Ulepszanie kluczowych wskaźników internetowych — studium przypadku magazynu Smashing
Opublikowany: 2022-03-10„Dlaczego moje kluczowe wskaźniki internetowe zawodzą?” Wielu deweloperów zadaje sobie ostatnio to pytanie. Czasami znalezienie odpowiedzi na to pytanie jest dość łatwe, a witryna musi po prostu zainwestować w wydajność . Czasami jednak jest to trochę trudniejsze i pomimo tego, że Twoja witryna z jakiegoś powodu była świetna pod względem wydajności, nadal zawodzi. To właśnie stało się z naszym własnym smashingmagazine.com i znalezienie i naprawienie problemu zajęło trochę czasu.
Wołanie o pomoc
Wszystko zaczęło się od serii tweetów w marcu z wołaniem o pomoc:

Cóż, to wzbudziło moje zainteresowanie! Jestem wielkim fanem Smashing Magazine i bardzo interesuje mnie wydajność sieci oraz kluczowe wskaźniki sieciowe. Napisałem już kilka artykułów na temat Core Web Vitals i zawsze jestem zainteresowany, aby zobaczyć, co znajduje się w ich corocznej liście kontrolnej wydajności sieci. Tak więc Smashing Magazine wie o wydajności sieci, a gdyby mieli problemy, może to być interesujący przypadek testowy do obejrzenia!
Kilku z nas zasugerowało w tym wątku, jaki może być problem po użyciu niektórych z naszych ulubionych narzędzi do analizy wydajności sieci, takich jak WebPageTest lub PageSpeed Insights.
Badanie problemu LCP
Problem polegał na tym, że LCP był zbyt wolny na urządzeniach mobilnych. LCP, czyli Largest Contentful Paint, to jeden z trzech kluczowych wskaźników internetowych, które musisz „przejść”, aby uzyskać pełny wzrost rankingu wyszukiwania od Google w ramach aktualizacji Page Experience Update. Jak sama nazwa wskazuje, LCP ma na celu zmierzenie, kiedy największa zawartość strony jest rysowana (lub „malowana”) na ekranie. Często jest to obraz bohatera lub tekst tytułu. Ma on na celu zmierzenie tego, co odwiedzający witrynę prawdopodobnie odwiedził tutaj.
Poprzednie metryki mierzyły wariacje pierwszego odmalowania na ekranie (często był to kolor nagłówka lub tła); przypadkowe treści, które tak naprawdę nie są tym, co użytkownik chce usunąć ze strony. Największe treści to często dobry wskaźnik lub to, co najważniejsze. A „treściowa” część nazwy wskazuje, że ta metryka ma być ignorowana (np. kolory tła); mogą być największymi treściami, ale nie są „zadowolone”, więc nie licz na LCP, a zamiast tego algorytm próbuje znaleźć coś lepszego.
LCP patrzy tylko na początkową rzutnię. Gdy tylko przewiniesz w dół lub w inny sposób wejdziesz w interakcję ze stroną, element LCP zostanie naprawiony i możemy obliczyć, ile czasu zajęło jego narysowanie od momentu pierwszego załadowania strony — i to jest Twój LCP!
Istnieje wiele sposobów mierzenia kluczowych wskaźników sieciowych, ale ostateczny sposób — nawet jeśli nie jest to najlepszy sposób, jak zobaczymy wkrótce — znajduje się w Google Search Console (GSC). Z perspektywy SEO nie ma znaczenia, co mówią inne narzędzia, GSC jest tym, co widzi wyszukiwarka Google. Oczywiście ma znaczenie to, czego doświadczą użytkownicy, a nie to, co widzi jakiś robot wyszukiwarek, ale jedną z największych zalet inicjatywy Core Web Vitals jest to, że mierzy ona rzeczywiste wrażenia użytkownika, a nie to, co widzi Google Bot! Tak więc, jeśli GSC twierdzi, że masz złe doświadczenia, to według użytkowników masz złe doświadczenia .
Search Console powiedział magazynowi Smashing, że ich LCP na urządzeniach mobilnych dla większości stron wymaga poprawy. Wystarczająco standardowe wyjście tej części GSC i dość łatwe do rozwiązania: po prostu spraw, aby Twój element LCP rysował się szybciej! Nie powinno to potrwać zbyt długo. Na pewno nie sześć miesięcy (a przynajmniej tak myśleliśmy). Tak więc najpierw trzeba dowiedzieć się, czym jest element LCP.
