Tworzenie podpowiedzi za pomocą CSS
Opublikowany: 2018-05-12Prawdopodobnie już wiesz, czym jest podpowiedź.
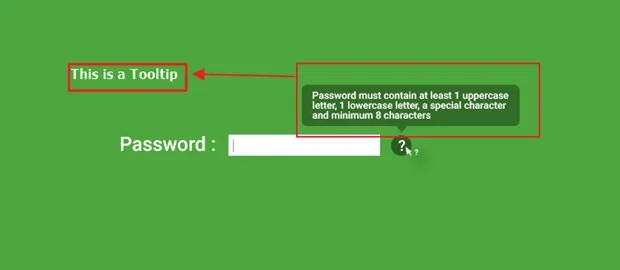
Podpowiedź to ikona lub tekst, który po najechaniu na nie daje nam więcej informacji w dymku lub wyskakującym okienku.
Zwykle podpowiedzi znajdują się w formularzach, ale można je umieszczać wszędzie tam, gdzie użytkownicy potrzebują więcej informacji.

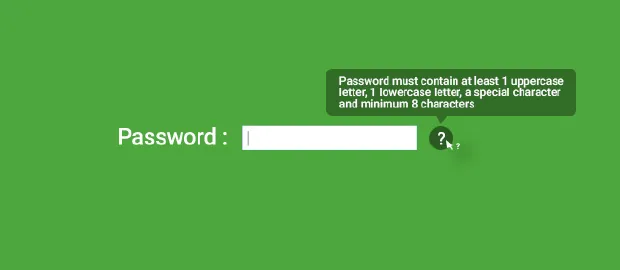
Na powyższym obrazku okrąg ze znakiem zapytania pokazuje podpowiedź . Po najechaniu kursorem na tę podpowiedź wyświetla się więcej informacji o typach znaków, które musi zawierać Twoje hasło.
Możesz uzyskać frameworki do implementacji podpowiedzi w swojej witrynie, ale w większości przypadków te frameworki używają JavaScript , aby to osiągnąć.
W tym artykule dowiemy się, jak w stosunkowo prosty sposób tworzyć podpowiedzi przy użyciu samego CSS .
Zanim zaczniemy, ostateczny plik HTML i CSS do implementacji podpowiedzi jest dostępny na końcu tego bloga . Opisaliśmy szczegółowo każdy element używany w HTML i CSS, aby jak najłatwiej zaimplementować podpowiedź.
Będziesz mógł zaimplementować funkcję podpowiedzi na dowolnej stronie internetowej, używając tylko HTML i CSS, po całkowitym przejrzeniu tego artykułu.
Więc zacznijmy…
Zaczniemy od stworzenia prostej strony HTML z prośbą o podanie hasła.
Krok 1: Tworzenie prostej strony HTML do wyświetlania podpowiedzi
Oto podstawowy kod HTML strony formularza ,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
Jak widać, powiązaliśmy nasz plik „ style.css ” w powyższym html.
<link href="styles.css" rel="stylesheet" type=" text/css" />
Podpowiedź zostanie stworzona przy użyciu tego pliku CSS.
Używamy prostego formularza , aby wypróbować funkcję podpowiedzi. Ten formularz ma tylko jedno pole oznaczone jako „ Hasło ”, ponieważ używamy go tylko do zilustrowania działania podpowiedzi.
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
Użyliśmy klasy „ tooltip ”, aby zaimplementować funkcję podpowiedzi za pomocą CSS. To omówimy w następnej sekcji.
Krok 2: Podstawowe style CSS dla naszej strony HTML
Przed utworzeniem CSS dla „podpowiedzi”, musimy stworzyć kilka podstawowych stylów CSS dla naszej strony html .
