Jak tworzyć, edytować i animować pliki SVG w jednym miejscu za pomocą SVGator 3.0
Opublikowany: 2022-03-10Ten artykuł został uprzejmie poparty przez naszych drogich przyjaciół z SVGator, których pasją jest projektowanie i tworzenie unikalnych, wysokiej jakości i niezapomnianych animacji. Dziękuję Ci!
SVGator ewoluuje i bardzo się rozwija. Trzy lata temu opublikowaliśmy obszerne wprowadzenie do podstaw korzystania z SVGator. W tamtym czasie była to aplikacja przeznaczona wyłącznie do animowania plików SVG utworzonych w innych aplikacjach. Dwa lata temu przedstawiliśmy wam nową wersję SVGator i jego ulepszone możliwości animacji. Tym razem przedstawiamy nową główną wersję SVGator, która oferuje dojrzałe, kompletne środowisko do rysowania od podstaw i animowania grafiki SVG.
Uwaga : Niektóre funkcje SVGator omówione w tym samouczku są płatne. W bezpłatnym abonamencie możesz tworzyć i eksportować nieograniczoną liczbę grafik SVG. Możesz także korzystać z podstawowych funkcji animacji i eksportować 3 animacje miesięcznie. Zaawansowane funkcje animacji są dostępne w ramach płatnego planu, zaczynając od 11 USD/miesiąc.
W tym artykule prześledzimy proces tworzenia niestandardowego loadera SVG, od narysowania go od podstaw i zastosowania różnych efektów wizualnych, przez tworzenie różnego rodzaju animacji, po wyeksportowanie pliku i przygotowanie go do użycia w sieci.
Zaczynamy od utworzenia nowego pustego pliku i zmiany jego koloru tła.

Od tego momentu możemy zacząć rysować ilustrację, którą będziemy animować później. SVGator pozwala rysować wszystkie standardowe kształty SVG, takie jak elipsy, prostokąty i wielokąty, a także używać narzędzi Pióro i Ołówek do rysowania własnych. Za pomocą funkcji logicznych można również łączyć ze sobą kształty.
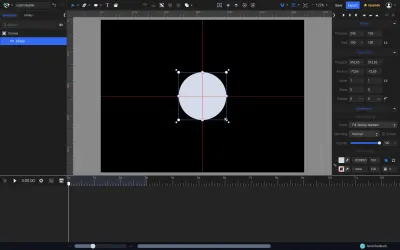
Aby ułatwić mi stworzenie pożądanego kształtu, zacząłem od narysowania okręgu jako prowadnicy na środku płótna. Na szczęście SVGator bardzo ułatwia wyrównywanie i mierzenie elementów dzięki inteligentnemu systemowi prowadnic i funkcji przyciągania. Możesz także użyć siatek i linijek, aby uzyskać lepszą precyzję i wierność.


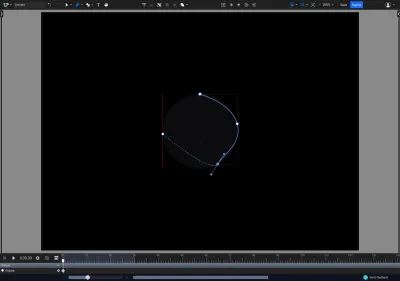
Następnie, używając narzędzia Pióro, narysuj pierwszą kropelkę z grubsza zgodnie z kształtem koła pod spodem. Narzędzie Ołówek również dobrze by się w tym celu sprawdziło. To, co jest naprawdę fajne w tym, to to, że narzędzie Ołówek SVGator zwykle tworzy kształty o znacznie mniejszej liczbie punktów węzłowych niż porównywalne narzędzia w innych aplikacjach, co sprawia, że wynik nie tylko wygląda gładko, ale także jest znacznie lżejszy pod względem rozmiaru pliku.
Tworzenie i edytowanie kształtów w SVGator może wydawać się nieco inne niż w innych narzędziach wektorowych, ale kiedy już się do tego przyzwyczaisz, jest to naprawdę proste. Ważne jest również, aby pamiętać, że wszystkie funkcje rysowania w SVGator są całkowicie bezpłatne, więc możesz używać go jako oprogramowania do tworzenia SVG, ile chcesz, bez żadnych kosztów.