Uruchomienie nieudanej strony artykułu przez WebPageTest wyróżniło element LCP:

Poprawa obrazu LCP
OK, więc zdjęcie autora artykułu jest elementem LCP. Pierwszym odruchem jest pytanie, co możemy zrobić, aby przyspieszyć? Wiąże się to z zagłębianiem się w wodospady, sprawdzaniem, kiedy obraz jest wymagany, ile czasu zajmuje jego pobranie, a następnie decydowanie, jak to zoptymalizować. Tutaj obraz był dobrze zoptymalizowany pod względem rozmiaru i formatu (zwykle pierwsza i najłatwiejsza opcja poprawy wydajności obrazów!). Obraz był serwowany z oddzielnej domeny zasobów (często zły dla wydajności), ale nie da się tego zmienić w krótkim okresie, a Smashing Magazine dodał już preconnect dotyczącą zasobów przed połączeniem, aby przyspieszyć to najlepiej jak potrafią. mógłby.
Jak wspomniałem wcześniej, Smashing Magazine wie o wydajności sieciowej, dopiero niedawno pracował nad poprawą swojej wydajności i zrobił wszystko tutaj, ale wciąż zawodził. Ciekawe…
Inne sugestie zostały wprowadzone, w tym zmniejszenie obciążenia, opóźnienie procesu Service Worker (aby uniknąć rywalizacji) lub badanie priorytetów HTTP/2, ale nie miały one niezbędnego wpływu na czas LCP. Musieliśmy więc sięgnąć do naszego zestawu narzędzi wydajności sieci, aby uzyskać wszystkie wskazówki i triki , aby zobaczyć, co jeszcze możemy tutaj zrobić.
Jeśli zasób jest krytyczny dla załadowania strony, możesz go wstawić, aby był zawarty w samym kodzie HTML. W ten sposób strona zawiera wszystko, co niezbędne do wykonania początkowego malowania bez opóźnień. Na przykład Smashing Magazine już zawiera krytyczny CSS, aby umożliwić szybkie pierwsze malowanie, ale nie dodał obrazu autora. Inlining to miecz obosieczny i należy go używać ostrożnie. Wzmacnia stronę i oznacza, że kolejne odsłony nie korzystają z tego, że dane są już pobrane. Z tego powodu nie jestem fanem przesadzania i uważam, że należy tego używać ostrożnie.
Dlatego zwykle nie zaleca się umieszczania obrazów w tekście. Jednak tutaj obraz sprawiał nam prawdziwe problemy, był dość mały i był bezpośrednio połączony ze stroną. Tak, jeśli czytasz wiele artykułów tego jednego autora, marnotrawstwem jest wielokrotne pobieranie tego samego obrazu zamiast jednorazowego pobierania obrazu autora i ponownego jego wykorzystania, ale najprawdopodobniej jesteś tutaj, aby przeczytać różne artykuły różnych autorów .
Ostatnio nastąpiło kilka postępów w formatach graficznych, ale AVIF wywołuje zamieszanie, ponieważ już tu jest (przynajmniej w Chrome i Firefox) i ma imponujące wyniki kompresji w porównaniu ze starymi formatami JPEG tradycyjnie używanymi do zdjęć. Witalij nie chciał wstawiać wersji JPEG obrazów autora, ale zbadał, czy wstawianie wersji AVIF będzie działać. Skompresowanie obrazu autora za pomocą AVIF, a następnie umieszczenie obrazu w formacie base64 do kodu HTML spowodowało wzrost wagi strony HTML o 3 KB — co jest niewielkie i dlatego było do zaakceptowania.
Ponieważ AVIF był wówczas obsługiwany tylko w przeglądarce Chrome (po tym wszystkim pojawił się w Firefoksie), a ponieważ Core Web Vitals jest inicjatywą Google, wydawało się nieco „nieprzyjemne” optymalizowanie przeglądarki Google z powodu edyktu Google. Chrome często znajduje się w czołówce obsługi nowych funkcji i jest to godne pochwały, ale zawsze czuje się trochę nieswojo, gdy te dwie strony jego działalności wpływają na siebie. Mimo to był to nowy standardowy format obrazu, a nie jakiś zastrzeżony format tylko dla Chrome (nawet jeśli początkowo był obsługiwany tylko w Chrome) i był progresywnym ulepszeniem wydajności (użytkownicy Safari nadal otrzymują tę samą zawartość, ale nie tak szybko ), więc po dodaniu skrętu AVIF Smashing przyjął sugestię i dodał obraz i rzeczywiście osiągnął imponujące wyniki w narzędziach laboratoryjnych. Problem rozwiązany!
Alternatywny LCP
Więc wpuściliśmy to łóżko i czekaliśmy jak zwykle około 28 dni, aż wszystkie wskaźniki Core Web Vitals zmienią kolor na zielony… ale tak się nie stało. Latały między zielonym a bursztynowym, więc z pewnością poprawiliśmy sytuację, ale nie rozwiązaliśmy całkowicie problemu. Po dłuższym przebywaniu w sekcji bursztynu „wymaga poprawy”, Witalij skontaktował się, aby sprawdzić, czy są jakieś inne pomysły.
