Funkcjonalne sugestie dotyczące tworzenia wyjątkowych ikon iOS 11
Opublikowany: 2018-01-23Ikony mają swoje znaczenie w każdej aplikacji mobilnej. Jak wszyscy wiemy, pierwsze wrażenie to ostatnie wrażenie, podobnie jak ikony do aplikacji mobilnej.
Pierwsze wrażenie Twojej aplikacji jest przedstawiane klientom za pomocą ikon. Staje się to również podstawowym i ważnym punktem dla osoby, która pobrała aplikację.
Co więcej, ikona nie tylko robi wrażenie, ale także buduje świetnie zaprojektowaną markę. W sklepie z aplikacjami ikony o unikalnym i przyciągającym wzrok wzornictwie zawsze mają wyjątkowo wysoki współczynnik pobierania.
Wraz z premierą każdego nowego systemu Apple iOS następuje szeroka gama aktualizacji w strategiach projektowania ikon i aplikacji. Niedawno wprowadzona na rynek wersja iOS 11 całkowicie zmieniła strategię projektowania. Projekt ikon aplikacji iOS 11 okazał się wyobcowany, ale jak powiedzieli niektórzy projektanci, nie będzie żadnej konkretnej zmiany do czasu premiery iOS 12, ponieważ ikony aplikacji iOS 11 są stale aktualizowane.
Nie ma znaczenia, czy planujesz stworzyć nieskomplikowaną i łatwą ikonę aplikacji, czy tę z fascynującą i godną uwagi ikoną aplikacji, zawsze istnieje strategia zaprojektowania ikony aplikacji, którą musisz przestrzegać. A jak wszyscy wiemy, mała ikona aplikacji to kamień milowy w tworzeniu świetnej aplikacji mobilnej. Jeśli więc planujesz wejść w świat projektowania ikony aplikacji iOS 11 lub chcesz przyciągnąć potencjalnych klientów, oto szansa, abyś zrozumiał wskazówki projektowe, które z pewnością pomogą Ci i wydaniu udanego produktu .
Najważniejsze wskazówki dotyczące projektowania ikon aplikacji na iOS
1. Bądź poinformowany i świadomy swoich konkurentów

Tworząc atrakcyjną ikonę aplikacji na iOS 11, podstawową czynnością, jaką należy wykonać, jest przeprowadzenie badań informacyjnych.
Zanim zaczniesz projektować ikonę aplikacji, musisz wiedzieć, nad czym pracują twoi konkurenci. Mając na uwadze trend projektowania ikony aplikacji, uzyskaj atmosferę tego, co śledzą inni projektanci iOS. Ważne jest, aby upewnić się, że ikona Twojej aplikacji nie przestaje odpowiadać oczekiwaniom klienta, a także funkcje ikony aplikacji konkurencji. Dzieje się tak, ponieważ często klienci pobierają tylko jedną aplikację, gdy szukają nowej aplikacji. Zawsze sprawdzaj ikonografię, którą posługują się Twoi przeciwnicy, a także tę, w której podąża trend. Dzięki temu możesz wyszukiwać więcej i tworzyć świetne i nowe pomysły na zaprojektowanie ikony aplikacji na iOS 11.
2. Zadbaj o to, aby było sensowne i proste

Ikony to najprostszy sposób na identyfikację Twojej aplikacji, więc nie myl klientów skomplikowanymi zdjęciami. Użyj rozpoznawalnych metafor dla ikony aplikacji. Obraz powinien być zrozumiały i prosty. Jeśli Twoja aplikacja służy do robienia zdjęć, pokaż ją aparatem, a nie innymi projektami kolaży. Nie zwracanie uwagi na drugorzędną cechę Twojej aplikacji mobilnej przyciągnie Twoich klientów. Za pomocą ikon przedstaw cel swojej aplikacji.
Nie używaj różnych kształtów, kolorów, obrazów w ikonie aplikacji, ponieważ utrudnia to klientom zapamiętanie złożonych ikon. Projektanci iOS śledzą nawet dobre badania kolorów. W przypadku ikony aplikacji na iOS 11 zawsze wybieraj unikalny kolor.
I ostatecznie to wszystko się liczy, ponieważ potwierdza dobrą pozycję wśród Twoich konkurentów i wyróżnia Twoją na tle innych.
3. Podświetl to bardziej i odważ się