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
To da stronę html z ładnym zielonym tłem. Wybraliśmy również czcionkę verdana i kolor czcionki jako biały.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
Umieściliśmy formularz „relatywnie”, z maksymalną szerokością 600 pikseli i marginesem 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
Klasa etykiety formularza służy do określenia rozmiaru czcionki i odstępów między literami tekstu etykiety, której będziemy używać.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
Tutaj mamy style dla pola formularza. W tym stylu nie ma nic skomplikowanego. Nadaliśmy odpowiedni margines i dopełnienie oraz określiliśmy rozmiar i kolor czcionki dla pól formularza.
To są nasze domyślne style CSS dla naszej strony Formularz, których użyjemy, aby zademonstrować, jak zaimplementować funkcję podpowiedzi za pomocą CSS.
Utwórzmy podpowiedź za pomocą CSS
Krok 4: Styl CSS dla podpowiedzi
Być może zauważyłeś, że w naszym pliku html użyliśmy klasy „ tooltip ”. To jest styl, który zastosujemy do znaku zapytania („?”), który będzie naszym podpowiedzią.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
Musimy najpierw ustawić podpowiedź względnie, stosując „ position: relative; ” styl. Powodem względnego pozycjonowania podpowiedzi jest to, że w dalszej części tej metody będziemy używać pseudoelementów, które mogą być pozycjonowane „bezwzględnie”. Chcemy więc, aby te pseudoklasy „absolutne” były pozycjonowane względem tego elementu.
Następnie podajemy czarny kolor tła dla podpowiedzi za pomocą metody rgba(),
background: rgba(0,0,0,0.3);
gdzie r,g,b oznacza czerwony, zielony i niebieski, a oznacza „ alfa ”, który kontroluje nieprzezroczystość .
Dodamy czarne tło do naszego okręgu podpowiedzi i zmniejszymy jego krycie do 0,3, aby przypominało ciemnozielony kolor .
Następnie zastosujemy kilka podstawowych stylów dopełnienia i promienia obramowania do znaku zapytania („?”), aby nasza podpowiedź wyglądała dobrze.
padding: 5px 12px; border-radius: 100%; font-size: 20px;
W powyższym CSS stosujemy dopełnienie do okręgu obejmującego „?” i ustawiamy obramowanie-promień 100%, aby uczynić go pełnym okręgiem.
Rozmiar czcionki określa rozmiar „?” znak, którego używamy jako podpowiedź w tym przykładzie.
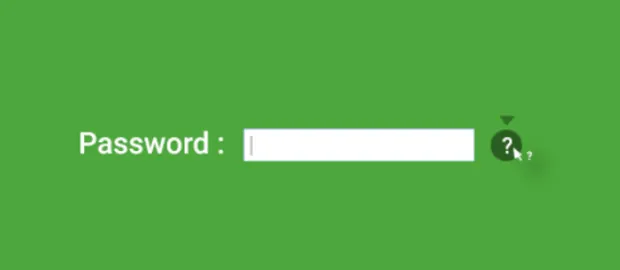
Dodajemy również „ kursor:pomoc; ” w CSS da to znak zapytania pod wskaźnikiem myszy po najechaniu kursorem na ten element, jak pokazano na poniższym obrazku.
Podpowiedź zawiera pewną treść (w tym przykładzie podajemy więcej informacji dotyczących znaków, które powinny znaleźć się w polu „hasło”).
Krok 5: Podaj treść do podpowiedzi wewnątrz HTML
Kolejne wyzwanie przed nami to: gdzie umieścić tę zawartość w podpowiedzi?
Aby wykonać to zadanie, dodamy atrybut do utworzonego wcześniej pliku HTML.
<span class="tooltip">?</span>
Tutaj nie chcemy dodawać żadnych dodatkowych znaczników, takich jak tworzenie kolejnego zakresu, aby dodać zawartość wewnątrz podpowiedzi.
W tym zakresie możemy dołączyć treść podpowiedzi.
Zrobimy to, dodając atrybut „ data ”. Nazwa atrybutu danych będzie miała postać „ podpowiedź ”.
