Jak stworzyć prosty wzór bloku Gutenberga w WordPress
Opublikowany: 2020-09-07Wraz z ewolucją edytora bloków WordPress Gutenberg, dodawane są nowe funkcje, które ułatwiają tworzenie treści. Wzory blokowe mogą być po prostu najbardziej ekscytującym dodatkiem zarówno dla projektantów stron internetowych, jak i ich klientów.
Co to jest wzór blokowy? Pomyśl o tym jako o gotowym układzie bloków. Mogą zawierać praktycznie dowolny element projektu. Elementy takie jak kolumny, obrazy, filmy, tekst, przyciski – wszystkie można umieścić w niestandardowym wzorze blokowym.
Po utworzeniu wzoru blokowego można go wielokrotnie wykorzystywać w całej witrynie. Każdą instancję można dostosować za pomocą odpowiedniej treści. Dodatkowo możesz dodawać, odejmować lub w inny sposób edytować dołączone bloki.
Stanowią świetny punkt wyjścia do budowania strony i pozwalają stworzyć bardziej spójny wygląd. Pozwalają jednak również projektantom na elastyczność w dokonywaniu niezbędnych poprawek.
Dzisiaj przedstawimy Ci koncepcję wzorców blokowych WordPress i zademonstrujemy, jak stworzyć własny. No to ruszamy!
Najpierw zapoznaj się z API Block Pattern
Budowanie niestandardowego wzorca blokowego wymaga użycia interfejsu API wzorca blokowego WordPress. Pozwala to na dodanie wzorca do pliku functions.php motywu lub niestandardowej wtyczki.
Niezależnie od tego, jak go zaimplementujesz, API służy do rejestrowania zarówno niestandardowych wzorców bloków, jak i kategorii wzorców bloków.
Jedną z interesujących ciekawostek związanych z rejestrowaniem niestandardowego wzorca blokowego jest to, że musisz używać surowego HTML w PHP. Oznacza to, że niektóre znaki, takie jak cytaty, muszą zostać zmienione.
Za chwilę przejdziemy do sedna konfiguracji. Warto jednak zauważyć, że może to być żmudny proces, zwłaszcza w przypadku bardziej złożonych wzorów. Napiwek kapelusza dla Richa Tabora za wskazanie narzędzia, które wykona za Ciebie ciężką pracę.

Zbuduj swój niestandardowy wzór blokowy
Pierwszym krokiem jest zbudowanie niestandardowego wzoru blokowego na stronie lub poście WordPress. Nie trzeba tego robić na istniejącej treści – w tym celu możesz stworzyć szkic posta. W rzeczywistości może to być łatwiejsza ścieżka, ponieważ nie będziesz musiał walczyć z niepowiązanymi fragmentami treści.

Dodaj kilka bloków
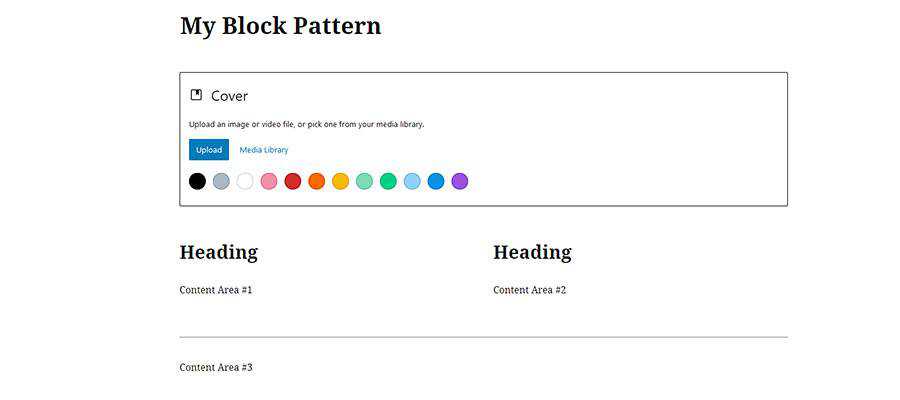
W naszym przypadku stworzyliśmy stronę testową, która pozwoli na pewne eksperymenty. Wewnątrz znajdują się następujące bloki:
- Obraz na okładce;
- Zestaw dwóch kolumn, każda z nagłówkami i tekstem akapitu;
- Separator;
- Więcej tekstu akapitu;