W iOS 11 jego ekran główny wygląda fascynująco, gdy jest jasną paletą. Projektując ikonę aplikacji, musisz wziąć pod uwagę wiele rzeczy, aby wyglądała inaczej od innych. Aby nadać efekt przyciągający wzrok, kontrast ikony aplikacji powinien być pogrubiony. Podświetlając ikonę aplikacji, kontrast dodaje świecącą jasność do ikony. Nawet jeśli nie chodzi o kolory, Apple ma kilka standardów dotyczących stylu wizualnego. W pewnym stopniu jest to śledzone i są one następujące: projektanci iOS 11 powinni preferować podkreślone i odważne kontrasty. Linie graniczne i kolory powinny być jasne, a nie matowe i stonowane. Projektując ikonę aplikacji, należy zwrócić szczególną uwagę na każdy drobny zwrot, który poprawia wygląd ikony.
4. Brak tekstu

Rzadko ikona zawiera tekst. Ikona powinna przekazywać użytkownikowi wystarczająco dużo szczegółów, aby zrozumiał, o co tak naprawdę chodzi w aplikacji. Nie umieszczaj wielu szczegółów w tej małej ikonce, ponieważ nie będzie to miało przyzwoitego wpływu na umysł klienta, a także go zdezorientuje.
Aby uzyskać więcej wyników od klientów, ikona aplikacji powinna mieć doskonały projekt w pikselach. Eksperci sugerują, że należy unikać całego tekstu lub słowa, a projektanci iOS 11 mogą wybrać symbol lub własne logo, ale zawsze należy pamiętać, że symbol lub słowo w ikonie nie powinny być w żadnym konkretnym języku. To, co naprawdę ma znaczenie, to wygląd ikony.
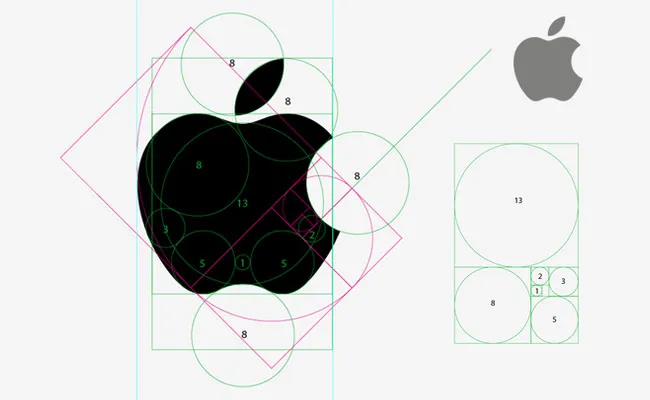
5. Odpowiednie wykorzystanie siatki

Siatka zaprojektowana przez Apple jest najbardziej proporcjonalną częścią. W iOS 11, zaczynając od siatki szablonów, eksperci sugerują, że jeden z projektantów iOS powinien przestrzegać standardów iOS 11 ustalonych przez Apple – aby ikona wyglądała wyjątkowo na ekranie głównym, aplikacje powinny przyjąć siatkę jako podstawę. Czasami, jeśli nie chcesz zmieścić się w siatce, możesz ją przerwać, zapewniając inne zdrowe aspekty.

Wykorzystanie układu siatki było korzystne dla wielu użytkowników i było drogą do wielkiego sukcesu. Jeśli projektujesz również ikonę aplikacji na iOS 11, powinieneś trzymać się idei siatki.
Korzystając z siatki, możesz stworzyć dowolną ikonę. Możesz mieć wiele opcji do wyboru, ale wszystkie wydają się być prawie takie same, więc nie ma potrzeby marnowania na to czasu. Jak wspomniano wcześniej, możesz dostosować swoją ikonę, jeśli nie pasuje do Twojego stylu.
Istnieje wiele przeprojektowań ikon opracowanych przez różnych projektantów iOS. Wraz z postępującym światem, chociaż już zaprojektowane ikony są aktualizowane, ale niektórzy projektanci iOS już zaczęli je przeprojektowywać. Projektując aplikację, projektant powinien pozwolić swojemu kreatywnemu przepływowi wyjść i przeprowadzić badania w celu znalezienia bardziej innowacyjnych pomysłów. Dzięki temu ikona aplikacji będzie zwykle aktualizowana.
6. Pokaż głębokość w ikonie
Prace Apple nad iOS są określane jako płaskie projekty, ale wielu ekspertów sugeruje, że Apple pracuje na koncepcji warstwowej, a nie płaskiej. Myśląc o wyglądzie ikony, kontynuuj różne eksperymenty z głębokimi cieniami i cieniowaniem elementów poza prostymi gradientami. iOS 11 daje możliwość możliwości, które nie są tak płaskie, jak się wydaje.
7. Skup się na spójnym stylu wizualnym
Eksperci sugerują, że projektant iOS nie powinien ograniczać się do korzystania z różnych stylów. Z spójności mamy na myśli utrzymanie tego samego stylu wizualnego, a nie każdej linii i kolorów. Zmianą może być prosty gradient podstawowy lub przezroczysta ikona w tle. Ale upewnij się, że Twój projekt jest elastyczny dla różnych metafor.
Czasami projektanci iOS używają błyszczącego efektu w ikonie aplikacji iOS, ale eksperci zdecydowanie zalecają zaprzestanie jego używania podczas projektowania. Ikona aplikacji iOS 11 ma już ten efekt, więc korzystanie z tej funkcji dodatkowo nie ma żadnego znaczenia.
Czasami współczynnik pobierania aplikacji nie jest zbyt wysoki. W takich przypadkach podejmij kolejną próbę zaprojektowania aplikacji. Może tym razem możesz uzyskać dobre wyniki.
8. Różnorodność w Androidzie i iOS
Ikona Androida i iOS bardzo się od siebie różnią. Po przesłaniu aplikacji do App Store Apple zawsze będzie oferować Twojej ikonie funkcję dopasowanych narożników. Sklep Google Play nie może wykonywać takich metod. Aby obie ikony nie były rozróżnialne w tych dwóch sklepach z aplikacjami, możesz zmienić boki ikony aplikacji.
9. Wyraź swoje opinie

