Wstawaj i korzystaj z Craft CMS
Opublikowany: 2022-03-10Craft CMS jest dostarczany przez utalentowanych ludzi z Pixel & Tonic. Jest aktywnie utrzymywany i utrzymywany w zgodzie ze zmianami we współczesnym świecie tworzenia stron internetowych i zyskuje na popularności wśród CMS-ów — z imponującą listą klientów, takich jak Netflix. Ma również bardzo aktywny serwer Discord, który w ciągu zaledwie roku jego istnienia rozrasta się do ponad 5000 członków.
Dlaczego warto korzystać z Craft CMS?
Craft CMS jest naszym głównym systemem CMS od około czterech lat; zbudowaliśmy strony internetowe klientów, a nawet własny biznes na Craft. Jako firma stale sprawdzamy rynek CMS i zawsze wracaliśmy do Craft. Przejdźmy więc do powodów, dla których wybraliśmy Craft CMS spośród innych na rynku:
- Znajomość interfejsu, dzięki czemu jest to dość łatwe dla każdego, kto pochodzi z WordPressa.
- Aktywna społeczność deweloperska.
- Elastyczne pola, dające kontrolę nad strukturą treści.
- Brak blokad i opłat miesięcznych. Tylko jednorazowa opłata, jeśli przechodzisz na Pro/eCommerce.
- Rozszerzalność dzięki rosnącemu sklepowi z wtyczkami Craft.
Tak więc, nie wspominając już o wstępie, pokażę, jak w ciągu około piętnastu minut rozpocząć pracę z w pełni skonfigurowanym środowiskiem lokalnym Craft CMS. Po wykonaniu poniższych kroków powinieneś mieć świetne podstawy do rozpoczęcia kolejnego projektu internetowego i, miejmy nadzieję, być gotowym do całkowitego odejścia od WordPressa.
Instalowanie naszego środowiska programistycznego
Craft CMS jest dostarczany z bardzo przydatnym narzędziem do konfiguracji lokalnego środowiska. To narzędzie nazywa się Craft Nitro i sprawia, że konfiguracja środowiska Craft CMS jest prosta. To nowość na scenie Craft, ale bardzo pomaga.
Konfigurowanie wieloprzebiegu
Craft Nitro wymaga czegoś o nazwie Multipass, które tworzy wirtualną maszynę Ubuntu w twoim systemie. (Nie martw się, nie musisz konfigurować ani otwierać Ubuntu.)
- Pobierz najnowszy instalator Multipass dla swojego systemu operacyjnego z oficjalnej strony internetowej.
- Po pobraniu uruchom instalator. Kiedy to się zakończy, powinieneś być gotowy, aby przejść do następnego kroku.
Konfigurowanie Craft Nitro
Konfiguracja Craft Nitro jest prosta i obejmuje jeden skrypt wiersza poleceń, aby zainstalować go w systemie MacOS i Linux, ale w przypadku systemu Windows jest nieco inaczej. Poniżej omówię, jak skonfigurować go dla obu typów systemów operacyjnych. Dobrą wiadomością jest to, że po skonfigurowaniu wszystko jest gotowe i będziesz mógł łatwo tworzyć nowe instalacje Craft bez ponownego przechodzenia przez to.
Instalacja na macOS i Linux
Otwórz terminal i wklej następujący wiersz skryptu. Po wklejeniu postępuj zgodnie z monitami opcji w wierszu poleceń, aby utworzyć maszynę wirtualną z ustawieniami wstępnymi, które ma Craft Nitro. To powinno być w porządku, ale jeśli masz ochotę na dostrojenie, zrób to. Pamiętaj tylko, że Craft ma minimalne wymagania, aby działać płynnie.
Uruchom następującą linię w Terminalu:
bash <(curl -sLS https://installer.getnitro.sh)Instalacja w systemie Windows 10 Pro
Instalacja w systemie Windows jest dość złożona, ale jej uruchomienie nie powinno zająć zbyt dużo czasu. Tylko upewnij się, że masz włączoną funkcję Hyper-V. Niestety Hyper-V nie może być zainstalowany w wersji Home Edition systemu Windows.