<span class="tooltip" data-tooltip="">?</span>
data-tooltip to nasz atrybut danych, za pomocą którego dodajemy zawartość, która powinna być wyświetlana w podpowiedzi.
Następnie dodamy instrukcje dotyczące znaku, który powinien znajdować się w haśle, wewnątrz naszego atrybutu data-tooltip.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Teraz dodaliśmy tekst , który powinien pojawić się w podpowiedzi. Następnie dowiemy się, jak sprawić, by ten tekst pojawił się w podpowiedzi , gdy użytkownik najedzie kursorem na znak zapytania.
Krok 6: Tworzenie kontenera podpowiedzi za pomocą pseudoelementów
Najpierw musimy stworzyć kontenery, w których ma być wyświetlana zawartość tooltip.
W tym celu wróćmy do pliku style.css i utwórzmy pseudoelementy dla klasy .tooltip .
Zamierzamy stworzyć pseudoklasy ::after i ::before , aby pojawiła się zawartość naszego podpowiedzi.
Zasadniczo, używając pseudoklasy, takiej jak „ ::after ”, możesz kierować się na pozycję tuż po elemencie, który używa głównej klasy i stylizować tę pozycję.
Podobnie, używając pseudoklasy ::before możesz stylizować pozycję tuż przed elementem, w którym używana jest klasa główna (w tym przypadku „?” jest tym elementem).
Jest to bardzo przydatna pseudoklasa do wstrzykiwania dodatkowej zawartości na stronę.
Stworzymy pseudoklasę dla „tootlip”, jak pokazano poniżej.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
Tworzymy wspólną klasę dla stylów ::before i ::after.
Tutaj bezwzględnie umieściliśmy zarówno style ::before, jak i ::after, ponieważ chcemy, aby były umieszczone nad „znakiem zapytania” i żeby były wyśrodkowane nad „?”.
Aby podpowiedź była wyśrodkowana nad „?” musimy użyć „ left:50%; " atrybut.
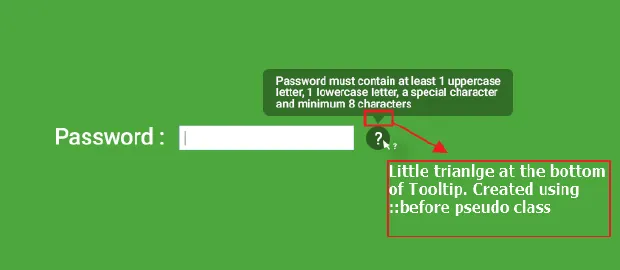
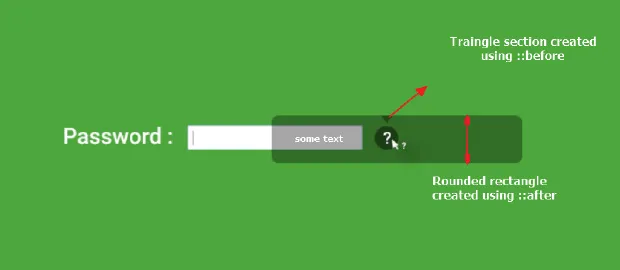
Teraz użyjemy ::before do stylizacji małego trójkąta na dole naszej podpowiedzi.

::after służy do stylizowania treści wewnątrz podpowiedzi.
Zobaczmy, jak to się robi.
Najpierw utworzymy mały trójkąt na dole podpowiedzi.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
Powinniśmy używać treści:””; atrybut, aby pokazać, że ten element nie ma treści. Ponieważ wstrzyknęliśmy trochę pustej zawartości , możemy teraz nadać jej styl.

Możemy tworzyć trójkąty w CSS za pomocą atrybutu border-width .
W tej linii
border-width: 10px 8px 08px;
Określiliśmy, że szerokość obramowania u góry wynosi 10 pikseli, po prawej 8 pikseli, w dół 0 pikseli, a po lewej 8 pikseli .
To stworzy dla nas trójkąt.
