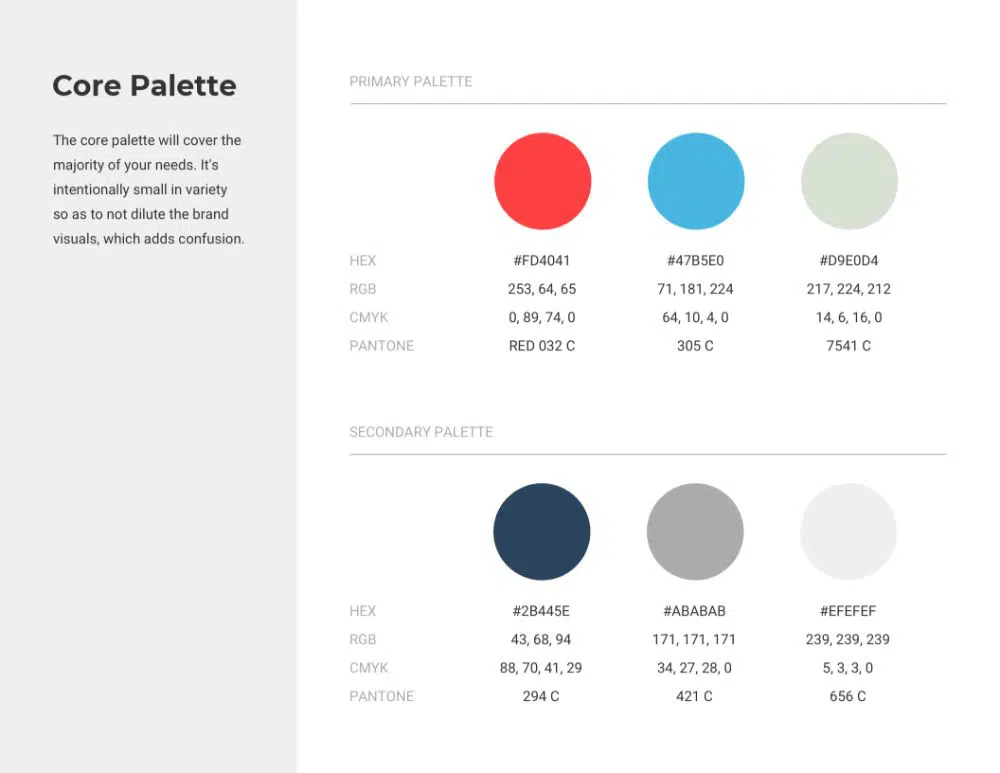
6. Użycie kolorów neutralnych i wtórnych:

Dopasowanie kolorów drugorzędnych do kolorów podstawowych może być czasami sporym wyzwaniem. Istnieje jednak wiele darmowych narzędzi, które mogą ułatwić Ci pracę. Dostępne są przestrzenie kolorów i różne inne generatory palet kolorów, które pomogą Ci przejść przez zamieszanie. Wystarczy wpisać kod szesnastkowy, a będziesz mieć wiele opcji. Konkretne projekty wymagają użycia kolorów drugorzędnych – szczególnie w przypadku witryn wypełnionych treścią, stronami docelowymi, produktami, zasobami do pobrania i tak dalej. Jednocześnie będziesz musiał użyć neutralnych kolorów, aby stworzyć kontrast dla ważnych elementów. Najczęstsze neutralne kolory to biały, szary i czarny. Zawsze dobrze jest mieć jasny/neutralny kolor i ciemny kolor w różnych przypadkach.
7. Umieszczenie koloru:
Teraz pojawia się kluczowe pytanie, a także obszar zainteresowania – jak najlepiej zastosować kolorystykę strony internetowej?
Kolory podstawowe zwykle trafiają do „hotspotów” stron internetowych. Użyj tych odważnych i żywych kolorów, aby zmusić odwiedzających do „podjęcia akcji”. Powinny być używane w celu przyciągnięcia maksymalnej uwagi i kliknięć. Przyciski lub zakładki wezwania do działania i inne ważne elementy na stronie muszą być wyróżnione kolorami podstawowymi.
Kolory drugorzędne są zwykle używane do podkreślenia informacji, które mają mniej istotny charakter. Obejmuje to podtytuły, dodatkowe przyciski, a także aktywne pozycje menu, często zadawane pytania, referencje i inne treści pomocnicze. Kolory neutralne mogą być zwykle używane zarówno dla tekstu, jak i tła, ale są one bardzo przydatne w żywych i kolorowych sekcjach witryny. Neutralne kolory pomogłyby również stonować stronę internetową i pomóc w ponownym skupieniu oka.