Jest to coś, z czego nasza fikcyjna witryna internetowa może korzystać na każdej stronie. Niestandardowy wzór blokowy oznacza, że nie będziemy musieli go przebudowywać za każdym razem.
Zostawiliśmy tutaj rzeczy całkiem proste. Ale możesz dopasować każdy z tych bloków w dowolny sposób. Na przykład możesz użyć palety kolorów Gutenberga, aby wstępnie określić kolorystykę lub dodać niestandardowe klasy CSS.
Wybierz swoje bloki i skopiuj je
Teraz, gdy nasze bloki są skonfigurowane tak, jak chcemy, nadszedł czas, aby pobrać ich kod źródłowy. Na szczęście jest to łatwiejsze niż się wydaje.
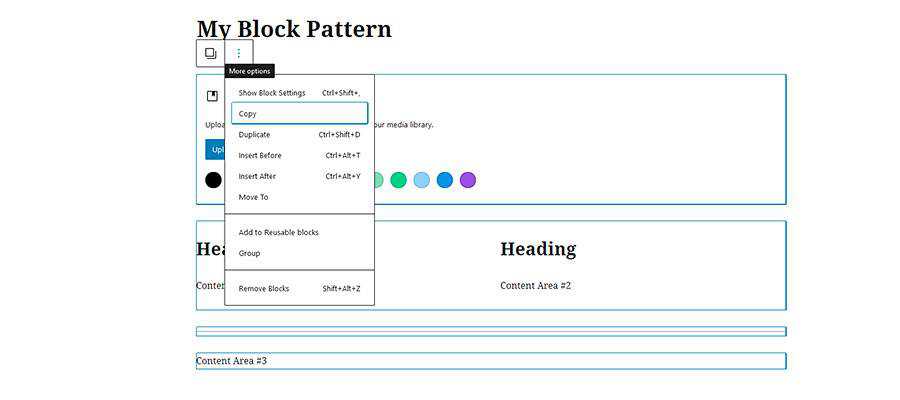
Po pierwsze, jest to kwestia wybrania wszystkich bloków, których chcemy użyć w naszym wzorze. Najłatwiej to zrobić, klikając pierwszy blok (w tym przypadku Cover), przytrzymać klawisz SHIFT na klawiaturze, a następnie kliknąć ostatni blok (Content Area #3).
Po wybraniu bloków kliknij przycisk „Więcej opcji” , który wygląda jak zestaw trzech pionowych kropek u góry edytora. W menu kliknij Kopiuj . Spowoduje to skopiowanie kodu źródłowego dla całego wyboru bloków.

Wynik będzie wyglądał tak:
Ucieknij od wszystkich rzeczy
Jak wspomniano wcześniej, dane wyjściowe HTML będą musiały zostać zmienione, aby działały z API wzorca blokowego.
Tak więc weźmiemy nasz kod i uruchomimy go za pomocą narzędzia JSON Escape/Unescape. Daje to następujące wyniki:
Teraz, gdy nasz kod jest schludny i uporządkowany, możemy przejść do następnego kroku.
Zarejestruj niestandardowy wzór bloku
Na koniec musimy zarejestrować ten nowy niestandardowy wzór blokowy w WordPress. Korzystając z interfejsu API Block Pattern, utwórzmy niestandardową wtyczkę dla wzorca. Umożliwi nam to wykorzystanie wzoru, nawet jeśli później zmienimy motywy.
Nasz wzór będzie się nazywał „ Bloki wprowadzające strony ”. Zauważ, że umieszczamy wzór blokowy w kategorii „ header ” – która domyślnie już istnieje. Jeśli chcesz stworzyć własną kategorię niestandardowych wzorów bloków, zapoznaj się z dokumentacją WordPress, aby uzyskać szczegółowe informacje.
Utwórz plik z powyższym kodem i umieść go w folderze /wp-content/plugins/ swojej witryny (wystarczy najpierw wykonać kopię zapasową wszystkiego).
Po zainstalowaniu wtyczki przejdź do Wtyczki> Zainstalowane wtyczki w panelu administracyjnym WordPress i aktywuj go.
Korzystanie z niestandardowego wzoru blokowego
OK, mamy nasz niestandardowy wzór blokowy utworzony i zaimplementowany za pomocą wtyczki WordPress. Teraz możemy zacząć go używać w dowolnym miejscu.
Na początek utworzymy nową stronę, ale możesz również użyć istniejącej strony lub posta.
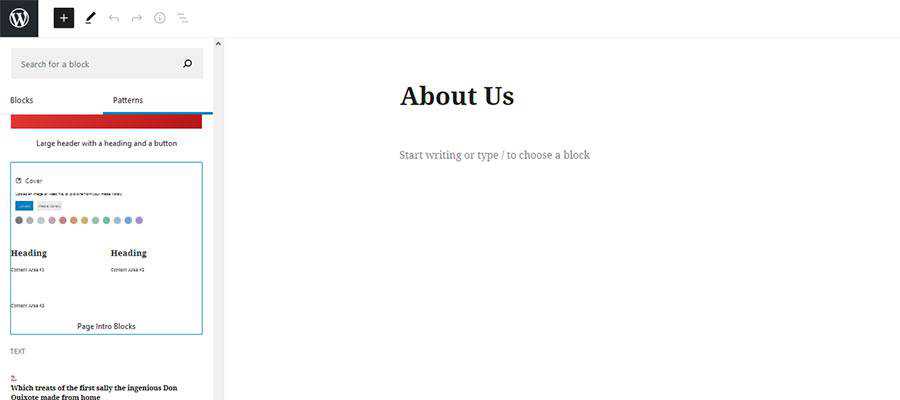
Aby dodać wzór bloku do strony, kliknij przycisk „Dodaj blok” w lewym górnym rogu edytora (duży „+” w niebieskim polu). Następnie kliknij zakładkę Wzory .
Na karcie Wzory zobaczysz kilka gotowych wzorów, które są zawarte w WordPress. Przewiń w dół, aż zobaczysz utworzony przez nas wzorzec „ Bloki wprowadzające do strony” .