Badaj coraz więcej i pisz i rysuj, aby wyrazić swoje pomysły. Zajmij się swoimi opiniami, może odkryjesz kreatywny pomysł. Dlatego przeanalizuj różne decyzje. Sprawdź najnowsze aplikacje w sklepie z aplikacjami. Dowiedz się, co jeszcze możesz zrobić, aby wyglądać bardziej przyciągająco. Zwiększ swój obszar obserwacji.
10. Idź po perfekcję
Wydanie iOS 11 nie zmieniło zasad tworzenia dobrych ikon. Prostota, splendor i inne drobne szczegóły to wszystko, co sprawia, że cała aplikacja wygląda lepiej. Aby stworzyć doskonały projekt, projektanci powinni szukać więcej, czytać więcej książek o nowoczesnym designie, typografii, a także architekturze.
Każdy projektant chce, aby jego aplikacja różniła się od innych, a to musi mieć ciekawy umysł, który powinien myśleć nieszablonowo.
Ikony aplikacji mobilnych iOS 11 muszą być wyposażone w wiele funkcji, aby znaleźć się na szczycie i zdobyć pozycję wśród konkurencji. Projektant aplikacji na iOS nigdy nie powinien zmęczyć się odkrywaniem nowych. Powinien przeczytać i dowiedzieć się więcej o nadchodzących nowoczesnych projektach.
Apple rozwija się na wiele sposobów, zdobywając serca milionów. Jego zaawansowana dokładność przyniosła zmianę w dziedzinie technologii. Apple dąży do perfekcji, a inne firmy starają się dorównać standardem Apple. W przypadku ikon aplikacji na iOS 11 firma Apple ustanowiła kilka standardów, których należy przestrzegać, aby uzyskać świetne wyniki. Standardy te pomagają nie tylko w stworzeniu świetnej ikony aplikacji mobilnej, ale także pomagają projektantowi ustawić swoją markę na innym i wyższym poziomie.
Punkt widzenia redakcji
Jak wspomniano powyżej, pierwsze wrażenie jest ostatnim wrażeniem, jest przejrzystość, jeśli weźmiemy pod uwagę przypadek aplikacji mobilnych. Ważne jest, aby Twoja aplikacja mobilna przyciągała wzrok. Twoja aplikacja powinna mieć jasny kolor, który powinien być bardzo elegancki, pokazując jej wyjątkowość. Pomoże Ci to zwiększyć liczbę potencjalnych klientów, a także przyciągnąć do Ciebie użytkowników, którzy po prostu sprawdzają ikonę aplikacji. Niezależnie od tego, czy chodzi o siatkę, kolor czy głębokość ikony, każdy element ikony aplikacji mobilnej przekazuje znaczenie aplikacji.
Ikona aplikacji iOS 11 to jeden z wielu elementów aplikacji mobilnej, który wniósł swój wkład. Po iOS 10, w premierze iOS 11, nakrętki śrub zostały mocniej dopasowane i dokręcone, powierzchnie wypolerowane, a szorstkie krawędzie wygładzone. Ikony iOS 11 pozwoliły iOS 11 osiągnąć tak wielki sukces dzięki licznym usprawnieniom.
