Tworzenie szkieletów treści do projektowania responsywnego
Opublikowany: 2022-03-10Kiedy prowadziłem swój kurs responsywnego projektowania stron internetowych w latach 2011-2012, ciągle potykałem się o proces tworzenia szkieletów. Moi uczniowie mieli tendencję do skupiania się na makiecie jako na końcowym etapie procesu planowania. Nie rozumieli, że projektowanie responsywne koncentruje się na tym, jak użytkownicy będą uzyskiwać dostęp do treści.
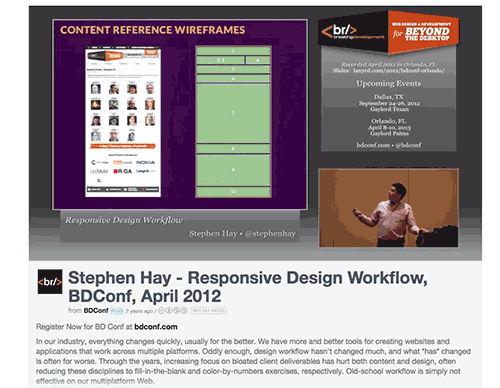
Możesz sobie tylko wyobrazić moją ulgę, gdy natknąłem się na wideo Stephena Haya przemawiającego na konferencji Beyond the Desktop w 2012 roku. Tam, w swoim przemówieniu na temat projektowania responsywnego, przedstawił koncepcję szkieletu treści. To była dla mnie ogromna ulga.
Dalsze czytanie na SmashingMag:
- Przewodnik sceptyka po prototypowaniu w niskiej wierności
- W jaki sposób tworzenie języka projektowania może usprawnić projektowanie UX
- Poza szkieletowaniem: rzeczywisty proces projektowania UX
Po prostu wiedziałem, że jest krok, zanim proces się urzeczywistni, ale nie mogłem tego wyrazić. W tym poście opiszę metody, których używam, aby przejść od treści do responsywnego szkieletu — i jak Ty też możesz.
Przedstawiamy szkielet treści
Koncepcja szkieletu treści jest dość łatwa do zrozumienia, ponieważ jest pochodną najbardziej podstawowej filozofii projektowania: Zakochaj się w użytkowniku, a nie w technologii.

Modele szkieletowe treści właśnie to robią. Blokują one ogólne kategorie treści i zmuszają, jak to pięknie ujął Stephen, do projektowania od strony treści na zewnątrz.
To naprawdę nie jest skomplikowane. W rzeczywistości obejmuje dwa kroki:
- stworzyć spis treści,
- utwórz wizualną hierarchię ocalałych z tej listy.
Zrób to, a masz potencjalny wynik dla swojego klienta. Ma tendencję do odwracania uwagi klienta od tego, dokąd zmierza „rzecz” i na to, co jest ważne: przepływ informacji.
Nie nauka o rakietach
Kluczową kwestią związaną z modelami szkieletowymi dla moich studentów i innych projektantów jest to, że nabierają one nieuzasadnionego znaczenia. To prawie jak koniec programu remontowego w telewizji, kiedy wszyscy „och” i „och”, kiedy klient przejdzie przez dom.
Nie dla mnie. Wolę scenę remontu kuchni, kiedy wykonawca wyciąga kawałek papieru i ołówek stolarski i siada z klientem przy kuchennym stole. Następnie rysują prosty zarys pomieszczenia i mówią: „A może wyrwiemy tę ścianę, umieścimy tu wyspę i przeniesiemy ladę tam?”.
Stolarz określa „zamiar” swojego podejścia do projektu, a klient skupia się na ważnych elementach projektu, a nie na płytkach, armaturze, farbie i oświetleniu.
W swojej książce Responsive Design Workflow Hay używa terminu „maszyna odniesienia treści”, ponieważ „opisuje on, w jaki sposób makiety radzą sobie z treścią: po prostu odwołują się do niej, a nie ją przedstawiają ”.
Model szkieletowy treści, podobnie jak szkic naszego kontrahenta, przedstawia rozmieszczenie — ściana, lada, nagłówek, stopka — oraz ustanawia hierarchię i przepływ informacji . Ponieważ proces jest iteracyjny, rozpoczęcie rozmowy od prostego „A co z…” zamiast „Oto jak…” trzyma ją z dala od dziedziny nauki o rakietach i umieszcza ją tam, gdzie pierwotnie się zaczęła: oldschoolowe pudełka i strzały.
Kiedy już to ustalimy, możemy przejść do procesu opracowywania makiety low-fidelity i high-fidelity. Zobaczmy, jak model szkieletowy treści może skoncentrować rozmowę, dekonstruując prostą stronę.
Dekonstrukcja wykonana ręcznie