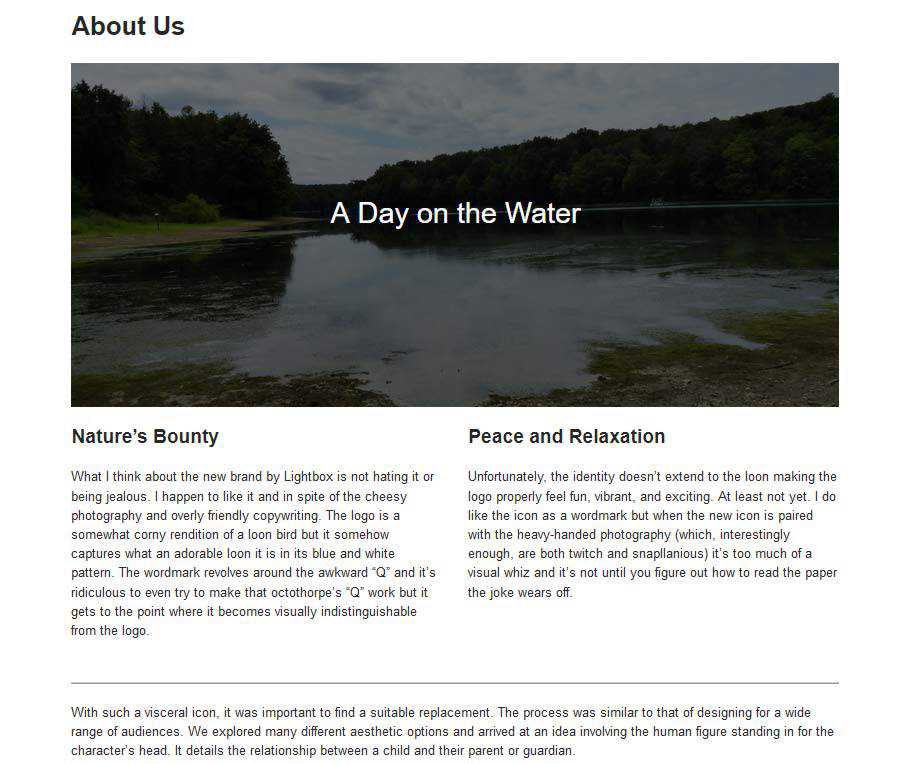
Kliknij wzór, a zostanie on automatycznie dodany do strony. Stamtąd możemy dostosować bloki do treści naszego serca.

Nowy sposób na dostosowanie Twojej witryny
Niestandardowe wzory bloków WordPress to ogromna oszczędność czasu. Deweloperzy nie muszą już skrupulatnie odtwarzać układów stron do użytku w wielu miejscach. Rejestrując wzór blokowy, będziesz mieć w pełni niestandardowy punkt wyjścia, kiedy tylko będziesz tego potrzebować. Jest to również świetne dla twórców treści, ponieważ usuwa tajemnicę z osiągnięcia spójnego układu.
Co więcej, niekoniecznie musisz samodzielnie projektować niestandardowy wzór blokowy. Na przykład Gutenberg Hub ma obszerną bibliotekę szablonów, której możesz użyć do znalezienia i wdrożenia ton gotowych układów. Oczywiście nadal będziesz musiał uciec i zarejestrować wzór. Ale to otwiera cały świat możliwości.
Podsumowując, niestandardowe wzory bloków pomagają wprowadzić nowy poziom dostosowywania do edytora bloków Gutenberga. Teraz edytor może być tak samo niestandardowy, jak Twój motyw.