- Upewnij się, że Hyper-V jest włączony (więcej szczegółów tutaj);
- Pobierz
nitro_windows_x86_64.zipz najnowszej wersji; - Utwórz folder Nitro w swoim katalogu
home, jeśli jeszcze nie istnieje (npC:\Users\<username>\Nitro); - Rozpakuj plik zip i skopiuj
nitro.exedo folderu Nitro, który właśnie utworzyłeś w swoim folderze domowym; - Jeśli jest to Twoja pierwsza instalacja, uruchom to z wiersza poleceń, aby dodać Nitro do swojej globalnej ścieżki:
setx path "%PATH%;%USERPROFILE%\Nitro" - Uruchom terminal Windows (
cmd.exe) z uprawnieniami administratora i uruchom w nim Nitro.
Po wykonaniu powyższych czynności postępuj zgodnie z instrukcjami terminala, aby utworzyć swoją pierwszą maszynę. Domyślne ustawienia wstępne, które określa Craft Nitro, powinny idealnie pasować do twojego środowiska.
Instalowanie Craft CMS
Do tej pory zainstalowaliśmy Craft Nitro i stworzyliśmy naszą maszynę wirtualną, a teraz jesteśmy gotowi do zainstalowania Craft CMS. W poniższych instrukcjach pobierzemy Crafta i „zamontujemy” nasze pliki, co pozwoli nam rozwijać się w naszym obecnym systemie i zobaczyć zmiany odzwierciedlone w naszej wirtualnej maszynie Ubuntu. Zamierzamy również skonfigurować naszą początkową bazę danych i uzyskać lokalną domenę, z której będziemy mogli korzystać, np . myfancyproject.test. Kontynuujmy:
Tworzenie nowego projektu
- Utwórz nowy folder, w którym chcesz rozwijać/zainstalować Craft;
- Pobierz Craft CMS z najnowszej wersji (przez Composer lub Zip);
- Rozpakuj/przenieś zawartość do folderu, który właśnie utworzyliśmy;
- Otwórz terminal/wiersz poleceń;
- Przejdź do stworzonego przez nas folderu.
$ cd /path/to/project; - Uruchom
nitro add; - Postępuj zgodnie z wyświetlanymi na ekranie monitami wiersza poleceń. (Ustawienia wstępne są zwykle w porządku, ale można je modyfikować według własnego uznania.)
Porada : Jeśli w systemie macOS pojawiają się problemy „Nieczytelne”, oznacza to, że Multipass musi mieć pełny dostęp do dysku. Aby to zrobić, upewnij się, że wieloprzebiegowe jest zaznaczone w Preferencjach systemowych → Bezpieczeństwo i prywatność → Prywatność → Pełny dostęp do dysku.
Łączenie się z naszą bazą danych
Powinniśmy teraz mieć domenę testową i zamontowane nasze pliki projektu — wiem, jak dotąd całkiem proste, a to jest trudne. Połączenie z naszą bazą danych wymaga od nas dodania szczegółów naszej bazy danych dla naszej nowo utworzonej witryny w pliku .env naszego projektu.
- Otwórz plik .env naszego projektu (znajdujący się w folderze głównym);
- Zmień szczegóły bazy danych na następujące:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
Wskazówka : Jeśli chcesz otworzyć bazę danych w wybranym przez siebie programie SQL, wystarczy, że uruchomisz nitro info w wierszu poleceń, a adres IP Twojej bazy danych będzie widoczny pod „IPV4”. Użyj powyższej nazwy użytkownika i hasła (wraz z portem wybranym podczas konfiguracji), aby się połączyć.
Zainstaluj Craft CMS
Skonfigurowaliśmy naszą maszynę wirtualną, ustawiliśmy domenę testową i przygotowaliśmy naszą bazę danych do działania. Teraz nadszedł czas, aby faktycznie zainstalować Craft CMS i dostać się do sekcji administratora — stąd wszystko powinno przebiegać płynnie. Więc przejdźmy do tego.