Następnie utworzymy solidne obramowanie dla tej sekcji i sprawimy , że prawy, dolny i lewy obszar będą przezroczyste , tak aby widoczny był tylko górny obszar „trójkąta”.
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Po zrobieniu obramowania jednolitego nakładamy kolory na górną, prawą, dolną i lewą stronę obramowania.
Powinniśmy użyć tego samego „ border-color:rgba(); ” tutaj atrybut, którego użyliśmy do stylizacji okręgu wokół znaku zapytania.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Tutaj nadaliśmy czarny kolor (0,0,0) dla górnej części obramowania i zmniejszyliśmy jego krycie do 0,3 , aby uzyskać ciemnozielony kolor, tak jak zrobiliśmy to w przypadku uzyskania stylu okręgu wokół „?”.
Ukryliśmy prawą, dolną i lewą część obramowania, czyniąc przezroczystą .
Nawet jeśli stworzyliśmy prawą i lewą granicę, są one przezroczyste. Jedyną ramką z kolorem jest górna ramka. Dzięki temu ukryta ramka po lewej i prawej stronie da nam efekt trójkąta w połączeniu z kolorową górną ramką .

Efekt końcowy będzie wyglądał tak.
Jeśli wyszukasz w Google „i”, dowiesz się o tym więcej.
Atrybuty „ Margin-left ” i „ top ” służą do umieszczenia tego trójkąta pośrodku nad okręgiem.
top: -20px; margin-left: -8px;
Teraz utworzyliśmy trójkątny ogon na dole naszego podpowiedzi, który wskazuje na „?” podpisać.
Następnie musimy nadać styl zaokrąglonemu prostokątnemu obszarowi podpowiedzi, w którym wyświetlane są informacje. W tym celu użyjemy atrybutu ::after .
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
Dlatego użyłem,
content: “some text”;
W sekcji otwierającej pseudoklasy .tooltip::after
Teraz musimy nadać tej sekcji ten sam kolor tła , którego użyliśmy do stworzenia obszaru trójkąta (który jest czarny, z alfa/nieprzezroczystością 0,3).
Więc dodałem,
background: rgba(0,0,0,0.3);
Następnie wyśrodkowałem tę sekcję naszym „znakiem zapytania”, tak jak poprzednio. Używam szerokości 300 px dla zaokrąglonego prostokąta i marginesu -150 px do wyśrodkowania względem znaku zapytania.
top: -20px; width:300px; margin-left: -150px;
Teraz dodamy dopełnienie i zaokrąglimy krawędzie prostokąta (poprzez zastosowanie border-radius).
border-radius: 10px; color: #fff; padding: 14px;
Spowoduje to również ustawienie koloru tekstu wewnątrz zaokrąglonego prostokąta na biały (#fff).
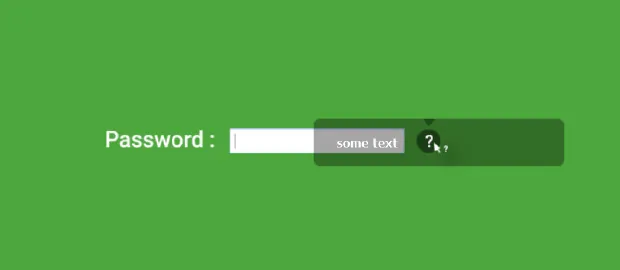
Teraz zaokrąglony obszar prostokąta, który wyświetla zawartość, jest gotowy. Ale jeszcze nie jest odpowiednio umiejscowiony . Bieżąca strona HTML będzie wyglądać tak, jak pokazano poniżej.

Zasadniczo zaokrąglone prostokątne nakładki nad utworzonym przez nas regionem „trójkąta” , ponieważ zarówno ::before , jak i ::after używają tego samego marginesu i są umieszczone 20 pikseli nad znakiem zapytania.

