Jak stworzyć kompletny układ strony głównej za pomocą CSS
Opublikowany: 2020-07-08Projekt strony internetowej tchnie życie w stronę internetową. Jest tak wiele stron internetowych z różnymi układami. A układ witryny składa się z kolorów, obrazów, treści i filmów. Te rzeczy można zakwalifikować jako zawartość witryny. Układ strony internetowej to kości i szkielet strony, który decyduje o lokalizacji materiału na stronie. Odpowiada za rozmieszczenie elementów serwisu na stronie internetowej.
Dobrze zdefiniowany układ witryny może poprawić komfort przeglądania dla użytkownika. Może prowadzić do intuicyjnej nawigacji na stronie i zachęcać do zaangażowania użytkownika.
Co więcej, dobry układ strony określa i kontroluje, jak długo użytkownik pozostaje na stronie. Wpływa również na liczbę odwiedzanych stron i częstotliwość odwiedzania witryny. Układ witryny dzieli witrynę na nagłówki, menu, treść i stopkę strony. Dostępnych jest wiele różnych typów układów do projektowania struktury serwisu. Ale będziemy postępować zgodnie z podaną strukturą na obrazku i odpowiednio napiszemy kod.
1. Nagłówek:
Nagłówek definiuje najwyższą część strony internetowej z logo firmy i menu nawigacyjnym. Jest to pasek na stronie internetowej, który zawiera również informacje kontaktowe i inne informacje o witrynie. Dobry nagłówek ułatwia nawigację po witrynie i tworzenie marki. Koncentruje się również na tworzeniu dobrego przeglądania w całej witrynie.
Istnieją dwa rodzaje nagłówków: Stałe i Pływające. Stały nagłówek pozostaje na górze strony, podczas gdy czytasz coś na dole. Pływający nagłówek podąża za Tobą po ekranie podczas przewijania w górę lub w dół strony.
Standardową cechą nagłówka jest logo firmy, nawigacja i tytuł strony. W niektórych przypadkach nagłówek może również zawierać pasek wyszukiwania, koszyk, przycisk logowania/wylogowania, profil użytkownika, powiadomienia użytkownika.
Poniżej znajduje się kod do zaprojektowania prostego nagłówka:
<!DOCTYPE html>
<html lang="pl">
<głowa>
<title>Układ strony CSS</title>
<meta charset=”utf-8″>
<nazwa meta=”viewport” content=”width=szerokość-urządzenia, początkowa skala=1″>
<styl>
ciało {
margines: 0;
}
/* Styl nagłówka – to tworzy styl nagłówka*/
.nagłówek {
kolor tła: #f1f1f1;
wypełnienie: 20px;
wyrównanie tekstu: środek;
}
</style>
</head>
<ciało>
<div class=”header”>
<h1>Nagłówek</h1>
</div>
</body>
</html>
2. Pasek nawigacyjny:
Pasek nawigacyjny to zbiór uporządkowanych linków, które pomagają użytkownikom Twojej witryny dotrzeć do stron witryny i poruszać się po nich. Menu nawigacyjne to element interfejsu użytkownika, który łączy strony serwisu. Menu nawigacyjne jest ogólnie dostępne na stronach internetowych. Oznacza to, że menu nawigacyjne wyświetla się na wszystkich stronach internetowych lub tylko na wybranych.
Zazwyczaj pasek nawigacyjny jest umieszczony poziomo tuż pod nagłówkiem strony internetowej, przed rozpoczęciem zawartości strony internetowej. W niektórych projektach pasek nawigacyjny jest ustawiony pionowo po lewej lub prawej stronie strony internetowej. W tym przypadku pasek nawigacyjny jest znany jako pasek boczny, ponieważ pojawia się po „stronie” głównej treści.
Będąc najważniejszą częścią serwisu, poruszanie się po stronie staje się utrudnione w przypadku braku paska nawigacyjnego. Musisz kliknąć przycisk Wstecz, aby przejść do określonej strony. Ale na szczęście nawigacja w witrynie została w ostatnich latach ustandaryzowana. W dzisiejszych czasach trudno znaleźć stronę internetową bez paska nawigacyjnego. Przyjrzyjmy się kodowi CSS stojącemu za zaprojektowaniem prostego paska nawigacyjnego:
/* Kontener paska nawigacyjnego – jest to pasek zawierający nawigację*/
.topnawigacja {
przelew: ukryty;
kolor tła: #333;
}
/* Linki paska nawigacyjnego – Linki do różnych stron serwisu*/
.topnav a {
pływak: lewy;
Blok wyświetlacza;
kolor: #f2f2f2;
wyrównanie tekstu: środek;
dopełnienie: 14px 16px;
dekoracja tekstu: brak;
}
/* Linki – Linki zmieniają kolor po najechaniu myszą */
.topnav a:najedź {
kolor tła: #ddd;
czarny kolor;
}
Kontener paska nawigacyjnego to pole, które zawiera nawigację po stronie. Linki nawigacji są dostępne w linkach paska nawigacji. Te linki, po kliknięciu, przenoszą Cię do wybranej strony internetowej w witrynie. Istnieje również kod, w którym możesz zmienić kolor linku, gdy mysz porusza się nad linkiem.