- Przejdź do domeny testowej, którą ustawiłeś podczas instalacji, a następnie
/admin(nptestdomainyouset.test/admin); - Powinieneś zobaczyć ekran instalacyjny Craft CMS ( Hura! );
- Postępuj zgodnie z instrukcjami instalatora wyświetlanymi na ekranie;
- Po zakończeniu powinieneś zostać przekierowany do nowego panelu administracyjnego.
Wskazówka : jeśli nie zainstalowałeś Craft przez Composer, możesz zostać poproszony o podanie klucza bezpieczeństwa. Aby wygenerować klucz bezpieczny kryptograficznie, użyj menedżera haseł, takiego jak 1Password / LastPass. (Nie ma limitu długości, więc może być tak złożona, jak chcesz). Otwórz ponownie nasz plik .env, znajdź następujący wiersz SECURITY_KEY="" , wklej wygenerowany klucz w cudzysłowie i zapisz.

Powinieneś teraz mieć w pełni skonfigurowane lokalne środowisko programistyczne dla Craft CMS, które będzie świetnym punktem wyjścia do wszystkiego, co chcesz rozwijać, niezależnie od tego, czy będzie to przeniesienie bloga o kotach z WordPressa, czy stworzenie sklepu eCommerce. Pamiętaj tylko, aby wyłączyć serwer po zakończeniu za pomocą nitro stop w linii poleceń.
Oto kilka pomocnych poleceń dla Craft's Nitro, które pomogą ci w rozwoju:
-
nitro start(uruchamia serwer deweloperski) -
nitro stop(zatrzymuje serwer deweloperski) -
nitro context(pokazuje informacje o zainstalowanych środowiskach) -
nitro info(informacje o aktualnym środowisku, wersji PHP itp.)
Założenie naszego bloga o kotach
Teraz, gdy mamy już uruchomiony Craft, możemy zacząć pisać na naszym kocim blogu i zacząć cieszyć się mocą, jaką oferuje nam Craft. W tej sekcji będziemy konfigurować nasz model treści, tworząc nasz szablon motywu podstawowego i budując naszą stronę główną i strony z wpisami wewnętrznymi.
Modele treści brzmią przerażająco, ale w Craft jest odwrotnie; jest łatwy w użyciu system GUI — nie ma tu potrzeby skomplikowanego kodu! Na naszym kocim blogu musimy założyć sekcję „Koty”, która wymaga imienia kota, zdjęcia i krótkiego opisu, a następnie jednej strony „Strona główna”.
Jak tworzyć sekcje i strony Jak tworzyć posty o kotach
Jak tworzyć sekcje i strony
Zamierzamy stworzyć naszą sekcję „Koty” i naszą stronę główną, które będą klasyfikowane jako „single” w języku Crafta. Sekcje są dokładnie takie, jak brzmią — sekcje Twojej witryny — a Strony są również zrozumiałymi, pojedynczymi stronami Twojej witryny, takimi jak informacje prawne i nasza strona główna.
Tworzenie sekcji naszych kotów
- Przejdź do Ustawień w menu po lewej stronie;
- Kliknij „Sekcje”;
- Kliknij „Nowa sekcja”;
- W polu „Imię” umieść
Cats; - Typ sekcji
Channel
( Kanały są używane do strumieni o podobnej treści, tak jak nasze koty. ) - W „Entry URI Format” upewnimy się, że jest to
/cats/{slug}; - W „Szablon” umieścimy
cat; - Zapisać.
To, co zrobiliśmy powyżej, to poinformowanie Craft, że chcemy, aby każdy post w sekcji Koty miał taki format adresu URL: ourtestdomain.test/cats/fluffy , a szablon, którego chcielibyśmy użyć, to cats.twig .
Tworzenie naszej strony głównej
- W sekcji „Sekcje” kliknij „Nowa sekcja”;
- W polu „Nazwa” umieść
Homepage; - Typ sekcji
Single; - Zaznacz pole wyboru „Strona główna”;
- W „Szablon” umieścimy
index; - Zapisać.