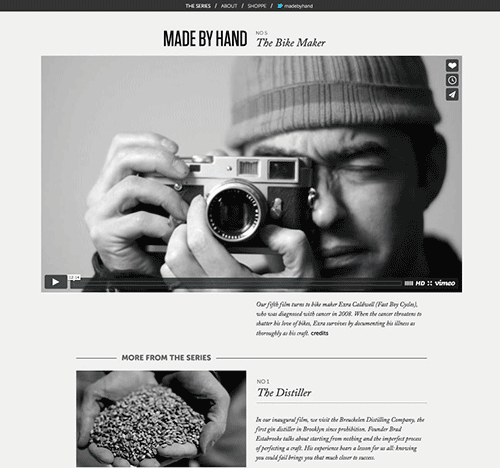
Odwiedzam Made by Hand regularnie. Jak sama nazwa wskazuje, strona poświęcona jest rzemieślnikom, którzy wykonują rzeczy ręcznie. Strona główna zawiera serię filmów, a po pierwszej wizycie wydaje się, że jest dość surowa, z kilkoma zawijasami. Ma to sens, ponieważ ważne są same filmy, a nie inne treści.
Inwentarz treści dla strony głównej jest, co zrozumiałe, dość podstawowy, składający się z:
- nagłówek i nawigacja,
- pięć filmów (które będziemy tutaj nazywać głównym i filmami od 1 do 4),
- stopkę.
Mimo to, w grę wchodzi określona hierarchia informacji. Lista głównych treści jest nieco niejasna, ale kiedy zrozumiesz, że intencją jest przedstawienie serii filmów przedstawiających poszczególnych rzemieślników, priorytet każdego elementu treści staje się jasny:
- główne wideo,
- filmy od 1 do 4,
- stopka,
- nagłówek i nawigacja.
Widok nagłówka i nawigacji na dole stosu może wydawać się dziwny. Jednak głównym celem strony jest skłonienie Cię do oglądania filmów i, jeśli Ci się spodobają, subskrypcji regularnych powiadomień o nowych treściach. Nagłówek i nawigacja są po prostu po to, aby ułatwić nawigację po stronie.
Pod wieloma względami, ta strona jest napędzana starym powiedzeniem „Treść jest królem” – ogólnie przypisywanym Billowi Gatesowi. Nacisk kładziony jest na kolekcję filmów i nic więcej. To podnosi ważną kwestię: model szkieletowy odniesienia do treści ustanawia pierwszeństwo treści, a nie przepływ strony.