Obraz rysował się szybko. Nie całkiem od razu (przetwarzanie obrazu nadal wymaga czasu), ale tak blisko, jak to tylko możliwe. Szczerze mówiąc, kończyły mi się pomysły, ale ponownie spojrzałem świeżym okiem. I wtedy uderzył mnie alternatywny pomysł — czy optymalizowaliśmy właściwy element LCP? Autorzy są oczywiście ważni, ale czy naprawdę po to przyjechał tu czytelnik? Chociaż nasze ego chciałyby powiedzieć tak i że nasze piękne lśniące kubki są znacznie ważniejsze niż treść, którą piszemy, czytelnicy prawdopodobnie tak nie myślą (czytelnicy, huh — co można zrobić!).
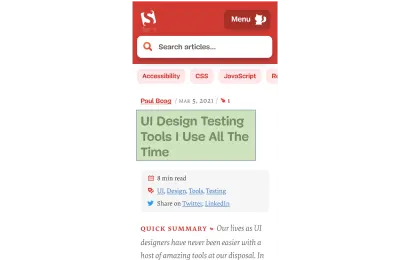
Po artykuł przyszedł czytelnik, a nie autor. Tak więc element LCP powinien to odzwierciedlać, co może również rozwiązać problem z rysowaniem obrazu LCP. Aby to zrobić, po prostu umieściliśmy nagłówek nad obrazem autora i nieco zwiększyliśmy rozmiar czcionki na telefonie komórkowym. Może to zabrzmieć jak podstępna sztuczka, aby oszukać Core Web Vital SEO Gods kosztem użytkowników, ale w tym przypadku pomaga obu! Chociaż wiele witryn próbuje szybko i łatwo zhakować lub zoptymalizować GoogleBota zamiast prawdziwych użytkowników, tak nie było i byliśmy całkiem zadowoleni z tej decyzji. W rzeczywistości dalsze poprawki całkowicie usuwają obraz autora w widoku mobilnym, gdzie jest mało miejsca, a ten artykuł wygląda obecnie tak na urządzeniu mobilnym, z podświetlonym elementem LCP:

Tutaj pokazujemy tytuł, kluczowe informacje o artykule i początek podsumowania — o wiele bardziej przydatne dla użytkownika niż zajmowanie całej cennej przestrzeni ekranu mobilnego dużym zdjęciem!
I to jest jedna z głównych rzeczy, które lubię w Core Web Vitals: mierzą one wrażenia użytkownika.
Aby poprawić metryki, musisz poprawić wrażenia.
“
I TERAZ w końcu skończyliśmy. Tekst rysuje się znacznie szybciej niż obrazy, co powinno rozwiązać problem LCP. Dziękuję wszystkim bardzo i dobranoc!
Nienawidzę tego wykresu CWV w Google Search Console…
Znowu byliśmy rozczarowani. To nie rozwiązało problemu i nie minęło dużo czasu, zanim wykres Google Search Console wrócił do koloru bursztynowego:

W tym momencie powinniśmy porozmawiać trochę więcej o grupowaniach stron i podstawowych wskaźnikach internetowych. Mogłeś zauważyć na powyższym wykresie, że prawie cały wykres zmienia się na raz. Ale istniała również podstawowa grupa około 1000 stron, które przez większość czasu pozostawały zielone. Dlaczego?
Cóż, Google Search Console kategoryzuje strony w grupy stron i mierzy podstawowe wskaźniki sieciowe tych grup stron. Jest to próba uzupełnienia brakujących danych dla tych stron, które nie uzyskują wystarczającego ruchu, aby mieć sensowne dane dotyczące wygody użytkownika. Mogli sobie z tym poradzić na wiele sposobów: mogli po prostu nie zwiększyć rankingu takich stron, a może założyć najlepsze i zapewnić pełny wzrost stronom bez żadnych danych. Mogli też wrócić do podstawowych danych internetowych na poziomie pochodzenia. Zamiast tego próbowali zrobić coś sprytniejszego, co było próbą pomocy, ale pod wieloma względami jest również bardziej mylące: Grupowanie stron .
Zasadniczo każda strona ma przypisane grupowanie stron. Sposób, w jaki to robią, nie jest wyjaśniony, ale adresy URL i technologie używane na stronie zostały już wspomniane. Nie możesz również zobaczyć, jakie grupy wybrał Google dla każdej z Twoich stron, i czy ich algorytm wykonał to poprawnie, co jest kolejną frustrującą rzeczą dla właścicieli witryn, chociaż pod wykresem podają przykładowe adresy URL dla każdego innego wyniku Core Web Vitals w Google Search Console, z którego czasami można sugerować grupowanie.