Po przygotowaniu pierwszej plamki nadszedł czas, aby ją nieco wystylizować. Tutaj natykamy się na jedną z największych przewag konkurencyjnych aplikacji. Inne popularne aplikacje do grafiki wektorowej, które umożliwiają eksportowanie plików SVG, zwykle muszą wykorzystywać swoje funkcje, aby dopasować się do wielu formatów i przypadków użycia. Jednocześnie aplikacje skupiały się głównie na interfejsach użytkownika, zaspokajają głównie to, co jest możliwe dzięki właściwościom HTML i CSS, rzadko poświęcając wiele uwagi funkcjom SVG, takim jak znaczniki obrysów czy filtry.
SVGator, mający na celu wyłącznie tworzenie plików SVG, w pełni wykorzystuje to, co ten format ma do zaoferowania. Obejmuje to opcje specyficzne dla sposobu, w jaki SVG obsługuje obrysy, wypełnienia, elementy gradientu (czy słyszałeś o atrybucie spreadMethod gradientów SVG?), filtry (takie jak rozmycie, cień lub sepia) i wiele innych.
Pozwala także na stylizowanie (wypełnień, obrysów, efektów itp.) z pewnością, że efekt końcowy będzie zgodny z oczekiwaniami, ponieważ wszystkie te funkcje zostały stworzone specjalnie dla plików SVG.

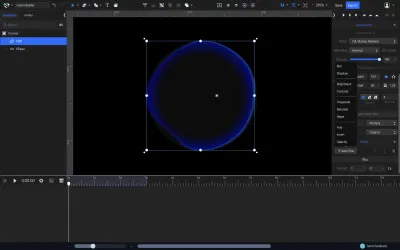
W naszym przypadku wystarczy jedno wypełnienie gradientowe i pociągnięcie gradientowe. Jako ostatni szlif nałożyłem również lekki filtr rozmycia. Zauważ, że ponieważ SVGator używa natywnych filtrów SVG zamiast CSS, pozwala to na kontrolowanie właściwości rozmycia dla obu osi oddzielnie. W tym przypadku zastosowałem tylko rozmycie w osi X.


Następnie możemy zduplikować plamkę i ponownie użyć narzędzia Pióro, aby utworzyć dwa kolejne różne plamy. Sposób działania narzędzia Pióro sprawia, że bardzo łatwo jest modyfikować kształt bez utraty jego gładkiej, ciągłej linii.
Jako końcowy element ilustracji dodajemy kilka losowo rozmieszczonych świecących kropek. Są niczym więcej jak okręgami z zastosowanym wypełnieniem gradientowym.

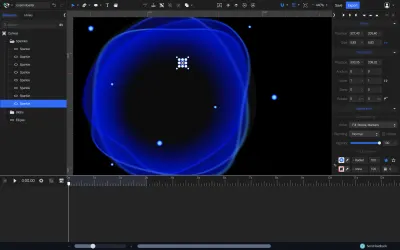
Nasza ładowarka w stanie początkowym jest gotowa. Teraz nadszedł czas na najfajniejszą część: animację!
Tak naprawdę nie ma znaczenia, który element ilustracji ożywimy jako pierwszy. W moim przypadku zacząłem od animowania iskier. Dodając animator Pozycji do każdego elementu, możemy tworzyć złożone animacje ścieżek. Animacje ścieżek pozwalają nam sprawić, by element podążał ścieżką o dowolnym kształcie w czasie. W naszym przypadku sprawi, że iskierki będą krążyć wokół płótna, tworząc wrażenie latania wokół centralnych elementów ilustracji. Możemy również użyć animatorów skali i krycia, aby blask wydawał się oddalać od widza coraz bardziej i wzmacniać iluzję ruchu w trójwymiarowej przestrzeni.
Uwaga : jeśli chcesz dowiedzieć się więcej o tworzeniu animacji na ścieżce, polecam obejrzenie tego samouczka: „Animacja na torze ruchu — animuj dowolny obiekt wzdłuż niestandardowej ścieżki”.