Mając tę listę pod ręką, możesz przejść do faktycznego tworzenia modeli szkieletowych odniesienia do zawartości.
Tworzenie szkieletów odniesienia do zawartości
Chociaż Stephen Hay jest wielkim zwolennikiem tworzenia szkieletów odniesienia do treści za pomocą edytora kodu, takiego jak Coda lub Adobe's Brackets, dla tych z nas, którzy mają trudności z kodem, edytor wizualny, taki jak UXPin lub Adobe's Illustrator, lub Responsywny edytor, taki jak Macaw lub Webflow, byłby dobrym wyborem. Każdy z nich ma swoje zastosowania, chociaż responsywny edytor ma tę zaletę, że daje projektantowi więcej niż jedno spojrzenie na jego pracę – w szczególności, jak jego praca reaguje na różne rozmiary ekranu. Ma to kluczowe znaczenie, biorąc pod uwagę dzisiejszą szeroką gamę ekranów.
Nie ma jednego najlepszego narzędzia; wybierz ten, który najbardziej Ci odpowiada. W tym samouczku omówimy program Illustrator. Dlatego:
- Chociaż program Illustrator nie jest naprawdę responsywnym narzędziem, jego obszary robocze umożliwiają rozpoczęcie od podejścia zorientowanego na urządzenia mobilne i przy użyciu wstępnie ustawionych lub konfigurowalnych punktów przerwania, aby szybko przejść do wersji na komputery stacjonarne.
- Jego konfigurowalne siatki zapewniają spójność projektu.
- Umożliwia tworzenie pudełek o precyzyjnych rozmiarach dla modeli szkieletowych, klikając i ustawiając wymiary.
- Jeśli wolisz Photoshopa do tworzenia makiet o wyższej wierności, możesz skopiować i wkleić szkielet zawartości z programu Illustrator, aby stworzyć podstawę.
Uwaga: jeśli wolisz pracować w kodzie podczas szybkiego tworzenia szkieletów lub prototypowania, możesz przejść do sekcji „Następne kroki” na dole, aby uzyskać inne przydatne zasoby.
Mobilne podejście do szkieletów treści
W tym krótkim samouczku użyjemy programu Illustrator w ramach podejścia zorientowanego na urządzenia mobilne, aby skoncentrować się na najważniejszych treściach. Stworzymy pięć rzutni, aby położyć podwaliny pod responsywny szkielet treści.
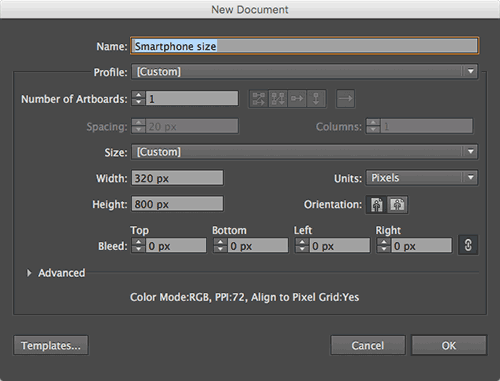
1. Utwórz dokumenty
W programie Illustrator utwórz pięć nowych dokumentów o następujących szerokościach i wysokościach (w pikselach):
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(W zależności od używanej wersji programu Illustrator możesz także tworzyć różne obszary robocze w tym samym dokumencie).

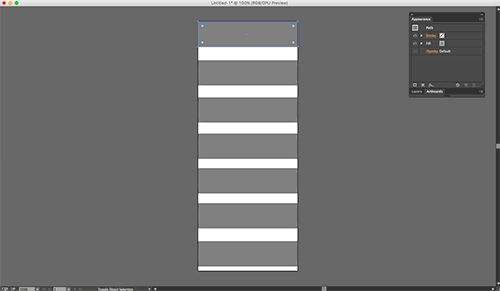
2. Utwórz kontenery
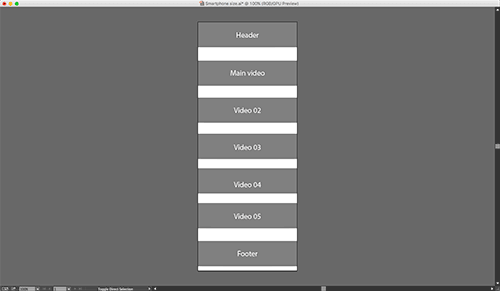
W dokumencie o szerokości 320 pikseli utwórz siedem pól bez linii wypełnionych neutralną szarością.

3. Utwórz etykiety
Umieść tekst nad każdym polem — w kolejności malejącej: Nagłówek, Główne wideo, Wideo 02, Wideo 03, Wideo 04, Wideo 05 i Stopka. Użyłem białego tekstu, aby kontrastować ze stosunkowo ciemnymi polami.

4. Zmień rozmiar pudełek
Ustaw główne pole wideo nieco większe niż pozostałe , aby wskazać jego priorytet . W razie potrzeby zmniejsz nagłówek i stopkę, ale zachowaj pełną szerokość .

