Współpracowałem z edytorem Open Source, a Ty też możesz?
Opublikowany: 2022-03-10input i dodałem atrybut autocomplete , tylko po to, by stwierdzić, że uzupełnianie kodu zaoferowało mi stan on lub off . Niezadowalający.Kilka miesięcy temu krążył post Jasona Grigsby'ego o autouzupełnianiu formularzy. Podobał mi się pomysł, aby umożliwić użytkownikom wpisanie danych karty kredytowej poprzez zrobienie jej zdjęcia. Nie podobało mi się uczenie się na pamięć wszystkich możliwych wartości autouzupełniania. Na starość robię się leniwy.
Ostatnio rozpieszczało mnie używanie edytora, który wykonuje dla mnie inteligentne autouzupełnianie, coś, co w przeszłości oferowały tylko masywne, złożone środowiska IDE. Otwierając wybrany przeze mnie edytor, utworzyłem element input i dodałem atrybut autocomplete , tylko po to, by stwierdzić, że uzupełnianie kodu zaoferowało mi stan on lub off . Niezadowalający.
To, czego chciałem, to:

autocomplete oferowane przez ten edytorWspaniałą rzeczą w naszych środowiskach programistycznych w dzisiejszych czasach jest to, że tworzymy narzędzia, których używamy w technologiach, których używamy do pisania. Tak, to brzmi dezorientująco — dotarliśmy do kodu Incepcja. Node.js pozwala nam uruchamiać JavaScript na zapleczu, a dzięki Electron możemy tworzyć aplikacje instalowalne na wszystkie platformy używając HTML, CSS i JavaScript.
Dalsze czytanie na SmashingMag:
- Więc zdecydowałeś się na projekt Open Source w pracy
- Krótki przewodnik po licencjach Open Source
- Jak rozpocząć projekt typu open source
- Przypadek projektowania open source
Atom był pierwszym edytorem, który wykorzystał tę technologię i umożliwił wnoszenie wkładu, będąc open source, a tuż za nim Microsoft Visual Studio Code.
Prawie wszystkie inne używane edytory pozwalają nam pisać rozszerzenia, wtyczki lub kolekcje snippetów w różnych formatach. Celowo nie chciałem pisać wtyczki ani rozszerzenia, a raczej chciałem dodać tę funkcjonalność do rdzenia edytora. Wtyczki, rozszerzenia i fragmenty mają swoje zalety; na przykład można je łatwo zaktualizować. Problem polega na tym, że trzeba je znaleźć i zainstalować na użytkownika. Uważałem, że autouzupełnianie jest zbyt ważne i zamiast tego chciałem zhakować sam edytor.
Zarówno Atom, jak i Visual Studio Code są dostępne w witrynie GitHub i zawierają instrukcje dotyczące ich rozszerzania. Wyzwanie polega na tym, że może to być zniechęcające. Jestem tu dzisiaj, aby pokazać, że nie jest to takie trudne, jak mogłoby się wydawać. Visual Studio Code to mój obecny edytor i oferuje niesamowite autouzupełnianie. Właśnie tym chciałem się zająć.
Rozszerzalne i konfigurowalne narzędzia nie są niczym nowym. Większość z tego, z czego korzystamy, można w ten czy inny sposób rozszerzyć, czy to w postaci dodatków, wtyczek czy języków specjalistycznych. Pierwszym edytorem, którego użyłem w gniewie, był HomeSite firmy Allaire i Macromedia, który miał dziwne języki, takie jak VTML, WIZML i JScript, wówczas wersję JavaScript dla systemu Windows. Napisałem wiele rozszerzeń i pasków narzędzi do tego edytora, co bardzo podniosło wtedy produktywność mojej firmy.
Na szczęście w dzisiejszych czasach firmy rozumieją, że oferowanie specjalistycznych języków to strata czasu, gdy stos sieciowy urósł, aby tworzyć aplikacje przy użyciu znacznie ciekawszych.