Musimy umieścić zaokrąglone prostokątne pole tuż nad trójkątną sekcją , którą utworzyliśmy wcześniej, aby oba razem pojawiły się jako okno czatu .
Nie wiemy, jaka jest dokładna wysokość zaokrąglonego prostokąta, aby umieścić go tuż nad trójkątem, chcemy przekształcić 100% wysokości zaokrąglonego prostokąta w pionie tak, aby był umieszczony tuż nad trójkątem.
Ponieważ oba te elementy (trójkąt i prostokąt zaokrąglony) używają top: -20px; musimy tylko przekształcić górną część zaokrąglonego prostokąta w pionie na wysokość w pikselach równą jego własnej wysokości.
W tym celu używamy transform: translateY(-100%);

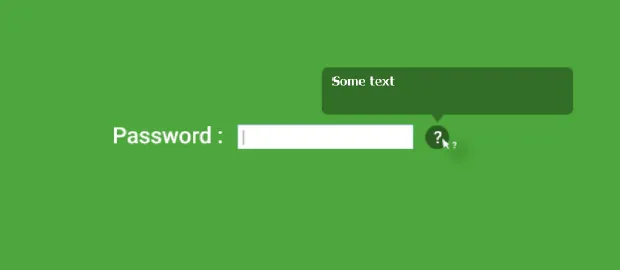
Teraz mamy odpowiednią strukturę, która wygląda jak pudełko informacyjne.
Krok 7: Uzyskiwanie rzeczywistych informacji w podpowiedzi
Naszym ostatnim wyzwaniem jest uzyskanie odpowiedniej zawartości, która zawiera więcej informacji, w podpowiedzi.
Pamiętaj, że w naszym pliku HTML umieściliśmy treść, która powinna pojawić się w podpowiedzi.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
Używając CSS możemy pobrać atrybut z elementu HTML. Zrobimy to za pomocą attr() w .tooltip::after pseudo CSS.
Czyli zamiast content: “some text”;
Użyjemy content: attr(data-tooltip);
Tutaj „ data-tooltip ” to nasz atrybut HTML.
Używając atrybutu, który podaliśmy dla treści w HTML, będziemy mogli wywołać tę treść i pokazać ją w naszym pseudo CSS. Wynik tego będzie taki, jak pokazano poniżej,

Ale już. wszystko, co musimy zrobić, to sprawić, by nasza podpowiedź była na początku niewidoczna i pojawiała się tylko wtedy, gdy użytkownik najedzie na znak zapytania (?).
To bardzo proste.
Aby podpowiedź była niewidoczna na początku, ustawimy jej przezroczystość na „0” w poniższym pseudo CSS, który napisaliśmy wcześniej.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
Dla efektu Hover dodamy nowy pseudo CSS na dole naszego pliku style.css. Ustawmy przezroczystość „1” dla stanu najechania kursorem, aby podpowiedź była wyświetlana tylko po najechaniu myszą.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
Ten pseudo CSS określa tylko stan najechania, ponieważ użyliśmy „:hover” po głównym CSS .tooltip
Teraz nasza podpowiedź CSS jest gotowa.
Ale przejście podpowiedzi nie będzie tak płynne, jak można by się spodziewać.
Możesz ulepszyć efekty przejścia za pomocą CSS. W tym celu wystarczy dodać w CSS poniższą regułę przejścia dla pseudoklas ::before i ::after.
Aby dowiedzieć się więcej o stylach przejść, które można wykonać za pomocą CSS, przeczytaj nasz artykuł „Animacje i przejścia CSS”.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
Ten proces jest dużo łatwiejszy i mniej skomplikowany w porównaniu z implementacją podpowiedzi za pomocą JavaScript.
W celach informacyjnych znajdź ostateczny plik HTML i CSS, aby to przećwiczyć.
Ostateczny plik HTML do testowania podpowiedzi
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
Końcowy plik CSS Tworzenie podpowiedzi
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Demo na żywo
Zobacz podpowiedź Live CSS Tooltip w akcji.