3. Zawartość strony internetowej:
Treść to grupa rzeczy, które widzisz na dowolnej stronie internetowej, która znajduje się między paskiem nawigacyjnym a stopką witryny. Układ treści często zależy od użytkownika, dla którego witryna lub strona internetowa jest docelowa. Przeglądarki mobilne używają 1-kolumnowej zawartości internetowej. Dwukolumnowy układ treści jest odpowiedni dla witryn na tabletach i laptopach. A 3-kolumnowy układ witryny jest używany przez witryny docelowe dla komputerów stacjonarnych.
Zawartość strony internetowej nie ogranicza się tylko do treści tekstowych. Treścią strony internetowej może być wszystko, począwszy od filmów, audio, obrazów i grafik, włącznie z tekstem. Obecnie treści internetowe mogą również zawierać posty z platform mediów społecznościowych, takich jak Instagram i Facebook. Blogi również kwalifikują się jako zawartość strony internetowej.
Rzućmy okiem na kod do stworzenia układu treści strony.
/* Tworzy to trzy równe kolumny, które są umieszczane obok siebie */
.kolumna {
pływak: lewy;
szerokość: 33,33%;
}
/* Wyczyść pływaki po kolumnach */
.row:po {
zawartość: "";
wyświetlacz: stół;
oba czyste;
}
/* Układ responsywny – sprawia, że trzy kolumny układają się jedna na drugiej zamiast obok siebie na mniejszych ekranach (o szerokości 600px lub mniejszej) */
@media screen i (maksymalna szerokość: 600px) {
.kolumna {
szerokość: 100%;
}
}
Jeśli chcesz stworzyć układ dwukolumnowy, musisz zmienić szerokość na 50%. Oznacza to, że przestrzeń ekranu dzieli się na dwie połowy. Aby stworzyć układ 4-kolumnowy, musisz ustawić szerokość na 25%. Dlatego jeśli masz tylko jedną kolumnę do utworzenia, dla urządzeń mobilnych musisz określić szerokość na 100%.
Nierówne kolumny:
Nie ma potrzeby posiadania kolumn o równych rozmiarach dla treści strony internetowej. Możesz mieć różne rozmiary kolumn na stronie internetowej, gdzie główna treść znajduje się w większej kolumnie. A mała kolumna może zawierać inne treści, takie jak reklamy, obrazy, przyciski mediów społecznościowych lub nawigacja na pasku bocznym. Ogromna kolumna służy do określenia głównej treści na dowolnej stronie internetowej. Oczywiście nie jest konieczne przestrzeganie tego dokładnego schematu. Niektórzy miłośnicy projektowania stron internetowych zmienili układ, a wyniki były niesamowite.

Możesz edytować szerokość kolumny na dowolną liczbę. Ale jedyną rzeczą, o której pamiętasz, jest to, że suma szerokości kolumn powinna wynosić 100%. Przyjrzymy się kodowi CSS, aby utworzyć bardziej znaczącą kolumnę pośrodku z dwiema mniejszymi kolumnami po każdej stronie środkowej treści.
.kolumna {
pływak: lewy;
}
/* Kod dla lewej i prawej kolumny */
.kolumna.strona {
szerokość: 25%;
}
/* Kod środkowej kolumny */
.kolumna.środek {
szerokość: 50%;
}
/* Układ responsywny – trzy kolumny są ułożone jedna na drugiej, a nie jedna obok drugiej. Inny rodzaj projektu layoutu strony internetowej */
@media screen i (maksymalna szerokość: 600px) {
.kolumna.strona, .kolumna.środek {
szerokość: 100%;
}
}
4. Stopka witryny:
Stopka to najniższa sekcja strony internetowej, która zawiera drobny druk, informacje o prawach autorskich, szybkie łącza i informacje kontaktowe. Podobnie jak nagłówek witryny, wykorzystuje stopkę do umieszczania standardowych informacji, co nie jest bardzo istotne dla witryny. Wiadomo, że stopki utrzymują spójność witryny, ponieważ zawierają niektóre linki, które można znaleźć w nagłówku witryny. Ponieważ zachowania użytkowników stale ewoluują, niezbędne jest zapewnienie spójności w funkcjach serwisu.