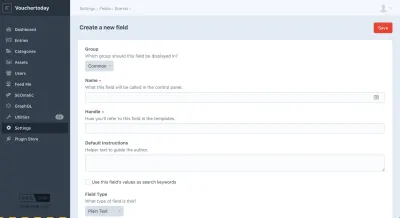
Tworzenie pól
Rzemiosło nie ma żadnych uprzedzeń co do tego, co chcesz zbudować; daje to całkowicie pustą kartę. Tworzymy dokładnie to, co chcemy, aby wyglądała struktura naszego postu, generując własne „Pola”. Stwórzmy dla naszego kota „Pola” dla następującego imienia, opisu i zdjęcia.

- Przejdź do sekcji administratora swojej witryny, odwiedzając
yourchosendomain.test/admin; - Przejdź do Ustawień w menu po lewej stronie;
- Kliknij „Pola”;
- W prawym górnym rogu kliknij „Nowe pole”.

Konfigurowanie imienia kota
Będziemy potrzebować imienia dla naszych kotów, więc utwórzmy pole name .
- W nazwie wpisz „Imię kota”;
- Wybierz „Zwykły tekst” w polu Typ;
- Teraz oszczędzaj.
Konfigurowanie opisu kota
Nasze koty również potrzebują opisu, ale ograniczmy liczbę znaków, które nasi autorzy mogą wpisać na temat każdego kota.
- Ponownie kliknij „Nowe pole”;
- W nazwie wpisz „Opis kota”;
- Ponownie wybierz typ pola „Zwykły tekst”;
- Utwórz limit, dodając „2000” w polu Limit pola;
- Kliknij Zapisz.
Konfigurowanie zdjęcia kota
Będziemy chcieli dodać zdjęcia do każdego z naszych postów o kotach, a na jednego kota może być wiele zdjęć - nie stanowi to problemu. Ale zanim utworzymy pole, musimy powiedzieć Craftowi, gdzie mają być przechowywane zdjęcia na naszym serwerze. (Craft ma również opcję przesyłania do rozwiązań przechowywania w chmurze.)
- Przejdź do „Ustawienia” w menu po lewej stronie;
- Kliknij „Zasoby”;
- Kliknij „Nowy wolumin”;
- W nazwie wpisz „Zdjęcie kota”;
- Włącz opcję „Zasoby w tym woluminie mają publiczne adresy URL”;
- W „podstawowym adresie URL” wstaw
@web/uploads/; - W „Ścieżce systemu plików” umieść
@webroot/uploads/; - Zapisać.
Powyższe właściwości informują Craft, gdzie chcielibyśmy, aby nasze przesłane pliki były przechowywane. Możesz je zmienić na dowolne. Możesz również przeczytać więcej o ustawianiu zmiennych środowiskowych dla tych w dokumentacji.
Dopasowywanie pola do sekcji
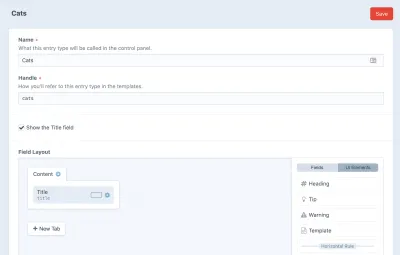
Teraz, gdy mamy skonfigurowane i uruchomione nasze pola i sekcje, będziemy musieli połączyć je ze sobą, przypisując pola, które mają mieć nasze sekcje. Jest to tak proste, jak przeciąganie i upuszczanie w Craft.
- Przejdź do Ustawień;
- Kliknij „Sekcje”;
- Teraz kliknij „Edytuj typ sekcji”;
- Teraz kliknij naszą sekcję „Koty”;
- Wybierz zakładkę „Pola” w menu po prawej stronie;
- Przeciągnij nad polami „Koty”, które wcześniej utworzyliśmy, do panelu treści;
- Po przeciągnięciu, Save the Cats Section.

Wskazówka : możesz usunąć pole „Tytuł” z naszych postów, wyłączając opcję „Pokaż pole tytułu”. Na przykład możesz chcieć podać imię kota jako tytuł.