Aby animować plamy, można użyć animatora Morph. Pozwala nam modyfikować kształt w czasie i tworzyć płynne przejścia między tymi stanami. Aby uzyskać ładne, czyste przejście między dwoma kształtami, dodajemy klatkę kluczową do osi czasu animatora Morph i modyfikujemy kształt za pomocą narzędzia Pióro — tak jak zrobiliśmy to, gdy rysowaliśmy dodatkowe plamy.
Jeśli chcesz dowiedzieć się więcej o tworzeniu animacji zmiany kształtu, ten samouczek nie tylko wprowadzi Cię w podstawy, ale także przeniesie go na zupełnie nowy poziom: „Zaawansowany samouczek animacji Morph”.
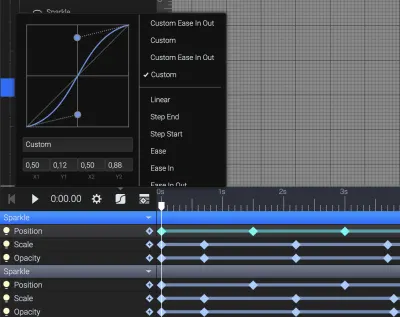
Ważną częścią każdej animacji jest jej funkcja czasowa. W przypadku błysków używałem głównie funkcji czasowych Ease In Out. To pozwala kropkom zwolnić, gdy osiągną wąski zakręt orbity i przyspieszyć na prostych odcinkach, pomagając temu ruchowi przyjrzeć się bliżej temu, co mogłoby się wydawać w takiej perspektywie wielowymiarowej przestrzeni.

W przypadku obiektów BLOB użyłem również funkcji Ease In Out. Możesz zauważyć, że obie funkcje czasowe różnią się od domyślnego wyglądu funkcji Ease In Out. „Wyostrzyłem” je nieco za pomocą interfejsu krzywej Beziera. Dzięki temu ruchy wyglądały płynnie i naturalnie, bez nagłych zwrotów i czkawek, ale też bez zbyt widocznych spowolnień.

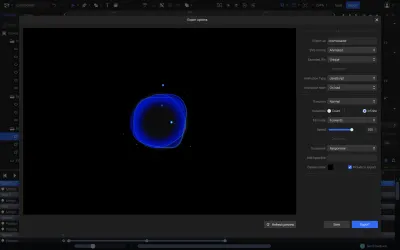
Po kilku drobnych korektach plik jest gotowy do eksportu. Nowa wersja SVGator łączy funkcjonalność podglądu z funkcjonalnością eksportu. Dzięki temu możesz mieć podgląd swoich animacji w przeglądarce w czasie rzeczywistym, jednocześnie testując i zmieniając ustawienia eksportu.

W naszym przypadku chcemy, aby animacja działała jak nieskończona pętla. Możesz także kontrolować zachowanie grafiki, aby była wyświetlana przy ładowaniu lub po akcji użytkownika, takiej jak kliknięcie lub przewijanie.
Wyeksportowany plik idealnie pasuje do animacji, którą stworzyliśmy w aplikacji i jest gotowy do użycia w sieci.
Zobacz pióro [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) Mikołaja.
Mam nadzieję, że spodobał Ci się ten artykuł i że zainspiruje Cię do tworzenia najbardziej niesamowitych rzeczy z SVG w Twojej pracy!
Gdzie dalej? Poniżej znajdziesz kilka przydatnych zasobów, które pomogą Ci kontynuować swoją przygodę z SVG i SVGator:
- Samouczki SVGator
Seria krótkich samouczków wideo, które pomogą Ci rozpocząć pracę z SVGatorem. - Centrum pomocy SVGator
Odpowiedzi na najczęściej zadawane pytania dotyczące SVGator, jego funkcji i planów członkostwa. - Uwolnij moc animacji ścieżki dzięki SVGator
Obszerne wprowadzenie do animacji ścieżek i sposobu ich tworzenia za pomocą SVGator.