8. Odpuszczanie preferencji:
Każdy ma prawo do opinii i wyborów. Każdy ma swój własny zestaw ulubionych kolorów, co może prowadzić do preferencji i uprzedzeń w stosunku do określonych kolorów. Kilka marek ulega tym uprzedzeniom i preferencjom, decydując się na paletę kolorów w projekcie strony internetowej. Należy zauważyć, że zwykle nie jest to zgodne z psychologią koloru. Niewątpliwie kuszące jest wybranie ulubionego koloru, ale przeanalizuj branżę i grupę docelową. Jeśli marka jest skierowana do kobiecej grupy demograficznej, a asortyment obejmuje kosmetyki, dobrym pomysłem może być wybór odcieni różu lub odcieni, niezależnie od osobistych preferencji lub uprzedzeń.
9. Porównaj pobliskie schematy:
To nie jest przymus, aby zobowiązać się do pierwszego stworzonego schematu kolorów. Może to bardzo ograniczać zarówno twoją pracę, jak i kreatywność. Wskazane jest posiadanie 3-4 opcji różnych schematów kolorystycznych. Na tej podstawie możesz lepiej wyczuć ogólny wygląd i styl witryny. To porównanie będzie również pomocne w planowaniu layoutów serwisu. Możesz także uzyskać opinię swoich klientów, współpracowników lub członków zespołu i lepiej zrozumieć, co działa, a co nie. Następnie możesz zawęzić zakres do punktu, w którym możesz skupić się na schemacie kolorów, który idealnie pasuje do wymagań witryny.
10. Powtórka i burza mózgów:
Po zakończeniu procesu doboru kolorystyki konieczne jest ponowne jej przetestowanie. Musisz przeanalizować fakt, czy ten schemat kolorów sprawdziłby się w innych formatach, czy nie. Przetestuj wybrany przez siebie schemat kolorów w różnych scenariuszach. Wizualizuj, jak wyglądałby w druku lub w asortymencie towarów. Możesz także zbadać nieco więcej, aby określić wpływ, jaki miałoby to na odwiedzających. Schematy kolorystyczne nie są trudne do zdobycia dzięki wielu narzędziom dostępnym w Internecie. Narzędzia te są bardzo pomocne w finalizowaniu schematów kolorów, a także są bezpłatne. Jest bardzo prawdopodobne, że będziesz musiał przechodzić ten proces wielokrotnie, dopóki nie znajdziesz odpowiedniego schematu kolorów, który działa najlepiej i pasuje do wszystkich scenariuszy i formatów. W obu przypadkach otrzymasz alternatywne opcje, na wypadek, gdyby klient lub pracodawca odrzucił najlepszą lub nie działa dobrze.
11. Wytyczne dotyczące kolorów:
Należy pamiętać, że kolorystyka nie jest swego rodzaju „obrazem”. Tak, strona opiera się na tym, że projekt musi być wystarczająco atrakcyjny, aby mieć konwersje sprzedażowe i jest dynamiczny. Jednak projekt jest drugorzędny w stosunku do treści. Pamiętaj – celem posiadania schematu kolorów jest wyróżnienie zawartości strony i różnych funkcji. Projekt i kolorystyka nie mogą przytłaczać zawartości strony. Schemat kolorów i treść muszą być wyrównane, a schemat kolorów musi znajdować się w tle – wypychając treść na pierwszy plan. Użyte kolory mogą być zsynchronizowane z konwencjami branżowymi lub coś innego – tak czy inaczej, najlepiej musi mieć kontrastowy charakter. Należy używać ograniczonej liczby kolorów, aby strona wyglądała atrakcyjnie i nie była zbyt głośna. Możesz wziąć udział w quizie z kolorami, jeśli masz problem. Dane demograficzne i docelowi odbiorcy muszą również być głównym czynnikiem przy podejmowaniu decyzji o palecie kolorów dla witryny.
Wymyślenie praktycznego, funkcjonalnego i atrakcyjnego schematu, który idealnie pasuje, może być trudne. Jednak nie trzeba być wyjątkowo doświadczonym i wykwalifikowanym, aby to zrobić. Nadal możesz to złamać, nawet jeśli jesteś stosunkowo nowy. Korzystaj z narzędzi dostępnych w Internecie, jeśli i kiedy utkniesz lub nie rozumiesz kolorów. Jednak bardzo ważne jest, aby każdy projektant zrozumiał psychologię koloru i teorię przed rozpoczęciem właściwej pracy. Musisz znać emocje i uczucia związane z każdym kolorem oraz reakcję konsumentów na określone kolory. Konieczne jest również posiadanie podstawowej i praktycznej wiedzy na temat koła kolorów i teorii 60-30-10. Dzięki wielu eksperymentom i kilku próbom prób i błędów możesz uzyskać optymalny schemat kolorów dla witryny. Taka kolorystyka byłaby istotnym elementem rozpoznawalności marki i jej wartości. Skuteczna kolorystyka strony odpowiada za tworzenie emocjonalnej więzi z odwiedzającymi. Może to przyczynić się do niższego współczynnika odrzuceń, co z kolei doprowadziłoby do spędzania większej ilości czasu w witrynie, co z kolei dałoby wyższy współczynnik konwersji. Dlatego kolorystyka może mieć duży wpływ na markę i biznes Twojego klienta lub pracodawcy.