Grupowanie stron może działać dobrze w witrynach takich jak Smashing Magazine. W przypadku innych witryn grupowanie stron może być mniej przejrzyste, a wiele witryn może mieć tylko jedną grupę. Witryna Smashing ma jednak kilka różnych typów stron: artykuły, strony autorów, przewodniki i tak dalej. Jeśli strona artykułu jest powolna, ponieważ obraz autora jest obrazem LCP, który ładuje się wolno, prawdopodobnie będzie tak w przypadku wszystkich stron artykułów. A poprawka prawdopodobnie będzie taka sama dla wszystkich stron z artykułami. Dlatego grupowanie ich razem ma sens (zakładając, że Google może dokładnie określić grupowanie stron).
Jednak sytuacja, w której może być myląca, to sytuacja, w której strona ma wystarczającą liczbę odwiedzających, aby uzyskać własny wynik Core Web Vitals i przechodzi, ale jest wrzucona do jednej grupy, która upada. Możesz wywołać interfejs API CrUX dla wszystkich stron w Twojej witrynie, zobacz, jak większość z nich przechodzi, a następnie zdezorientuj się, gdy te same strony wyświetlają się jako zawodne w Search Console, ponieważ zostały umieszczone w grupie z błędnymi adresami URL i większością ruch dla tej grupy służy do niepowodzenia. Nadal zastanawiam się, czy Search Console powinna używać podstawowych danych Web Vital na poziomie strony, gdy ma, zamiast zawsze używać danych grupowania.
W każdym razie to wyjaśnia duże huśtawki. Zasadniczo wszystkie artykuły (których jest około 3000) wydają się znajdować w tej samej grupie stron (nie bez powodu!), a to grupowanie stron albo przechodzi pomyślnie, albo kończy się niepowodzeniem. Kiedy się przełącza, wykres porusza się dramatycznie .
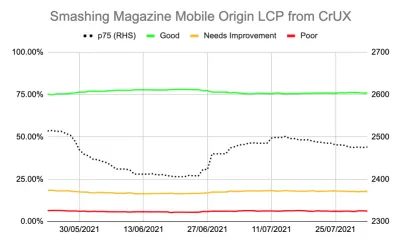
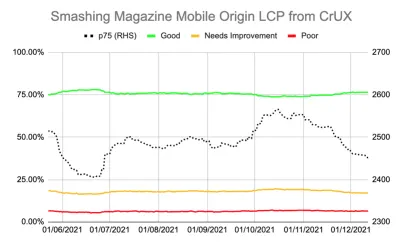
Możesz również uzyskać bardziej szczegółowe dane na temat kluczowych wskaźników internetowych za pośrednictwem CrUX API. Jest to dostępne na poziomie pochodzenia (tj. dla całej witryny) lub dla poszczególnych adresów URL (jeśli istnieje wystarczająca ilość danych), ale irytująco nie na poziomie grupowania stron. Śledziłem LCP na poziomie pochodzenia za pomocą API CrUX, aby uzyskać dokładniejszy pomiar LCP i pokazałem również przygnębiającą historię:

Widzimy, że nigdy tak naprawdę nie „rozwiązaliśmy” tego problemu, a liczba stron „Dobrych” (zielona linia powyżej) nadal oscylowała zbyt blisko wskaźnika zdawalności 75%. Dodatkowo wynik LCP p75 (linia przerywana, która wykorzystuje oś po prawej stronie) nigdy tak naprawdę nie odsunął się wystarczająco daleko od progu 2500 milisekund. Nic dziwnego, że przemijające i nieudane strony przewracały się tam iz powrotem. Trochę zły dzień, z kilkoma wolniejszymi ładowaniami stron, wystarczył, aby przerzucić całe grupowanie stron do kategorii „wymaga poprawy”. Potrzebowaliśmy czegoś więcej, aby dać nam trochę zapasu, aby móc wchłonąć te „złe dni”.
W tym momencie kusząca była dalsza optymalizacja . Wiemy, że tytuł artykułu był elementem LCP, więc co możemy zrobić, aby to ulepszyć? Cóż, używa czcionki, a czcionki zawsze były zmorą wydajności sieci, więc mogliśmy się temu przyjrzeć.
Ale poczekaj chwilę. Smashing Magazine BYŁ szybką stroną. Uruchomienie go za pomocą narzędzi do wydajności sieci, takich jak Lighthouse i WebPageTest, pokazało to — nawet przy niższych prędkościach sieci. I robił wszystko dobrze! Został zbudowany jako statyczny generator witryn, więc nie wymagał generowania po stronie serwera, zawierał wszystko do początkowego malowania, więc nie było ograniczeń ładowania zasobów innych niż sam HTML, był hostowany przez Netlify na CDN, więc powinien znajdować się w pobliżu jego użytkowników.
Jasne, moglibyśmy przyjrzeć się usunięciu czcionki, ale jeśli Smashing Magazine nie mógł zapewnić szybkiej obsługi, biorąc pod uwagę to wszystko, to jak mógłby ktokolwiek inny? Przekazywanie podstawowych kluczowych informacji internetowych nie powinno być niemożliwe ani wymagać jedynie przebywania na zwykłej stronie bez czcionek i obrazów. Coś innego było tutaj i nadszedł czas, aby dowiedzieć się więcej o tym, co się dzieje, zamiast po prostu ślepo próbować kolejnej rundy optymalizacji.