Jak stworzyć post dla kota
Teraz nadszedł czas, abyśmy faktycznie stworzyli puszysty post dla kota. Przejdź do „Wpisów” w menu administracyjnym po lewej stronie.
- Kliknij „Nowy wpis”;
- Z menu wybierz „Koty”;
- Stwórz swój post! ( Im bardziej puszyste, tym lepiej. )
Lista naszych artykułów o kotach
Teraz mamy gotowy model treści, możemy zacząć budować podstawowy interfejs naszego bloga o kotach. Craft jest napisany w języku Twig/Liquid. Jeśli kiedykolwiek zajmowałeś się tworzeniem Shopify, powinno to być ci znajome; jeśli nie, to dość łatwo go podnieść. Ale najpierw musimy otworzyć nasz folder instalacyjny Craft w naszym ulubionym edytorze kodu (w którym rozpakowałeś instalację Craft).
- Otwórz instalację Craft w swoim edytorze kodu;
- Utwórz nowy plik w szablonach o nazwie
index.twig
( Craft mógł zainstalować domyślny indeks. Zamiast tego otwórz go i wyczyść. ) - Dodaj następujący kod:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>W powyższym kodzie mówimy Craftowi o naszej sekcji „Koty” i ograniczamy liczbę postów do 10. Następnie pobieramy wpisy z tej sekcji i kontynuujemy przeglądanie każdego z kotów w wpisach pobierania w poniższym kodzie . Obrazy są nieco inne w Craft: są przechowywane jako tablica, więc wykonujemy kolejną pętlę w naszym kodzie, aby uzyskać obrazy kotów.
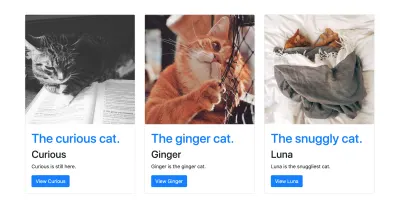
Przetestujmy
Otwórz adres URL tworzenia testów, który utworzyliśmy podczas konfiguracji. (Upewnij się, że serwer nitro działa przy użyciu nitro start ). Powinniśmy teraz zobaczyć posty, które utworzyliśmy, wyświetlane na naszej stronie indeksu. Kliknięcie, aby zobaczyć więcej informacji, daje nam błąd 404, więc naprawmy to dalej!

Wskazówka : dodaliśmy Bootstrap, aby wyglądał nieco bardziej elegancko, ale możesz dołączyć dowolny framework, który chcesz.
Strona z postem kota
Zrobimy to samo, co ze stroną indeksu. Utwórzmy szablon cat , tworząc nowy plik w folderze Szablony o nazwie cat.twig . Ponieważ już znajdujemy się w kontekście Entry , nie musimy ponownie wysyłać zapytania.
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>Zapisz to i odśwież naszą witrynę poświęconą programowaniu testów. Powinniśmy być teraz w stanie przejść do naszej strony z wpisami kotów! Voila!
Bezgłowy
Jeśli masz ochotę na bardziej techniczne korzystanie z Craft i używanie go jako systemu zarządzania treścią do przesyłania danych do Twojej aplikacji internetowej, możesz to zrobić za pomocą pakietu Pro Craft CMS, który dodaje konta użytkowników i GraphQL do swojej konfiguracji. Wersję Pro Craft można wypróbować i przetestować za darmo, co oznacza, że można ją dokładnie przetestować przed podjęciem decyzji. Teraz zajmiemy się konfiguracją podstawowego GraphQL API przy użyciu wbudowanego edytora GraphQL w Craft.
Rozpocznij wersję próbną Pro
Po zainstalowaniu Craft CMS przejdź do „Sklepu z wtyczkami” i poszukaj „Uaktualnij” w opcjach menu po lewej stronie. Kliknij „Trial” w sekcji „Pro” i przeprowadź proces aktualizacji.