Aby stopka była interesująca, możesz dołączyć wezwanie do działania, formularz kontaktowy, mapę, obrazy, przyciski mediów społecznościowych lub najnowsze wpisy na blogu. Obecnie istnieje trend do strategicznego umieszczania wezwania do działania w stopce witryny. Oprócz tego w stopce pojawiają się mapy, najnowsze wpisy na blogu, przyciski mediów społecznościowych. Te rzeczy pomagają użytkownikowi spojrzeć również na inne części witryny.
Spójrzmy na prosty kod stopki zdefiniowany w CSS:
.stopka {
kolor tła: #F1F1F1;
wyrównanie tekstu: środek;
wypełnienie: 10px;
}
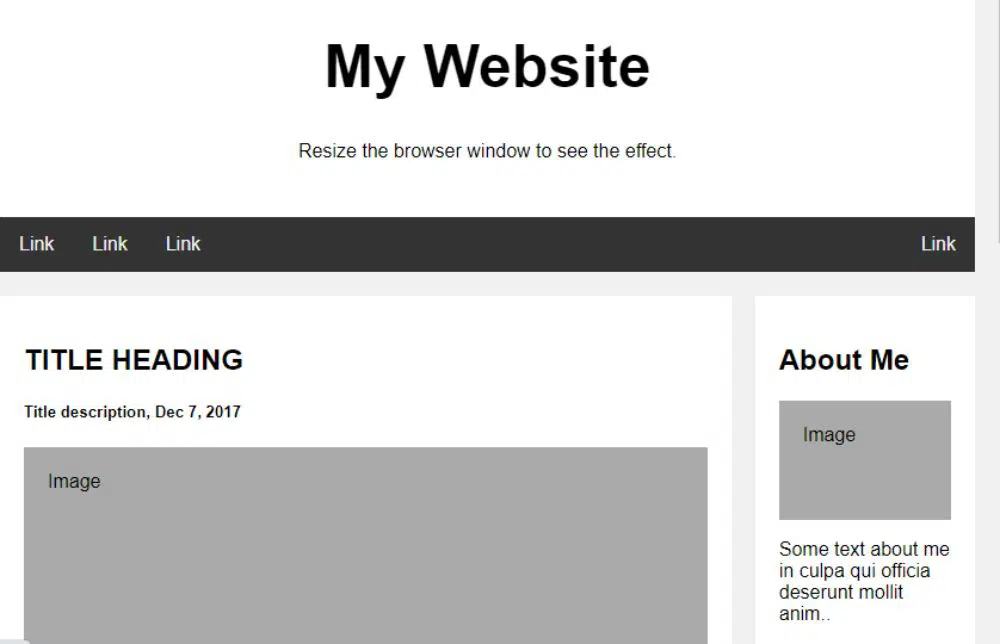
5. Responsywny układ strony internetowej:
Widzieliśmy kod dla każdego elementu strony internetowej, a mianowicie – nagłówka witryny, paska nawigacyjnego, treści i stopki witryny. Poniżej znajduje się kod responsywnego układu witryny, który zmienia się między dwiema kolumnami i kolumnami o pełnej szerokości. Szerokość kolumny zależy od szerokości ekranu.