Trochę głębiej w metryki
Smashing Magazine nie miał rozwiązania RUM, więc zamiast tego zagłębiliśmy się w dane z raportu Chrome User Experience Report (CrUX), które Google zbiera dla około 8 milionów najpopularniejszych witryn, a następnie udostępnia te dane do wyszukiwania w różnych formach. To właśnie te dane CrUX napędzają dane Google Search Console i ostatecznie wpływają na ranking. Korzystaliśmy już z API CrUX powyżej, ale zdecydowaliśmy się zagłębić w inne zasoby CrUX.
Użyliśmy mapy witryny i skryptu Arkuszy Google, aby przejrzeć wszystkie dane CrUX dla całej witryny, w której były one dostępne (od tego czasu Fabian Krumbholz stworzył znacznie bardziej wszechstronne narzędzie, aby to ułatwić!) i pokazał mieszane wyniki dla stron . Niektóre strony minęły, podczas gdy inne, zwłaszcza starsze, zawiodły.
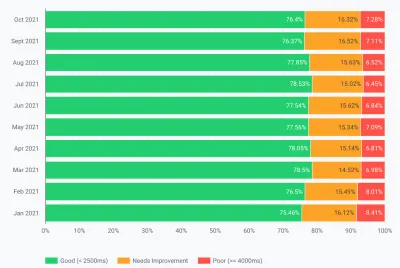
Pulpit nawigacyjny CrUX tak naprawdę nie powiedział nam wiele, czego nie wiedzieliśmy w tym przypadku: LCP był na granicy i niestety nie miał trendu spadkowego:

Zagłębienie się w inne statystyki (TTFB, First Paint, Online, DOMContentLoaded) nie dało nam żadnych wskazówek. Nastąpił jednak zauważalny wzrost wykorzystania urządzeń mobilnych:


Czy to część ogólnego trendu w adopcji urządzeń mobilnych? Czy to mogło mieć wpływ na mobilny LCP pomimo wprowadzonych przez nas ulepszeń? Mieliśmy pytania, ale nie było odpowiedzi ani rozwiązań.
Jedną rzeczą, na którą chciałem się przyjrzeć, był globalny rozkład ruchu. Zauważyliśmy w Google Analytics duży ruch z Indii do starych artykułów — czy to może być problem?
Połączenie z Indiami
Dane CrUX na poziomie kraju nie są dostępne w panelu CrUX, ale są dostępne w zestawie danych BigQuery CrUX, a uruchomienie tam zapytania na poziomie pochodzenia www.smashingmagazine.com pokazuje dużą rozbieżność w wartościach LCP (SQL jest zawarty w druga zakładka tego linku btw na wypadek, gdybyś chciał wypróbować to samo we własnej domenie). W oparciu o 10 krajów z największymi rankingami w Google Analytics mamy następujące dane:
| Kraj | Mobilna wartość LCP p75 | % ruchu |
|---|---|---|
| Stany Zjednoczone | 88,34% | 23% |
| Indie | 74,48% | 16% |
| Zjednoczone Królestwo | 92,07% | 6% |
| Kanada | 93,75% | 4% |
| Niemcy | 93,01% | 3% |
| Filipiny | 57,21% | 3% |
| Australia | 85,88% | 3% |
| Francja | 88,53% | 2% |
| Pakistan | 56,32% | 2% |
| Rosja | 77,27% | 2% |
Ruch w Indiach stanowi duży odsetek dla Smashing Magazine (16%) i nie osiąga celu dla LCP na poziomie pochodzenia. To może być problem iz pewnością warto było dalej badać . Były też dane z Filipin i Pakistanu z bardzo złymi wynikami, ale był to stosunkowo niewielki ruch.
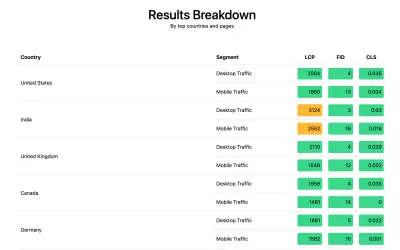
W tym momencie miałem pojęcie, co może się tutaj dziać, i potencjalne rozwiązanie, więc nakłoniłem Smashing Magazine do zainstalowania biblioteki web-vitals do zbierania danych RUM i wysyłania ich z powrotem do Google Analytics w celu analizy. Po kilku dniach zbierania danych skorzystaliśmy z raportu Web Vitals Report, aby uzyskać wiele danych w sposób, którego wcześniej nie widzieliśmy, w szczególności podział na poziomie krajów:

I tak było. Wszystkie czołowe kraje w analityce miały bardzo dobre wyniki LCP, z wyjątkiem jednego: Indii. Smashing Magazine używa Netlify, która jest globalną siecią CDN i jest obecna w Bombaju, więc powinna być równie wydajna jak inne kraje, ale niektóre kraje są po prostu wolniejsze niż inne (więcej o tym później).