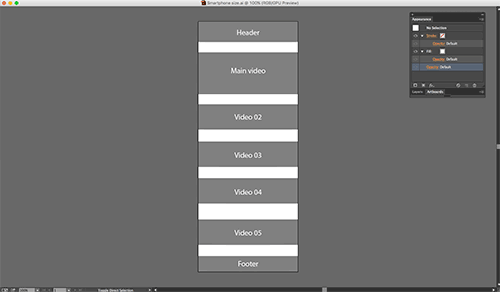
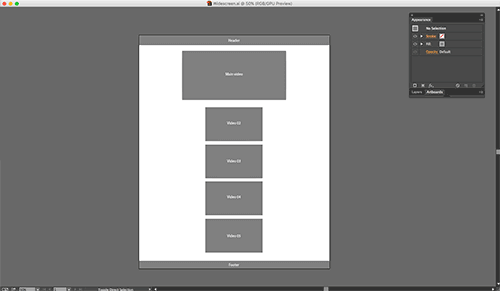
5. Skopiuj pudełka
Teraz, gdy masz już ich względne rozmiary i etykiety, skopiuj pola do innych dokumentów lub obszarów roboczych.
Zmień ich rozmiar w razie potrzeby i pamiętaj, że te pola są przybliżone. Reprezentują istnienie treści, a nie dokładny rozmiar lub odstępy w treści.

Następne kroki
Nie ma wielkiego odkrycia ani innych emocji związanych z tworzeniem makiety odniesienia treści.
Pasują do przepływu pracy między inwentarzem treści a makietami o niskiej wierności. Dzieje się tak, ponieważ ich celem jest po prostu ustanowienie hierarchii informacji i, jeśli klient jest zaangażowany, skłonienie go do myślenia o koncepcji treści i przepływu informacji, a nie o samej treści.
Cały proces jest bardziej rozmową „A co z…” niż „Oto jak…”. Gdy wszyscy się zgodzą, następna iteracja projektu będzie polegać na wlewaniu rzeczywistych treści o niskiej wierności do pudełek, które tworzą szkielety odniesienia treści.
Jak widzieliśmy, możesz ćwiczyć tworzenie szkieletów treści, rozkładając popularne witryny na ich podstawowe elementy składowe . Zacznij od szorstkich pojemników z informacjami, dodaj rzeczywistą treść, a następnie zacznij dłubać z nich w bardziej sfinalizowane formy. W ten sposób będziesz mógł lepiej projektować wokół tego, na czym naprawdę zależy użytkownikom: treści.
- UXPin To narzędzie do wspólnego projektowania przydaje się do układania surowego modelu szkieletowego, a następnie dodawania interakcji w celu stworzenia szybkiego prototypu.
- „Responsive Design Workflow” (slajdy), Stephen Hay, Mobilism 2012 Te slajdy zwięźle podsumowują, jak efektywnie projektować układy responsywne. Hay oferuje świetne porady dotyczące audytu treści, ustalania priorytetów treści, tworzenia szkieletów treści i korzystania z frameworków programistycznych.
- „Content Reference Wireframes (PDF), Neil Hao To przyjemny przegląd opartego na kodzie podejścia do tworzenia szkieletów treści, opisanego za pomocą realistycznego scenariusza projektowego.
- „Najpierw Mobile”, ZURB University ZURB, agencja projektowa, oferuje ten pomocny portal zasobów, który zapewnia kontekst do tworzenia szkieletów treści.
- „Dive Into Responsive Prototyping with Foundation”, Jonathan Smiley, przydatny samouczek A List Apart Smiley, pokazuje, jak tworzyć szkielety i prototypy responsywnych projektów w kodzie. Chociaż nie jest to całkowicie mobilne, Smiley wykonuje dobrą robotę, wyjaśniając, jak konsekwentnie wyświetlać treści na różnych urządzeniach.
- „Design Last”, Rik Schennink, Smashing Magazine Ten interesujący artykuł opisuje, jak najpierw projektować responsywnie, korzystając z treści i HTML. W ten sposób od samego początku połączysz treść ze strukturą.