Konfiguracja podstawowa
Po uruchomieniu wersji próbnej Pro Craft CMS, powinieneś zauważyć nową opcję menu w panelu bocznym administratora: GraphQL. Zanim przejdziemy od razu, potrzebujemy kilku modeli treści, które mogą tworzyć dane wyjściowe. Po utworzeniu modeli treści, Craft CMS automatycznie utworzy dla Ciebie GraphQL API po wyjęciu z pudełka. Nie ma też potrzeby definiowania schematów!
Stwórz swój punkt końcowy interfejsu API Cat
Mamy posortowaną zawartość; teraz chcemy utworzyć punkt końcowy, abyśmy mogli pobrać całą zawartość naszego słodkiego kota. Zróbmy to teraz:
- Otwórz swój projekt Craft CMS route.php w swoim IDE.
- Dodanie poniższej reguły spowoduje, że Twój punkt końcowy API będzie dostępny pod adresem
https://yourprojecturl.test/api:return [ 'api' => 'graphql/api', // ... ]; - Zapisz i zamknij.
- Przetestuj, wysyłając polecenie ping do punktu końcowego:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - W odpowiedzi powinieneś otrzymać „pong”.
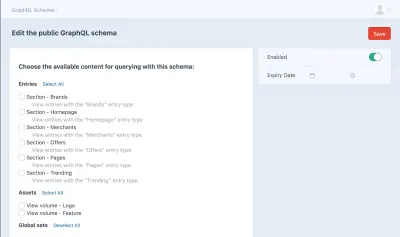
Włącz swoje treści
Skonfigurowaliśmy nasz punkt końcowy do odbierania żądań. Nadszedł czas, abyśmy mogli włączyć/wyłączyć niektóre części naszej witryny, które chcielibyśmy, aby były dostępne za pośrednictwem naszego interfejsu API. Na przykład możesz chcieć wyłączyć niektóre wpisy zawierające poufne informacje. Craft sprawia, że ten proces jest niezwykle łatwy; jest to przypadek tykania/odznaczania. (Możesz uzyskać bardziej skomplikowane, pisząc również własne schematy.) Na razie utworzymy publiczny schemat, który będzie publicznie dostępny. Możesz tworzyć prywatne schematy, które wymagają tajnego klucza, ale jest to poza zakresem tego przewodnika.
- Przejdź do sekcji GraphQL za pomocą paska bocznego panelu administratora;
- Kliknij „Schemat publiczny”;
- Włącz sekcję „Koty”.
( Dzięki temu nasza zawartość będzie dostępna za pośrednictwem Twojego punktu końcowego. ) - Zapisać.

Testowanie naszego punktu końcowego
Teraz, gdy wybraliśmy dane, które chcemy udostępnić za pośrednictwem naszego punktu końcowego, nadszedł czas, aby je przetestować. W menu rozwijanym GraphQL w panelu administracyjnym po lewej stronie zauważysz element o nazwie „GraphiQL”. GraphiQL pozwala nam eksplorować nasze API i wyszukiwać je w naszym panelu.
- Otwórz GraphiQL;
- Zmień „Pełny schemat” na „Schemat publiczny”;
- Napisz następującą kwerendę GraphQL w lewym panelu:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - Kliknij przycisk „Odtwórz”.
Wskazówka : Jeśli nie jesteś w 100% na zapytaniach GraphQL, to nie jest problem; Craft zawiera przydatny przewodnik, który może ci pomóc.
Zawijanie
Zrobiliśmy teraz dość lekkie zanurzenie się w świecie Craft CMS. Podsumujmy, co osiągnęliśmy w poniższym poradniku:
- Skonfiguruj lokalne środowisko programistyczne z Multipass;
- Utworzono i skonfigurowano zupełnie nową instalację Craft;
- Dodano domenę testową, w której możemy uzyskać dostęp do naszej instalacji;
- Stworzyłem blog z uroczym kotem;
- Odszedł bez głowy;
- Stworzyliśmy punkt końcowy API, aby uzyskać dostęp do naszych kotów.
Jeśli chcesz bardziej zaangażować się w Craft CMS i być częścią społeczności, powinieneś dołączyć do bardzo aktywnego serwera Craft Discord i przeczytać więcej w oficjalnej dokumentacji.