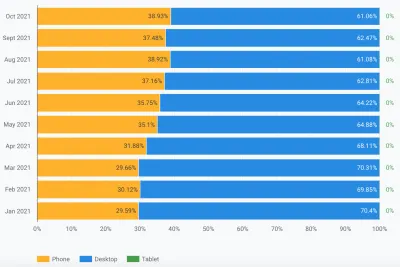
Jednak ruch mobilny w Indiach przekroczył limit 2500 i był to dopiero drugi najczęściej odwiedzany kraj. Z pewnością dobre wyniki w USA powinny to zrównoważyć? Cóż, powyższe dwa wykresy pokazują kolejność krajów według ruchu. Ale CrUX oddzielnie liczy ruch mobilny i stacjonarny (i tabletów, ale nikt się tym nie przejmuje!). Co się stanie, jeśli przefiltrujemy ruch tylko do ruchu mobilnego ? I o krok dalej — tylko ruch Chrome z urządzeń mobilnych (ponieważ tylko Chrome przesyła CrUX, a więc tylko Chrome liczy się do CWV)? Otóż otrzymujemy znacznie ciekawszy obraz:
| Kraj | Mobilna wartość LCP p75 | % ruchu mobilnego |
|---|---|---|
| Indie | 74,48% | 31% |
| Stany Zjednoczone | 88,34% | 13% |
| Filipiny | 57,21% | 8% |
| Zjednoczone Królestwo | 92,07% | 4% |
| Kanada | 93,75% | 3% |
| Niemcy | 93,01% | 3% |
| Nigeria | 37,45% | 2% |
| Pakistan | 56,32% | 2% |
| Australia | 85,88% | 2% |
| Indonezja | 75,34% | 2% |
Indie są w rzeczywistości najczęściej odwiedzanym przez użytkowników Chrome na urządzeniach mobilnych — prawie trzykrotnie pod względem liczby odwiedzających (USA)! Filipiny ze słabym wynikiem również awansowały na trzecie miejsce, a Nigeria i Pakistan ze słabymi wynikami również rejestrują się w pierwszej dziesiątce. Teraz złe ogólne wyniki LCP na urządzeniach mobilnych zaczęły nabierać sensu.
Chociaż telefony komórkowe wyprzedziły komputery stacjonarne jako najpopularniejszy sposób dostępu do Internetu w tak zwanym świecie zachodnim , nadal istnieje tutaj sprawiedliwa mieszanka telefonu komórkowego i komputera stacjonarnego — często związana z naszymi godzinami pracy, w których siedzi wielu z nas z przodu pulpitu. Kolejny miliard użytkowników może nie być taki sam, a telefony komórkowe odgrywają w tych krajach znacznie większą rolę . Powyższe statystyki pokazują, że jest to prawdą nawet w przypadku witryn takich jak Smashing Magazine, które, jak można by rozważyć, przyciągnęłyby większy ruch od projektantów i programistów siedzących przed komputerami podczas projektowania i rozwijania!
Dodatkowo, ponieważ CrUX mierzy tylko użytkowników Chrome , oznacza to, że kraje z większą liczbą iPhone'ów (takie jak USA) będą miały znacznie mniejszy odsetek użytkowników mobilnych reprezentowanych w CrUX, a więc w Core Web Vitals, co dodatkowo wzmacnia wpływ tych krajów.
Główne wskaźniki internetowe są globalne
Podstawowe wskaźniki internetowe nie mają innego progu w zależności od kraju i nie ma znaczenia, czy Twoja witryna jest odwiedzana przez różne kraje — po prostu rejestruje wszystkich użytkowników Chrome w ten sam sposób. Google potwierdził to już wcześniej, więc Smashing Magazine nie otrzyma podwyżki rankingu dla dobrych wyników w USA, ani nie uzyska go dla użytkowników z Indii. Zamiast tego wszyscy użytkownicy trafiają do tygla , a jeśli wynik tych grupowań stron nie osiąga progu, wpływa to na sygnał rankingu wszystkich użytkowników.
Niestety świat nie jest równy. Wydajność sieci różni się znacznie w zależności od kraju i pokazuje wyraźny podział na kraje bogatsze i biedniejsze. Technologia kosztuje, a wiele krajów jest bardziej skoncentrowanych na udostępnieniu swoich populacji online, niż na ciągłej modernizacji infrastruktury do najnowszych i najlepszych technologii.