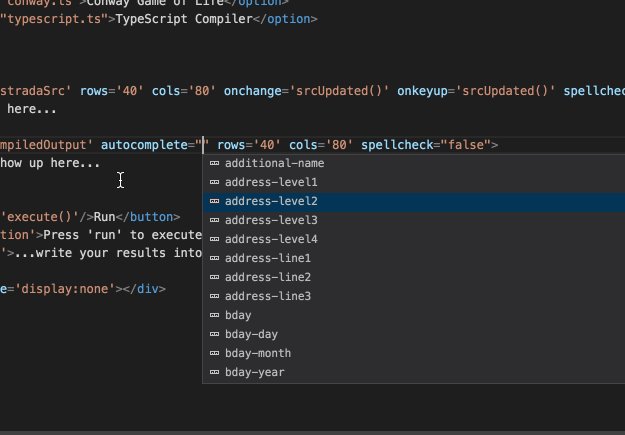
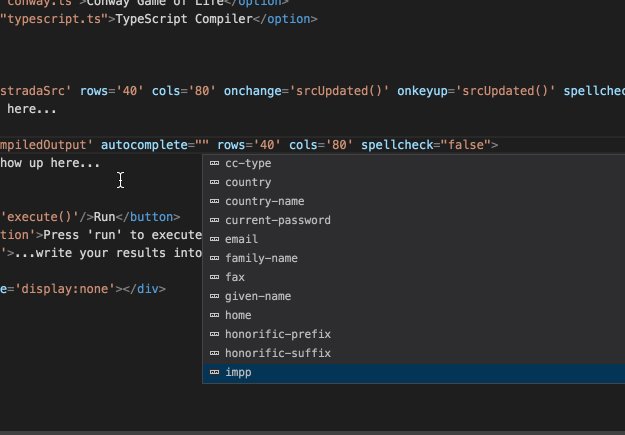
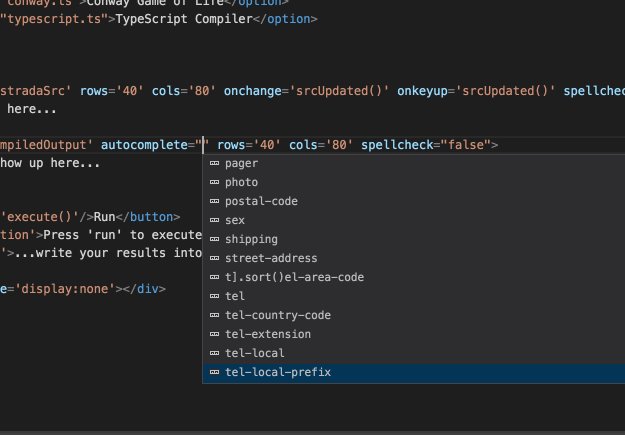
Jeśli teraz pobierzesz Visual Studio Code, zobaczysz, że moja funkcja autouzupełniania jest jego częścią. A oto jak to zrobiłem.
1. Narzekaj
Moim pierwszym krokiem było przejście do repozytorium GitHub Visual Studio Code i zgłoszenie problemu z żądaniem tej funkcji dla edytora. Może to być również Twój ostatni krok, jeśli nie chcesz tego robić sam. Ktoś inny, kto szuka czegoś do zrobienia w ramach projektu, może znaleźć Twoją skargę i zająć się nią za Ciebie. W moim przypadku chciałem dowiedzieć się więcej.
2. Rozwidlaj kod
Zamiast po prostu zgłosić problem, poszedłem do repozytorium GitHub i rozwidlałem kod. Użyłem do tego mojego konta osobistego. Nie musisz być powiązany z firmą Microsoft ani zostać dodanym do specjalnej grupy. Repozytorium jest publiczne i otwarte. Wszyscy są mile widziani. Istnieje nawet kodeks postępowania dotyczący datków, co oznacza, że ludzie powinni zachowywać się ładnie. Pobrałem kod na dysk twardy i postępowałem zgodnie z instrukcjami, jak zbudować edytor lokalnie.
3. Wprowadź przepływ pracy deweloperskiej na miejscu
Visual Studio Code jest napisany w Node.js i TypeScript. Proces tworzenia zaczyna się od skryptu dostarczonego przez zespół, który daje mi rozwojową wersję Visual Studio Code działającą obok tego, którego używam. Skrypt uruchomiony w wierszu poleceń zapewnia, że moje zmiany zostaną przechwycone i że za każdym razem, gdy zapisuję kod, wersja rozwojowa edytora uruchamia się ponownie i mogę przetestować zmiany. Wszystko to jest dobrze udokumentowane, od budowania i uruchamiania kodu od źródła do konfigurowania przepływu pracy programistycznej. I jest niezależny od platformy — otrzymasz instrukcje dla systemów Windows, Linux i Mac OS X.

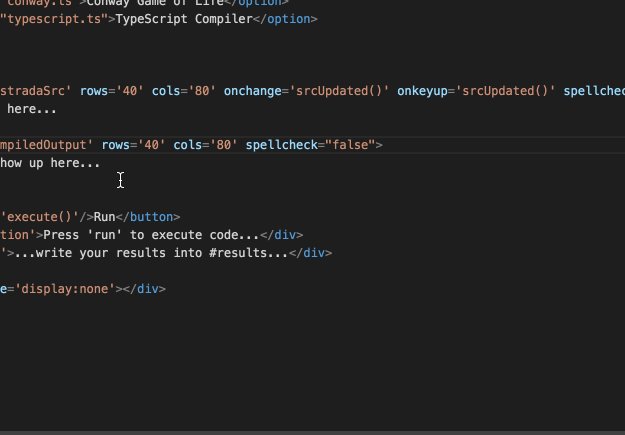
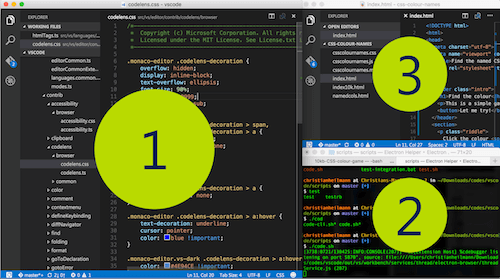
Możesz zobaczyć, jak to wygląda na moim komputerze na poniższym zrzucie ekranu. Edytor dużego widoku (1) jest tym, którego używam do kodowania drugiego; ten po prawej (3) to wydanie rozwojowe; a na dole (2) skrypt tworzący nową wersję wydania rozwojowego. Pisanie edytora w edytorze wydaje się dziwne, ale przyzwyczaisz się do tego.