<!DOCTYPE html>
<html>
<głowa>
<styl>
* {
rozmiar pudełka: obramowanie-pudełko;
}
ciało {
rodzina czcionek: Arial;
wypełnienie: 10px;
tło: #f1f1f1;
}
/* Header/Blog Title – Ty określasz tytuł swojego nagłówka lub bloga */
.nagłówek {
wypełnienie: 30px;
wyrównanie tekstu: środek;
tło: białe;
}
.nagłówek h1 {
rozmiar czcionki: 50px;
}
/* Stylizacja górnego paska nawigacyjnego */
.topnawigacja {
przelew: ukryty;
kolor tła: #333;
}
/* Stylizacja górnych linków nawigacyjnych dla paska nawigacyjnego*/
.topnav a {
pływak: lewy;
Blok wyświetlacza;
kolor: #f2f2f2;
wyrównanie tekstu: środek;
dopełnienie: 14px 16px;
dekoracja tekstu: brak;
}
/* Zmień kolor po najechaniu kursorem – Linki zmieniają kolor po najechaniu kursorem myszy na linki*/
.topnav a:najedź {
kolor tła: #ddd;
czarny kolor;
}
/* Powoduje to wygenerowanie dwóch nierównych kolumn, które znajdują się obok siebie */
/* Lewa kolumna */
.lewa kolumna {
pływak: lewy;
szerokość: 75%;
}
/* Prawa kolumna */
.prawa kolumna {
pływak: lewy;
szerokość: 25%;
kolor tła: #f1f1f1;
dopełnienie lewe: 20px;
}
/* To dodaje fałszywy obraz */
.fakeimg {
kolor tła: #aaa;
szerokość: 100%;
wypełnienie: 20px;
}
/* Dodaj efekt karty do artykułów */
.karta {
kolor tła: biały;
wypełnienie: 20px;
margines górny: 20px;
}
/* Wyczyść pływaki po kolumnach */
.row:po {
zawartość: "";
wyświetlacz: stół;
oba czyste;
}
/* Stopka – Definiuje sekcję stopki na stronie */
.stopka {
wypełnienie: 20px;
wyrównanie tekstu: środek;
tło: #ddd;
margines górny: 20px;
}
/* Układ responsywny – gdy ekran ma mniej niż 800px szerokości, powoduje to umieszczenie dwóch kolumn jedna na drugiej*/
@media screen i (maksymalna szerokość: 800px) {
.lewa kolumna, .prawa kolumna {
szerokość: 100%;
wypełnienie: 0;
}
}
/* Układ responsywny – gdy ekran ma mniej niż 400px szerokości, linki nawigacyjne układają się jeden na drugim, a nie jeden obok drugiego */
@media screen i (maksymalna szerokość: 400px) {
.topnav a {
pływak: brak;
szerokość: 100%;
}
}
</style>
</head>
<ciało>
<div class=”header”>
<h1>Moja witryna</h1>
<p>Zmień rozmiar okna przeglądarki, aby zobaczyć efekt.</p>
</div>
<div class=”topnav”>
<a href=”#”>Link</a>
<a href=”#”>Link</a>
<a href=”#”>Link</a>
<a href=”#” style=”float:right”>Link</a>
</div>
<div class=”row”>
<div class=”lewa kolumna”>
<div class=”karta”>
<h2>NAGŁÓWEK TYTUŁU</h2>
<h5>Opis tytułu, 7 grudnia 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Obraz</div>
<p>Nieco tekstu...</p>
<p>Sunt in culpa qui officia desunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class=”karta”>
<h2>NAGŁÓWEK TYTUŁU</h2>
<h5>Opis tytułu, 2 września 2017</h5>
<div class=”fakeimg” style=”height:200px;”>Obraz</div>
<p>Nieco tekstu...</p>
<p>Sunt in culpa qui officia desunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
<div class=”prawa kolumna”>
<div class=”karta”>
<h2>O mnie</h2>
<div class=”fakeimg” style=”height:100px;”>Obraz</div>
<p>Niektóre teksty o mnie w culpa qui officia deserunt mollit anim..</p>
</div>
<div class=”karta”>
<h3>Popularny post</h3>
<div class=”fakeimg”><p>Obraz</p></div>
<div class=”fakeimg”><p>Obraz</p></div>
<div class=”fakeimg”><p>Obraz</p></div>
</div>
<div class=”karta”>
<h3>Pójdź za mną</h3>
<p>Nieco tekstu...</p>
</div>
</div>
</div>
<div class=”footer”>
<h2>Stopka</h2>
</div>
</body>
</html>
Musisz napisać powyższy kod w notatniku lub innym dostępnym edytorze tekstu i zapisać plik jako plik HTML z rozszerzeniem .html. Jeśli chcesz umieścić obrazy w projekcie strony internetowej, powinieneś zapisać wszystkie zdjęcia w tym samym folderze, co folder plików HTML. Aby użyć obrazu, powinieneś użyć pełnej lokalizacji obrazu w arkuszu stylów lub pliku CSS.
Wniosek:
Teraz, gdy omówiliśmy już szczegółowo układ strony, wraz z kodem, możesz określić, jaki wygląd powinna mieć Twoja witryna. Kiepski układ z pewnością frustruje użytkownika Twojej witryny i może szybko ją opuścić. Skutkuje to wysokim współczynnikiem odrzuceń, co może wpłynąć na Twoją pozycję na stronie wyników wyszukiwania. Przechodząc do tego, możesz dojść do wniosku, że powinieneś poświęcić rozsądną ilość czasu na podjęcie decyzji o układzie witryny. Kiedy już się na to zdecydujesz, musisz określić, jaka treść należy do której kolumny. Co więcej, dobry layout pomaga stworzyć emocjonalną więź między użytkownikiem a firmą.