Brak innych przeglądarek (takich jak Firefox czy iPhone'y) w CrUX zawsze był znany, ale zawsze uważaliśmy, że jest to raczej martwy punkt do pomiaru wydajności Firefoksa lub iPhone'a. Ten przykład pokazuje, że wpływ jest znacznie większy , a w przypadku witryn o ruchu globalnym znacznie przechyla wyniki na korzyść użytkowników Chrome, co często oznacza biedne kraje, co często oznacza gorszą łączność.
Czy kluczowe wskaźniki internetowe powinny być podzielone na kraje?
Z jednej strony utrzymywanie stron internetowych o tym samym standardzie wydaje się niesprawiedliwe, jeśli infrastruktura jest tak bardzo zróżnicowana. Dlaczego Smashing Magazine miałby być karany lub utrzymywany na wyższym poziomie niż podobna strona internetowa, którą czytają tylko projektanci i programiści ze świata zachodniego? Czy Smashing Magazine powinien blokować indyjskich użytkowników, aby zadowolić Core Web Vitals (Chcę być całkiem jasne, że nigdy nie pojawiło się to w dyskusji, więc proszę, traktuj to jako autora, który ma na celu, a nie oczernianie Smashingu!).
Z drugiej strony, „poddanie się” niektórym krajom poprzez zaakceptowanie ich powolności grozi trwałym zepchnięciem ich na niższy poziom, w którym znajduje się wiele z nich. Nie jest to wina przeciętnego indyjskiego czytelnika Smashing Magazine, że ich infrastruktura jest wolniejsza i pod wieloma względami. są to ludzie, którzy zasługują na więcej podkreślenia i wysiłku, a nie mniej!
I to nie tylko debata między bogatym krajem a biednym krajem. Weźmy za przykład francuską stronę internetową skierowaną do czytelników we Francji, finansowaną z reklam lub sprzedaży z Francji, która ma w tym kraju szybką stronę internetową. Jeśli jednak witryna jest czytana przez wielu francuskich Kanadyjczyków, ale cierpi, ponieważ firma nie korzysta z globalnego CDN, to czy ta firma powinna cierpieć we francuskiej wyszukiwarce Google, ponieważ nie jest tak szybka dla tych kanadyjskich użytkowników? Czy firma powinna być „trzymana dla okupu” przez groźbę Core Web Vitals i musi zainwestować w globalny CDN, aby zadowolić kanadyjskich czytelników?
Cóż, jeśli cierpi wystarczająco duża część Twoich widzów, to właśnie to ma się ujawnić w ramach inicjatywy Core Web Vital. Mimo to jest to interesujący dylemat moralny, który jest efektem ubocznym inicjatywy Core Web Vitals połączonej ze wzrostem rankingu SEO : pieniądze zawsze zmieniają rzeczy!
Jednym z pomysłów mogłoby być utrzymanie tych samych limitów, ale mierzenie ich w poszczególnych krajach . Francuska witryna wyszukiwarki Google może podnieść pozycję w rankingu tym użytkownikom posługującym się językiem francuskim (ponieważ ci użytkownicy przechodzą CWV dla tej witryny), podczas gdy wyszukiwarka Google Kanada może tego nie robić (ponieważ nie udaje im się). To wyrównałoby szanse i zmierzyło miejsca w każdym kraju, nawet jeśli cele są takie same.
Podobnie, Smashing Magazine mógłby dobrze plasować się w USA i innych krajach, w których wyprzedza, ale znajdować się w rankingu na tle innych indyjskich witryn (gdzie fakt, że są w segmencie „wymaga poprawy”, może w rzeczywistości nadal być lepszy niż wiele innych tam witryn, zakładając wszystkie mają te same ograniczenia wydajności).
Niestety, myślę, że miałoby to negatywny wpływ, ponieważ niektóre kraje byłyby ponownie ignorowane, podczas gdy witryny uzasadniają inwestycje w wydajność sieci tylko w przypadku bardziej lukratywnych krajów. Ponadto, jak już ilustruje ten przykład, podstawowe wskaźniki internetowe są już wystarczająco skomplikowane, nie wprowadzając do gry prawie 200 dodatkowych wymiarów, ponieważ mają po jednym dla każdego kraju na świecie!
Więc jak to naprawić?
Więc w końcu wiedzieliśmy, dlaczego Smashing Magazine miał problemy z przekazaniem Core Web Vitals, ale co, jeśli w ogóle, można z tym zrobić? Dostawca hostingu (Netlify) ma już Bombaj CDN, który powinien zatem zapewnić szybki dostęp dla indyjskich użytkowników, więc czy to był problem Netlify, aby to poprawić? Zoptymalizowaliśmy witrynę tak bardzo, jak to możliwe, więc czy to było coś, z czym będą musieli żyć? Cóż, nie, teraz wracamy do naszego pomysłu z poprzedniego: trochę bardziej zoptymalizować czcionki internetowe .