Nie zniechęcaj się, jeśli to wszystko nie zadziała za pierwszym razem. Natrafiłem na kilka problemów i musiałem zwrócić się do Google i StackOverflow po rozwiązania. Społeczność Node.js była bardzo pomocna.
4. Napisz funkcjonalność
Następnie byłem gotowy, aby przejść na całość i użyć TypeScript do napisania sprytnego kodu. Zrozumiałem, że w tym miejscu wiele osób rzuca ręcznik, uważając, że jest to zbyt trudne, aby kontynuować.
Moim największym problemem było to, że nie miałem pojęcia, od czego zacząć z tą funkcjonalnością. Zrobiłem więc to, co wszyscy robimy: wykonałem pełnotekstowe wyszukiwanie autocomplete w całym projekcie. Stosując to wysoce naukowe podejście, znalazłem plik htmlTags.ts pełen definicji tagów i tablic wartości atrybutów. Sprawdziłem element input i znalazłem to:
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:o', 'autofocus:v', 'checked:v', 'dirname', 'disabled:v', 'form', 'formaction', 'formenctype:et', 'formmethod:fm', 'formnovalidate:v', 'formtarget', 'height', 'inputmode:im', 'list', 'max', 'maxlength', 'min', 'minlength', 'multiple:v', 'name', 'pattern', 'placeholder', 'readonly:v', 'required:v', 'size', 'src', 'step', 'type:t', 'value', 'width']), To autocomplete:o wyglądało interesująco, więc sprawdziłem, gdzie jest zdefiniowane o . Oto, co znalazłem:
var valueSets: IValueSets = { … o: ['on', 'off'], … } Wyglądało to jak to, co się działo, gdy dodałem atrybut autocomplete . Aby to zmienić, poszedłem do standardowej definicji możliwych wartości autouzupełniania i skopiowałem je.
Utworzyłem nowy zestaw wartości o nazwie inputautocomplete i wkleiłem wartości:
var valueSets: IValueSets = { … inputautocomplete: ['additional-name', 'address-level1', 'address-level2', 'address-level3', 'address-level4', 'address-line1', 'address-line2', 'address-line3', 'bday', 'bday-year', 'bday-day', 'bday-month', 'billing', 'cc-additional-name', 'cc-csc', 'cc-exp', 'cc-exp-month', 'cc-exp-year', 'cc-family-name', 'cc-given-name', 'cc-name', 'cc-number', 'cc-type', 'country', 'country-name', 'current-password', 'email', 'family-name', 'fax', 'given-name', 'home', 'honorific-prefix', 'honorific-suffix', 'impp', 'language', 'mobile', 'name', 'new-password', 'nickname', 'organization', 'organization-title', 'pager', 'photo', 'postal-code', 'sex', 'shipping', 'street-address', 't].sort()el-area-code', 'tel', 'tel-country-code', 'tel-extension', 'tel-local', 'tel-local-prefix', 'tel-local-suffix', 'tel-national', 'transaction-amount', 'transaction-currency', 'url', 'username', 'work'], … } Następnie przeszedłem do wszystkich definicji elementów obsługujących autocomplete i zastąpiłem o z moim własnym inputautocomplete :
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:inputautocomplete' … ]), Zapisałem swoje zmiany; skrypt przebudował edytor; Wypróbowałem wersję rozwojową edytora; i autocomplete działało tak, jak chciałem.
5. Wyślij żądanie ściągnięcia
To było to. Zatwierdziłem moje zmiany w Git (wewnątrz Visual Studio Code), przeszedłem do GitHub i dodałem żądanie ściągnięcia. Kilka dni później otrzymałem komentarz mówiący, że moje żądanie ściągnięcia przeszło i że to, co zrobiłem, będzie częścią następnej kompilacji.
6. Bądź zdumiony
Szczerze mówiąc, nie sądziłem, że jest to wystarczająco niesamowite, aby uzasadnić zmianę rdzenia edytora. Po prostu chciałem się pobawić. Wielu z was może tak samo myśleć o pracy, którą wykonujecie. I o to chodzi: mylimy się. Wkład w projekty open-source nie wymaga od Ciebie bycia niesamowitym programistą. Nie wymaga też bycia sławnym ani częścią tłumu. Czasami wystarczy spojrzeć na coś, przeanalizować to i znaleźć sposób, aby to poprawić.
Od nas zależy, czy używane przez nas narzędzia są lepsze. Jeśli widzisz sposób na przyczynienie się do projektu open source, nie wstydź się. Możesz być tym, który wpadnie na pomysł tak oczywisty i tak prosty, że inni go przeoczyli. Możesz być tym, który sprawia, że coś jest bardziej użyteczne lub przyjemniejsze do oglądania. Wszyscy mamy umiejętności, które mogą wnieść swój wkład. Zróbmy tego więcej.