Moglibyśmy podjąć drastyczną opcję, by w ogóle nie dostarczać czcionek. A może nie dostarczanie czcionek do określonych lokalizacji (choć byłoby to bardziej skomplikowane, biorąc pod uwagę charakter SSG strony internetowej Smashing Magazine). Alternatywnie moglibyśmy poczekać i załadować czcionki w interfejsie użytkownika, w oparciu o pewne kryteria, ale groziło to spowolnieniem czcionek dla innych, gdy ocenialiśmy te kryteria. Gdyby tylko istniał jakiś łatwy w użyciu sygnał przeglądarki, kiedy powinniśmy podjąć tę drastyczną akcję. Coś w rodzaju nagłówka SaveData, który jest właśnie do tego przeznaczony!
SaveData I prefers-reduced-data
SaveData to ustawienie, które użytkownicy mogą włączyć w swojej przeglądarce, gdy naprawdę chcą… dobrze oszczędzać dane. Może to być przydatne dla osób korzystających z ograniczonych planów transmisji danych, dla osób podróżujących z drogimi opłatami roamingowymi lub dla tych w krajach, w których infrastruktura nie jest tak szybka, jak byśmy tego chcieli.
Użytkownicy mogą włączyć to ustawienie w przeglądarkach, które je obsługują, a następnie strony internetowe mogą wykorzystać te informacje do optymalizacji swoich witryn jeszcze bardziej niż zwykle. Być może zwracanie obrazów o niższej jakości (lub całkowite wyłączanie obrazów!) lub nieużywanie czcionek. A najlepsze w tym ustawieniu jest to, że działasz na żądanie użytkownika, a nie arbitralnie podejmujesz za niego decyzję (wielu indyjskich użytkowników może mieć szybki dostęp i nie chcieć ograniczonej wersji witryny!).
Informacje o zapisywaniu danych są dostępne na dwa (wkrótce trzy!) sposoby:
- Nagłówek
SaveDatajest wysyłany przy każdym żądaniu HTTP. Pozwala to dynamicznym backendom na zmianę zwróconego kodu HTML. - Interfejs API JavaScript
NetworkInformation.saveData. Dzięki temu skrypty front-endowe mogą to sprawdzić i odpowiednio działać. - Nadchodzące zapytanie o media
prefers-reduced-datapozwala CSS ustawić różne opcje w zależności od tego ustawienia. Jest to dostępne za flagą w Chrome, ale domyślnie nie jest włączone do czasu zakończenia standaryzacji.
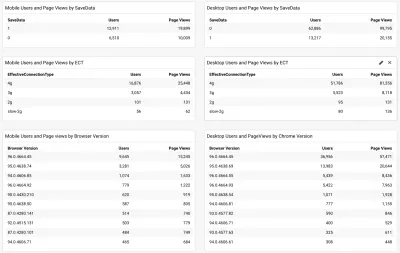
Pytanie więc brzmi, czy wielu czytelników Smashing Magazine (a szczególnie tych w krajach zmagających się z Core Web Vitals) korzysta z tej opcji i czy jest to coś, co możemy w związku z tym wykorzystać do obsługi szybszej witryny? Cóż, kiedy dodaliśmy wspomniany powyżej skrypt web-vitals , postanowiliśmy również to zmierzyć, podobnie jak efektywny typ połączenia. Możesz zobaczyć pełny skrypt tutaj. Po pewnym czasie, pozwalającym na zebranie, mogliśmy wyświetlić wyniki w prostym panelu /Google Analytics wraz z wersją przeglądarki Chrome:

Dobra wiadomość była więc taka, że duża część mobilnych użytkowników z Indii (około dwie trzecie) ma ustawione to ustawienie. ECT było mniej przydatne, a większość z nich wykazywała 4g. Twierdziłem wcześniej, że ten interfejs API staje się coraz mniej przydatny, ponieważ większość użytkowników jest sklasyfikowana w ramach tego ustawienia 4g. Ponadto efektywne wykorzystanie tej wartości dla początkowych obciążeń jest obarczone problemami.
Więcej dobrych wiadomości, ponieważ wydaje się, że większość użytkowników korzysta z aktualnego Chrome, więc skorzystaliby z nowszych funkcji, takich jak zapytanie o media o prefers-reduced-data , gdy stanie się w pełni dostępne.
Ilya from the Smashing team applied the JavaScript API version to their font-loader script so additional fonts are not loaded for these users. The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
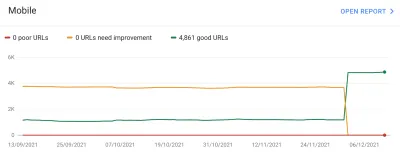
And did it work? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
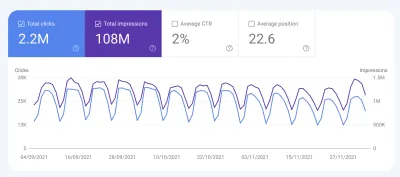
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
Wnioski
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
Miłej optymalizacji!
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
